Webサイト開発者向けの20のクールなjQueryプラグインとエフェクト
公開: 2022-05-02jQueryの待望のバージョン3.6がついに登場し、世界中の開発者が新しい機能の使用と、既存のライブラリの新しいコードシステムへの移行に取り組んでいます。 古いバージョンのIEにjQueryを実装している開発者は、古いバージョンのブラウザーがサポートされていないことに失望するでしょうが、楽しみにしていることはまだまだたくさんあります。 jQueryは、ウェブ上で体験しているインタラクティブでダイナミックな体験の多くを推進する記念碑的な基盤を確立しました。 既存のjQueryの知識をReactやAngularなどのフレームワークと組み合わせると、非常に用途の広い結果を得ることができます。
jQueryの給与はそれほど悪くはありませんが、少なくとも経験豊富なjQuery開発者の平均収入が90,000ドルを超えている州ではそうではありません。 jQueryの取得は無料で、Khan AcademyやCodecademyなどのプラットフォームでは、開始に役立つ無料のWebチュートリアルコースを提供しています。 GitHubは何万ものjQueryライブラリをホストしており、そのすべてでコード例を参照できるため、この驚異的なJavaScriptライブラリの理解がさらに深まります。
ただし、平均的なWebマスターとWeb開発者は、jQueryを、ユーザーエクスペリエンスを洗練し、基本的なコア要件に合わせてより完全に調整する効果とスクリプトを追加して、デフォルトのWebサイト機能を拡張する機会と見なしています。 そのため、最もクールで確かに最もインタラクティブなjQueryプラグインのいくつかを収集することにしました。 これらのプラグインとエフェクトは、パフォーマンスの最適化から、ユーザーがサインアップを決定した瞬間から製品をよりよく理解するのに役立つ、カスタマイズされたオンボーディングエクスペリエンスの作成にまで及びます。 これらは基本的なjQueryライブラリであり、さまざまな状況に適用できます。それらを起動して実行するための労力はほとんど、またはまったくありません。
クロッパー

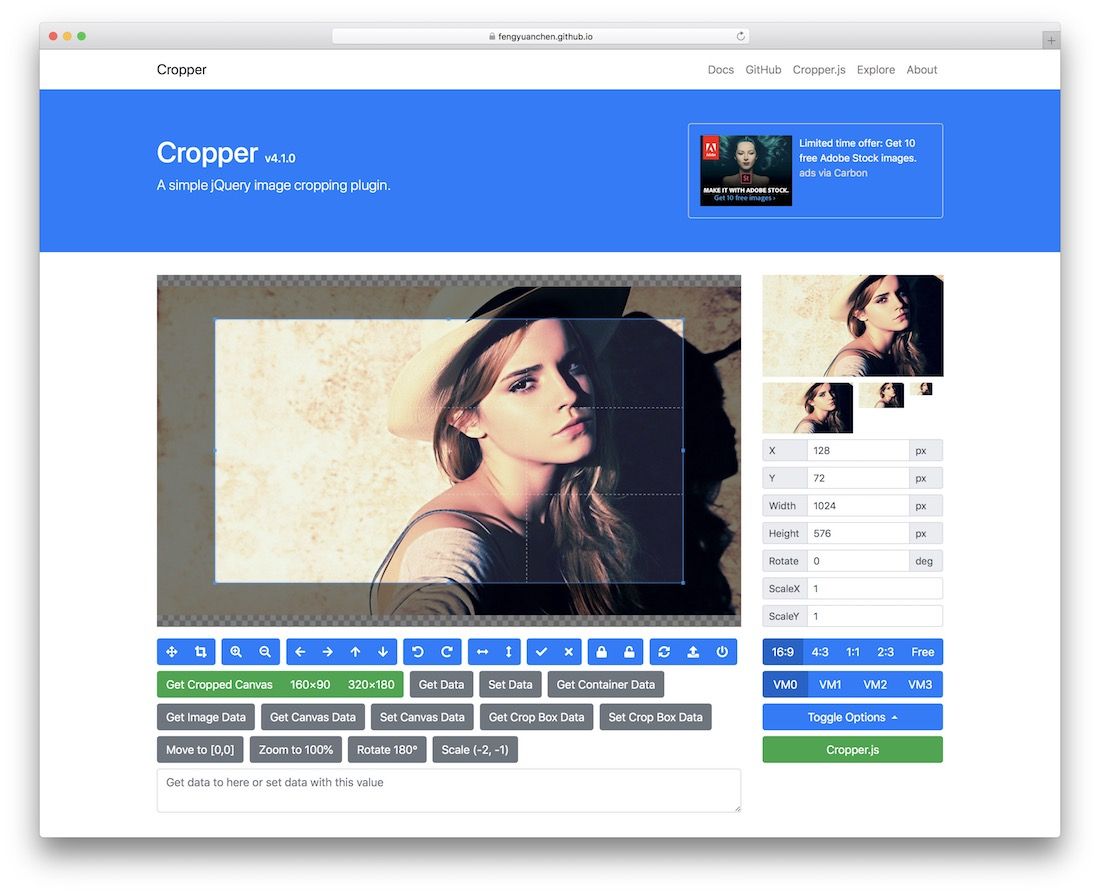
Cropperは、手に入れることができる最も広範なWebベースの画像トリミングツールである可能性があります。 画像データのトリミング、操作、理解、変更には70以上の異なる方法があります。 タッチ機能を備えたモバイルデバイスに対応し、写真をズーム/回転/拡大縮小でき、今日の多くのWebブラウザをサポートします。 事前定義されたオプションを使用すると、ワンクリックで写真をさまざまなアスペクト比に拡大縮小できます。表示モードを変更して写真のサイズと拡大縮小を再生できます。また、コンテナなど、写真に関する一連のデータを取得する方法はいくつかあります。 、画像、キャンバス、およびクロップボックスのデータはすべてボタンを1回クリックするだけです。
インターフェースはとてもフレンドリーなので、画像アップロードプラットフォームの1つに入れるのに問題はありません。 Cropperを既知のjQueryファイルアップロードスクリプトのいずれかと効果的に組み合わせて、画像共有サイトに本格的なエクスペリエンスを作成できます。
Clusterize.js

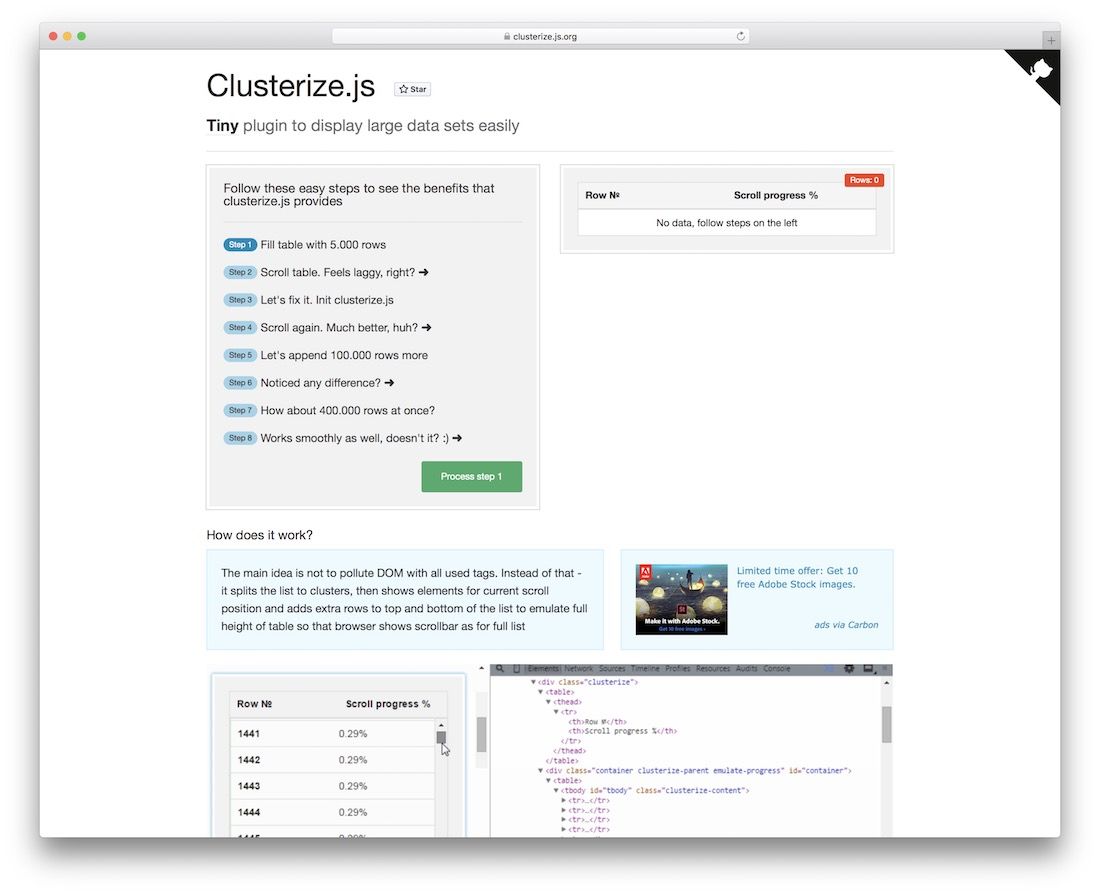
Denis Lukovはフロントエンドコミュニティ(CSSとJavaScript)に多くの多大な貢献をしてきました。彼のオープンソースライブラリの多くは世界中で数万人に賞賛されており、Clusterizeは彼の最も有名な作品の1つです。 バニラJavaScriptで構築されたClusterizeは、スムーズなスクロールテーブルインターフェイスを介してビッグデータと呼ばれる大きなデータセットを表示するための柔軟なjQueryプラグインですが、Clusterizeは、500,000行ものデータを取得して、その中に表示できるため、際立っています。パフォーマンスの問題がまったくない単一のテーブルです。実際、デモWebサイトは、既存のデータをプリロードし、プラグインがどのようにデータを簡単に並べ替えることができるかを確認できる、いくつかのステップのプレビューで構築されています。
最新のすべてのWebブラウザーで機能し、モバイルレスポンシブデザインをサポートします。 ドキュメントでは、Clusterizeを機能させるためのガイドラインについて説明し、単一の要素内に表示できるデータの量に制限を設けるブラウザがあるため、データを使いすぎないようにするための洞察についても説明しています。
二十二十

