20 Plugin & Efek jQuery Keren untuk Pengembang Situs Web
Diterbitkan: 2022-05-02jQuery versi 3.6 yang telah lama ditunggu-tunggu akhirnya diluncurkan, dan pengembang di seluruh dunia bekerja untuk menggunakan fitur-fitur baru, dan memindahkan pustaka mereka yang ada ke sistem kode baru. Pengembang yang telah mengimplementasikan jQuery untuk versi IE yang lebih lama akan kecewa dengan kurangnya dukungan untuk versi browser yang lebih lama, tetapi masih banyak lagi yang bisa diharapkan. jQuery telah membangun fondasi monumental yang sekarang mendorong banyak pengalaman interaktif dan dinamis yang kami alami di web. Menggabungkan pengetahuan jQuery Anda yang ada dengan kerangka kerja seperti React dan Angular dapat mendorong hasil yang sangat serbaguna.
Gaji jQuery tidak terlalu buruk, setidaknya tidak di negara bagian di mana pendapatan rata-rata untuk pengembang jQuery berpengalaman telah meningkat menjadi lebih dari $90.000. Mengambil jQuery gratis, dengan platform seperti Khan Academy dan Codecademy menyediakan kursus tutorial web gratis untuk membantu Anda memulai. GitHub menampung puluhan ribu pustaka jQuery, yang semuanya dapat Anda telusuri untuk contoh kode, semakin memperkuat pemahaman tentang pustaka JavaScript yang fenomenal ini.
Namun, rata-rata webmaster dan pengembang web melihat jQuery sebagai peluang untuk memperluas fungsionalitas situs web default dengan efek dan skrip tambahan yang membuat pengalaman pengguna disempurnakan, lebih disesuaikan secara menyeluruh untuk persyaratan inti dasarnya. Itu sebabnya kami memutuskan untuk mengumpulkan beberapa plugin jQuery paling keren dan tentu saja paling interaktif. Plugin dan efek ini berkisar dari pengoptimalan kinerja hingga menciptakan pengalaman orientasi yang disesuaikan yang akan membantu pengguna Anda memahami produk Anda dengan lebih baik sejak mereka memutuskan untuk mendaftar. Ini adalah pustaka jQuery mendasar yang dapat Anda terapkan pada berbagai situasi, dengan sedikit atau tanpa usaha untuk membuatnya dan menjalankannya.
Keruntuhan

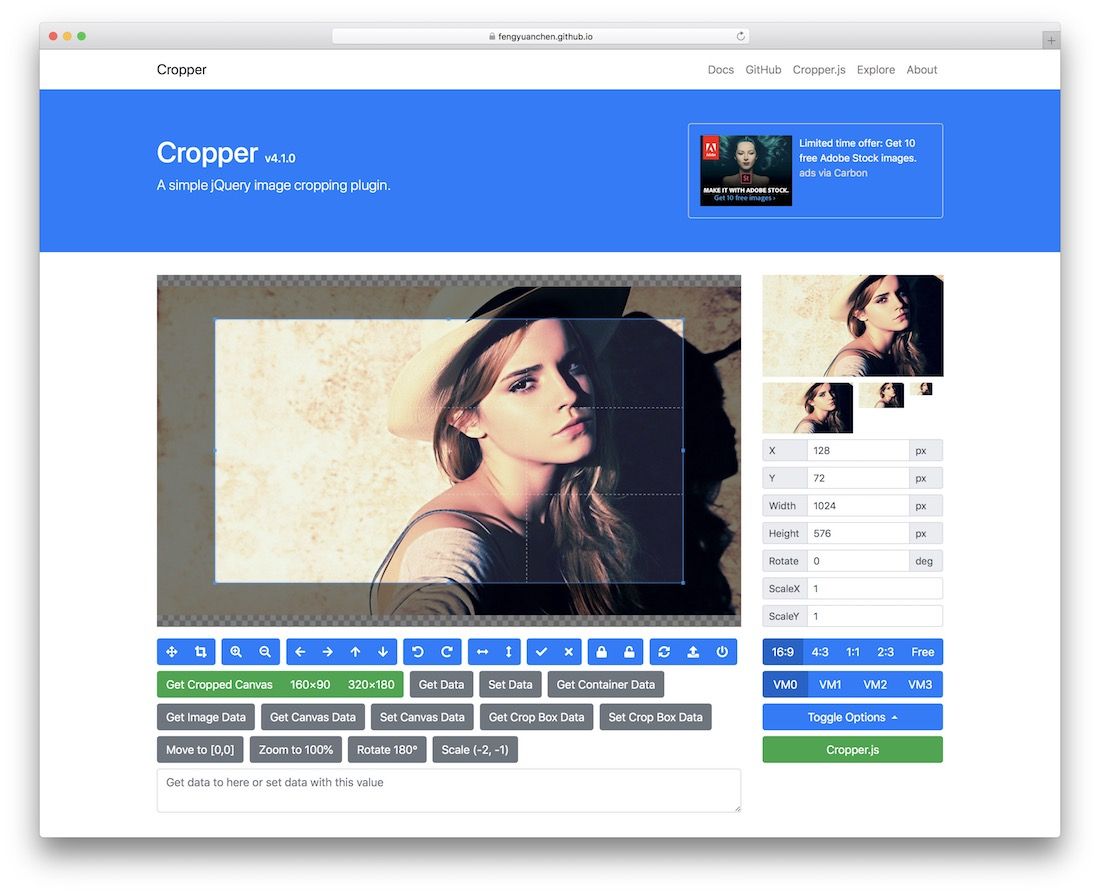
Cropper bisa menjadi alat pemangkasan gambar berbasis web paling luas yang bisa Anda dapatkan. Ini memiliki lebih dari 70+ cara berbeda untuk memotong, memanipulasi, memahami, dan memodifikasi data gambar Anda. Ini ramah untuk perangkat seluler dengan fungsionalitas sentuh, Anda dapat memperbesar/memutar/menskalakan foto Anda, dan mendukung banyak browser web saat ini. Opsi yang telah ditentukan sebelumnya memungkinkan Anda untuk menskalakan foto Anda ke rasio aspek yang berbeda dengan satu klik, Anda dapat mengubah mode tampilan untuk bermain dengan dimensi dan skala foto, dan ada beberapa cara untuk mendapatkan serangkaian data tentang foto Anda, seperti wadah , gambar, kanvas, dan data kotak potong semua dengan satu klik tombol.
Antarmukanya sangat ramah sehingga Anda tidak akan kesulitan memasukkannya ke dalam salah satu platform pengunggahan gambar Anda. Anda dapat secara efektif menggabungkan Cropper dengan salah satu skrip unggah file jQuery yang dikenal dan menciptakan pengalaman otentik untuk situs berbagi gambar Anda.
Clusterize.js

