10 лучших слайдеров CSS для лучшего UX 2022
Опубликовано: 2022-05-02Полный список лучших слайдеров CSSS для ускорения разработки мобильных веб-сайтов и приложений.
День и ночь разработчики проводят время за своими компьютерными устройствами, пытаясь найти новые способы донести контент без усилий через свой веб-дизайн. CSS, HTML и JavaScript играют важную роль в эволюции веб-дизайна. Не изобретая новые способы представления контента (но не забывая о росте каждого отдельного языка), мы рискуем застрять в повторяющихся шаблонах, которые замедляют работу сети, а не ускоряют ее. CSS, безусловно, вырос как язык веб-стилизации. В настоящее время у вас есть препроцессоры, которые больше похожи на функциональные языки. Это дает возможность для разнообразия и гибкости для создания библиотек и скриптов, понятных браузеру. Возникающая сейчас тенденция CSS — это слайдеры CSS, которым не требуется внешняя помощь со стороны jQuery или JavaScript для достижения эффекта плавного скольжения для любого типа контента; статический или динамический.
Это возможно благодаря преобразованиям CSS и функциям анимации, которые в настоящее время широко используются во всех аспектах веб-разработки. С некоторой практикой (и, конечно же, терпением) можно добиться надежного эффекта скольжения, который без предварительной проверки будет выглядеть как традиционная реализация jQuery. Мы собрали только лучшие слайдеры CSS, которые вы можете получить прямо сейчас. В совокупности эти ползунки CSS охватывают все важные аспекты ползунков, которые вы видите ежедневно. Они не только улучшают производительность и работают в три раза быстрее, чем традиционные ползунки, но и показывают нам направление, в котором движется внешний интерфейс, и это прекрасно.
Лучшие CSS-слайдеры для мобильных устройств
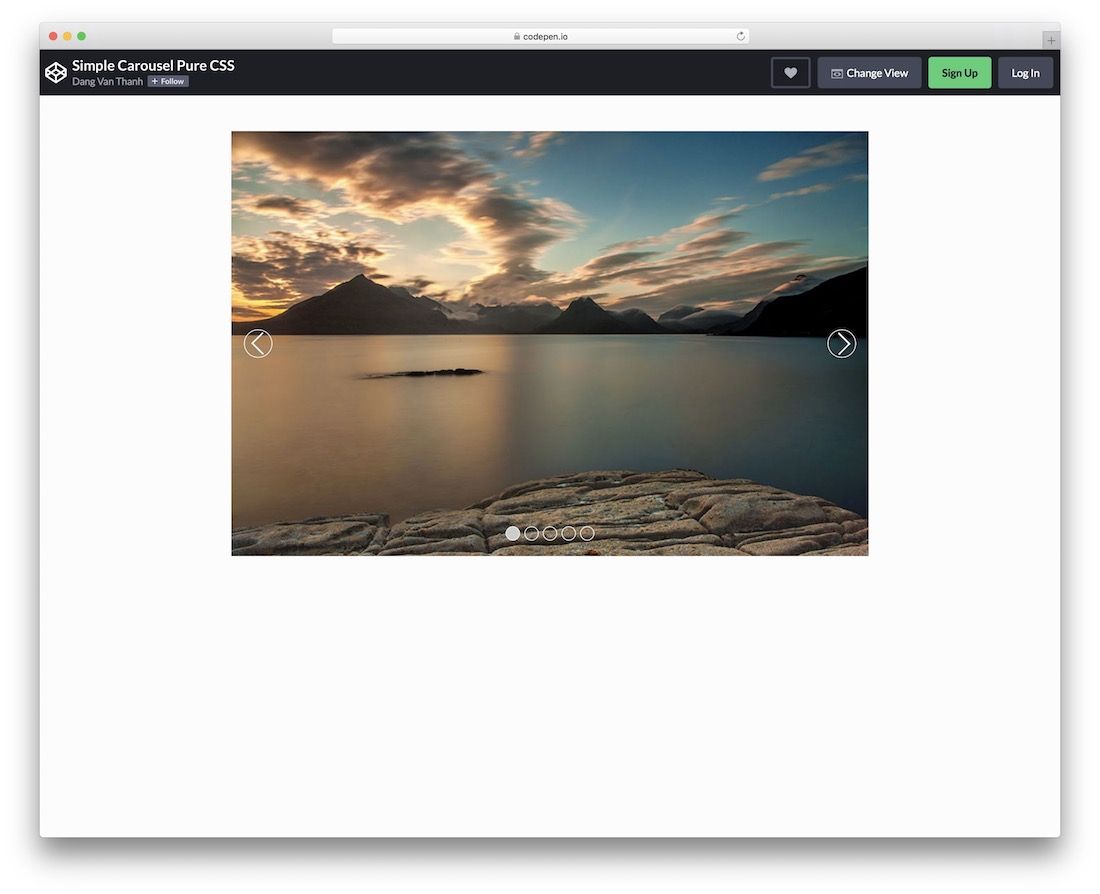
Простая карусель на чистом CSS

