Die 10 besten CSS-Slider für bessere UX 2022
Veröffentlicht: 2022-05-02Umfassende Liste der besten CSSS-Schieberegler zur Beschleunigung der Entwicklung mobilfreundlicher Websites und Apps.
Tag und Nacht verbringen Entwickler Zeit mit ihren Computergeräten und versuchen, neue Wege zu finden, um mühelose Inhaltserlebnisse durch ihre Webdesigns bereitzustellen. CSS, HTML und JavaScript spielen eine wichtige Rolle in der Entwicklung des Webdesigns. Ohne neue Möglichkeiten zur Präsentation von Inhalten zu erfinden (aber das Wachstum jeder einzelnen Sprache nicht zu vergessen), riskieren wir, in sich wiederholenden Mustern stecken zu bleiben, die das Web verlangsamen, anstatt es zu beschleunigen. CSS ist sicherlich als Web-Styling-Sprache gewachsen. Heutzutage gibt es Präprozessoren, die sich eher wie funktionale Sprachen verhalten. Das schafft Raum für Vielfalt und Flexibilität, um Bibliotheken und Skripte zu erstellen, die der Browser von Haus aus verstehen würde. Ein aktuell aufkommender CSS-Trend sind CSS-Schieberegler, die keine externe Hilfe von jQuery oder JavaScript benötigen, um einen reibungslosen Gleiteffekt für jede Art von Inhalt zu erzielen. statisch oder dynamisch.
Möglich wird dies durch CSS-Transformationen und Animationsfunktionen, die inzwischen in allen Aspekten der Front-End-Webentwicklung weit verbreitet sind. Mit etwas Übung (und sicherlich Geduld) ist es möglich, einen soliden Gleiteffekt zu erzielen, der ohne vorherige Überprüfung wie eine traditionelle jQuery-Implementierung erscheint. Wir haben nur die besten CSS-Schieberegler zusammengestellt, die Sie jetzt in die Hände bekommen können. Zusammen decken diese CSS-Schieberegler alle wichtigen Aspekte der Schieberegler ab, die Sie täglich sehen. Diese verbessern nicht nur die Leistung und sind bis zu dreimal schneller als herkömmliche Schieberegler, sie zeigen uns auch die Richtung, in die sich das Front-End bewegt, und es ist wunderschön.
Die besten mobilfreundlichen CSS-Slider
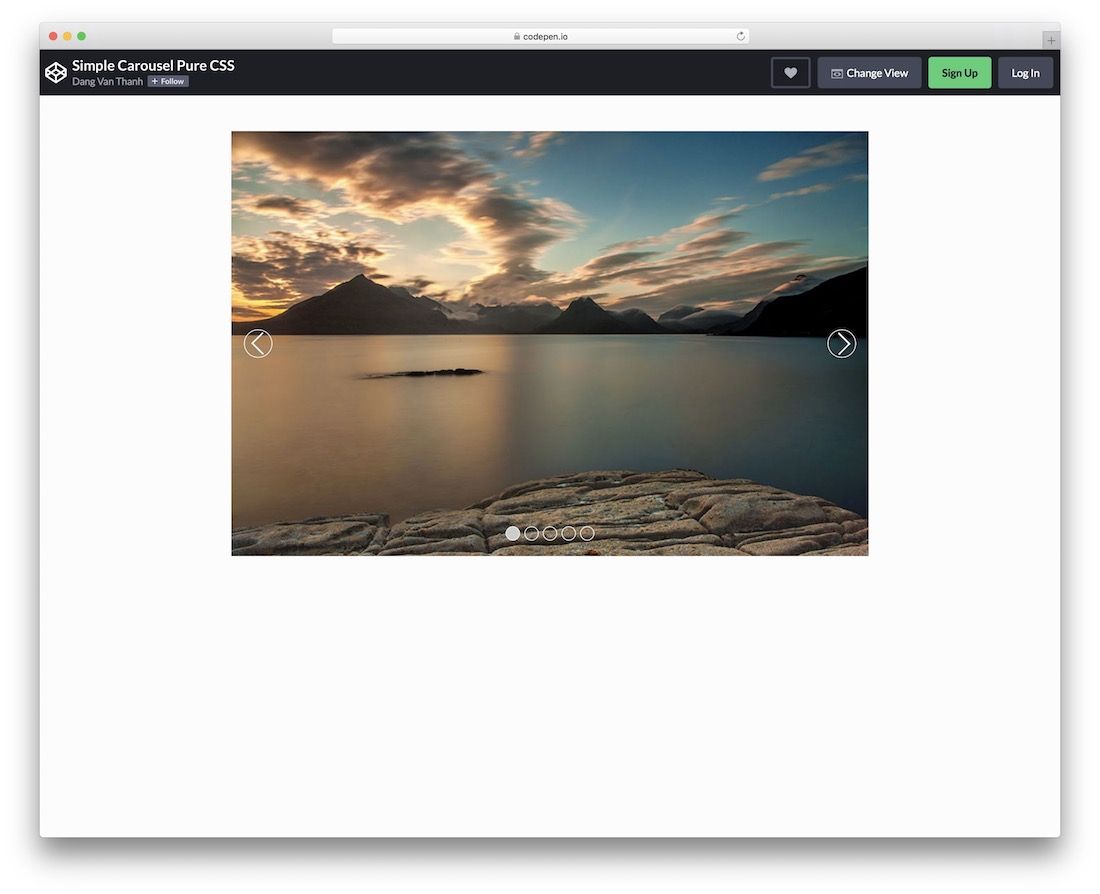
Einfaches Karussell Reines CSS

