2022 年 10 个用于更好 UX 的最佳 CSS 滑块
已发表: 2022-05-02最佳 CSSS 滑块的综合列表,可加快适合移动设备的网站和应用程序开发。
开发人员日以继夜地花时间在他们的计算机设备上,试图找到新的方法来通过他们的网页设计提供轻松的内容体验。 CSS、HTML 和 JavaScript 在网页设计的演变中扮演着重要角色。 如果不发明新的方式来呈现内容(但不要忘记每种语言的发展),我们就有陷入重复模式的风险,这些模式会减慢网络速度,而不是加快网络速度。 CSS 无疑已经成长为一种 Web 样式语言。 如今,您拥有更像函数式语言的预处理器。 这为创建浏览器本机可以理解的库和脚本提供了多样性和灵活性的空间。 现在一个新兴的 CSS 趋势是 CSS 滑块,它不需要 jQuery 或 JavaScript 的外部帮助,就可以为任何类型的内容实现平滑的滑动效果; 静态或动态。
这是可能的,因为 CSS 转换和动画功能现在广泛用于前端 Web 开发的各个方面。 通过一些练习(当然还有耐心),有可能实现可靠的滑动效果,而无需事先检查,它看起来就像是传统的 jQuery 实现。 我们只收集了您现在可以使用的最好的 CSS 滑块。 结合起来,这些 CSS 滑块涵盖了您每天看到的滑块的所有重要方面。 这些不仅提高了性能,而且比传统滑块快了三倍,它们向我们展示了前端的发展方向,而且很漂亮。
最适合移动设备的 CSS 滑块
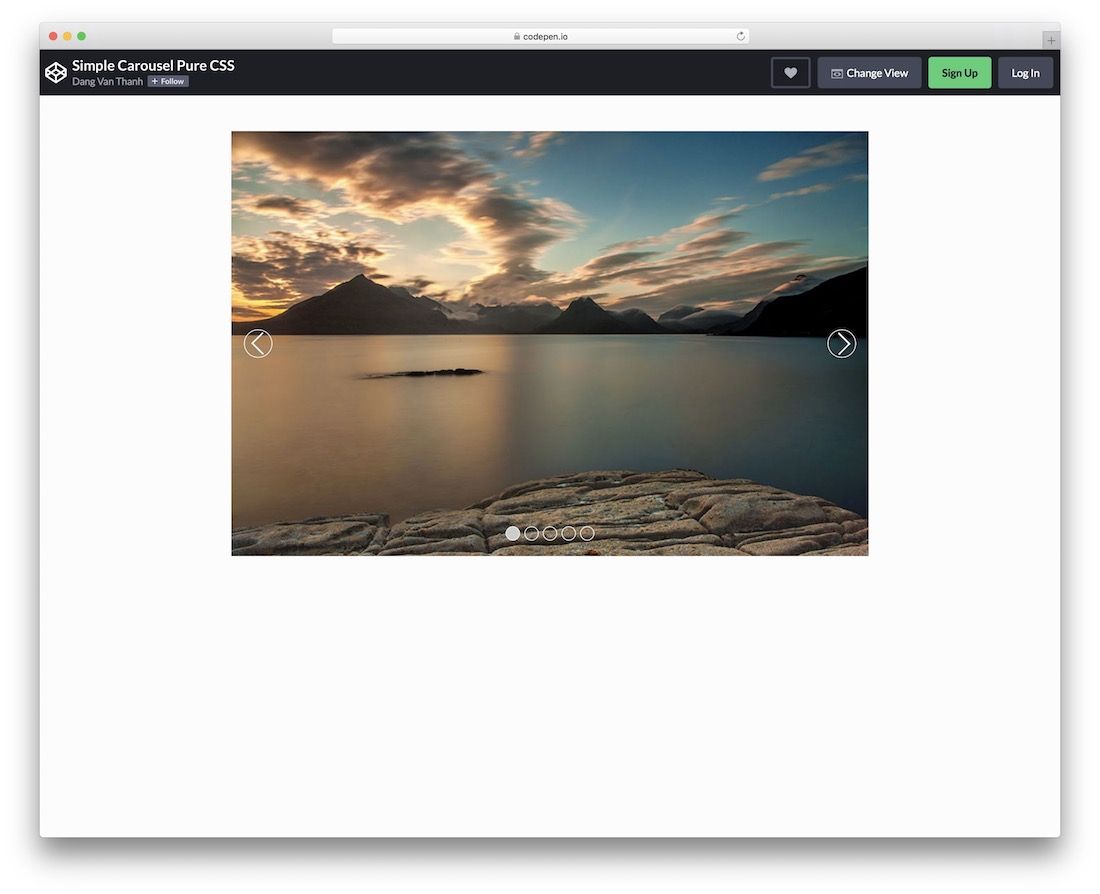
简单的轮播纯 CSS

