더 나은 UX 2022를 위한 10가지 최고의 CSS 슬라이더
게시 됨: 2022-05-02모바일 친화적인 웹사이트 및 앱 개발 속도를 높이는 최고의 CSSS 슬라이더의 종합 목록입니다.
개발자는 밤낮으로 컴퓨터 장치에서 시간을 보내며 웹 디자인을 통해 손쉬운 콘텐츠 경험을 제공할 수 있는 새로운 방법을 찾습니다. CSS, HTML 및 JavaScript는 웹 디자인의 진화에서 중요한 역할을 합니다. 콘텐츠를 제공하는 새로운 방법을 발명하지 않으면(각 개별 언어의 성장을 잊지 않고) 웹 속도를 높이는 대신 웹 속도를 늦추는 반복적인 패턴에 갇힐 위험이 있습니다. CSS는 확실히 웹 스타일 언어로 성장했습니다. 요즘에는 함수형 언어처럼 작동하는 전처리기가 있습니다. 따라서 브라우저가 기본적으로 이해할 수 있는 라이브러리와 스크립트를 생성할 수 있는 다양성과 유연성의 여지가 생깁니다. 현재 떠오르는 CSS 트렌드는 모든 유형의 콘텐츠에 대해 부드러운 슬라이딩 효과를 얻기 위해 jQuery 또는 JavaScript의 외부 도움이 필요하지 않은 CSS 슬라이더입니다. 정적 또는 동적.
이는 프론트엔드 웹 개발의 모든 측면에서 현재 널리 사용되고 있는 CSS 변환 및 애니메이션 기능 때문에 가능합니다. 약간의 연습(그리고 확실히 인내심)으로 사전 검사 없이는 전통적인 jQuery 구현처럼 보이는 견고한 슬라이딩 효과를 얻을 수 있습니다. 지금 당장 손에 넣을 수 있는 최고의 CSS 슬라이더만 모았습니다. 이 CSS 슬라이더를 결합하면 매일 보는 슬라이더의 모든 중요한 측면을 다룹니다. 이것들은 성능을 향상시킬 뿐만 아니라 기존 슬라이더보다 3배나 빠를 뿐만 아니라 프런트 엔드가 향하는 방향을 보여주고 아름답습니다.
최고의 모바일 친화적 CSS 슬라이더
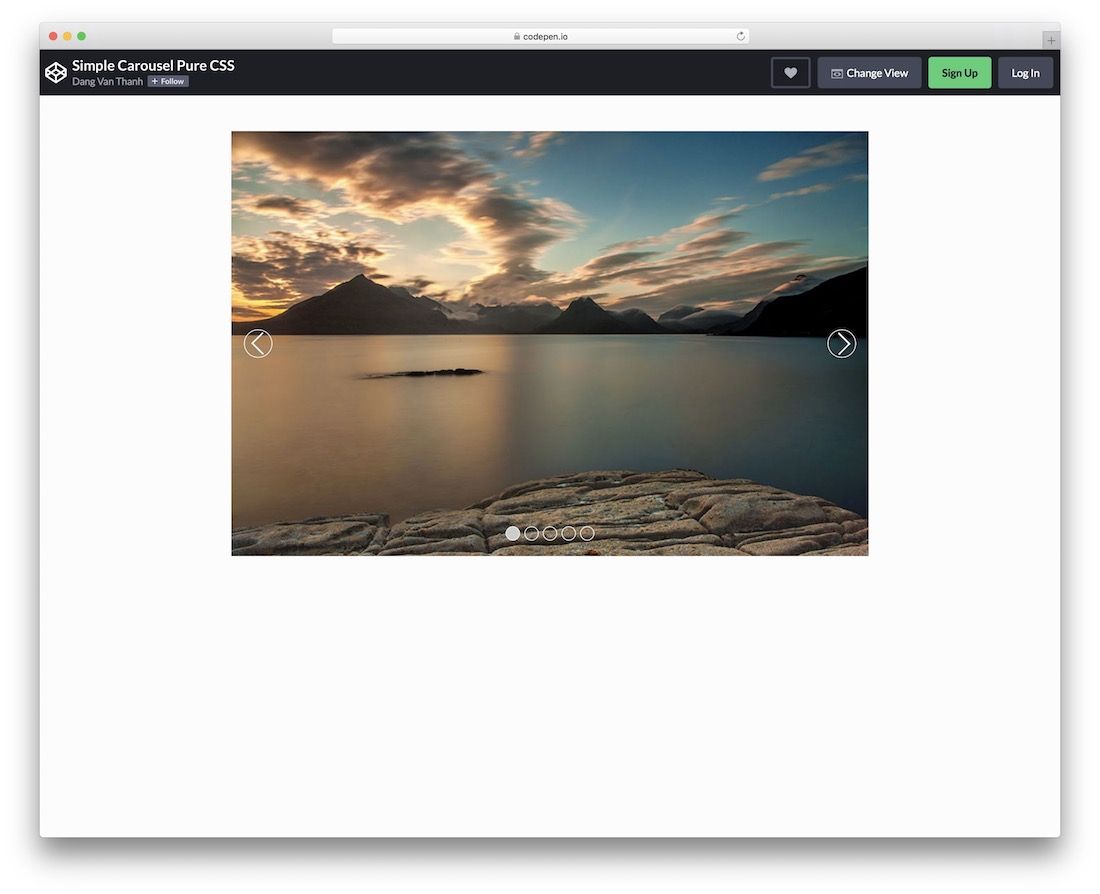
단순 캐러셀 순수 CSS