Отсюда и название Simple Carousel Pure CSS делает вещи простыми и привлекательными для глаз. Если вы ищете бесплатную карусель, которая не будет раздувать ваш сайт или блог, этот инструмент отлично подойдет. Он имеет стрелки вперед и назад, а также нижнюю навигацию, показывающую, сколько всего слайдов. Благодаря плавным переходам каждый получит удовольствие от просмотра вашего привлекательного контента. Излишне говорить, что если вы хотите выполнить какие-либо настройки, вы тоже можете это сделать или просто использовать настройки по умолчанию и на этом закончить. Варианты прямо у вас под рукой.
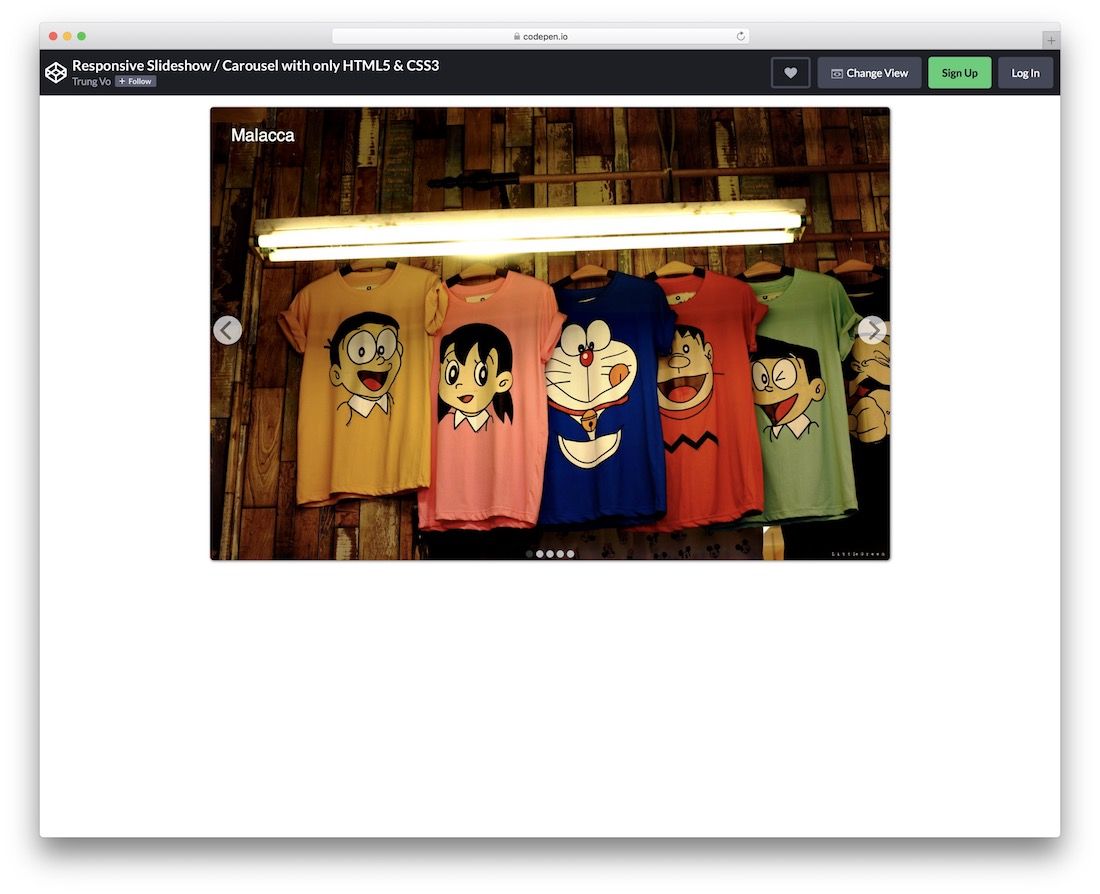
Отзывчивое слайд-шоу