因此,Simple Carousel Pure CSS 这个名字使事情变得简单且吸引眼球。 如果您正在寻找一个不会使您的网站或博客膨胀的免费轮播,那么这个工具将非常完美。 它有来回箭头,以及底部导航,显示总共有多少张幻灯片。 通过平滑的过渡,每个人都将享受浏览您引人入胜的内容的愉快体验。 不用说,如果您想执行任何自定义调整,您也可以,或者只使用默认设置并收工。 选项就在您的指尖。
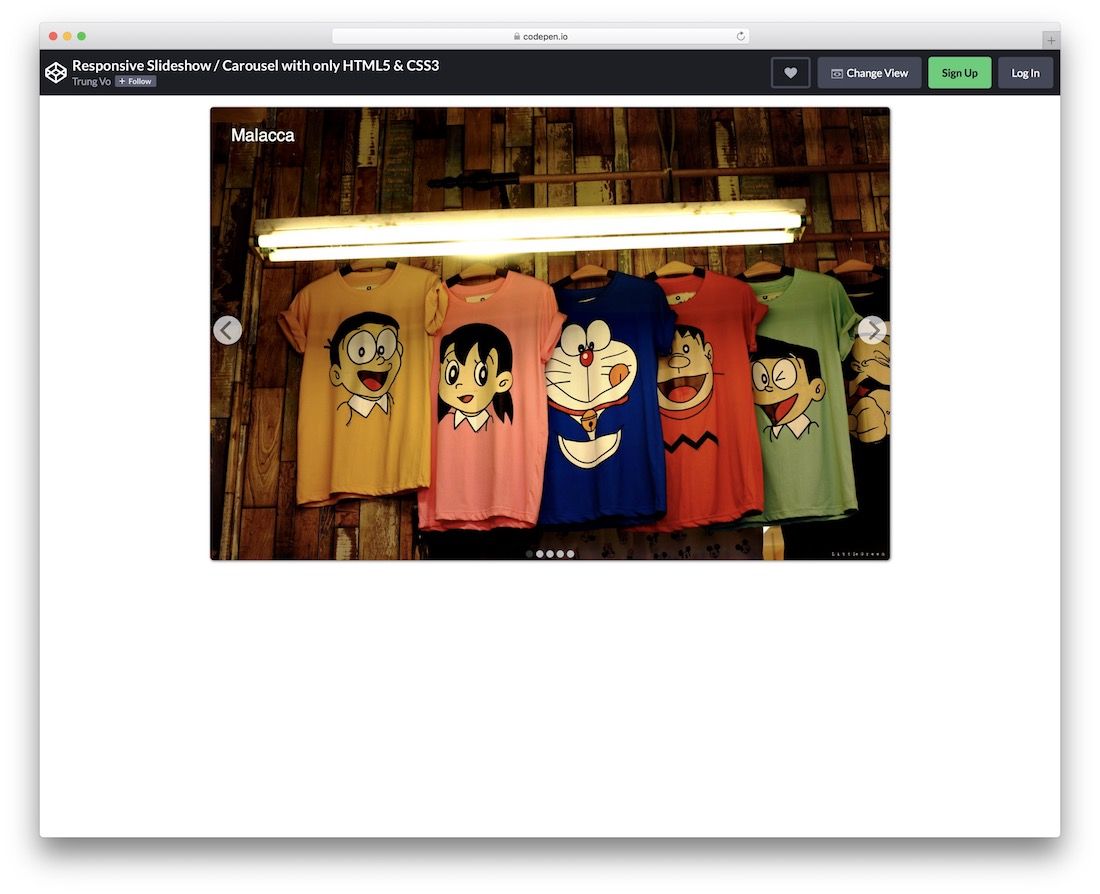
响应式幻灯片

