10 melhores controles deslizantes CSS para melhor UX 2022
Publicados: 2022-05-02Lista abrangente dos melhores controles deslizantes CSSS para acelerar o desenvolvimento de sites e aplicativos compatíveis com dispositivos móveis.
Dia e noite, os desenvolvedores passam tempo em seus dispositivos de computador, tentando encontrar novas maneiras de fornecer uma experiência de conteúdo sem esforço por meio de seus designs da web. CSS, HTML e JavaScript desempenham papéis importantes na evolução do web design. Sem inventar novas formas de apresentar o conteúdo (mas sem esquecer o crescimento de cada idioma individual), corremos o risco de ficar presos em padrões repetitivos que desaceleram a web, em vez de acelerá-la. O CSS certamente cresceu como uma linguagem de estilo da web. Hoje em dia, você tem pré-processadores que agem mais como linguagens funcionais. Isso abre espaço para diversidade e flexibilidade para criar bibliotecas e scripts que o navegador entenderia nativamente. Uma tendência CSS emergente no momento são os sliders CSS que não precisam de ajuda externa de jQuery ou JavaScript para obter um efeito deslizante suave para qualquer tipo de conteúdo; estático ou dinâmico.
Isso é possível devido às transformações CSS e funções de animação que agora estão sendo amplamente usadas em todos os aspectos do desenvolvimento web front-end. Com alguma prática (e certamente paciência), é possível obter um efeito de deslizamento sólido que sem inspeção prévia parecerá uma implementação tradicional do jQuery. Reunimos apenas os melhores sliders CSS que você pode colocar em suas mãos agora. Combinados, esses controles deslizantes CSS cobrem todos os aspectos importantes dos controles deslizantes que você vê diariamente. Não apenas eles melhoram o desempenho e são até três vezes mais rápidos que os controles deslizantes tradicionais, eles nos mostram a direção para a qual o front-end está indo, e é lindo.
Melhores controles deslizantes CSS compatíveis com dispositivos móveis
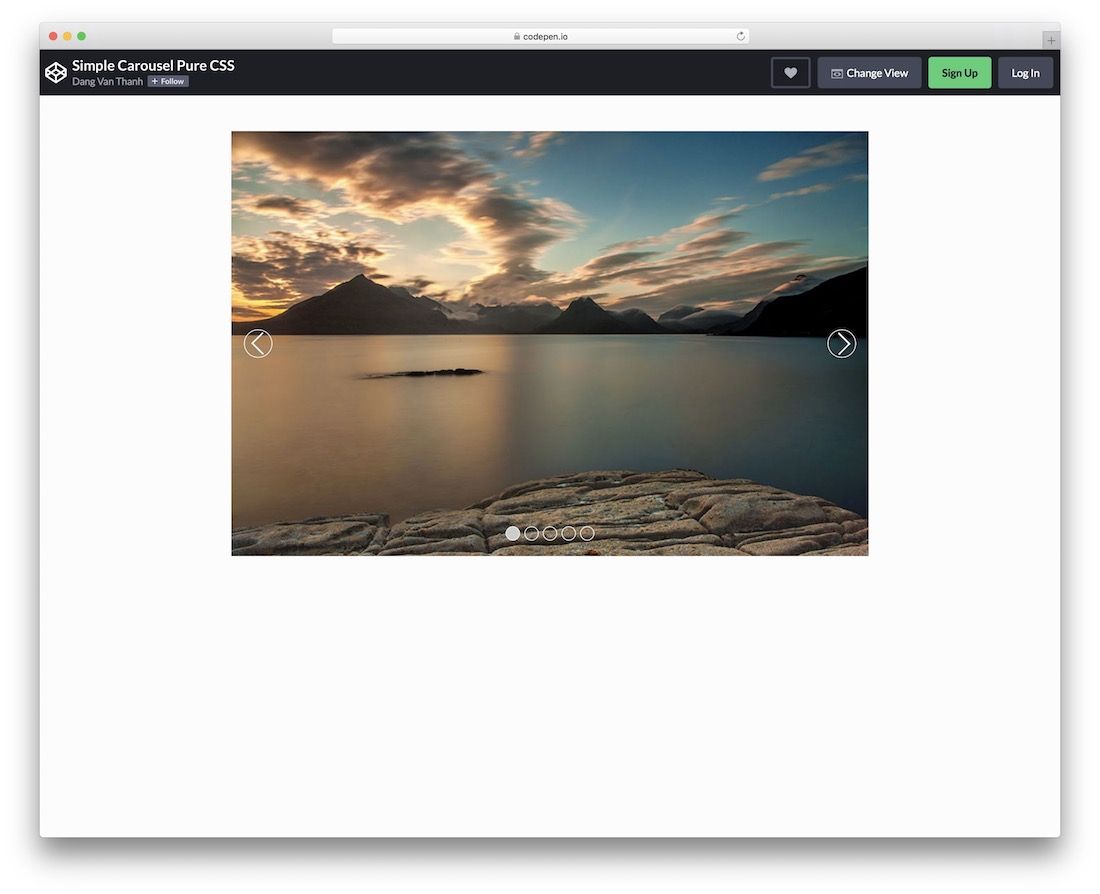
CSS puro de carrossel simples

