2022 年 10 個用於更好 UX 的最佳 CSS 滑塊
已發表: 2022-05-02最佳 CSSS 滑塊的綜合列表,可加快適合移動設備的網站和應用程序開發。
開發人員日以繼夜地花時間在他們的計算機設備上,試圖找到新的方法來通過他們的網頁設計提供輕鬆的內容體驗。 CSS、HTML 和 JavaScript 在網頁設計的演變中扮演著重要角色。 如果不發明新的方式來呈現內容(但不要忘記每種語言的發展),我們就有陷入重複模式的風險,這些模式會減慢網絡速度,而不是加快網絡速度。 CSS 無疑已經成長為一種 Web 樣式語言。 如今,您擁有更像函數式語言的預處理器。 這為創建瀏覽器本機可以理解的庫和腳本提供了多樣性和靈活性的空間。 現在一個新興的 CSS 趨勢是 CSS 滑塊,它不需要 jQuery 或 JavaScript 的外部幫助,就可以為任何類型的內容實現平滑的滑動效果; 靜態或動態。
這是可能的,因為 CSS 轉換和動畫功能現在廣泛用於前端 Web 開發的各個方面。 通過一些練習(當然還有耐心),有可能實現可靠的滑動效果,而無需事先檢查,它看起來就像是傳統的 jQuery 實現。 我們只收集了您現在可以使用的最好的 CSS 滑塊。 結合起來,這些 CSS 滑塊涵蓋了您每天看到的滑塊的所有重要方面。 這些不僅提高了性能,而且比傳統滑塊快了三倍,它們向我們展示了前端的發展方向,而且很漂亮。
最適合移動設備的 CSS 滑塊
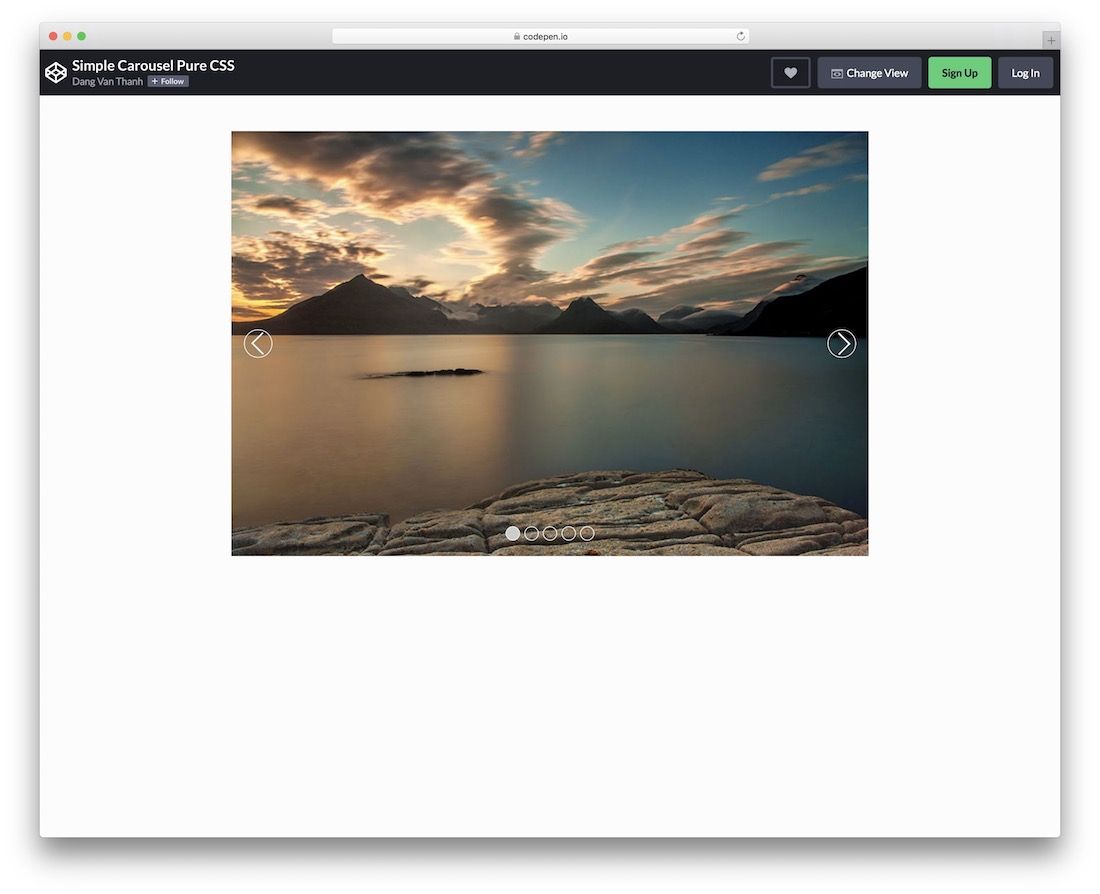
簡單的輪播純 CSS