另一个具有响应式结构的可爱 CSS slier。 在当今时代,重要的是您网站的所有元素和组件都完全灵活且可移动。 否则,您可能会受到搜索引擎的惩罚,从而导致排名不佳。 值得庆幸的是,这个响应式幻灯片至少可以用流畅的滑块展示您的艺术作品。 您甚至可以测试并尝试实时预览的灵活性,并亲眼看看它运行的流畅程度。 乍一看它非常简单和基本,但这足以完成这项工作,并且不会用花哨的东西分散用户的注意力。
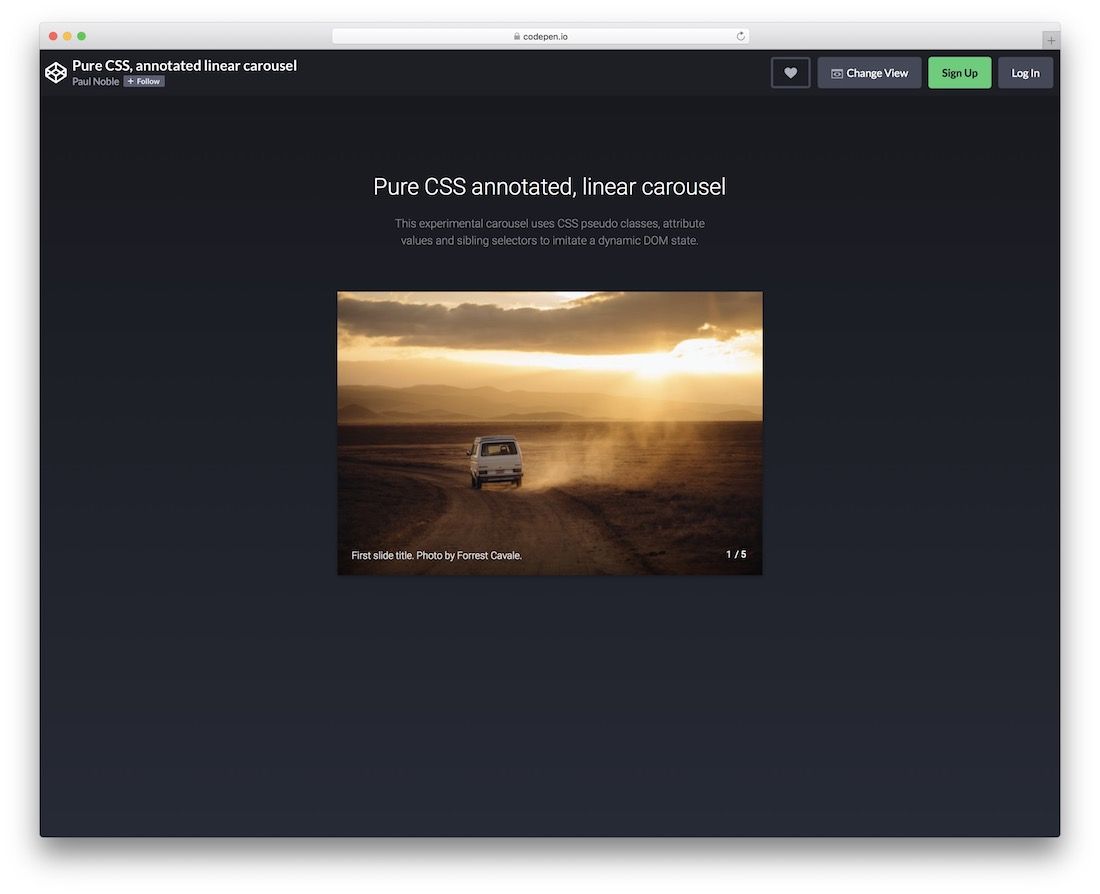
带注释的线性轮播

一个令人惊叹的免费注释线性轮播,您可以立即使用。 它使用 CSS 伪类、属性值和兄弟选择器,旨在模仿动态 DOM 状态。 悬停时,轮播展示标题和幻灯片数量,默认情况下,它仅在单击时才有效。 如果您正在运行具有简约外观的网站,则此工具将无缝集成。 按原样使用它,您可能会记下它是一个滑块/轮播,否则,有些人可能会认为它只是一个图像,甚至没有用光标浏览它以显示内容。
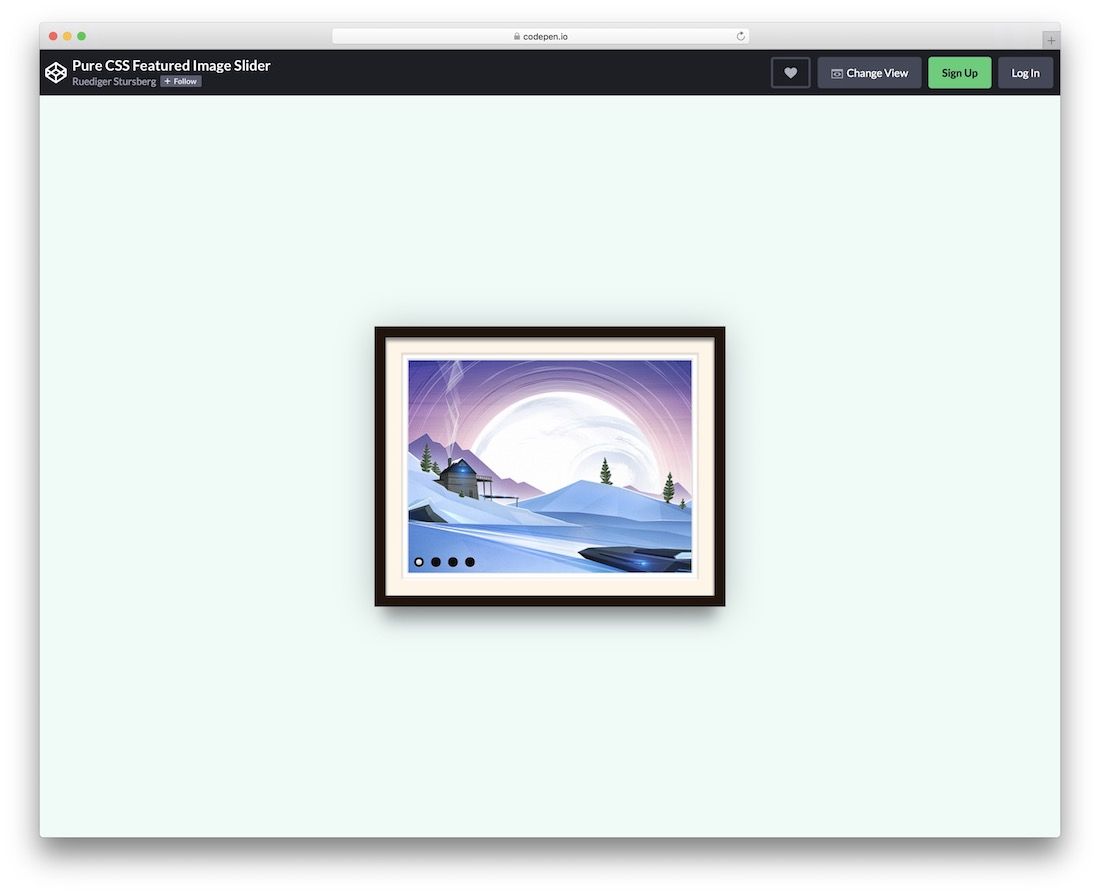
图像框架 CSS 滑块

