10 ตัวเลื่อน CSS ที่ดีที่สุดสำหรับ UX ที่ดีกว่า 2022
เผยแพร่แล้ว: 2022-05-02รายการที่ครอบคลุมของตัวเลื่อน CSSS ที่ดีที่สุดเพื่อเพิ่มความเร็วเว็บไซต์ที่เหมาะกับอุปกรณ์พกพาและการพัฒนาแอพ
นักพัฒนาใช้เวลาทั้งกลางวันและกลางคืนกับอุปกรณ์คอมพิวเตอร์ของตน พยายามค้นหาวิธีใหม่ๆ ในการมอบประสบการณ์เนื้อหาที่ง่ายดายผ่านการออกแบบเว็บของพวกเขา CSS, HTML และ JavaScript มีบทบาทสำคัญในวิวัฒนาการของการออกแบบเว็บ โดยไม่คิดค้นวิธีการใหม่ในการนำเสนอเนื้อหา (แต่อย่าลืมการเติบโตของแต่ละภาษา) เรากำลังเสี่ยงที่จะติดอยู่กับรูปแบบซ้ำๆ ที่ทำให้เว็บช้าลง แทนที่จะเร่งความเร็วให้เร็วขึ้น CSS ได้เติบโตขึ้นอย่างแน่นอนในฐานะภาษาสำหรับการจัดสไตล์เว็บ ทุกวันนี้ คุณมีตัวประมวลผลล่วงหน้าที่ทำหน้าที่เหมือนภาษาที่ใช้งานได้จริงมากกว่า ทำให้มีที่ว่างสำหรับความหลากหลายและความยืดหยุ่นในการสร้างไลบรารีและสคริปต์ที่เบราว์เซอร์จะเข้าใจโดยกำเนิด เทรนด์ CSS ที่กำลังเกิดขึ้นในขณะนี้คือตัวเลื่อน CSS ที่ไม่ต้องการความช่วยเหลือจากภายนอกจาก jQuery หรือ JavaScript เพื่อให้ได้เอฟเฟกต์การเลื่อนที่ราบรื่นสำหรับเนื้อหาทุกประเภท คงที่หรือไดนามิก
สิ่งนี้เป็นไปได้เนื่องจากการแปลง CSS และฟังก์ชันแอนิเมชั่นที่ใช้กันอย่างแพร่หลายในทุกด้านของการพัฒนาเว็บส่วนหน้า ด้วยการฝึกฝน (และความอดทนอย่างแน่นอน) เป็นไปได้ที่จะบรรลุผลการเลื่อนที่มั่นคงซึ่งหากไม่มีการตรวจสอบล่วงหน้าจะดูเหมือนการใช้งาน jQuery แบบดั้งเดิม เราได้รวบรวมเฉพาะตัวเลื่อน CSS ที่ดีที่สุดที่คุณสามารถรับมือได้ในตอนนี้ เมื่อรวมกันแล้ว ตัวเลื่อน CSS เหล่านี้จะครอบคลุมทุกแง่มุมที่สำคัญของตัวเลื่อนที่คุณเห็นในแต่ละวัน ไม่เพียงแต่สิ่งเหล่านี้จะปรับปรุงประสิทธิภาพ และเร็วกว่าตัวเลื่อนแบบเดิมถึงสามเท่า พวกเขาแสดงให้เราเห็นถึงทิศทางที่ส่วนหน้ากำลังมุ่งหน้าไป และมันสวยงามมาก
ตัวเลื่อน CSS ที่เหมาะกับมือถือที่ดีที่สุด
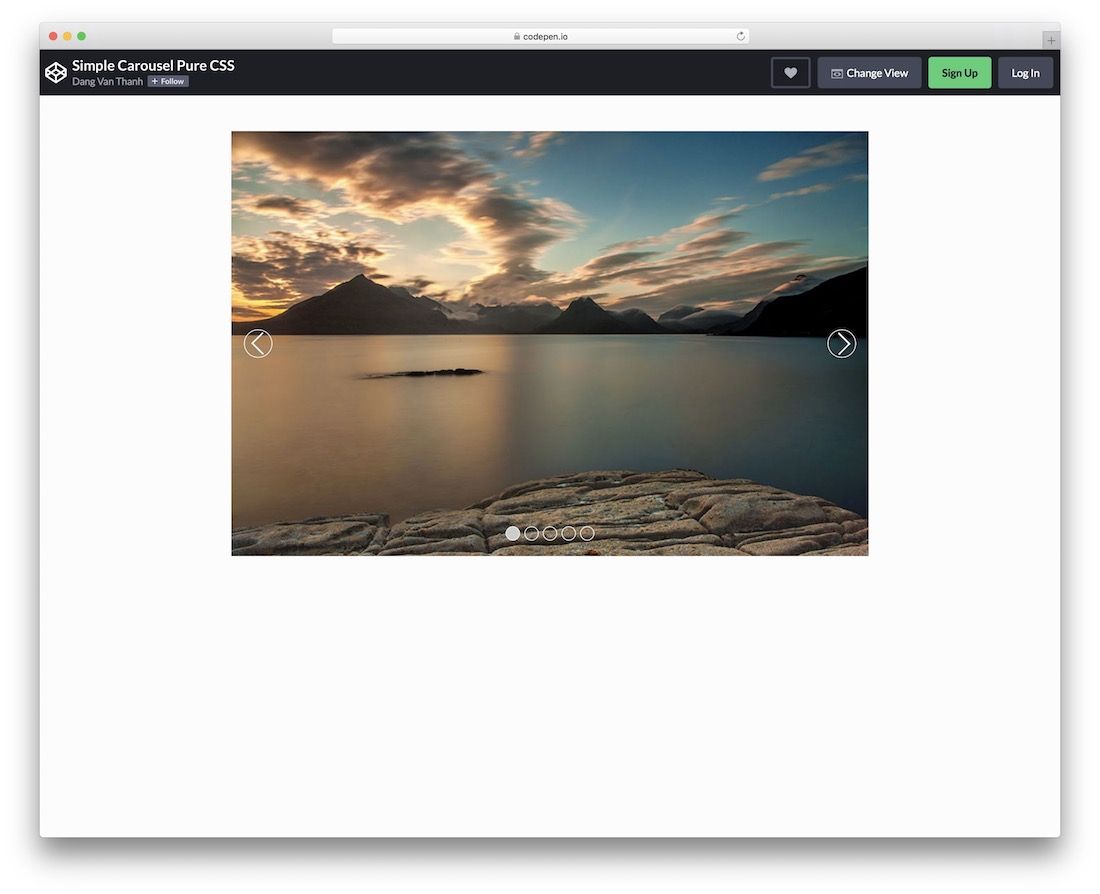
Simple Carousel Pure CSS

