20 geniales complementos y efectos de jQuery para desarrolladores de sitios web
Publicado: 2022-05-02La tan esperada versión 3.6 de jQuery finalmente llegó a las estanterías, y los desarrolladores de todo el mundo están trabajando para usar las nuevas funciones y transportar sus bibliotecas existentes al nuevo sistema de código. Los desarrolladores que han estado implementando jQuery para versiones anteriores de IE se sentirán decepcionados por la falta de soporte para versiones anteriores de navegadores, pero hay mucho más que esperar. jQuery ha establecido una base monumental que ahora impulsa gran parte de las experiencias interactivas y dinámicas que experimentamos en la web. Combinar su conocimiento existente de jQuery con marcos como React y Angular puede generar resultados inmensamente versátiles.
Los salarios de jQuery no son tan malos, al menos no en los estados donde el ingreso promedio de un desarrollador jQuery experimentado ha aumentado a más de $90,000. Recoger jQuery es gratis, con plataformas como Khan Academy y Codecademy que ofrecen cursos tutoriales web gratuitos para ayudarlo a comenzar. GitHub alberga decenas de miles de bibliotecas de jQuery, todas las cuales puede buscar en busca de ejemplos de código, lo que fortalece aún más la comprensión de esta fenomenal biblioteca de JavaScript.
Sin embargo, el webmaster y el desarrollador web promedio ven jQuery como una oportunidad para expandir la funcionalidad predeterminada del sitio web con efectos y scripts agregados que hacen que la experiencia del usuario sea más refinada, más ajustada a sus requisitos básicos básicos. Es por eso que decidimos reunirnos con algunos de los complementos de jQuery más geniales y, sin duda, los más interactivos. Estos complementos y efectos van desde la optimización del rendimiento hasta la creación de experiencias de incorporación personalizadas que ayudarán a sus usuarios a comprender mejor su producto desde el momento en que deciden registrarse. Estas son bibliotecas jQuery fundamentales que puede aplicar a una variedad de situaciones, con poco o ningún esfuerzo para ponerlas en funcionamiento.
Cultivador

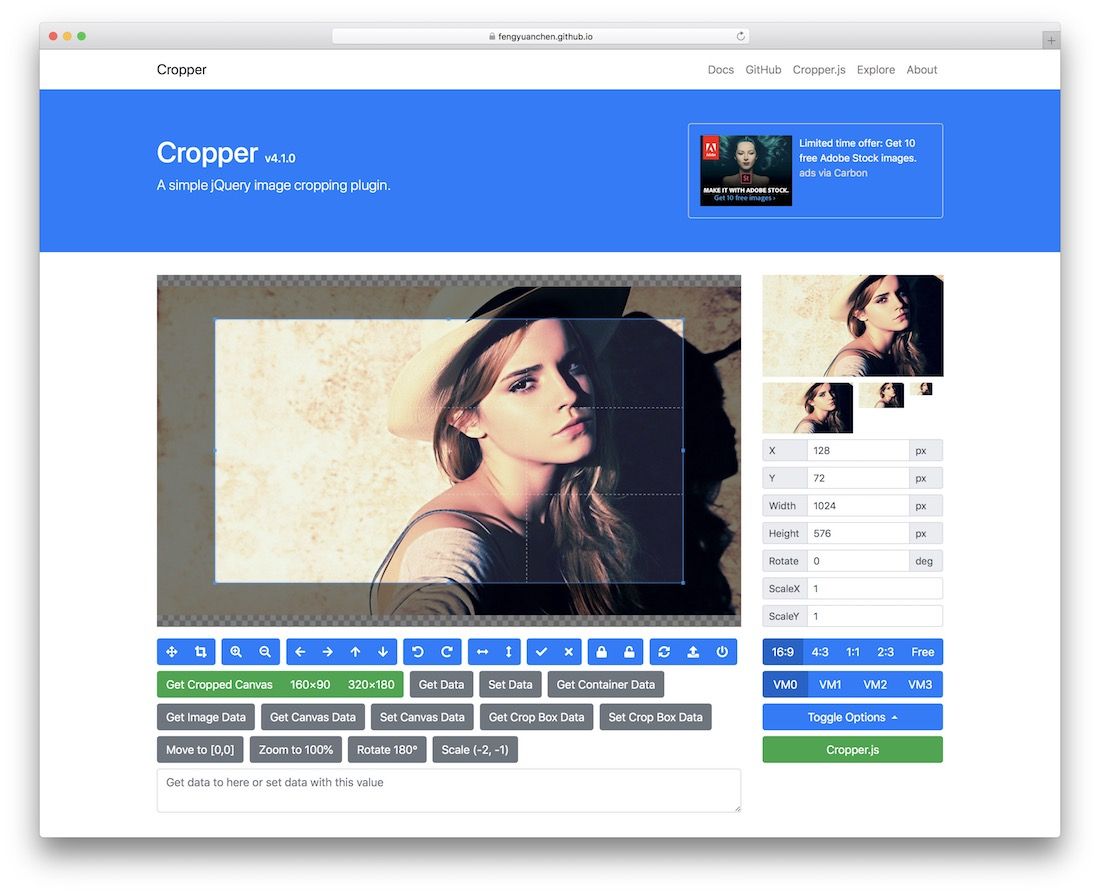
Cropper bien podría ser la herramienta de recorte de imágenes basada en la web más completa que podrá tener en sus manos. Tiene más de 70 formas diferentes de recortar, manipular, comprender y modificar los datos de su imagen. Es compatible con dispositivos móviles con funcionalidad táctil, puede acercar/rotar/escalar sus fotos y es compatible con muchos de los navegadores web actuales. Las opciones predefinidas le permiten escalar sus fotos a diferentes relaciones de aspecto con un solo clic, puede cambiar los modos de vista para jugar con las dimensiones y la escala de la foto, y hay varias formas de obtener una variedad de datos sobre su foto, como contenedor , imagen, lienzo y datos del cuadro de recorte, todo con un solo clic de un botón.
La interfaz es tan amigable que no tendrás ninguna dificultad para colocarla dentro de una de tus plataformas de carga de imágenes. Puede combinar Cropper de manera efectiva con cualquiera de los scripts de carga de archivos jQuery conocidos y crear una experiencia auténtica para su sitio para compartir imágenes.
Clusterizar.js

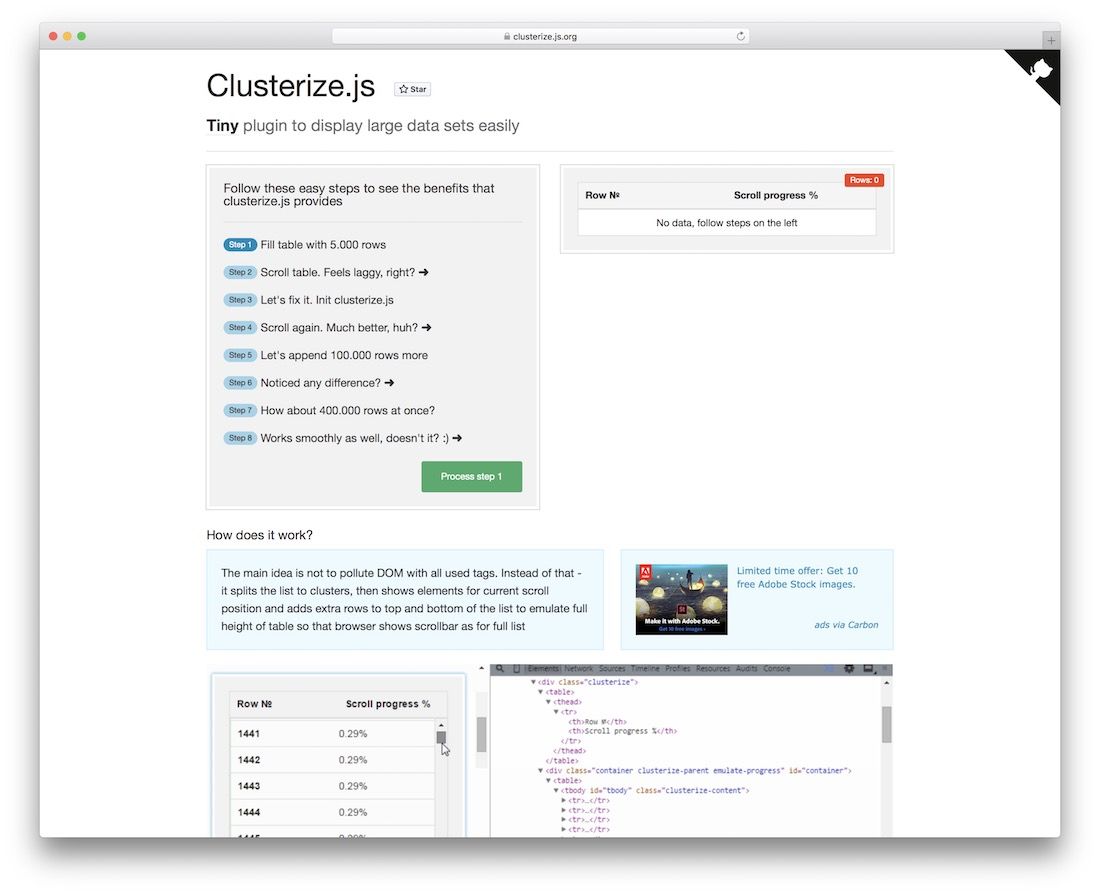
Denis Lukov ha realizado grandes contribuciones a la comunidad front-end (CSS y JavaScript), y muchas de sus bibliotecas de código abierto son admiradas por decenas de miles de personas en todo el mundo, y Clusterize es una de sus creaciones más reconocidas. Construido con JavaScript estándar, Clusterize es un complemento jQuery flexible para mostrar un gran conjunto de datos, conocido como big data, a través de una interfaz de tabla de desplazamiento suave, pero Clusterize se destaca porque puede tomar datos de hasta 500,000 filas y mostrarlos dentro de una sola tabla, sin ningún tipo de problema de rendimiento, de hecho, el sitio web de demostración está construido con una vista previa de unos pocos pasos que le permite precargar los datos existentes y ver cómo el complemento logra ordenarlos sin esfuerzo.
Funciona para todos los navegadores web modernos y es compatible con el diseño de respuesta móvil. La documentación explica las pautas para hacer que Clusterize funcione, y también menciona algunas ideas sobre cómo no excederse con sus datos, ya que algunos navegadores establecen limitaciones sobre la cantidad de datos que se pueden mostrar dentro de un solo elemento.
Veinte Veinte

