10 najlepszych suwaków CSS dla lepszego UX 2022
Opublikowany: 2022-05-02Obszerna lista najlepszych suwaków CSSS, które przyspieszają tworzenie witryn i aplikacji dostosowanych do urządzeń mobilnych.
W dzień i w nocy programiści spędzają czas na swoich urządzeniach komputerowych, próbując znaleźć nowe sposoby dostarczania bezproblemowej zawartości poprzez swoje projekty stron internetowych. CSS, HTML i JavaScript odgrywają główną rolę w ewolucji projektowania stron internetowych. Bez wymyślania nowych sposobów prezentowania treści (ale nie zapominając o rozwoju poszczególnych języków), ryzykujemy utknięcie w powtarzających się wzorcach, które spowalniają sieć zamiast ją przyspieszać. CSS z pewnością rozrósł się jako język do stylizacji stron internetowych. Obecnie masz preprocesory, które działają bardziej jak języki funkcjonalne. To daje miejsce na różnorodność i elastyczność w tworzeniu bibliotek i skryptów, które przeglądarka zrozumie natywnie. Wyłaniającym się obecnie trendem CSS są suwaki CSS, które nie potrzebują zewnętrznej pomocy jQuery lub JavaScript, aby uzyskać płynny efekt przesuwania dla dowolnego rodzaju treści; statyczne lub dynamiczne.
Jest to możliwe dzięki przekształceniom CSS i funkcjom animacji, które są obecnie szeroko stosowane w każdym aspekcie tworzenia stron internetowych. Przy odrobinie wprawy (a na pewno cierpliwości) można osiągnąć solidny efekt poślizgu, który bez uprzedniej kontroli będzie wyglądał jak tradycyjna implementacja jQuery. Zebraliśmy tylko najlepsze suwaki CSS, które możesz teraz zdobyć. W połączeniu te suwaki CSS obejmują wszystkie ważne aspekty suwaków, które widzisz na co dzień. Nie tylko poprawiają one wydajność i są aż trzy razy szybsze niż tradycyjne suwaki, ale pokazują nam kierunek, w którym zmierza front-end, i to jest piękne.
Najlepsze suwaki CSS przyjazne dla urządzeń mobilnych
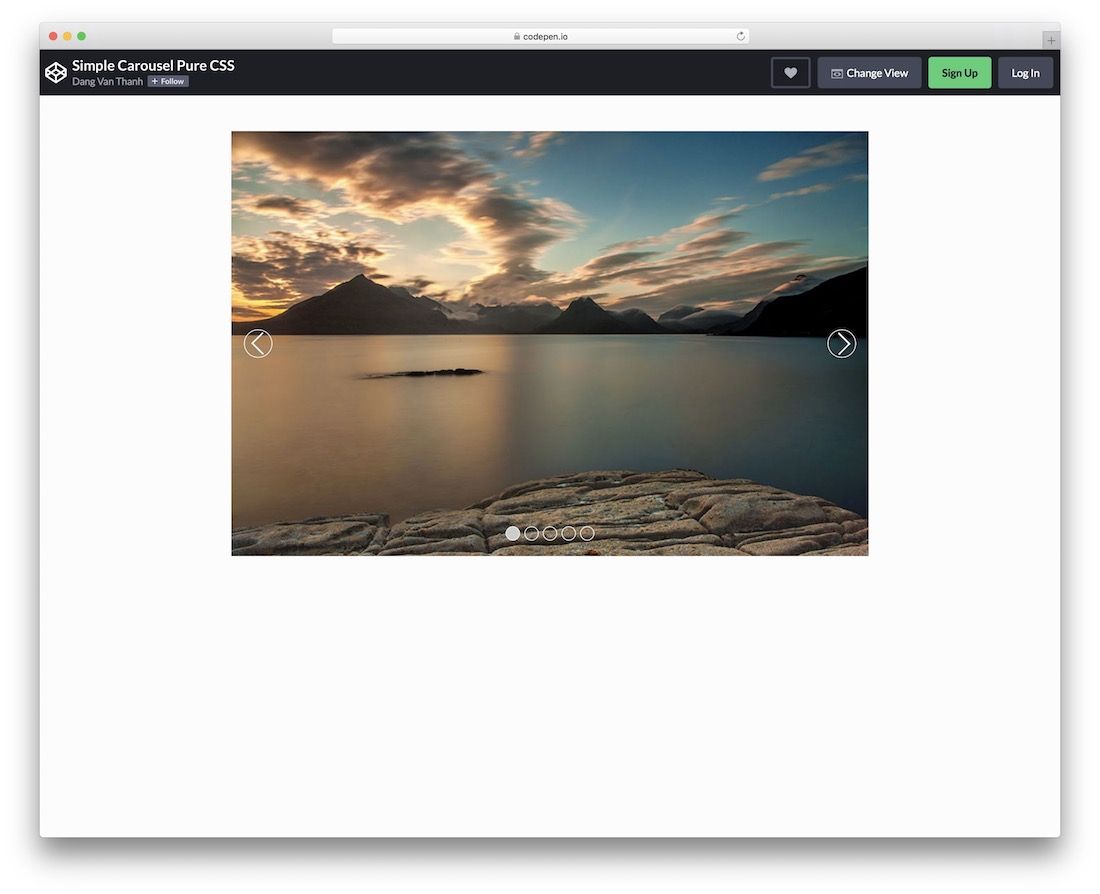
Prosta karuzela Czysty CSS