因此,Simple Carousel Pure CSS 這個名字使事情變得簡單且吸引眼球。 如果您正在尋找一個不會使您的網站或博客膨脹的免費輪播,那麼這個工具將非常完美。 它有來回箭頭,以及底部導航,顯示總共有多少張幻燈片。 通過平滑的過渡,每個人都將享受瀏覽您引人入勝的內容的愉快體驗。 不用說,如果您想執行任何自定義調整,您也可以,或者只使用默認設置並收工。 選項就在您的指尖。
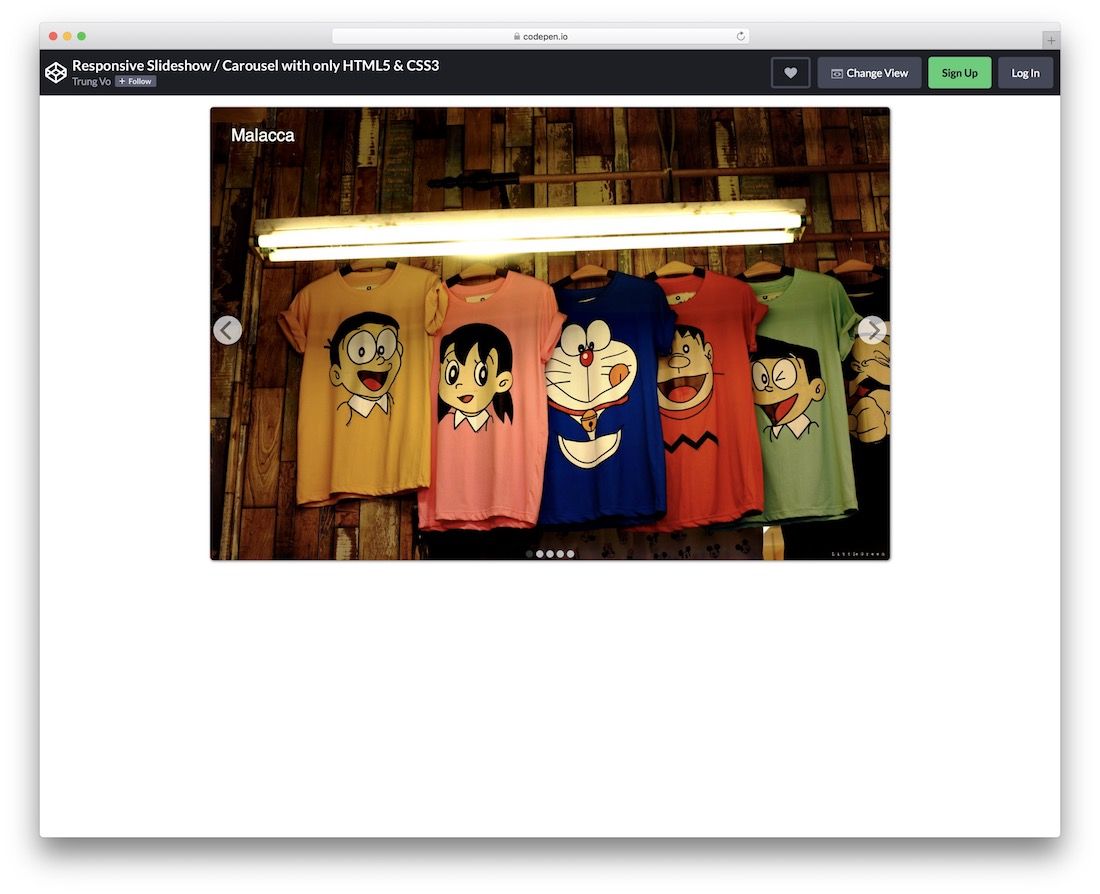
響應式幻燈片