Daí o nome, Simple Carousel Pure CSS mantém as coisas simples e atraentes aos olhos. Se você está procurando por um carrossel gratuito que não vai inchar seu site ou blog, esta é a ferramenta que funcionará perfeitamente. Possui setas para frente e para trás, além de navegação inferior, mostrando quantos slides existem no total. Com transições suaves, todos desfrutarão de uma experiência agradável navegando em seu conteúdo atraente. Escusado será dizer que, se você quiser realizar algum ajuste de personalização, também pode ou apenas seguir as configurações padrão e encerrar o dia. As opções estão ao seu alcance.
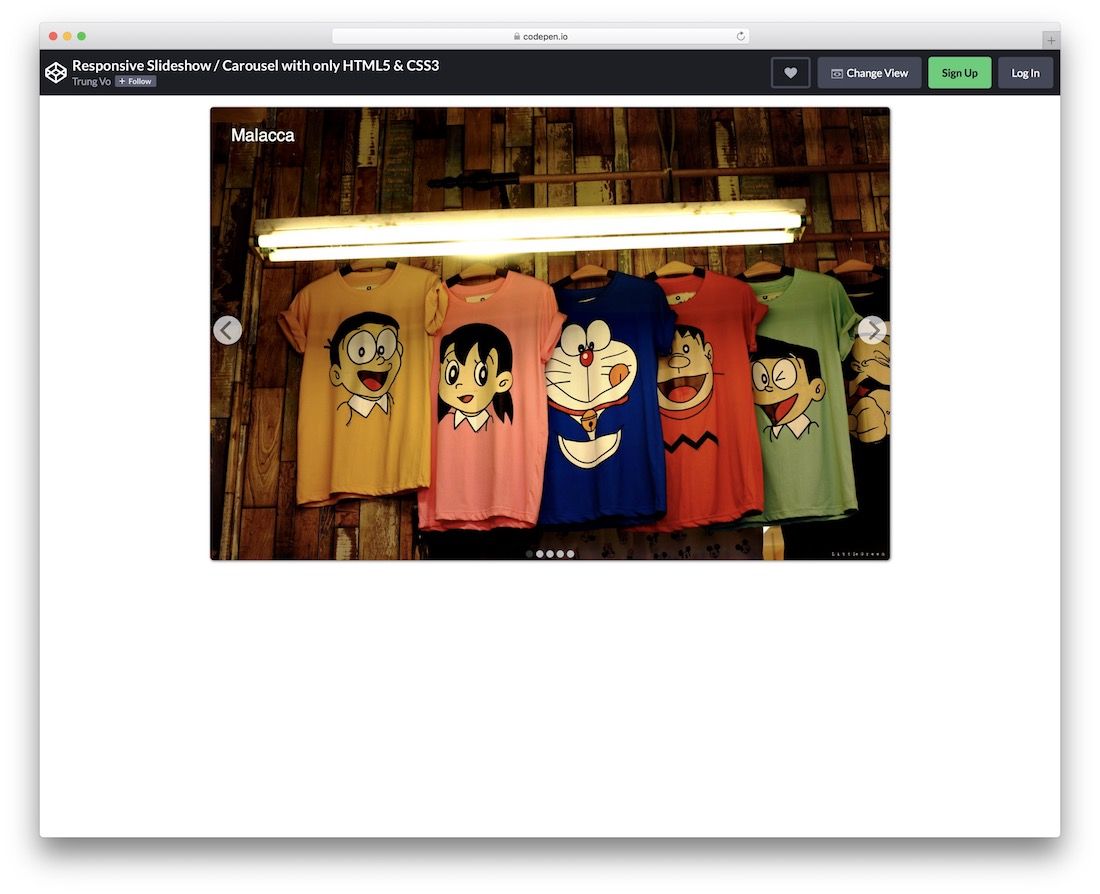
Apresentação de slides responsiva