ดังนั้นชื่อ Simple Carousel Pure CSS ทำให้ทุกอย่างดูเรียบง่ายและน่าดึงดูด หากคุณกำลังค้นหาภาพหมุนฟรีที่จะไม่ขยายเว็บไซต์หรือบล็อกของคุณ นี่คือเครื่องมือที่จะทำงานได้อย่างสมบูรณ์แบบ มีลูกศรไปมาตลอดจนการนำทางด้านล่างซึ่งแสดงจำนวนสไลด์ทั้งหมด ด้วยการเปลี่ยนภาพที่ราบรื่น ทุกคนจะเพลิดเพลินไปกับประสบการณ์ที่น่าพึงพอใจในการเรียกดูเนื้อหาที่น่าสนใจของคุณ ไม่จำเป็นต้องพูดว่าถ้าคุณต้องการปรับแต่งการปรับแต่งใด ๆ คุณสามารถทำได้หรือเพียงแค่ใช้การตั้งค่าเริ่มต้นแล้วเรียกมันว่าวันเดียว ตัวเลือกต่างๆ อยู่แค่เพียงปลายนิ้วสัมผัส
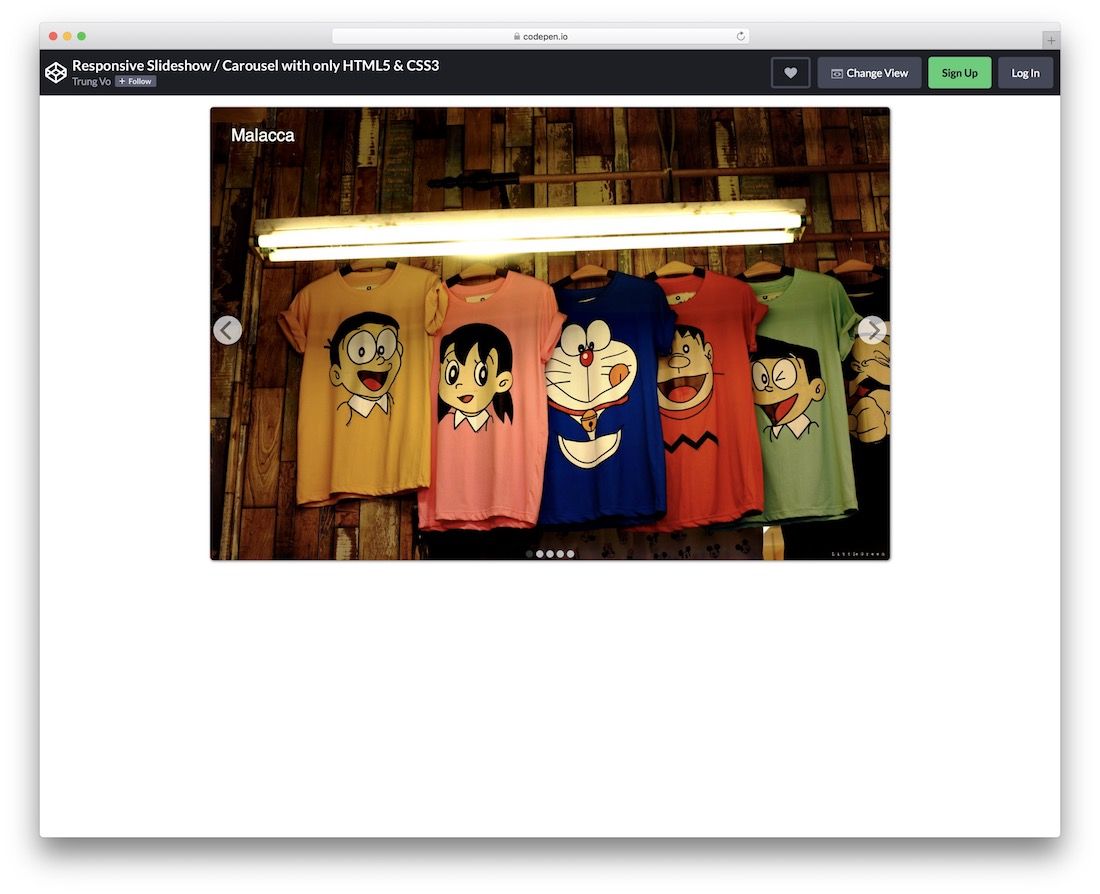
สไลด์โชว์ที่ตอบสนอง

CSS อีกตัวที่น่ารักพร้อมโครงสร้างที่ตอบสนอง ในยุคนี้ องค์ประกอบและส่วนประกอบทั้งหมดของเว็บไซต์ของคุณต้องมีความยืดหยุ่นอย่างเต็มที่และพร้อมสำหรับมือถือ มิฉะนั้น คุณอาจโดนเสิร์ชเอนจิ้น ซึ่งจะส่งผลให้อันดับไม่ดี โชคดีที่สไลด์โชว์ที่ตอบสนองนี้อย่างน้อยจะดูแลการนำเสนอผลงานศิลปะของคุณด้วยตัวเลื่อนที่ลื่นไหล คุณยังสามารถทดสอบและลองใช้ความยืดหยุ่นในการแสดงตัวอย่างแบบสดและดูว่ามันทำงานได้อย่างราบรื่นเพียงใด มันค่อนข้างเรียบง่ายและเป็นพื้นฐานในแวบแรก แต่นั่นก็มากเกินพอที่จะทำงานและไม่กวนใจผู้ใช้ด้วยของแฟนซี
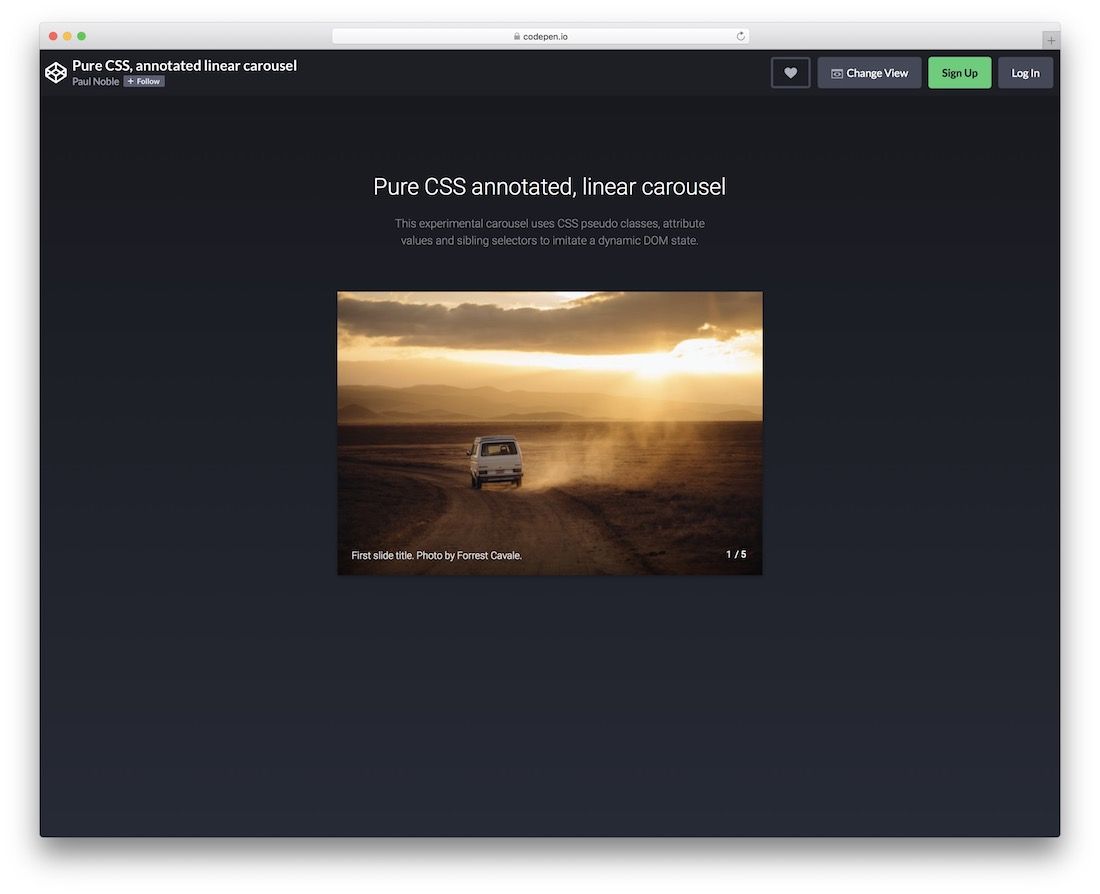
ม้าหมุนเชิงเส้นที่มีคำอธิบายประกอบ

