أفضل 10 منزلقات CSS لتجربة مستخدم أفضل 2022
نشرت: 2022-05-02قائمة شاملة بأفضل منزلقات CSSS لتسريع تطوير مواقع الويب والتطبيقات المتوافقة مع الأجهزة المحمولة.
في النهار والليل ، يقضي المطورون وقتًا على أجهزة الكمبيوتر الخاصة بهم ، في محاولة لإيجاد طرق جديدة لتقديم تجربة محتوى سهلة من خلال تصميمات الويب الخاصة بهم. تلعب CSS و HTML و JavaScript أدوارًا رئيسية في تطور تصميم الويب. بدون ابتكار طرق جديدة لتقديم المحتوى (ولكن دون نسيان نمو كل لغة على حدة) ، فإننا نجازف بالتعثر في الأنماط المتكررة التي تبطئ الويب ، بدلاً من تسريعها. نمت CSS بالتأكيد كلغة لتصميم الويب. في الوقت الحاضر ، لديك معالجات أولية تعمل مثل اللغات الوظيفية. وهذا يفسح المجال للتنوع والمرونة لإنشاء مكتبات ونصوص يفهمها المتصفح في الأصل. اتجاه CSS ناشئ الآن هو منزلقات CSS التي لا تحتاج إلى مساعدة خارجية من jQuery أو JavaScript لتحقيق تأثير انزلاق سلس لأي نوع من المحتوى ؛ ثابت أو ديناميكي.
هذا ممكن بسبب تحويلات CSS ووظائف الرسوم المتحركة التي يتم استخدامها الآن على نطاق واسع في كل جانب من جوانب تطوير الويب للواجهة الأمامية. مع بعض الممارسة (وبالتأكيد الصبر) ، من الممكن تحقيق تأثير انزلاقي قوي سيبدو بدون فحص مسبق وكأنه تطبيق jQuery تقليدي. لقد جمعنا فقط أفضل منزلقات CSS يمكنك الحصول عليها الآن. مجتمعة ، تغطي منزلقات CSS هذه جميع الجوانب المهمة للشرائح التي تراها يوميًا. لا يقتصر الأمر على تحسين الأداء ، بل إنه أسرع بثلاث مرات من منزلقات التمرير التقليدية ، بل يوضحون لنا الاتجاه الذي تتجه إليه الواجهة الأمامية ، وهو أمر جميل.
أفضل المتزلجون CSS الصديقة للجوال
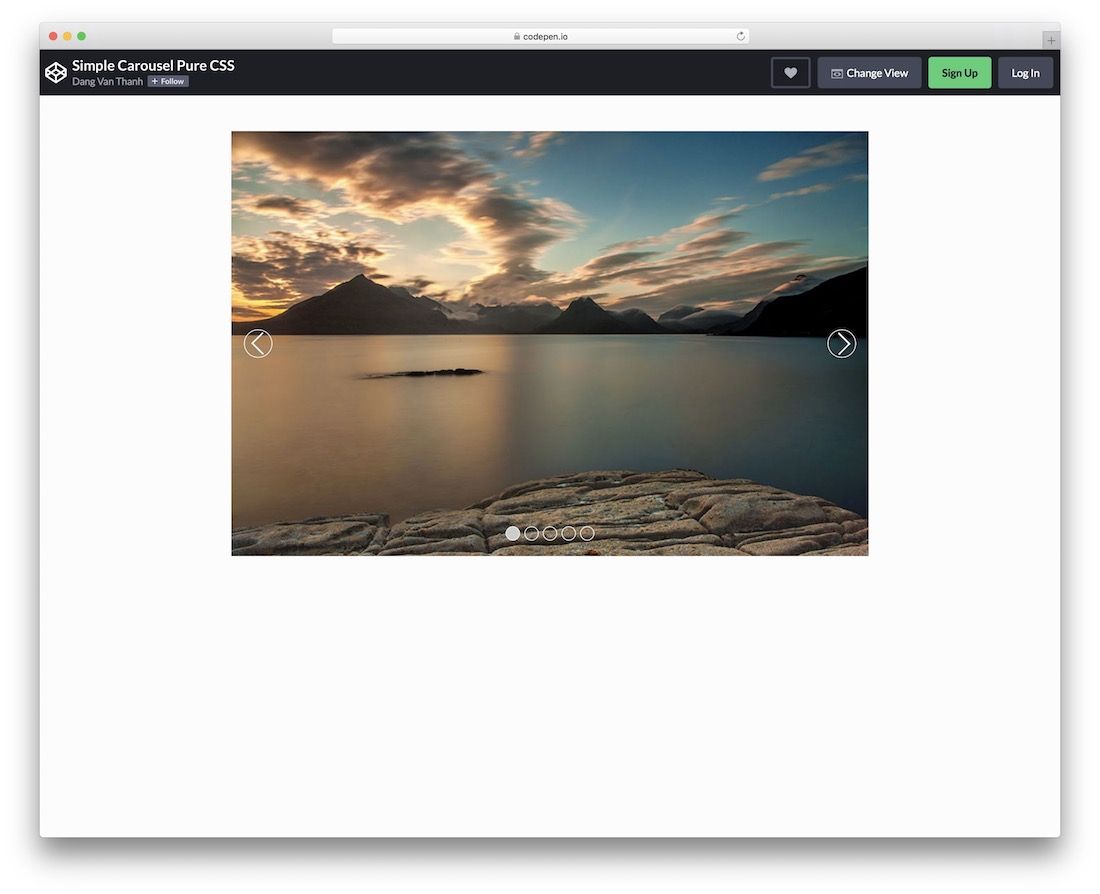
رف دائري بسيط Pure CSS