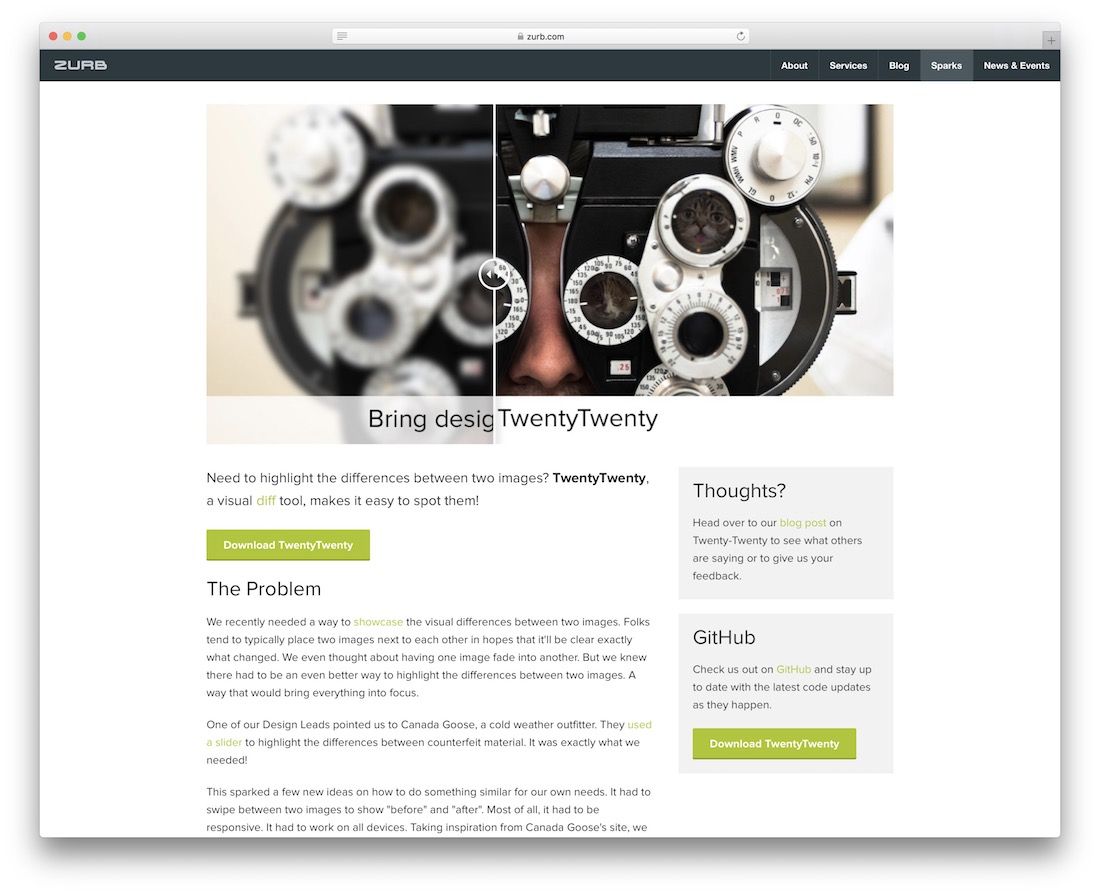
スタートアップやIT企業は最近左右に立ち上げており、それらの多くはソフトウェアを介した何らかの形のWeb操作に焦点を当てています。場合によってはオンラインで写真を管理および編集することを意味し、場合によってはWebサイトをユニークな体験であり、過去2年間で、スタートアップが自社製品の20/20の写真プレビュー体験を紹介し始めたという新しいトレンドが出現しました。 たとえば、20/20アプローチでは、顧客は製品が写真などの特定の機能や要素にどのように影響するかをデモできます。 これは、AffinityProやPhotoshopなどのツールに表示されるものと似ています。 シンプルな前後のスクローラーで画像をプレビューして変更を確認できます。
メインスタックに統合されたTwentyTwentyライブラリを使用して、2つの固有の写真の違いを表示できます。スライダーを接続すると、シームレスなエクスペリエンスが維持されます。 TinyPNGのようなサイトは、このプラグインの恩恵を受ける可能性のある例です。これにより、ウェブマスターは、圧縮前の画像と圧縮後の画像を表示でき、この概念は、あらゆる状況に適用できます。何かをあるものから別のものに変更し、顧客が期待できるような変更を顧客に示したいと考えています。 これはインタラクティブなアプローチであり、このような最新のWebテクノロジー技術にすでに適応しているユーザーから高く評価されています。
スライドメニューとプッシュメニュー