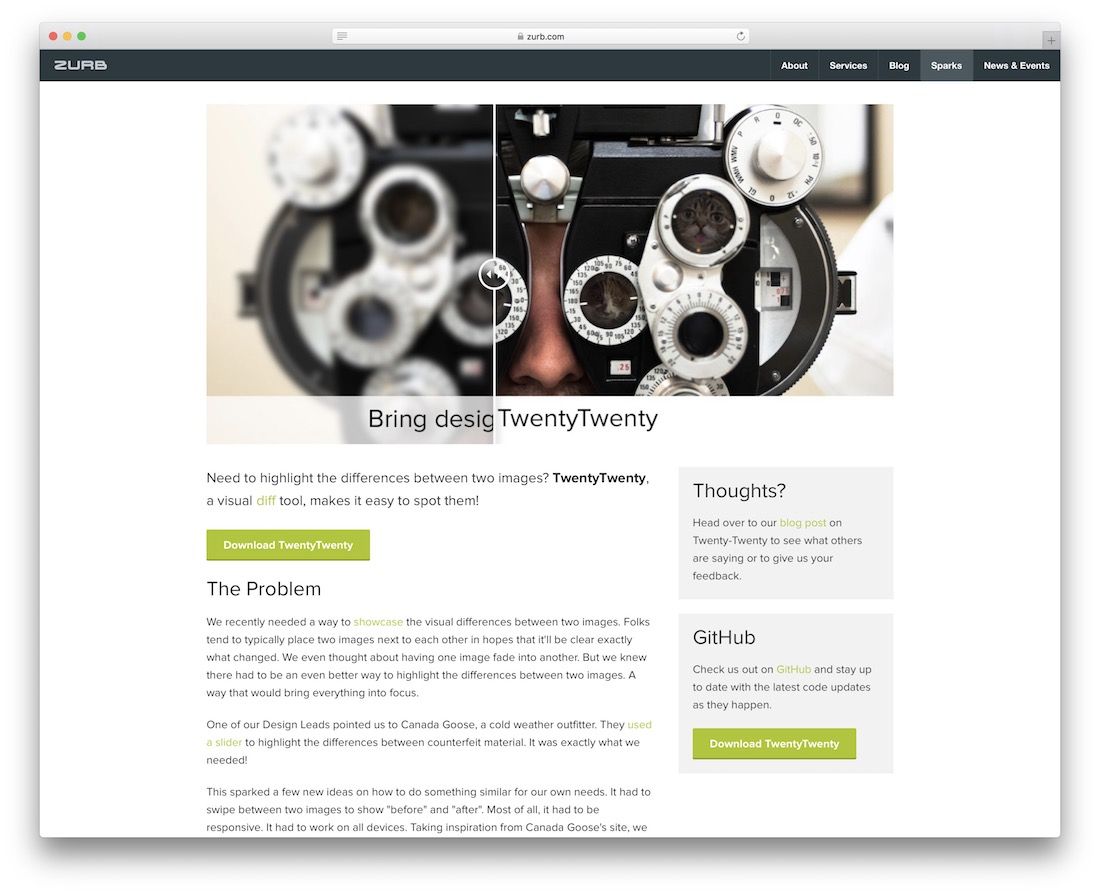
Las nuevas empresas y las empresas de TI se están lanzando de izquierda a derecha en estos días, y muchas de ellas se centran en alguna forma de manipulación web a través de su software, en algunos casos significa administrar y editar fotos en línea, a veces es un producto que puede renovar su sitio web en un experiencia única, y en los últimos 2 años surgió una nueva tendencia donde las nuevas empresas comenzaron a mostrar una experiencia de vista previa de fotos 20/20 de su producto. Por ejemplo, con el enfoque 20/20, el cliente puede demostrar cómo su producto afecta una función o elemento en particular, como una foto. Es similar a lo que vería en una herramienta como Affinity Pro o Photoshop; donde las imágenes se pueden obtener una vista previa de los cambios con un simple desplazamiento de ida y vuelta.
La biblioteca TwentyTwenty, una vez integrada en su pila principal, se puede usar para mostrar la diferencia entre dos fotos únicas, con un control deslizante adjunto para que la experiencia sea perfecta. Los sitios como TinyPNG son un ejemplo que podría beneficiarse de este complemento, ya que le permite al webmaster mostrar cómo se veía la imagen antes de comprimirla y cómo se veía después de comprimirla, y el concepto se puede aplicar a cualquier situación en la que estés. cambiar algo de una cosa a otra y desea mostrar al cliente el tipo de cambios que puede esperar. Es un enfoque interactivo y muy apreciado por los usuarios que ya se están adaptando a técnicas tan modernas de tecnologías web.
Deslizar y empujar menús