ومن هنا جاء الاسم ، Simple Carousel Pure CSS يحافظ على الأشياء بسيطة وجذابة للعين. إذا كنت تبحث عن مكتبة مجانية لا تؤدي إلى زيادة حجم موقع الويب أو المدونة الخاصة بك ، فهذه هي الأداة التي ستعمل بشكل مثالي. يحتوي على أسهم للخلف وللأمام ، بالإضافة إلى التنقل السفلي ، مما يوضح عدد الشرائح الموجودة بشكل إجمالي. مع انتقالات سلسة ، سيستمتع الجميع بتجربة ممتعة في تصفح المحتوى الجذاب. وغني عن القول ، إذا كنت ترغب في إجراء أي تعديلات على التخصيص ، فيمكنك أيضًا ، أو مجرد الذهاب مع الإعدادات الافتراضية واستدعاءها يوميًا. الخيارات في متناول يدك.
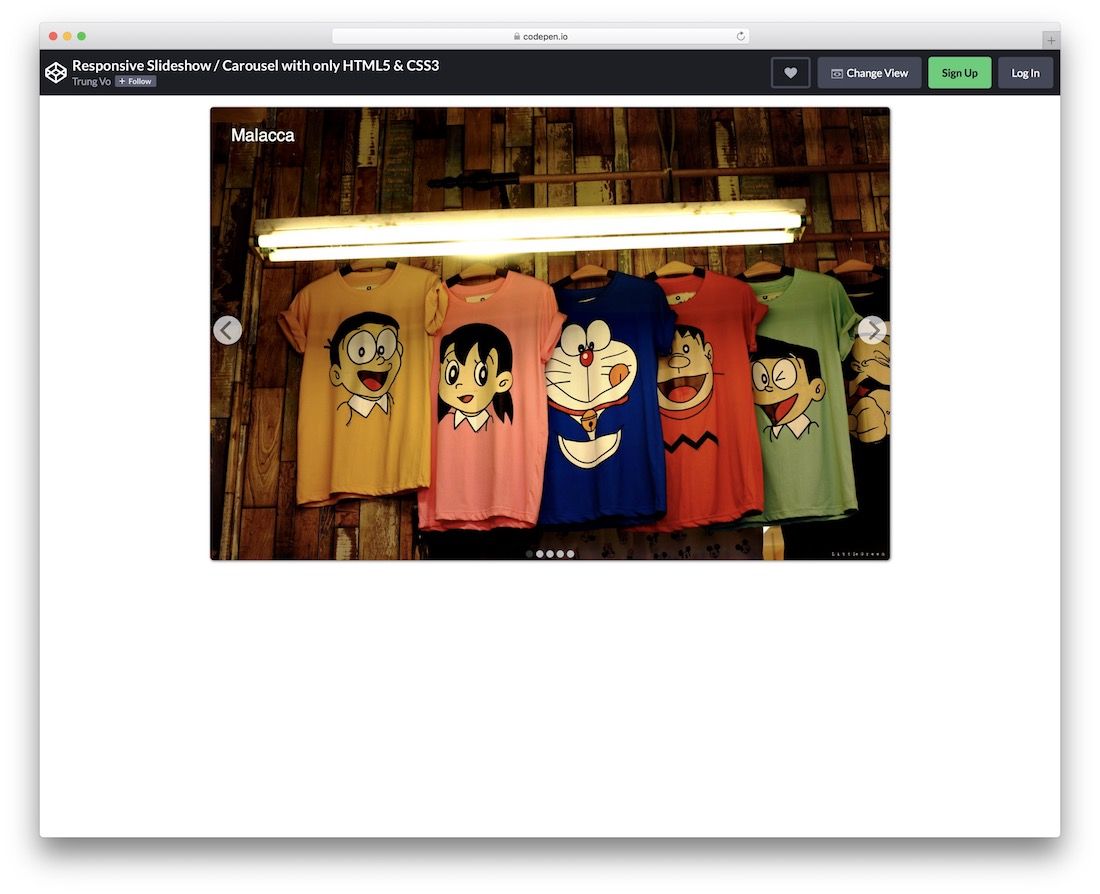
عرض الشرائح المستجيب

شريحة CSS جميلة أخرى مع بنية سريعة الاستجابة. في هذا اليوم وهذا العصر ، من المهم أن تكون جميع عناصر ومكونات موقع الويب الخاص بك مرنة تمامًا وجاهزة للهاتف المحمول. خلاف ذلك ، قد تتم معاقبتك من خلال محركات البحث ، مما سيؤدي إلى ترتيب ضعيف. لحسن الحظ ، سيهتم عرض الشرائح سريع الاستجابة هذا على الأقل بتقديم أعمالك الفنية باستخدام شريط تمرير مرن. يمكنك أيضًا اختبار المرونة وتجربتها في المعاينة المباشرة ومعرفة مدى سلاسة عملها بشكل مباشر. إنها بسيطة جدًا وأساسية للوهلة الأولى ، لكن هذا أكثر من كافٍ للقيام بالمهمة وعدم تشتيت انتباه المستخدم بالأشياء الفاخرة.
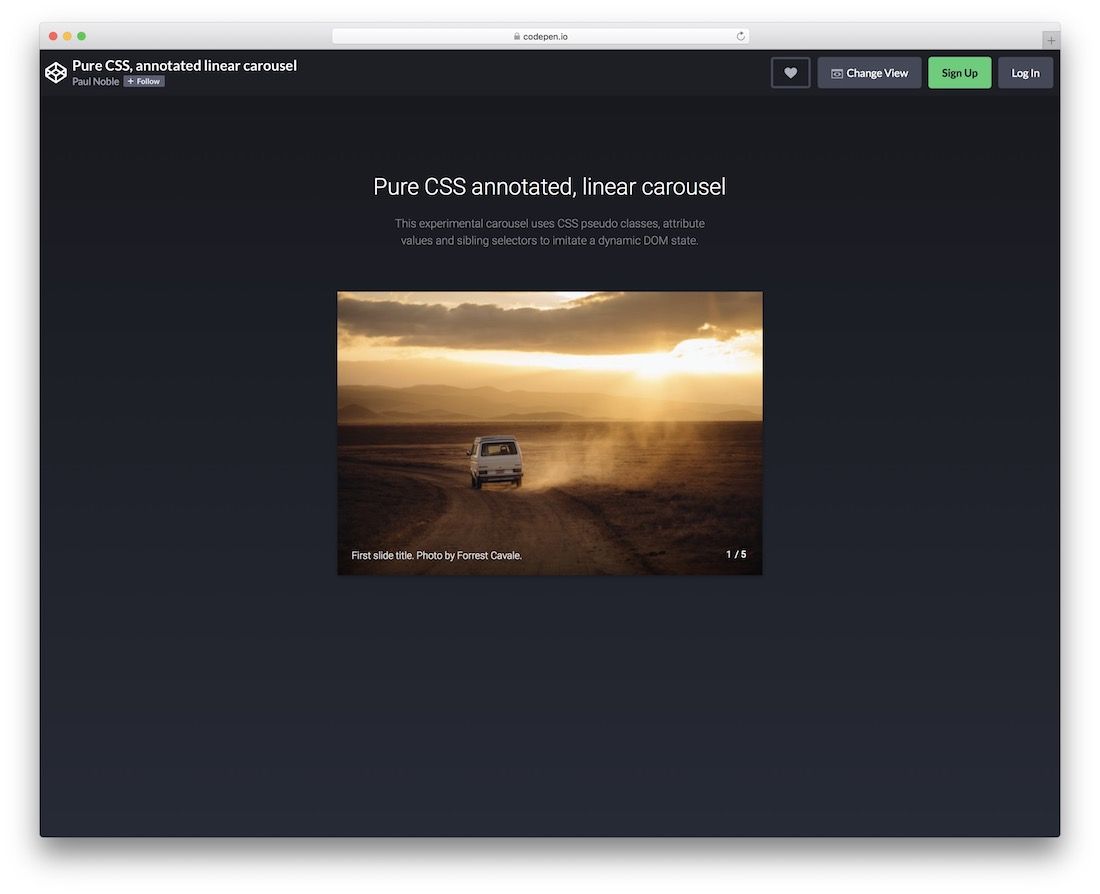
دائري خطي مشروح