Stąd nazwa Simple Carousel Pure CSS sprawia, że wszystko jest proste i atrakcyjne dla oka. Jeśli szukasz darmowej karuzeli, która nie rozbuduje Twojej witryny lub bloga, to jest to narzędzie, które sprawdzi się idealnie. Ma strzałki tam iz powrotem, a także dolną nawigację, pokazującą, ile łącznie slajdów jest. Dzięki płynnym przejściom wszyscy będą cieszyć się przyjemnym przeglądaniem atrakcyjnych treści. Nie trzeba dodawać, że jeśli chcesz wprowadzić poprawki dostosowywania, możesz też lub po prostu przejść z ustawieniami domyślnymi i nazwać to dniem. Opcje są na wyciągnięcie ręki.
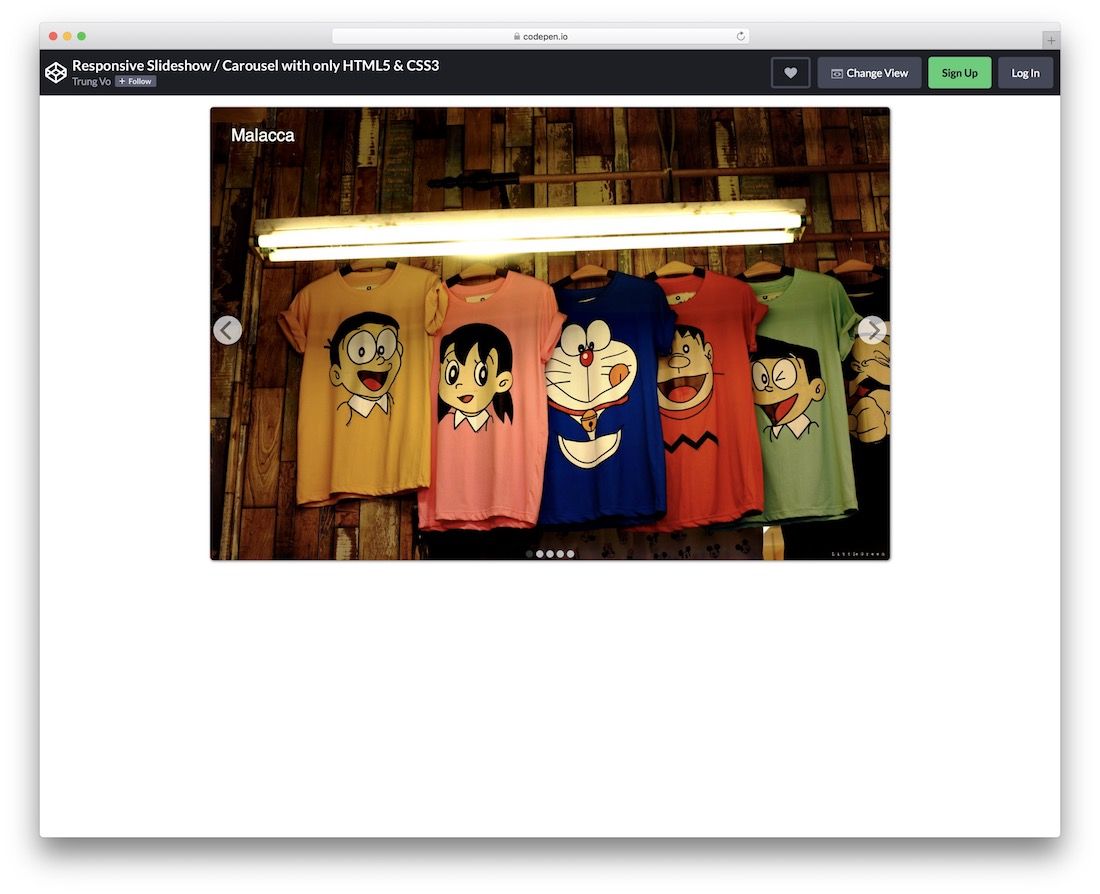
Responsywny pokaz slajdów