另一個具有響應式結構的可愛 CSS slier。 在當今時代,重要的是您網站的所有元素和組件都完全靈活且可移動。 否則,您可能會受到搜索引擎的懲罰,從而導致排名不佳。 值得慶幸的是,這個響應式幻燈片至少可以用流暢的滑塊展示您的藝術作品。 您甚至可以測試並嘗試實時預覽的靈活性,並親眼看看它運行的流暢程度。 乍一看它非常簡單和基本,但這足以完成這項工作,並且不會用花哨的東西分散用戶的注意力。
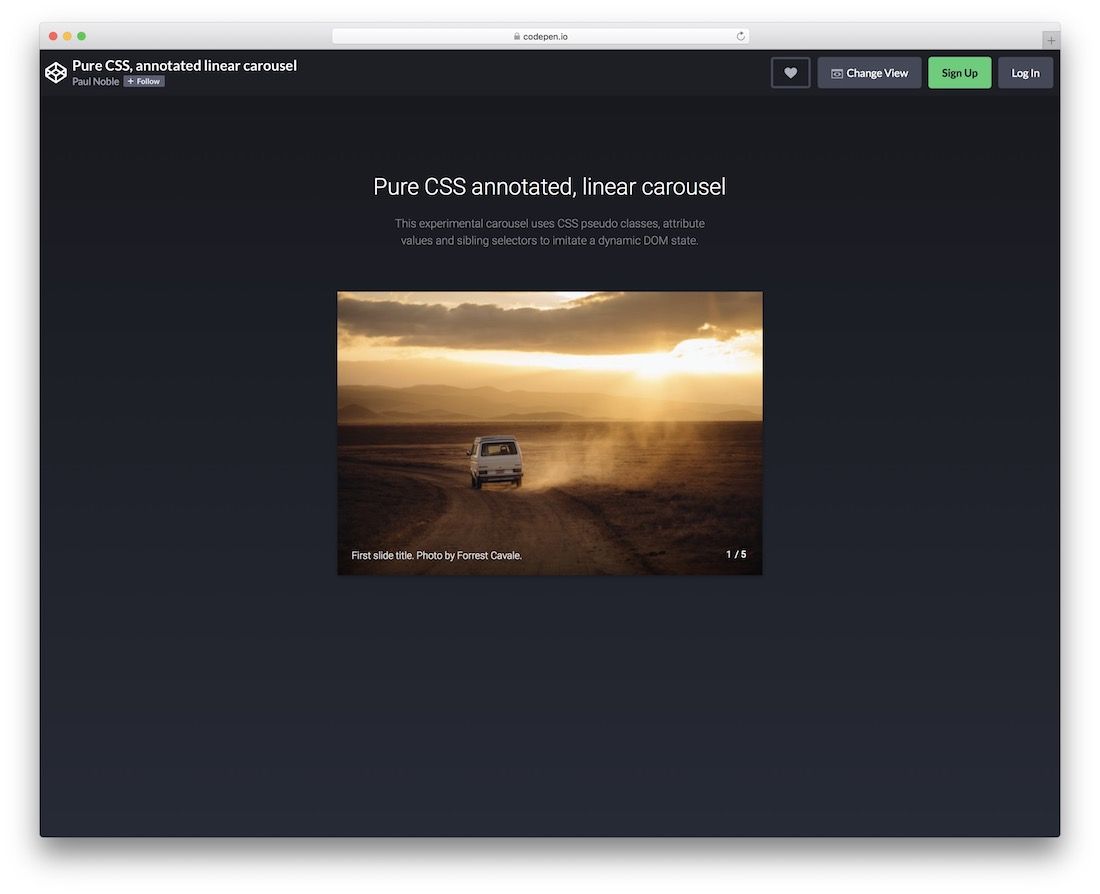
帶註釋的線性輪播

一個令人驚嘆的免費註釋線性輪播,您可以立即使用。 它使用 CSS 偽類、屬性值和兄弟選擇器,旨在模仿動態 DOM 狀態。 懸停時,輪播展示標題和幻燈片數量,默認情況下,它僅在單擊時才有效。 如果您正在運行具有簡約外觀的網站,則此工具將無縫集成。 按原樣使用它,您可能會記下它是一個滑塊/輪播,否則,有些人可能會認為它只是一個圖像,甚至沒有用光標瀏覽它以顯示內容。
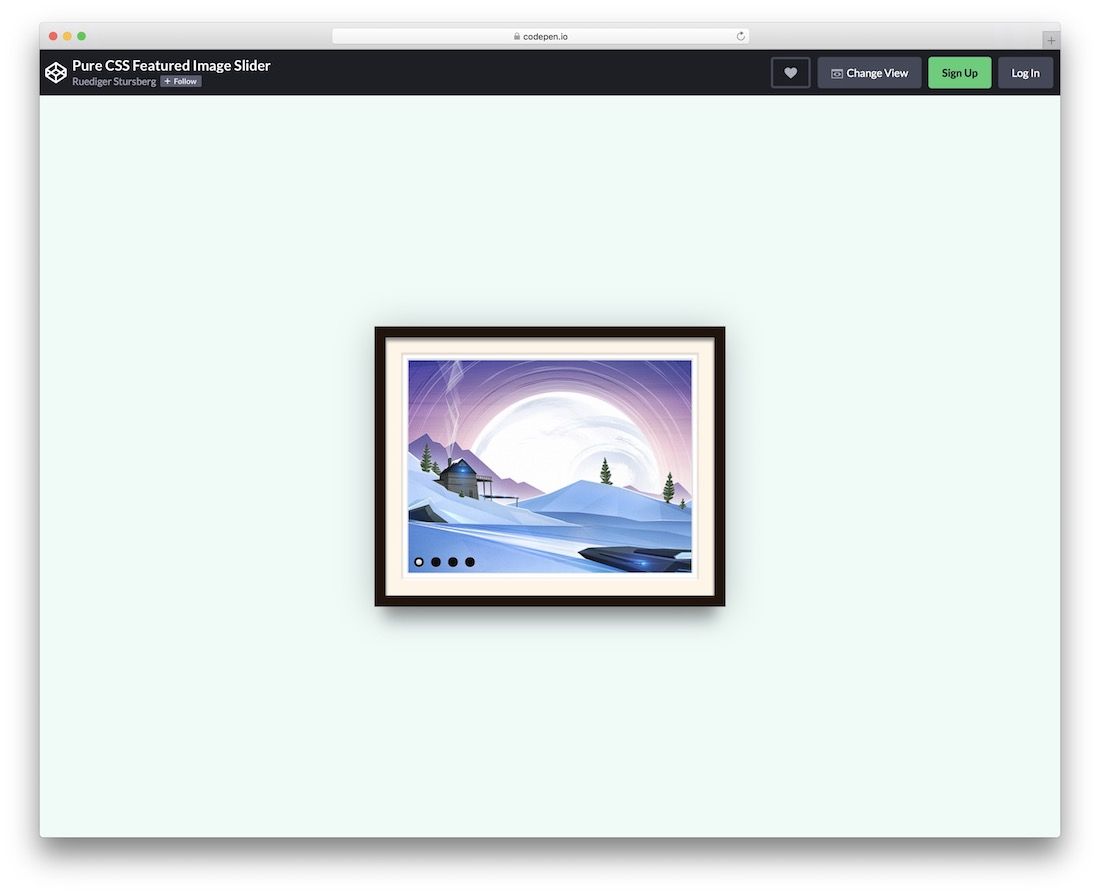
圖像框架 CSS 滑塊