Outro lindo slier CSS com uma estrutura responsiva. Nos dias de hoje, é importante que todos os elementos e componentes do seu site sejam totalmente flexíveis e prontos para dispositivos móveis. Caso contrário, você pode ser penalizado pelos mecanismos de pesquisa, o que resultará em uma classificação ruim. Felizmente, esta apresentação de slides responsiva pelo menos cuidará de apresentar suas obras de arte com um controle deslizante fluido. Você pode até testar e experimentar a flexibilidade na visualização ao vivo e ver como ela funciona em primeira mão. É bem simples e básico à primeira vista, mas é mais do que suficiente para fazer o trabalho e não distrair o usuário com coisas extravagantes.
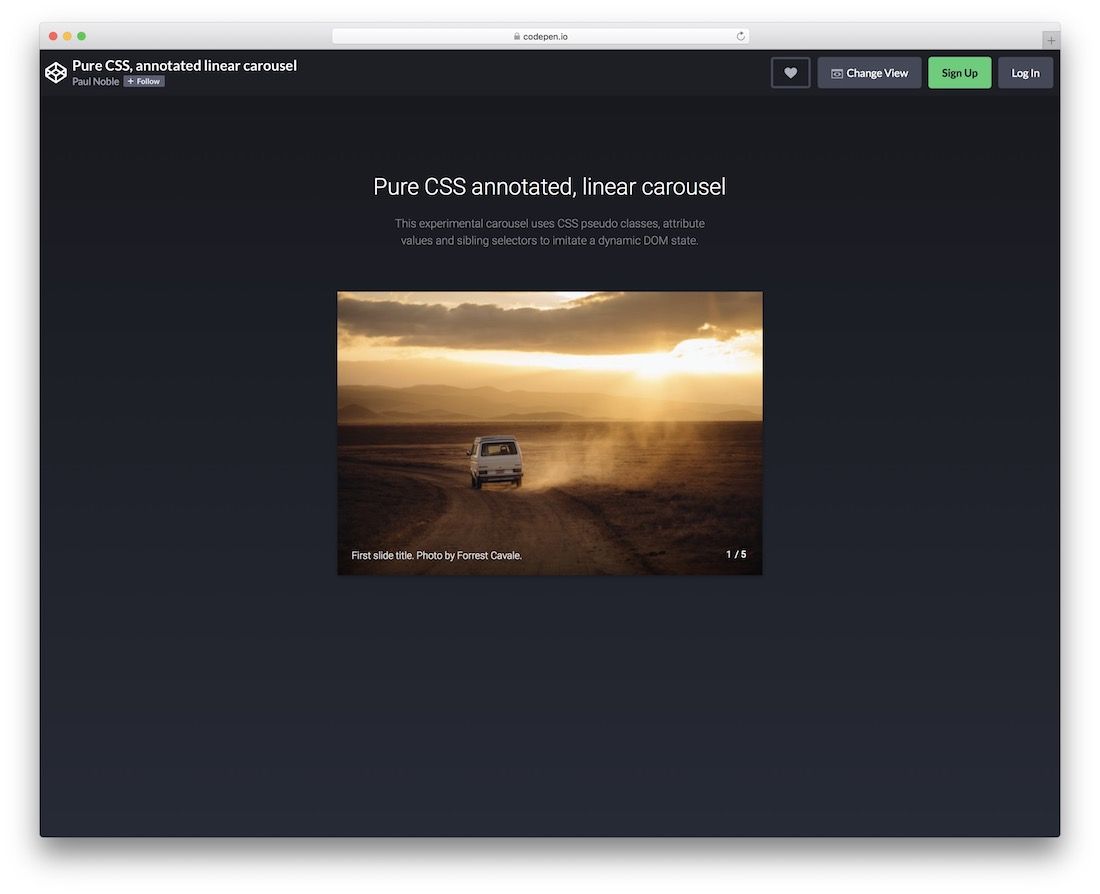
Carrossel Linear Anotado

Um impressionante carrossel linear anotado gratuito que você pode empregar imediatamente. Ele usa pseudoclasses CSS, valores de atributos e seletores irmãos, com o objetivo de imitar o estado dinâmico do DOM. Ao passar o mouse, o carrossel mostra a legenda e o número de slides e funciona apenas no clique, avançando, por padrão. Se você estiver executando um site com uma aparência minimalista, essa ferramenta se integrará perfeitamente. Usando-o como está, você pode colocar uma nota de que é um slider/carrossel, caso contrário, alguns podem pensar que é apenas uma imagem e nem passar por cima com o cursor para que o conteúdo apareça.
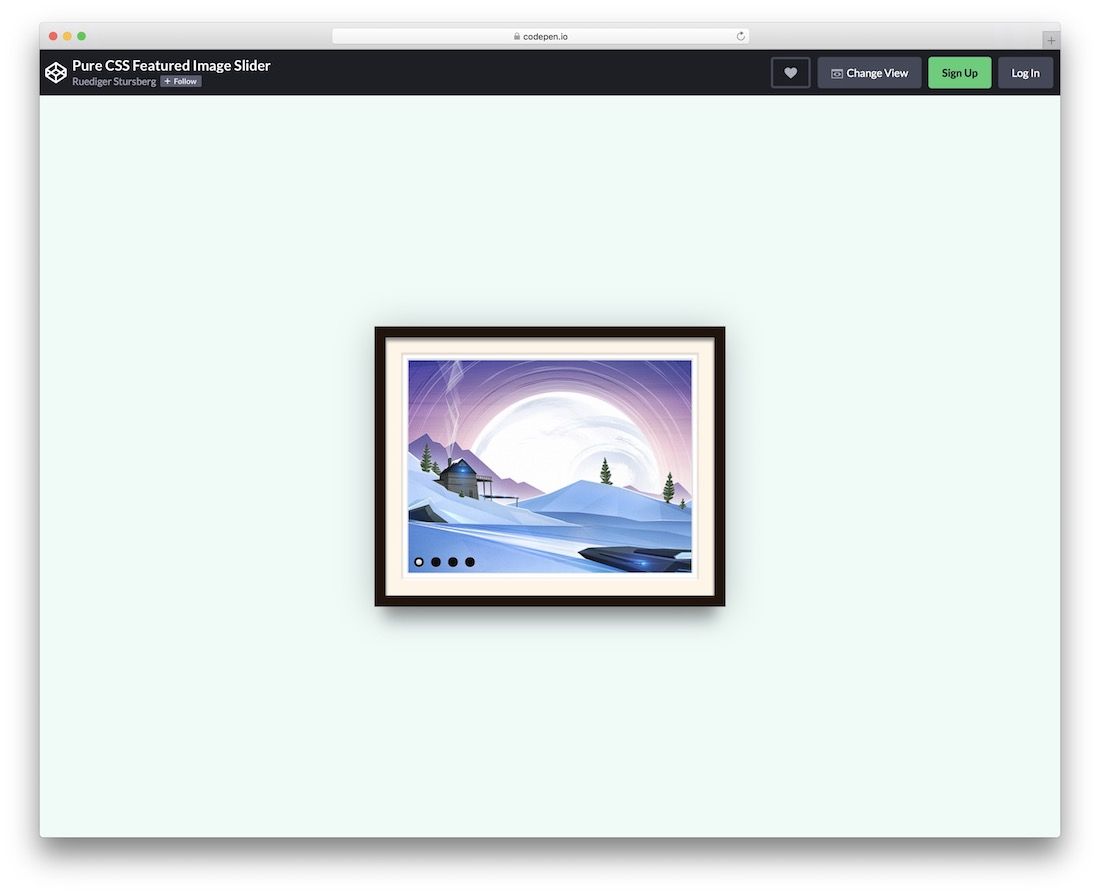
Controle deslizante CSS do quadro de imagem