따라서 Simple Carousel Pure CSS라는 이름은 단순하고 눈에 매력적입니다. 웹사이트나 블로그를 부풀리지 않는 무료 캐러셀을 찾고 있다면 이 도구가 완벽하게 작동할 것입니다. 총 슬라이드 수를 보여주는 아래쪽 탐색과 앞뒤 화살표가 있습니다. 부드러운 전환으로 모든 사람이 매력적인 콘텐츠를 탐색하는 즐거운 경험을 즐길 수 있습니다. 말할 필요도 없이, 사용자 정의 조정을 수행하려는 경우에도 기본 설정으로 이동하여 하루를 호출할 수 있습니다. 옵션을 바로 사용할 수 있습니다.
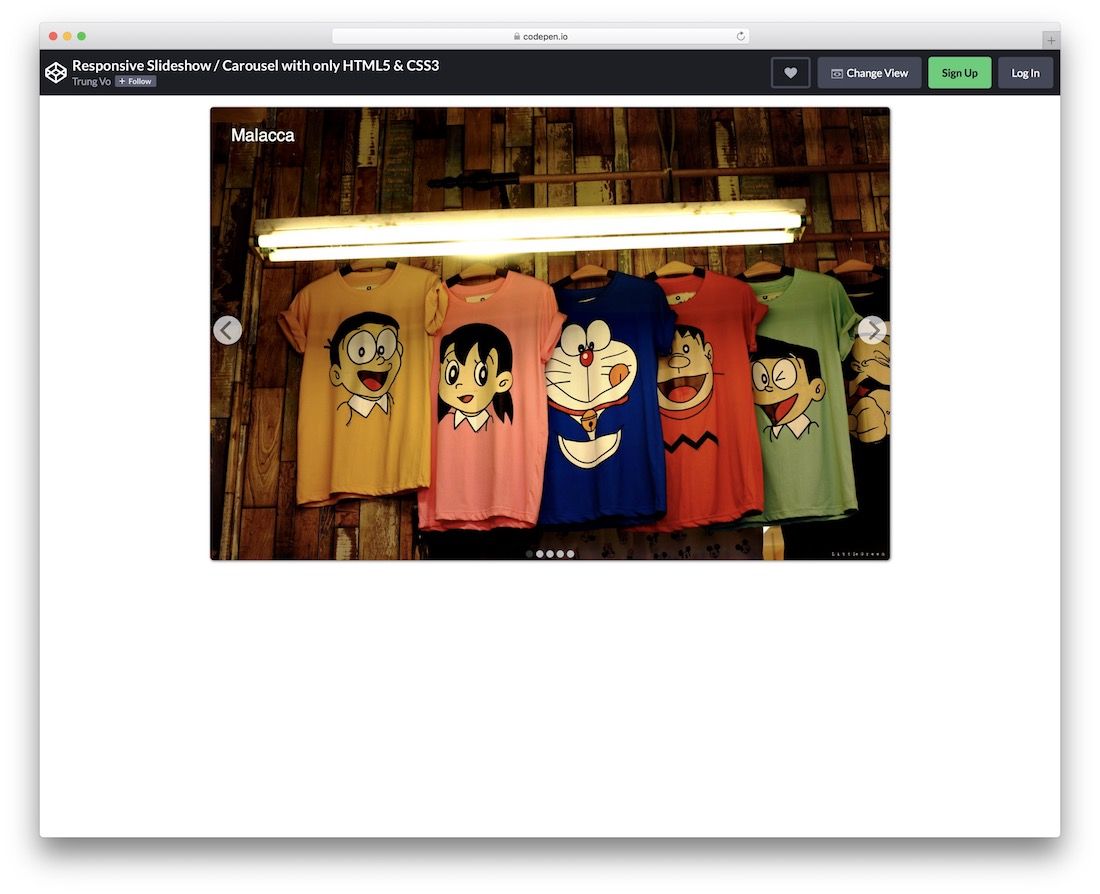
반응형 슬라이드쇼