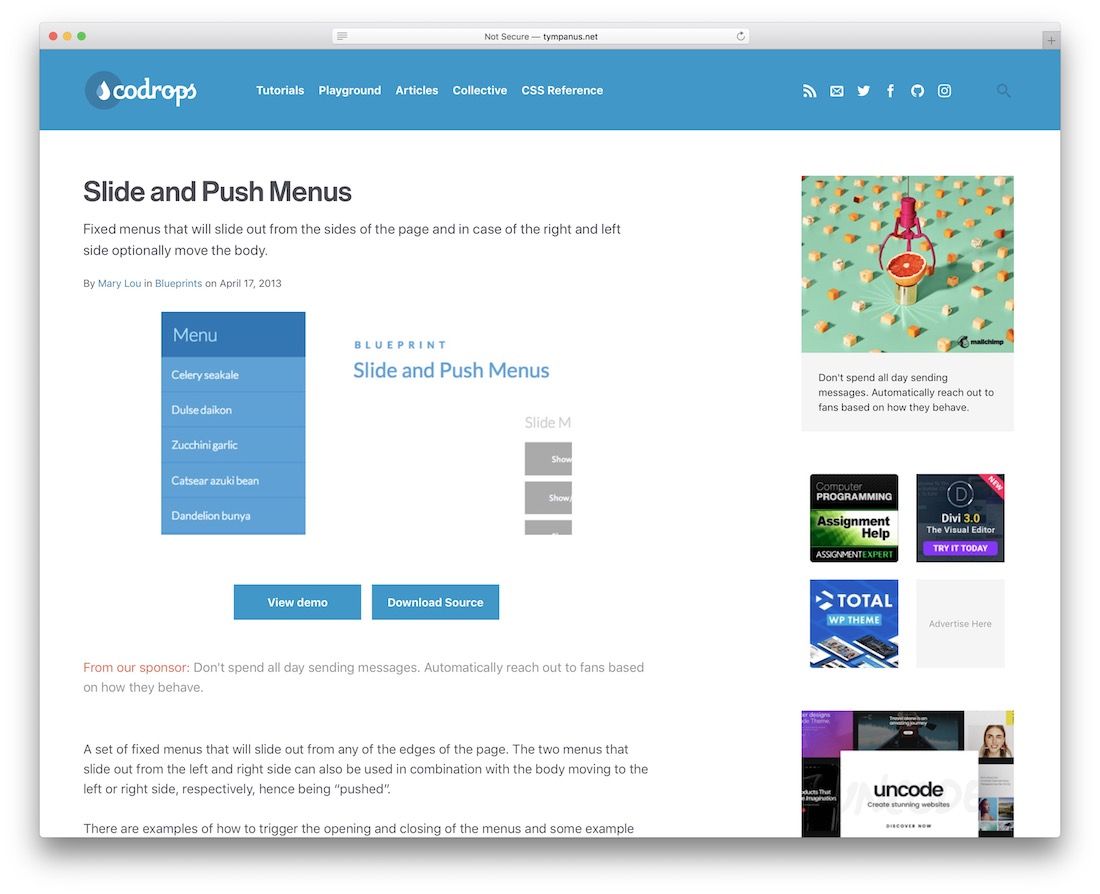
メニューは必然的にあなたのウェブサイトで最も閲覧/アクセスされる要素の1つになります。ナビゲーションが通常メニューに完全に依存しているモバイルデバイスの場合はさらにそうですが、私たちが今住んでいる時代でも、メニューにはまだ多くの機能が欠けています、動的オプション、および優れたユーザーエクスペリエンスを実現する双方向性アプローチ。 スライドメニューとプッシュメニューは、最新のWebナビゲーションメニューがどのように見えるかについて新鮮な味をもたらします。 そして、このメニューにはチュートリアルが添付されているので、それをあなた自身のデザインに適用することはすでに言われ、行われています。
ブループリントと呼ばれるこのメニューには、2つのアプローチがあります。 スライドして押します。 ユーザーの操作(コールバック)時に、メニューはWebページの左、右、上、または下の部分からスライドするように構成でき、HTML5をサポートしている限り、文字通り何でもメニュー内に配置できます。 つまり、ある意味で、Blueprintはインタラクティブなメニューを作成するフレームワークを提供し、残りはインタラクティブなJavaScript機能を使用してメニューを動的にすることを意味する場合でも、必要に応じて構成できます。これは実際、現在非常に人気のあるアプローチです。最新のニュースやその他の同様の要素を表示するため。
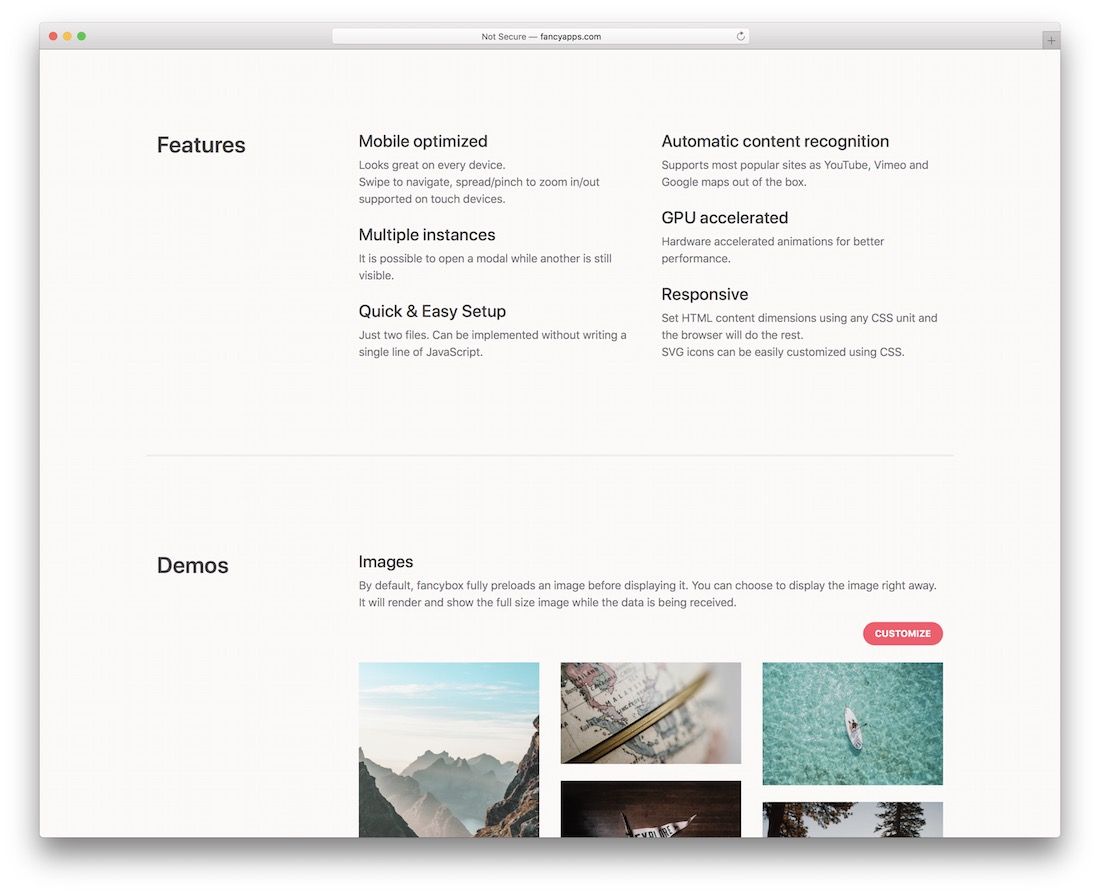
Fancybox

Fancyboxは、あらゆる種類のさまざまなメディアを可能な限り最良の方法で提示するのに役立つツールです。 ビデオと画像はFancyboxとうまく連携し、美しく紹介することができます。 デフォルト設定を正確に使用できますが、ニーズに正確に合うようにFancyboxを変更および調整することもできます。 言うまでもなく、レイアウトはレスポンシブで、スマートフォン、タブレット、デスクトップで問題なく動作します。 言い換えれば、パフォーマンスはすべてのデバイスとプラットフォームで一流になります。 FancyboxはGPUで高速化されており、有名なサイトのコンテンツを認識し、すばやく簡単にセットアップできることを保証します。 すべてのユーザーがコンテンツを快適に視聴できるようにします。
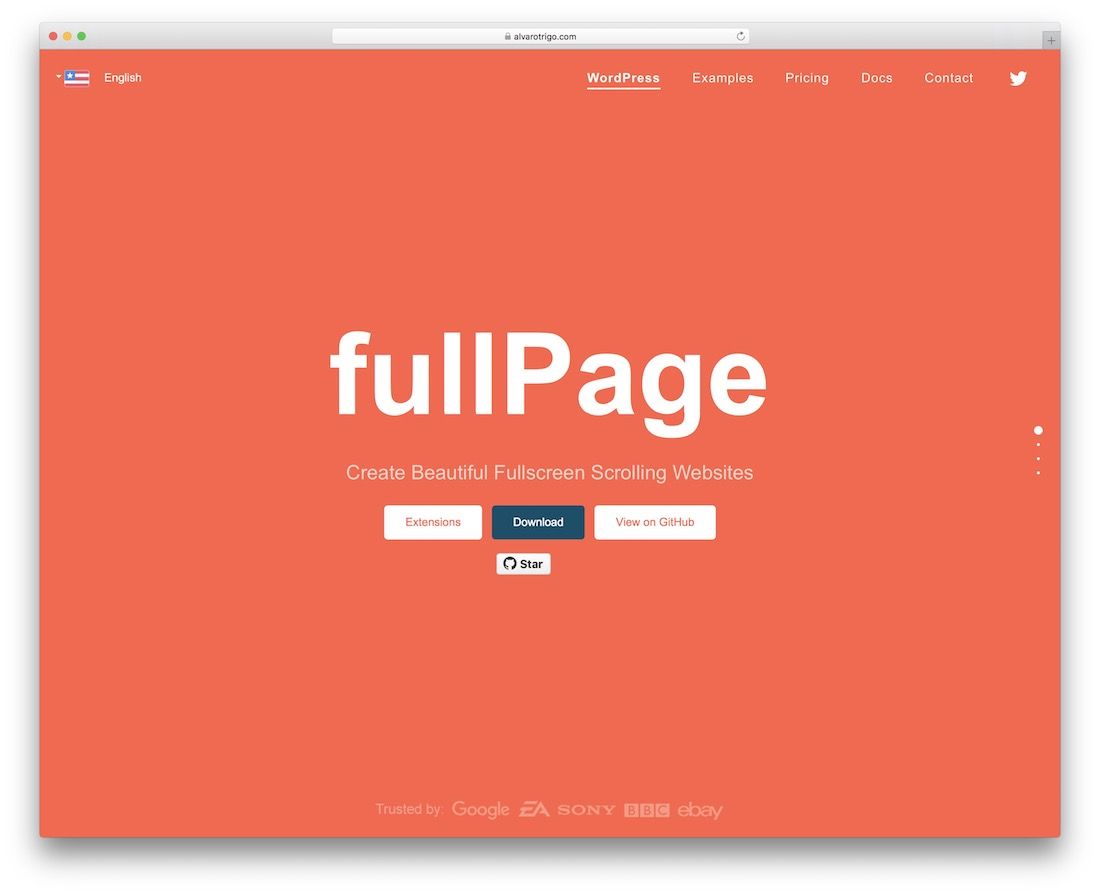
全ページ