Daher hält der Name Simple Carousel Pure CSS die Dinge einfach und ansprechend für das Auge. Wenn Sie nach einem kostenlosen Karussell suchen, das Ihre Website oder Ihren Blog nicht aufbläht, ist dies das Tool, das perfekt funktioniert. Es hat Vor- und Zurück-Pfeile sowie eine untere Navigation, die anzeigt, wie viele Folien es insgesamt gibt. Mit reibungslosen Übergängen wird jeder ein angenehmes Erlebnis beim Durchsuchen Ihrer überzeugenden Inhalte haben. Wenn Sie Anpassungen vornehmen möchten, können Sie dies natürlich auch tun oder einfach mit den Standardeinstellungen fortfahren und Schluss machen. Die Optionen sind direkt an Ihren Fingerspitzen.
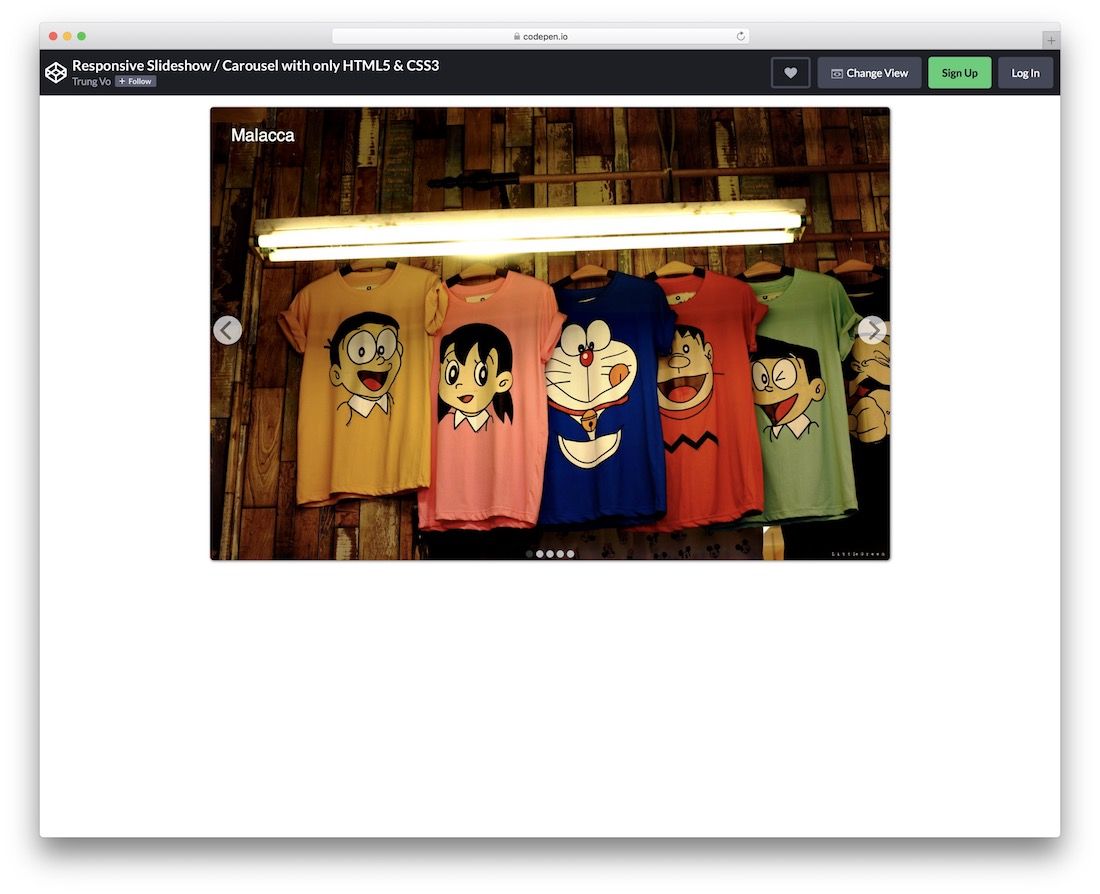
Responsive Diashow

Ein weiterer schöner CSS-Slier mit einer ansprechenden Struktur. In der heutigen Zeit ist es wichtig, dass alle Elemente und Komponenten Ihrer Website vollständig flexibel und mobil einsetzbar sind. Andernfalls könnten Sie von Suchmaschinen bestraft werden, was zu einem schlechten Ranking führt. Zum Glück kümmert sich diese reaktionsschnelle Diashow zumindest darum, Ihre Kunstwerke mit einem flüssigen Schieberegler zu präsentieren. Sie können die Flexibilität sogar in der Live-Vorschau testen und ausprobieren und aus erster Hand sehen, wie reibungslos sie funktioniert. Es ist auf den ersten Blick ziemlich einfach und einfach, aber das ist mehr als genug, um die Arbeit zu erledigen und den Benutzer nicht mit den ausgefallenen Dingen abzulenken.
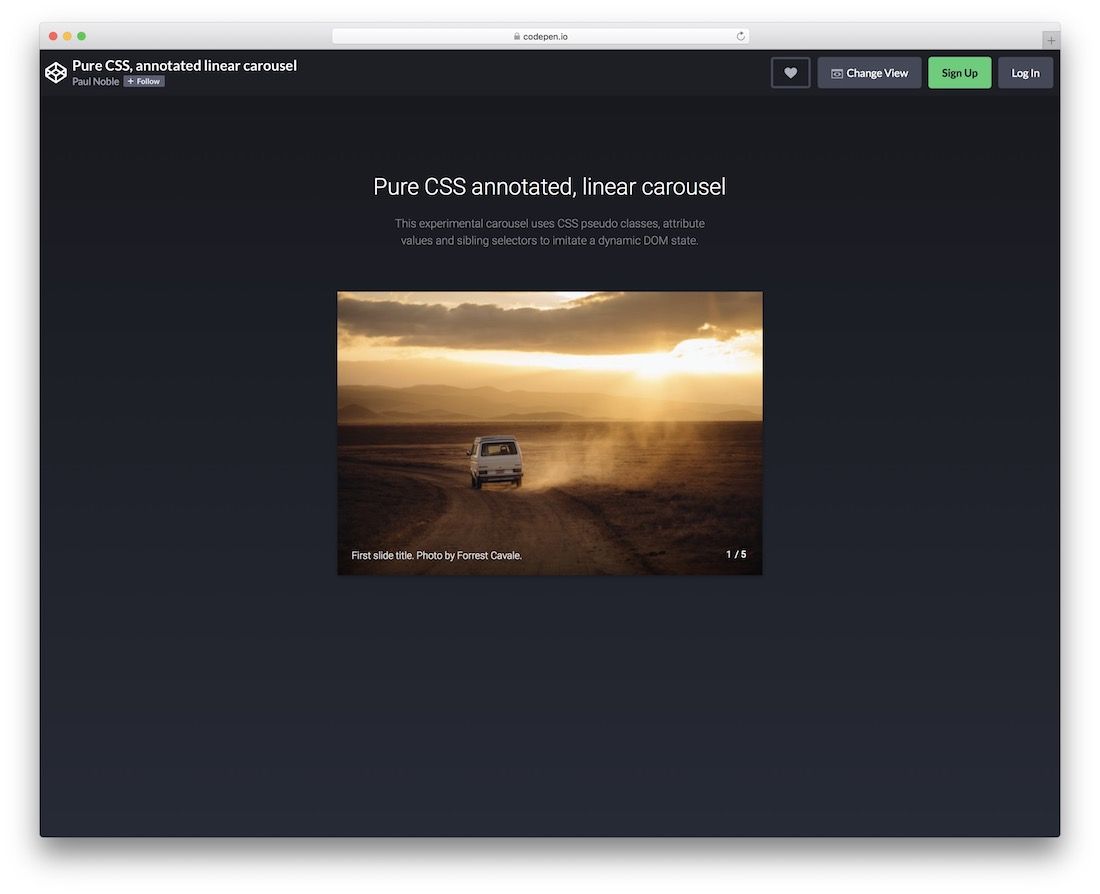
Kommentiertes lineares Karussell