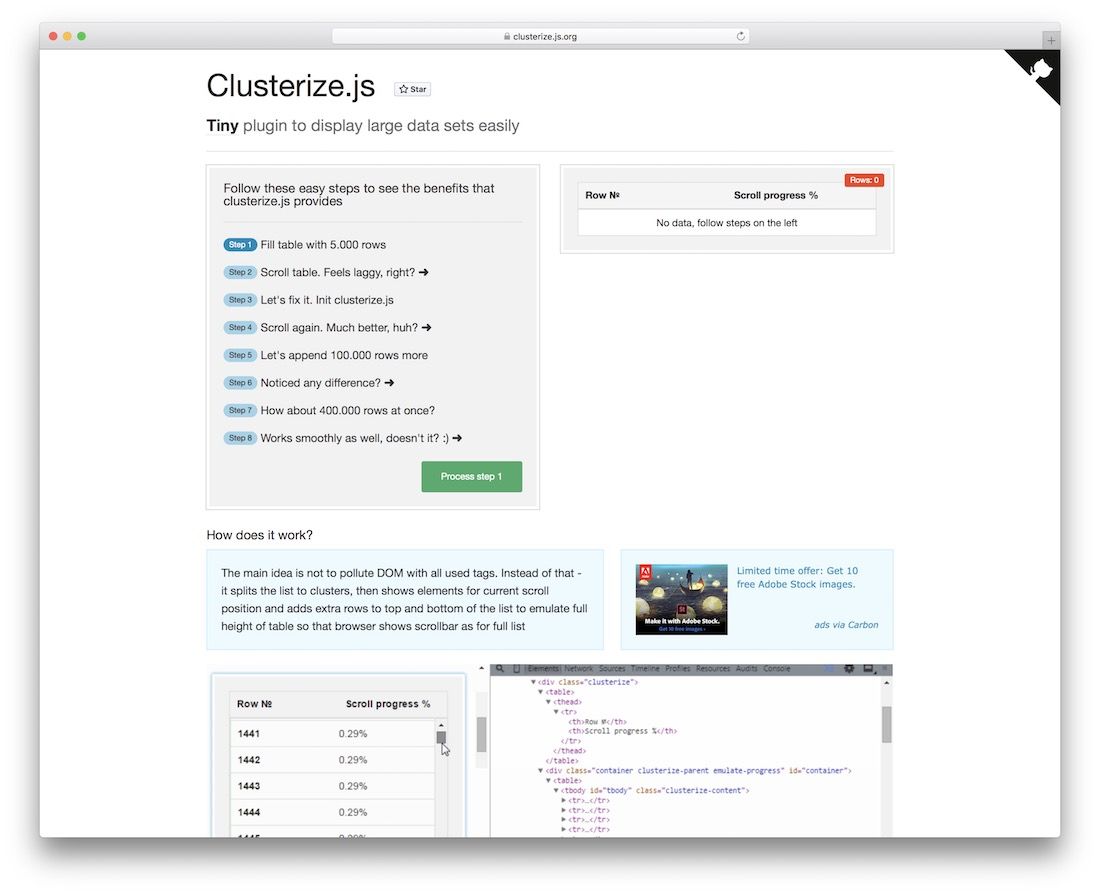
Denis Lukov telah melakukan banyak kontribusi besar untuk komunitas front-end (CSS & JavaScript), dan banyak perpustakaan sumber terbukanya dikagumi oleh puluhan ribu di seluruh dunia, dan Clusterize adalah salah satu karyanya yang paling terkenal. Dibangun dengan vanilla JavaScript, Clusterize adalah plugin jQuery yang fleksibel untuk menampilkan kumpulan data besar, yang dikenal sebagai data besar, melalui antarmuka tabel gulir yang mulus, tetapi Clusterize menonjol — karena dapat mengambil data sebesar 500.000 baris dan menampilkannya di dalamnya satu tabel, tanpa masalah kinerja apa pun, sebenarnya situs web demo dibuat dengan beberapa pratinjau langkah yang memungkinkan Anda memuat data yang ada sebelumnya dan melihat bagaimana plugin mengelola untuk menyortirnya dengan mudah.
Bekerja untuk semua browser web modern, dan mendukung desain responsif seluler. Dokumentasi menjelaskan panduan agar Clusterize berfungsi, dan juga menyebutkan beberapa wawasan tentang tidak berlebihan dengan data Anda, karena beberapa browser menerapkan batasan untuk berapa banyak data yang dapat ditampilkan dalam satu elemen.
Dua Puluh Dua Puluh

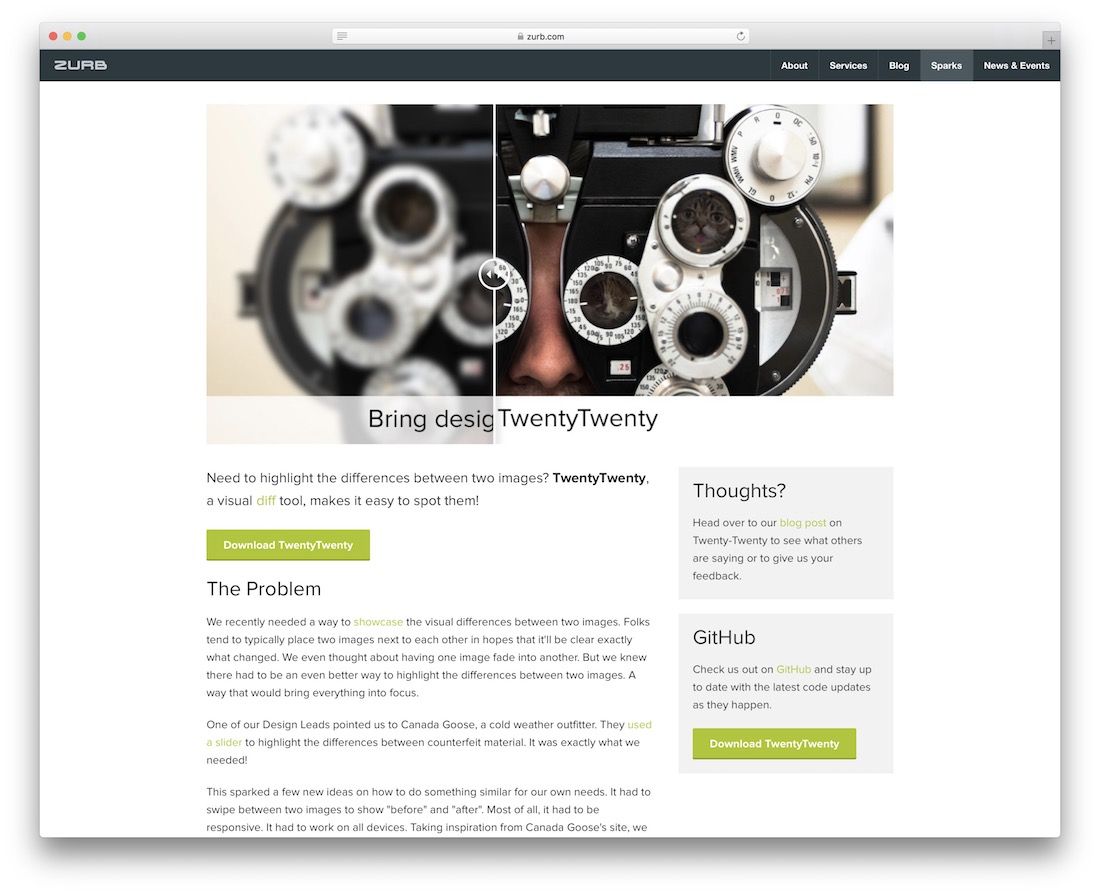
Perusahaan rintisan dan IT sedang berkembang pesat akhir-akhir ini, dan banyak dari mereka berfokus pada beberapa bentuk manipulasi web melalui perangkat lunak mereka, dalam beberapa kasus itu berarti mengelola dan mengedit foto secara online, terkadang ini adalah produk yang dapat mengubah situs web Anda menjadi pengalaman unik, dan dalam 2 tahun terakhir muncul tren baru di mana startup mulai memamerkan pengalaman pratinjau foto 20/20 dari produk mereka. Misalnya, dengan pendekatan 20/20 — pelanggan dapat mendemonstrasikan bagaimana produk Anda memengaruhi fungsi atau elemen tertentu, seperti foto. Ini mirip dengan apa yang Anda lihat di alat seperti Affinity Pro, atau Photoshop; di mana gambar dapat dipratinjau untuk perubahan dengan scroller bolak-balik sederhana.
Pustaka TwentyTwenty yang pernah terintegrasi dalam tumpukan utama Anda dapat digunakan untuk menunjukkan perbedaan antara dua foto unik, dengan penggeser terpasang sehingga pengalaman tetap mulus. Situs seperti TinyPNG adalah contoh yang dapat mengambil manfaat dari plugin ini, karena memungkinkan webmaster untuk menunjukkan seperti apa gambar sebelum dikompresi, dan seperti apa setelah dikompresi, dan konsepnya dapat diterapkan pada situasi apa pun di mana Anda berada. mengubah sesuatu dari satu hal ke hal lain, dan ingin menunjukkan kepada pelanggan jenis perubahan yang dapat mereka harapkan. Ini adalah pendekatan interaktif, dan sangat dihargai oleh pengguna yang sudah beradaptasi dengan teknik teknologi web modern seperti itu.
Menu Geser dan Tekan