名前が示すように、FullPageは、インパクトのあるフルスクリーンスクロールWebサイトを作成するのに役立つツールです。 言い換えれば、それはランディングページ、別名ワンページウェブサイトのためのソリューションです。 それがあなたの興味を引くものであるなら、このjQueryプラグインは実践するための1つの優れたソリューションです。 もちろん、FullPageはすべての人気のあるデバイスと完全に調和しているため、Webサイトはすべての画面に非常に鮮明に表示されます。 ランドスケープスライダー、スムーズなトランジション、優れた柔軟性、名前を付ければ、フルスクリーンの1ページのWebサイトの作成は、FullPageを使用するとはるかに高速になります。 ゼロからプロジェクトを構築し始めることは、最近とても古い学校のようです。
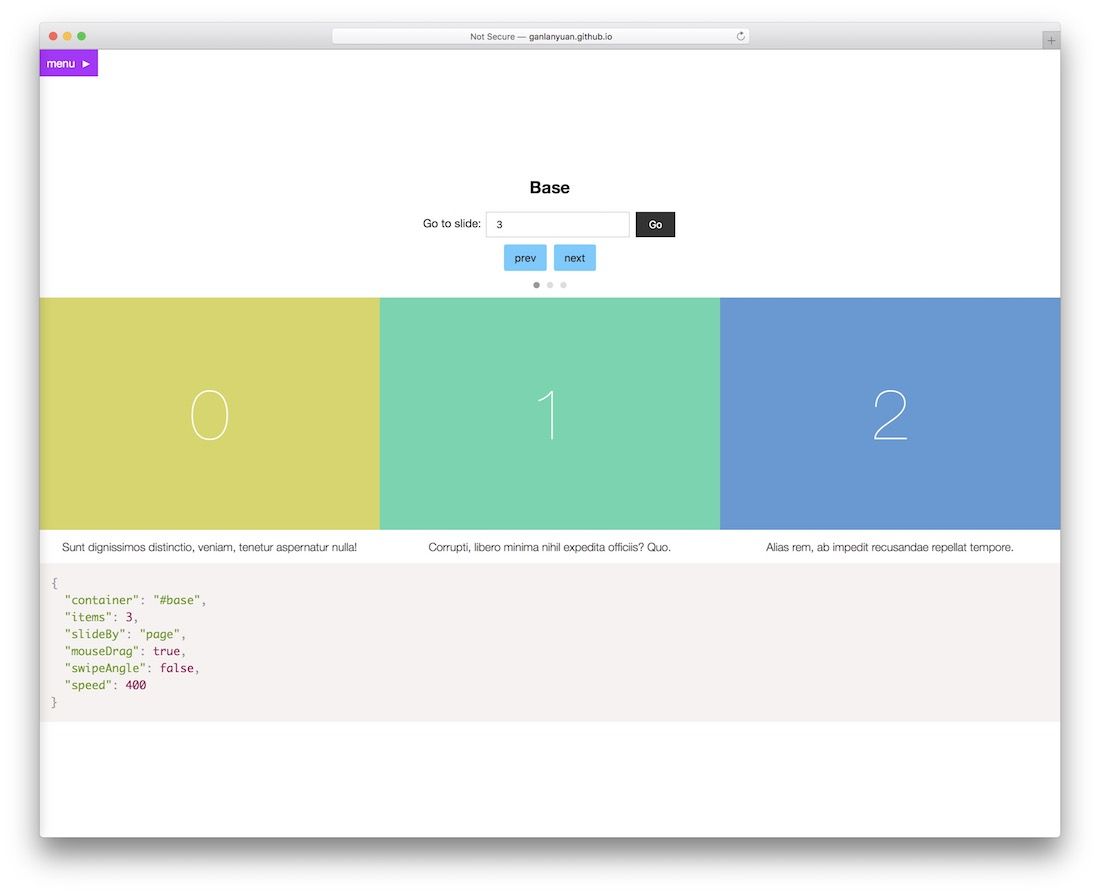
小さなスライダー

スライダーを使用してコンテンツを表示すると、あらゆるWebサイトやブログで機能します。 Tiny Sliderは、フクロウのカルーセルに着想を得た代替品で、すぐに正しい方向に移動できます。 一部の機能には、遅延読み込み、自動再生、タッチ/ドラッグ感度、ループとエッジのパディングなどがあります。 プロジェクトに正確に一致するように微調整して改善したい場合は、それも可能であることに注意してください。 すべてのオプション、インストール、およびその他の情報は、ドキュメントページからアクセスでき、その要点を理解して、右足で始めることができます。
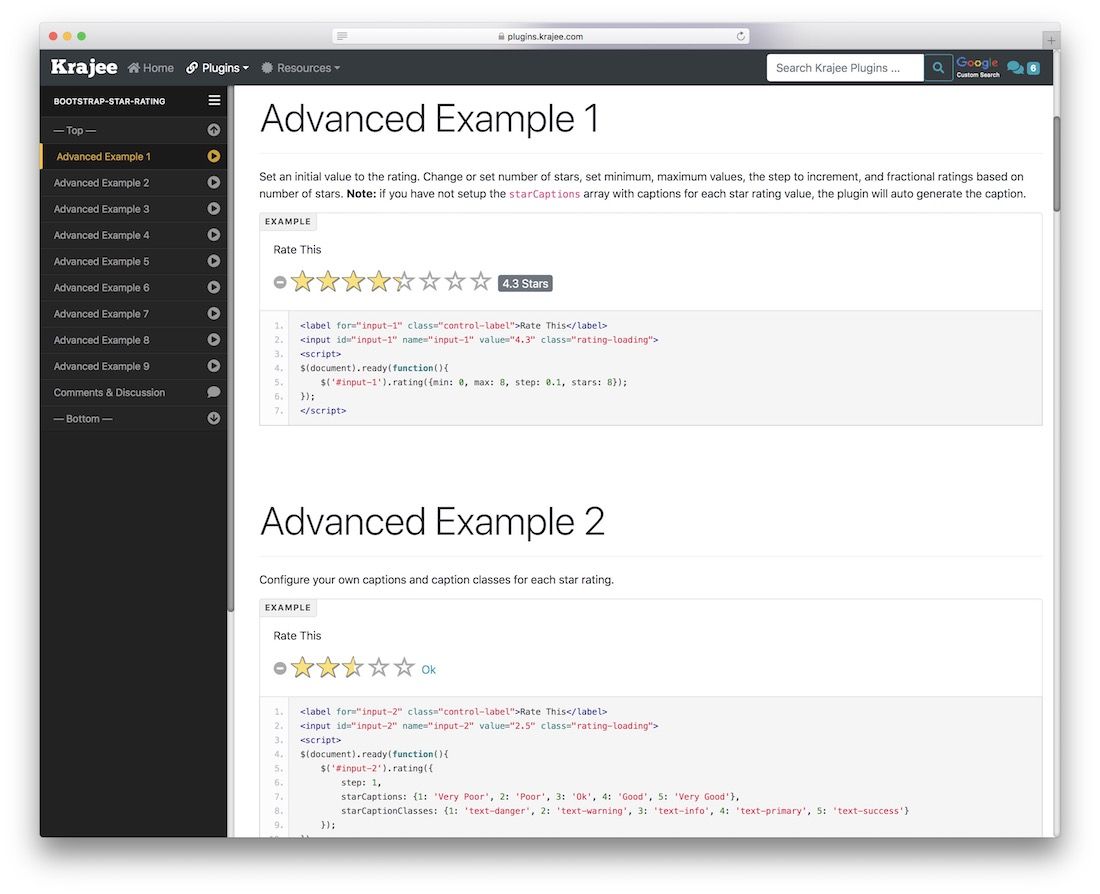
ブートストラップ星評価

Bootstrapには、Web開発に非常に多くのアプリケーションがあります。 それが主要なフロントエンドフレームワークであることは不思議ではありません。 管理ダッシュボードテンプレートと、Bootstrapで構築された壮大なWordPressテーマがあり、このスペースにも非常に多くのjQueryプラグインが存在します。これらすべてをここでカバーしたいのですが(将来的には)、この投稿では、特に、独自の方法でユーザーエクスペリエンスを向上させるクールなjQueryエフェクトとプラグインに焦点を当てています。 スターレーティングプラグインは通常シンプルですが、Bootstrapスターレーティングはそのような大きな機能を備えていますが、個々のプラットフォームと混同する可能性があります。 プラグインは小数の星評価をサポートしています。 したがって、任意の小数の星を強調表示して管理することができます。
これは完全に構成可能であり、他のほとんどの評価プラグインと比較して重要な差別化要因の1つです。 お気に入りのフォントアイコンフレームワークのいずれかを使用して、星のシンボルをレンダリングします(たとえば、FontAwesomeライブラリのアイコンを簡単に使用できます)。 独自のカスタムスタイル(テーマ)にプラグインして、すでに使用しているデザインにうまく統合することもできます。 ドキュメント内には、これらの機能がどのように機能するか、およびBootstrapStarRatingをモバイルアプリに組み込む方法についてのより詳細な説明があります。
羊飼い