如果您正在尋找一些不同的東西,肯定會在您的網站上增添趣味,那麼下一個 CSS 滑塊將起到作用。 這一款非常適合藝術家,甚至是攝影師,因為它具有一個帶有工作幻燈片的圖像框架。 檢查其他幻燈片的功能出現在懸停時,只能通過按下按鈕來工作。 當然,您也可以介紹您的創意風格,並製作個性化版本的 Image Frame CSS Slider。 例如,您可以完全設置背景顏色的樣式並更改其他部分,因此結果會令您的風格大為震驚。
推薦滑塊

無論您是經營代理機構、自由職業者、在線商店、應用程序登陸頁面,還是其他任何東西,推薦滑塊總是派上用場。 畢竟,正是對您業務的這一小小補充,才能通過誠實的推薦/評論幫助建立客戶信任。 要將其包含在您的網站中,推薦滑塊是一種工具,可以讓您朝著正確的方向前進,而無需花費一分錢。 這個用於推薦的免費 CSS 滑塊使用起來有點輕而易舉,它提供了一個簡單的結構,可以輕鬆適應不同的項目。 儘管如此,總有一個選項可以添加你的扭曲,以獲得與你的品牌自然融合的結果。
畫廊 CSS

Ben Schwarz 在澳大利亞舉辦了多個前端開發會議,並在 GitHub 上託管了許多流行的開源庫。 Gallery CSS 是他最受追捧的庫之一,確實值得關注。 這是一個令人驚嘆的滑塊解決方案,它使用純 CSS,同時保持我們看到的 JavaScript 和 jQuery 開發人員使用的高標準。 完全跨瀏覽器兼容,請查看預覽演示主頁,了解它在整個頁面實現中的效果。
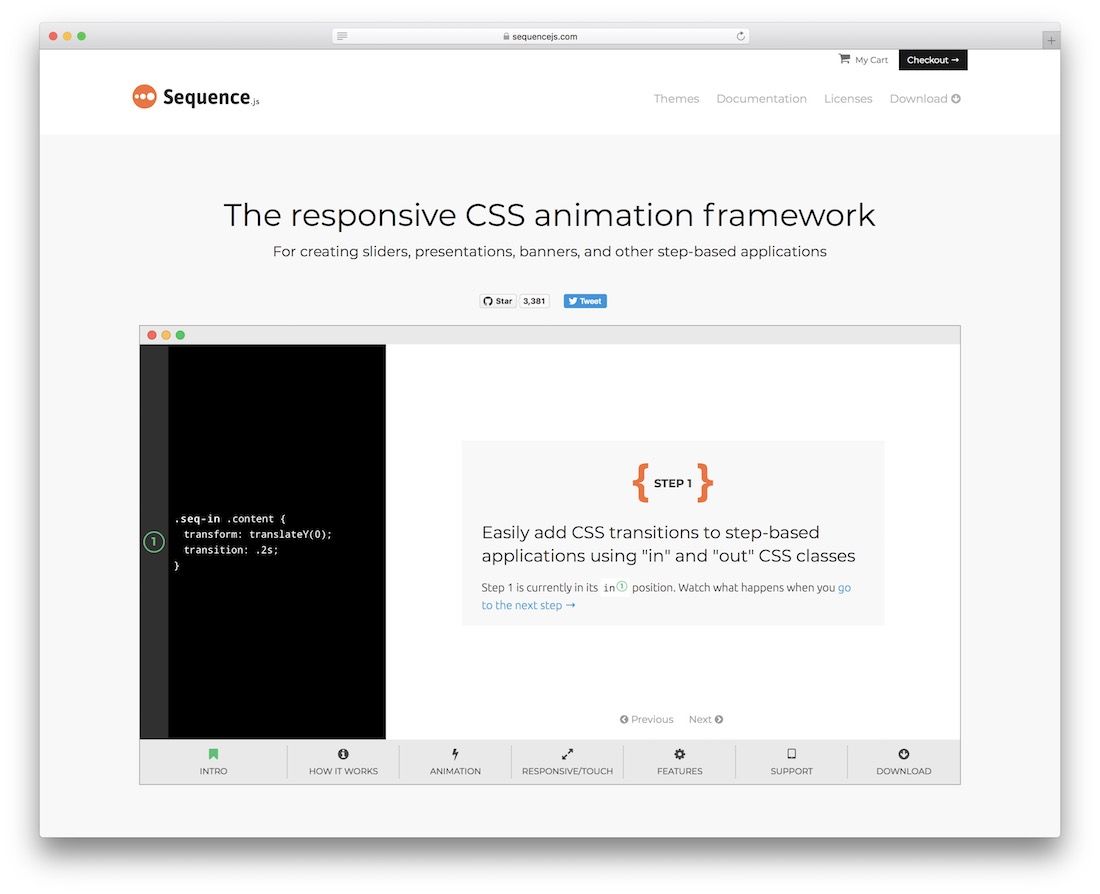
序列.js

