10 meilleurs curseurs CSS pour une meilleure UX 2022
Publié: 2022-05-02Liste complète des meilleurs curseurs CSSS pour accélérer le développement de sites Web et d'applications adaptés aux mobiles.
Jour et nuit, les développeurs passent du temps sur leurs appareils informatiques, essayant de trouver de nouvelles façons d'offrir une expérience de contenu sans effort grâce à leurs conceptions Web. CSS, HTML et JavaScript jouent un rôle majeur dans l'évolution de la conception Web. Sans inventer de nouvelles façons de présenter le contenu (mais sans oublier la croissance de chaque langue individuelle), nous risquons de nous retrouver coincés dans des schémas répétitifs qui ralentissent le Web au lieu de l'accélérer. CSS s'est certainement développé en tant que langage de style Web. De nos jours, vous avez des préprocesseurs qui agissent plus comme des langages fonctionnels. Cela laisse place à la diversité et à la flexibilité pour créer des bibliothèques et des scripts que le navigateur comprendrait nativement. Une tendance CSS émergente en ce moment est celle des curseurs CSS qui ne nécessitent aucune aide externe de jQuery ou JavaScript pour obtenir un effet de glissement fluide pour tout type de contenu ; statique ou dynamique.
Cela est possible grâce aux transformations CSS et aux fonctions d'animation qui sont désormais largement utilisées dans tous les aspects du développement Web frontal. Avec un peu de pratique (et certainement de patience), il est possible d'obtenir un effet de glissement solide qui, sans inspection préalable, ressemblera à une implémentation jQuery traditionnelle. Nous avons rassemblé uniquement les meilleurs curseurs CSS sur lesquels vous pouvez mettre la main en ce moment. Combinés, ces curseurs CSS couvrent tous les aspects importants des curseurs que vous voyez quotidiennement. Non seulement ceux-ci améliorent les performances et sont jusqu'à trois fois plus rapides que les curseurs traditionnels, mais ils nous montrent la direction dans laquelle se dirige le front-end, et c'est magnifique.
Meilleurs curseurs CSS adaptés aux mobiles
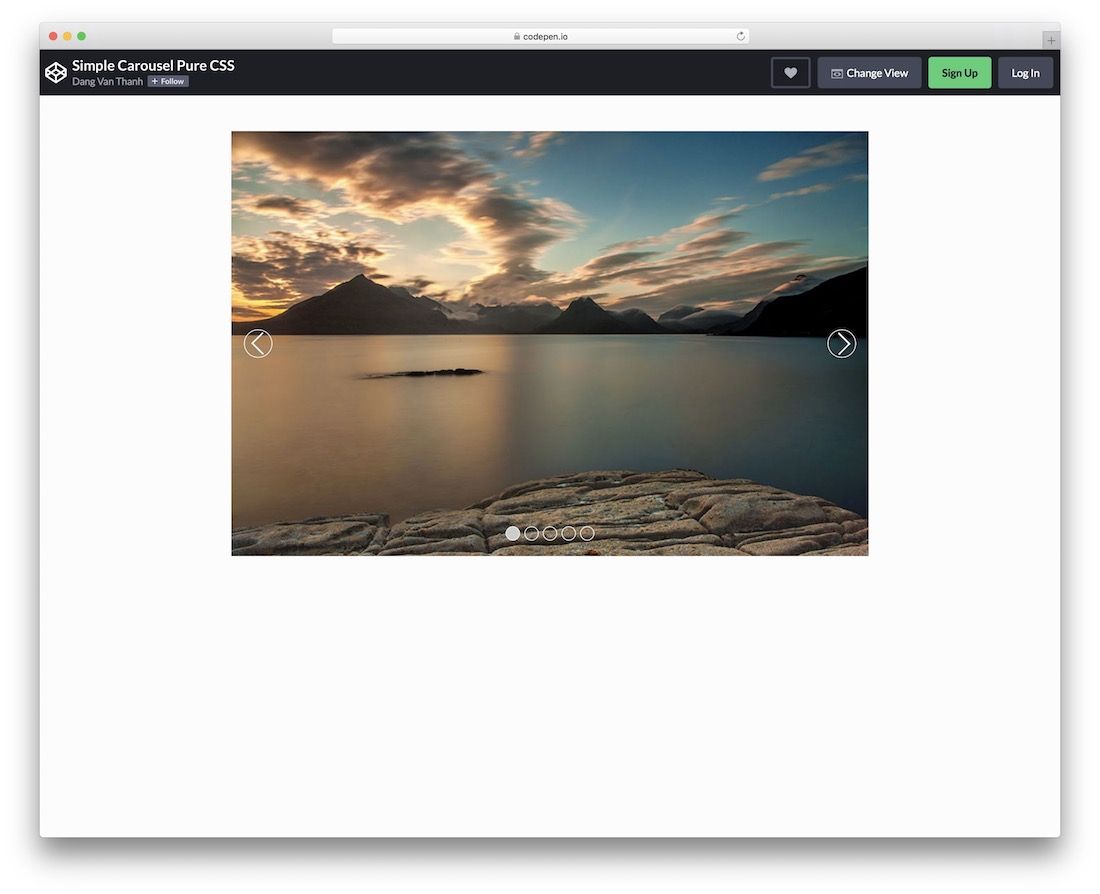
Carrousel simple CSS pur