スムーズなユーザーエクスペリエンスの今日の理解にあるように、オンボーディングは、ユーザーが登録プロセスを通じて製品に精通していることを確認するためのややホットなトレンドになっています。 サインアップ時にアプリケーションが何をするかをユーザーに説明する方が簡単なので、オンボーディングエクスペリエンスを作成することは、アプリとソフトウェアの成功の重要な部分になります。 オンボーディングエクスペリエンスを作成することのメリットについて議論する人もいれば、すでに大きな成功を収めている人もいます。そのような例の1つは、従来のオンボーディングを超えて、顧客とのやり取りや教育を続けているShopifyeコマースプラットフォームです。サインアップしました。最も一般的なのは、Eメールマーケティングです。
InboxやPeachなどのモバイルアプリは、ユーザーのオンボーディング画面を完成させ、アカウントパスワードの設定を完了する前でも、ユーザーに製品を説明することに大きな成功を収めています。 現在、Shepherd(世界をリードするマーケティングプラットフォームの1つであるHubSpotから提供されています)を使用すると、誰でもWebサイトまたはアプリケーションの段階的なオンボーディングプロセスを設定できます。 ライブラリを使用して、説明したい要素を指定し、それぞれが何をするのか、そしてそれがあなたのビジョンとどのように相関するのかを詳細に説明します。 ガイドラインに従うのは簡単です。ドキュメントに記載されています。
Tingle.js

モーダル(ポップアップ、画面通知)は、WebユーザーがWebサイトと対話するための新しいインタラクティブな方法を探しているため、繁栄し続けていますが、市場のモーダルがうまく機能しているのはそれだけではありません。 技術的には、モーダルは長い間存在してきました。 たとえば、Facebookで何かをクリックして削除すると、ポップアップボックス(モーダル)が表示され、アクションの確認を求められます。

かなりの数の開発者が、ユーザーエクスペリエンスを妨げると感じたため、デザインにモーダルやポップアップを使用することを避け続けました。 しかし、注意深く適用されたモーダル関数は、実際にUXを強化することができます! Tingle.jsは、市場で最も優れたモーダルjQueryプラグインの1つになる可能性があります。 これはプロの設計基準に準拠しており、モーダルをアクティブにしてユーザーに表示することから簡単に移行できます。 さらに興味深いのは、Tingle.jsをカスタマイズして、実際のモーダル内に動的コンテンツを表示したり、フォームの送信やコンテンツエクスペリエンスを提供したり、外部のポップアップウィンドウにギャラリーを表示したりできることです。 JavaScriptの経験がある人なら誰でも、このjQueryプラグインをWordPressブロガー向けのポップアップソリューションに簡単に変えることができます。
Barba.js

ユーザーは10年前から静かなユーザーエクスペリエンスを作成するためにAJAXを使用しており、開発者はこのテクノロジーとコンテンツを消費するときのユーザーエクスペリエンスを橋渡しする新しい方法を探し続けています。 Barba.jsは、Webサイトにスムーズなページ遷移効果を与えるjQuery効果です。 前の投稿や次の投稿のように、Webサイトがページの両側にナビゲーション矢印を表示する前に、おそらくWebサイトを閲覧したことがあります。
通常、これらの矢印は、ページを更新してクリックすると新しい矢印をロードするハードナビゲーション要素であるため、Barba.jsは同じことを行いますが、ブラウザがページを再度リロードする必要がある部分を削除し、代わりにPJAXは、ユーザーが表示したい次のページにスムーズに移行します。 この種のUIは、ユーザーエクスペリエンスの新しい次元を追加し、今後数年間でさらに多くの使用が見られる可能性があります。 Barbaはキャッシュシステムを使用してページをキャッシュし、好みの方法で設定できます。
ラジアルSVGスライダー

スライダー(特にjQueryのもの)は、jQueryスライダーの大部分が同じライブラリでパフォーマンスとユーザーエクスペリエンスの両方を優先する最新のテクノロジーをサポートするまで、サイズの縮小、サイズ変更、そして再び縮小を続けます。 ラジアルSVGスライダーは、SVGクリップパスとマスキング効果を使用して、正しい方向に必要な手順を実行するようなものです。ラジアルスライド効果は、ブラウザーやモバイルデバイスに優しいだけでなく、誰よりも高速なスライダーを提供します。想像。 言うまでもなく、このシナリオ全体でSVG形式が大きな役割を果たします。 インタラクティブなアニメーション効果が満載のRadialは、最新のツールを自由に使用して、クライアント向けに新しいデザインを作成するときに、デザインワークフローの一部になります。
Turntable.js

ターンテーブルは平均的なjQueryスライダーではありません。そうでなければ、ターンテーブルは含まれていません。 Turntableは、ユーザーがWebサイトを上下に閲覧するときに、画像の回転スライダー効果を作成するためのレスポンシブjQueryプラグインです。Turntable開発者は、これを「フリップブック効果」と呼んでいます。おそらく、フリップブック間の類似性を表示するさまざまな画像に適用できます。デザイン。 画像は、myTurntableIDおよびturntableClassの下で一意のHTMLli要素として指定する必要があります。 Turntable.jsが残りを把握します。 UIをスムーズで魅力的なものにするには、CSSも少し必要です。
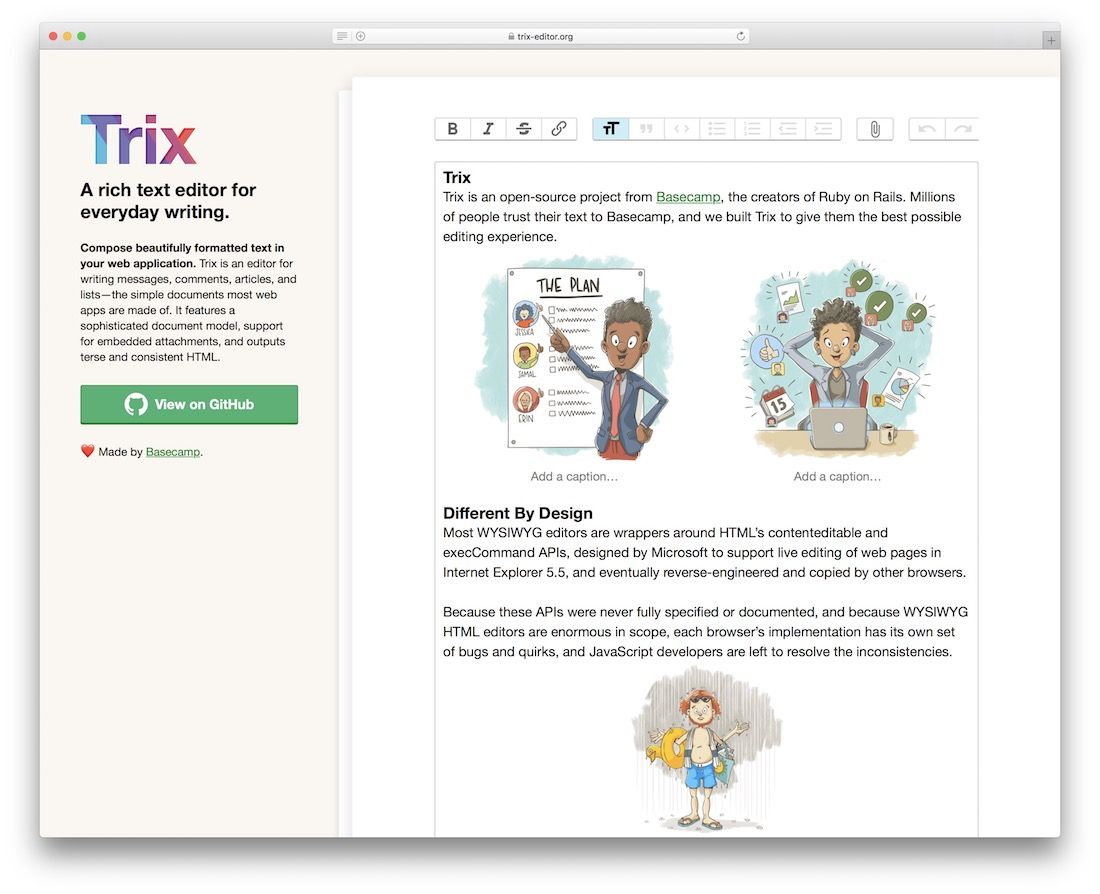
トリックス