Sequence 以自己為各種動畫效果的響應式 CSS 框架而自豪:構建原生內容滑塊、創建基於 Web 的演示文稿、構建橫幅以及其他涉及入門(逐步)過程的項目。 借助內置的 CSS 類,您可以快速製作涉及逐步用戶體驗的應用程序或小部件原型。 完全硬件優化,您還可以實現驚人的每秒幀速率,同時保持雄辯和現代的感覺。 您可以選擇 Sequence 開發人員提供的任何免費主題,或購買其中一個高級主題。 可根據要求和金融投資提供定制主題。 文檔顯示了序列功能的全部範圍,並解釋瞭如何使用 API,以便您可以在獨特的場景中使用序列。

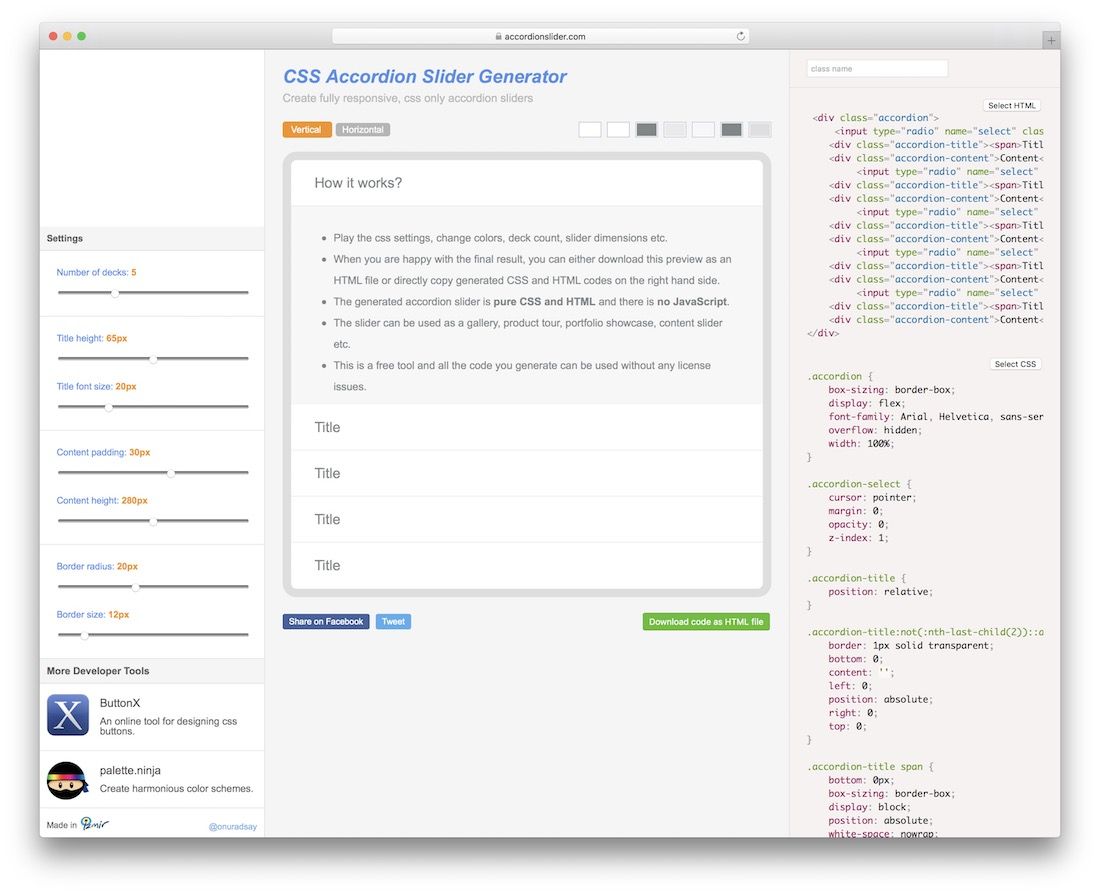
CSS 手風琴滑塊