반응형 구조의 또 다른 멋진 CSS 슬라이어. 이 시대에는 웹사이트의 모든 요소와 구성 요소가 완전히 유연하고 모바일에 적합해야 합니다. 그렇지 않으면 검색 엔진에 의해 불이익을 받아 순위가 낮아질 수 있습니다. 고맙게도, 이 반응형 슬라이드쇼는 적어도 당신의 예술 작품을 유동적인 슬라이더로 표현하는 데 도움이 될 것입니다. 라이브 미리 보기에서 유연성을 테스트하고 사용해 보고 얼마나 원활하게 작동하는지 직접 확인할 수도 있습니다. 언뜻 보기에는 매우 간단하고 기본적이지만, 그 이상으로 작업을 수행하고 멋진 것들로 사용자의 주의를 산만하게 하지 않습니다.
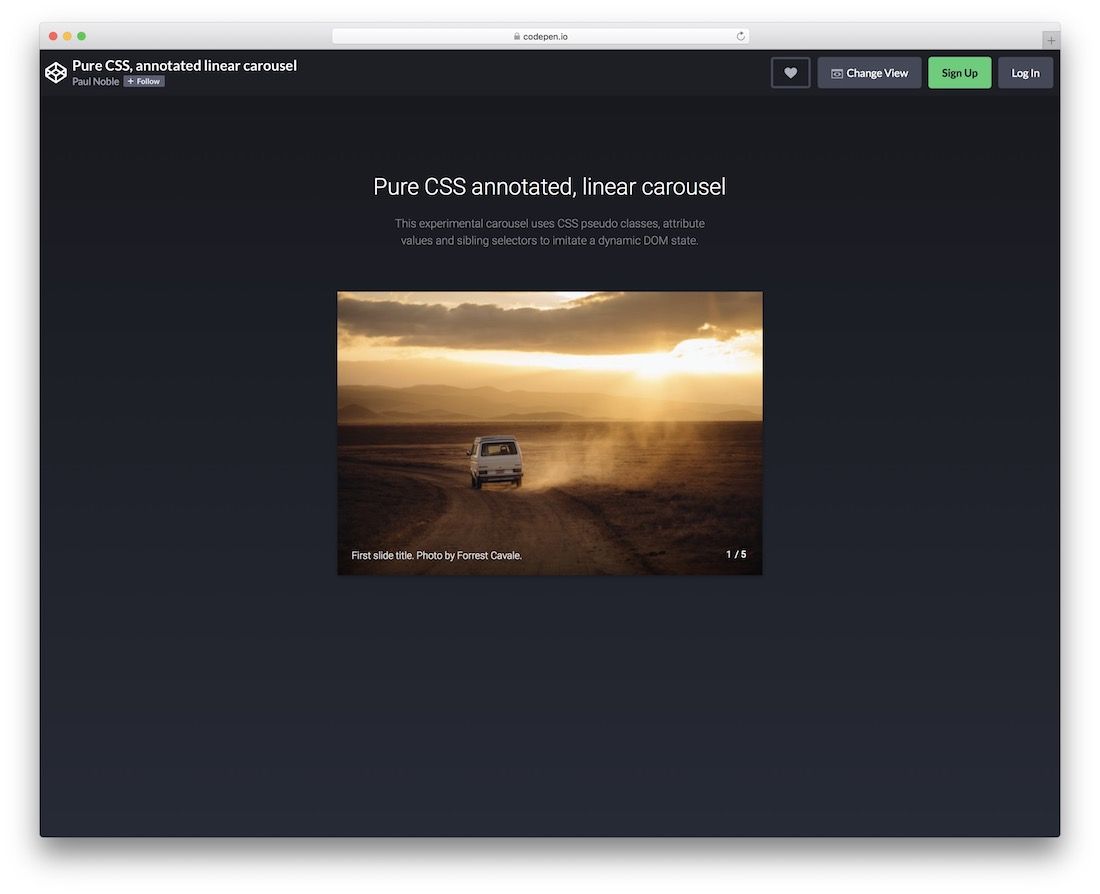
주석이 달린 선형 캐러셀

즉시 사용할 수 있는 놀라운 무료 선형 회전식 회전 목마입니다. 동적 DOM 상태를 모방하는 것을 목표로 CSS 의사 클래스, 속성 값 및 형제 선택기를 사용합니다. 마우스를 가져가면 캐러셀에 캡션과 슬라이드 수가 표시되며 기본적으로 클릭 시에만 작동합니다. 미니멀한 디자인으로 웹사이트를 운영하는 경우 이 도구는 원활하게 통합됩니다. 있는 그대로 사용하면 슬라이더/캐러셀이라는 메모를 남길 수 있습니다. 그렇지 않으면 일부는 단순히 이미지라고 생각하고 커서로 콘텐츠를 표시하지 않을 수도 있습니다.
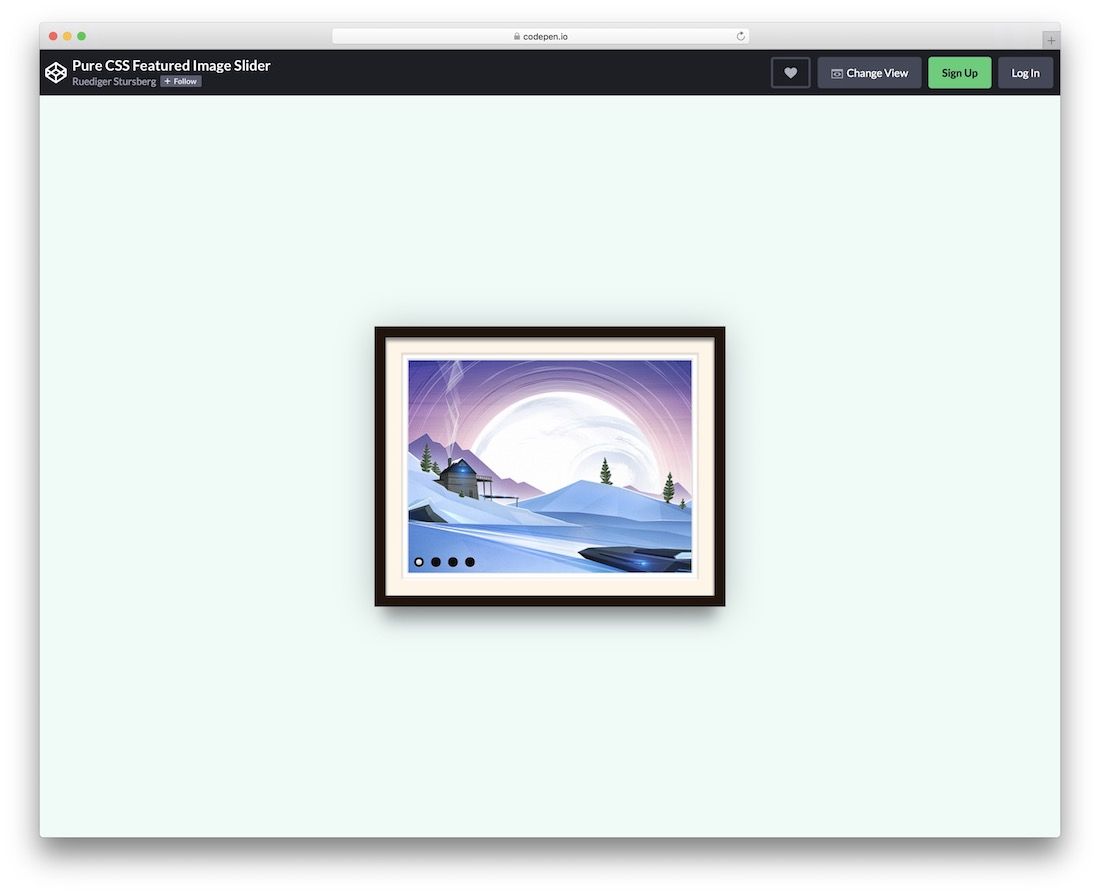
이미지 프레임 CSS 슬라이더