Ein atemberaubendes lineares Karussell mit kostenlosen Anmerkungen, das Sie sofort verwenden können. Es verwendet CSS-Pseudoklassen, Attributwerte und Geschwisterselektoren mit dem Ziel, den dynamischen DOM-Zustand zu imitieren. Beim Hover zeigt das Karussell die Bildunterschrift und die Anzahl der Folien an und funktioniert standardmäßig nur beim Klicken, vorwärts. Wenn Sie eine Website mit minimalistischem Aussehen betreiben, lässt sich dieses Tool nahtlos integrieren. Wenn Sie es so verwenden, wie es ist, können Sie eine Notiz hinzufügen, dass es sich um einen Schieberegler / ein Karussell handelt. Anderenfalls denken einige, dass es nur ein Bild ist, und gehen nicht einmal mit dem Cursor darüber, damit der Inhalt angezeigt wird.
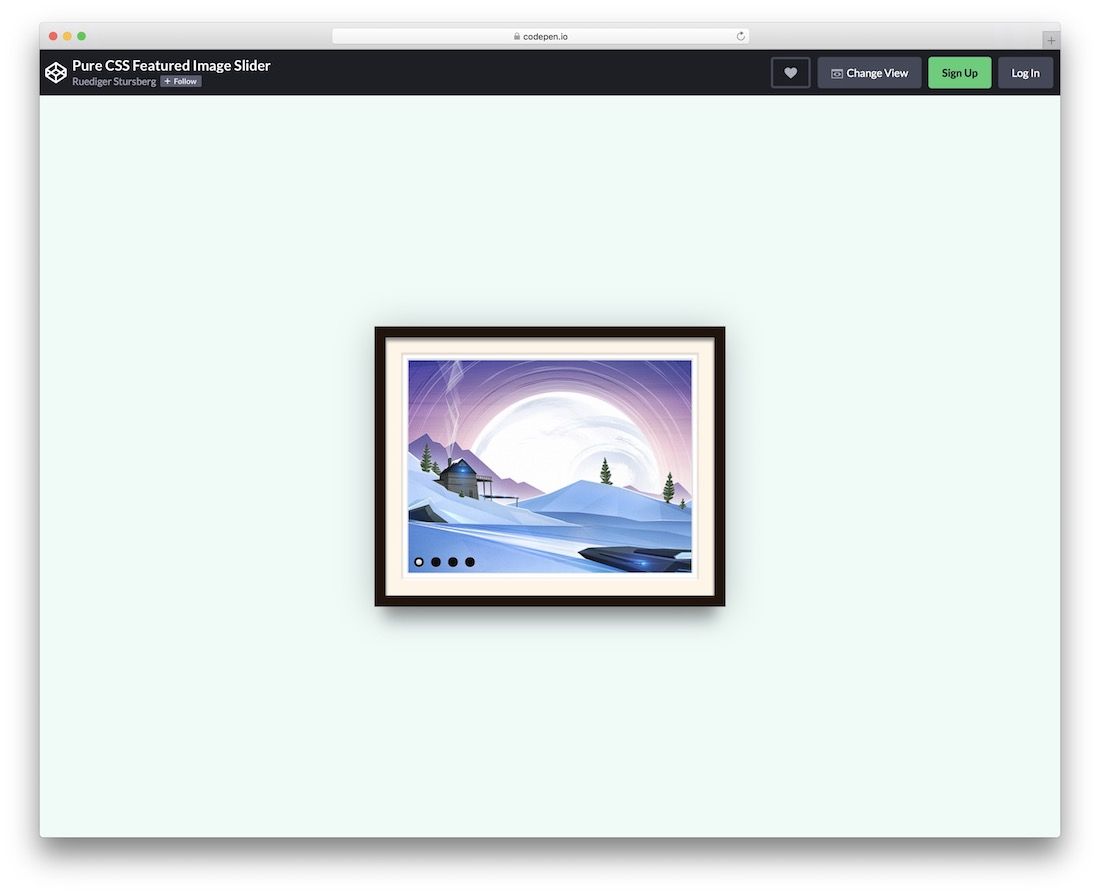
CSS-Schieberegler für Bildrahmen

Wenn Sie nach etwas anderem suchen, das Ihre Website definitiv aufpeppt, ist dieser nächste CSS-Schieberegler genau das Richtige für Sie. Dieser würde ideal zu Künstlern passen, sogar zu Fotografen, da er über einen Bilderrahmen mit einer funktionierenden Diashow verfügt. Die Funktion zum Überprüfen anderer Folien erscheint beim Hover und funktioniert nur durch Drücken auf die Schaltflächen. Sie können natürlich auch Ihre kreative Note einbringen und eine personalisierte Version von Image Frame CSS Slider erstellen. Sie können beispielsweise die Hintergrundfarbe vollständig gestalten und andere Abschnitte ändern, sodass das Ergebnis Ihren Stil auf den Kopf stellt.
Testimonial-Slider