D'où le nom, Simple Carousel Pure CSS garde les choses simples et attrayantes pour les yeux. Si vous recherchez un carrousel gratuit qui ne gonflera pas votre site Web ou votre blog, c'est l'outil qui fonctionnera parfaitement. Il comporte des flèches d'avant en arrière, ainsi qu'une navigation inférieure, indiquant le nombre total de diapositives. Avec des transitions fluides, tout le monde profitera d'une expérience agréable en parcourant votre contenu captivant. Inutile de dire que si vous souhaitez effectuer des ajustements de personnalisation, vous pouvez aussi, ou simplement aller avec les paramètres par défaut et l'appeler un jour. Les options sont à portée de main.
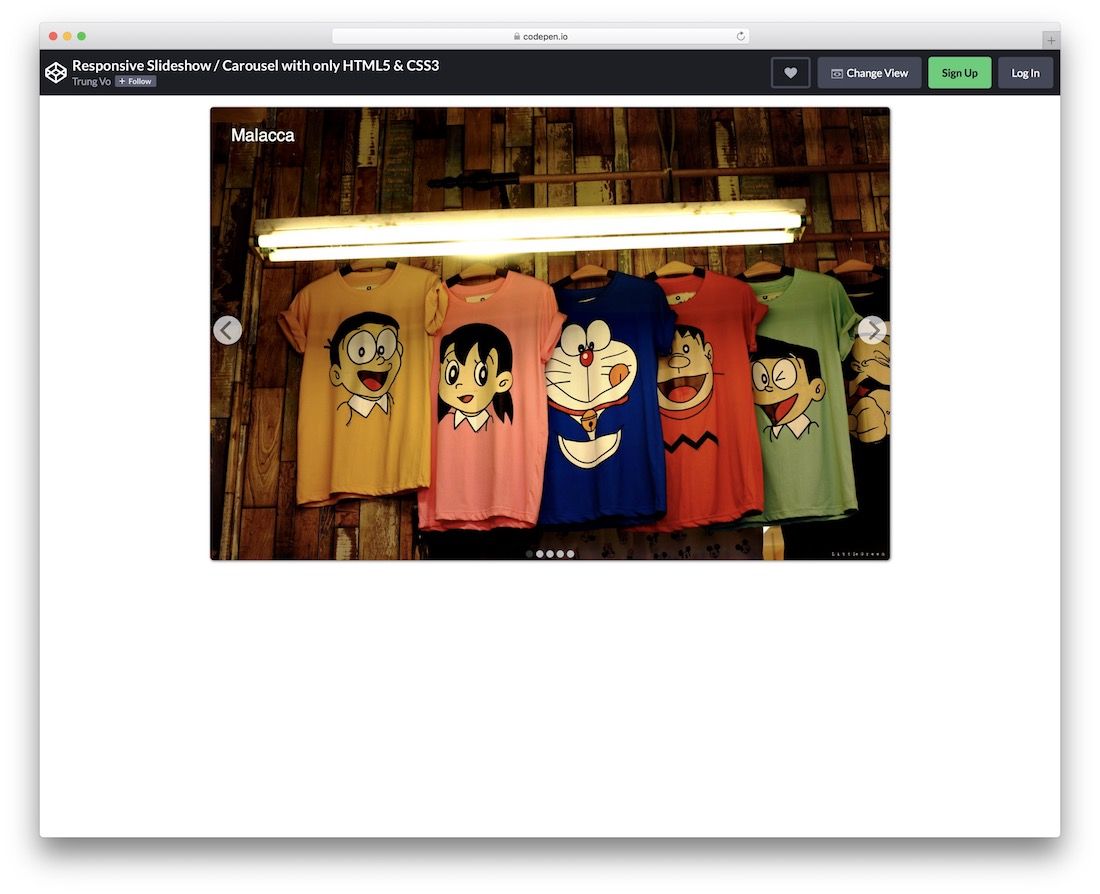
Diaporama réactif

Un autre joli slier CSS avec une structure réactive. De nos jours, il est important que tous les éléments et composants de votre site Web soient entièrement flexibles et prêts pour le mobile. Sinon, vous risquez d'être pénalisé par les moteurs de recherche, ce qui entraînera un mauvais classement. Heureusement, ce diaporama réactif se chargera au moins de présenter vos œuvres d'art avec un slider fluide. Vous pouvez même tester et essayer la flexibilité de l'aperçu en direct et voir à quel point il fonctionne en douceur. C'est assez simple et basique à première vue, mais c'est plus que suffisant pour faire le travail et ne pas distraire l'utilisateur avec des trucs fantaisistes.
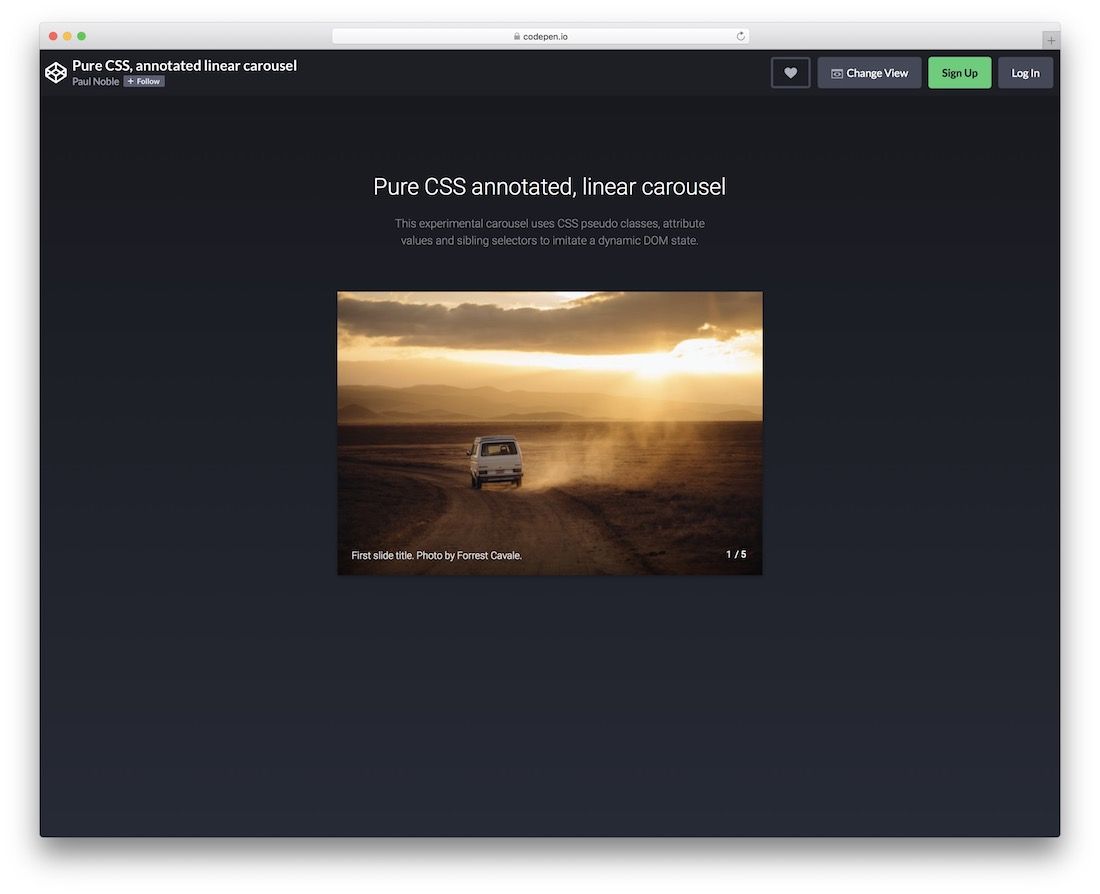
Carrousel linéaire annoté