رف دائري خطي مجاني مذهل يمكنك استخدامه على الفور. يستخدم فئات CSS الزائفة وقيم السمات ومحددات الأشقاء ، بهدف تقليد حالة DOM الديناميكية. عند التمرير ، تعرض الرف الدائري التسمية التوضيحية وعدد الشرائح ولا تعمل إلا عند النقر والمضي قدمًا بشكل افتراضي. إذا كنت تقوم بتشغيل موقع ويب بمظهر بسيط ، فستتكامل هذه الأداة بسلاسة. باستخدامه كما هو ، يمكنك وضع ملاحظة مفادها أنه شريط تمرير / دائري ، وإلا ، فقد يعتقد البعض أنها مجرد صورة ولا حتى يمر فوقها بمؤشرها حتى يظهر المحتوى.
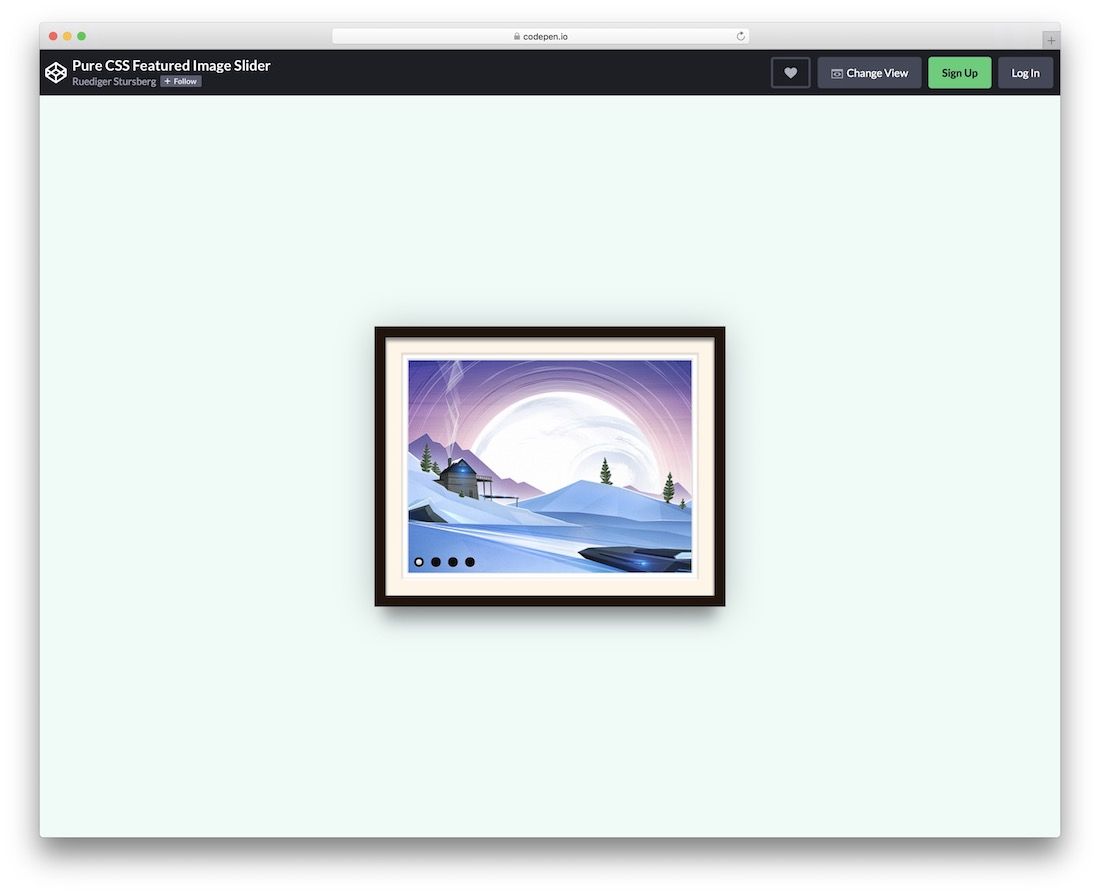
إطار الصورة CSS المنزلق

إذا كنت تبحث عن شيء مختلف قليلاً من شأنه أن يضفي الحيوية على الأشياء على موقع الويب الخاص بك ، فإن شريط تمرير CSS التالي هذا سيفي بالغرض. هذا يناسب الفنانين بشكل مثالي ، حتى المصورين ، لأنه يتميز بإطار صورة مع عرض شرائح يعمل بالداخل. تظهر وظيفة التحقق من الشرائح الأخرى عند التمرير وتعمل فقط عن طريق الضغط على الأزرار. يمكنك بالطبع تقديم لمستك الإبداعية أيضًا وإنشاء نسخة مخصصة من Image Frame CSS Slider. على سبيل المثال ، يمكنك نمط لون الخلفية بالكامل وتغيير الأقسام الأخرى ، وبالتالي فإن النتيجة تهز أسلوبك إلى نقطة الإنطلاق.
التزكية المتزلج

سواء كنت تدير وكالة ، أو شركة مستقلة ، أو متجرًا عبر الإنترنت ، أو صفحة مقصودة للتطبيق ، أو أيًا كان ، فإن شريط تمرير الشهادة يكون دائمًا مفيدًا. بعد كل شيء ، هذه الإضافة الصغيرة إلى عملك هي التي تساعد على بناء ثقة العملاء من خلال الشهادات / المراجعات الصادقة. لتضمينه في موقع الويب الخاص بك ، Testimonial Slider هي الأداة التي ستجعلك تتحرك في الاتجاه الصحيح دون إنفاق فلس واحد. يعد شريط تمرير CSS المجاني للشهادات سهل الاستخدام قليلاً ، حيث يوفر بنية مبسطة تتكيف بسهولة مع المشاريع المختلفة. مع ذلك ، هناك دائمًا خيار لإضافة اللمسة الخاصة بك إليه ، للحصول على نتيجة تمتزج مع علامتك التجارية بشكل طبيعي.
معرض CSS

يدير Ben Schwarz مؤتمرات متعددة حول تطوير الواجهة الأمامية في جميع أنحاء أستراليا ، ولديه العديد من المكتبات مفتوحة المصدر الرائجة المستضافة على GitHub. يعد Gallery CSS من بين أكثر مكتباته رواجًا ، ويستحق حقًا كل الاهتمام الذي يمكنه الحصول عليه. إنه حل منزلق مذهل يستخدم CSS خالصًا ، مع الحفاظ على المعايير العالية التي نراها يستخدمها مطورو JavaScript و jQuery. متوافق تمامًا مع المستعرضات المختلفة ، راجع الصفحة الرئيسية لعرض المعاينة لترى كيف تبدو رائعة عبر تنفيذ صفحة كاملة.