Egal, ob Sie eine Agentur, ein freiberufliches Unternehmen, einen Online-Shop, eine App-Landingpage oder was auch immer betreiben, ein Testimonial-Slider ist immer praktisch. Schließlich ist es diese kleine Ergänzung zu Ihrem Unternehmen, die hilft, das Vertrauen der Kunden mit ehrlichen Testimonials/Bewertungen aufzubauen. Um es in Ihre Website einzubinden, ist Testimonial Slider das Tool, das Sie in die richtige Richtung bringt, ohne einen einzigen Cent auszugeben. Dieser kostenlose CSS-Slider für Testimonials ist ein Kinderspiel und bietet eine einfache Struktur, die sich leicht an verschiedene Projekte anpassen lässt. Dennoch gibt es immer eine Option, dem Ganzen eine eigene Wendung hinzuzufügen, um ein Ergebnis zu erzielen, das sich auf natürliche Weise in Ihr Branding einfügt.
Galerie-CSS

Ben Schwarz veranstaltet mehrere Konferenzen zur Front-End-Entwicklung in ganz Australien und verfügt über zahlreiche trendige Open-Source-Bibliotheken, die auf GitHub gehostet werden. Gallery CSS gehört zu seinen gefragtesten Bibliotheken und verdient wirklich alle Aufmerksamkeit, die es bekommen kann. Es ist eine beeindruckende Slider-Lösung, die reines CSS verwendet und gleichzeitig die hohen Standards beibehält, die JavaScript- und jQuery-Entwickler verwenden. Vollständig browserübergreifend kompatibel, sehen Sie sich die Vorschau-Demo-Homepage an, um zu sehen, wie wunderbar es in einer ganzseitigen Implementierung aussieht.