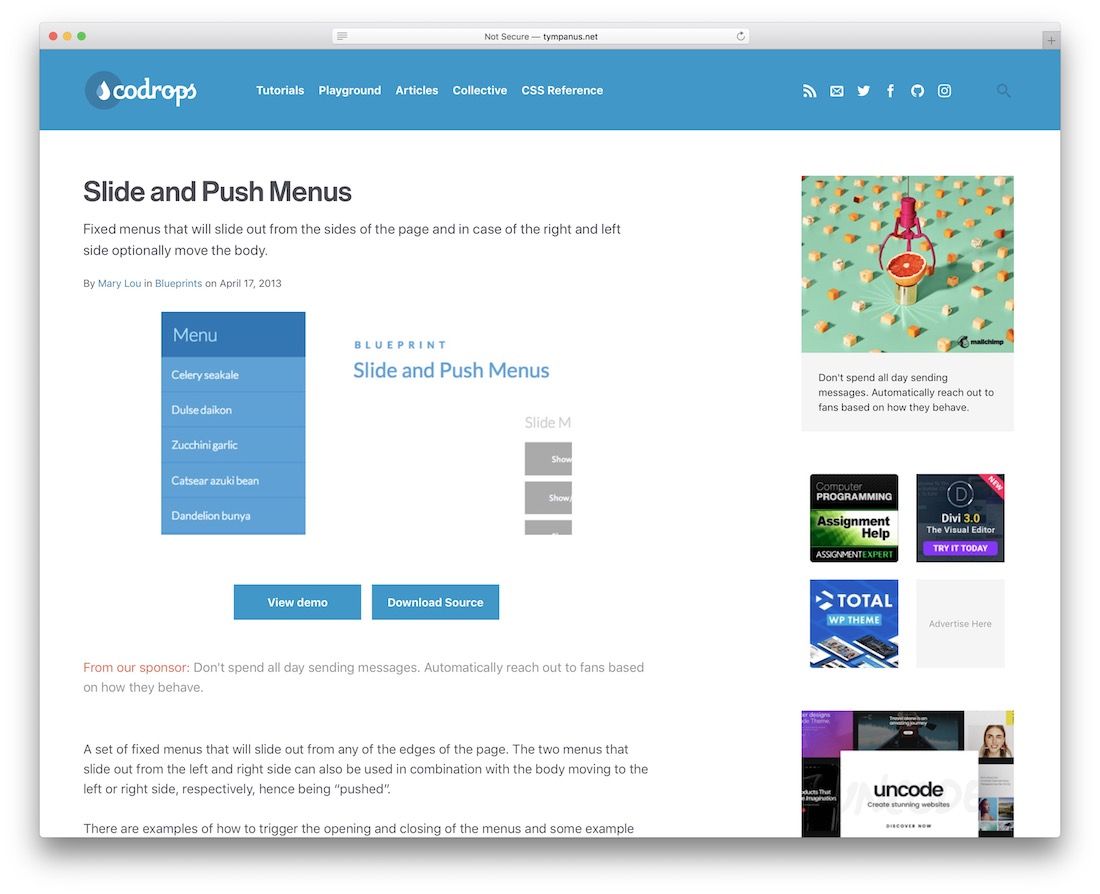
Inevitablemente, el menú estará entre los elementos más consultados/accesidos de su sitio web, más aún para los dispositivos móviles, donde la navegación suele depender completamente del menú, pero incluso en los tiempos en que vivimos ahora, los menús todavía carecen de muchas funciones. , opciones dinámicas y enfoques de interactividad que hacen que la experiencia del usuario sea excelente. Los menús deslizantes y de inserción aportan un nuevo sabor a lo que podría ser un menú de navegación web moderno. Y dado que hay un tutorial adjunto a este menú, aplicarlo a su propio diseño ya está dicho y hecho.
Llamado Blueprint, este menú tiene dos enfoques; desliza y empuja. Tras la interacción del usuario (devolución de llamada), el menú se puede configurar para que se deslice hacia afuera desde las partes izquierda, derecha, superior o inferior de la página web, y puede poner literalmente cualquier cosa dentro de su menú, siempre que sea compatible con HTML5. Entonces, en cierto sentido, Blueprint le brinda el marco para crear un menú interactivo, y el resto lo puede configurar como prefiera, incluso si eso significa usar funciones interactivas de JavaScript para hacer que su menú sea dinámico, que de hecho es un enfoque muy popular en este momento. para mostrar las últimas noticias y otros elementos similares.
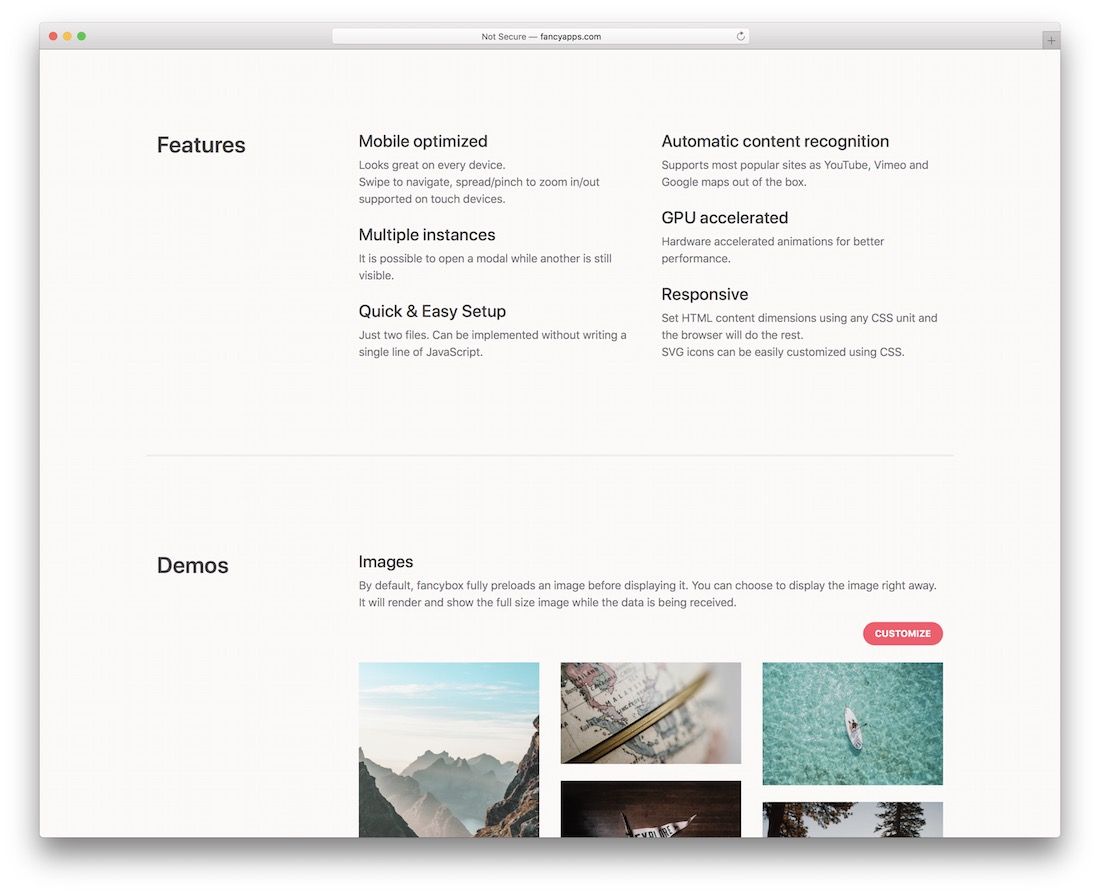
Caja lujosa

Fancybox es una herramienta que te ayuda a presentar todo tipo de medios diferentes de la mejor manera posible. Los videos y las imágenes funcionan fantásticamente bien con Fancybox, ofreciéndole exhibirlos maravillosamente. Si bien puede utilizar la configuración predeterminada con precisión, también puede modificar y ajustar Fancybox para que se ajuste a sus necesidades con precisión. No hace falta decir que el diseño es receptivo y funciona perfectamente en teléfonos inteligentes, tabletas y computadoras de escritorio. En otras palabras, el rendimiento será de primer nivel en todos los dispositivos y plataformas. Fancybox también está acelerado por GPU, reconoce contenido de sitios famosos y garantiza una configuración rápida y sin esfuerzo. Cree una experiencia agradable al ver su contenido para cada usuario.
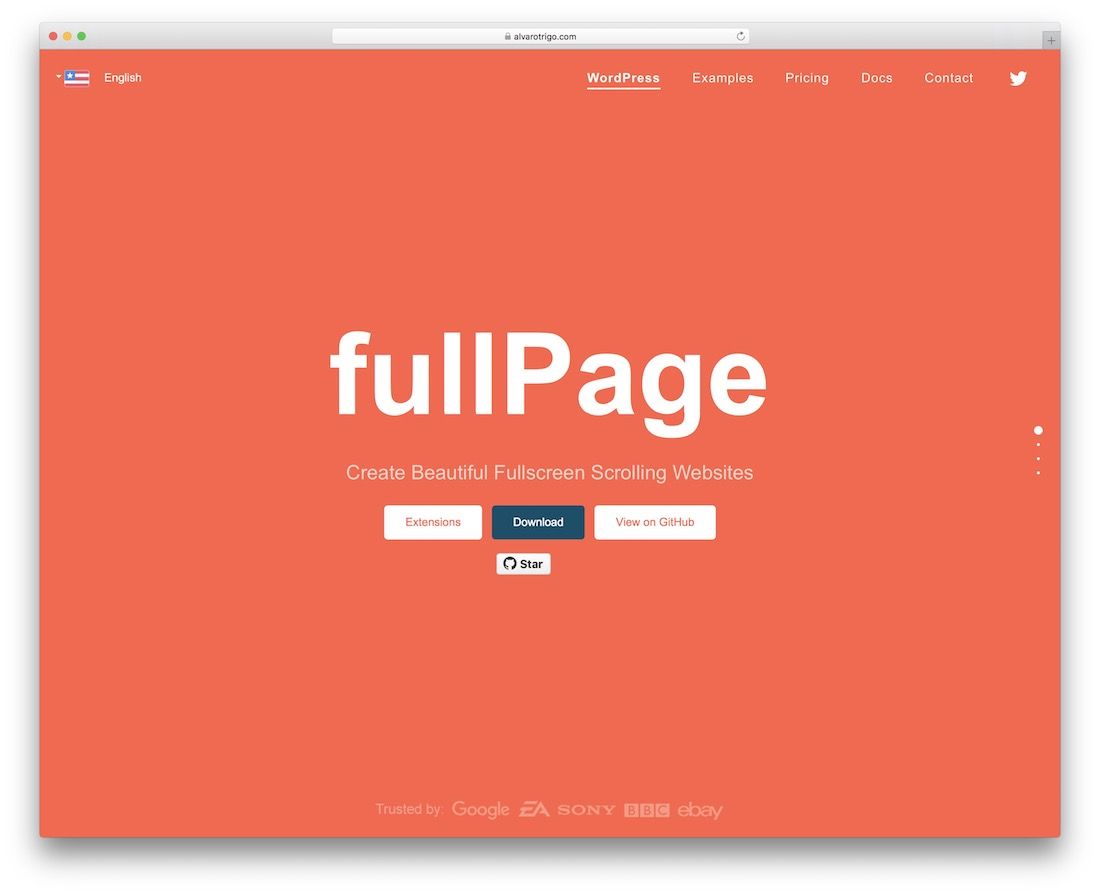
Página completa