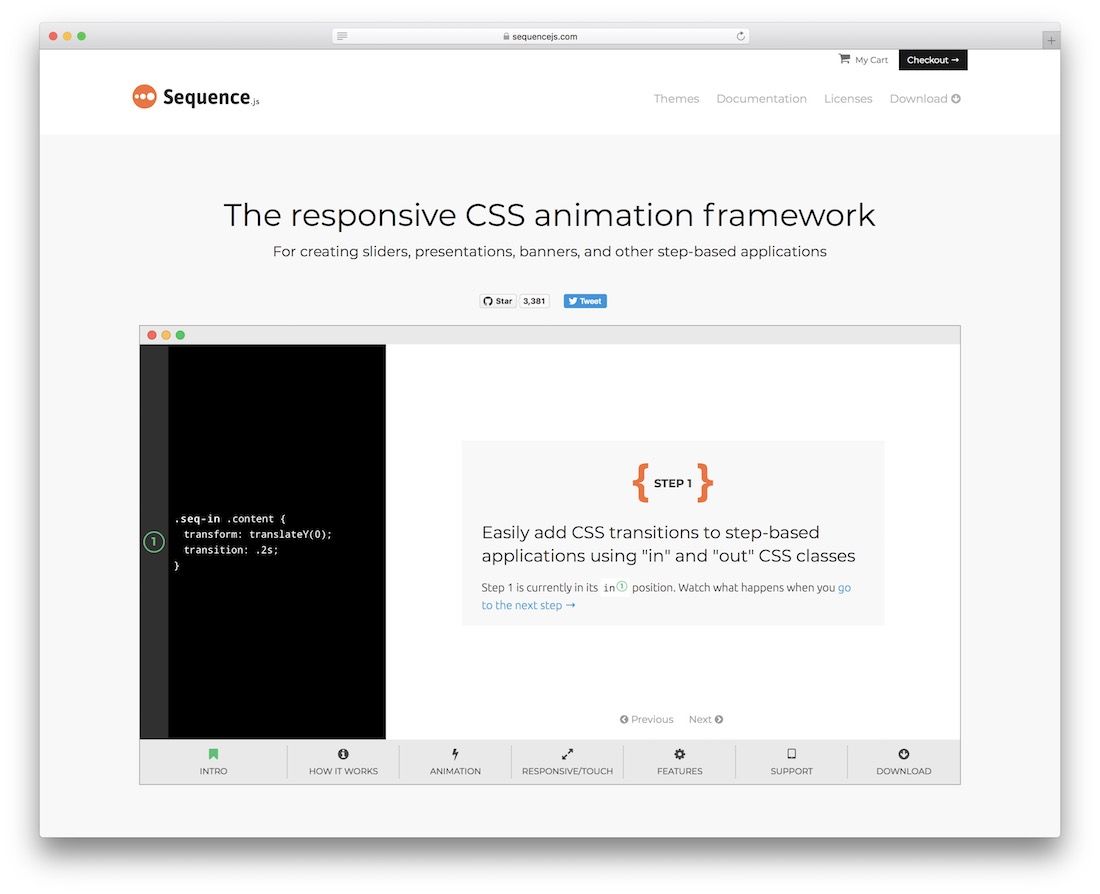
تسلسل. js

يفخر Sequence بأنه إطار عمل CSS سريع الاستجابة لتأثيرات الرسوم المتحركة المختلفة: إنشاء منزلقات محتوى أصلي ، وإنشاء عروض تقديمية على شبكة الإنترنت ، وإنشاء لافتات ، ومشاريع أخرى تتضمن عملية الإعداد (خطوة بخطوة). باستخدام فئات CSS المضمنة ، يمكنك إنشاء نموذج أولي لتطبيق أو عنصر واجهة مستخدم سريعًا يتضمن تجربة مستخدم خطوة بخطوة. مع تحسين الأجهزة بالكامل ، يمكنك أيضًا تحقيق معدلات إطارات مذهلة في الثانية ، مع الحفاظ على هذا الشعور البليغ والحديث. يمكنك اختيار أي من السمات المجانية التي يوفرها مطورو Sequence ، أو شراء واحدة من السمات المميزة الخاصة بهم. موضوعات مخصصة متاحة عند الطلب والاستثمار المالي. توضح الوثائق النطاق الكامل لميزات التسلسل ، وتشرح كيفية استخدام واجهة برمجة التطبيقات بحيث يمكنك استخدام التسلسل في سيناريوهات فريدة.
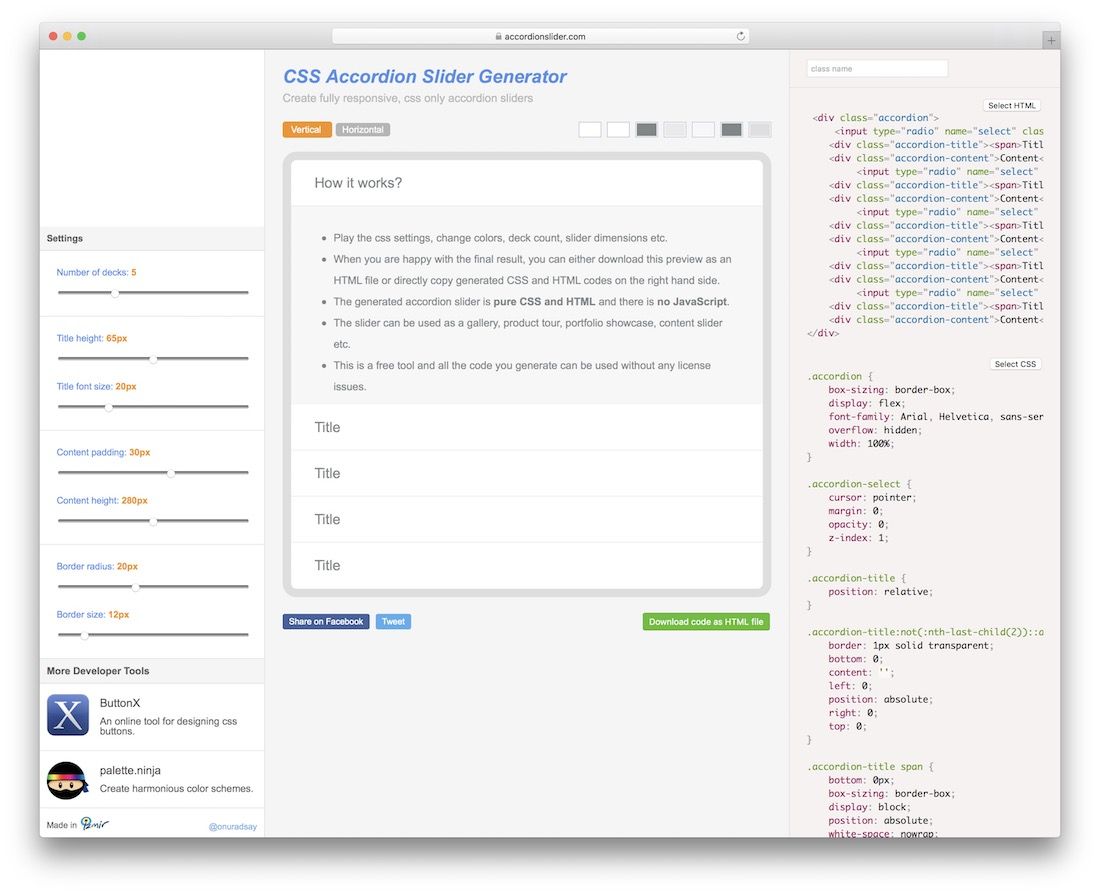
CSS الأكورديون المتزلج