Еще один прекрасный CSS-слайер с адаптивной структурой. В наше время важно, чтобы все элементы и компоненты вашего веб-сайта были полностью гибкими и мобильными. В противном случае вы можете быть оштрафованы поисковыми системами, что приведет к плохому ранжированию. К счастью, это отзывчивое слайд-шоу, по крайней мере, позаботится о представлении ваших произведений искусства с помощью плавного слайдера. Вы даже можете протестировать и попробовать гибкость в предварительном просмотре в реальном времени и лично убедиться, насколько плавно она работает. На первый взгляд он довольно простой и простой, но этого более чем достаточно, чтобы выполнять работу и не отвлекать пользователя всякими причудливыми вещами.
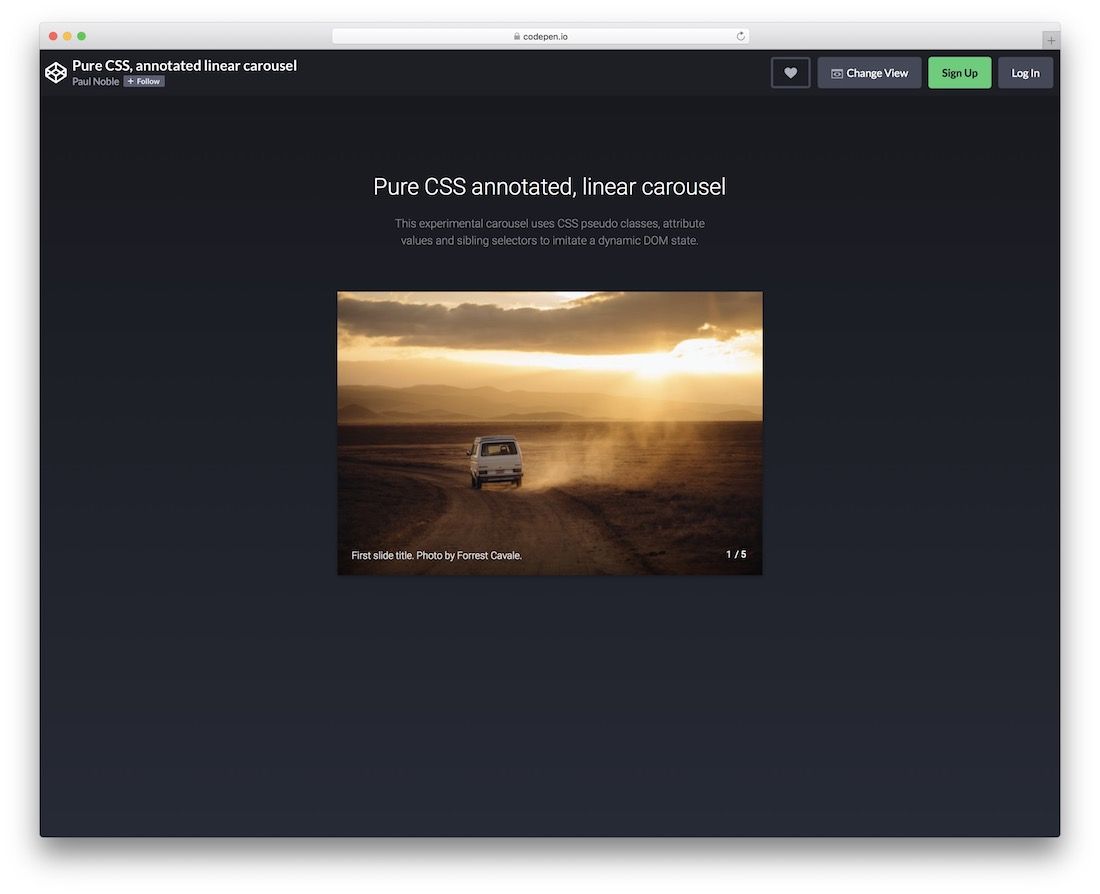
Аннотированная линейная карусель

Потрясающая бесплатная линейная карусель с комментариями, которую вы можете использовать прямо сейчас. Он использует псевдоклассы CSS, значения атрибутов и родственные селекторы, стремясь имитировать динамическое состояние DOM. При наведении курсора карусель показывает заголовок и количество слайдов и по умолчанию работает только при клике вперед. Если вы используете веб-сайт с минималистичным внешним видом, этот инструмент легко интегрируется. Используя его как есть, вы можете пометить, что это слайдер/карусель, в противном случае некоторые могут подумать, что это просто изображение, и даже не навести на него курсор, чтобы появился контент.
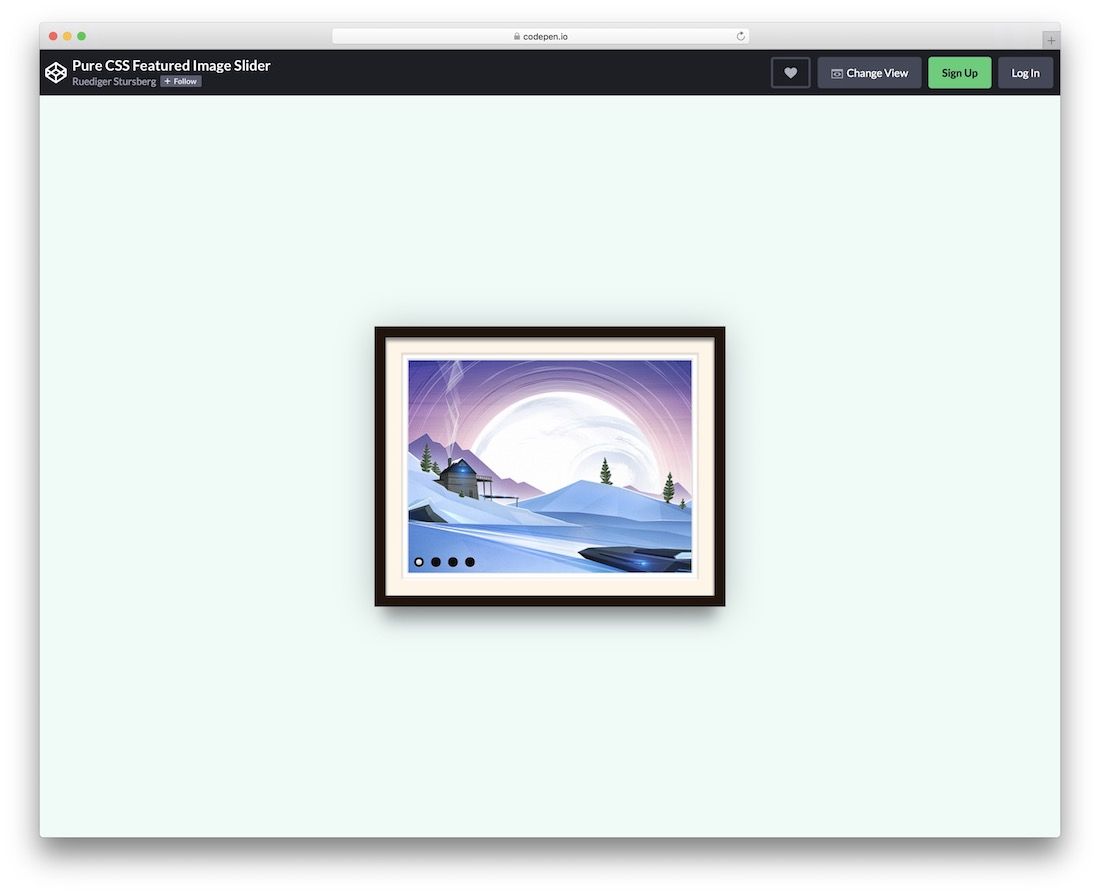
CSS-слайдер рамки изображения