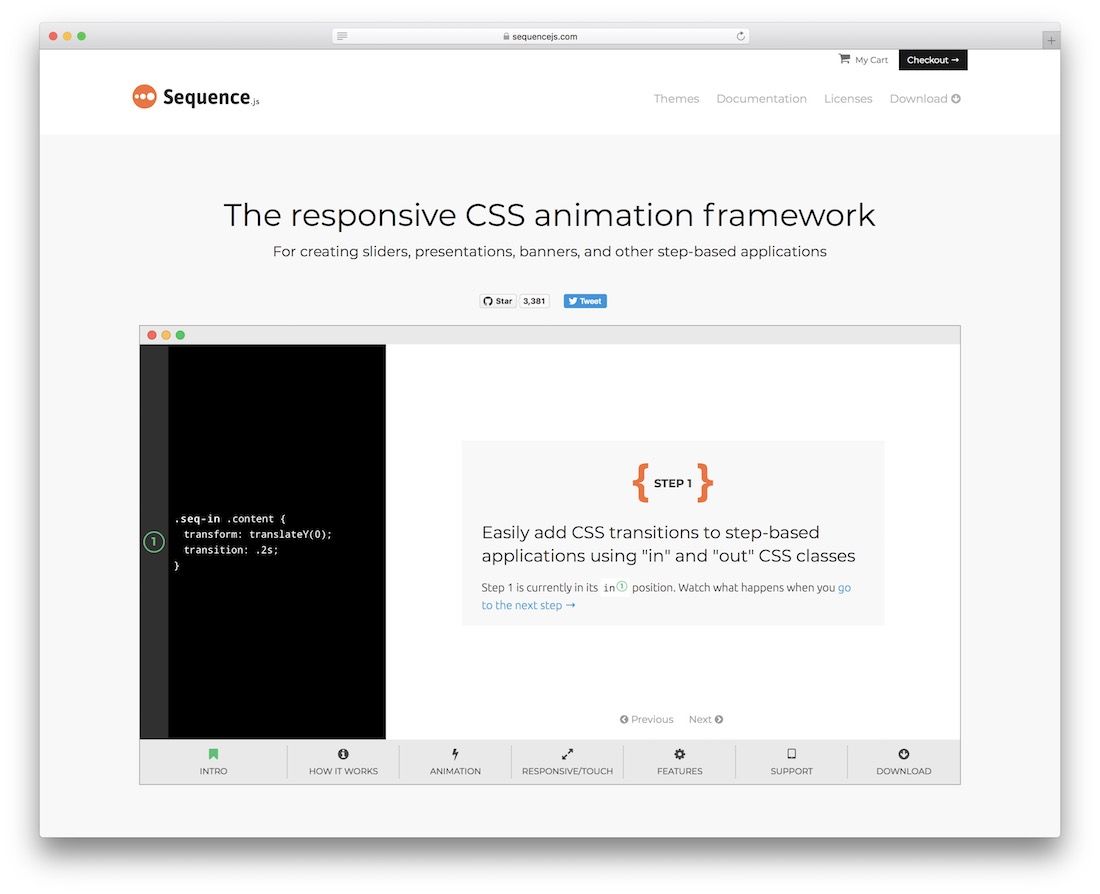
Sequenz.js

Sequence ist stolz darauf, ein reaktionsschnelles CSS-Framework für verschiedene Animationseffekte zu sein: Erstellen von Schiebereglern für native Inhalte, Erstellen von webbasierten Präsentationen, Erstellen von Bannern und andere Projekte, die den Onboarding-Prozess (Schritt für Schritt) beinhalten würden. Mit den integrierten CSS-Klassen können Sie schnell Prototypen einer App oder eines Widgets erstellen, die eine schrittweise Benutzererfahrung beinhalten. Durch die vollständige Hardware-Optimierung können Sie auch atemberaubende Frames-pro-Sekunde-Raten erreichen, während Sie dieses eloquente und moderne Gefühl beibehalten. Sie können eines der kostenlosen Themen auswählen, die Sequence-Entwickler bereitstellen, oder eines ihrer Premium-Themen kaufen. Benutzerdefinierte Themen sind auf Anfrage und bei finanzieller Investition verfügbar. Die Dokumentation zeigt den vollen Umfang der Sequence-Funktionen und erklärt, wie Sie die API verwenden, damit Sie Sequence in einzigartigen Szenarien verwenden können.
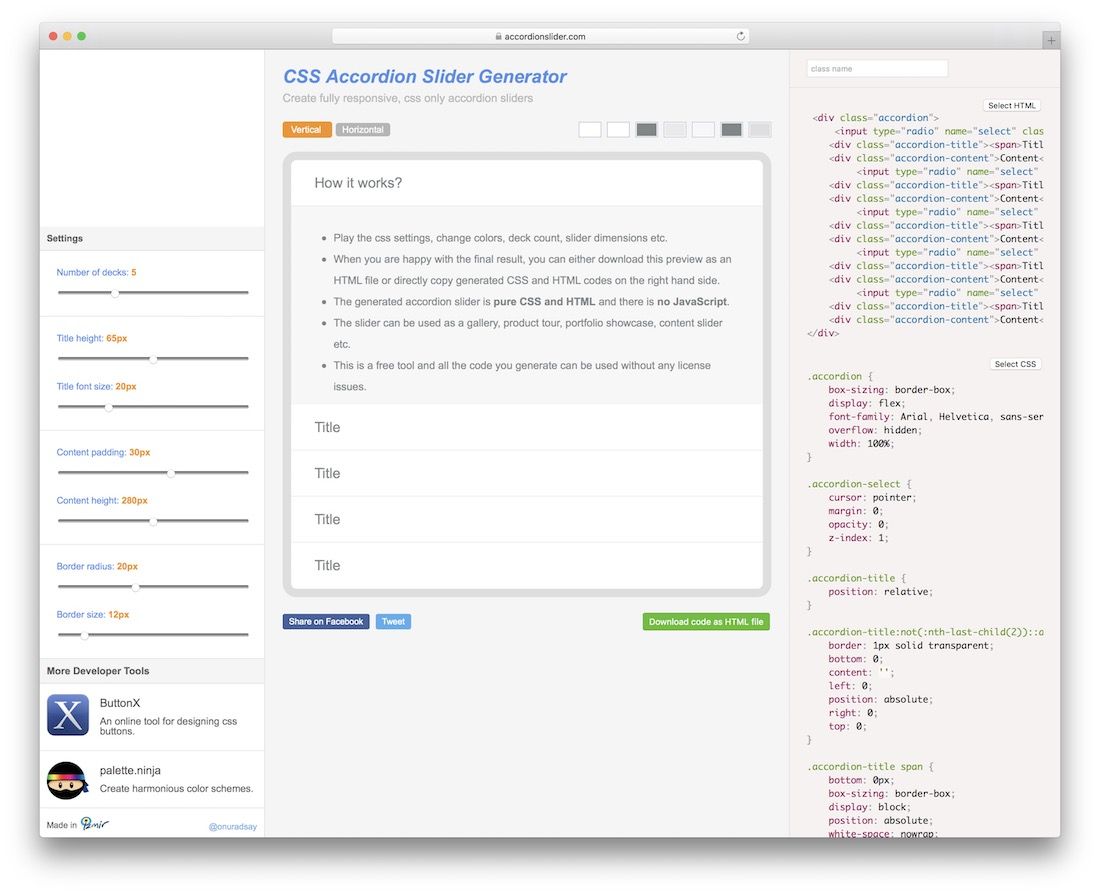
CSS-Akkordeon-Schieberegler

Die kreativen Fähigkeiten von Onur Adsay manifestierten sich in diesem Ziehharmonika-Schieberegler, der mit reinem CSS und HTML erstellt wurde. Er strukturierte seine Kreation so, dass Sie sie auf der Website selbst vollständig anpassen können, um Ihre Anforderungen an die Anzahl der benötigten Folienfenster, die erforderliche Höhe und Breite und sogar Farbanpassungen zu erfüllen. Der Slider wird sowohl für Onboarding-Zwecke als auch für die allgemeine Inhaltsanzeige auf großen Seiten Verwendung finden. Es ähnelt dem, was Blogger in ihren WordPress-Blogs verwenden, auch bekannt als Inhalt mit Registerkarten. Jeder Abschnitt (Klasse) ist separat unterteilt und kann jede Art von Inhalt in sich enthalten, sogar interaktive Medien oder dynamische Inhalte; Sie können ein Beispiel dafür sehen, da die letzten beiden Akkordeons Ihnen den endgültigen zu verwendenden Code geben, der beim Ändern der Einstellungen benutzerdefiniert generiert wird.
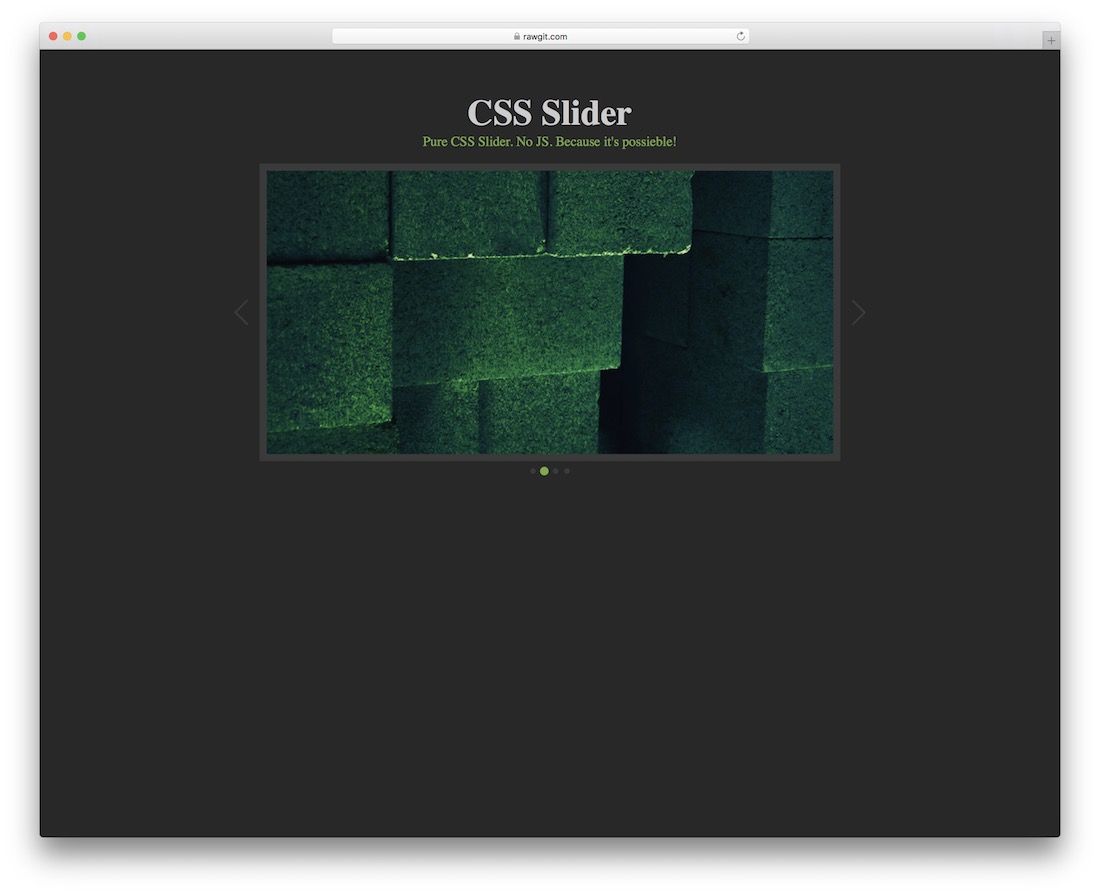
Reiner CSS-Slider