تجلت قوى Onur Adsay الإبداعية على أنها شريط تمرير أكورديون مبني باستخدام CSS و HTML خالص. لقد قام بتصميم إنشائه بطريقة يمكنك من خلالها تخصيصه بالكامل على موقع الويب نفسه لتلبية احتياجاتك من عدد نوافذ الشرائح التي تحتاجها ونوع الارتفاع والعرض الذي تحتاجه وحتى تخصيصات الألوان. سيجد شريط التمرير استخدامًا لكل من أغراض الإعداد ، وكذلك لعرض المحتوى العام على الصفحات الكبيرة. إنه مشابه لما ترى أن المدونين يستخدمونه في مدونات WordPress الخاصة بهم ، والمعروفة أيضًا باسم المحتوى المبوب. يتم تقسيم كل قسم (فئة) بشكل منفصل ويمكن أن يحتوي على أي نوع من المحتوى داخل نفسه ، حتى الوسائط التفاعلية أو المحتوى الديناميكي ؛ والتي يمكنك رؤيتها على سبيل المثال حيث يمنحك آخر نسختين من الأكورديون الكود النهائي لاستخدامه ، والذي يتم إنشاؤه بشكل مخصص أثناء تغيير الإعدادات.
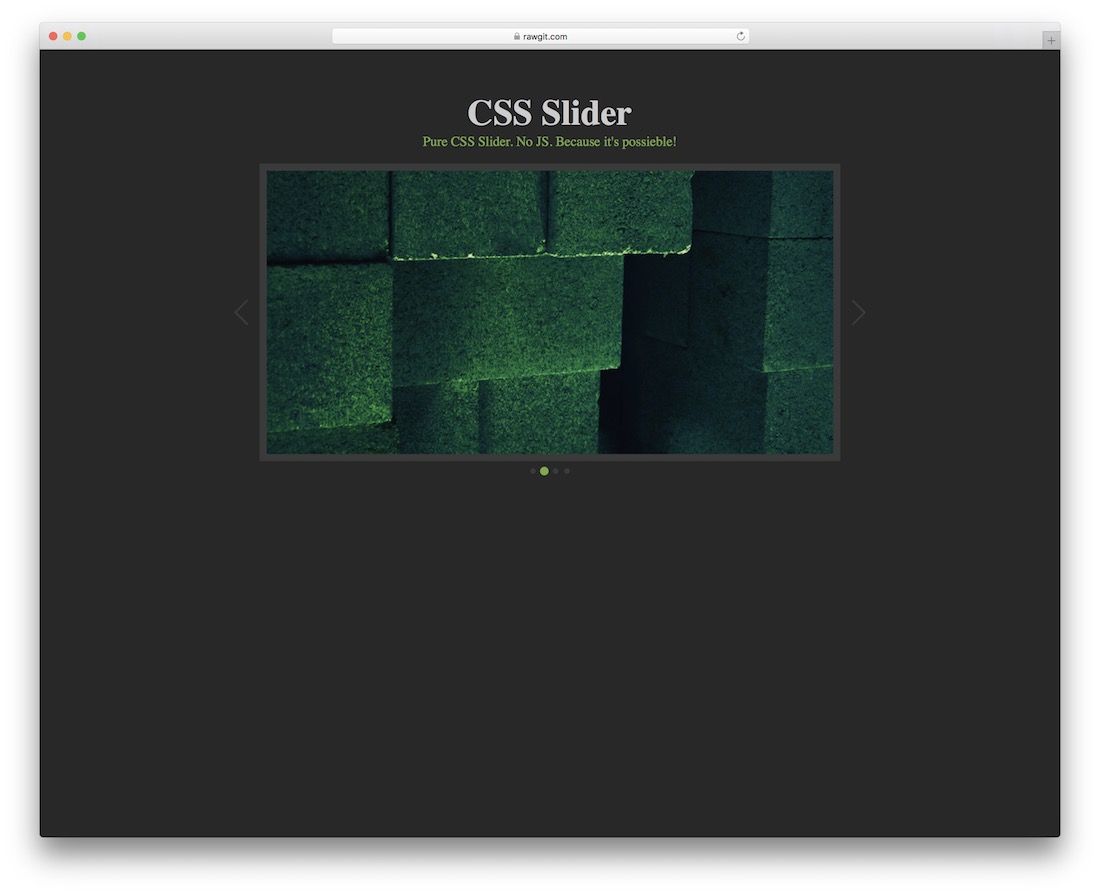
نقي CSS سلايدر