Если вы ищете что-то немного другое, что определенно оживит ваш сайт, этот следующий слайдер CSS поможет вам. Этот идеально подойдет художникам, даже фотографам, так как имеет рамку изображения с работающим слайд-шоу внутри. Функция проверки других слайдов появляется при наведении и работает только при нажатии на кнопки. Конечно, вы также можете привнести свой творческий подход и создать персонализированную версию слайдера Image Frame CSS Slider. Например, вы можете полностью стилизовать цвет фона и изменить другие разделы, чтобы результат изменил ваш стиль.
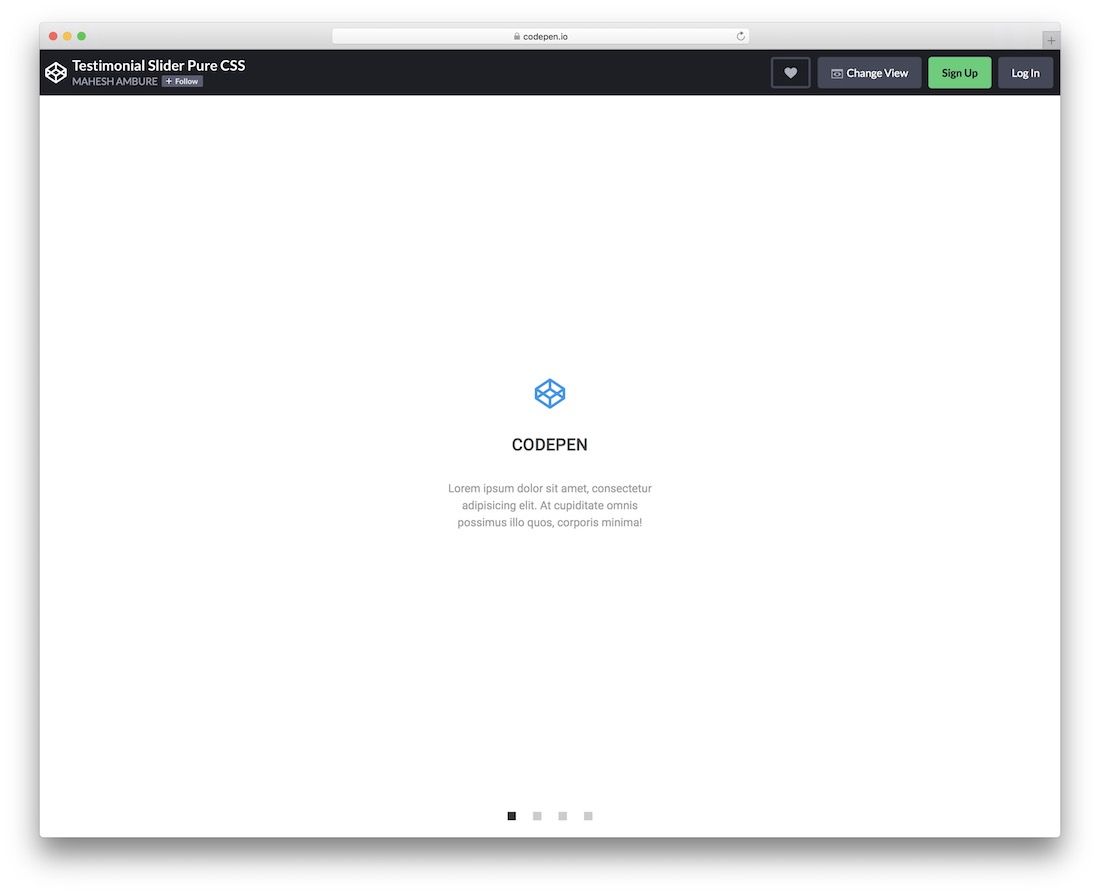
Слайдер отзывов