Se você está procurando por algo um pouco diferente que definitivamente irá apimentar as coisas em seu site, este próximo slider CSS fará o truque. Este seria ideal para artistas, até mesmo fotógrafos, pois apresenta um quadro de imagem com uma apresentação de slides de trabalho dentro. A função para verificar outros slides aparece ao passar o mouse e funciona apenas pressionando os botões. É claro que você também pode apresentar seu toque criativo e criar uma versão personalizada do Image Frame CSS Slider. Por exemplo, você pode estilizar totalmente a cor de fundo e alterar outras seções, para que o resultado agite seu estilo.
Controle deslizante de depoimento

Se você administra uma agência, um negócio freelancer, uma loja online, uma página de destino do aplicativo, o que for, um controle deslizante de depoimento sempre é útil. Afinal, é essa pequena adição ao seu negócio que ajuda a construir a confiança do cliente com depoimentos/revisões honestos. Para incluí-lo em seu site, Testimonial Slider é a ferramenta que o levará na direção certa sem gastar um único centavo. Este controle deslizante CSS gratuito para depoimentos é fácil de usar, oferecendo uma estrutura simplista que se adapta facilmente a diferentes projetos. Ainda assim, sempre há uma opção para adicionar seu toque a ele, para um resultado que combina naturalmente com sua marca.
Galeria CSS

Ben Schwarz realiza várias conferências sobre desenvolvimento de front-end na Austrália e possui várias bibliotecas de código aberto de tendências hospedadas no GitHub. Gallery CSS está entre suas bibliotecas mais procuradas e realmente merece toda a atenção que pode receber. É uma solução deslizante impressionante que usa CSS puro, mantendo os altos padrões que vemos os desenvolvedores de JavaScript e jQuery usarem. Totalmente compatível com vários navegadores, consulte a página inicial da demonstração de visualização para ver como ela fica maravilhosa em uma implementação de página inteira.