Kolejny piękny program CSS z responsywną strukturą. W dzisiejszych czasach ważne jest, aby wszystkie elementy i komponenty Twojej witryny były w pełni elastyczne i gotowe na urządzenia mobilne. W przeciwnym razie możesz zostać ukarany przez wyszukiwarki, co spowoduje słabą pozycję w rankingu. Na szczęście ten responsywny pokaz slajdów przynajmniej zajmie się prezentacją twoich dzieł sztuki za pomocą płynnego suwaka. Możesz nawet przetestować i wypróbować elastyczność w podglądzie na żywo i przekonać się, jak płynnie działa. Na pierwszy rzut oka jest to dość proste i podstawowe, ale to więcej niż wystarczające, aby wykonać zadanie i nie rozpraszać użytkownika wymyślnymi rzeczami.
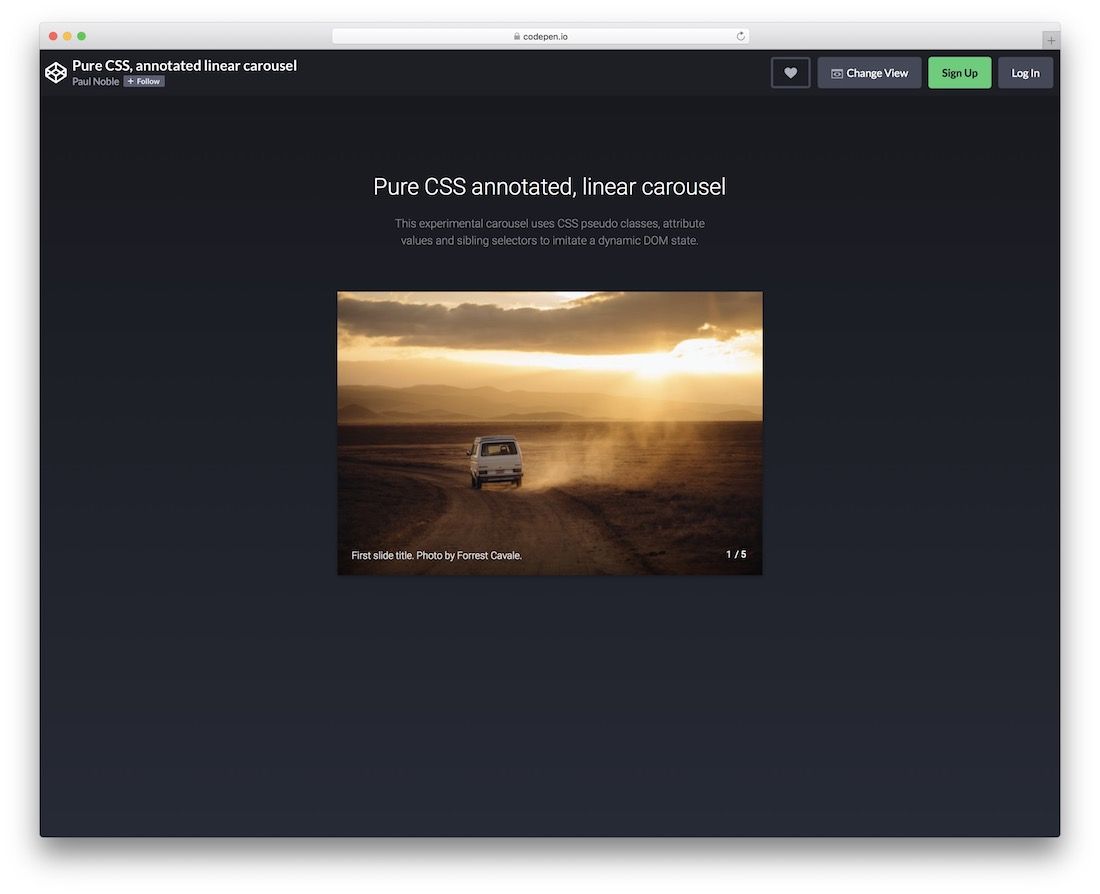
Karuzela liniowa z adnotacjami