Wenn Sie Damian Drygiel fragen, warum Sie einen reinen CSS-Slider bauen, wird er Ihnen schnell sagen, dass es daran liegt, dass es möglich ist. Welcher andere Grund ist notwendig? Damian hat mehrere trendige CSS- und HTML-Stifte erstellt. Sie haben die Aufmerksamkeit von Tausenden von Entwicklern auf sich gezogen, und CSS Slider steht an der Spitze dieser Stifte. Dieser CSS-Code ist auf der Rückseite von LESS aufgebaut. Der Schieberegler hat auch zwei Möglichkeiten zum Navigieren, benutzerdefinierte Pfeile und Optionsfelder. Jede Folie kann beliebige Informationen enthalten, die Übergänge sind reibungslos und sie unterstützen mobile Geräte.
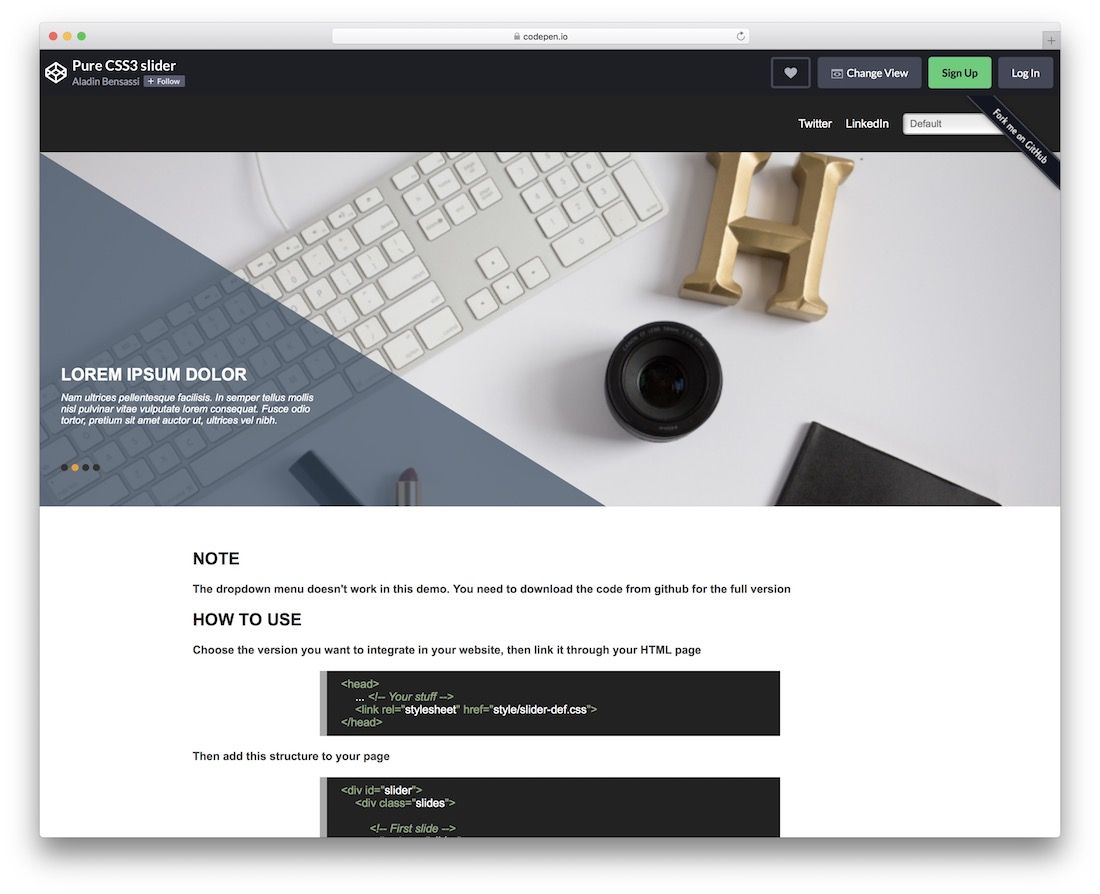
Reiner CSS3-Slider

Wie wäre es mit einem CSS-Schieberegler mit einem Animationseffekt, der die Schieberegler automatisch bewegt, ähnlich wie es ein typischer jQuery-Schieberegler tun würde? Pure CSS3 Slider von Elitewares ist elegant, schnelllebig und lässt sich in Ihre ganzseitigen Designs integrieren.
Entfaltung des Box-Modells