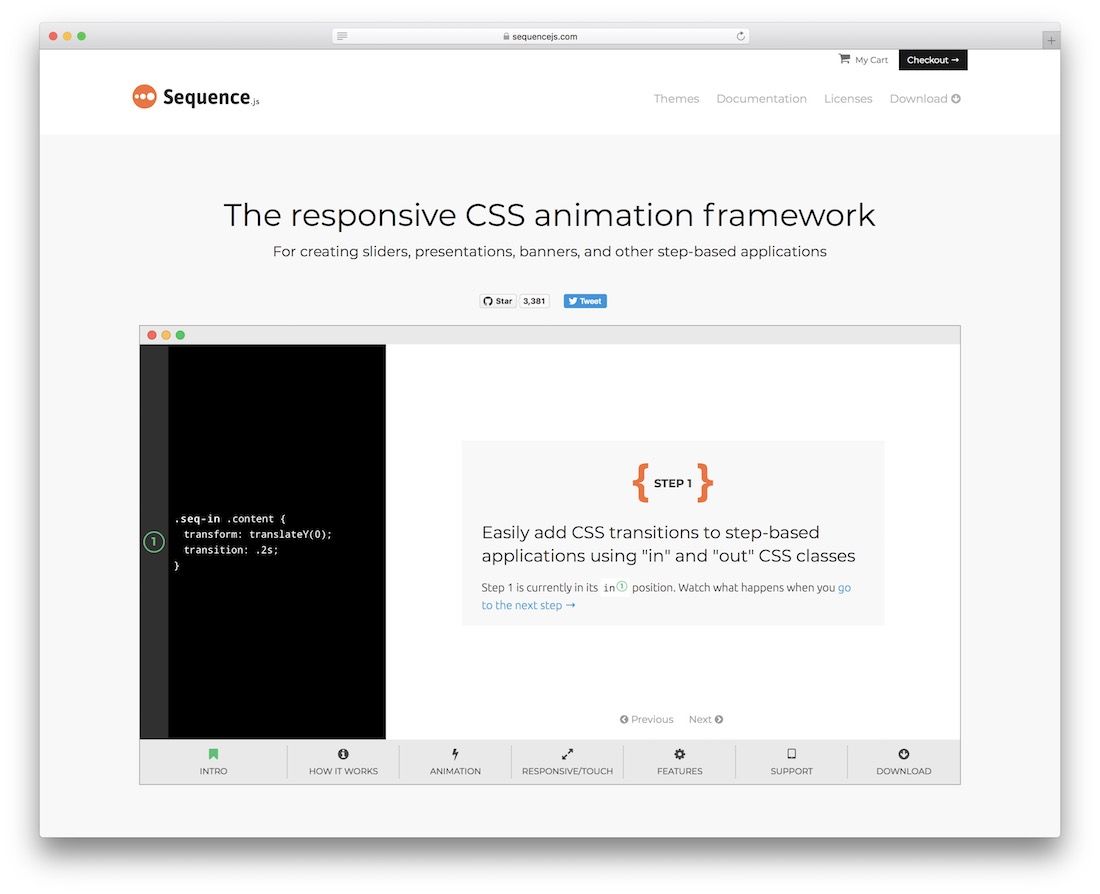
Sequência.js

O Sequence se orgulha de ser uma estrutura CSS responsiva para vários efeitos de animação: criação de sliders de conteúdo nativo, criação de apresentações baseadas na web, criação de banners e outros projetos que envolvem o processo de integração (passo a passo). Com as classes CSS embutidas, você pode rapidamente prototipar um aplicativo ou widget que envolveria uma experiência de usuário passo a passo. Completamente otimizado por hardware, você também pode obter taxas de quadros por segundo impressionantes, mantendo essa sensação eloquente e moderna. Você pode escolher qualquer um dos temas gratuitos que os desenvolvedores do Sequence fornecem ou comprar um dos seus premium. Temas personalizados estão disponíveis mediante solicitação e investimento financeiro. A documentação mostra toda a extensão dos recursos do Sequence e explica como usar a API para que você possa usar o Sequence em cenários exclusivos.
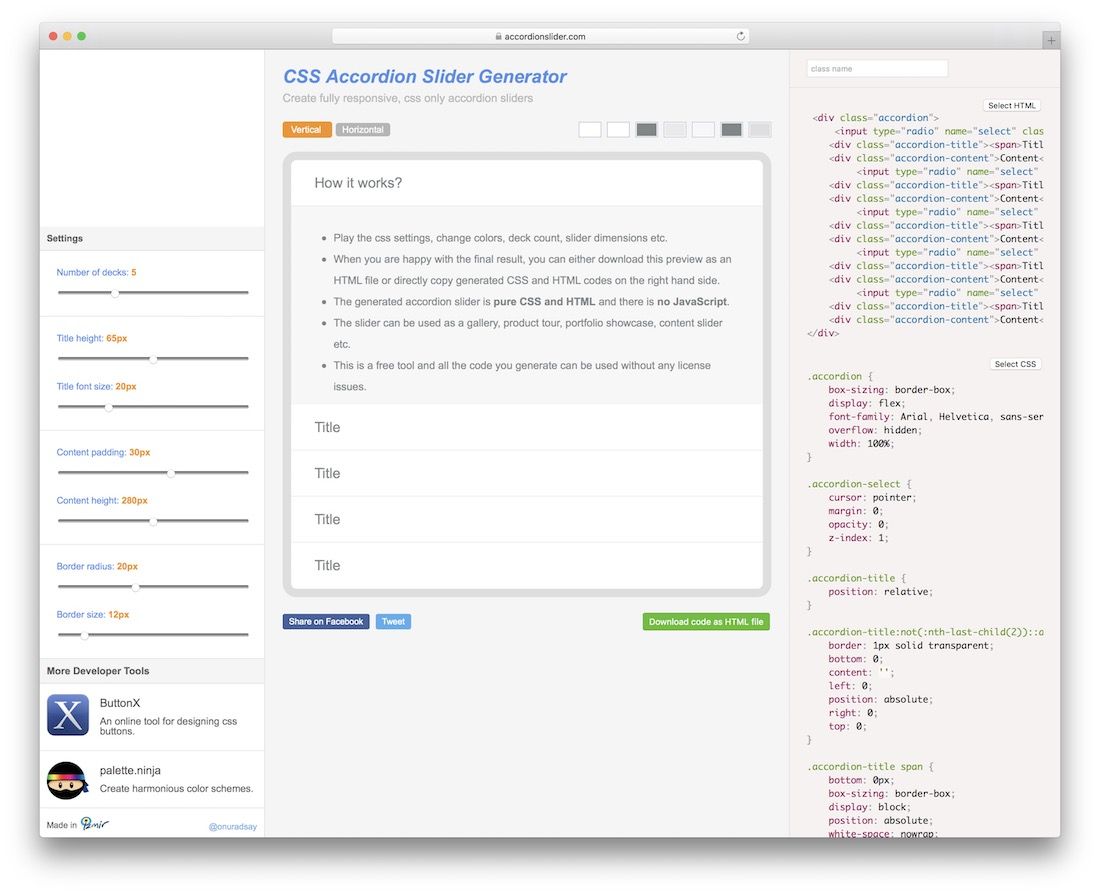
Controle deslizante de acordeão CSS