Oszałamiająca, bezpłatna liniowa karuzela z adnotacjami, którą możesz od razu zastosować. Wykorzystuje pseudoklasy CSS, wartości atrybutów i selektory rodzeństwa, mające na celu imitację dynamicznego stanu DOM. Po najechaniu kursorem karuzela wyświetla podpis i liczbę slajdów i domyślnie działa tylko po kliknięciu. Jeśli prowadzisz witrynę o minimalistycznym wyglądzie, to narzędzie bezproblemowo się zintegruje. Używając go tak, jak jest, możesz umieścić notatkę, że jest to suwak/karuzela, w przeciwnym razie niektórzy mogą pomyśleć, że to tylko obraz i nawet nie przejdą nad nim kursorem, aby pojawiła się treść.
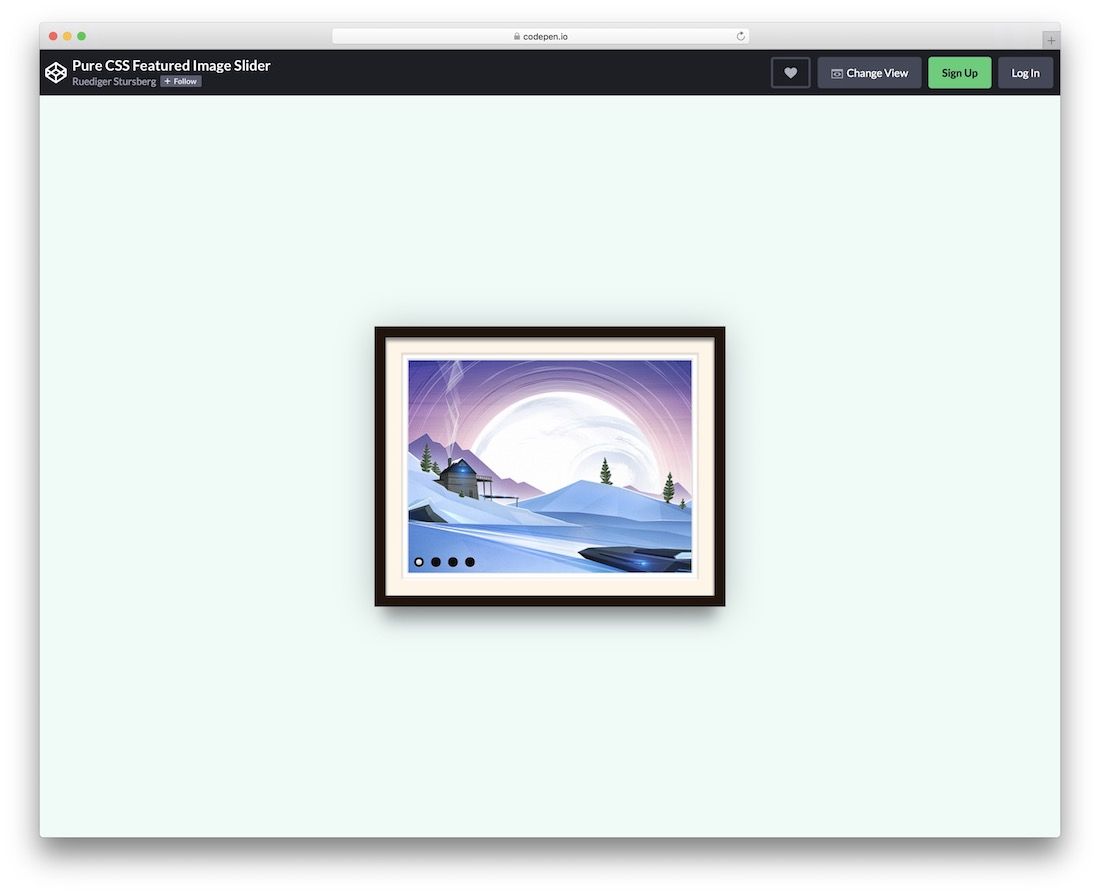
Suwak CSS ramki obrazu

Jeśli szukasz czegoś nieco innego, co z pewnością uatrakcyjni Twoją stronę, ten kolejny suwak CSS załatwi sprawę. Ten idealnie pasowałby do artystów, nawet fotografów, ponieważ zawiera ramkę obrazu z działającym pokazem slajdów w środku. Funkcja sprawdzania innych slajdów pojawia się po najechaniu kursorem i działa tylko po naciśnięciu przycisków. Możesz też oczywiście wprowadzić swój kreatywny akcent i stworzyć spersonalizowaną wersję Image Frame CSS Slider. Na przykład, możesz w pełni wystylizować kolor tła i zmienić inne sekcje, dzięki czemu uzyskasz efekt w postaci koszulki.
Suwak referencji

Niezależnie od tego, czy prowadzisz agencję, niezależny biznes, sklep internetowy, stronę docelową aplikacji, cokolwiek, suwak z referencjami zawsze się przyda. W końcu to ten mały dodatek do Twojej firmy pomaga budować zaufanie klientów dzięki uczciwym referencjom/opiniom. Aby umieścić go na swojej stronie, Testimonial Slider to narzędzie, które poprowadzi Cię we właściwym kierunku bez wydawania ani grosza. Ten darmowy suwak CSS do referencji jest trochę łatwy w użyciu, oferując uproszczoną strukturę, która łatwo dostosowuje się do różnych projektów. Mimo to zawsze istnieje możliwość dodania do tego swojego akcentu, aby uzyskać efekt, który naturalnie łączy się z Twoją marką.
Galeria CSS

Ben Schwarz prowadzi wiele konferencji na temat rozwoju front-end w całej Australii i ma wiele popularnych bibliotek open source hostowanych na GitHub. Galeria CSS jest jedną z jego najbardziej poszukiwanych bibliotek i naprawdę zasługuje na całą uwagę, jaką może uzyskać. Jest to oszałamiające rozwiązanie typu slider, które wykorzystuje czysty CSS, zachowując jednocześnie wysokie standardy, z których korzystają programiści JavaScript i jQuery. Całkowicie kompatybilny z różnymi przeglądarkami, zobacz stronę główną demo, aby zobaczyć, jak wspaniale wygląda w implementacji pełnostronicowej.