Unfolding ist ein weiterer einzigartiger Ansatz zur Verwendung von CSS-Übergängen und -Transformationen, um Inhalte gleitend aufzudecken. Mit Hilfe Ihrer Pfeiltasten können Sie eine Webseite rein auf Basis eines Schiebeeffekts erstellen. Geeignet für Diashows und interaktive Website-Konzepte. Unfold kann an jedes Klassen- oder Inhaltsszenario angehängt werden, und Inhalte können dynamisch verwaltet werden, um unterschiedliche Zustände widerzuspiegeln, während Benutzer durch die Seite blättern. Inhalte können auch aus dem DOM ausgeblendet werden, bis das jeweilige Element erreicht ist.
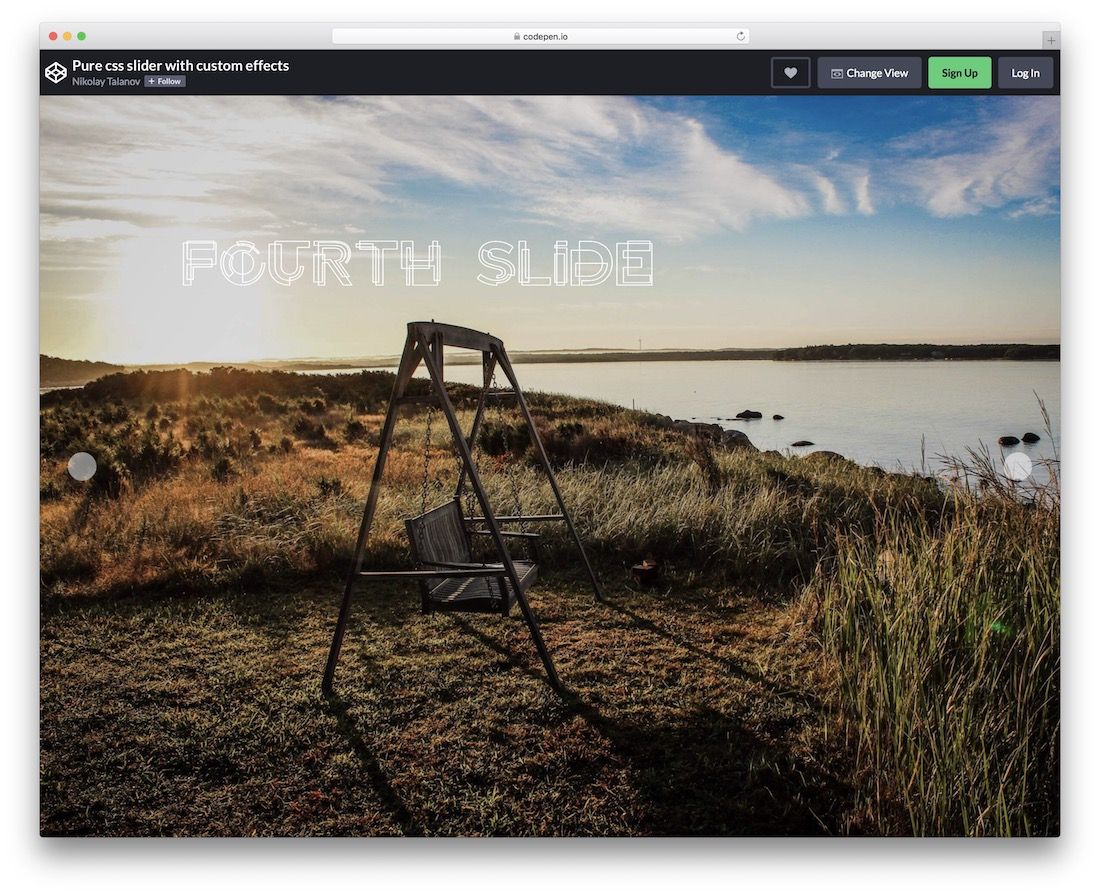
Reiner CSS-Slider mit benutzerdefinierten Effekten

Nikolay Talanov hat in seiner bisherigen Karriere einige spektakuläre Stifte geschrieben, insgesamt mehr als 300.000 Aufrufe über seine Arbeit an interaktiven CSS- und HTML-Proof-of-Concepts. Der CSS-Schieberegler von Nikolay mit benutzerdefinierten Animationseffekten zeigt wirklich das Potenzial der Verwendung von reinem CSS, um einen Gleiteffekt für Ihre Inhalte zu erstellen. Jede der Folien in der Demo zeigt einen anderen Übergangseffekt. Ihre Benutzer werden nicht einmal vermuten, dass der von Ihnen verwendete Schieberegler nur mit CSS erstellt wurde.
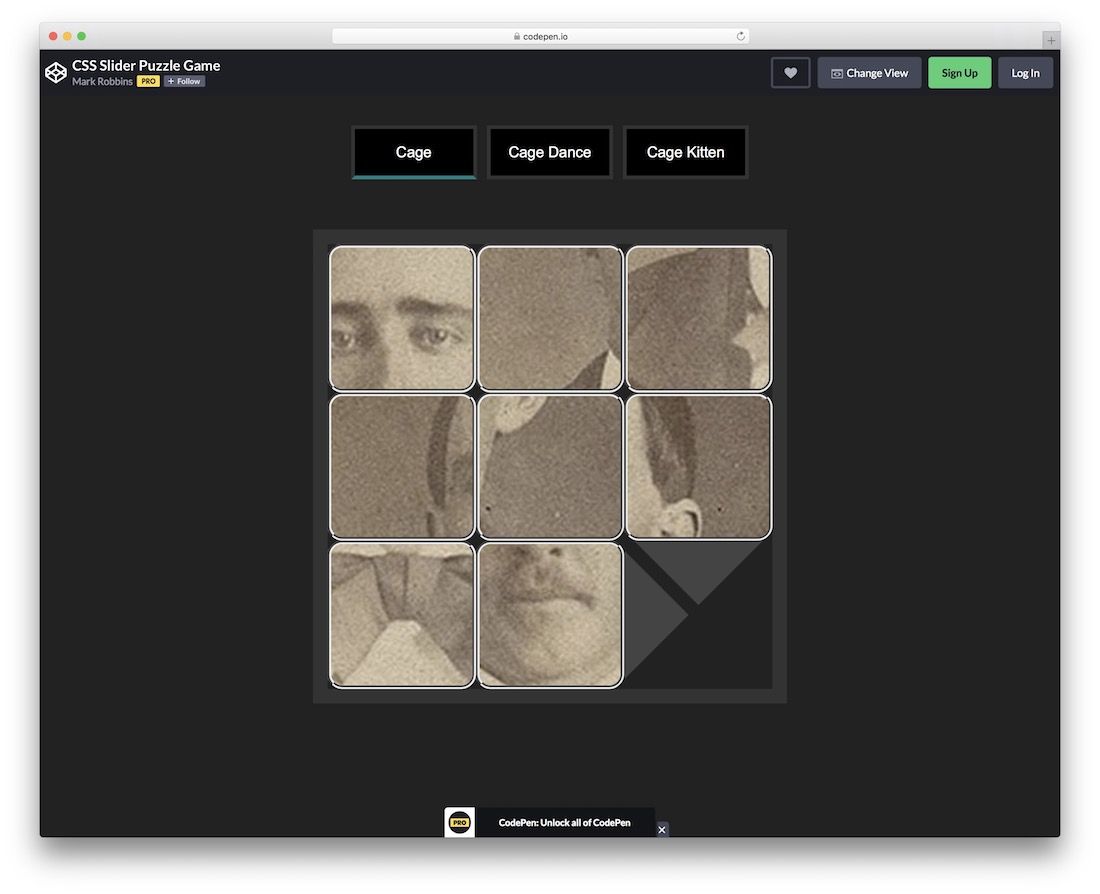
CSS-Slider-Puzzle-Spiel