웹사이트에 확실히 활기를 불어넣을 약간 다른 것을 찾고 있다면 이 다음 CSS 슬라이더가 그 트릭을 수행할 것입니다. 이것은 내부에 작동하는 슬라이드쇼가 있는 이미지 프레임을 특징으로 하기 때문에 사진가에게도 이상적으로 적합합니다. 다른 슬라이드를 확인하는 기능은 마우스 오버 시 나타나며 버튼을 눌러야만 작동합니다. 물론 독창적인 터치를 소개하고 이미지 프레임 CSS 슬라이더의 개인화된 버전을 만들 수도 있습니다. 예를 들어 배경색의 스타일을 완전히 지정하고 다른 섹션을 변경할 수 있으므로 결과가 스타일을 T자형으로 바꿀 수 있습니다.
평가 슬라이더

대행사, 프리랜서 비즈니스, 온라인 상점, 앱 랜딩 페이지 등 무엇을 운영하든 평가 슬라이더는 항상 편리합니다. 결국, 정직한 평가/리뷰를 통해 고객의 신뢰를 구축하는 데 도움이 되는 것은 귀하의 비즈니스에 이 작은 추가 사항입니다. 웹사이트에 포함하기 위해 Testimonial Slider는 단 한 푼도 지출하지 않고 올바른 방향으로 이동할 수 있는 도구입니다. 평가를 위한 이 무료 CSS 슬라이더는 사용이 간편하여 다양한 프로젝트에 쉽게 적용할 수 있는 단순한 구조를 제공합니다. 그럼에도 불구하고 브랜드와 자연스럽게 조화되는 결과를 위해 항상 비틀기를 추가할 수 있는 옵션이 있습니다.
갤러리 CSS

Ben Schwarz는 호주 전역에서 프론트엔드 개발에 관한 여러 회의를 운영하고 있으며 GitHub에서 호스팅되는 수많은 최신 오픈 소스 라이브러리를 보유하고 있습니다. Gallery CSS는 그가 가장 많이 찾는 라이브러리 중 하나이며 모든 관심을 받을 가치가 있습니다. JavaScript 및 jQuery 개발자가 사용하는 높은 표준을 유지하면서 순수 CSS를 사용하는 놀라운 슬라이더 솔루션입니다. 브라우저 간에 완벽하게 호환되며 전체 페이지 구현에서 얼마나 멋진지 보려면 미리 보기 데모 홈페이지를 참조하십시오.
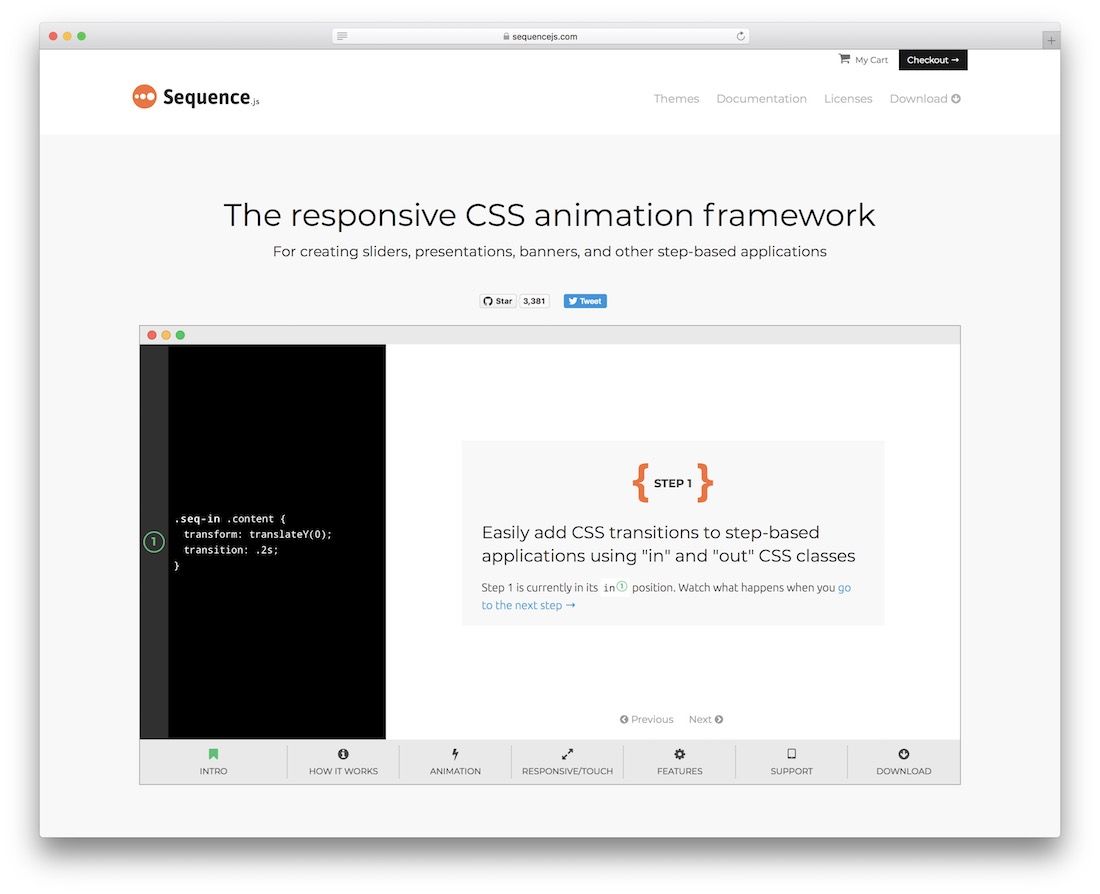
시퀀스.js