Sekwencja.js

Sequence szczyci się tym, że jest responsywnym frameworkiem CSS dla różnych efektów animacji: budowania natywnych suwaków treści, tworzenia prezentacji internetowych, budowania banerów i innych projektów, które obejmowałyby proces onboardingu (krok po kroku). Dzięki wbudowanym klasom CSS możesz szybko stworzyć prototyp aplikacji lub widżetu, który wymagałby doświadczenia użytkownika krok po kroku. Całkowicie zoptymalizowany sprzętowo, możesz również osiągnąć oszałamiające liczby klatek na sekundę, zachowując jednocześnie wymowny i nowoczesny charakter. Możesz wybrać dowolny z darmowych motywów dostarczanych przez twórców Sequence lub kupić jeden z ich premium. Niestandardowe motywy są dostępne na żądanie i inwestycje finansowe. Dokumentacja pokazuje pełny zakres funkcji Sequence i wyjaśnia, jak korzystać z interfejsu API, aby można było używać Sequence w unikalnych scenariuszach.
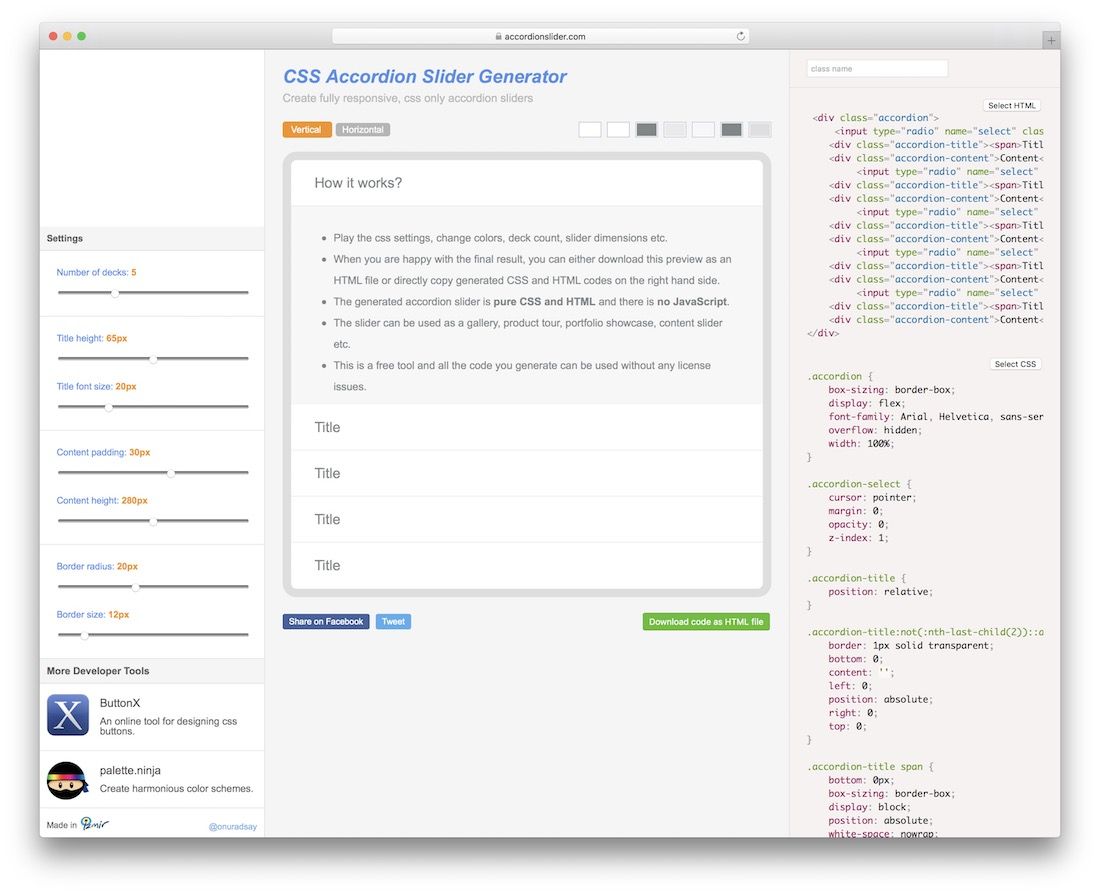
Suwak akordeonu CSS