Os poderes criativos de Onur Adsay se manifestaram como este controle deslizante de acordeão construído com puro CSS e HTML. Ele estruturou sua criação de uma maneira que você pode personalizá-la totalmente no próprio site para atender às suas necessidades de número de janelas de slides que você precisa, o tipo de altura e largura que você precisa e até personalizações de cores. O controle deslizante será usado tanto para fins de integração, mas também para exibição de conteúdo geral em páginas grandes. É semelhante ao que você veria os blogueiros usarem em seus blogs WordPress, também conhecidos como conteúdo com guias. Cada seção (classe) é dividida separadamente e pode conter qualquer tipo de conteúdo dentro de si, mesmo mídia interativa ou conteúdo dinâmico; do qual você pode ver um exemplo, pois os dois últimos acordeões fornecem o código final a ser usado, que é gerado de maneira personalizada à medida que você altera as configurações.
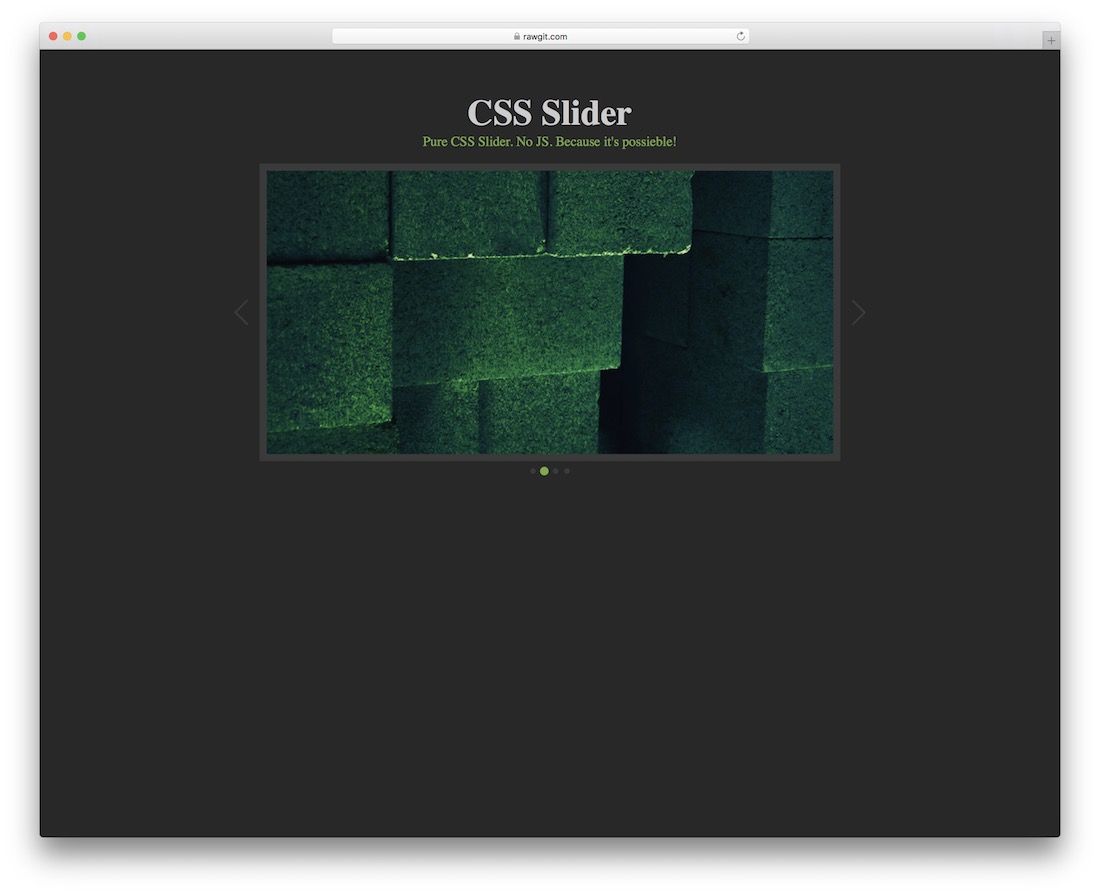
Controle deslizante CSS puro