Sequence는 네이티브 콘텐츠 슬라이더 구축, 웹 기반 프레젠테이션 생성, 배너 구축 및 온보딩(단계별) 프로세스가 필요한 기타 프로젝트와 같은 다양한 애니메이션 효과를 위한 반응형 CSS 프레임워크임을 자랑스럽게 생각합니다. 내장된 CSS 클래스를 사용하면 단계별 사용자 경험을 포함하는 앱이나 위젯의 프로토타입을 빠르게 만들 수 있습니다. 완벽하게 하드웨어에 최적화되어 있어 웅변적이고 현대적인 느낌을 유지하면서 놀라운 초당 프레임 수를 달성할 수도 있습니다. Sequence 개발자가 제공하는 무료 테마를 선택하거나 프리미엄 테마 중 하나를 구입할 수 있습니다. 사용자 정의 테마는 요청 및 재정적 투자에 따라 제공됩니다. 문서는 Sequence 기능의 전체 범위를 보여주고 고유한 시나리오에서 Sequence를 사용할 수 있도록 API를 사용하는 방법을 설명합니다.

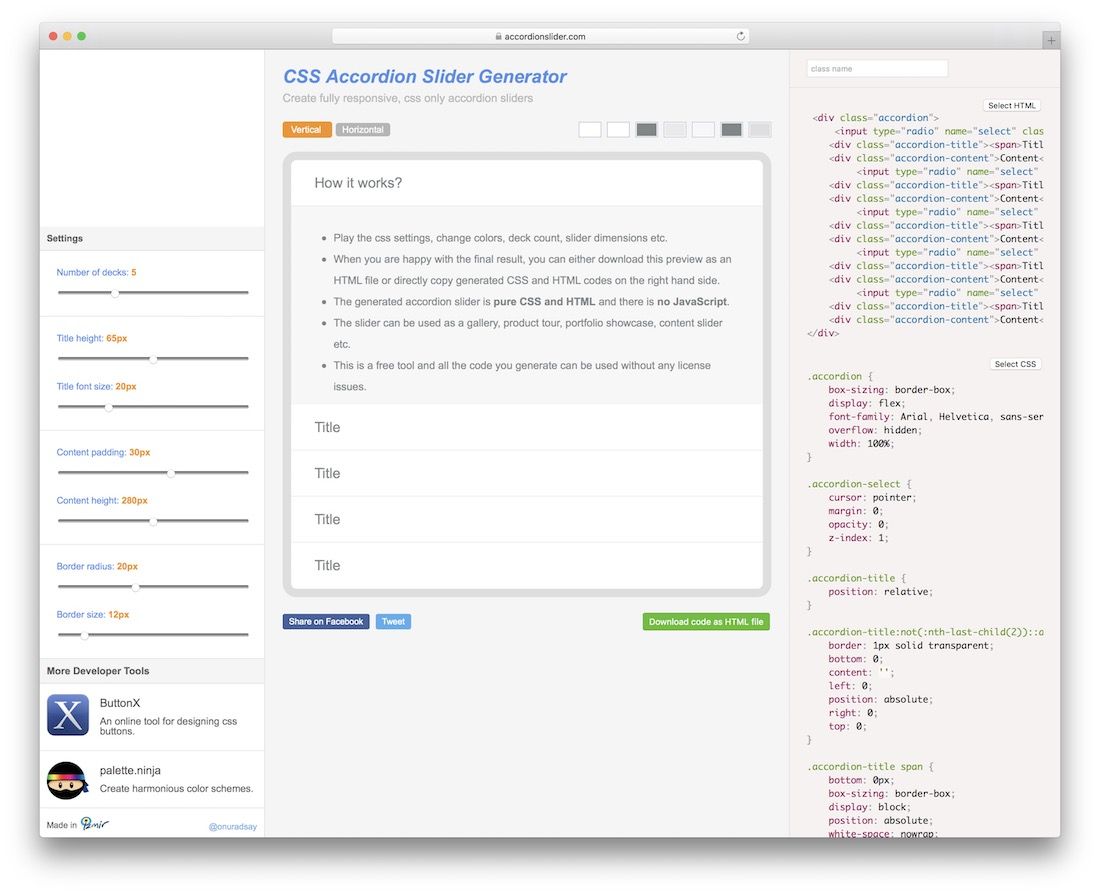
CSS 아코디언 슬라이더

Onur Adsay의 창의적 능력은 순수한 CSS와 HTML로 제작된 이 아코디언 슬라이더로 나타났습니다. 그는 필요한 슬라이드 창의 수, 필요한 높이와 너비의 종류, 색상 사용자 정의에 대한 요구를 충족하도록 웹 사이트 자체에서 완전히 사용자 정의할 수 있는 방식으로 창작물을 구성했습니다. 