ภาพหมุนเชิงเส้นพร้อมคำอธิบายประกอบฟรีที่น่าทึ่งที่คุณนำไปใช้ได้ทันที มันใช้คลาสหลอก CSS ค่าแอตทริบิวต์ และตัวเลือกพี่น้อง โดยมีเป้าหมายเพื่อเลียนแบบสถานะ DOM แบบไดนามิก เมื่อวางเมาส์เหนือ ภาพหมุนจะแสดงคำบรรยายภาพและจำนวนสไลด์ และใช้งานได้เฉพาะเมื่อคลิกเท่านั้น ต่อจากนี้ไป โดยค่าเริ่มต้น หากคุณกำลังใช้งานเว็บไซต์ที่มีรูปลักษณ์เรียบง่าย เครื่องมือนี้จะผสานรวมอย่างลงตัว เมื่อใช้ตามที่เป็นอยู่ คุณอาจจดบันทึกไว้ว่าเป็นแถบเลื่อน/ภาพหมุน มิฉะนั้น บางคนอาจคิดว่ามันเป็นเพียงภาพ และไม่แม้แต่จะเลื่อนเคอร์เซอร์ไปทับเพื่อให้เนื้อหาปรากฏ
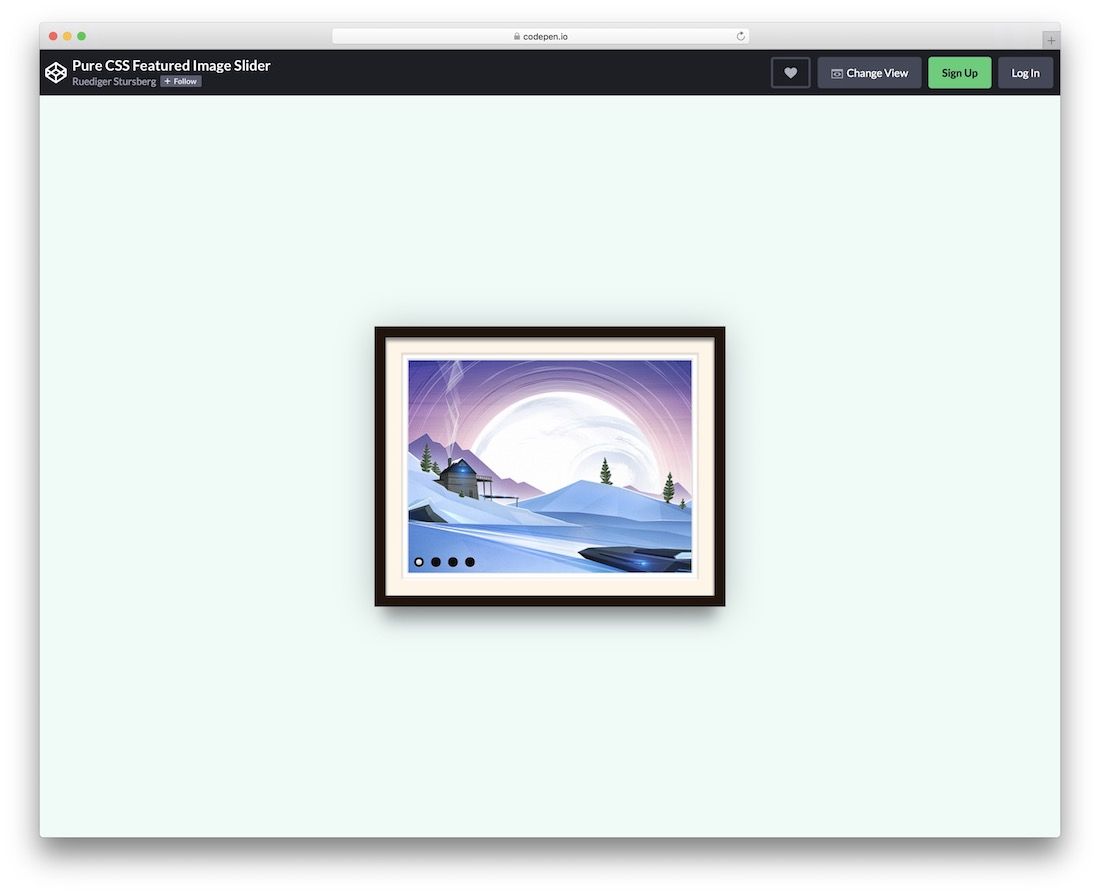
ตัวเลื่อน CSS ของกรอบรูป

หากคุณกำลังมองหาบางสิ่งที่แตกต่างออกไปเล็กน้อยที่จะเพิ่มสีสันให้กับเว็บไซต์ของคุณ ตัวเลื่อน CSS ตัวถัดไปนี้จะช่วยคุณได้ ภาพนี้เหมาะสำหรับศิลปิน แม้แต่ช่างภาพ เนื่องจากมีกรอบรูปพร้อมสไลด์โชว์ที่ใช้งานได้ ฟังก์ชันตรวจสอบสไลด์อื่นๆ จะปรากฏขึ้นเมื่อวางเมาส์เหนือและทำงานโดยกดปุ่มเท่านั้น แน่นอน คุณสามารถแนะนำสัมผัสที่สร้างสรรค์ของคุณได้เช่นกัน และสร้าง Image Frame CSS Slider เวอร์ชันเฉพาะบุคคล ตัวอย่างเช่น คุณสามารถจัดสไตล์สีพื้นหลังและปรับเปลี่ยนส่วนอื่นๆ ได้ ดังนั้นผลลัพธ์ที่ได้จะทำให้สไตล์ของคุณกลายเป็นเสื้อยืด
คำรับรอง Slider