Se você perguntar a Damian Drygiel por que construir um slider CSS puro, ele rapidamente lhe dirá que é porque é possível fazê-lo. Que outro motivo é necessário? Damian construiu várias canetas CSS e HTML de tendências. Eles atraíram a atenção de milhares de desenvolvedores, e o CSS Slider está no topo dessas canetas. Este código CSS é construído na parte de trás do LESS. O controle deslizante também tem duas maneiras de navegar, setas personalizadas e botões de opção. Cada slide pode conter qualquer informação que você desejar, as transições são suaves e suportam dispositivos móveis.
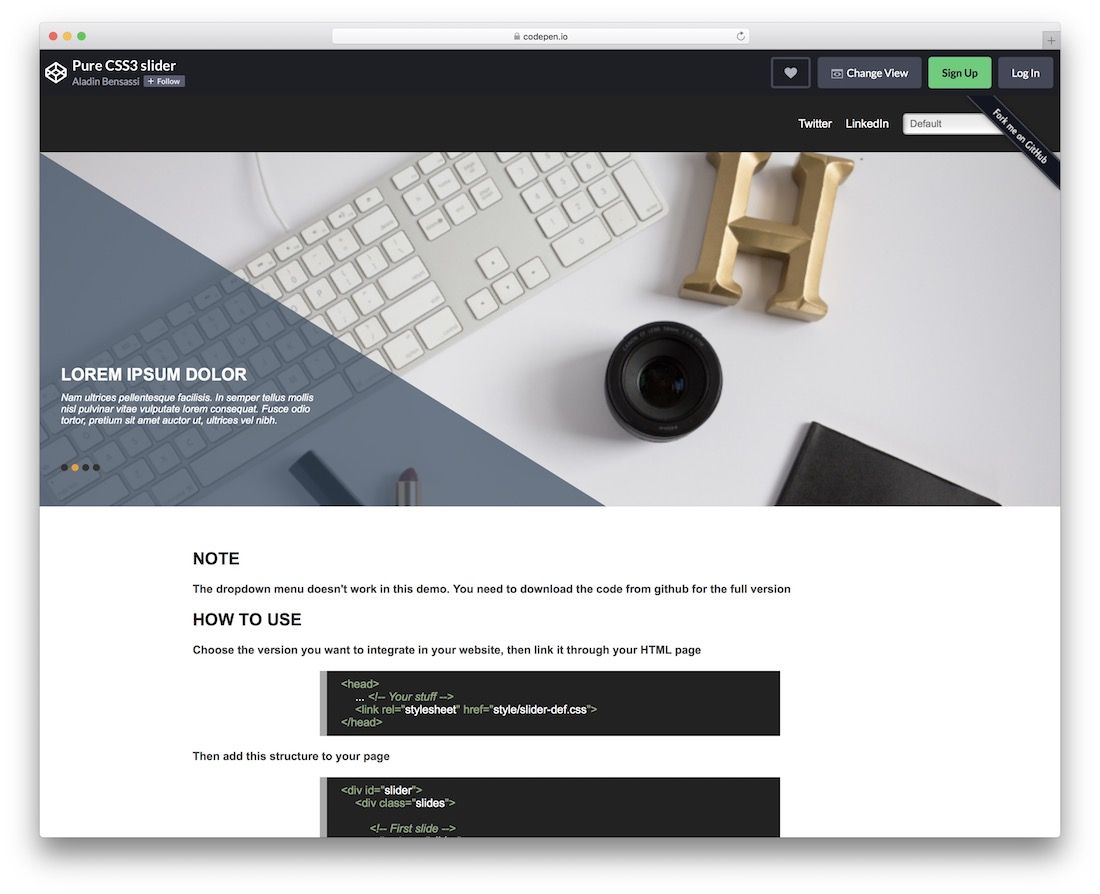
Controle deslizante CSS3 puro

Que tal um controle deslizante CSS com um efeito de animação que move automaticamente os controles deslizantes, como um controle deslizante típico do jQuery faria? Pure CSS3 Slider da Elitewares é elegante, rápido e se integra com seus designs de página inteira.
Desdobrar o modelo da caixa

Desdobrar é mais uma abordagem exclusiva para usar transições e transformações CSS para descobrir o conteúdo de maneira deslizante. Com a ajuda de suas teclas de seta, você pode criar uma página da web puramente baseada em um efeito deslizante. Adequado para apresentações de slides e conceitos de sites interativos. O Unfold pode ser anexado a qualquer cenário de classe ou conteúdo, e o conteúdo pode ser gerenciado dinamicamente para refletir diferentes estados à medida que os usuários navegam pela página. O conteúdo também pode ser ocultado do DOM até que o elemento específico seja alcançado.
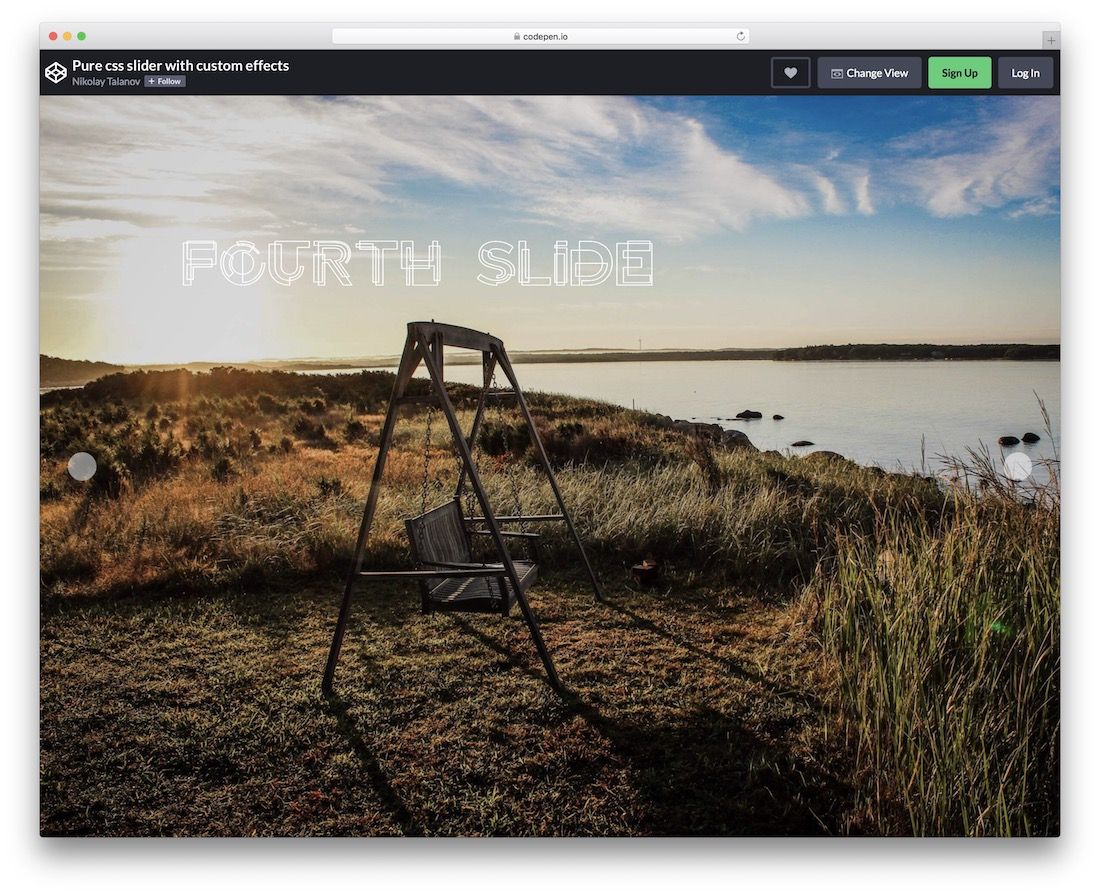
Slider CSS puro com efeitos personalizados