슬라이더는 온보딩 목적뿐만 아니라 큰 페이지의 일반 콘텐츠 표시에도 사용할 수 있습니다. 블로거가 WordPress 블로그에서 사용하는 것과 유사하며 탭 콘텐츠라고도 합니다. 각 섹션(클래스)은 개별적으로 나뉘며 그 안에 모든 종류의 콘텐츠(대화형 미디어 또는 동적 콘텐츠 포함)를 포함할 수 있습니다. 마지막 두 개의 아코디언이 사용할 최종 코드를 제공하는 예를 볼 수 있습니다. 이 코드는 설정을 변경할 때 맞춤 생성됩니다.
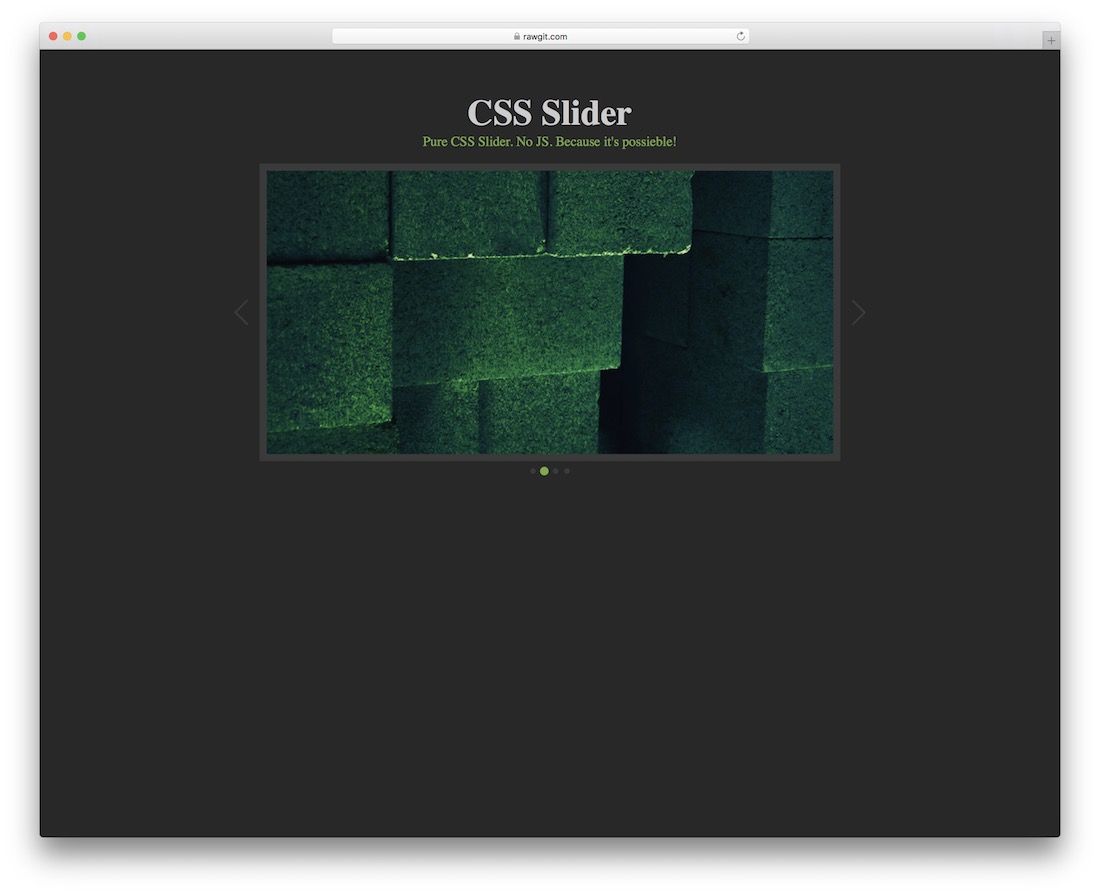
순수 CSS 슬라이더

Damian Drygiel에게 순수한 CSS 슬라이더를 만드는 이유를 묻는다면 그는 그것이 가능하기 때문이라고 빠르게 대답할 것입니다. 다른 어떤 이유가 필요합니까? Damian은 여러 유행하는 CSS 및 HTML 펜을 구축했습니다. 그것들은 수천 명의 개발자들의 관심을 끌었고 CSS Slider는 그 펜의 맨 위에 있습니다. 이 CSS 코드는 LESS의 뒷면에 구축되었습니다. 슬라이더에는 사용자 정의 화살표와 라디오 버튼의 두 가지 탐색 방법도 있습니다. 각 슬라이드는 원하는 정보를 포함할 수 있으며 전환이 매끄럽고 모바일 장치를 지원합니다.
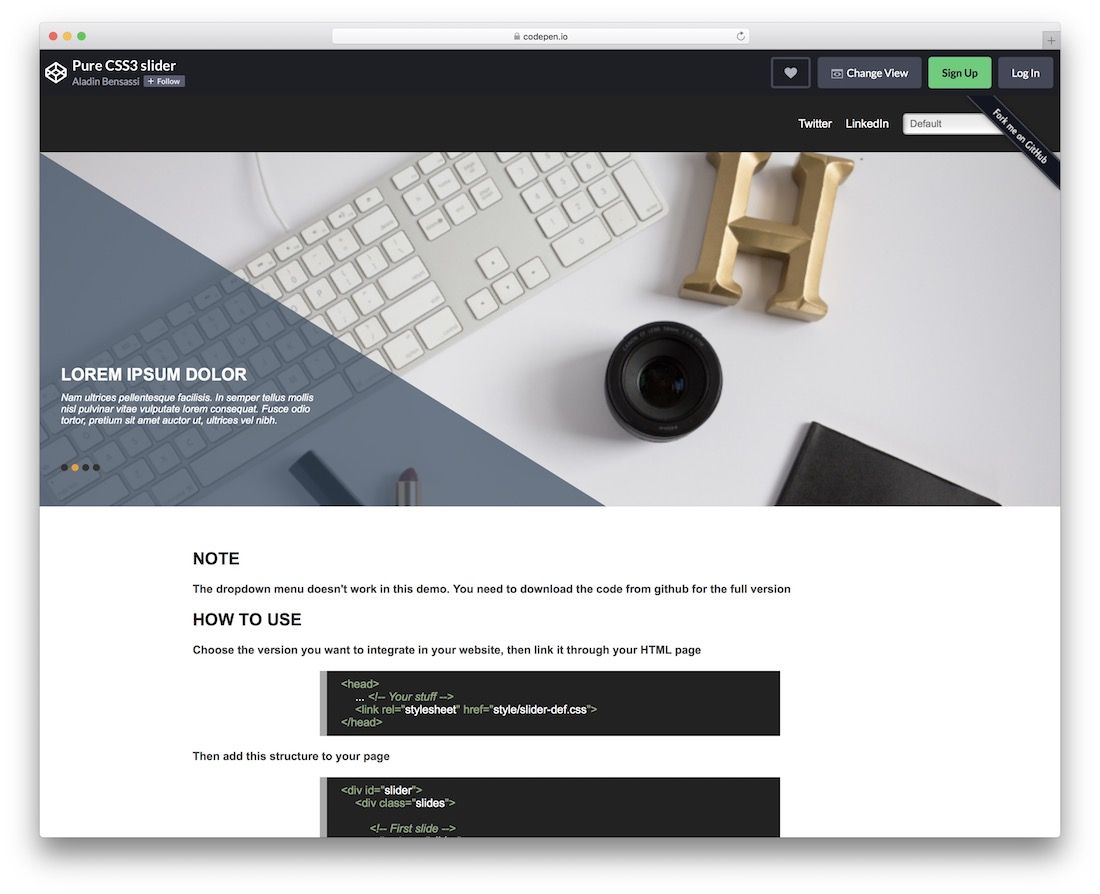
순수 CSS3 슬라이더