ไม่ว่าคุณจะเป็นเอเจนซี่ ธุรกิจฟรีแลนซ์ ร้านค้าออนไลน์ หน้า Landing Page ของแอพ อะไรก็ตาม ตัวเลื่อนคำรับรองจะมีประโยชน์เสมอ ท้ายที่สุด มันเป็นส่วนเสริมเล็กๆ น้อยๆ ในธุรกิจของคุณที่ช่วยสร้างความไว้วางใจของลูกค้าด้วยคำรับรอง/คำวิจารณ์ที่ตรงไปตรงมา เพื่อรวมไว้ในเว็บไซต์ของคุณ Testimonial Slider เป็นเครื่องมือที่จะช่วยให้คุณก้าวไปในทิศทางที่ถูกต้องโดยไม่ต้องเสียเงินแม้แต่น้อย ตัวเลื่อน CSS ฟรีสำหรับคำรับรองนี้ใช้งานได้ง่าย โดยมีโครงสร้างที่เรียบง่ายที่ปรับให้เข้ากับโปรเจ็กต์ต่างๆ ได้อย่างง่ายดาย ยังคงมีตัวเลือกเสมอที่จะเพิ่มความแปลกใหม่ให้กับมัน เพื่อให้ได้ผลลัพธ์ที่กลมกลืนกับการสร้างแบรนด์ของคุณอย่างเป็นธรรมชาติ
แกลลอรี่ CSS

Ben Schwarz จัดการประชุมหลายครั้งเกี่ยวกับการพัฒนา front-end ทั่วออสเตรเลีย และมีไลบรารีโอเพ่นซอร์สที่ได้รับความนิยมมากมายที่โฮสต์บน GitHub Gallery CSS เป็นหนึ่งในห้องสมุดที่เป็นที่ต้องการมากที่สุดของเขา และสมควรได้รับความสนใจอย่างเต็มที่ เป็นโซลูชันตัวเลื่อนที่น่าทึ่งที่ใช้ CSS ล้วนๆ ในขณะที่ยังคงมาตรฐานระดับสูงที่เราเห็นนักพัฒนา JavaScript และ jQuery ใช้ ใช้งานร่วมกันได้กับหลายเบราว์เซอร์ ดูหน้าแรกของตัวอย่างเพื่อดูความยอดเยี่ยมในการใช้งานแบบเต็มหน้า