Como su nombre lo indica, FullPage es una herramienta que lo ayuda a crear sitios web impactantes que se desplazan a pantalla completa. En otras palabras, es una solución para páginas de destino, también conocidas como sitios web de una página. Si eso es algo que despierta su interés, este complemento jQuery es una buena solución para poner en práctica. Por supuesto, FullPage está totalmente en sintonía con todos los dispositivos populares, por lo que su sitio web aparece en todas las pantallas con una claridad cristalina. Controles deslizantes horizontales, transiciones suaves, excelente flexibilidad, lo que sea, la creación de un sitio web de una página en pantalla completa es mucho más rápido con FullPage. Comenzar a construir un proyecto desde cero parece tan anticuado en estos días.
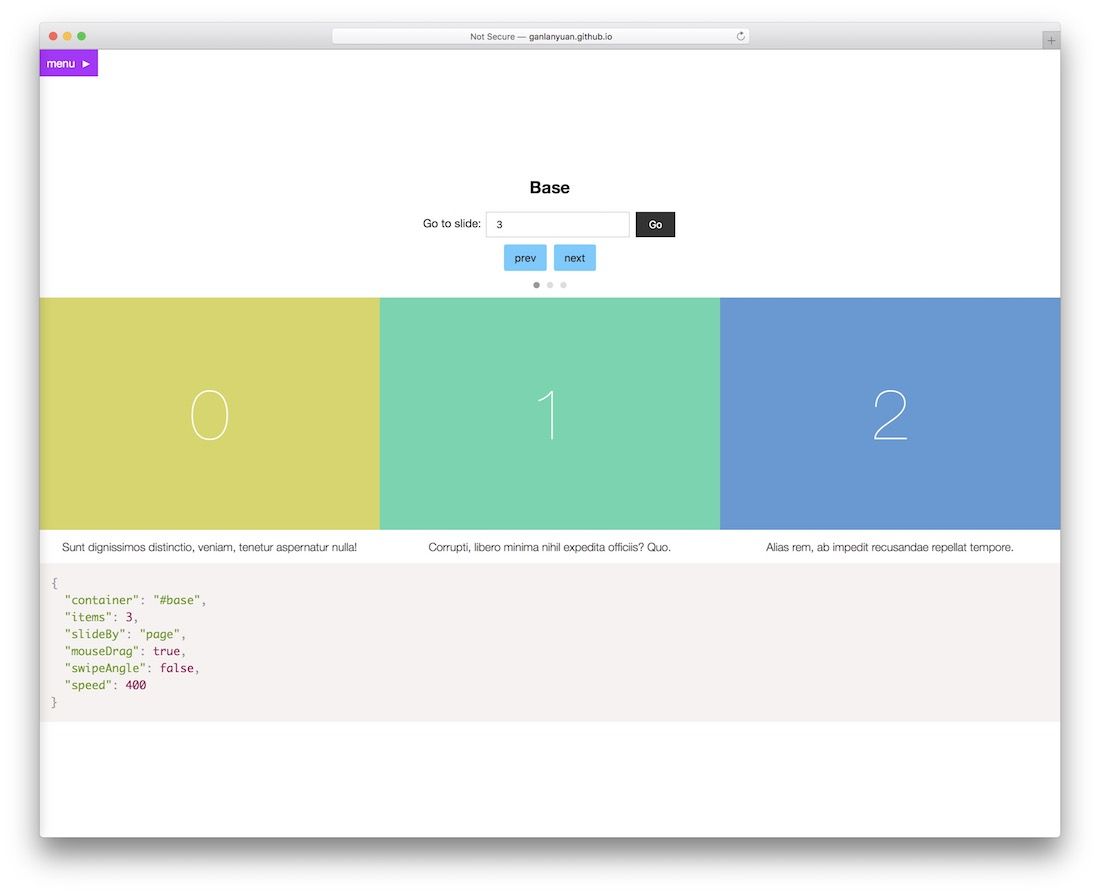
Control deslizante pequeño

El uso de un control deslizante para presentar contenido funciona para cualquier sitio web o blog. Tiny Slider es una alternativa inspirada en Owl Carousel que lo pondrá en movimiento en la dirección correcta de inmediato. Algunas de las características incluyen carga diferida, reproducción automática, sensibilidad al tocar/arrastrar, bucle y relleno de bordes, por nombrar algunas. Tenga en cuenta que si desea modificarlo y mejorarlo para que coincida con su proyecto con precisión, también puede hacerlo. Se puede acceder a todas las opciones, la instalación y otra información en la página de documentación para que pueda obtener la esencia y comenzar con el pie derecho.
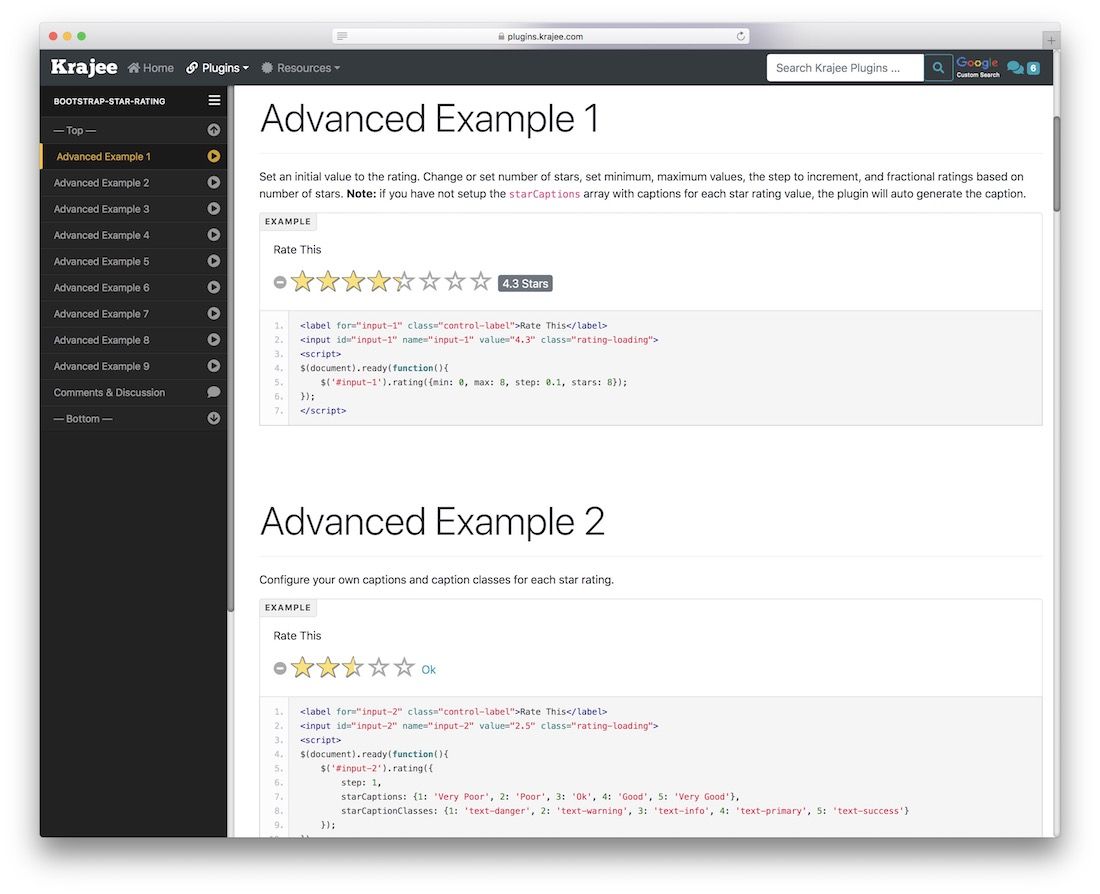
Clasificación de estrellas Bootstrap

Bootstrap tiene tantas aplicaciones en el desarrollo web; no es de extrañar que sea el framework front-end líder. Tiene plantillas de panel de administración y temas de WordPress espectaculares creados con Bootstrap, y también existen muchos complementos de jQuery en este espacio, y por mucho que nos gustaría cubrirlos todos aquí (lo haremos en el futuro), estamos Enfocando esta publicación en particular en los geniales efectos y complementos de jQuery que mejorarían las cosas para su experiencia de usuario, de una manera única. Los complementos de calificación de estrellas suelen ser simples, aunque Bootstrap Star Ratings incluye una gran cantidad de funciones, ¡es posible que lo confunda con una plataforma individual! El complemento admite calificaciones de estrellas fraccionarias. Entonces uno puede tener cualquier estrella fraccionaria resaltada y administrada.
Esto es totalmente configurable y uno de los diferenciadores significativos en comparación con la mayoría de los otros complementos de calificación. Use cualquiera de sus marcos de íconos de fuentes favoritos para representar sus símbolos de estrellas (por ejemplo, puede usar fácilmente los íconos de la biblioteca FontAwesome). Incluso se puede conectar con sus propios estilos (temas) personalizados para integrarse mejor en el diseño que ya está utilizando. Dentro de la documentación, encontrará explicaciones más detalladas sobre cómo funcionan estas funciones y cómo puede incorporar Bootstrap Star Rating en sus aplicaciones móviles también.
Pastor