Nikolay Talanov escreveu algumas canetas espetaculares em sua carreira até agora, um total de mais de 300.000 visualizações em seu trabalho em CSS interativo e prova de conceitos HTML. O controle deslizante CSS do Nikolay com efeitos de animação personalizados realmente mostra o potencial de usar CSS puro para criar um efeito deslizante para seu conteúdo. Cada um dos slides da demonstração mostra um efeito de transição diferente. Seus usuários nunca vão adivinhar que o controle deslizante que você está usando foi construído com nada além de CSS.
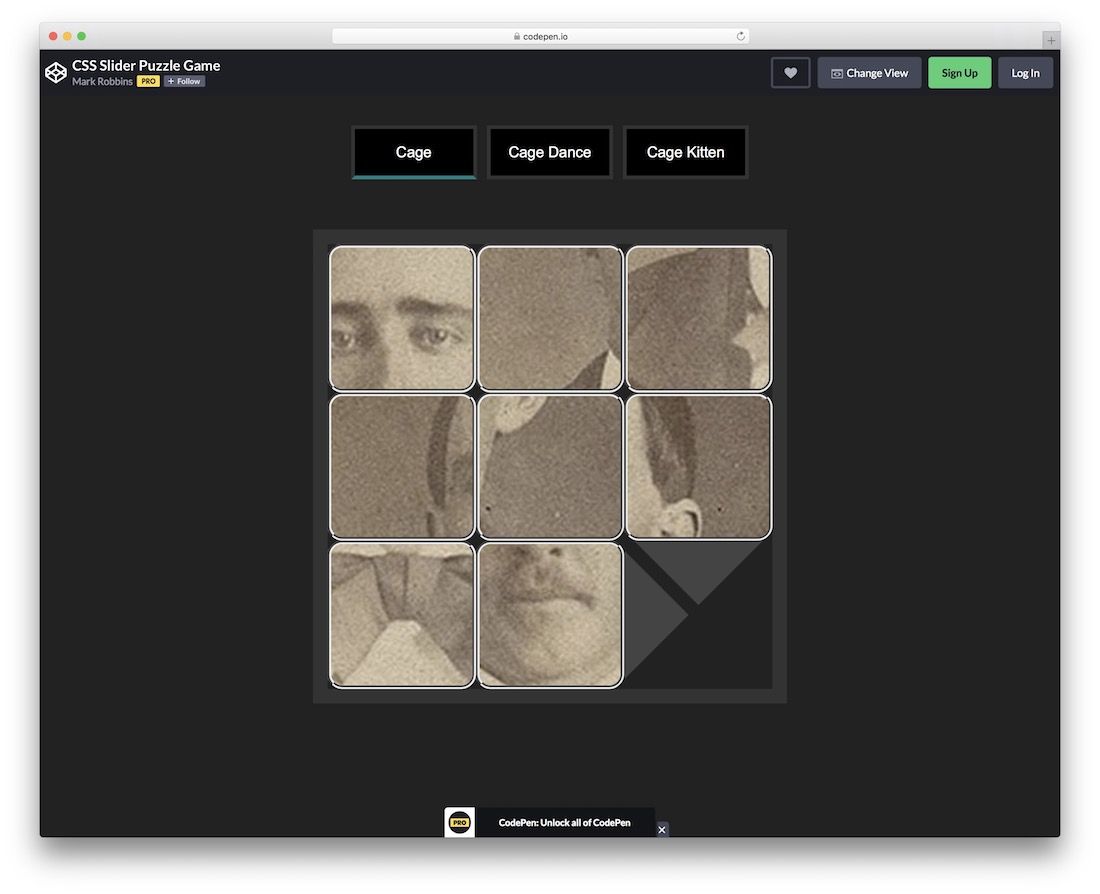
Jogo de quebra-cabeça CSS deslizante

Mark Robbins tem experiência no uso de CSS para gamificar a experiência. Este jogo de quebra-cabeça deslizante mostra as diferentes maneiras pelas quais o CSS pode ser usado para obter efeitos de deslizamento. Embora você não use este exemplo específico para mostrar conteúdo em seu site, você pode obter algumas respostas perspicazes sobre como o CSS interage com o HTML para criar efeitos de transição suaves.
Slide horizontal CSS puro

David Conner construiu um portfólio de sliders CSS. Seu slide horizontal é único porque usa itens de menu de cabeçalho para navegar entre os slides. Depois que um item de slide é clicado, ele muda automaticamente para o próximo, semelhante à forma como as transições de página suaves funcionam. Algumas implementações também podem ser aplicadas para fazer isso funcionar em seus próprios projetos.