Onur Adsay 的創造力體現在這款由純 CSS 和 HTML 構建的手風琴滑塊上。 他以一種您可以在網站本身上完全自定義它的方式來構建他的創作,以滿足您對所需幻燈片窗口數量、所需高度和寬度類型,甚至顏色自定義的需求。 滑塊既可用於入門目的,也可用於大頁面上的一般內容顯示。 它類似於您看到博主在其 WordPress 博客上使用的內容,也稱為選項卡式內容。 每個部分(類)是單獨劃分的,可以包含任何類型的內容,甚至是交互式媒體或動態內容; 您可以看到一個示例,因為最後兩個手風琴為您提供了要使用的最終代碼,這是在您更改設置時自定義生成的。
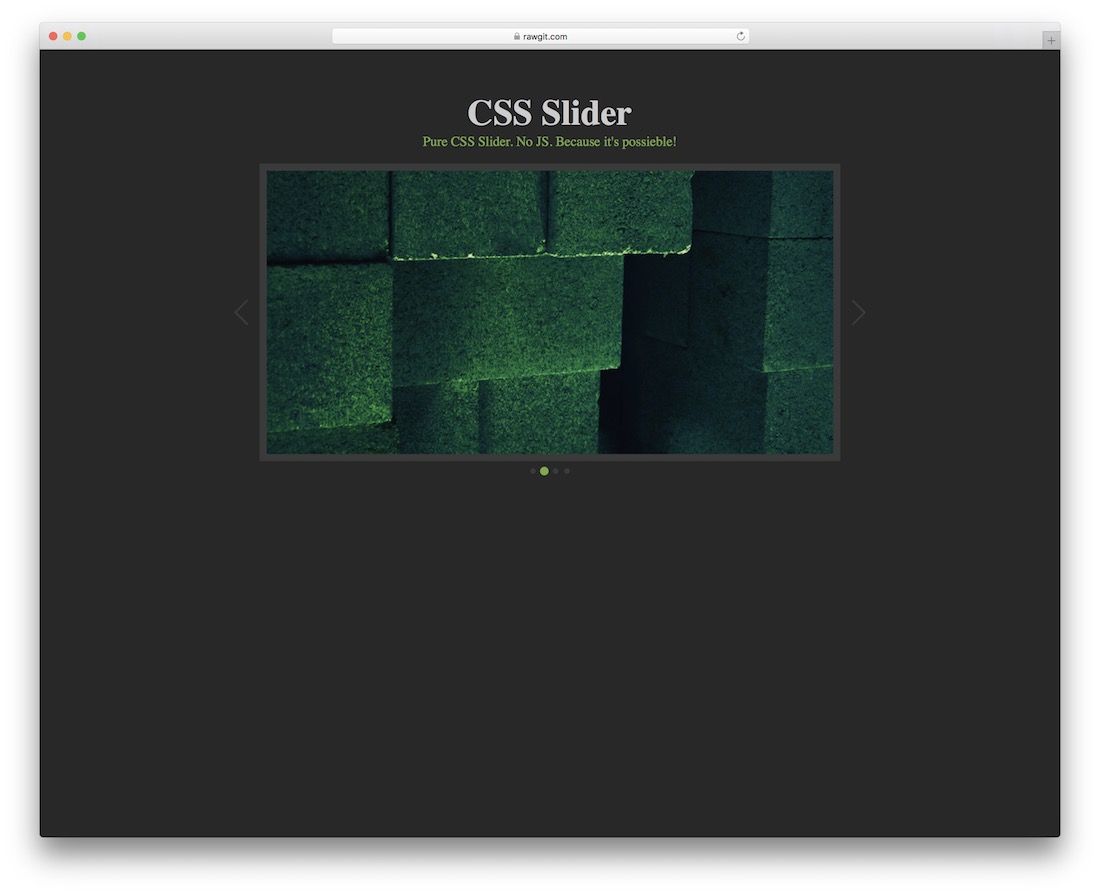
純 CSS 滑塊