Kreatywne moce Onura Adsaya objawiły się w tym suwaku akordeonowym zbudowanym z czystego CSS i HTML. Zorganizował swoje dzieło w taki sposób, aby można go było w pełni dostosować na samej stronie internetowej, aby spełnić Twoje potrzeby dotyczące liczby potrzebnych okien slajdów, wymaganej wysokości i szerokości, a nawet dostosowania kolorów. Suwak znajdzie zastosowanie zarówno do celów onboardingowych, ale także do ogólnego wyświetlania treści na dużych stronach. Jest podobny do tego, co blogerzy używają na swoich blogach WordPress, znanego również jako zawartość w kartach. Każda sekcja (klasa) jest podzielona osobno i może zawierać w sobie dowolny rodzaj treści, nawet interaktywne media lub treści dynamiczne; którego możesz zobaczyć na przykładzie dwóch ostatnich akordeonów, które dają ostateczny kod do użycia, który jest generowany niestandardowy po zmianie ustawień.
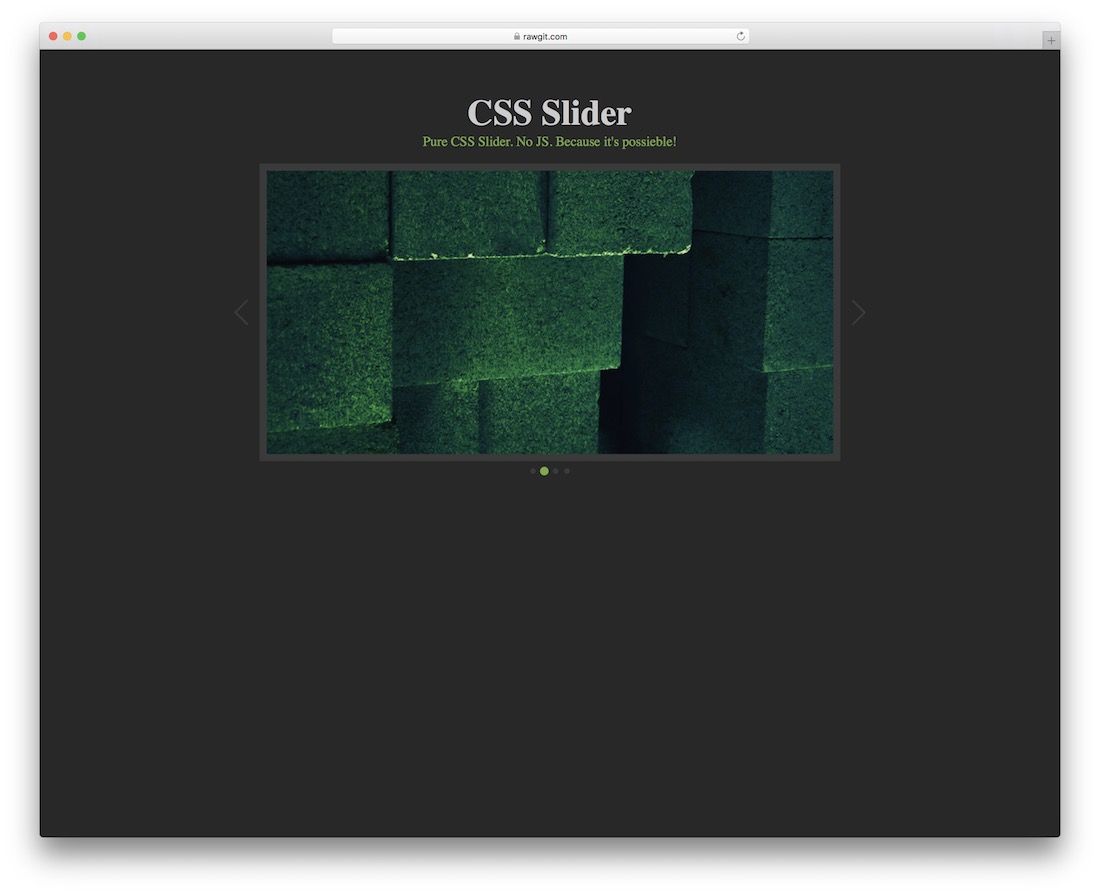
Czysty suwak CSS

Jeśli zapytasz Damiana Drygiela, po co budować czysty suwak CSS, szybko odpowie, że to dlatego, że jest to możliwe. Jaki inny powód jest konieczny? Damian zbudował wiele popularnych pisaków CSS i HTML. Przyciągnęły uwagę tysięcy programistów, a CSS Slider jest na samym szczycie tych pisaków. Ten kod CSS jest zbudowany na odwrocie LESS. Suwak ma również dwa sposoby nawigacji, niestandardowe strzałki i przyciski radiowe. Każdy slajd może zawierać dowolne informacje, przejścia są płynne i obsługują urządzenia mobilne.
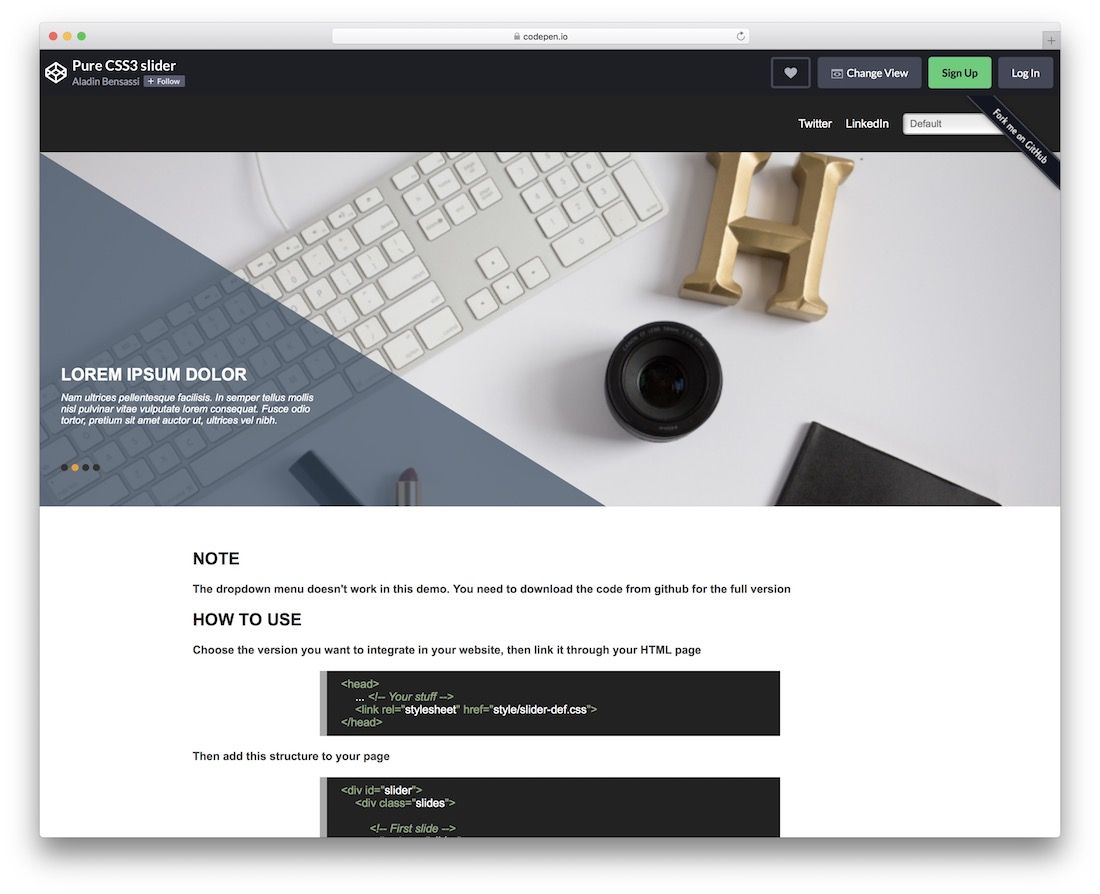
Czysty suwak CSS3