Tal como se entiende hoy en día sobre la experiencia fluida del usuario, la incorporación se ha convertido en una tendencia candente para asegurarse de que sus usuarios se familiaricen con su producto a través del proceso de registro. Dado que es más fácil explicarle al usuario lo que hace su aplicación cuando se registra, hacer que las experiencias de incorporación se conviertan en una parte vital del éxito de su aplicación y software. Si bien algunos todavía se las arreglan para discutir sobre los beneficios de crear una experiencia de incorporación, algunos ya se han asegurado un gran éxito en el futuro, un ejemplo de ello es la plataforma de comercio electrónico Shopify que va más allá de la incorporación tradicional y continúa interactuando y educando a sus clientes mucho después. Me he registrado, más comúnmente a través de marketing por correo electrónico.
Las aplicaciones móviles como Inbox y Peach han perfeccionado sus pantallas de incorporación de usuarios y han tenido un gran éxito al explicar sus productos al usuario incluso antes de que terminen de configurar la contraseña de su cuenta. Ahora, con Shepherd (proveniente de HubSpot, una de las plataformas de marketing líderes en el mundo), cualquiera puede configurar un proceso de incorporación paso a paso para su sitio web o aplicación. Utilice la biblioteca, especifique los elementos que desea explicar y explique en detalle qué hace cada uno y cómo se correlaciona con su visión. Se pueden encontrar pautas fáciles de seguir en la documentación, ¡feliz incorporación!
Tingle.js


Los modales (mensajes emergentes, notificaciones en pantalla) continúan floreciendo a medida que los usuarios de la web buscan formas nuevas e interactivas de interactuar con los sitios web, pero ese no es el único mercado que los modales están funcionando bien. Técnicamente, los modales existen desde hace mucho tiempo. Por ejemplo, cuando hace clic para eliminar algo en Facebook, se muestra un cuadro emergente (modal) y le pide que confirme su acción.
Muchos desarrolladores siguieron evitando el uso de modales y ventanas emergentes en sus diseños porque sintieron que obstaculizaba la experiencia del usuario. ¡Pero una función modal cuidadosamente aplicada puede mejorar su UX! Tingle.js podría ser potencialmente uno de los complementos jQuery modales más agradables del mercado. Sigue estándares de diseño profesional y hace una transición sin esfuerzo desde activar el modal y mostrárselo al usuario. Lo que es aún más intrigante es que Tingle.js se puede personalizar para que pueda mostrar contenido dinámico dentro del modal real, o proporcionar envíos de formularios, experiencia de contenido, incluso para mostrar galerías en una ventana emergente externa. Cualquiera con experiencia previa en JavaScript podría convertir fácilmente este complemento jQuery en una solución emergente para los bloggers de WordPress.
Barba.js

Los usuarios usaron AJAX para crear experiencias de usuario tranquilas durante una década, y los desarrolladores continúan encontrando nuevas formas de unir esta tecnología con la experiencia del usuario que tenemos cuando consumimos contenido. Barba.js es un efecto jQuery que le da a su sitio web un efecto de transición de página suave. Probablemente haya navegado por un sitio web antes donde el sitio web ofrecía flechas de navegación a ambos lados de la página, como Publicación anterior y Siguiente.
Por lo general, esas flechas serían elementos de navegación difíciles que actualizarían la página y cargarían la nueva una vez que haga clic en ellos, por lo que Barba.js hace lo mismo, pero elimina la parte donde el navegador necesita recargar la página nuevamente, y en su lugar usa PJAX pasa sin problemas a la siguiente página que el usuario desea ver. Este tipo de interfaz de usuario agrega una nueva dimensión a la experiencia del usuario y, potencialmente, verá mucho más uso en los próximos años. Barba utiliza un sistema de almacenamiento en caché para almacenar en caché las páginas, y puede configurarlo de la forma que prefiera.
Control deslizante SVG radial

Los controles deslizantes, en particular los de jQuery one, continuarán reduciéndose, redimensionándose y una vez más reduciéndose, hasta que la mayoría de los controles deslizantes de jQuery admitan tecnología moderna que favorece tanto el rendimiento como la experiencia del usuario en la misma biblioteca. Radial SVG Slider está dando los pasos necesarios en la dirección correcta, mediante el uso de SVG clipPath y efectos de enmascaramiento, el efecto de deslizamiento radial presenta un control deslizante que no solo es amigable para el navegador y los dispositivos móviles, sino que también es más rápido que nadie. imaginar. No hace falta decir que el formato SVG juega un papel importante en todo este escenario. Repleto de efectos de animación interactivos, Radial se convertirá felizmente en parte de su flujo de trabajo de diseño a medida que crea nuevos diseños para sus clientes, con herramientas modernas a su disposición.
Placa giratoria.js

¡La plataforma giratoria no es el control deslizante jQuery promedio, de lo contrario no lo habríamos incluido! Turntable es un complemento de jQuery receptivo para crear efectos deslizantes giratorios para sus imágenes a medida que los usuarios navegan por el sitio web hacia arriba y hacia abajo. diseño. Las imágenes deberán especificarse en myTurntable ID y turntable Class como elementos HTML li únicos. Turntable.js se encargará del resto. También se requiere un poco de CSS para que la interfaz de usuario sea fluida y atractiva.
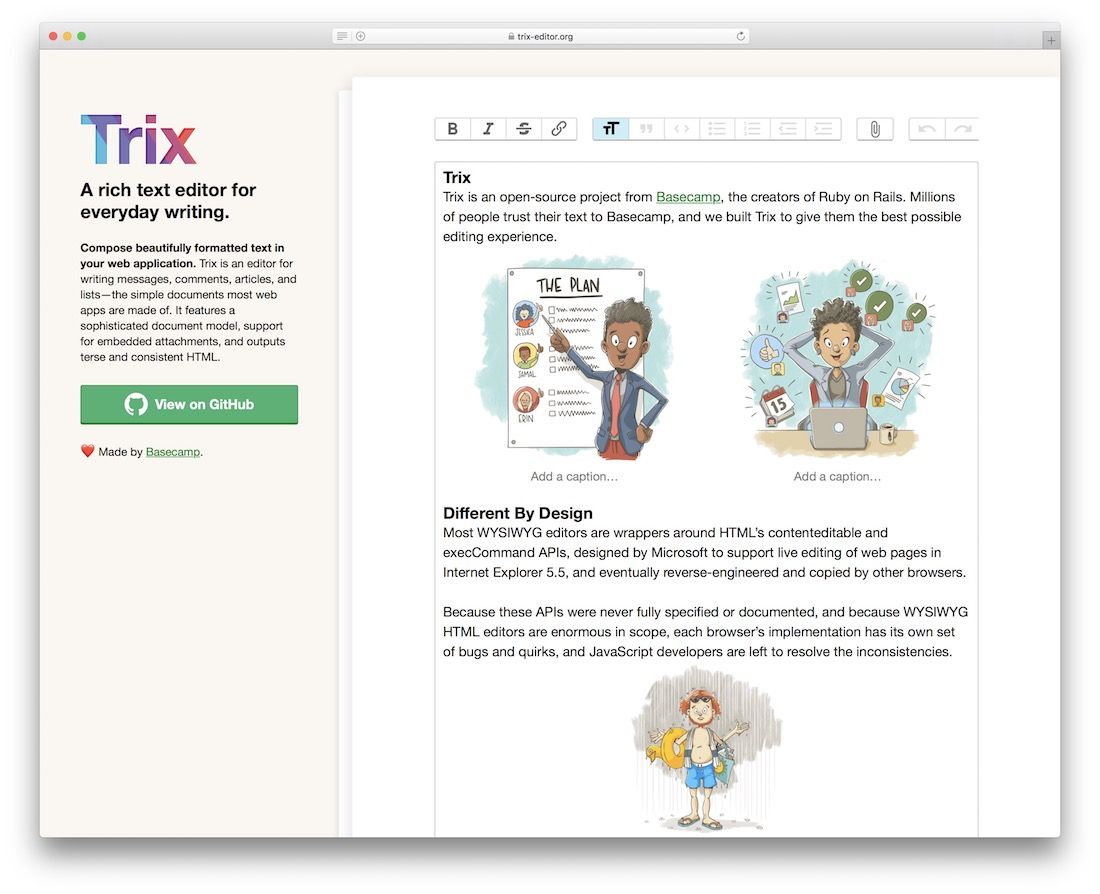
Trix