Независимо от того, управляете ли вы агентством, фриланс-бизнесом, интернет-магазином, целевой страницей приложения или чем угодно, слайдер отзывов всегда пригодится. В конце концов, это небольшое дополнение к вашему бизнесу помогает завоевать доверие клиентов с помощью честных отзывов/отзывов. Чтобы включить его на свой веб-сайт, Testimonial Slider — это инструмент, который поможет вам двигаться в правильном направлении, не потратив ни копейки. Этот бесплатный слайдер CSS для отзывов прост в использовании, предлагая упрощенную структуру, которая легко адаптируется к различным проектам. Тем не менее, всегда есть возможность добавить к нему свою изюминку, чтобы результат естественным образом сочетался с вашим брендом.
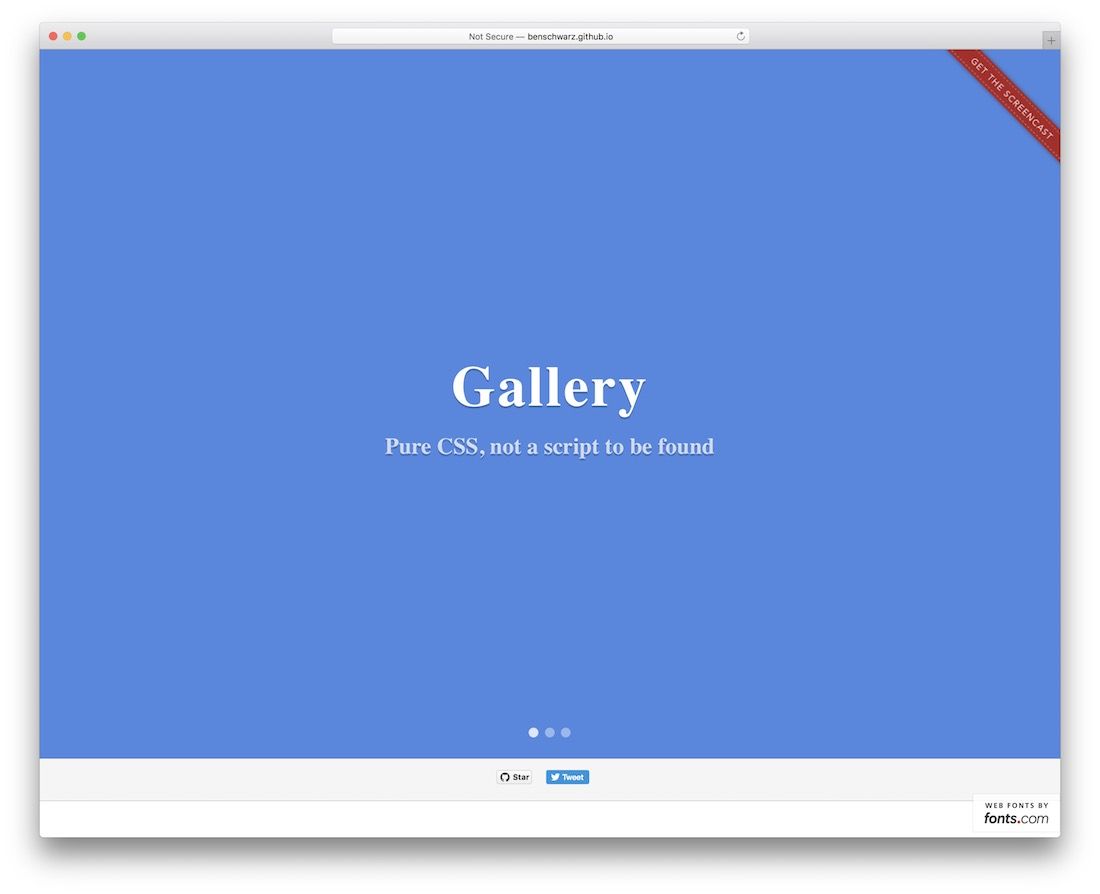
Галерея CSS

Бен Шварц проводит несколько конференций по фронтенд-разработке по всей Австралии и имеет множество популярных библиотек с открытым исходным кодом, размещенных на GitHub. Галерея CSS является одной из его самых востребованных библиотек и действительно заслуживает всего внимания, которое она может получить. Это потрясающее решение для слайдера, которое использует чистый CSS, сохраняя при этом высокие стандарты, которые, как мы видим, используют разработчики JavaScript и jQuery. Полная совместимость с разными браузерами. Посмотрите домашнюю страницу предварительного просмотра, чтобы увидеть, как замечательно она выглядит в полностраничной реализации.