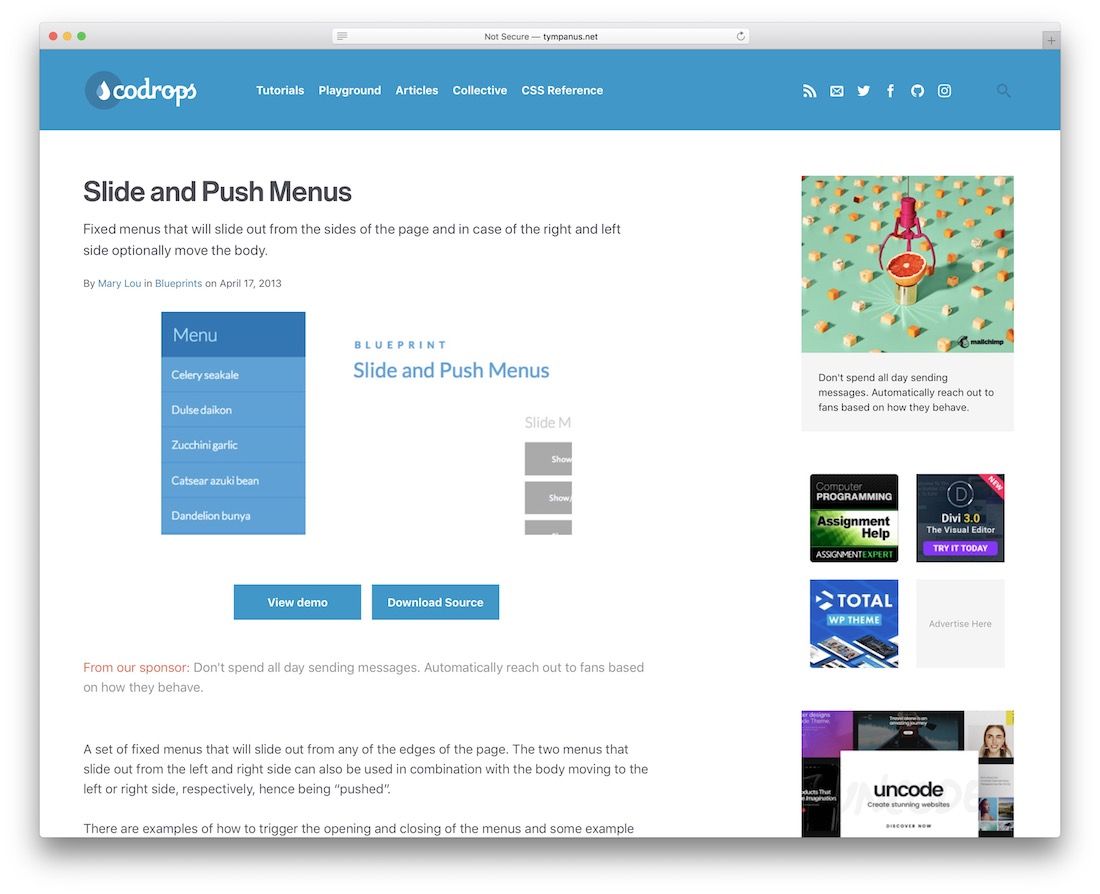
Menu pasti akan menjadi salah satu elemen yang paling banyak dijelajahi/diakses dari situs web Anda, terlebih lagi untuk perangkat seluler di mana navigasi biasanya sepenuhnya bergantung pada menu, tetapi bahkan di zaman kita sekarang ini, menu masih kekurangan banyak fungsi. , opsi dinamis, dan pendekatan interaktivitas yang menghasilkan pengalaman pengguna yang luar biasa. Menu Slide dan Push menghadirkan cita rasa segar untuk tampilan menu navigasi web modern. Dan karena ada tutorial yang dilampirkan ke menu ini, menerapkannya ke desain Anda sendiri sudah dikatakan dan selesai.
Disebut Blueprint, menu ini memiliki dua pendekatan; geser dan dorong. Setelah interaksi pengguna (panggilan balik), menu dapat dikonfigurasi untuk meluncur keluar dari bagian kiri, kanan, atas atau bawah halaman web, dan Anda dapat memasukkan apa saja secara harfiah ke dalam menu Anda selama mendukung HTML5. Jadi dalam arti tertentu, Blueprint memberi Anda kerangka kerja untuk membuat menu interaktif, dan sisanya dapat Anda konfigurasikan sesuai keinginan, bahkan jika itu berarti menggunakan fitur JavaScript interaktif untuk membuat menu Anda dinamis, yang sebenarnya merupakan pendekatan yang sangat populer saat ini. untuk menampilkan berita terbaru, dan elemen serupa lainnya.
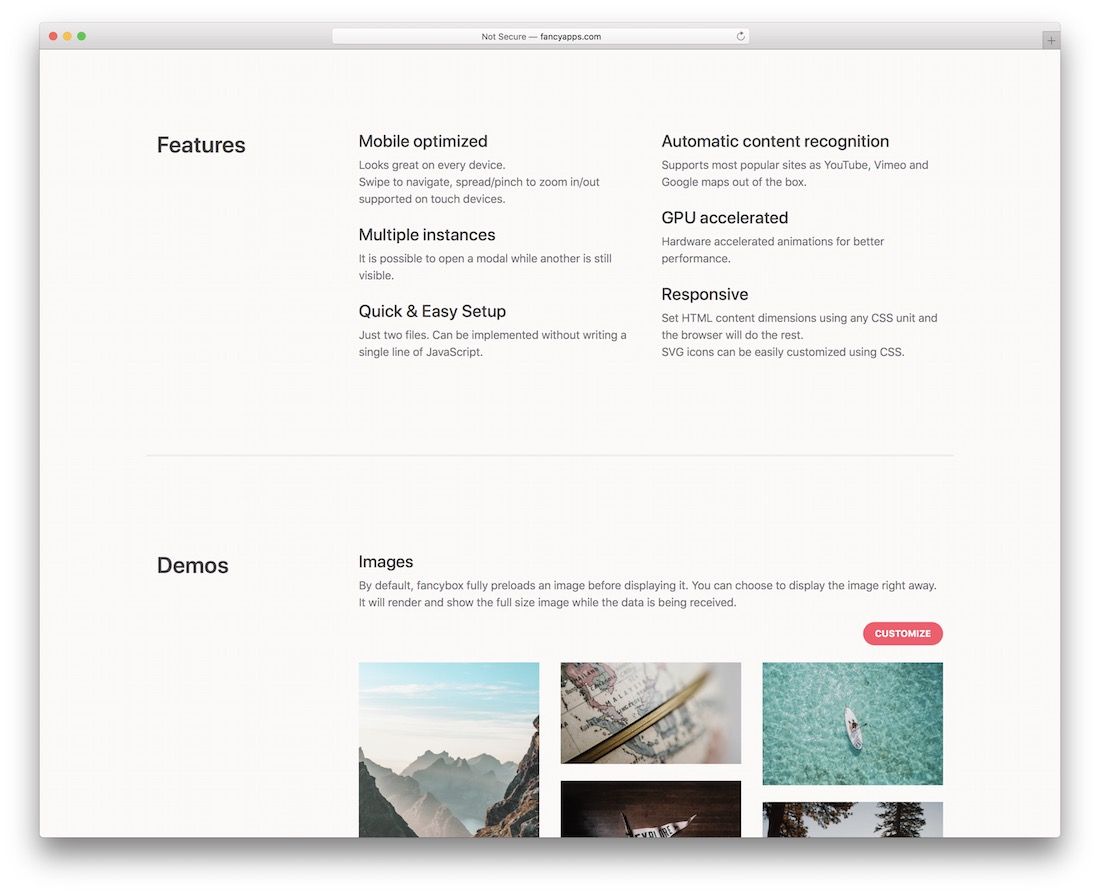
Kotak mewah

Fancybox adalah alat yang membantu Anda menyajikan semua jenis media dengan cara terbaik. Video dan gambar bekerja sangat baik dengan Fancybox, menawarkan Anda untuk menampilkannya dengan indah. Meskipun Anda dapat menggunakan pengaturan default secara tepat, Anda juga dapat memodifikasi dan menyesuaikan Fancybox agar sesuai dengan kebutuhan Anda secara tepat. Tak perlu dikatakan, tata letaknya responsif, bekerja di smartphone, tablet, dan desktop dengan sempurna. Dengan kata lain, kinerjanya akan menjadi yang terbaik di semua perangkat dan platform. Fancybox juga dipercepat GPU, mengenali konten dari situs terkenal dan menjamin penyiapan yang cepat dan mudah. Ciptakan pengalaman menyenangkan melihat konten Anda untuk setiap pengguna.
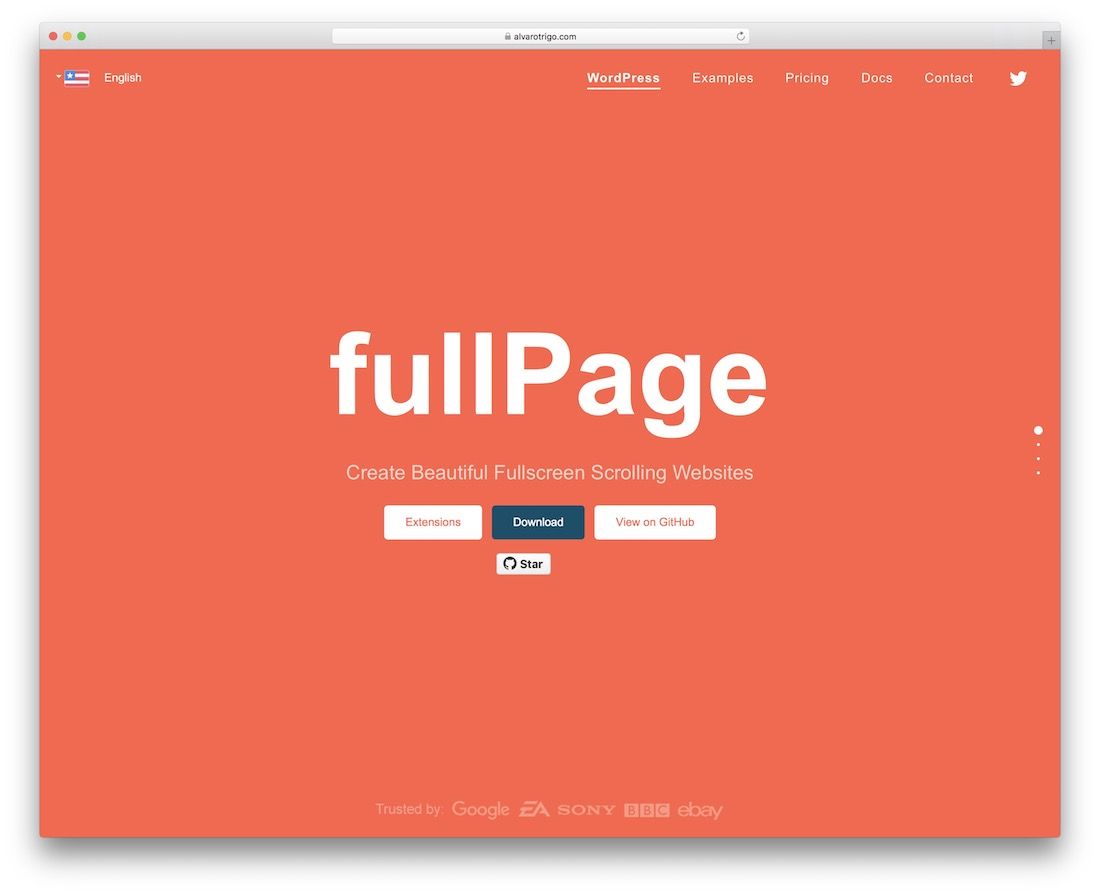
Halaman penuh