A co z suwakiem CSS z efektem animacji, który automatycznie przesuwa suwaki, podobnie jak zrobiłby to typowy suwak jQuery? Pure CSS3 Slider od Elitewares jest elegancki, szybki i integruje się z projektami całostronicowymi.
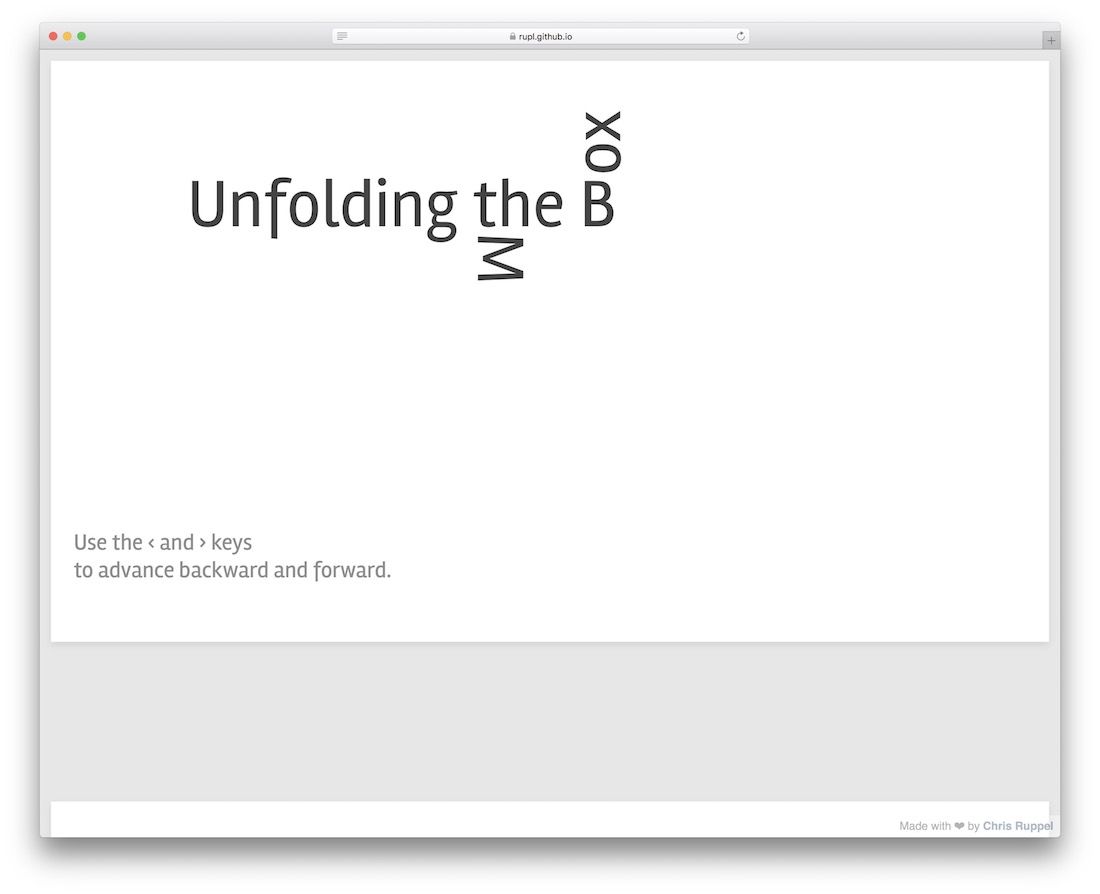
Rozkładanie modelu pudełkowego