如果您正在寻找一些不同的东西,肯定会在您的网站上增添趣味,那么下一个 CSS 滑块将起到作用。 这一款非常适合艺术家,甚至是摄影师,因为它具有一个带有工作幻灯片的图像框架。 检查其他幻灯片的功能出现在悬停时,只能通过按下按钮来工作。 当然,您也可以介绍您的创意风格,并制作个性化版本的 Image Frame CSS Slider。 例如,您可以完全设置背景颜色的样式并更改其他部分,因此结果会令您的风格大为震惊。
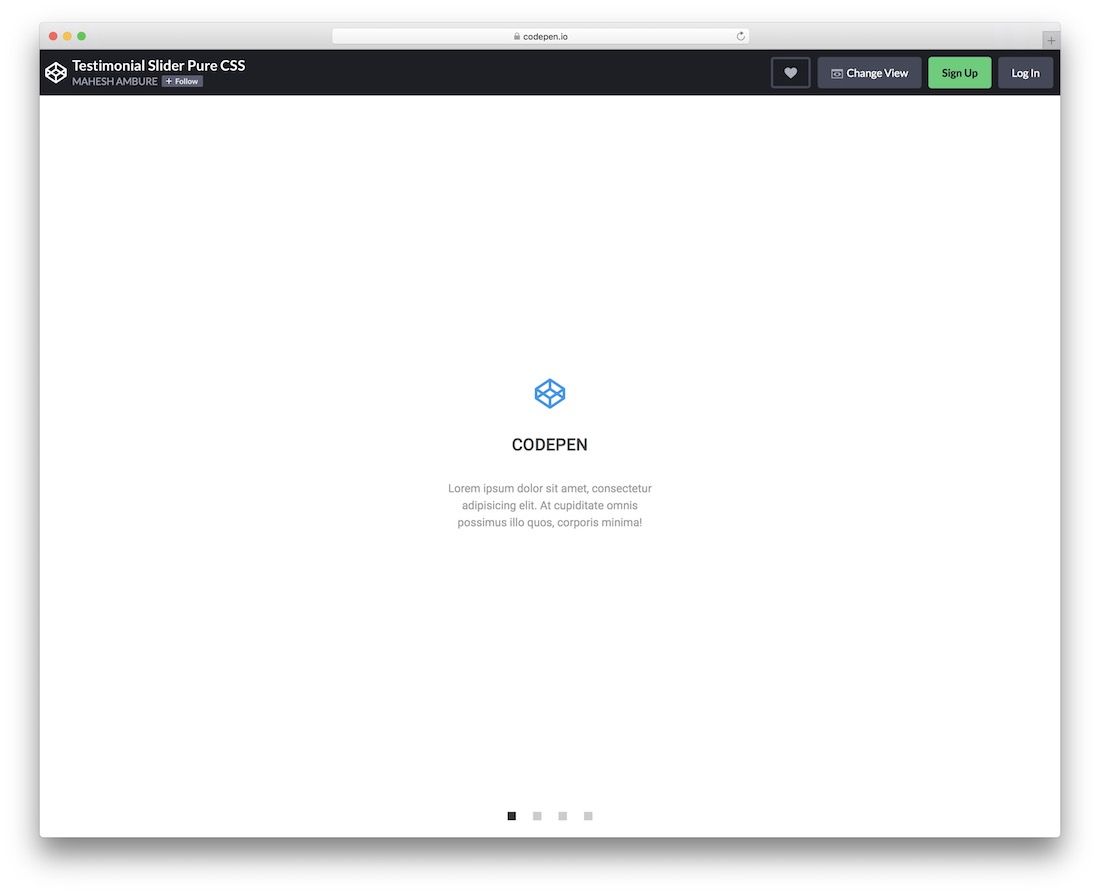
推荐滑块