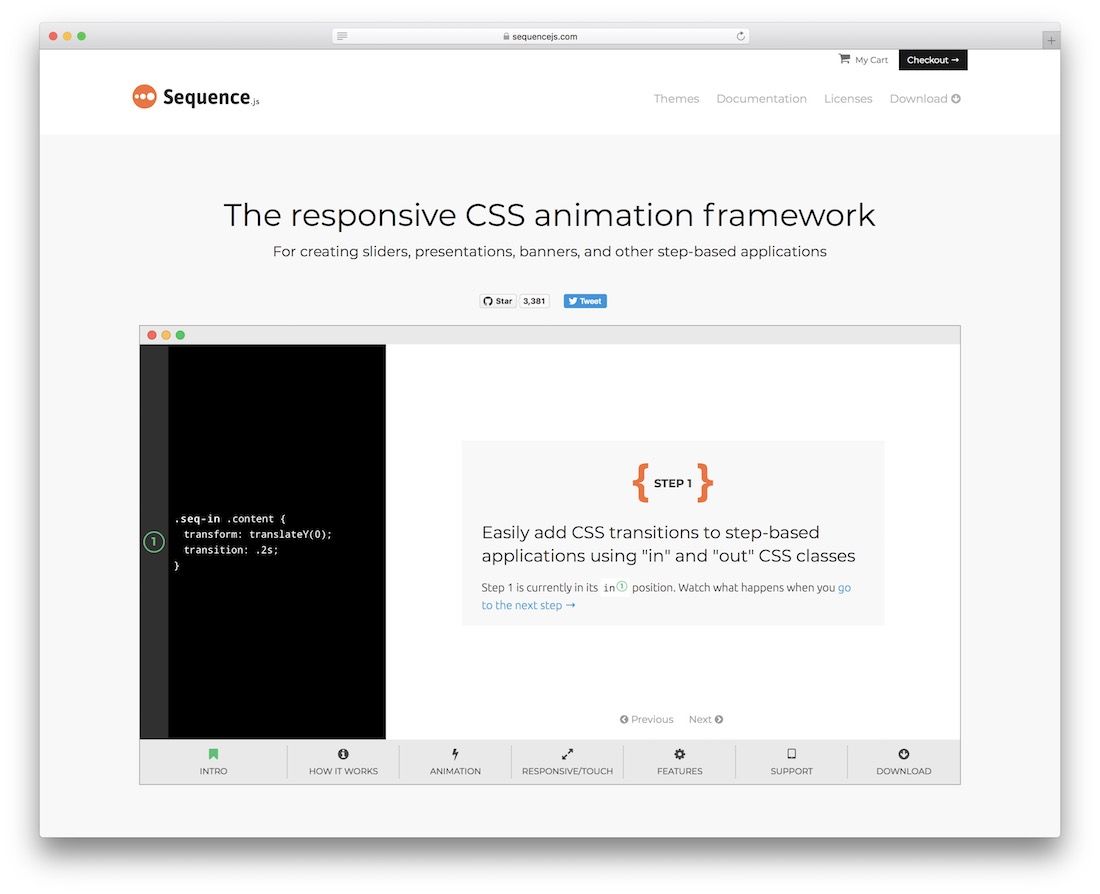
Sequence.js

Sequence гордится тем, что является гибкой CSS-платформой для различных анимационных эффектов: создания слайдеров собственного контента, создания веб-презентаций, создания баннеров и других проектов, которые будут включать процесс адаптации (пошаговый). С помощью встроенных классов CSS вы можете быстро создать прототип приложения или виджета, который потребует пошагового взаимодействия с пользователем. Полностью аппаратно оптимизированный, вы также можете достичь ошеломляющей частоты кадров в секунду, сохраняя при этом красноречивый и современный вид. Вы можете выбрать любую из бесплатных тем, которые предоставляют разработчики Sequence, или приобрести одну из их премиум-тем. Пользовательские темы доступны по запросу и финансовых вложений. Документация показывает все возможности Sequence и объясняет, как использовать API, чтобы вы могли использовать Sequence в уникальных сценариях.
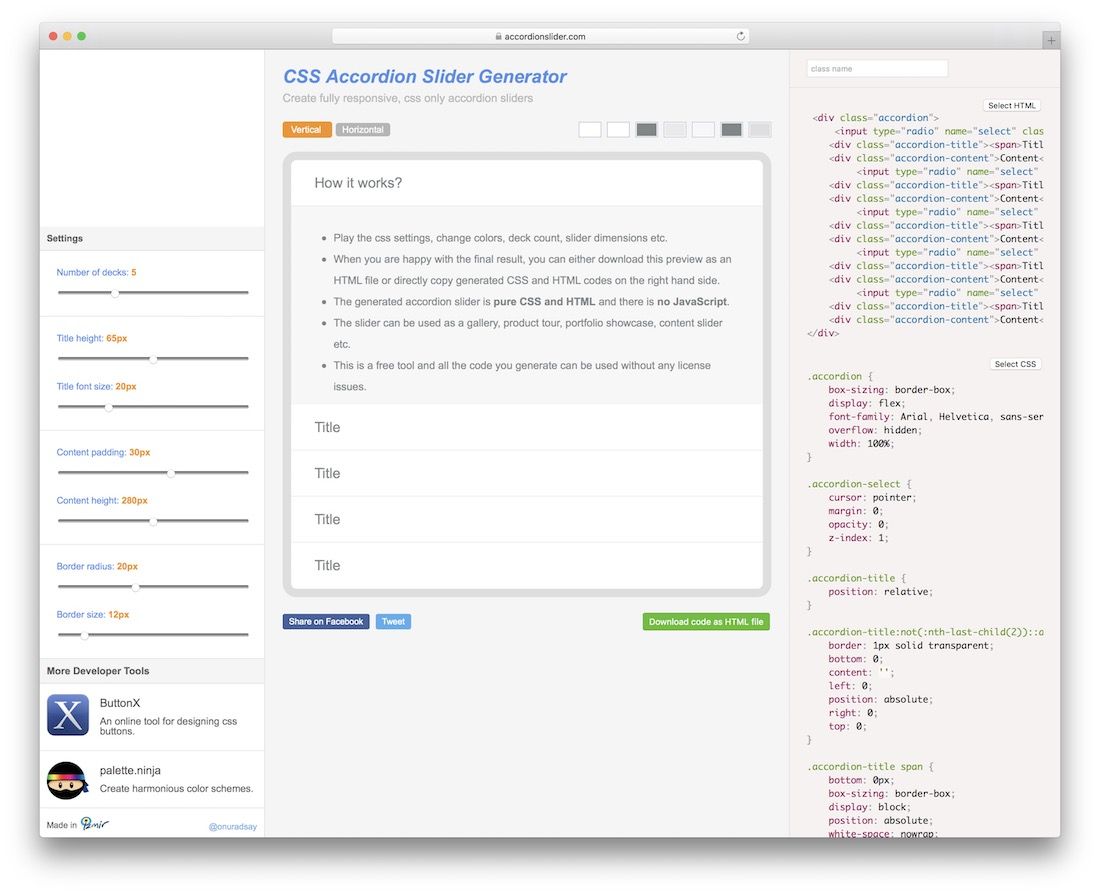
Слайдер-аккордеон CSS