WYSIWYG generalmente no es confiable y se basa en contenedores que no se han implementado correctamente en todas las versiones de los navegadores modernos, lo que crea problemas ya que los desarrolladores desean usar un editor de texto enriquecido dentro de sus aplicaciones. Trix hace el trabajo, adoptando el enfoque de WYSIWYG y enfatizando características como escribir contenido (blogs, artículos, investigación, ¡cualquier cosa!), hacer listas, escribir mensajes cortos y documentos generales. Obtiene la funcionalidad habitual de negrita, cursiva, tachado, enlace, cita, listas y deshacer, pero compuesta para que la mayor parte del tiempo se concentre en escribir, en lugar de hacer clic en los botones de izquierda y derecha.
Trix acepta automáticamente archivos arrastrados o pegados en un editor y los inserta como archivos adjuntos en el documento. Cada archivo adjunto se considera pendiente hasta que lo almacena de forma remota y proporciona a Trix una URL permanente. Dado que está orientado al desarrollador, el mejor lugar para comenzar con Trix sería la documentación, que explica las diferentes formas en que se pueden implementar las funciones para que sean compatibles con su propia aplicación. ¡El futuro de los editores de texto enriquecido parece bastante bueno, gracias a las personas que trabajan en proyectos como Trix!
empujar.js

¿Quién necesita marketing por correo electrónico cuando puede trabajar con notificaciones automáticas y alertar a los usuarios sobre nuevos contenidos y actualizaciones directamente en el escritorio de sus computadoras? Ese es el futuro que estamos viendo, y seguramente las notificaciones automáticas se refinarán para permitir contenido dinámico dentro de ellas, lo que seguramente se hará cargo de la esfera del marketing por correo electrónico y generará algunas ideas nuevas debido a eso. Bastantes sitios web ya están utilizando notificaciones automáticas para que sus visitantes se suscriban al contenido más reciente, es un cuadro emergente simple que le pregunta al usuario si desea suscribirse a las notificaciones de escritorio y les da la opción de Aceptar o Denegar. Lo más probable es que, de esta manera, pueda reunir muchos más lectores, ya que las personas tienen más facilidad para suscribirse a su contenido más reciente.
Push.js lleva esa funcionalidad directamente a sus sitios web y aplicaciones con un simple complemento jQuery para navegadores cruzados. Todavía tiene que hacer todas las configuraciones de configuración para configurar sus mensajes, pero eso es la mitad de la batalla después de que haya decidido experimentar con las notificaciones automáticas. Inevitablemente veremos sitios web de medios cambiando a este tipo de formato de interacción.
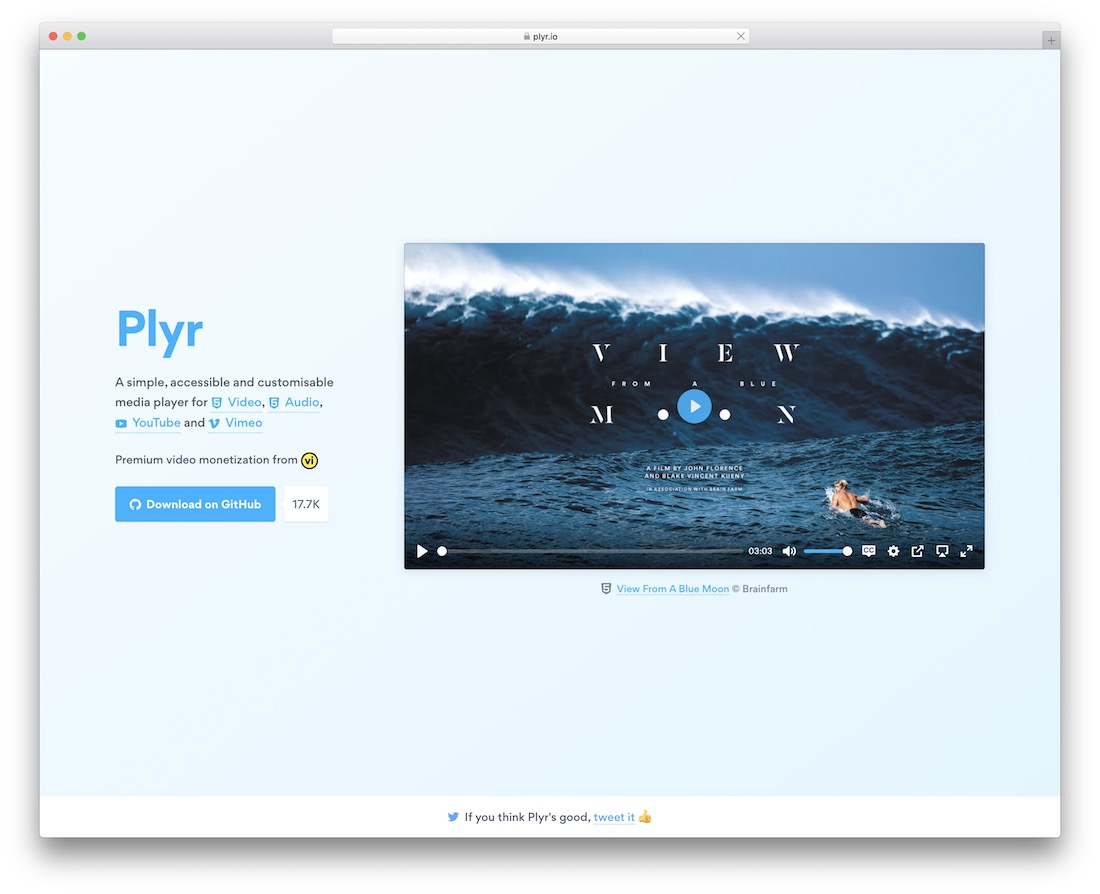
Plyr

Dado que estamos en el tema del contenido de video, Plyr es una solución de incrustación de video liviana para contenido de video de YouTube y Vimeo. Con un tamaño de biblioteca de solo 10 kb, Plyr no afectará tanto su rendimiento web y, por otro lado, aumentará el placer de navegar por sus páginas que tienen mucho contenido de video. Con una implementación de diseño receptivo, Plyr no solo es compatible con los navegadores web modernos, sino también con cualquier dispositivo móvil. Las opciones van desde todo lo que esperarías que tuviera un reproductor de video sólido, con el extra adicional de ser un componente fácil de usar.
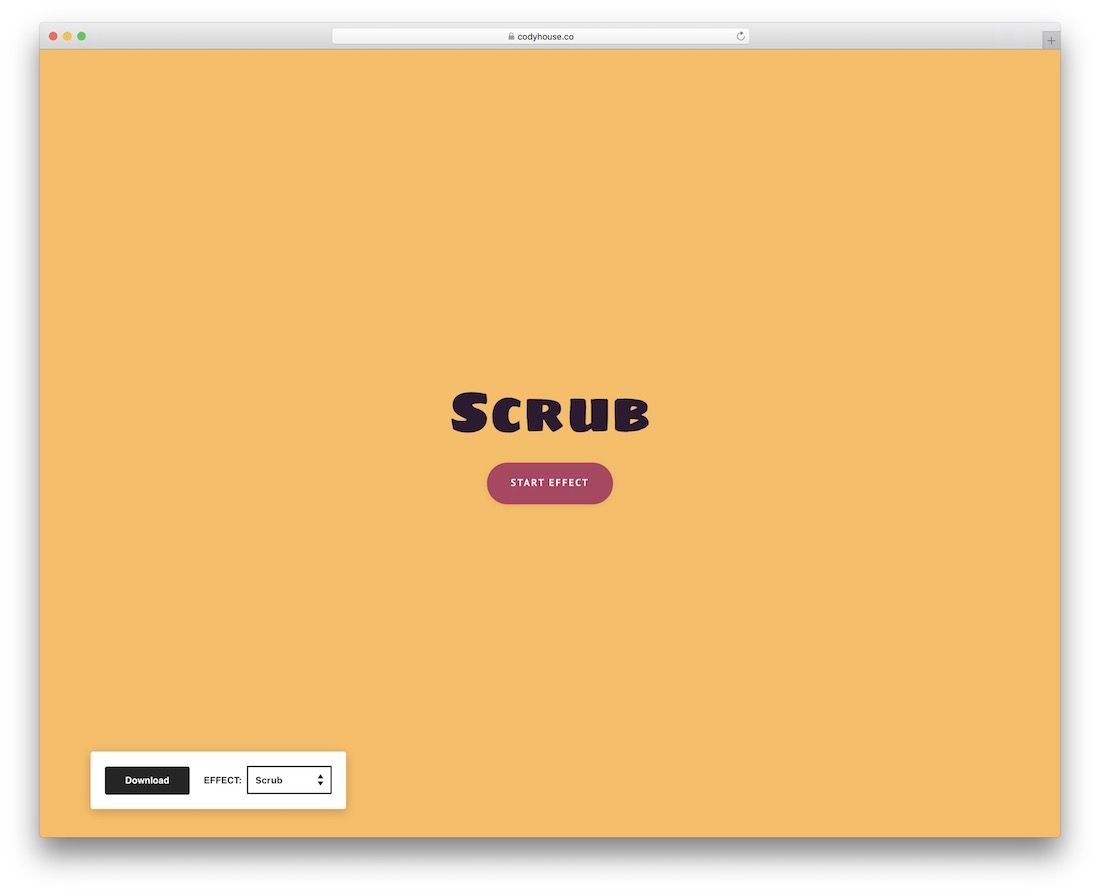
Efectos de transición animados