如果你問 Damian Drygiel 為什麼要構建一個純 CSS 滑塊,他會很快告訴你這是因為它可以做到。 還需要什麼理由? Damian 構建了多種流行的 CSS 和 HTML 筆。 它們吸引了成千上萬的開發人員的注意,而 CSS Slider 是這些筆中的佼佼者。 這個 CSS 代碼是建立在 LESS 的背面的。 滑塊也有兩種導航方式,自定義箭頭和單選按鈕。 每張幻燈片都可以包含您想要的任何信息,過渡流暢並且支持移動設備。
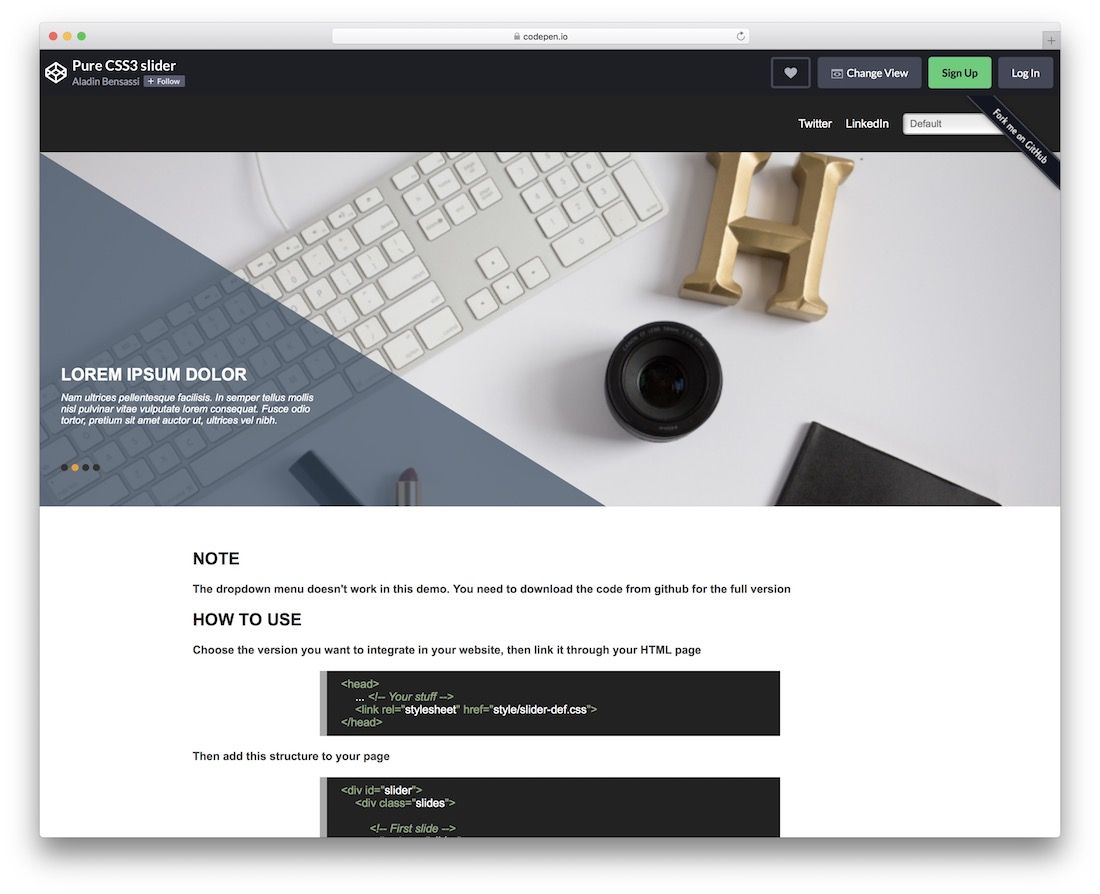
純 CSS3 滑塊

帶有動畫效果的 CSS 滑塊會自動移動滑塊,就像典型的 jQuery 滑塊一樣? Elitewares 的純 CSS3 滑塊優雅、快節奏,並與您的整頁設計集成。
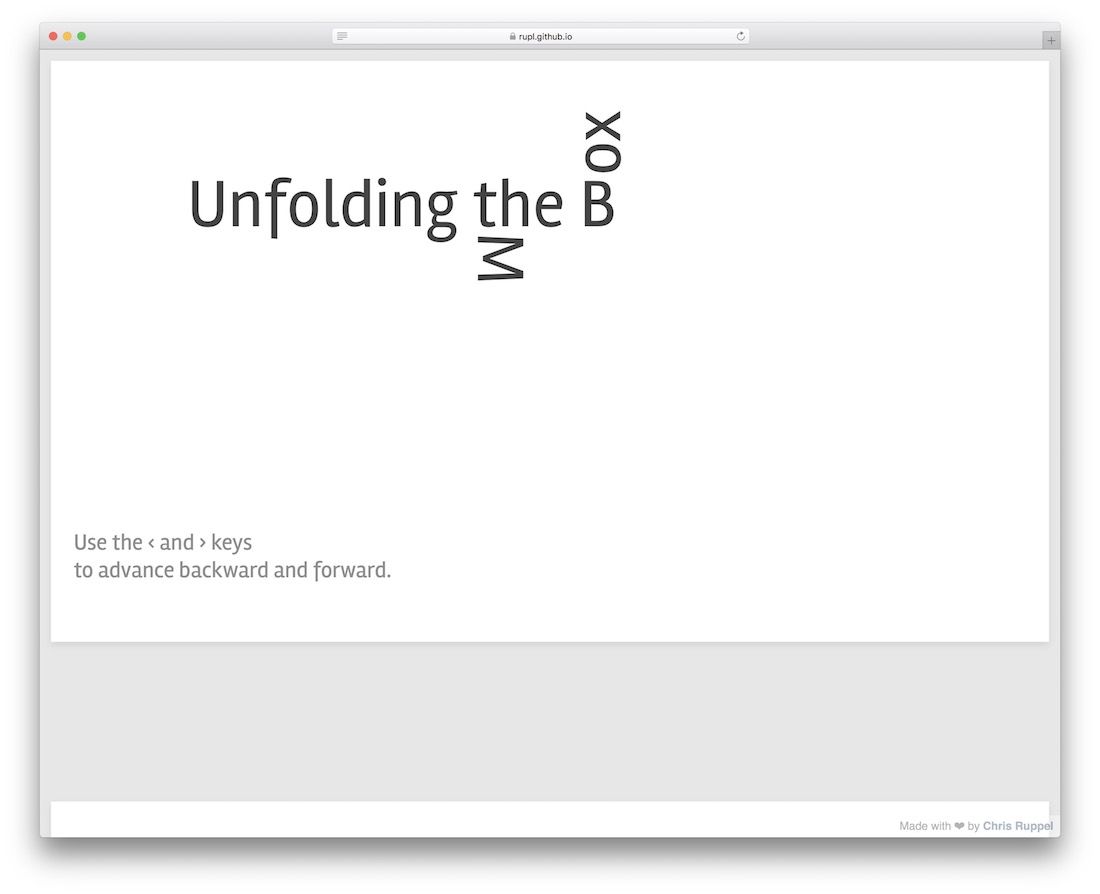
展開盒子模型