Mark Robbins verfügt über Erfahrung in der Verwendung von CSS zur Gamifizierung des Erlebnisses. Dieses Slider-Puzzlespiel zeigt die verschiedenen Möglichkeiten, wie CSS verwendet werden kann, um Slider-Effekte zu erzielen. Obwohl Sie dieses spezielle Beispiel nicht verwenden werden, um Inhalte auf Ihrer Website anzuzeigen, könnten Sie einige aufschlussreiche Antworten dazu erhalten, wie CSS mit HTML interagiert, um reibungslose Übergangseffekte zu erzeugen.
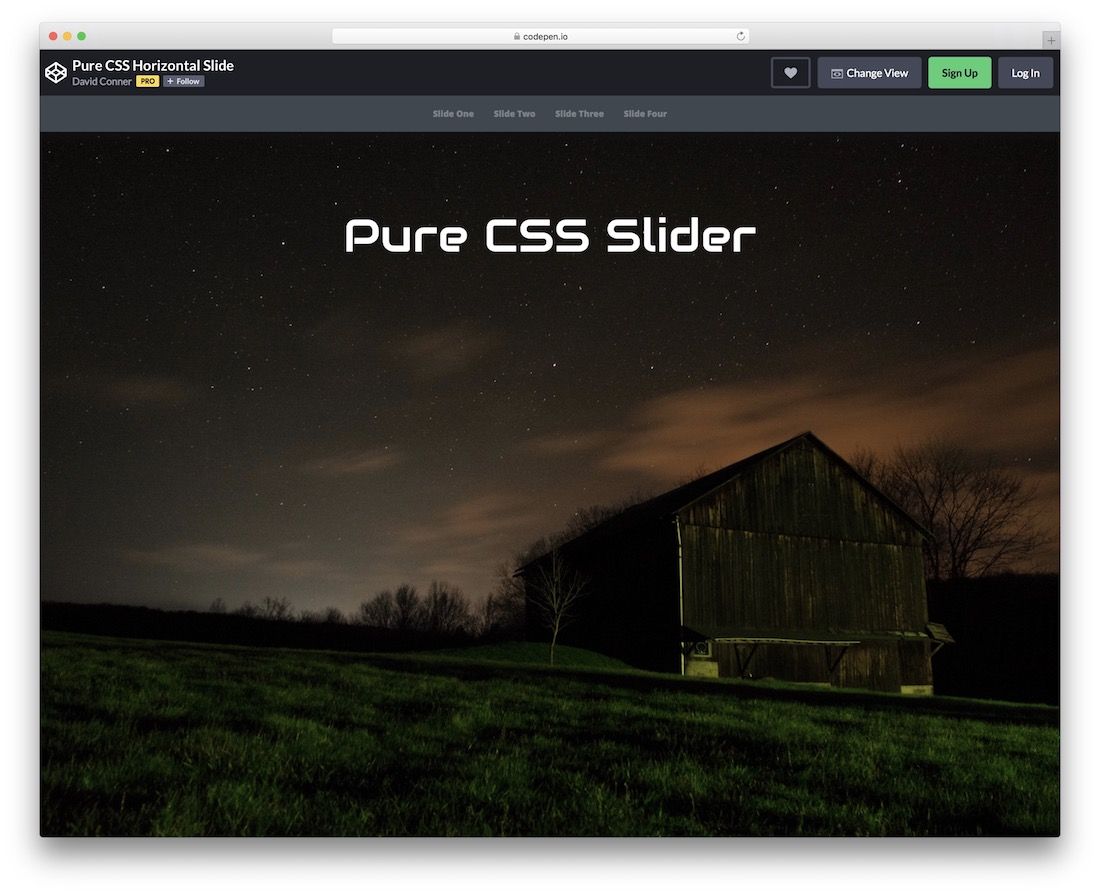
Reine horizontale CSS-Folie

David Conner hat ein Portfolio von CSS-Schiebereglern aufgebaut. Seine horizontale Folie ist einzigartig, da sie Kopfzeilenmenüelemente verwendet, um zwischen den Folien zu navigieren. Sobald auf ein Folienelement geklickt wird, wechselt es automatisch zum nächsten, ähnlich wie glatte Seitenübergänge funktionieren. Es könnten auch einige Implementierungen angewendet werden, um dies auf Ihre eigenen Designs anzuwenden.