无论您是经营代理机构、自由职业者、在线商店、应用程序登陆页面,还是其他任何东西,推荐滑块总是派上用场。 毕竟,正是对您业务的这一小小补充,才能通过诚实的推荐/评论帮助建立客户信任。 要将其包含在您的网站中,推荐滑块是一种工具,可以让您朝着正确的方向前进,而无需花费一分钱。 这个用于推荐的免费 CSS 滑块使用起来有点轻而易举,它提供了一个简单的结构,可以轻松适应不同的项目。 尽管如此,总有一个选项可以添加你的扭曲,以获得与你的品牌自然融合的结果。
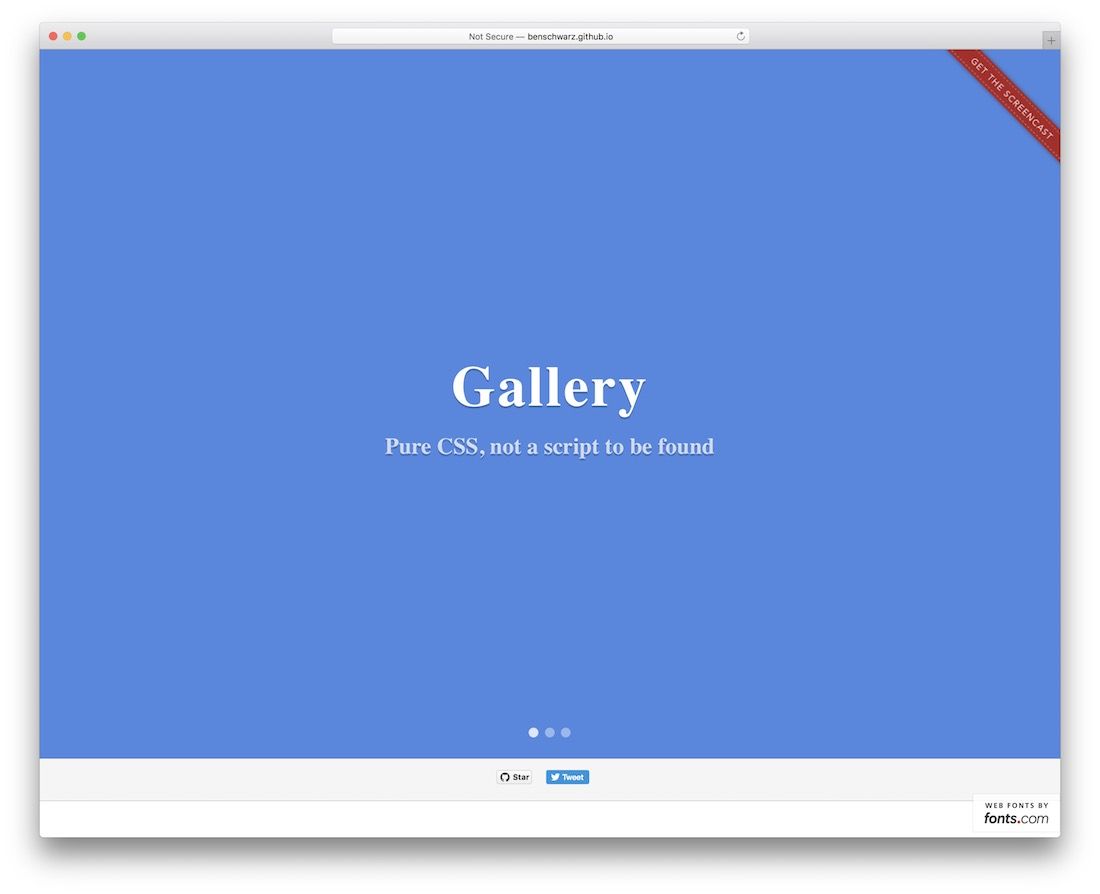
画廊 CSS

Ben Schwarz 在澳大利亚举办了多个前端开发会议,并在 GitHub 上托管了许多流行的开源库。 Gallery CSS 是他最受追捧的库之一,确实值得关注。 这是一个令人惊叹的滑块解决方案,它使用纯 CSS,同时保持我们看到的 JavaScript 和 jQuery 开发人员使用的高标准。 完全跨浏览器兼容,请查看预览演示主页,了解它在整个页面实现中的效果。
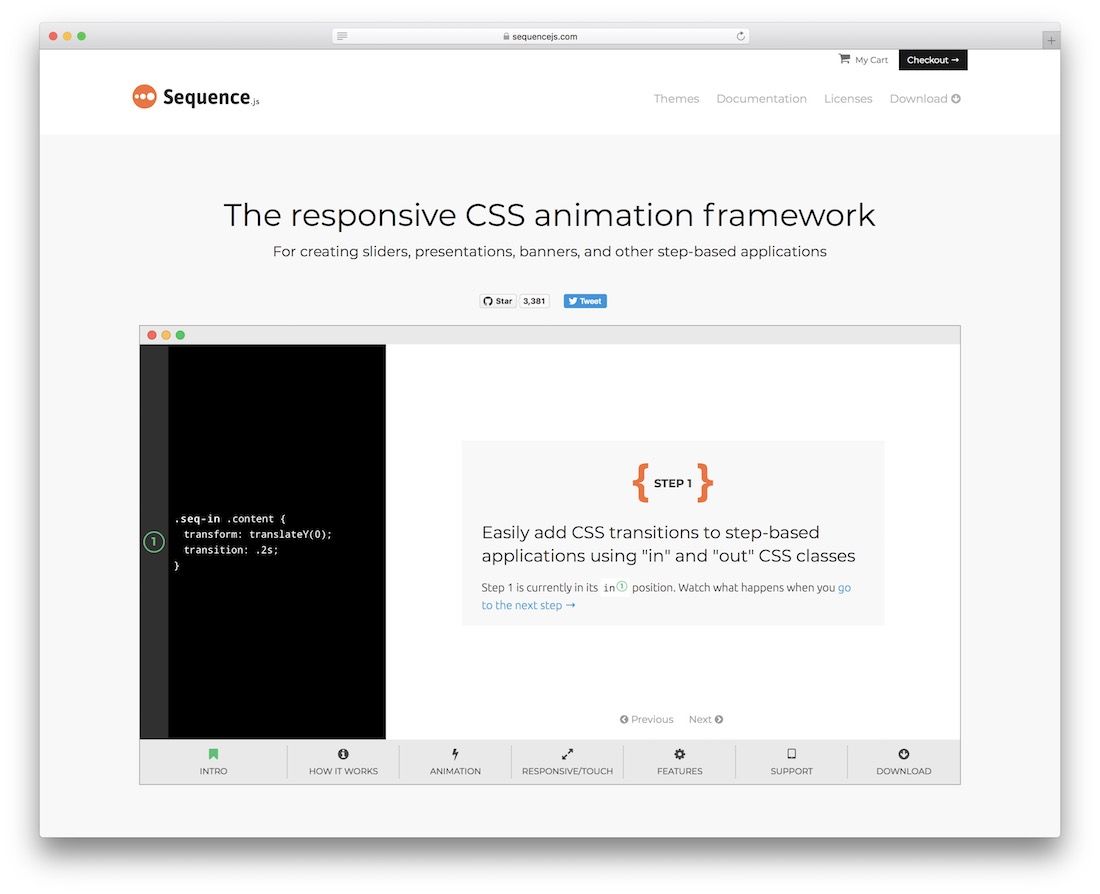
序列.js