Un superbe carrousel linéaire annoté gratuit que vous pouvez utiliser immédiatement. Il utilise des pseudo-classes CSS, des valeurs d'attribut et des sélecteurs frères, visant à imiter l'état dynamique du DOM. Au survol, le carrousel affiche la légende et le nombre de diapositives et il ne fonctionne qu'au clic, à l'avenir, par défaut. Si vous gérez un site Web avec un look minimaliste, cet outil s'intégrera de manière transparente. En l'utilisant tel quel, vous pourriez mettre une note qu'il s'agit d'un curseur/carrousel, sinon, certains pourraient penser qu'il ne s'agit que d'une image et même ne pas la parcourir avec leur curseur pour que le contenu apparaisse.
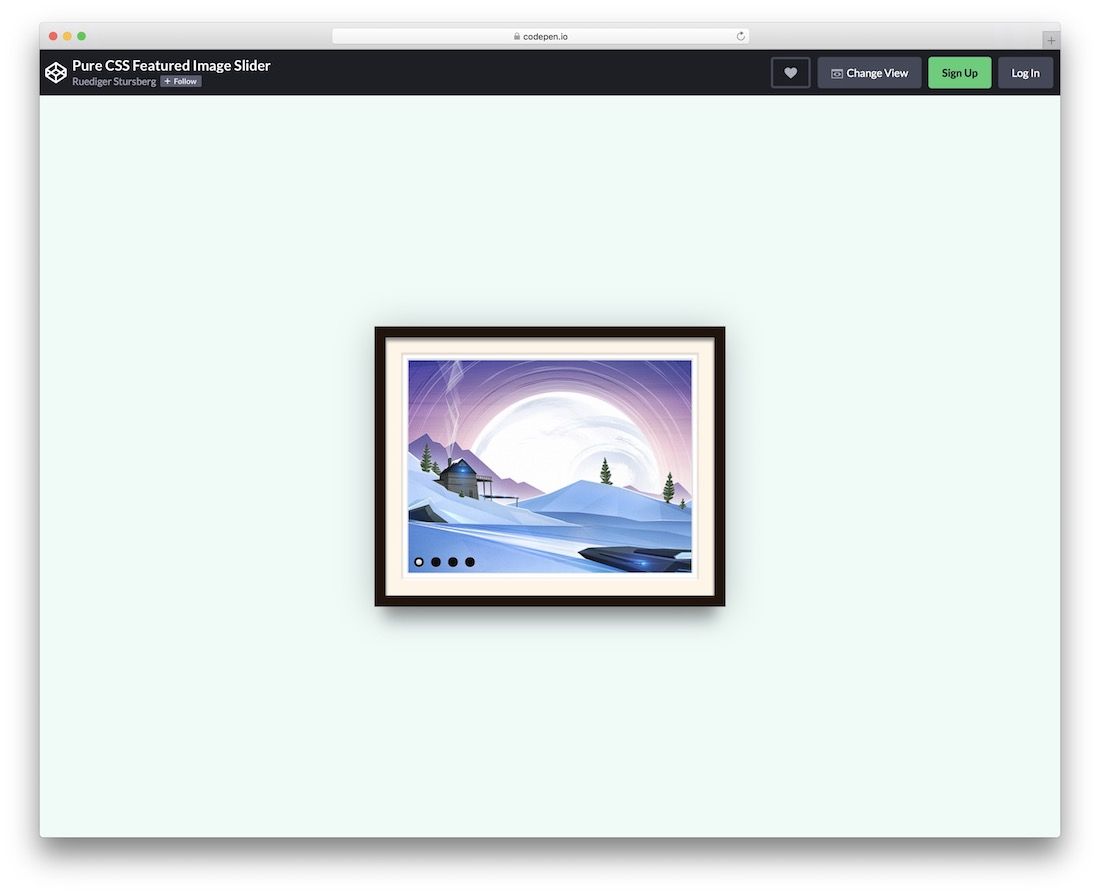
Curseur CSS du cadre d'image

Si vous cherchez quelque chose d'un peu différent qui va certainement pimenter les choses sur votre site Web, ce prochain curseur CSS fera l'affaire. Celui-ci conviendrait idéalement aux artistes, même aux photographes, car il comporte un cadre d'image avec un diaporama de travail à l'intérieur. La fonction pour vérifier les autres diapositives apparaît au survol et ne fonctionne qu'en appuyant sur les boutons. Vous pouvez, bien sûr, introduire également votre touche créative et créer une version personnalisée de Image Frame CSS Slider. Par exemple, vous pouvez entièrement styliser la couleur d'arrière-plan et modifier d'autres sections, de sorte que le résultat bascule votre style à la perfection.
Curseur de témoignage

Que vous dirigiez une agence, une entreprise indépendante, une boutique en ligne, une page de destination d'application, peu importe, un curseur de témoignage est toujours utile. Après tout, c'est ce petit ajout à votre entreprise qui contribue à renforcer la confiance des clients grâce à des témoignages/avis honnêtes. Pour l'inclure dans votre site Web, Testimonial Slider est l'outil qui vous permettra d'avancer dans la bonne direction sans dépenser un seul centime. Ce curseur CSS gratuit pour les témoignages est un jeu d'enfant à utiliser, offrant une structure simpliste qui s'adapte facilement à différents projets. Pourtant, il y a toujours une option pour y ajouter votre touche, pour un résultat qui se fond naturellement avec votre image de marque.
Galerie CSS

Ben Schwarz organise plusieurs conférences sur le développement frontal dans toute l'Australie et possède de nombreuses bibliothèques open source tendances hébergées sur GitHub. Gallery CSS fait partie de ses bibliothèques les plus recherchées et mérite vraiment toute l'attention qu'elle peut recevoir. C'est une superbe solution de slider qui utilise du CSS pur, tout en maintenant les normes élevées que nous voyons les développeurs JavaScript et jQuery utiliser. Entièrement compatible avec tous les navigateurs, consultez la page d'accueil de la démo de prévisualisation pour voir à quel point elle est magnifique sur une implémentation pleine page.