إذا سألت Damian Drygiel عن سبب إنشاء شريط تمرير CSS خالص ، فسوف يخبرك بسرعة أنه من الممكن القيام به. ما هو السبب الآخر الضروري؟ قام Damian ببناء العديد من أقلام CSS و HTML الشائعة. لقد جذبت انتباه الآلاف من المطورين ، ويحتل CSS Slider أعلى هذه الأقلام. تم بناء كود CSS هذا على الجزء الخلفي من LESS. يحتوي شريط التمرير أيضًا على طريقتين للتنقل ، وهما الأسهم المخصصة وأزرار الاختيار. يمكن أن تحتوي كل شريحة على أي معلومات تريدها ، وتكون الانتقالات سلسة وتدعم الأجهزة المحمولة.
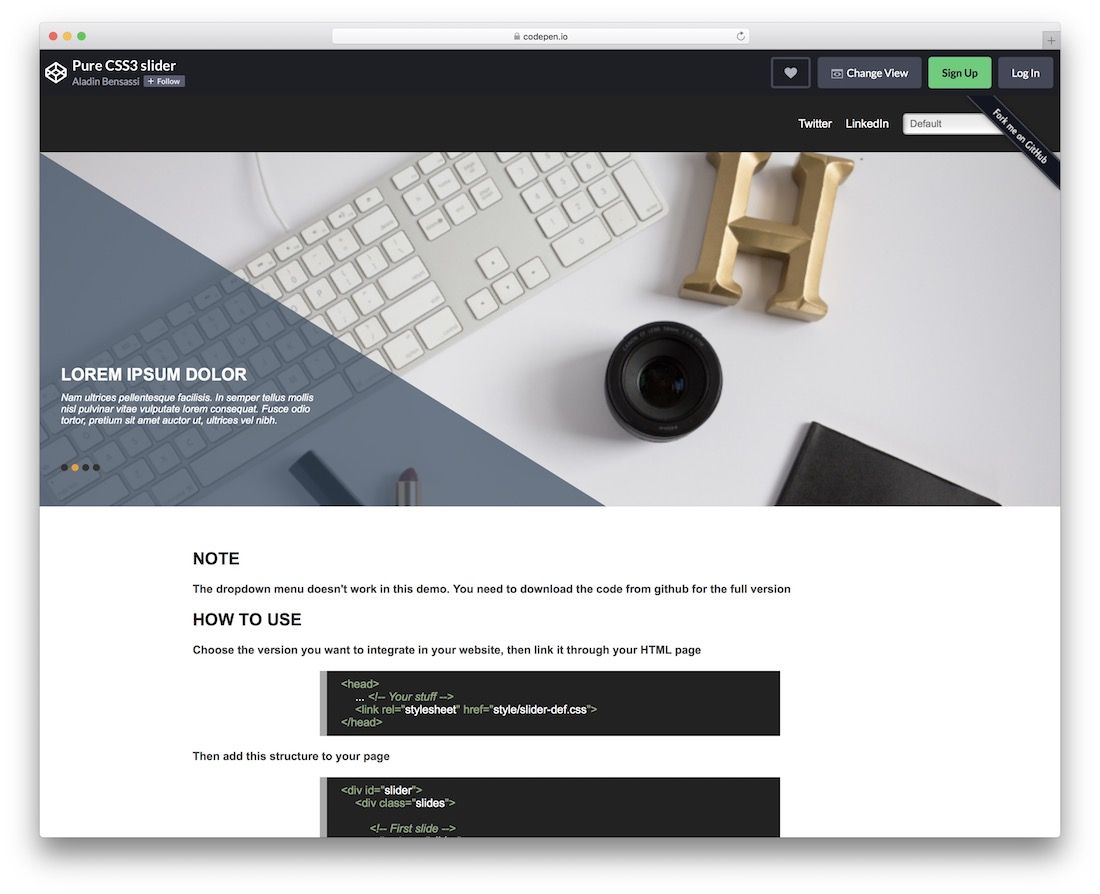
سلايدر بيور CSS3

ماذا عن شريط التمرير CSS مع تأثير الرسوم المتحركة الذي يحرك المنزلقات تلقائيًا ، تمامًا مثل شريط تمرير jQuery النموذجي؟ يتميز Pure CSS3 Slider من Elitewares بأنه أنيق وسريع الخطى ويتكامل مع تصميمات الصفحة الكاملة الخاصة بك.
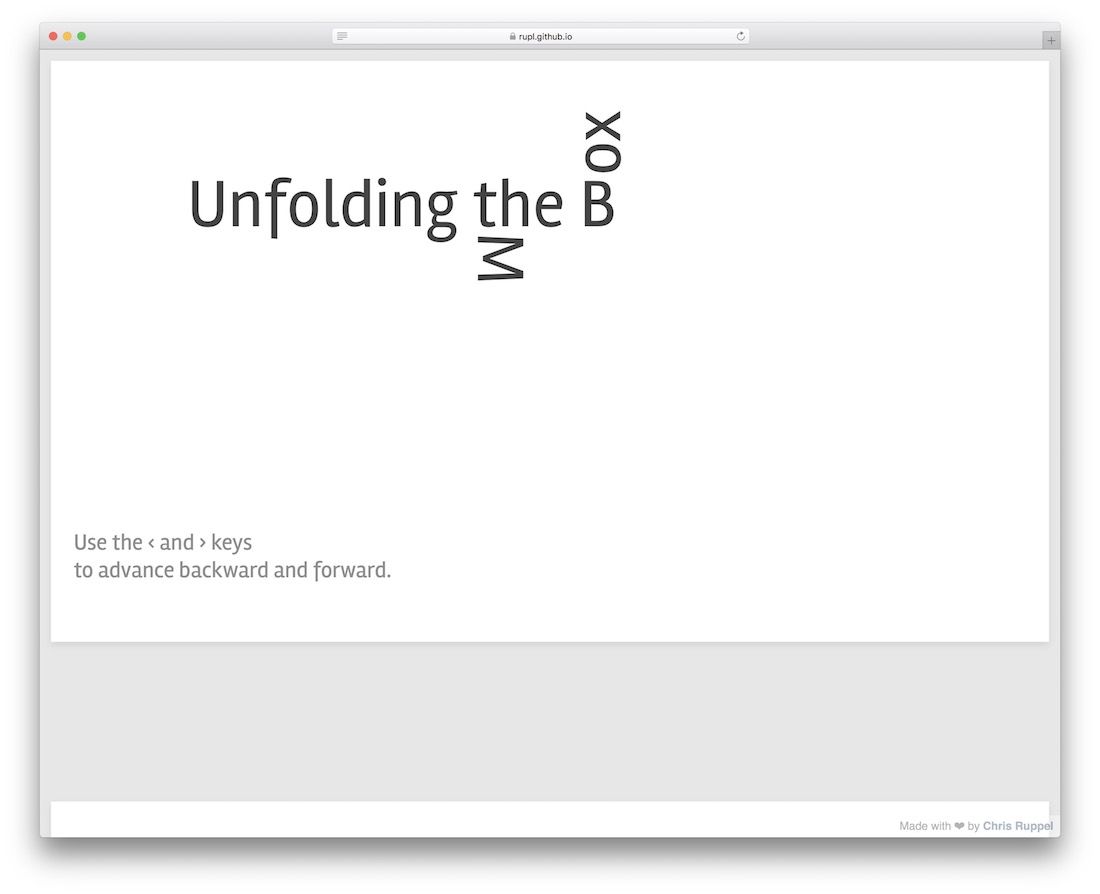
تتكشف نموذج الصندوق