Rozwijanie to kolejne unikalne podejście do korzystania z przejść CSS i przekształcania w celu odkrywania zawartości w sposób przesuwany. Za pomocą klawiszy strzałek możesz utworzyć stronę internetową wyłącznie w oparciu o efekt przesuwania. Nadaje się do pokazów slajdów i interaktywnych koncepcji witryn internetowych. Unfold można dołączyć do dowolnej klasy lub scenariusza zawartości, a zawartość można dynamicznie zarządzać, aby odzwierciedlać różne stany, gdy użytkownicy przeglądają stronę. Treść można również ukryć przed DOM, dopóki nie zostanie osiągnięty określony element.
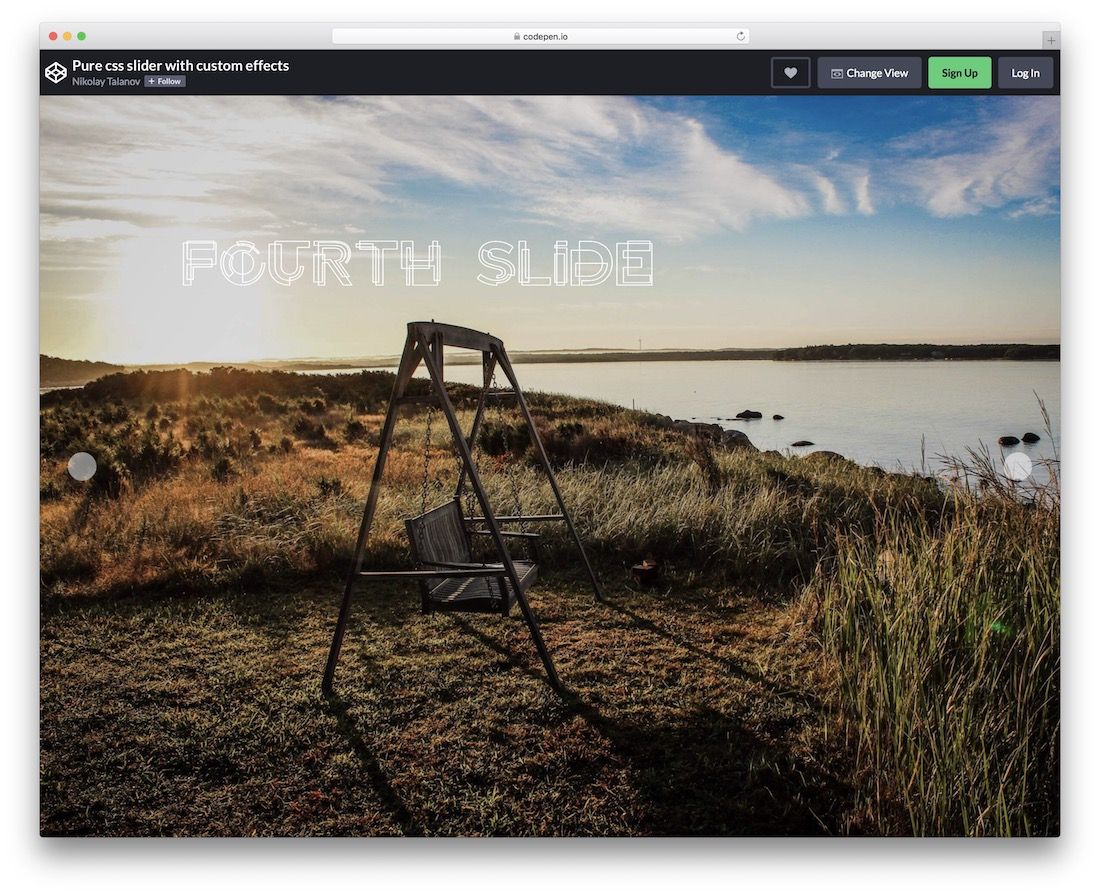
Czysty suwak CSS z niestandardowymi efektami

Nikolay Talanov napisał kilka spektakularnych piór w swojej dotychczasowej karierze, łącznie ponad 300 000 wyświetleń w swojej pracy nad interaktywnymi dowodami koncepcji CSS i HTML. Suwak CSS Nikolaya z niestandardowymi efektami animacji naprawdę pokazuje potencjał używania czystego CSS do tworzenia efektu przesuwania się treści. Każdy slajd w demo pokazuje inny efekt przejścia. Twoi użytkownicy nawet nie zgadną, że suwak, którego używasz, został zbudowany wyłącznie z CSS.
Gra logiczna z suwakiem CSS

Mark Robbins ma doświadczenie w używaniu CSS do grywalizacji doświadczenia. Ta gra logiczna z suwakami pokazuje różne sposoby wykorzystania CSS do uzyskania efektów przesuwania. Chociaż nie użyjesz tego konkretnego przykładu do wyświetlania treści w swojej witrynie, możesz uzyskać wnikliwe odpowiedzi na temat interakcji CSS z HTML w celu uzyskania płynnych efektów przejścia.
Czysty slajd poziomy CSS

David Conner zbudował portfolio sliderów CSS. Jego slajd poziomy jest wyjątkowy, ponieważ używa elementów menu nagłówka do poruszania się między slajdami. Po kliknięciu elementu slajdu automatycznie przechodzi on do następnego, podobnie jak płynne przejścia stron. Wiele implementacji można również zastosować, aby wykonać tę pracę na własnych projektach.