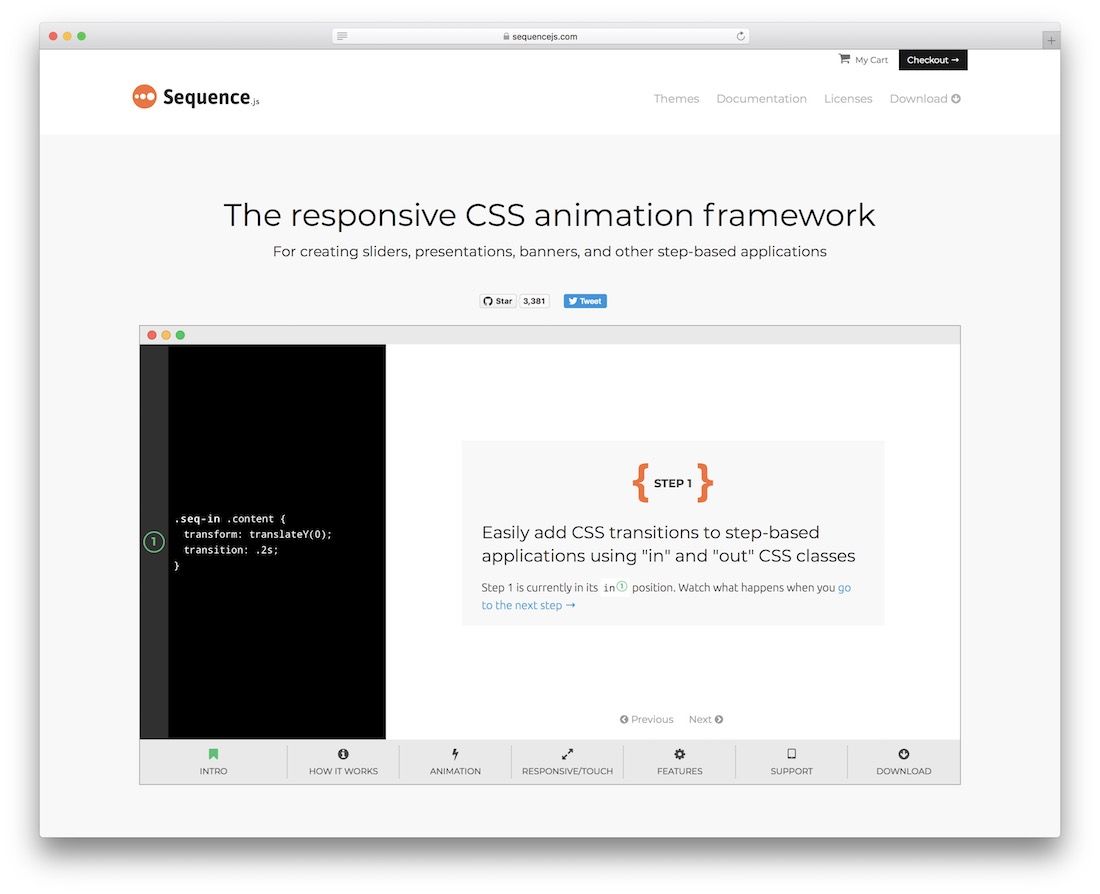
Séquence.js

Sequence se targue d'être un framework CSS réactif pour divers effets d'animation : création de curseurs de contenu natifs, création de présentations Web, création de bannières et autres projets impliquant le processus d'intégration (étape par étape). Avec les classes CSS intégrées, vous pouvez rapidement prototyper une application ou un widget qui impliquerait une expérience utilisateur étape par étape. Entièrement optimisé pour le matériel, vous pouvez également atteindre des taux d'images par seconde stupéfiants, tout en conservant cette sensation éloquente et moderne. Vous pouvez choisir l'un des thèmes gratuits fournis par les développeurs de séquences ou acheter l'un de leurs thèmes premium. Des thèmes personnalisés sont disponibles sur demande et investissement financier. La documentation montre toute l'étendue des fonctionnalités de Sequence et explique comment utiliser l'API afin que vous puissiez utiliser Sequence dans des scénarios uniques.
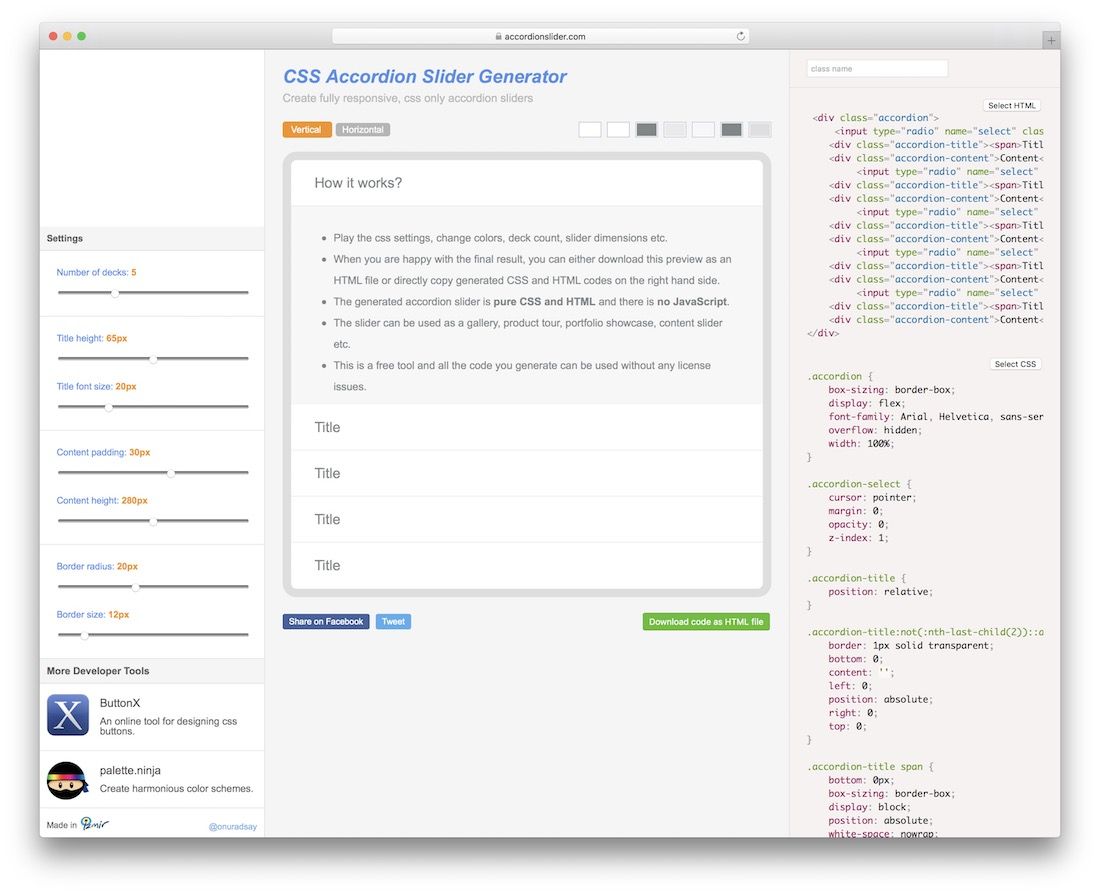
Curseur d'accordéon CSS