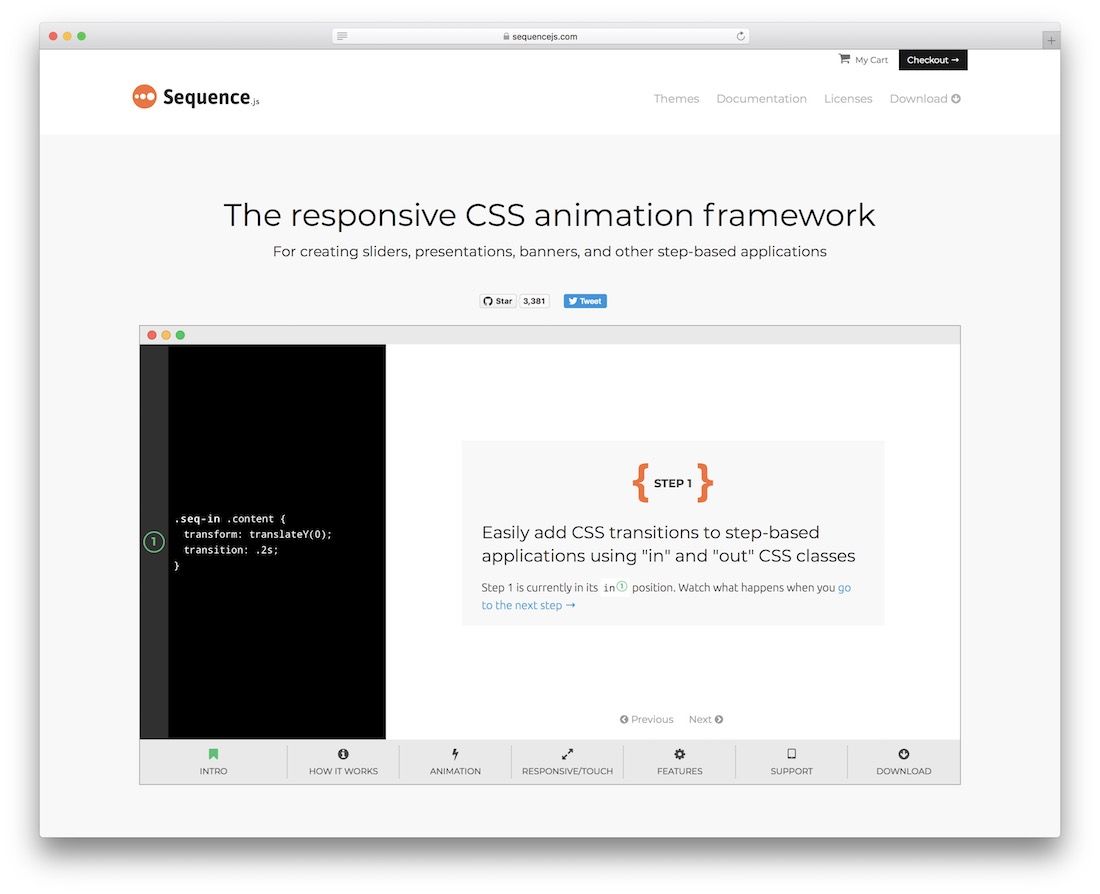
Sequence.js

Sequence ภาคภูมิใจในตัวเองในฐานะเฟรมเวิร์ก CSS ที่ตอบสนองต่อเอฟเฟกต์แอนิเมชั่นต่างๆ: การสร้างตัวเลื่อนเนื้อหาดั้งเดิม การสร้างงานนำเสนอบนเว็บ การสร้างแบนเนอร์ และโปรเจ็กต์อื่นๆ ที่เกี่ยวข้องกับกระบวนการออนบอร์ด (ทีละขั้นตอน) ด้วยคลาส CSS ที่สร้างขึ้น คุณสามารถสร้างต้นแบบแอพหรือวิดเจ็ตที่จะเกี่ยวข้องกับประสบการณ์ผู้ใช้ทีละขั้นตอนได้อย่างรวดเร็ว การปรับแต่งฮาร์ดแวร์โดยสมบูรณ์ คุณยังสามารถบรรลุอัตราเฟรมต่อวินาที ในขณะที่ยังคงความรู้สึกที่เฉียบคมและทันสมัยไว้ คุณสามารถเลือกธีมฟรีที่ Sequence devs มีให้ หรือซื้อธีมพรีเมียมอันใดอันหนึ่งก็ได้ ธีมที่กำหนดเองมีให้บริการตามคำขอและการลงทุนทางการเงิน เอกสารประกอบจะแสดงคุณลักษณะของ Sequence อย่างครบถ้วน และอธิบายวิธีใช้ API เพื่อให้คุณสามารถใช้ Sequence ในสถานการณ์เฉพาะได้
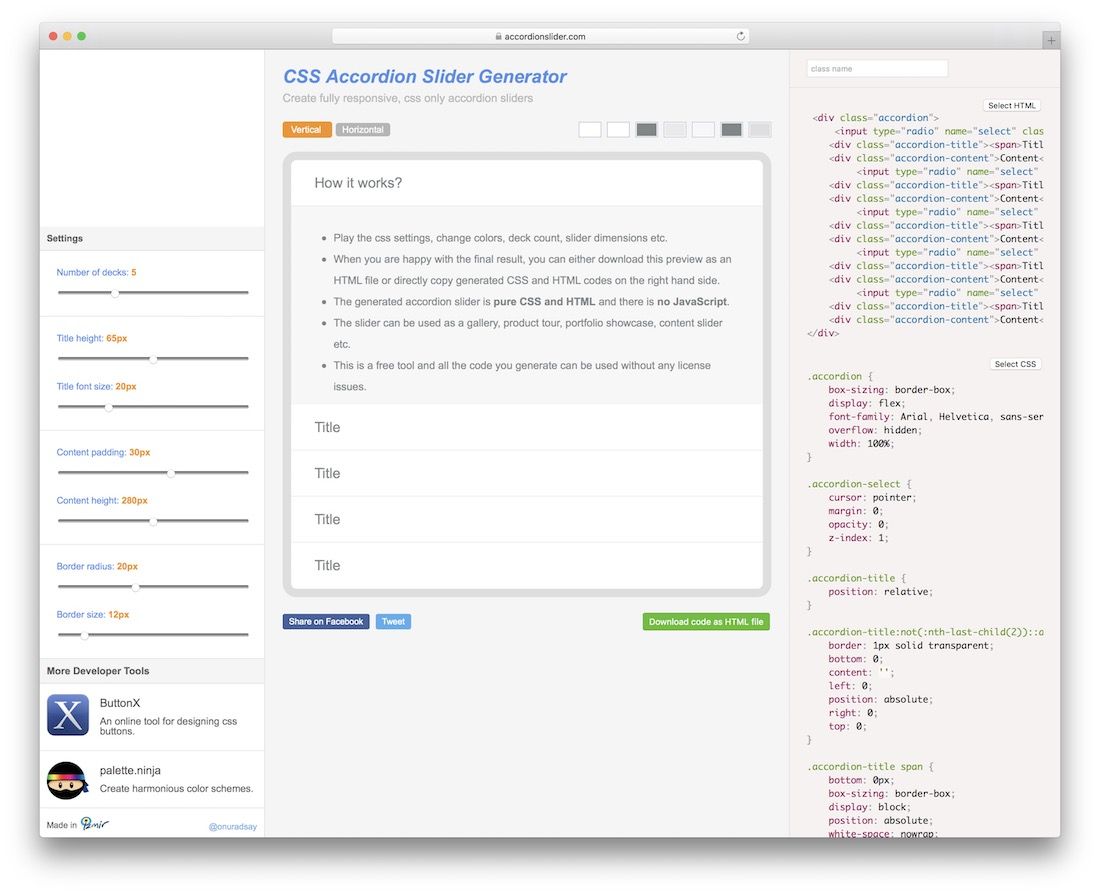
ตัวเลื่อนหีบเพลง CSS

พลังสร้างสรรค์ของ Onur Adsay ปรากฏให้เห็นเป็นตัวเลื่อนหีบเพลงที่สร้างด้วย CSS และ HTML ล้วนๆ เขาจัดโครงสร้างการสร้างสรรค์ของเขาในแบบที่คุณสามารถปรับแต่งได้อย่างเต็มที่บนเว็บไซต์ เพื่อตอบสนองความต้องการของคุณในด้านจำนวนหน้าต่างสไลด์ที่คุณต้องการ ประเภทของความสูงและความกว้างที่คุณต้องการ และแม้กระทั่งการปรับแต่งสี แถบเลื่อนจะพบการใช้งานทั้งเพื่อการเริ่มต้นใช้งาน แต่สำหรับเนื้อหาทั่วไปที่แสดงบนหน้าขนาดใหญ่ คล้ายกับสิ่งที่คุณเห็นบล็อกเกอร์ใช้ในบล็อก WordPress หรือที่เรียกว่าเนื้อหาแบบแท็บ แต่ละส่วน (คลาส) ถูกแบ่งแยกกันและสามารถมีเนื้อหาประเภทใดก็ได้ภายในตัวมันเอง แม้แต่สื่อเชิงโต้ตอบหรือเนื้อหาแบบไดนามิก ซึ่งคุณสามารถดูตัวอย่างได้ว่าหีบเพลงสองอันสุดท้ายจะให้รหัสสุดท้ายแก่คุณ ซึ่งสร้างขึ้นเองเมื่อคุณเปลี่ยนการตั้งค่า
ตัวเลื่อน CSS บริสุทธิ์