Sequence 以自己为各种动画效果的响应式 CSS 框架而自豪:构建原生内容滑块、创建基于 Web 的演示文稿、构建横幅以及其他涉及入门(逐步)过程的项目。 借助内置的 CSS 类,您可以快速制作涉及逐步用户体验的应用程序或小部件原型。 完全硬件优化,您还可以实现惊人的每秒帧速率,同时保持雄辩和现代的感觉。 您可以选择 Sequence 开发人员提供的任何免费主题,或购买其中一个高级主题。 可根据要求和金融投资提供定制主题。 文档显示了序列功能的全部范围,并解释了如何使用 API,以便您可以在独特的场景中使用序列。

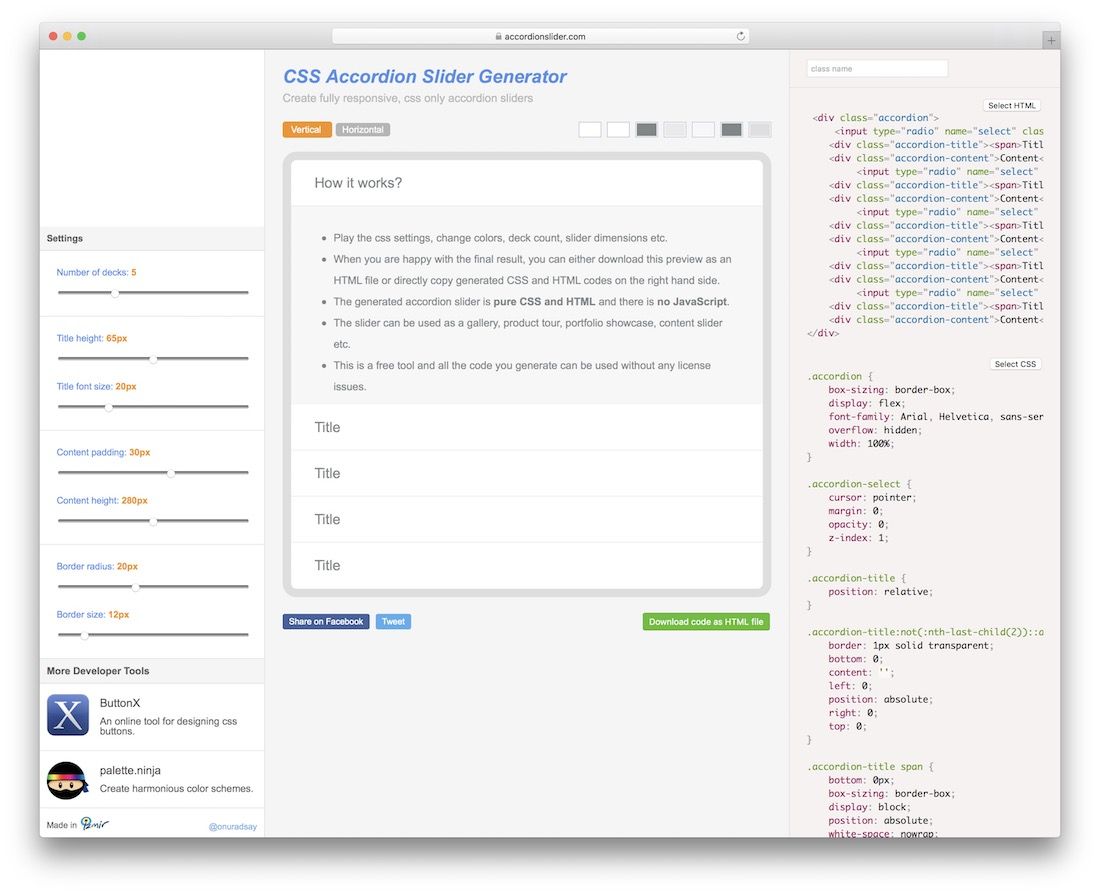
CSS 手风琴滑块

Onur Adsay 的创造力体现在这款由纯 CSS 和 HTML 构建的手风琴滑块上。 他以一种您可以在网站本身上完全自定义它的方式来构建他的创作,以满足您对所需幻灯片窗口数量、所需高度和宽度类型,甚至颜色自定义的需求。 