WYSIWYGは通常、信頼性が低く、最新のブラウザーのすべてのバージョンに適切に実装されていないラッパーに依存しています。これにより、開発者がアプリ内でリッチテキストエディターを使用するために問題が発生します。 Trixは、WYSIWYGのアプローチを採用し、コンテンツの作成(ブログ、記事、調査など)、リストの作成、ショートメッセージの作成、一般的なドキュメントなどの機能を強調することで、その役割を果たします。 通常の太字、斜体、ストライク、リンク、引用、リスト、元に戻す機能を利用できますが、ほとんどの場合、ボタンを左右にクリックするのではなく、書くことに集中できるように構成されています。
Trixは、エディターにドラッグまたは貼り付けされたファイルを自動的に受け入れ、それらを添付ファイルとしてドキュメントに挿入します。 各添付ファイルは、リモートで保存してTrixに永続的なURLを提供するまで、保留中と見なされます。 開発者向けであるため、Trixを開始するのに最適な場所は、独自のアプリでサポートされるように機能を実装するさまざまな方法を説明するドキュメントです。 Trixのようなプロジェクトに携わっている人々のおかげで、リッチテキストエディタの未来は非常に良く見えています!
Push.js

プッシュ通知を操作して、新しいコンテンツや更新についてユーザーにコンピューターのデスクトップに直接警告できるのに、誰が電子メールマーケティングを必要としているのでしょうか。 それが私たちが見ている未来であり、プッシュ通知は確実に洗練されて、動的コンテンツを許可します。これにより、メールマーケティングの領域が確実に引き継がれ、そのためにいくつかの新しいアイデアが生まれます。 非常に多くのWebサイトが、訪問者に最新のコンテンツをサブスクライブさせるためにプッシュ通知をすでに使用しています。これは、デスクトップ通知をサブスクライブするかどうかをユーザーに尋ね、承認または拒否のオプションを提供するシンプルなポップアップボックスです。 おそらく、人々があなたの最新のコンテンツをより簡単に購読できるようになるので、この方法であなたははるかに多くの読者を集めることができるでしょう。
Push.jsは、シンプルなjQueryクロスブラウザープラグインを使用して、その機能をWebサイトやアプリに直接プッシュします。 メッセージを設定するには、まだすべての設定を行う必要がありますが、プッシュ通知を試すことにした後は、これで半分の戦いになります。 必然的に、メディアWebサイトがこの種のインタラクション形式に切り替わるのを目にするでしょう。
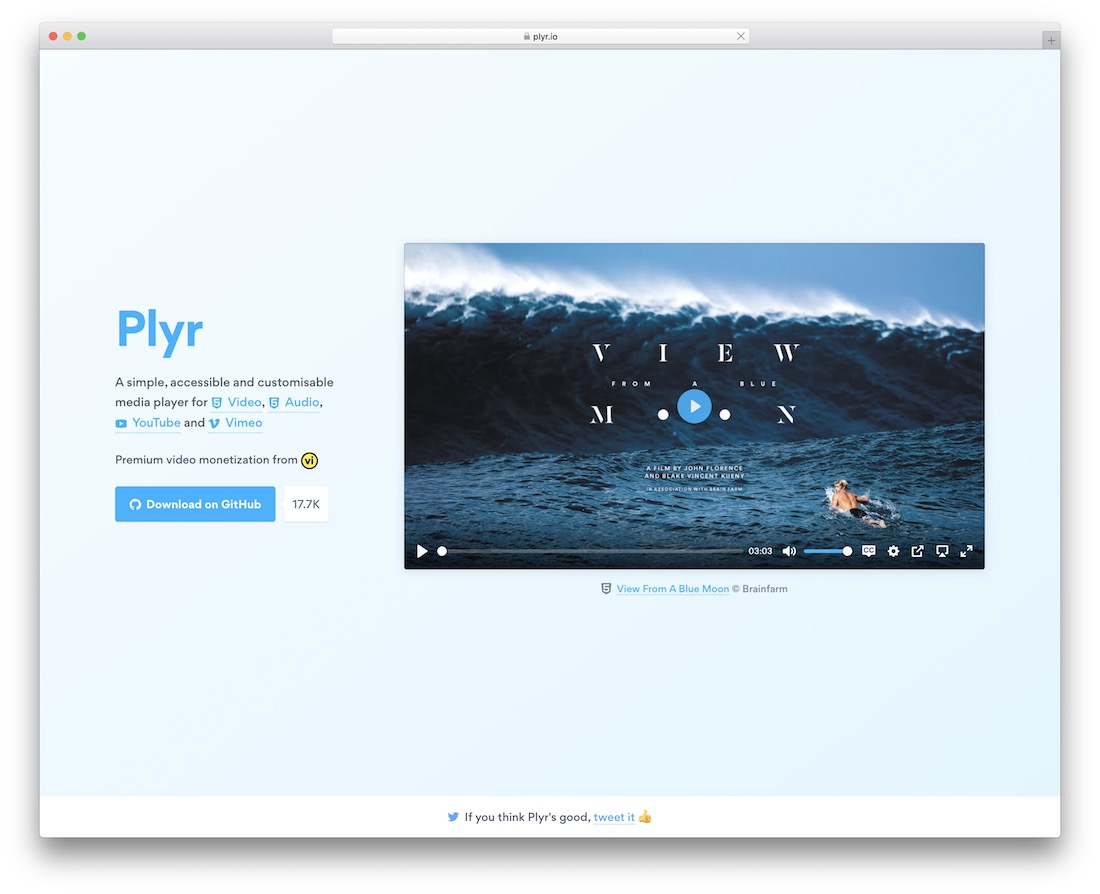
Plyr

私たちはビデオコンテンツのトピックに取り組んでいるので、PlyrはYouTubeとVimeoのビデオコンテンツ用の軽量のビデオ埋め込みソリューションです。 10kbのライブラリサイズでのみ提供されるPlyrは、Webパフォーマンスをそれほど乱すことはありませんが、一方で、ビデオコンテンツが多いページを閲覧する喜びを高めます。 レスポンシブデザインの実装により、Plyrは最新のWebブラウザーだけでなく、あらゆるモバイルデバイスもサポートします。 オプションは、堅実なビデオプレーヤーに期待されるすべてのものに及び、ユーザーフレンドリーなコンポーネントであるという追加の追加機能があります。
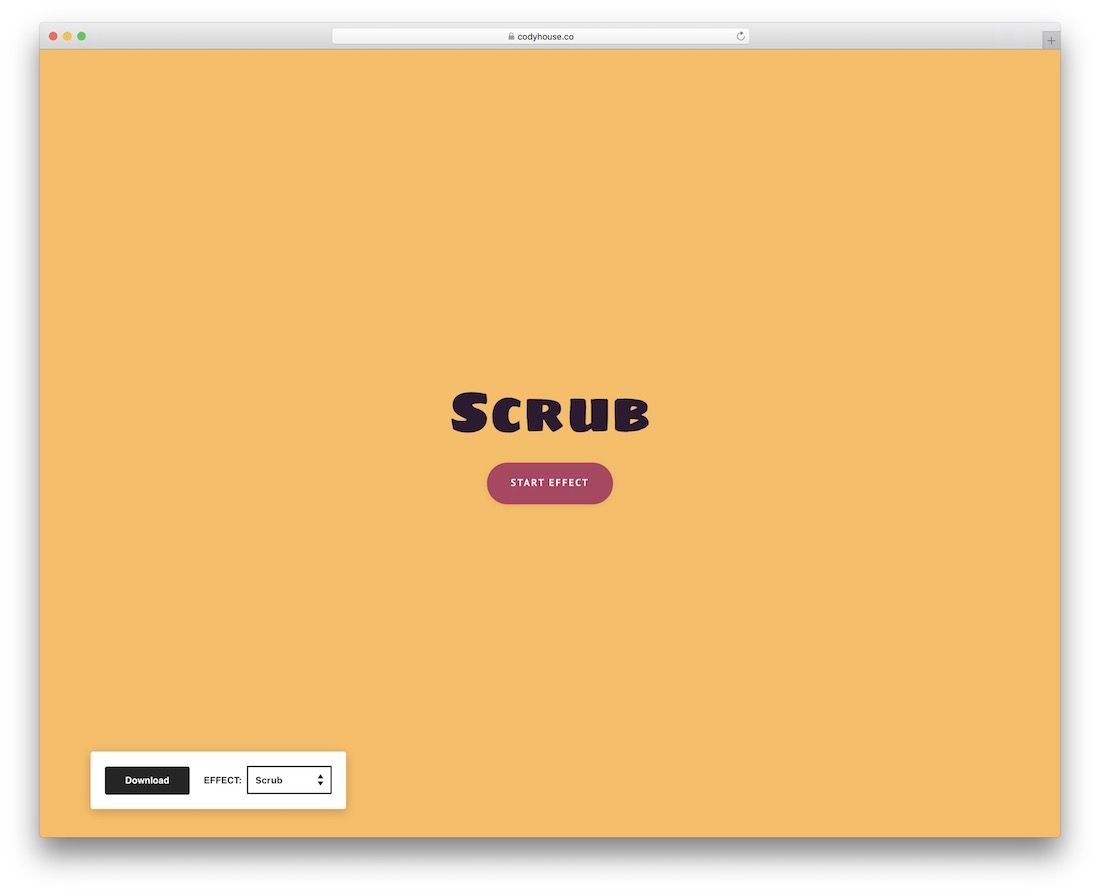
アニメーション化された遷移効果