Творческие способности Онура Адсая проявились в этом слайдере-аккордеоне, созданном с использованием чистого CSS и HTML. Он структурировал свое творение таким образом, что вы можете полностью настроить его на самом веб-сайте в соответствии с вашими потребностями в количестве окон слайдов, необходимой вам высоте и ширине, и даже в настройке цвета. Слайдер найдет применение как для онбординга, так и для общего отображения контента на больших страницах. Это похоже на то, что блоггеры используют в своих блогах WordPress, также известное как содержимое с вкладками. Каждый раздел (класс) разделен отдельно и может содержать внутри себя любой контент, даже интерактивный медиа или динамический контент; пример которого вы можете увидеть, поскольку последние два аккордеона дают вам окончательный код для использования, который генерируется пользователем при изменении настроек.
Слайдер на чистом CSS

Если вы спросите Дамиана Драйгила, зачем создавать слайдер на чистом CSS, он быстро ответит вам, что это возможно, потому что это возможно. Какая еще причина нужна? Дамиан создал несколько популярных ручек CSS и HTML. Они привлекли внимание тысяч разработчиков, и CSS Slider находится на вершине этих ручек. Этот код CSS построен на основе LESS. Ползунок также имеет два способа навигации: настраиваемые стрелки и переключатели. Каждый слайд может содержать любую информацию по вашему желанию, переходы плавные и поддерживаются мобильные устройства.
Слайдер на чистом CSS3

Как насчет ползунка CSS с эффектом анимации, который автоматически перемещает ползунки, как обычный слайдер jQuery? Pure CSS3 Slider от Elitewares элегантен, быстро развивается и интегрируется с вашим полностраничным дизайном.
Развертывание блочной модели

Развертывание — это еще один уникальный подход к использованию CSS-переходов и преобразований для раскрытия содержимого скользящим образом. С помощью клавиш со стрелками вы можете создать веб-страницу исключительно на основе эффекта скольжения. Подходит для слайд-шоу и интерактивных концепций веб-сайтов. Unfold можно прикрепить к любому классу или сценарию контента, а контентом можно динамически управлять, чтобы отражать различные состояния, когда пользователи просматривают страницу. Контент также может быть скрыт от DOM до тех пор, пока не будет достигнут конкретный элемент.
Слайдер на чистом CSS с пользовательскими эффектами

Николай Таланов за свою карьеру написал несколько впечатляющих ручек, в общей сложности более 300 000 просмотров его работы над интерактивным CSS и HTML Proof of Concepts. CSS-слайдер Николая с пользовательскими анимационными эффектами действительно показывает потенциал использования чистого CSS для создания эффекта скольжения для вашего контента. Каждый из слайдов в демонстрации показывает разные эффекты перехода. Ваши пользователи никогда даже не догадаются, что слайдер, который вы используете, был создан только с помощью CSS.
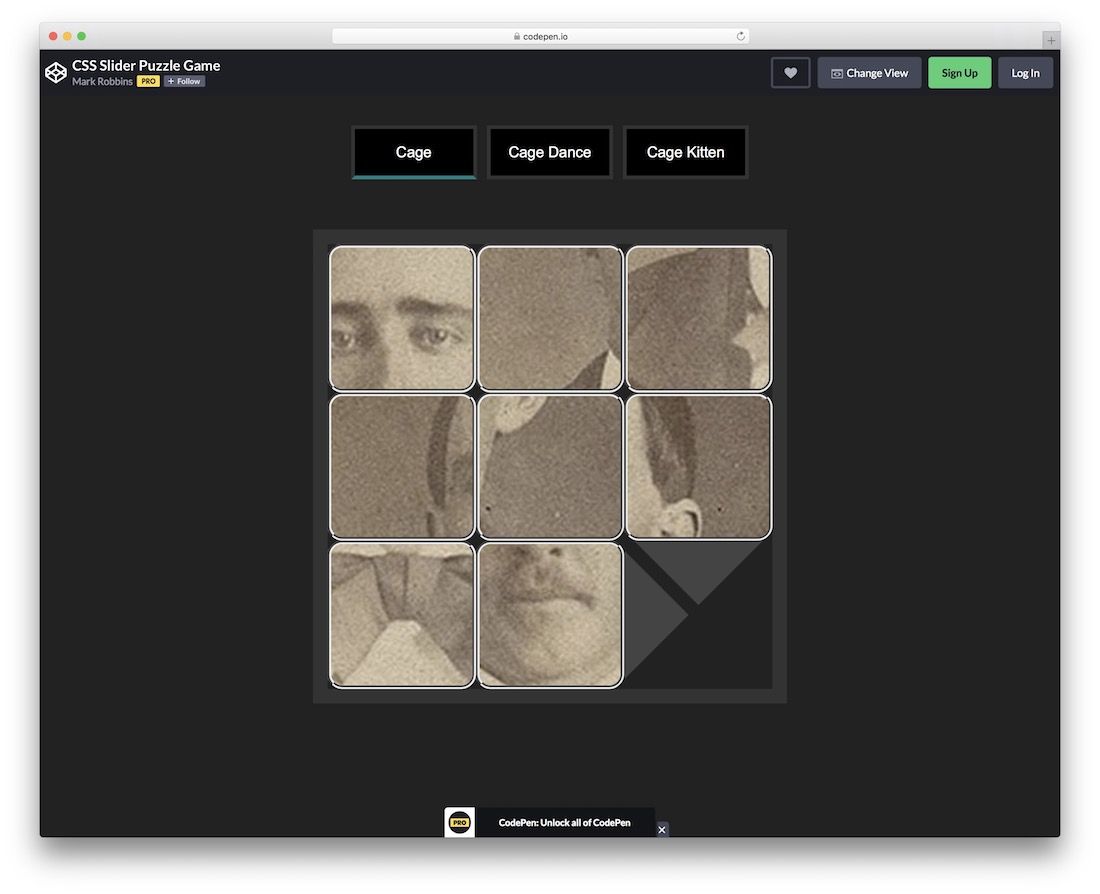
Игра-головоломка с CSS-слайдером