Les pouvoirs créatifs d'Onur Adsay se sont manifestés sous la forme de ce curseur en accordéon construit avec du CSS et du HTML purs. Il a structuré sa création de manière à ce que vous puissiez la personnaliser entièrement sur le site Web lui-même pour répondre à vos besoins en termes de nombre de fenêtres de diapositives dont vous avez besoin, de type de hauteur et de largeur dont vous avez besoin, et même de personnalisation des couleurs. Le curseur trouvera une utilisation à la fois à des fins d'intégration, mais également pour l'affichage général du contenu sur de grandes pages. C'est similaire à ce que les blogueurs utilisent sur leurs blogs WordPress, également connu sous le nom de contenu à onglets. Chaque section (classe) est divisée séparément et peut contenir n'importe quel type de contenu en son sein, même des médias interactifs ou du contenu dynamique ; dont vous pouvez voir un exemple car les deux derniers accordéons vous donnent le code final à utiliser, qui est généré de manière personnalisée lorsque vous modifiez les paramètres.
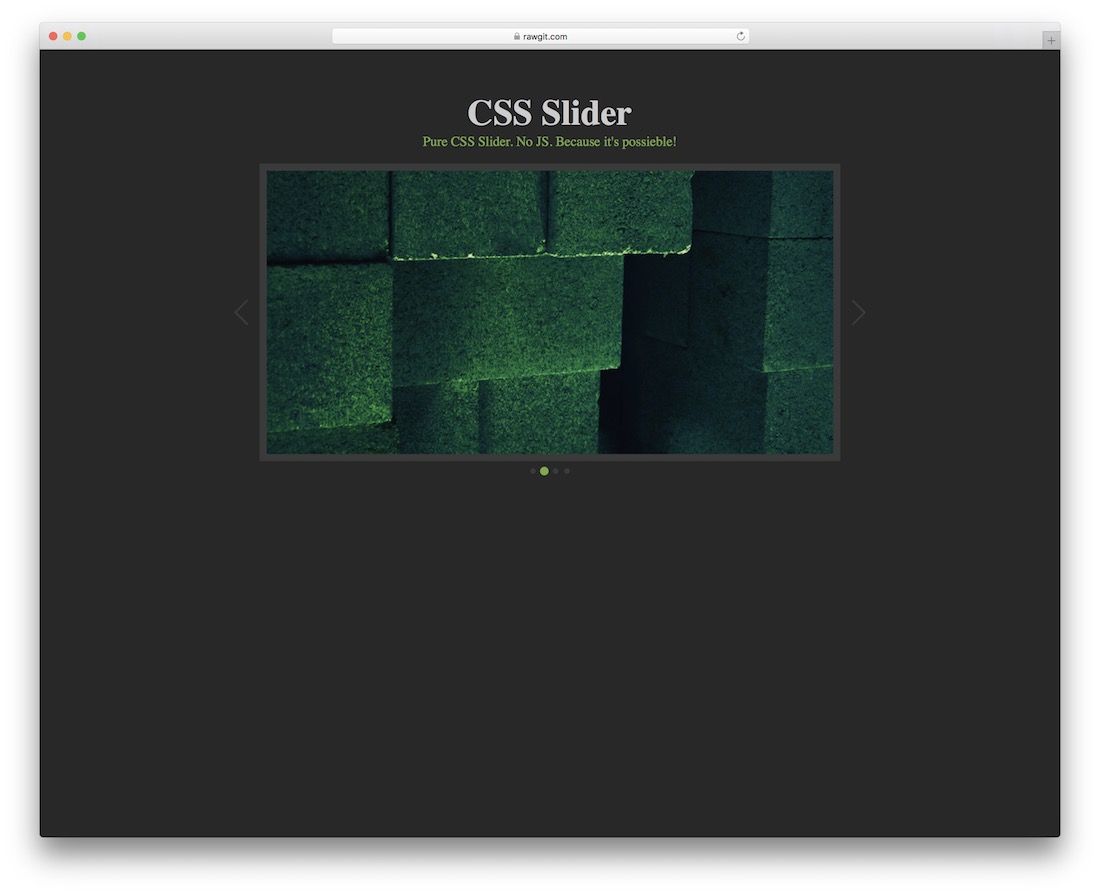
Curseur CSS pur