Sesuai dengan namanya, FullPage adalah alat yang membantu Anda membuat situs web pengguliran layar penuh yang berdampak. Dengan kata lain, ini adalah solusi untuk halaman arahan alias situs web satu halaman. Jika itu adalah sesuatu yang memicu minat Anda, plugin jQuery ini adalah salah satu solusi yang baik untuk diterapkan. Tentu saja, FullPage sepenuhnya selaras dengan semua perangkat yang disukai, sehingga situs web Anda muncul di semua layar dengan sangat jernih. Penggeser lanskap, transisi halus, fleksibilitas luar biasa, sebut saja, membuat situs web satu halaman layar penuh terjadi jauh lebih cepat dengan FullPage. Memulai membangun proyek dari bawah ke atas tampaknya sudah sangat kuno akhir-akhir ini.
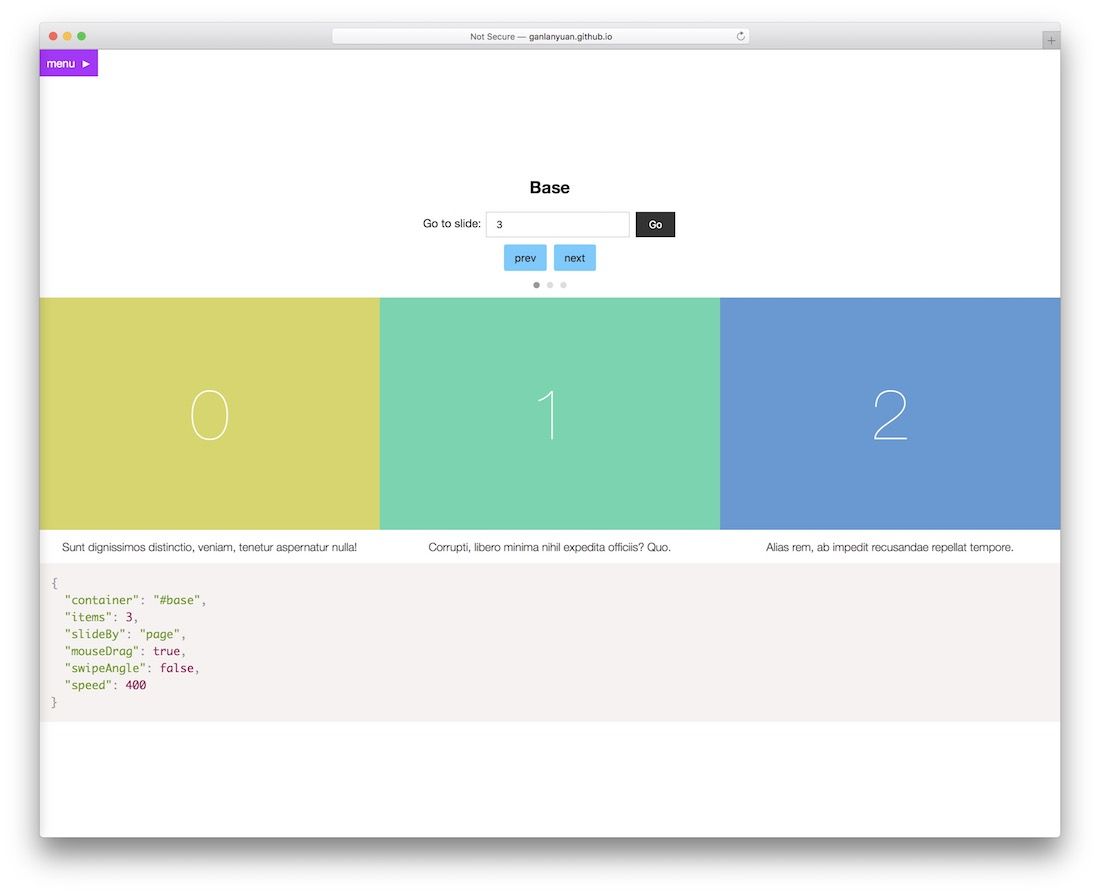
Penggeser Kecil

Menggunakan penggeser untuk menyajikan konten berfungsi untuk situs web atau blog apa pun di luar sana. Tiny Slider adalah alternatif yang terinspirasi oleh Owl Carousel yang akan membuat Anda segera bergerak ke arah yang benar. Beberapa fitur termasuk lazy load, autoplay, sensitivitas sentuh/seret, loop dan padding tepi, untuk beberapa nama. Perlu diingat, jika Anda ingin mengubah dan meningkatkannya, sehingga cocok dengan proyek Anda secara tepat, Anda juga dapat melakukannya. Semua opsi, penginstalan, dan informasi lainnya dapat diakses di halaman dokumentasi agar Anda dapat memahami intinya dan memulai dengan langkah yang benar.
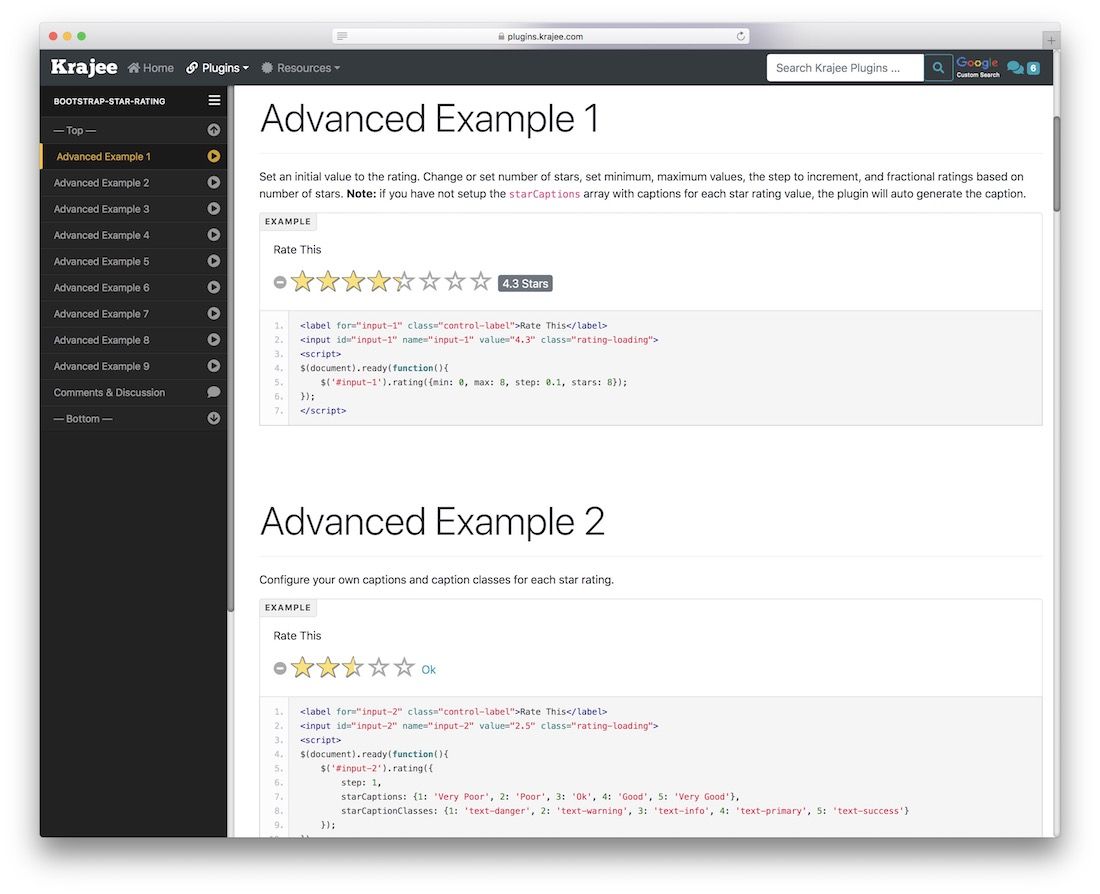
Peringkat Bintang Bootstrap