Los efectos de transición de página están evolucionando a medida que los diseñadores aprenden nuevas formas de usar CSS y JavaScript para crear experiencias de usuario únicas. Los efectos de transición animados son una de esas técnicas que están arrasando con los diseñadores de aplicaciones móviles y web. Los clientes exigen características de diseño únicas para sus proyectos, y tiene sentido. En el mundo actual, debe tener una visión clara de lo que hace que su diseño sea más único que otros. También es vital comprender que los efectos animados tienden a quedarse en la mente de los usuarios durante mucho más tiempo. Una experiencia única es más fácil de recordar que algo que ya has visto mil veces.
Estos efectos de transición funcionan en un envío de formulario que muestra la animación específica y descarga el contenedor de contenido. Pero con una ligera modificación, cualquiera puede convertir estos efectos en una función perfecta. Esto se activa cada vez que un usuario cambia de página o inicia una nueva devolución de llamada. Lo que es interesante es que lograr este divertido efecto tomó solo unas pocas líneas de código, en comparación con las extensas bibliotecas que hubiera necesitado en el pasado.
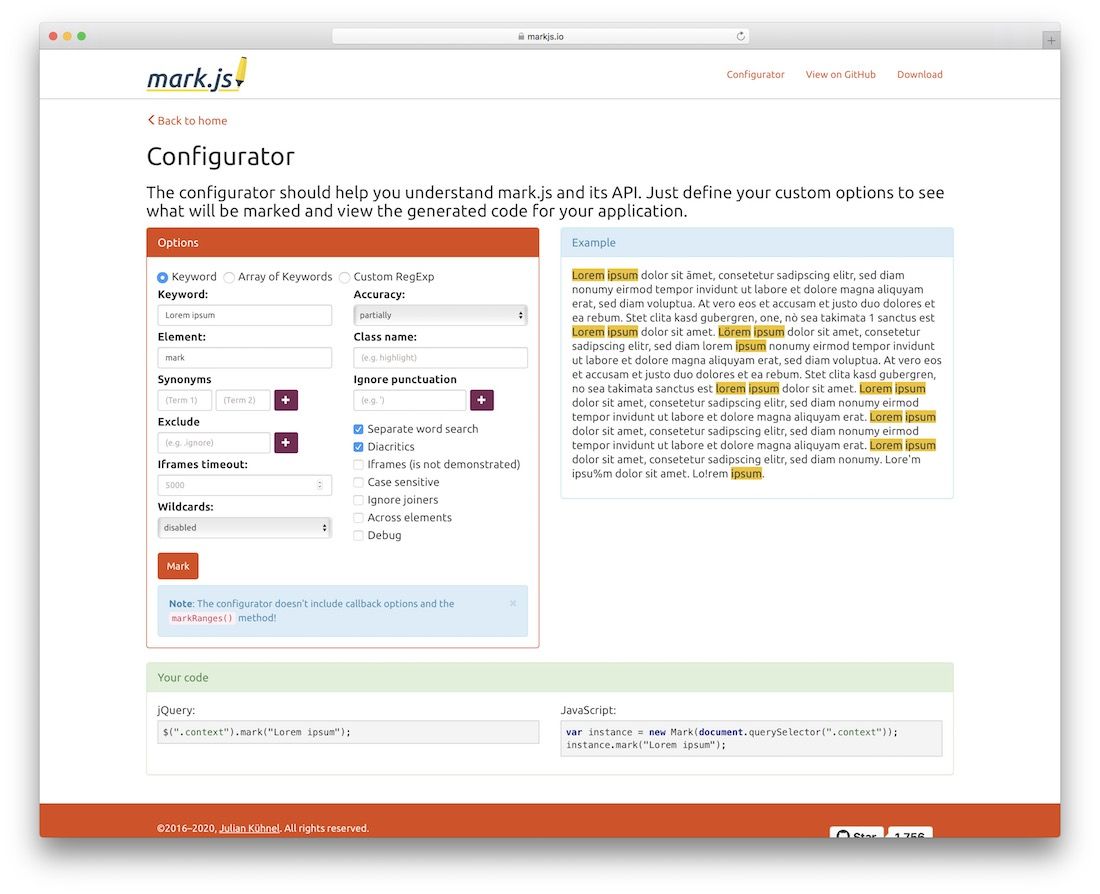
marca.js

Es poco probable que Google comience a resaltar palabras clave en sus páginas de resultados de búsqueda. Pero en el último año, muchas plataformas optaron por hacerlo. Esto involucra sitios web de medios y contenido que proporcionan extensas listas de datos que se pueden buscar. El problema con las funciones de búsqueda estándar es que devuelven buenos resultados. Por el contrario, nunca resaltan los términos reales que está buscando. Terminas estando en situaciones que no quieres. Por ejemplo, tener 5 páginas, pero no tener idea de cómo navegar hasta la palabra clave que estabas buscando.
Ahí es donde Mark.js es inmensamente útil. Puede aplicarlo a cualquier página de contenido donde una función de búsqueda sería esencial. Además, resaltará automáticamente las palabras clave buscadas en tiempo real o después de que se haya concluido una búsqueda. Funciona con contenido de publicaciones de blog, así como con tablas de datos y conjuntos de datos dinámicos.
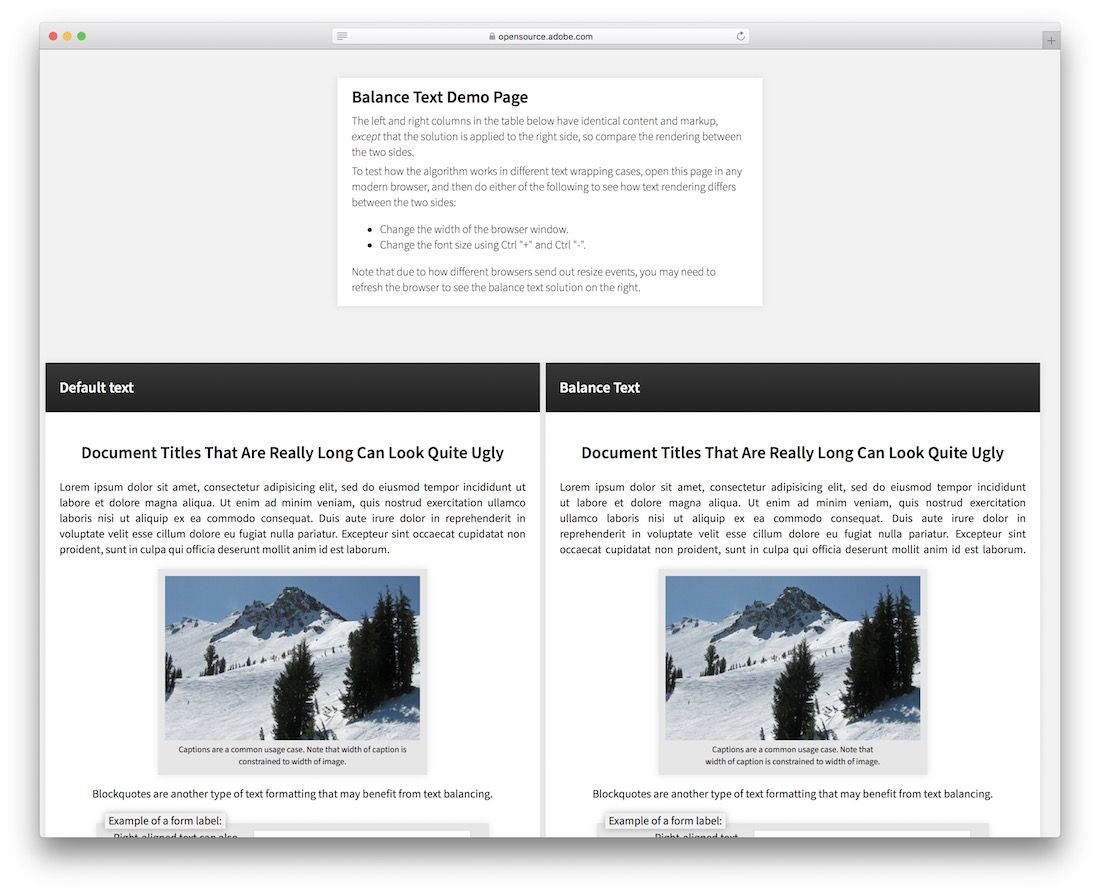
Saldo de texto