Si vous demandez à Damian Drygiel pourquoi construire un slider CSS pur, il vous dira rapidement que c'est parce que c'est possible de le faire. Quelle autre raison est nécessaire? Damian a construit plusieurs stylos CSS et HTML tendance. Ils ont attiré l'attention de milliers de développeurs, et CSS Slider est au sommet de ces stylos. Ce code CSS est construit sur le dos de LESS. Le curseur a également deux façons de naviguer, des flèches personnalisées et des boutons radio. Chaque diapositive peut contenir toutes les informations que vous désirez, les transitions sont fluides et elles prennent en charge les appareils mobiles.
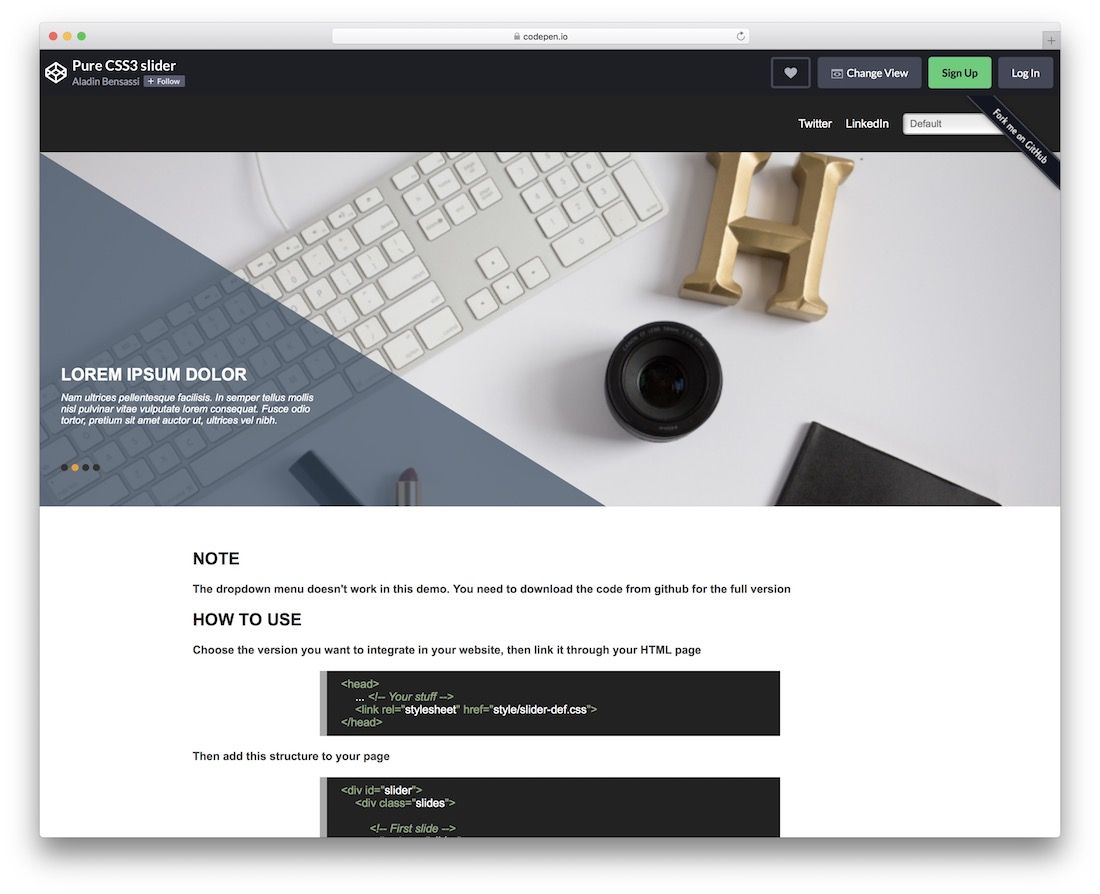
Curseur CSS3 pur

Qu'en est-il d'un curseur CSS avec un effet d'animation qui déplace automatiquement les curseurs, un peu comme le ferait un curseur jQuery typique ? Pure CSS3 Slider d'Elitewares est élégant, rapide et s'intègre à vos conceptions pleine page.
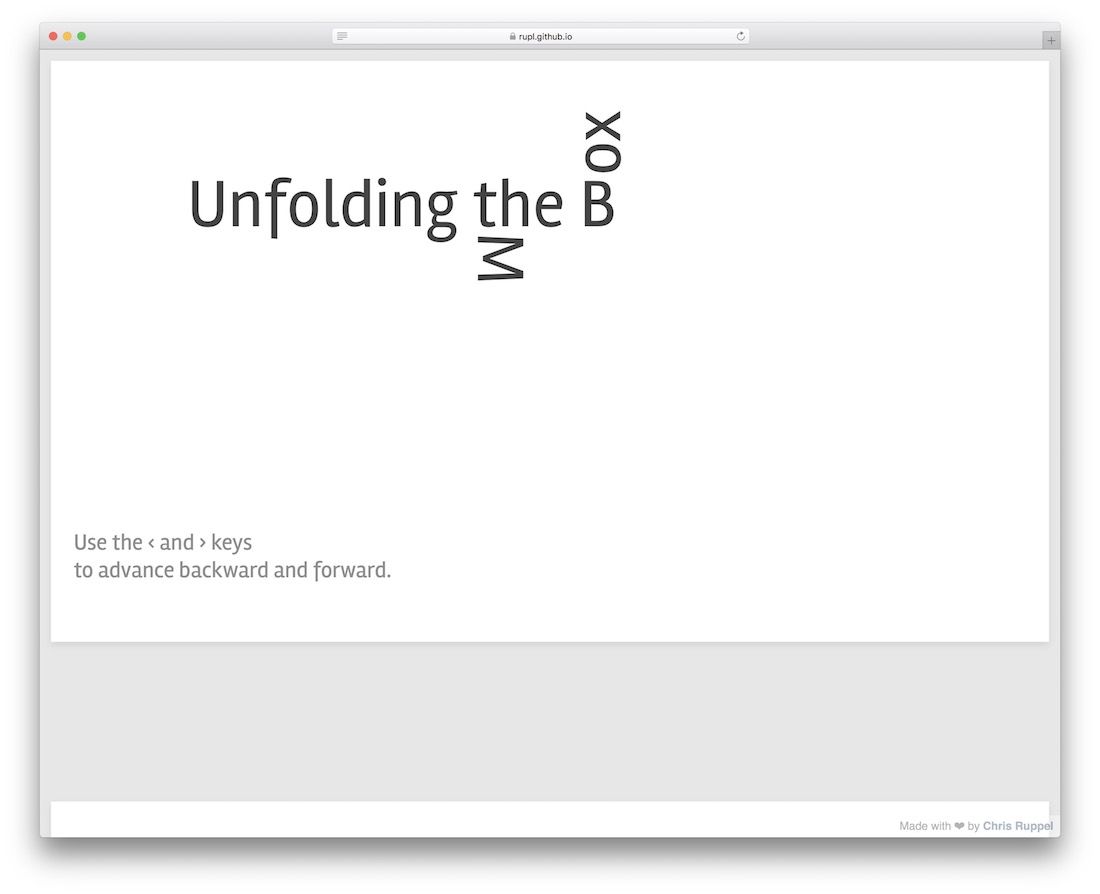
Dépliage du modèle de boîte