滑块既可用于入门目的,也可用于大页面上的一般内容显示。 它类似于您看到博主在其 WordPress 博客上使用的内容,也称为选项卡式内容。 每个部分(类)是单独划分的,可以包含任何类型的内容,甚至是交互式媒体或动态内容; 您可以看到一个示例,因为最后两个手风琴为您提供了要使用的最终代码,这是在您更改设置时自定义生成的。
纯 CSS 滑块

如果你问 Damian Drygiel 为什么要构建一个纯 CSS 滑块,他会很快告诉你这是因为它可以做到。 还需要什么理由? Damian 构建了多种流行的 CSS 和 HTML 笔。 它们吸引了成千上万的开发人员的注意,而 CSS Slider 是这些笔中的佼佼者。 这个 CSS 代码是建立在 LESS 的背面的。 滑块也有两种导航方式,自定义箭头和单选按钮。 每张幻灯片都可以包含您想要的任何信息,过渡流畅并且支持移动设备。
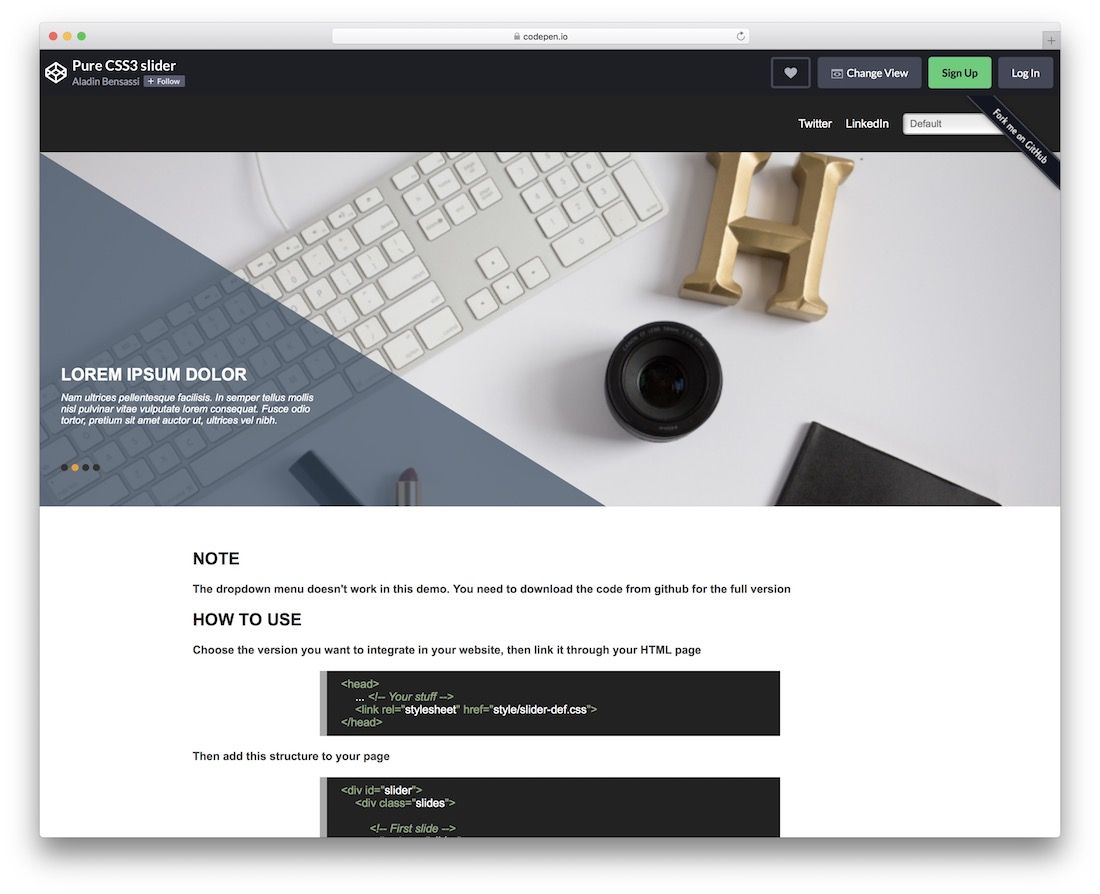
纯 CSS3 滑块