Bootstrap memiliki begitu banyak aplikasi dalam pengembangan web; tidak heran ini adalah kerangka kerja front-end terkemuka. Anda memiliki template dasbor admin, dan tema WordPress spektakuler yang dibuat dengan Bootstrap, dan begitu banyak plugin jQuery juga ada di ruang ini, dan sebanyak kami ingin membahas semuanya di sini (kami akan melakukannya di masa mendatang), kami memfokuskan posting ini secara khusus untuk mendinginkan efek dan plugin jQuery yang akan meningkatkan pengalaman pengguna Anda, dengan cara yang unik. Plugin peringkat bintang biasanya sederhana, meskipun Bootstrap Star Ratings mengemas fitur yang luar biasa, Anda mungkin bingung untuk platform individual! Plugin ini mendukung peringkat bintang pecahan. Jadi seseorang dapat memiliki bintang pecahan apa pun yang disorot dan dikelola.
Ini benar-benar dapat dikonfigurasi dan salah satu pembeda yang signifikan dibandingkan dengan kebanyakan plugin peringkat lainnya. Gunakan salah satu kerangka ikon font favorit Anda untuk membuat simbol bintang Anda (misalnya Anda dapat dengan mudah menggunakan ikon dari perpustakaan FontAwesome). Ini bahkan dapat dipasang dengan gaya (tema) kustom Anda sendiri untuk mengintegrasikan lebih baik dalam desain yang sudah Anda gunakan. Di dalam dokumentasi, Anda akan menemukan penjelasan yang lebih mendetail tentang cara kerja fungsi-fungsi ini, dan bagaimana Anda dapat memasukkan Bootstrap Star Rating ke dalam aplikasi seluler Anda juga.
Gembala

Seperti dalam pemahaman saat ini tentang pengalaman pengguna yang lancar, orientasi telah menjadi tren panas untuk memastikan bahwa pengguna Anda mengenal produk Anda melalui proses pendaftaran. Karena lebih mudah untuk menjelaskan kepada pengguna apa yang dilakukan aplikasi Anda saat mereka mendaftar, menjadikan pengalaman orientasi menjadi bagian penting dari kesuksesan aplikasi dan perangkat lunak Anda. Sementara beberapa masih berhasil berdebat tentang manfaat menciptakan pengalaman orientasi, beberapa telah memastikan diri mereka sukses besar di masa depan, salah satu contohnya adalah platform eCommerce Shopify yang melampaui orientasi tradisional, dan terus berinteraksi dan mendidik pelanggannya lama setelah mereka ' telah mendaftar, paling sering melalui pemasaran email.
Aplikasi seluler seperti Inbox dan Peach telah menyempurnakan layar orientasi pengguna mereka, dan telah melihat kesuksesan besar dengan menjelaskan produk mereka kepada pengguna bahkan sebelum mereka menyelesaikan penyiapan kata sandi akun mereka. Sekarang dengan Shepherd (berasal dari HubSpot, salah satu platform pemasaran terkemuka di dunia) siapa pun dapat menyiapkan proses orientasi langkah demi langkah untuk situs web atau aplikasi mereka. Gunakan perpustakaan, tentukan elemen yang ingin Anda jelaskan, dan jelaskan secara rinci apa yang masing-masing lakukan, dan bagaimana korelasinya dengan visi Anda. Panduan yang mudah diikuti dapat ditemukan di dokumentasi, selamat bergabung!
kesemutan.js


Modals (popup, pemberitahuan layar) terus berkembang karena pengguna web mencari cara baru dan interaktif untuk berinteraksi dengan situs web, tetapi itu bukan satu-satunya modal pasar yang dilayani dengan baik. Secara teknis, modals telah ada sejak lama. Misalnya ketika Anda mengklik untuk menghapus sesuatu di Facebook, kotak popup (modal) muncul dengan sendirinya dan meminta Anda untuk mengonfirmasi tindakan Anda.
Beberapa pengembang terus menghindari penggunaan modals dan popup pada desain mereka karena mereka merasa itu menghambat pengalaman pengguna. Tetapi fungsi modal yang diterapkan dengan hati-hati sebenarnya dapat meningkatkan UX Anda! Tingle.js berpotensi menjadi salah satu plugin modal jQuery terbaik di pasar. Ini mengikuti standar desain profesional, dan melakukan transisi yang mudah dari mengaktifkan modal dan menampilkannya kepada pengguna. Yang lebih menarik adalah Tingle.js dapat dikustomisasi sehingga Anda dapat menampilkan konten dinamis di dalam modal aktual, atau memberikan pengiriman formulir, pengalaman konten, bahkan untuk menampilkan galeri di jendela sembulan eksternal. Siapa pun yang memiliki pengalaman sebelumnya dalam JavaScript dapat dengan mudah mengubah plugin jQuery ini menjadi solusi popup untuk blogger WordPress.
barba.js

Pengguna menggunakan AJAX dalam menciptakan pengalaman pengguna yang tenang selama satu dekade sekarang, dan pengembang terus menemukan cara baru untuk menjembatani teknologi ini dengan pengalaman pengguna yang kami miliki saat mengonsumsi konten. Barba.js adalah efek jQuery yang memberikan situs web Anda efek transisi halaman yang mulus. Anda mungkin pernah menjelajahi situs web sebelumnya di mana situs web tersebut menawarkan panah navigasi di kedua sisi halaman, seperti posting Sebelumnya dan Berikutnya.
Biasanya panah tersebut akan menjadi elemen navigasi keras yang akan menyegarkan halaman dan memuat yang baru setelah Anda mengkliknya, jadi Barba.js melakukan hal yang sama, tetapi menghapus bagian di mana browser perlu memuat ulang halaman lagi, dan sebagai gantinya menggunakan PJAX dengan mulus bertransisi ke halaman berikutnya yang ingin dilihat pengguna. Jenis UI ini menambahkan dimensi baru dari pengalaman pengguna, dan berpotensi akan melihat lebih banyak penggunaan di tahun-tahun mendatang. Barba memang menggunakan sistem caching untuk men-cache halaman, dan Anda dapat mengaturnya sesuai keinginan Anda.
Penggeser SVG Radial

Slider — khususnya jQuery — akan terus diperkecil, diubah ukurannya, dan sekali lagi dirampingkan, hingga sebagian besar slider jQuery akan mendukung teknologi modern yang mendukung kinerja dan pengalaman pengguna di perpustakaan yang sama. Radial SVG Slider adalah semacam membuat langkah-langkah yang diperlukan ke arah yang benar, melalui penggunaan SVG clipPath dan efek masking, efek geser radial menghadirkan slider yang tidak hanya ramah untuk browser dan perangkat seluler, tetapi juga lebih cepat daripada yang bisa dilakukan siapa pun membayangkan. Tak perlu dikatakan bahwa format SVG memainkan peran besar dalam keseluruhan skenario ini. Dikemas dengan efek animasi interaktif, Radial akan dengan senang hati menjadi bagian dari alur kerja desain Anda saat Anda membangun desain baru untuk klien Anda, dengan alat modern yang Anda inginkan.
Meja putar.js