일반적인 jQuery 슬라이더처럼 슬라이더를 자동으로 움직이는 애니메이션 효과가 있는 CSS 슬라이더는 어떻습니까? Elitewares의 Pure CSS3 Slider는 우아하고 빠르게 진행되며 전체 페이지 디자인과 통합됩니다.
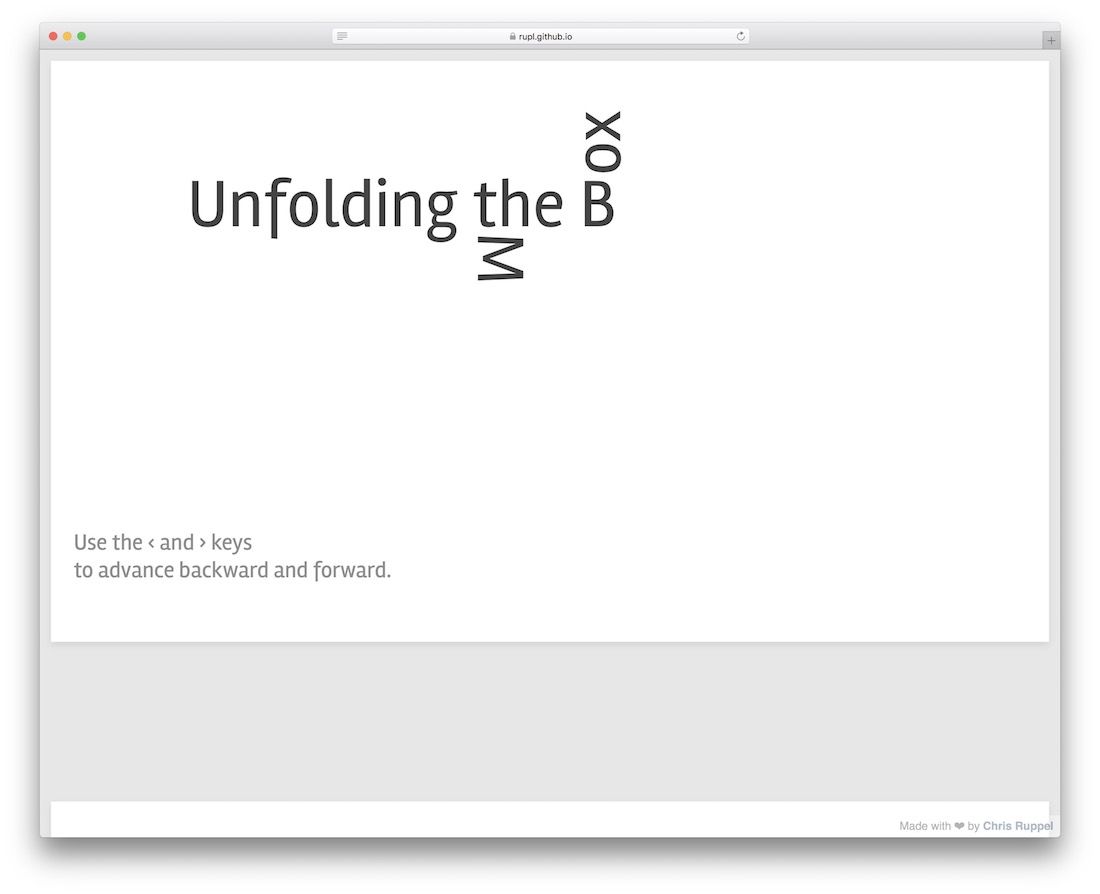
상자 모델 펼치기