يعد الكشف طريقة فريدة أخرى لاستخدام انتقالات CSS والتحويل للكشف عن المحتوى بطريقة منزلقة. بمساعدة مفاتيح الأسهم الخاصة بك ، يمكنك إنشاء صفحة ويب تستند فقط إلى تأثير الانزلاق. مناسب لعرض الشرائح ومفاهيم مواقع الويب التفاعلية. يمكن إرفاق Unold بأي فصل دراسي أو سيناريو محتوى ، ويمكن إدارة المحتوى ديناميكيًا ليعكس حالات مختلفة أثناء تصفح المستخدمين للصفحة. يمكن أيضًا إخفاء المحتوى عن DOM حتى الوصول إلى عنصر معين.
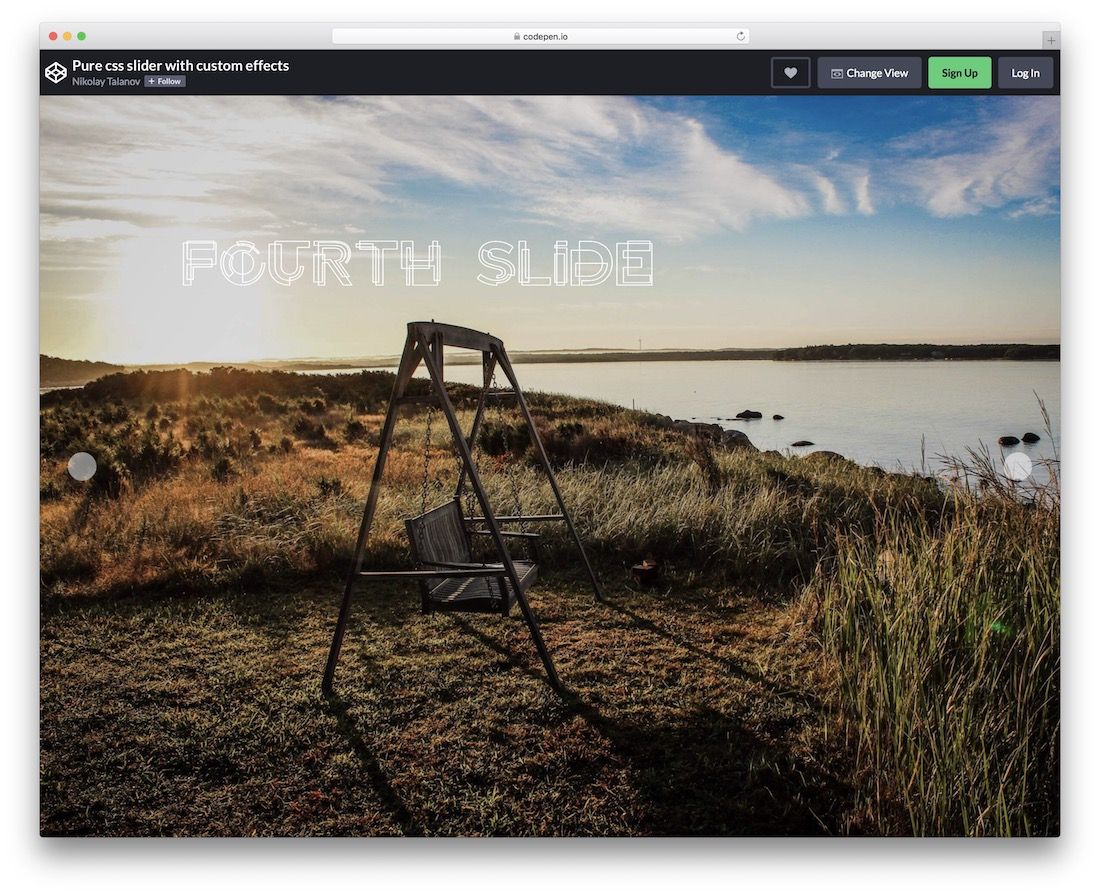
Pure CSS Slider مع تأثيرات مخصصة