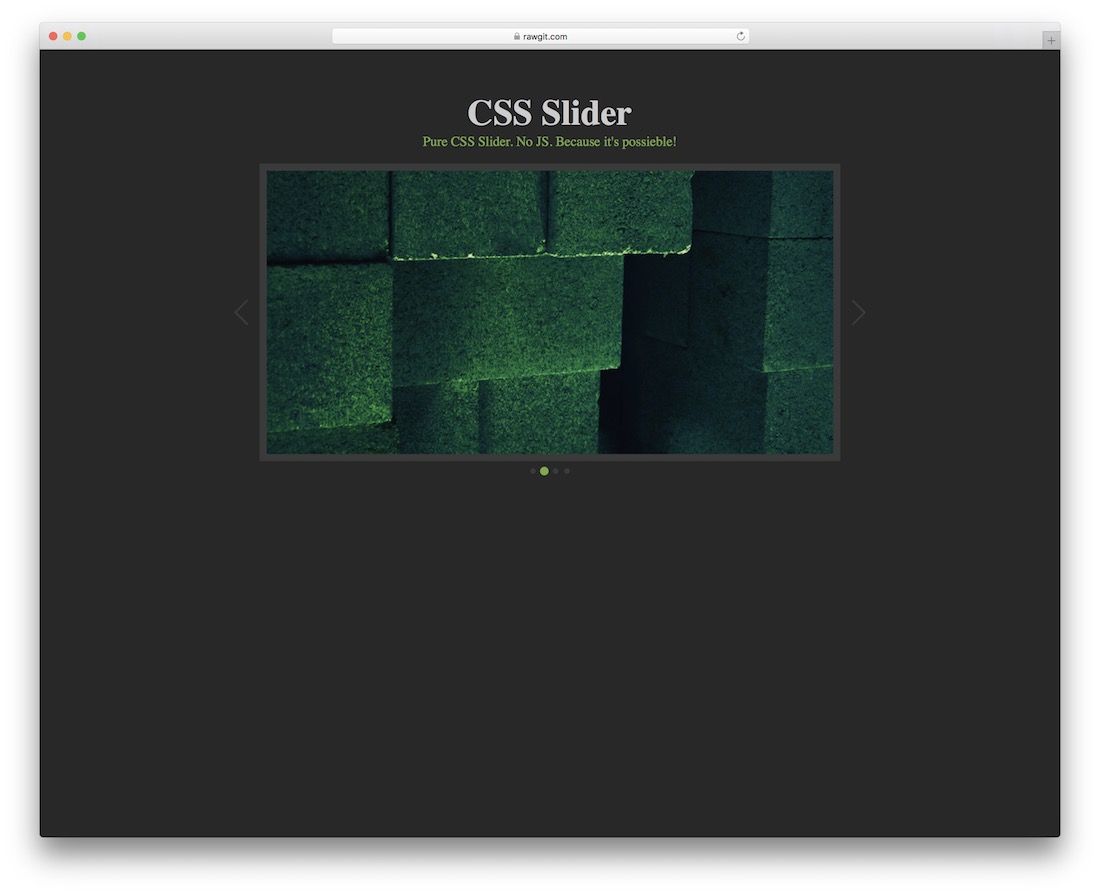
หากคุณถาม Damian Drygiel ว่าเหตุใดจึงสร้างตัวเลื่อน CSS ล้วนๆ เขาจะบอกคุณได้อย่างรวดเร็วว่าเป็นเพราะเหตุนี้ มีเหตุผลอะไรอีกบ้างที่มีความจำเป็น? Damian ได้สร้างปากกา CSS และ HTML ที่มีแนวโน้มสูง พวกเขาได้รับความสนใจจากนักพัฒนาหลายพันคน และ CSS Slider ก็อยู่ในอันดับต้นๆ ของปากกาเหล่านั้น โค้ด CSS นี้สร้างขึ้นจาก LESS แถบเลื่อนยังมีสองวิธีในการนำทาง ได้แก่ ลูกศรแบบกำหนดเองและปุ่มตัวเลือก แต่ละสไลด์สามารถมีข้อมูลใดก็ได้ที่คุณต้องการ การเปลี่ยนภาพทำได้ราบรื่นและรองรับอุปกรณ์พกพา
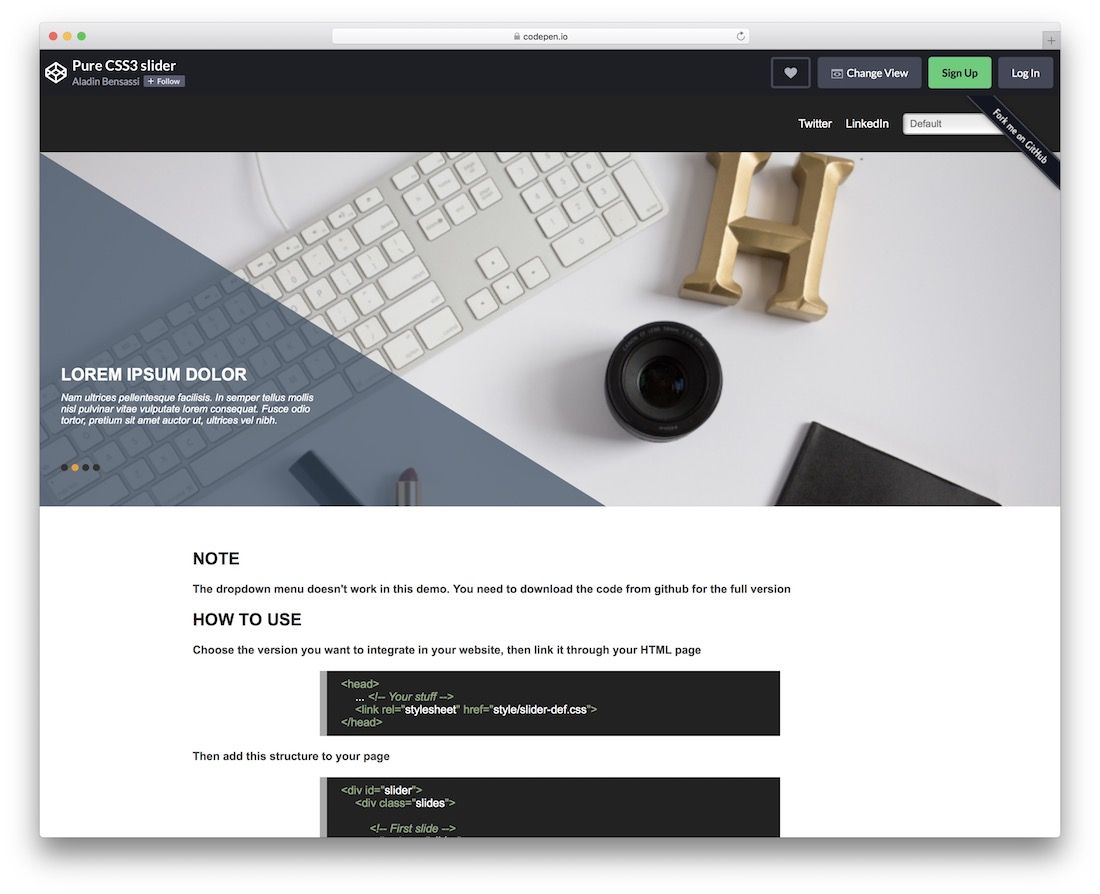
ตัวเลื่อน CSS3 บริสุทธิ์

แล้วตัวเลื่อน CSS ที่มีเอฟเฟกต์แอนิเมชั่นที่เลื่อนตัวเลื่อนโดยอัตโนมัติ เหมือนกับตัวเลื่อน jQuery ทั่วไปล่ะ Pure CSS3 Slider จาก Elitewares มีความสง่างาม รวดเร็ว และรวมเข้ากับการออกแบบแบบเต็มหน้าของคุณ
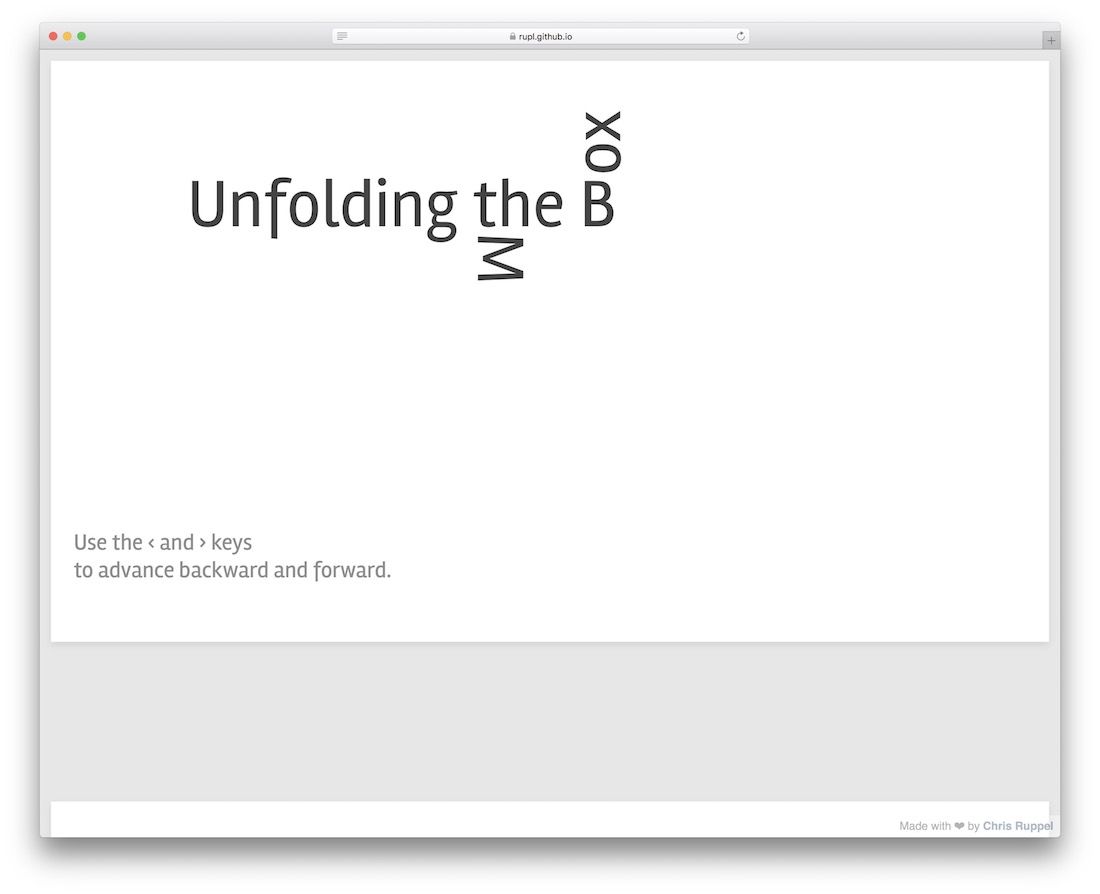
แฉโมเดลกล่อง