带有动画效果的 CSS 滑块会自动移动滑块,就像典型的 jQuery 滑块一样? Elitewares 的纯 CSS3 滑块优雅、快节奏,并与您的整页设计集成。
展开盒子模型

展开是另一种使用 CSS 过渡和变换以滑动方式显示内容的独特方法。 借助箭头键,您可以创建一个纯粹基于滑动效果的网页。 适用于幻灯片和交互式网站概念。 Unfold 可以附加到任何类或内容场景,并且可以动态管理内容以反映用户浏览页面时的不同状态。 内容也可以对 DOM 隐藏,直到到达特定元素。
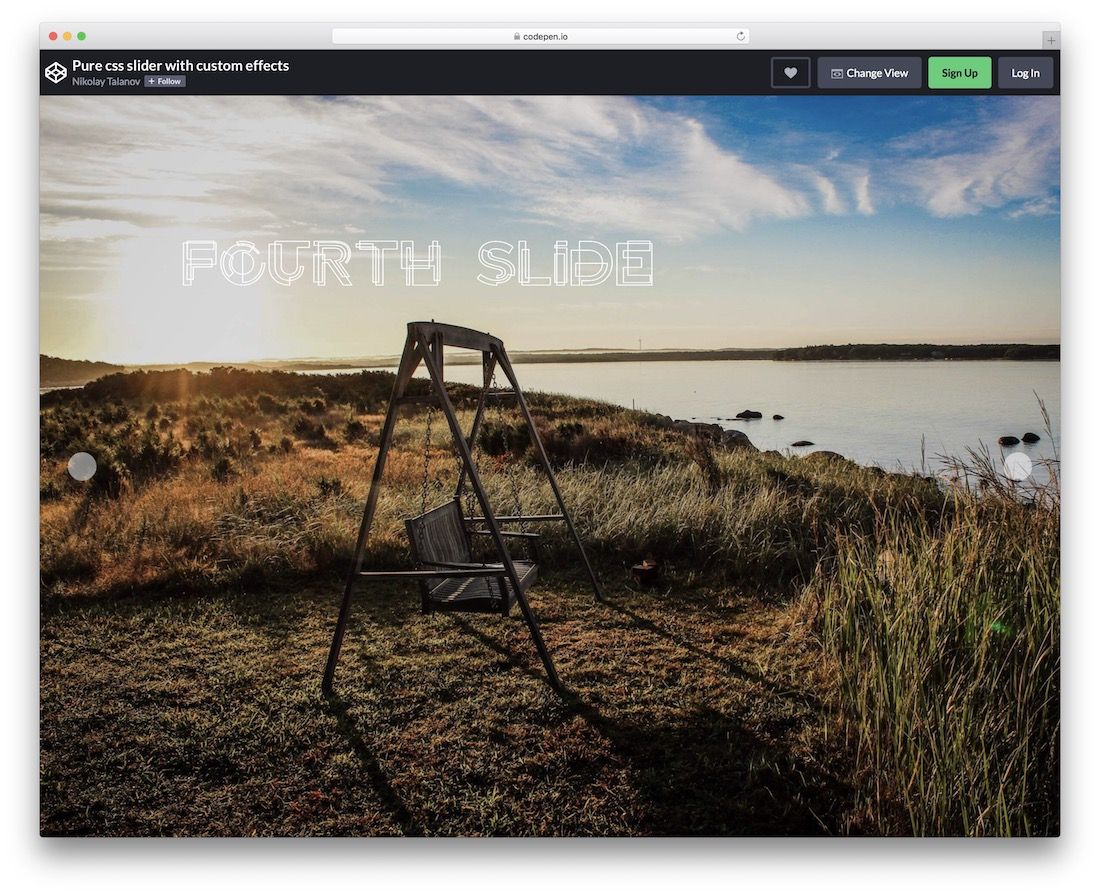
具有自定义效果的纯 CSS 滑块

迄今为止,Nikolay Talanov 在他的职业生涯中写了一些壮观的笔,在他的交互式 CSS 和 HTML 概念证明的工作中总共有超过 300,000 次浏览。 Nikolay 的带有自定义动画效果的 CSS 滑块确实展示了使用纯 CSS 为您的内容创建滑动效果的潜力。 演示中的每张幻灯片都显示了不同的过渡效果。 您的用户甚至不会猜到您使用的滑块是用 CSS 构建的。
CSS滑块益智游戏

Mark Robbins 擅长使用 CSS 将体验游戏化。 这个滑块益智游戏展示了使用 CSS 实现滑动效果的不同方式。 虽然您不会使用此特定示例在您的网站上显示内容,但您可以获得一些关于 CSS 如何与 HTML 交互以创建平滑过渡效果的有见地的答案。
纯 CSS 水平幻灯片

David Conner 建立了一系列 CSS 滑块。 他的水平幻灯片是独一无二的,因为它使用标题菜单项在幻灯片之间导航。 单击幻灯片项目后,它会自动转换到下一个项目,类似于平滑页面转换的工作方式。 也可以应用相当多的实现来使这项工作在您自己的设计中发挥作用。