Le dépliage est une autre approche unique de l'utilisation des transitions CSS et de la transformation pour découvrir le contenu de manière glissante. Avec l'aide de vos touches fléchées, vous pouvez créer une page Web purement basée sur un effet de glissement. Convient aux diaporamas et aux concepts de sites Web interactifs. Unfold peut être attaché à n'importe quelle classe ou scénario de contenu, et le contenu peut être géré dynamiquement pour refléter différents états lorsque les utilisateurs parcourent la page. Le contenu peut également être caché du DOM jusqu'à ce que l'élément particulier soit atteint.
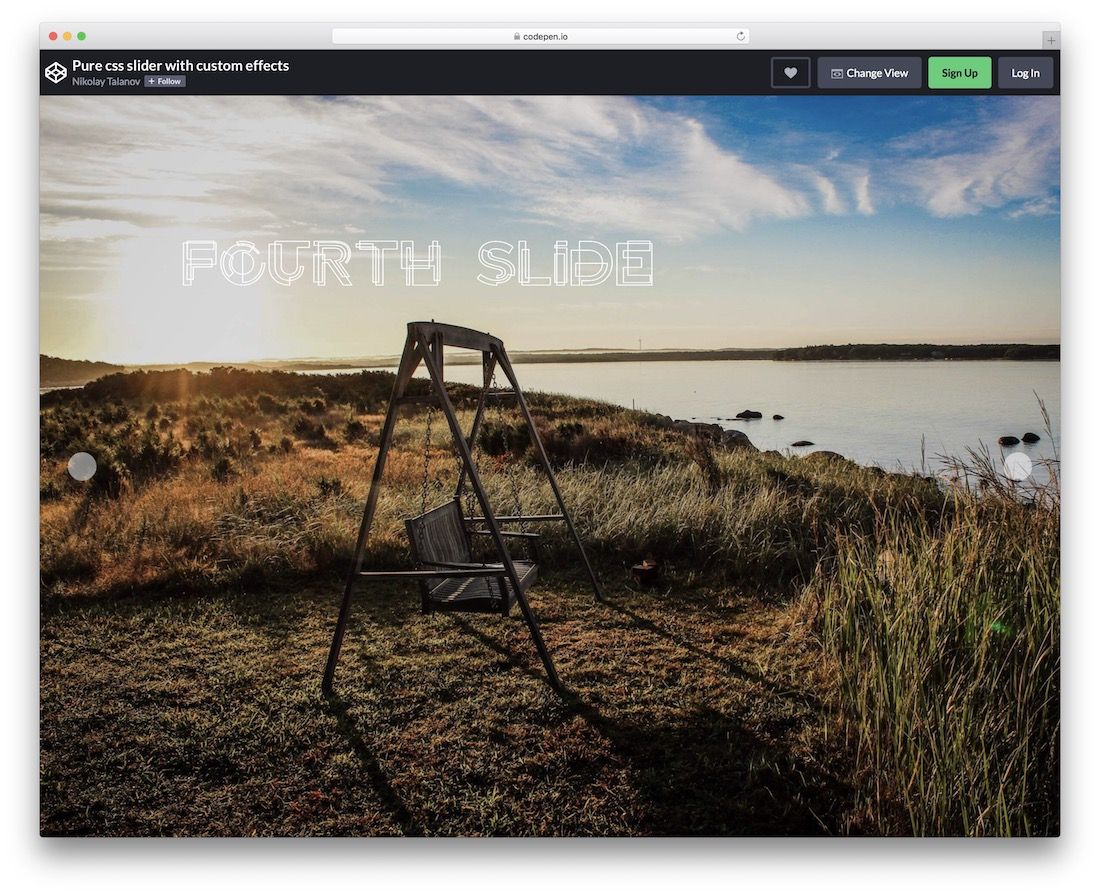
Curseur CSS pur avec effets personnalisés