Turntable bukan slider jQuery rata-rata Anda, jika tidak, kami tidak akan memasukkannya! Turntable adalah plugin jQuery responsif untuk membuat efek penggeser berputar untuk gambar Anda saat pengguna menelusuri situs web ke atas dan ke bawah, pengembang Turntable menyebutnya "efek flipbook", dan mungkin itu dapat diterapkan ke berbagai gambar yang akan menampilkan kesamaan antara flipbook rancangan. Gambar perlu ditentukan di bawah ID myTurntable dan Kelas turntable sebagai elemen li HTML yang unik. Turntable.js akan mencari tahu sisanya. Sedikit CSS juga diperlukan untuk membuat UI halus dan menarik.
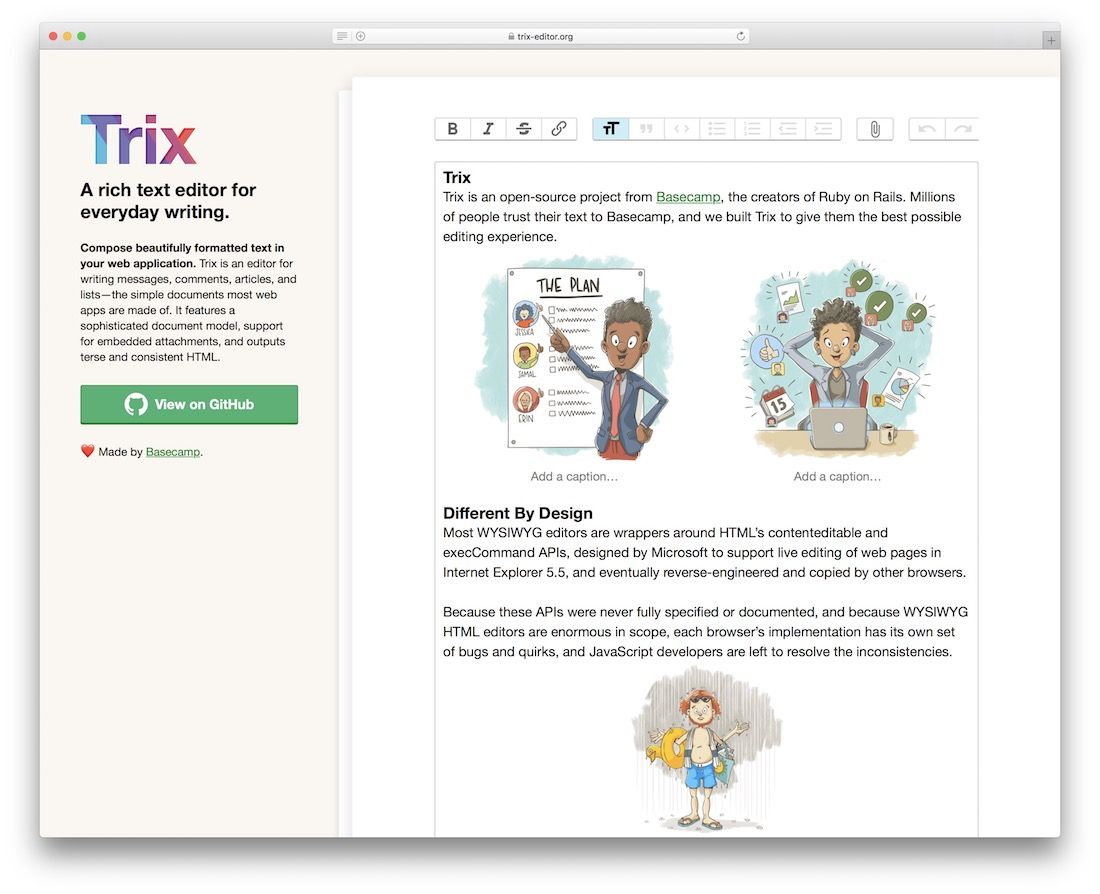
Trix

WYSIWYG biasanya tidak dapat diandalkan dan bergantung pada pembungkus yang belum diterapkan dengan benar di semua versi browser modern, yang menimbulkan masalah karena pengembang ingin menggunakan editor teks kaya dalam aplikasi mereka. Trix melakukan pekerjaan itu, dengan mengambil pendekatan WYSIWYG dan menekankan fitur-fitur seperti menulis konten (blog, artikel, penelitian, apa saja!), membuat daftar, menulis pesan singkat, dan dokumen umum. Anda mendapatkan fungsi Bold, Italic, Strike, Link, Quote, Lists, dan Undo yang biasa, tetapi disusun sedemikian rupa sehingga sebagian besar waktu Anda berfokus pada penulisan, daripada mengklik tombol kiri dan kanan.
Trix secara otomatis menerima file yang diseret atau ditempelkan ke editor dan menyisipkannya sebagai lampiran dalam dokumen. Setiap lampiran dianggap tertunda hingga Anda menyimpannya dari jarak jauh dan memberikan URL permanen kepada Trix. Karena berorientasi pada pengembang, tempat terbaik untuk memulai Trix adalah dokumentasinya, yang menjelaskan berbagai cara penerapan fitur untuk didukung oleh aplikasi Anda sendiri. Masa depan editor teks kaya terlihat cukup bagus, terima kasih kepada orang-orang yang mengerjakan proyek seperti Trix!
Push.js

Siapa yang membutuhkan pemasaran email ketika Anda dapat bekerja dengan pemberitahuan push, dan memberi tahu pengguna tentang konten baru dan pembaruan langsung ke desktop komputer mereka! Itulah masa depan yang kami lihat, dan tentunya pemberitahuan push akan lebih disempurnakan untuk memungkinkan konten dinamis di dalamnya, yang pasti akan mengambil alih lingkup pemasaran email, dan menyebabkan beberapa ide baru karenanya. Cukup banyak situs web yang sudah menggunakan pemberitahuan push untuk membuat pengunjung mereka berlangganan konten terbaru, ini adalah kotak sembulan sederhana yang menanyakan pengguna apakah mereka ingin berlangganan pemberitahuan desktop, dan memberi mereka pilihan Terima atau Tolak. Kemungkinannya adalah, dengan cara ini Anda akan dapat mengumpulkan lebih banyak pembaca karena orang lebih mudah berlangganan konten terbaru Anda.
Push.js mendorong fungsionalitas itu langsung ke situs web dan aplikasi Anda dengan plugin lintas-browser jQuery sederhana. Anda masih harus membuat semua konfigurasi pengaturan untuk mengatur pesan Anda, tapi itu setengah pertempuran setelah Anda memutuskan untuk bereksperimen dengan pemberitahuan push. Mau tidak mau kita akan melihat situs web media beralih ke format interaksi semacam ini.
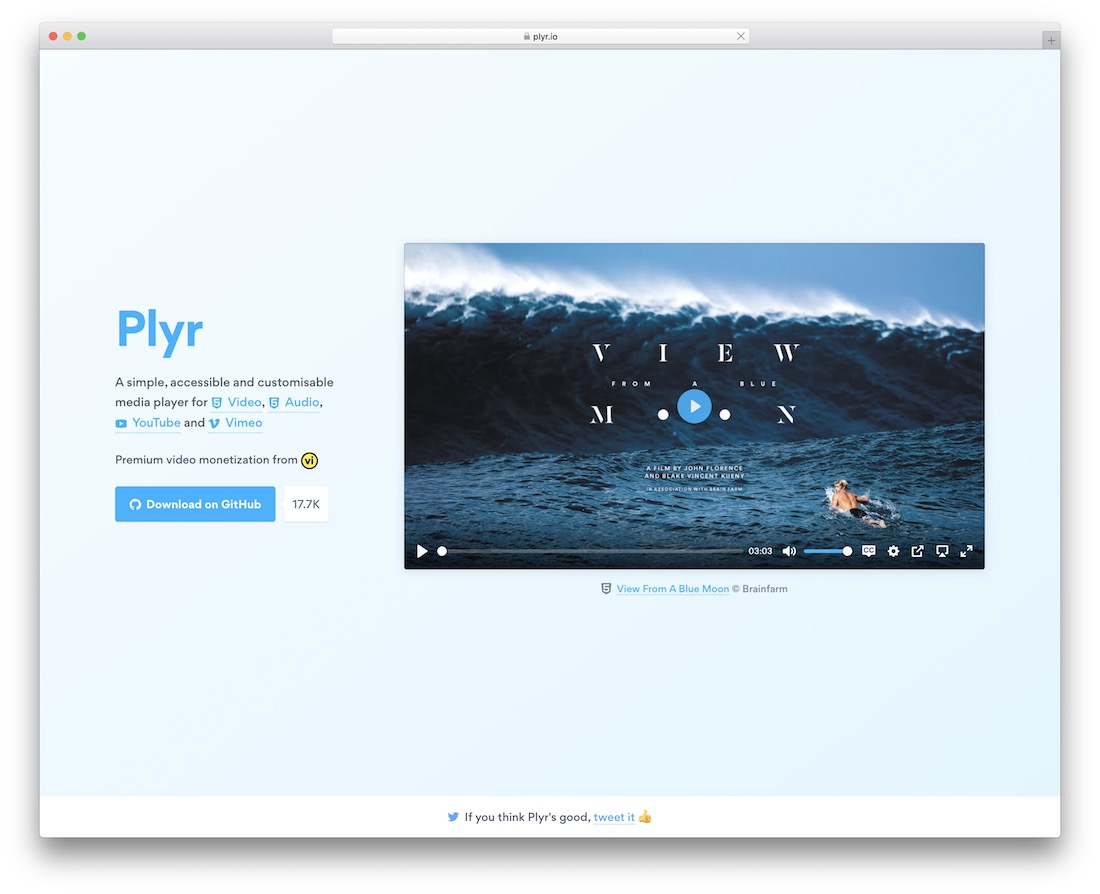
Plyr

Karena kami membahas topik konten video, Plyr adalah solusi penyematan video ringan untuk konten video YouTube dan Vimeo. Hadir hanya pada ukuran perpustakaan 10kb, Plyr tidak akan terlalu mengganggu kinerja web Anda, dan di sisi lain akan meningkatkan kesenangan menjelajahi halaman Anda yang berisi konten video. Memiliki implementasi desain yang responsif, Plyr tidak hanya mendukung browser web modern, tetapi juga perangkat seluler apa pun di luar sana. Pilihannya berkisar dari semua yang Anda harapkan dari pemutar video yang solid, dengan tambahan tambahan sebagai komponen yang ramah pengguna.
Efek Transisi Animasi