كتب نيكولاي تالانوف بعض الأقلام الرائعة في حياته المهنية حتى الآن ، بإجمالي أكثر من 300000 مشاهدة عبر عمله على CSS التفاعلي وإثبات HTML للمفاهيم. ينتقل شريط تمرير CSS من Nikolay مع تأثيرات الرسوم المتحركة المخصصة لإظهار إمكانية استخدام CSS خالص لإنشاء تأثير انزلاقي للمحتوى الخاص بك. تعرض كل شريحة في العرض التوضيحي تأثير انتقال مختلف. لن يخمن المستخدمون أبدًا أن شريط التمرير الذي تستخدمه قد تم إنشاؤه باستخدام CSS فقط.
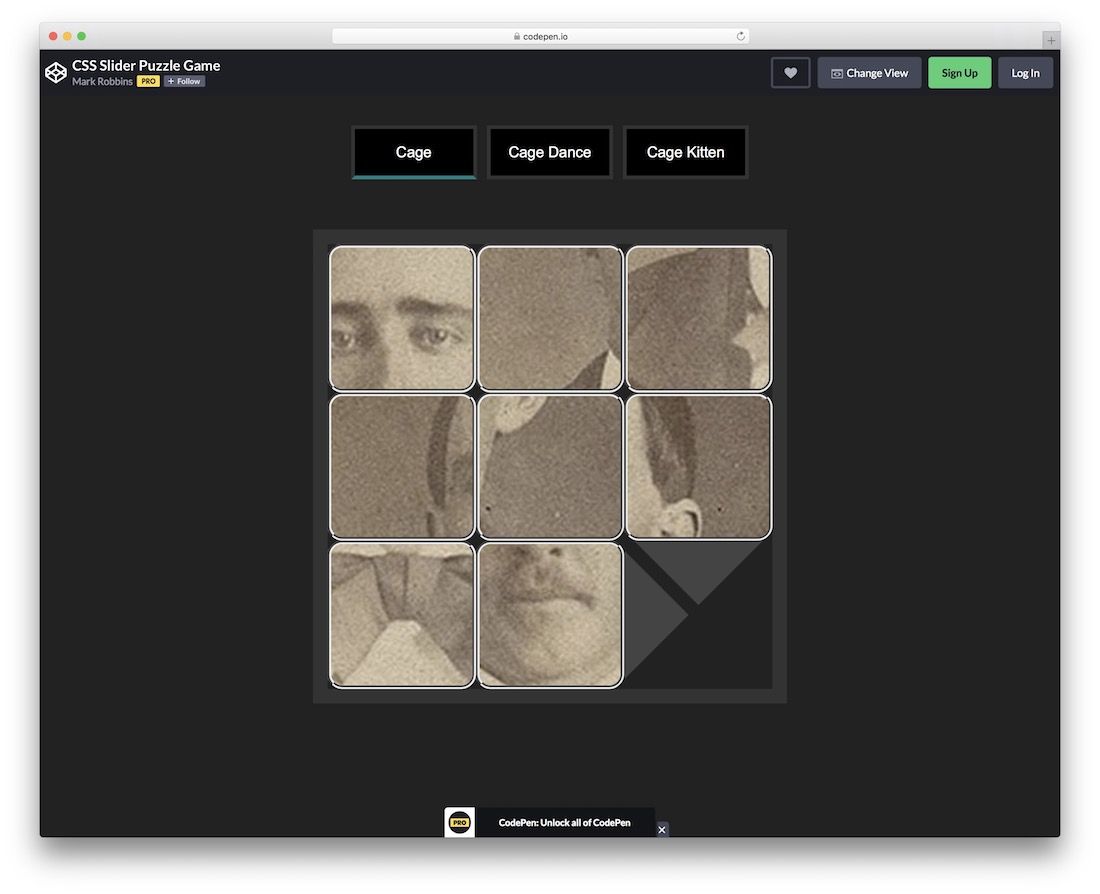
CSS المنزلق لعبة اللغز

يتمتع Mark Robbins بالخبرة في استخدام CSS لتلعب التجربة. تعرض لعبة الألغاز المنزلق هذه الطرق المختلفة التي يمكن من خلالها استخدام CSS لتحقيق تأثيرات الانزلاق. بينما لن تستخدم هذا المثال بالذات لعرض المحتوى على موقع الويب الخاص بك ، يمكنك الحصول على بعض الإجابات الثاقبة حول كيفية تفاعل CSS مع HTML لإنشاء تأثيرات انتقال سلسة.
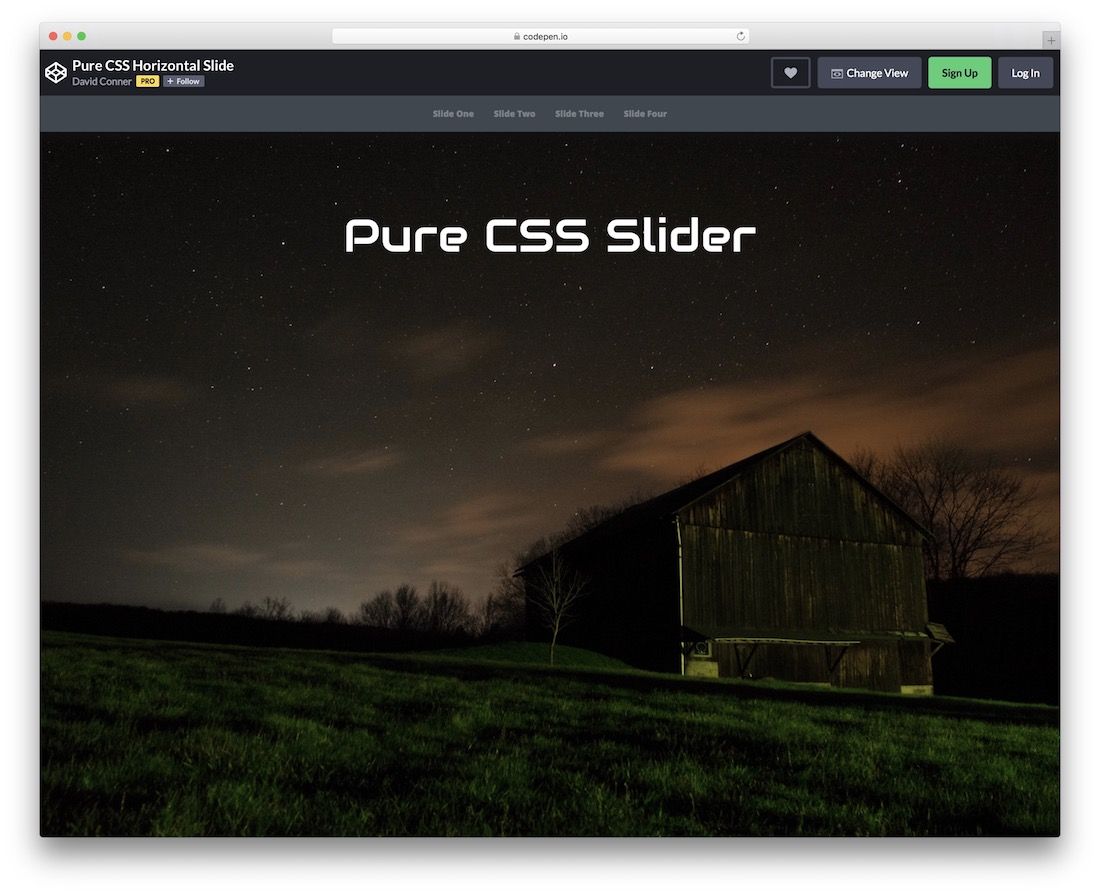
شريحة أفقية CSS نقية

قام David Conner ببناء مجموعة من منزلقات CSS. شريحته الأفقية فريدة لأنها تستخدم عناصر قائمة الرأس للتنقل بين الشرائح. بمجرد النقر فوق عنصر شريحة ، فإنه ينتقل تلقائيًا إلى العنصر التالي ، على غرار الطريقة التي تعمل بها انتقالات الصفحة السلسة. يمكن أيضًا تطبيق عدد قليل جدًا من التطبيقات لجعل هذا العمل على تصميماتك الخاصة.