Nikolay Talanov a écrit des stylos spectaculaires dans sa carrière jusqu'à présent, un total de plus de 300 000 vues à travers son travail sur les preuves de concepts interactives CSS et HTML. Le curseur CSS de Nikolay avec des effets d'animation personnalisés montre vraiment le potentiel de l'utilisation de CSS pur pour créer un effet de glissement pour votre contenu. Chacune des diapositives de la démo montre un effet de transition différent. Vos utilisateurs ne devineront même jamais que le curseur que vous utilisez a été construit uniquement avec du CSS.
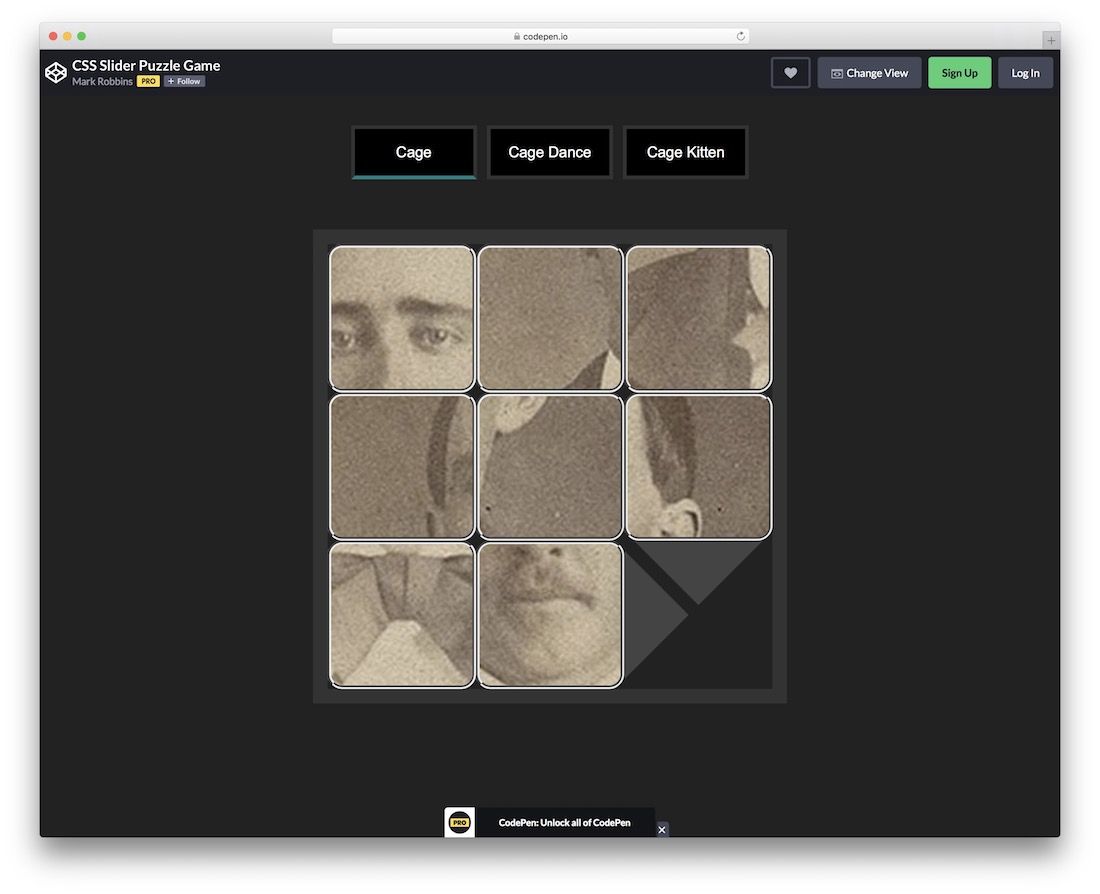
Jeu de puzzle curseur CSS

Mark Robbins possède une expertise dans l'utilisation de CSS pour gamifier l'expérience. Ce jeu de puzzle slider montre les différentes façons dont CSS peut être utilisé pour obtenir des effets de glissement. Bien que vous n'utilisiez pas cet exemple particulier pour afficher du contenu sur votre site Web, vous pourriez obtenir des réponses perspicaces sur la façon dont CSS interagit avec HTML pour créer des effets de transition fluides.
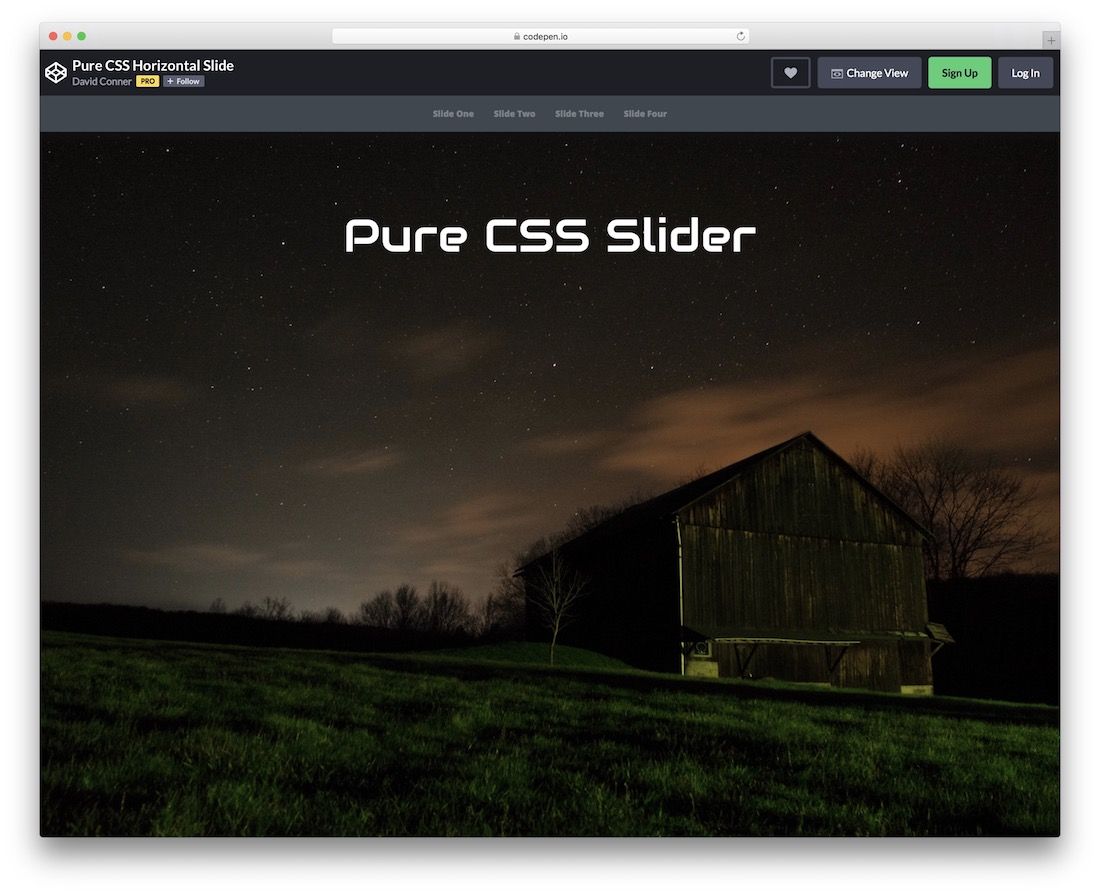
Diapositive horizontale en CSS pur

David Conner a construit un portefeuille de curseurs CSS. Sa diapositive horizontale est unique car elle utilise des éléments de menu d'en-tête pour naviguer entre les diapositives. Une fois qu'un élément de diapositive est cliqué, il passe automatiquement au suivant, de la même manière que les transitions de page fluides fonctionnent. De nombreuses implémentations pourraient également être appliquées pour que cela fonctionne sur vos propres conceptions.