การแฉเป็นอีกวิธีหนึ่งที่ไม่เหมือนใครในการใช้การเปลี่ยน CSS และแปลงเพื่อเปิดเผยเนื้อหาในลักษณะเลื่อน ด้วยความช่วยเหลือของปุ่มลูกศรของคุณ คุณสามารถสร้างหน้าเว็บตามเอฟเฟกต์การเลื่อนได้หมดจด เหมาะสำหรับสไลด์โชว์และแนวคิดเว็บไซต์แบบโต้ตอบ สามารถแนบ Unfold เข้ากับคลาสหรือสถานการณ์เนื้อหาใดก็ได้ และเนื้อหาสามารถจัดการแบบไดนามิกเพื่อสะท้อนสถานะต่างๆ เมื่อผู้ใช้เรียกดูเพจ เนื้อหายังสามารถซ่อนจาก DOM ได้จนกว่าจะถึงองค์ประกอบเฉพาะ
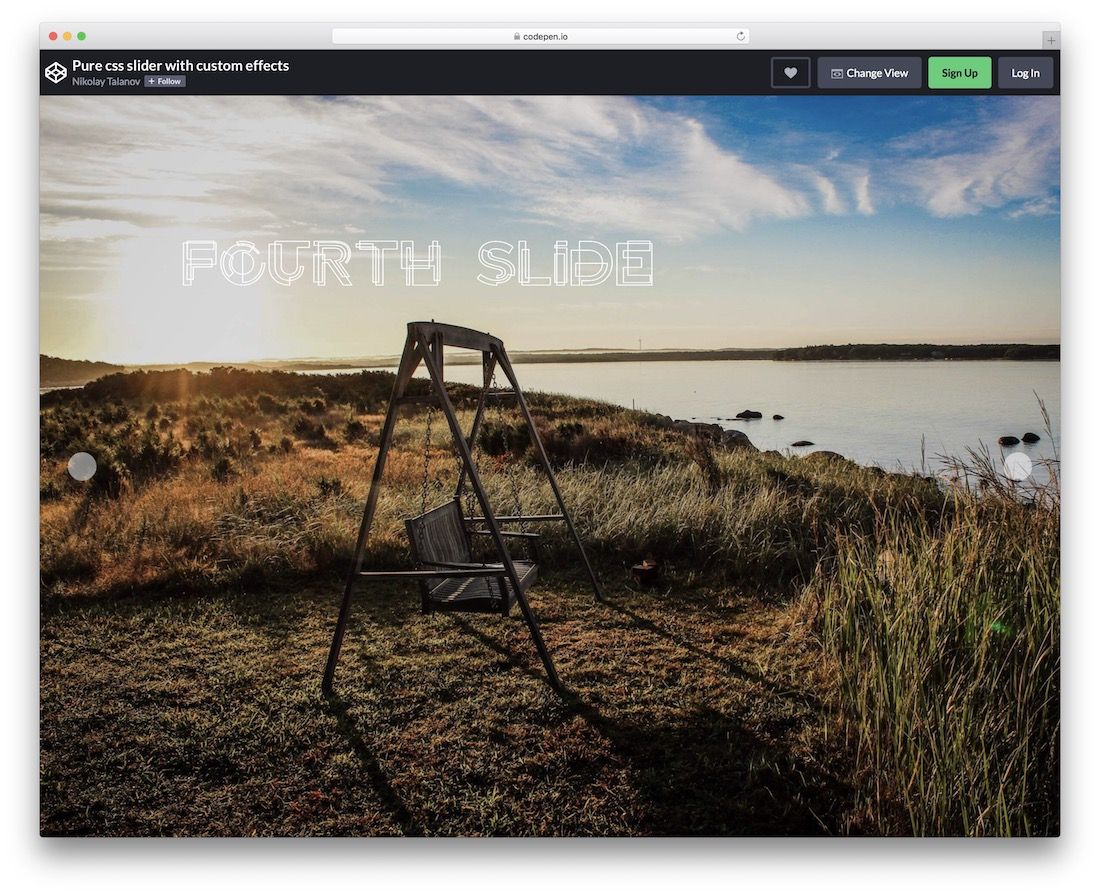
ตัวเลื่อน CSS บริสุทธิ์พร้อมเอฟเฟกต์แบบกำหนดเอง