펼치기는 CSS 전환 및 변형을 사용하여 슬라이딩 방식으로 콘텐츠를 드러내는 또 다른 고유한 접근 방식입니다. 화살표 키를 사용하여 순전히 슬라이딩 효과를 기반으로 하는 웹 페이지를 만들 수 있습니다. 슬라이드쇼 및 대화형 웹사이트 개념에 적합합니다. Unfold는 모든 클래스 또는 콘텐츠 시나리오에 첨부할 수 있으며 콘텐츠는 사용자가 페이지를 탐색할 때 다양한 상태를 반영하도록 동적으로 관리될 수 있습니다. 특정 요소에 도달할 때까지 DOM에서 콘텐츠를 숨길 수도 있습니다.
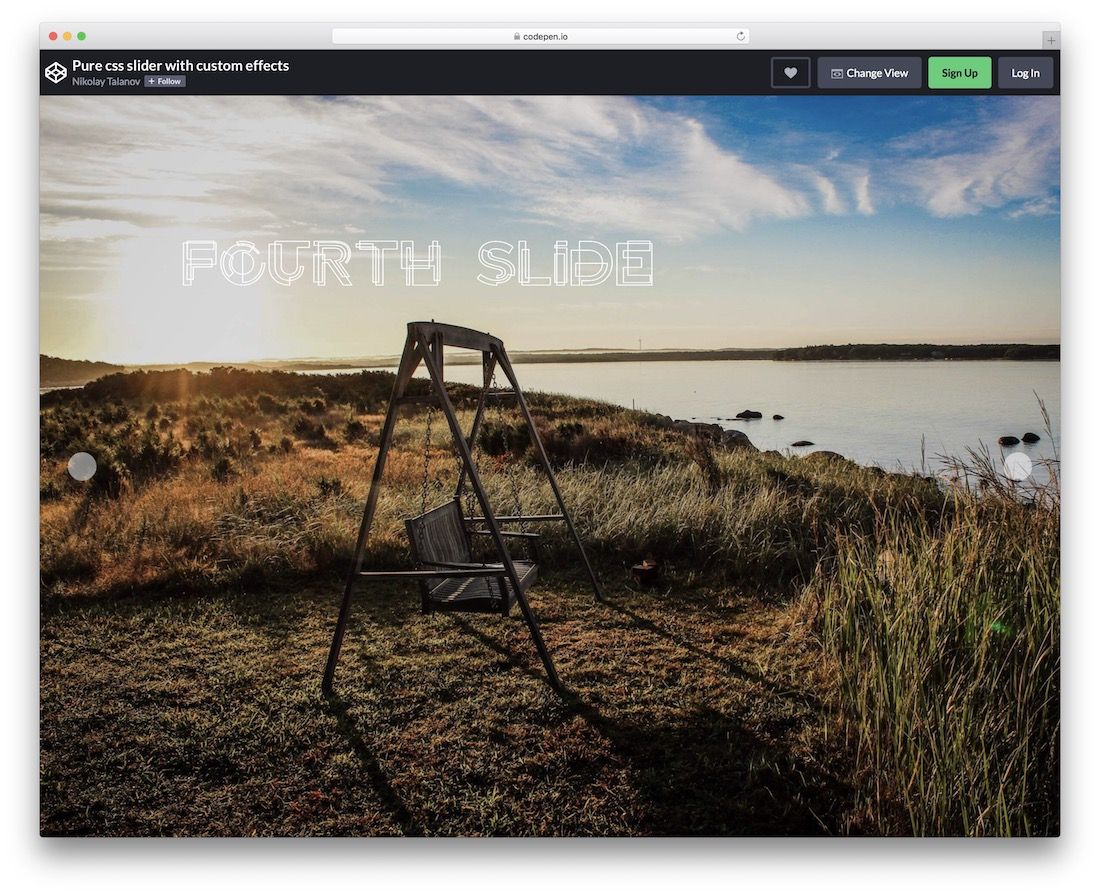
사용자 정의 효과가 있는 순수 CSS 슬라이더

Nikolay Talanov는 대화형 CSS 및 HTML 개념 증명에 대한 작업 전반에 걸쳐 총 300,000회 이상의 조회수를 기록하는 그의 경력에서 멋진 펜을 저술했습니다. 사용자 정의 애니메이션 효과가 있는 Nikolay의 CSS 슬라이더는 순수 CSS를 사용하여 콘텐츠에 슬라이딩 효과를 생성할 수 있는 가능성을 보여줍니다. 데모의 각 슬라이드는 서로 다른 전환 효과를 보여줍니다. 당신의 사용자는 당신이 사용하는 슬라이더가 CSS만을 사용하여 만들어졌다는 것을 결코 추측하지 못할 것입니다.
CSS 슬라이더 퍼즐 게임

Mark Robbins는 CSS를 사용하여 경험을 게임화하는 데 전문성을 가지고 있습니다. 이 슬라이더 퍼즐 게임은 CSS를 사용하여 슬라이딩 효과를 얻을 수 있는 다양한 방법을 보여줍니다. 이 특정 예를 사용하여 웹사이트에 콘텐츠를 표시하지는 않겠지만 CSS가 HTML과 상호 작용하여 부드러운 전환 효과를 만드는 방법에 대한 통찰력 있는 답변을 얻을 수 있습니다.
순수 CSS 수평 슬라이드

David Conner는 CSS 슬라이더 포트폴리오를 구축했습니다. 그의 수평 슬라이드는 헤더 메뉴 항목을 사용하여 슬라이드 사이를 탐색하기 때문에 독특합니다. 슬라이드 항목을 클릭하면 부드러운 페이지 전환이 작동하는 방식과 유사하게 다음 항목으로 자동 전환됩니다. 자신의 디자인에서 이 작업을 수행하기 위해 몇 가지 구현을 적용할 수도 있습니다.