Марк Роббинс имеет опыт использования CSS для геймификации. В этой игре-головоломке показаны различные способы использования CSS для достижения эффекта скольжения. Хотя вы не будете использовать этот конкретный пример для показа контента на своем веб-сайте, вы можете получить некоторые проницательные ответы о том, как CSS взаимодействует с HTML для создания эффектов плавного перехода.
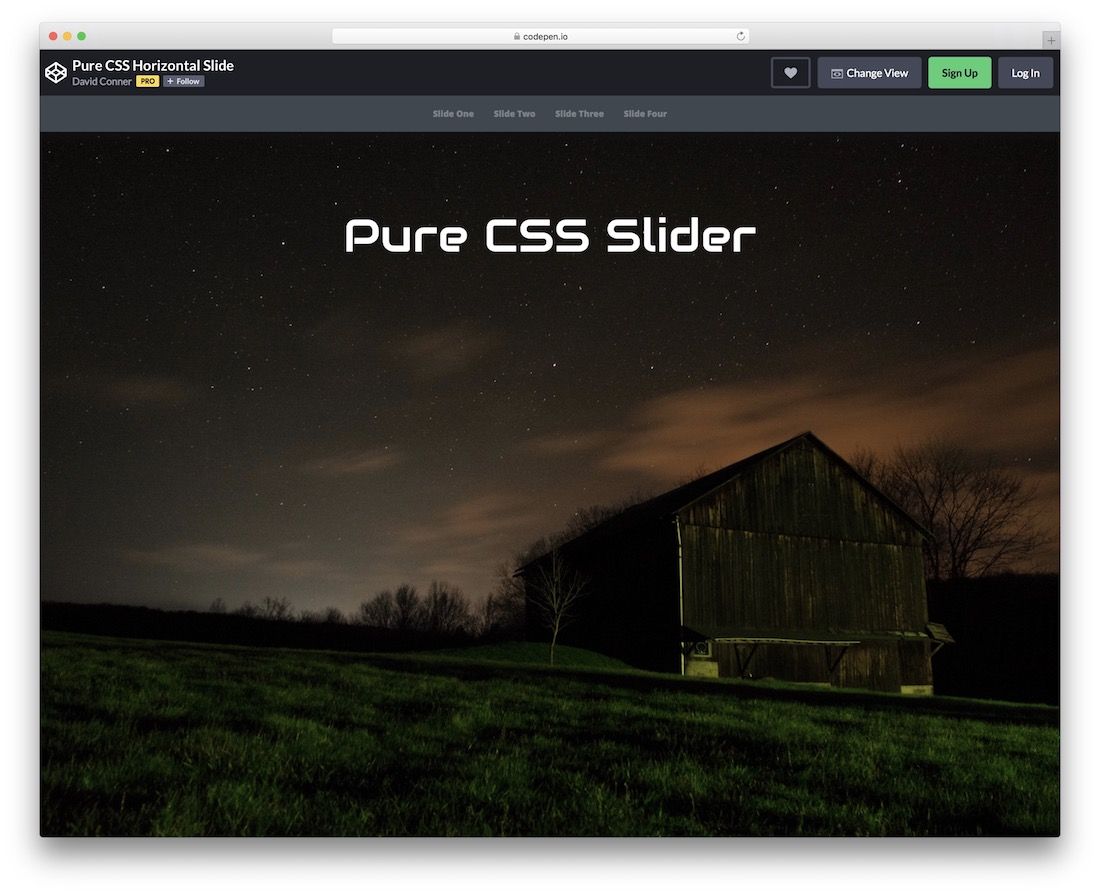
Горизонтальный слайд на чистом CSS

Дэвид Коннер создал портфолио слайдеров CSS. Его горизонтальный слайд уникален, потому что он использует элементы меню заголовка для навигации между слайдами. При нажатии на элемент слайда он автоматически переходит к следующему, подобно тому, как работает плавный переход между страницами. Также можно применить довольно много реализаций, чтобы заставить это работать на ваших собственных проектах.