จนถึงตอนนี้ Nikolay Talanov เขียนปากกาที่น่าทึ่งบางส่วนในอาชีพการงานของเขา ซึ่งมีผู้เข้าชมงานมากกว่า 300,000 ครั้งเกี่ยวกับ CSS เชิงโต้ตอบและการพิสูจน์แนวคิด HTML ตัวเลื่อน CSS ของ Nikolay พร้อมเอฟเฟกต์แอนิเมชั่นแบบกำหนดเอง แสดงให้เห็นถึงศักยภาพของการใช้ CSS ล้วนๆ เพื่อสร้างเอฟเฟกต์การเลื่อนสำหรับเนื้อหาของคุณ สไลด์แต่ละสไลด์ในการสาธิตจะแสดงผลการเปลี่ยนภาพที่แตกต่างกัน ผู้ใช้ของคุณจะไม่มีวันเดาด้วยซ้ำว่าแถบเลื่อนที่คุณใช้นั้นสร้างขึ้นโดยไม่มีอะไรนอกจาก CSS
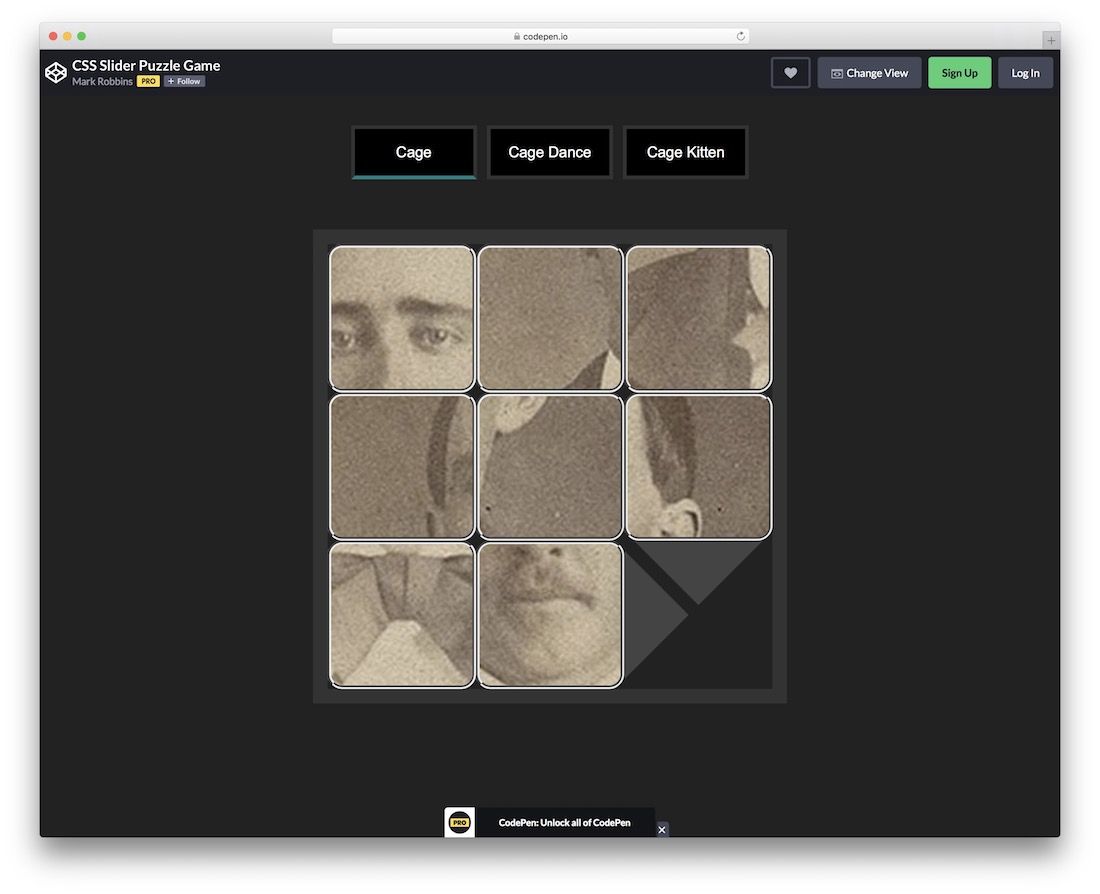
เกมปริศนาตัวเลื่อน CSS

Mark Robbins มีความเชี่ยวชาญในการใช้ CSS เพื่อสร้างประสบการณ์ เกมปริศนาตัวต่อนี้แสดงวิธีต่างๆ ที่ CSS สามารถใช้เพื่อให้ได้เอฟเฟกต์การเลื่อน แม้ว่าคุณจะไม่ได้ใช้ตัวอย่างนี้เพื่อแสดงเนื้อหาบนเว็บไซต์ของคุณ แต่คุณก็อาจได้รับคำตอบเชิงลึกว่า CSS โต้ตอบกับ HTML อย่างไรเพื่อสร้างเอฟเฟกต์การเปลี่ยนแปลงที่ราบรื่น
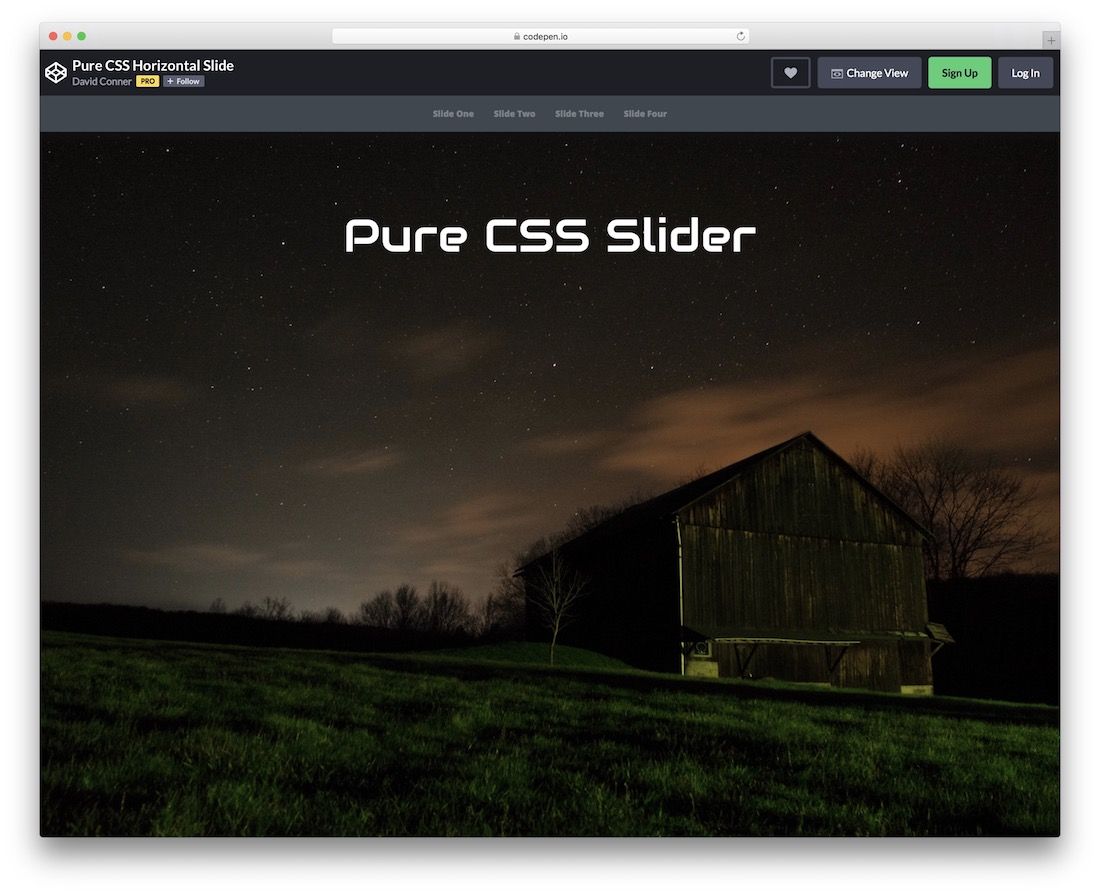
สไลด์แนวนอน CSS บริสุทธิ์

David Conner ได้สร้างผลงานของตัวเลื่อน CSS สไลด์แนวนอนของเขามีเอกลักษณ์เฉพาะตัวเพราะใช้รายการเมนูส่วนหัวเพื่อนำทางไปมาระหว่างสไลด์ เมื่อคลิกรายการสไลด์แล้ว รายการสไลด์จะเปลี่ยนเป็นรายการถัดไปโดยอัตโนมัติ เช่นเดียวกับการเปลี่ยนหน้าอย่างราบรื่น การใช้งานค่อนข้างน้อยสามารถนำไปใช้ในการออกแบบของคุณเองได้