展開是另一種使用 CSS 過渡和變換以滑動方式顯示內容的獨特方法。 借助箭頭鍵,您可以創建一個純粹基於滑動效果的網頁。 適用於幻燈片和交互式網站概念。 Unfold 可以附加到任何類或內容場景,並且可以動態管理內容以反映用戶瀏覽頁面時的不同狀態。 內容也可以對 DOM 隱藏,直到到達特定元素。
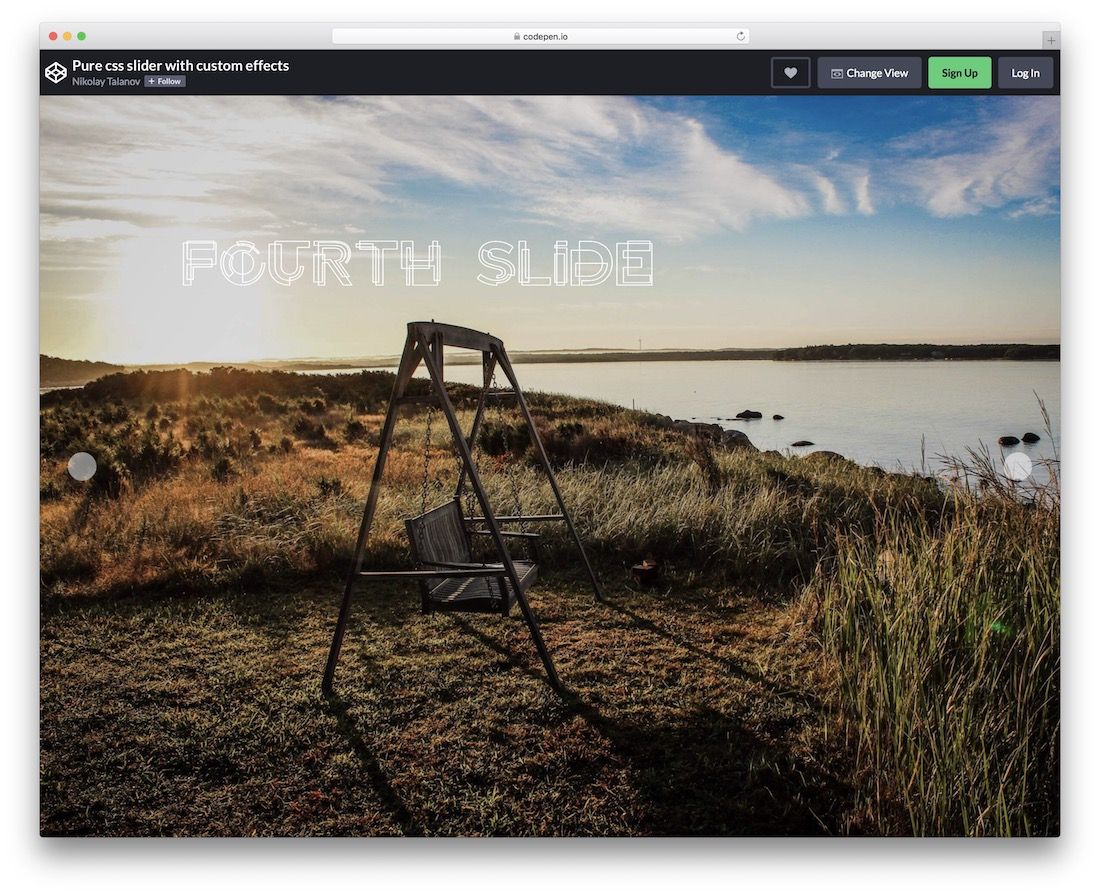
具有自定義效果的純 CSS 滑塊

迄今為止,Nikolay Talanov 在他的職業生涯中寫了一些壯觀的筆,在他的交互式 CSS 和 HTML 概念證明的工作中總共有超過 300,000 次瀏覽。 Nikolay 的帶有自定義動畫效果的 CSS 滑塊確實展示了使用純 CSS 為您的內容創建滑動效果的潛力。 演示中的每張幻燈片都顯示了不同的過渡效果。 您的用戶甚至不會猜到您使用的滑塊是用 CSS 構建的。
CSS滑塊益智遊戲

Mark Robbins 擅長使用 CSS 將體驗遊戲化。 這個滑塊益智遊戲展示了使用 CSS 實現滑動效果的不同方式。 雖然您不會使用此特定示例在您的網站上顯示內容,但您可以獲得一些關於 CSS 如何與 HTML 交互以創建平滑過渡效果的有見地的答案。
純 CSS 水平幻燈片

David Conner 建立了一系列 CSS 滑塊。 他的水平幻燈片是獨一無二的,因為它使用標題菜單項在幻燈片之間導航。 單擊幻燈片項目後,它會自動轉換到下一個項目,類似於平滑頁面轉換的工作方式。 也可以應用相當多的實現來使這項工作在您自己的設計中發揮作用。