デザイナーがCSSとJavaScriptを使用して独自のユーザーエクスペリエンスを作成する新しい方法を学ぶにつれて、ページ遷移効果は進化しています。 アニメーション化されたトランジションエフェクトは、モバイルアプリケーションデザイナーとWebアプリケーションデザイナーの両方を席巻しているテクニックの1つです。 クライアントはプロジェクトに独自の設計機能を要求し、それは理にかなっています。 今日の世界では、自分のデザインが他のデザインよりもユニークである理由について明確なビジョンを持っている必要があります。 また、アニメーション効果はユーザーの頭脳にずっと長くとどまる傾向があることを理解することも重要です。 ユニークな体験は、あなたがすでに千回見たものよりも覚えやすいです。
これらの移行効果は、特定のアニメーションを表示し、コンテンツコンテナをアンロードするフォーム送信で機能します。 しかし、わずかな変更を加えるだけで、誰でもこれらの効果をシームレスな機能にすることができます。 これは、ユーザーがページを切り替えたり、新しいコールバックを開始したりするたびにトリガーされます。 興味深いのは、この楽しい効果を実現するために、当時必要だった大規模なライブラリと比較して、わずか数行のコードしか必要としなかったことです。
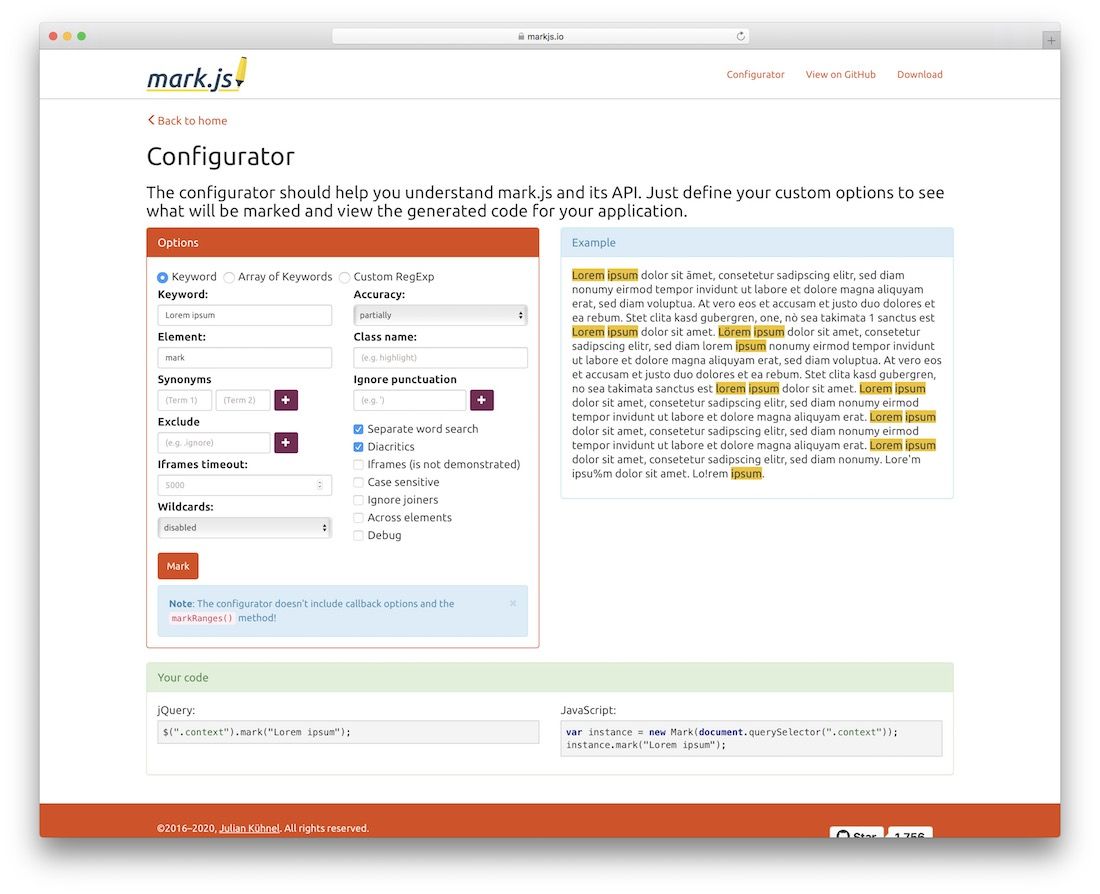
Mark.js

Googleが検索結果ページでキーワードを強調表示し始める可能性は低いです。 しかし、昨年、多くのプラットフォームが実際にそうすることを選択しました。 これには、検索可能なデータの広範なリストを提供するメディアおよびコンテンツのWebサイトが含まれます。 標準の検索機能の問題は、それらが良い結果を返すことです。 それどころか、彼らはあなたが探している実際の用語を強調することは決してありません。 あなたはあなたが望まない状況にいることになります。 たとえば、5ページありますが、探しているキーワードに移動する方法がわかりません。
そこで、Mark.jsが非常に役立ちます。 検索機能が不可欠なコンテンツページに適用できます。 また、リアルタイムで、または検索が終了した後に、検索されたキーワードが自動的に強調表示されます。 ブログ投稿のコンテンツだけでなく、データテーブルや動的データセットでも機能します。
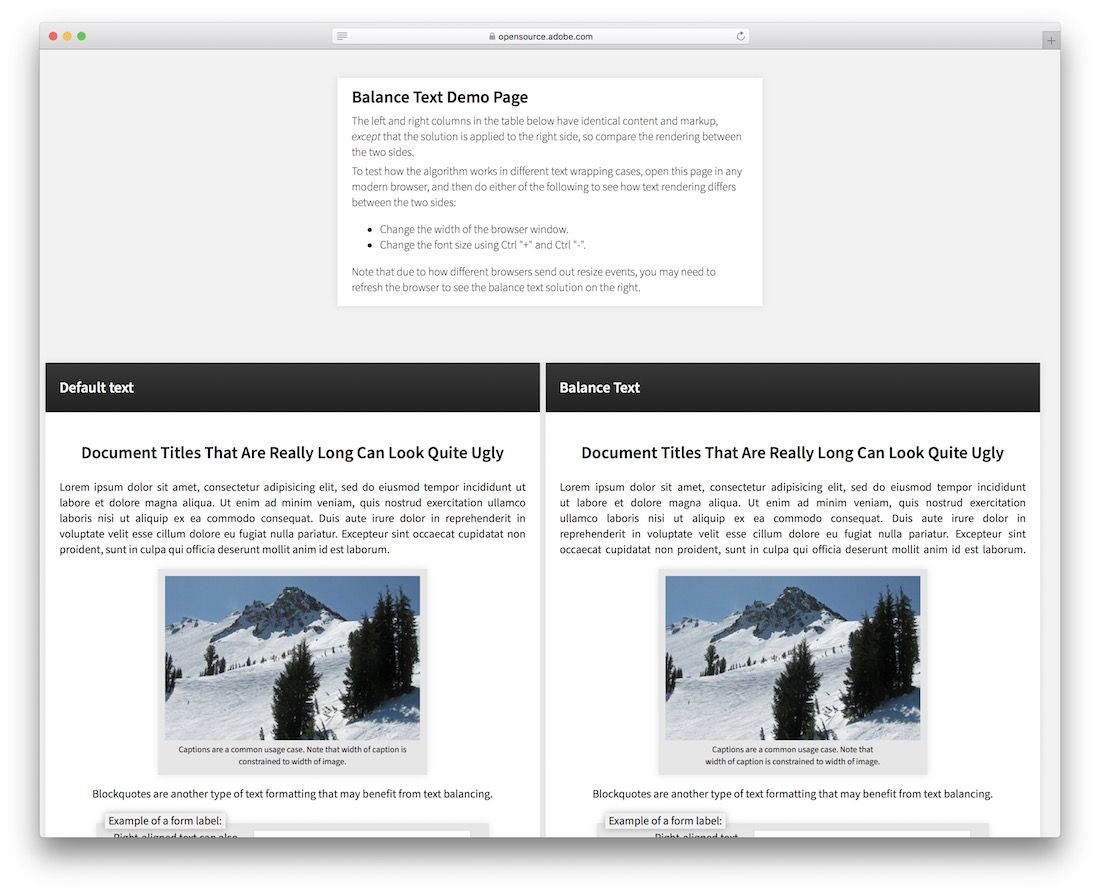
バランステキスト