Efek transisi halaman berkembang saat desainer mempelajari cara baru menggunakan CSS dan JavaScript untuk menciptakan pengalaman pengguna yang unik. Efek transisi animasi adalah salah satu teknik yang menyapu desainer aplikasi seluler dan web. Klien menuntut fitur desain unik untuk proyek mereka, dan itu masuk akal. Di dunia sekarang ini, Anda perlu memiliki visi yang jelas tentang apa yang membuat desain Anda lebih unik daripada yang lain. Penting juga untuk dipahami bahwa efek animasi cenderung melekat pada otak pengguna lebih lama. Pengalaman unik lebih mudah diingat daripada sesuatu yang telah Anda lihat ribuan kali.
Efek transisi ini berfungsi pada pengiriman formulir yang memperlihatkan animasi tertentu dan membongkar wadah konten. Tetapi dengan sedikit modifikasi, siapa pun dapat membuat efek ini menjadi fungsi yang mulus. Ini dipicu setiap kali pengguna beralih halaman, atau memulai panggilan balik baru. Yang menarik adalah bahwa mencapai efek menyenangkan ini hanya membutuhkan beberapa baris kode, dibandingkan dengan perpustakaan ekstensif yang Anda perlukan saat itu.
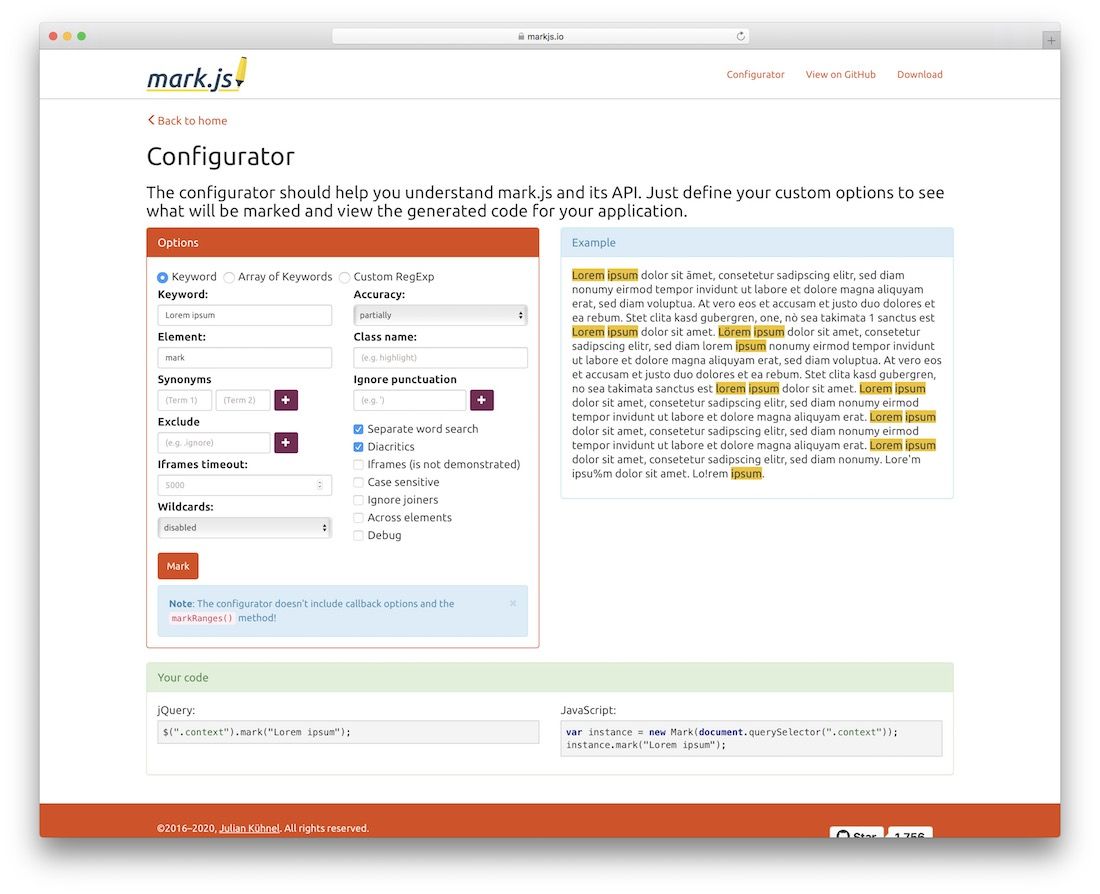
Mark.js

Sepertinya Google tidak akan mulai menyorot kata kunci di halaman hasil pencariannya. Namun dalam setahun terakhir, banyak platform yang benar-benar memilih untuk melakukannya. Ini melibatkan situs web media dan konten yang menyediakan daftar data ekstensif yang dapat ditelusuri. Masalah dengan fungsi pencarian standar adalah bahwa mereka mengembalikan hasil yang baik. Sebaliknya, mereka tidak pernah menyoroti istilah sebenarnya yang Anda cari. Anda akhirnya berada dalam situasi yang tidak Anda inginkan. Misalnya, memiliki 5 halaman, tetapi tidak tahu cara menavigasi ke kata kunci yang Anda cari.
Di situlah Mark.js sangat membantu. Anda dapat menerapkannya ke halaman konten mana pun di mana fungsi pencarian sangat penting. Juga, itu akan secara otomatis menyorot kata kunci yang dicari baik secara real-time, atau setelah pencarian selesai. Ini berfungsi dengan konten posting blog serta dengan tabel data dan kumpulan data dinamis.
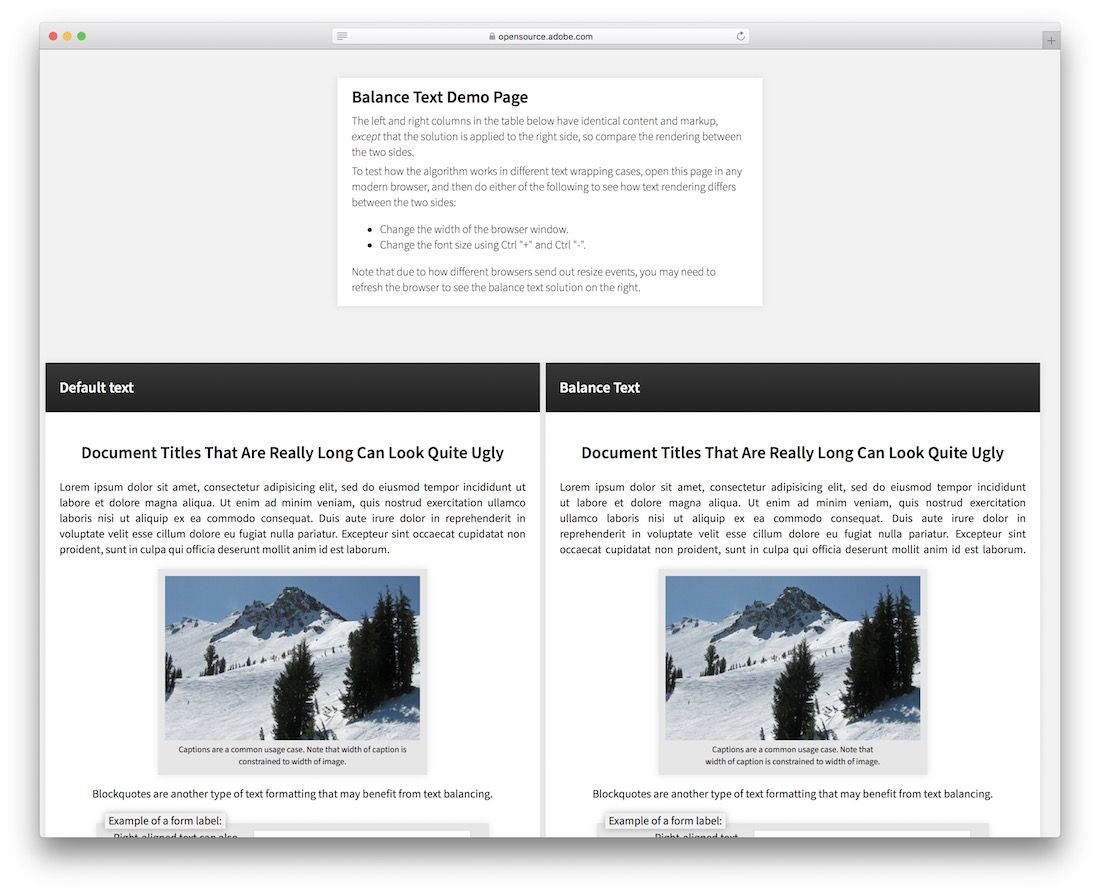
Teks Keseimbangan