Mostrar contenido sin justificación puede ser irritante para los ojos. Debe tener en cuenta que usar 'justificar' para el contenido no siempre es LA mejor opción. Puede dificultar la experiencia del usuario al crear espacios que son demasiado difíciles de leer, en particular en dispositivos móviles. Aunque Balance Text intenta resolver esos problemas mediante el uso de un algoritmo inteligente. Esto aseguraría que todo el texto esté igualmente equilibrado entre cada uno de los párrafos. Juega con la demostración que estás viendo arriba y verifica dos veces el tipo de efecto jQuery. Esto debería mejorar la experiencia del usuario para todos, no solo para ti. (¡Lo que a veces tiende a ser el caso!)
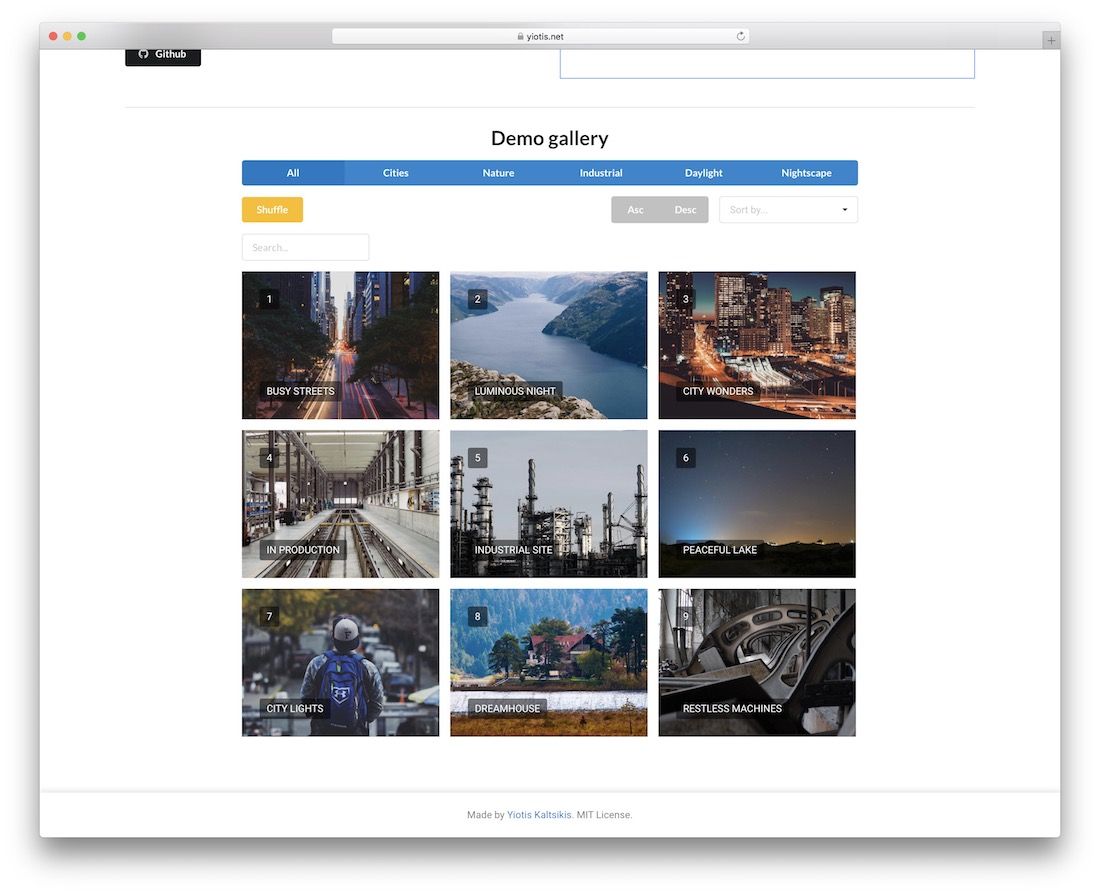
filtrar

¿Quieres tu propio pequeño imperio de Instagram? ¡Filterizr podría hacer realidad ese sueño! Es un complemento de jQuery que puede navegar por las carpetas de su galería y aplicarles hermosos filtros. Por lo general, vería a los diseñadores gráficos aplicar esto usando Photoshop e Illustrator. Optimizado para la experiencia del usuario y el rendimiento.
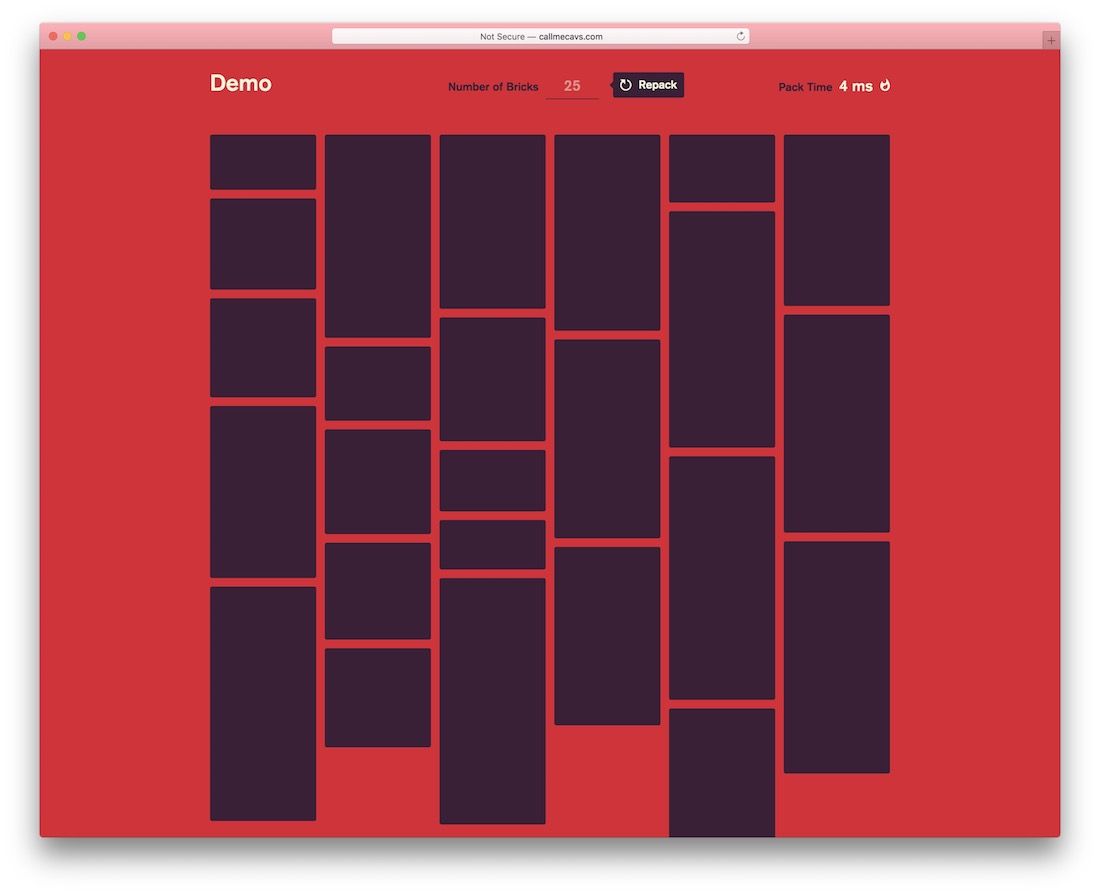
Ladrillos.js

¡Generar diseños de mampostería (cuadrícula) no tiene por qué ser una tarea difícil! Vivimos en la era del desarrollo web y JavaScript, lo que facilita las cosas. Claro, usar Bootstrap para poner en marcha un diseño de cuadrícula es fácil. Pero, ¿con qué frecuencia sus clientes quieren que trabaje con Bootstrap de todos modos? Bricks.js es un generador de diseño instantáneo para diseños de tipo mampostería. Eso incluye galerías, portafolios y diseños tipo tarjetas donde el contenido debe mostrarse en cuadrículas de varias columnas con tarjetas en ellas. El generador de cuadrícula automatizado le permite especificar el número exacto de bloques que necesita. Además, obtienes un diseño listo en menos de un segundo.
Elegir los mejores complementos de jQuery para efectos de sitios web personalizados
jQuery es la biblioteca de JavaScript más utilizada por muchas buenas razones. Entre ellos está su funcionalidad efectiva. Es capaz de agregar a un sitio web, una aplicación o un proyecto al que se accede desde una perspectiva orientada al sitio web. Entendemos que estas bibliotecas solo tocan la superficie de lo que existe. Nos estamos centrando a fondo en la idea de incorporar efectos geniales y útiles. Estos efectos mejorarían, fortalecerían y mejorarían la experiencia de usuario que brinda a los visitantes de su sitio web. Dado que siempre hay margen de mejora, le invitamos a dejar un comentario con sus propias bibliotecas jQuery favoritas. Echaremos un vistazo más de cerca a sus sugerencias.