正当化せずにコンテンツを表示すると、目に腹を立てることがあります。 コンテンツに「正当化」を使用することが常に最良の選択であるとは限らないことを覚えておく必要があります。 特にモバイルデバイスでは、読みにくいギャップが生じるため、ユーザーエクスペリエンスが妨げられる可能性があります。 Balance Textは、インテリジェントなアルゴリズムを使用してその問題を解決しようとしますが。 これにより、すべてのテキストが各段落間で均等にバランスが取れるようになります。 上に表示されているデモを試して、jQuery効果の種類を再確認してください。 これにより、あなただけでなく、すべての人のユーザーエクスペリエンスが向上するはずです。 (これは時々そうなる傾向があります!)
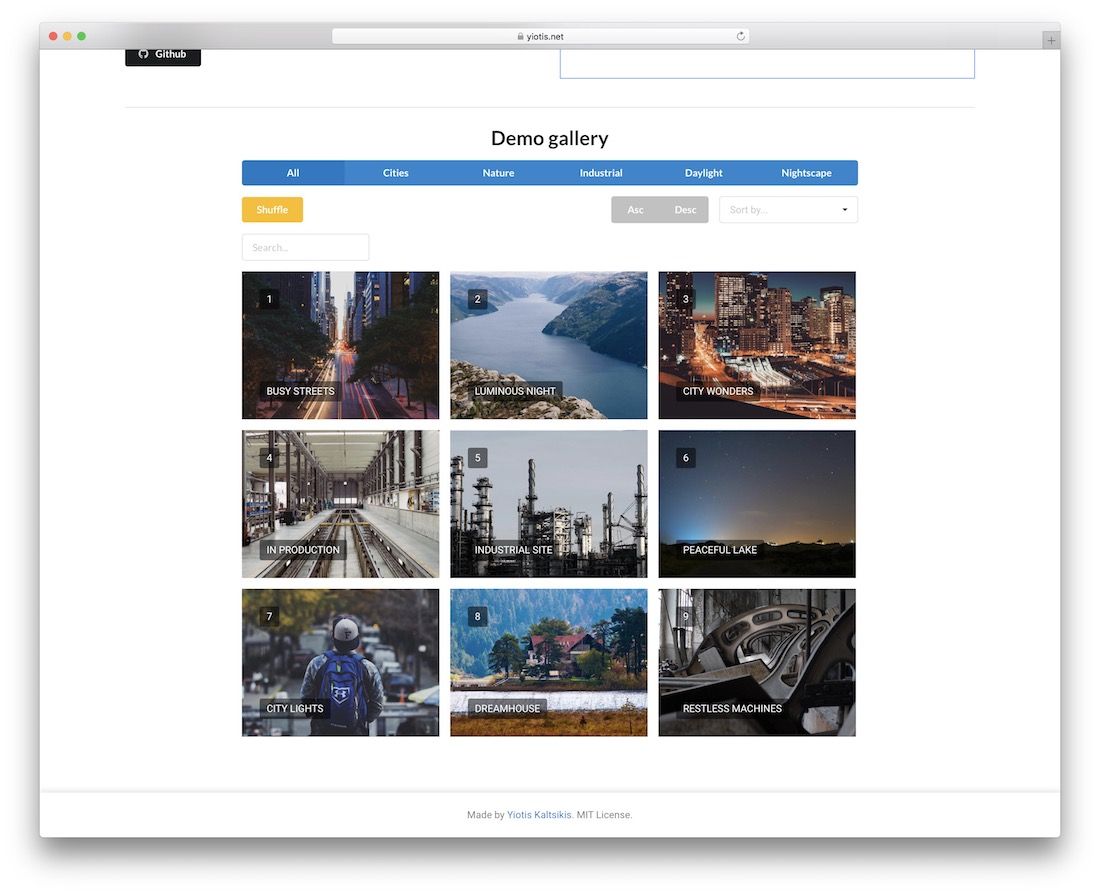
Filterizr

あなた自身の小さなInstagram帝国が欲しいですか? Filterizrはその夢を実現するかもしれません! これは、ギャラリーフォルダーをナビゲートし、それらに美しいフィルターを適用できるjQueryプラグインです。 通常、グラフィックデザイナーはPhotoshopとIllustratorを使用してこれを適用します。 ユーザーエクスペリエンスとパフォーマンスに最適化されています。
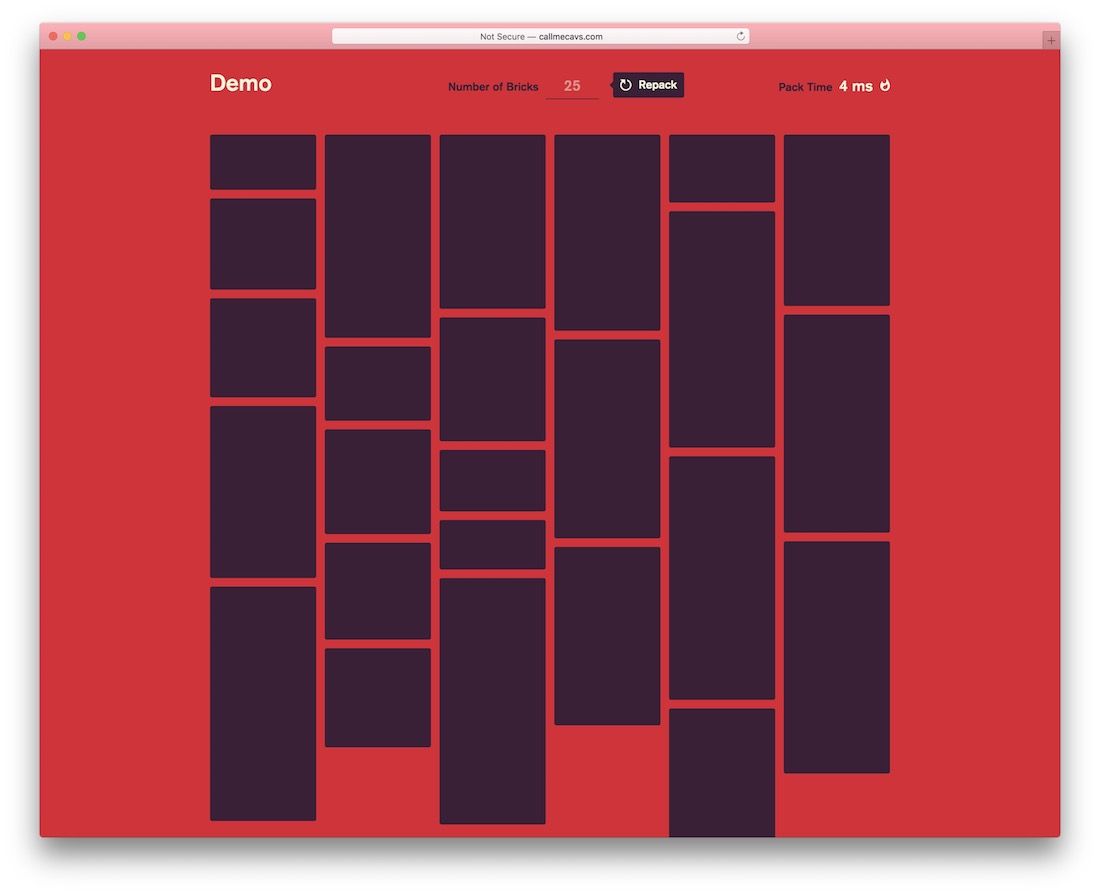
Bricks.js

組積造(グリッド)レイアウトの生成は難しい作業である必要はありません! 私たちはWeb開発の時代に生きており、JavaScriptは物事を簡単にします。 もちろん、Bootstrapを使用してグリッドレイアウトを実行するのは簡単です。 しかし、クライアントはどのくらいの頻度でBootstrapを使用することを望んでいますか? Bricks.jsは、組積造タイプのデザイン用のインスタントレイアウトジェネレーターです。 これには、ギャラリー、ポートフォリオ、およびカードを含む複数列のグリッドにコンテンツを表示する必要があるカードタイプのデザインが含まれます。 自動グリッドジェネレーターを使用すると、必要なブロックの正確な数を指定できます。 また、1秒以内にレイアウトを準備できます。
カスタムWebサイト効果に最適なjQueryプラグインを選択する
jQueryは、多くの理由から最も頻繁に使用されるJavaScriptライブラリです。 それらの中には、その効果的な機能があります。 Webサイト指向の観点からアクセスされているWebサイト、アプリケーション、またはプロジェクトに追加することができます。 これらのライブラリは、そこにあるもののほんの表面にしか触れていないことを私たちは理解しています。 クールで便利なエフェクトを取り入れることに徹底的に取り組んでいます。 これらの効果は、Webサイトの訪問者に提供するユーザーエクスペリエンスを強化、強化、および改善します。 常に改善の余地があるため、お気に入りのjQueryライブラリにコメントを投稿してください。 私たちはあなたの提案を詳しく見ていきます。