Menampilkan konten tanpa pembenaran bisa membuat mata kesal. Anda perlu ingat bahwa menggunakan 'justify' untuk konten tidak selalu merupakan pilihan terbaik. Ini dapat menghambat pengalaman pengguna dengan menciptakan celah yang terlalu sulit untuk dibaca, khususnya pada perangkat seluler. Padahal Balance Text mencoba memecahkan masalah itu dengan menggunakan algoritma yang cerdas. Ini akan memastikan semua teks seimbang antara masing-masing paragraf. Mainkan dengan demo yang Anda lihat di atas dan periksa kembali jenis efek jQuery. Ini akan meningkatkan pengalaman pengguna untuk semua orang, bukan hanya Anda. (Yang terkadang cenderung demikian!)
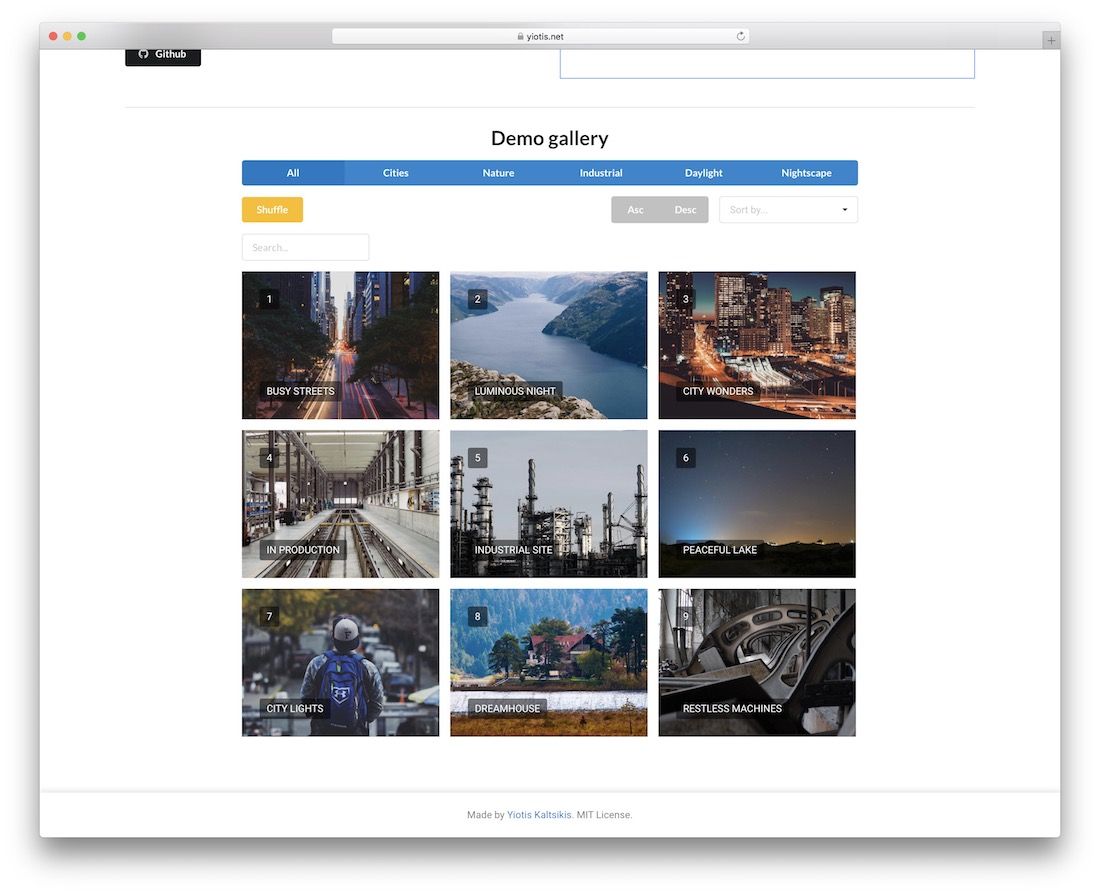
Filterizr

Ingin kerajaan Instagram kecil Anda sendiri? Filterizr mungkin membuat mimpi itu menjadi kenyataan! Ini adalah plugin jQuery yang dapat menavigasi folder galeri Anda dan menerapkan filter yang indah. Anda biasanya akan melihat desainer grafis menerapkan ini menggunakan Photoshop dan Illustrator. Dioptimalkan untuk pengalaman dan kinerja pengguna.
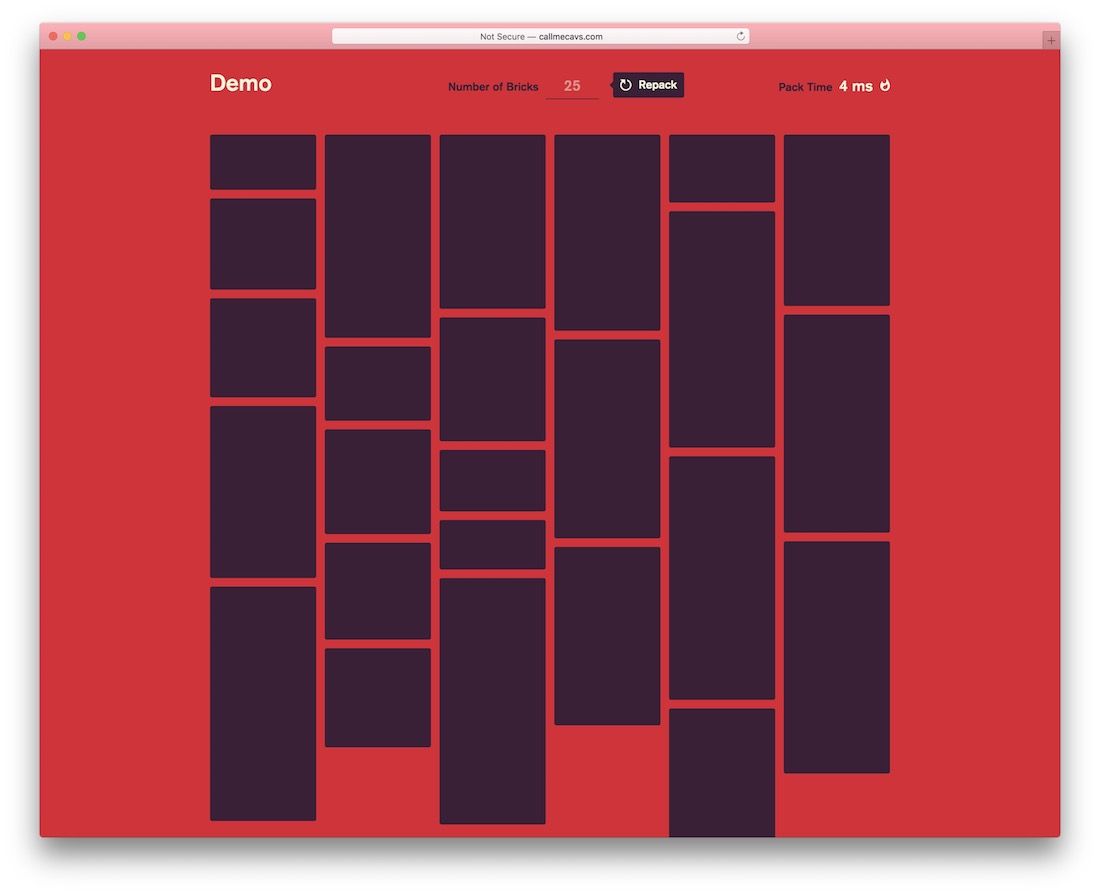
batu bata.js

Membuat tata letak pasangan bata (grid) tidak perlu menjadi tugas yang sulit! Kita hidup di era pengembangan web, dan JavaScript, yang membuat segalanya lebih mudah. Tentu, menggunakan Bootstrap untuk mendapatkan tata letak grid itu mudah. Tapi, seberapa sering klien Anda ingin Anda bekerja dengan Bootstrap? Bricks.js adalah generator tata letak instan untuk desain tipe pasangan bata. Itu termasuk galeri, portofolio, dan desain tipe kartu di mana konten perlu ditampilkan dalam kisi multi-kolom dengan kartu di atasnya. Generator grid otomatis memungkinkan Anda menentukan jumlah blok yang tepat yang Anda butuhkan. Juga, Anda mendapatkan tata letak yang siap dalam waktu kurang dari satu detik.
Memilih plugin jQuery terbaik untuk efek situs web khusus
jQuery adalah pustaka JavaScript yang paling sering digunakan karena berbagai alasan bagus. Di antara itu adalah fungsionalitasnya yang efektif. Itu mampu menambahkan ke situs web, aplikasi, atau proyek yang sedang diakses dari perspektif berorientasi situs web. Kami memahami bahwa perpustakaan ini hanya menyentuh permukaan dari apa yang ada di luar sana. Kami benar-benar berfokus pada gagasan menggabungkan efek keren dan berguna. Efek ini akan meningkatkan, memperkuat, dan meningkatkan pengalaman pengguna yang Anda berikan kepada pengunjung situs web Anda. Karena selalu ada ruang untuk perbaikan, Anda dipersilakan untuk memberikan komentar dengan perpustakaan jQuery favorit Anda sendiri. Kami akan melihat lebih dekat pada saran Anda.
