Los 10 mejores controles deslizantes de CSS para una mejor UX 2022
Publicado: 2022-05-02Lista completa de los mejores controles deslizantes de CSSS para acelerar el desarrollo de aplicaciones y sitios web compatibles con dispositivos móviles.
Día y noche, los desarrolladores pasan tiempo en sus dispositivos informáticos, tratando de encontrar nuevas formas de ofrecer una experiencia de contenido sin esfuerzo a través de sus diseños web. CSS, HTML y JavaScript juegan un papel importante en la evolución del diseño web. Sin inventar nuevas formas de presentar el contenido (pero sin olvidar el crecimiento de cada idioma individual), corremos el riesgo de quedar atrapados en patrones repetitivos que ralentizan la web, en lugar de acelerarla. CSS ciertamente ha crecido como un lenguaje de estilo web. Hoy en día, tienes preprocesadores que actúan más como lenguajes funcionales. Eso deja espacio para la diversidad y la flexibilidad para crear bibliotecas y scripts que el navegador comprendería de forma nativa. Una tendencia emergente de CSS en este momento son los controles deslizantes de CSS que no necesitan ayuda externa de jQuery o JavaScript para lograr un efecto de deslizamiento suave para cualquier tipo de contenido; estático o dinámico.
Esto es posible gracias a las transformaciones CSS y las funciones de animación que ahora se utilizan ampliamente en todos los aspectos del desarrollo web front-end. Con un poco de práctica (y ciertamente paciencia), es posible lograr un efecto de deslizamiento sólido que, sin una inspección previa, parecerá una implementación tradicional de jQuery. Hemos reunido solo los mejores controles deslizantes de CSS que puede tener en sus manos ahora mismo. Combinados, estos controles deslizantes de CSS cubren todos los aspectos importantes de los controles deslizantes que ve a diario. Estos no solo mejoran el rendimiento y son hasta tres veces más rápidos que los controles deslizantes tradicionales, sino que también nos muestran la dirección hacia la que se dirige el front-end, y es hermoso.
Los mejores controles deslizantes de CSS aptos para dispositivos móviles
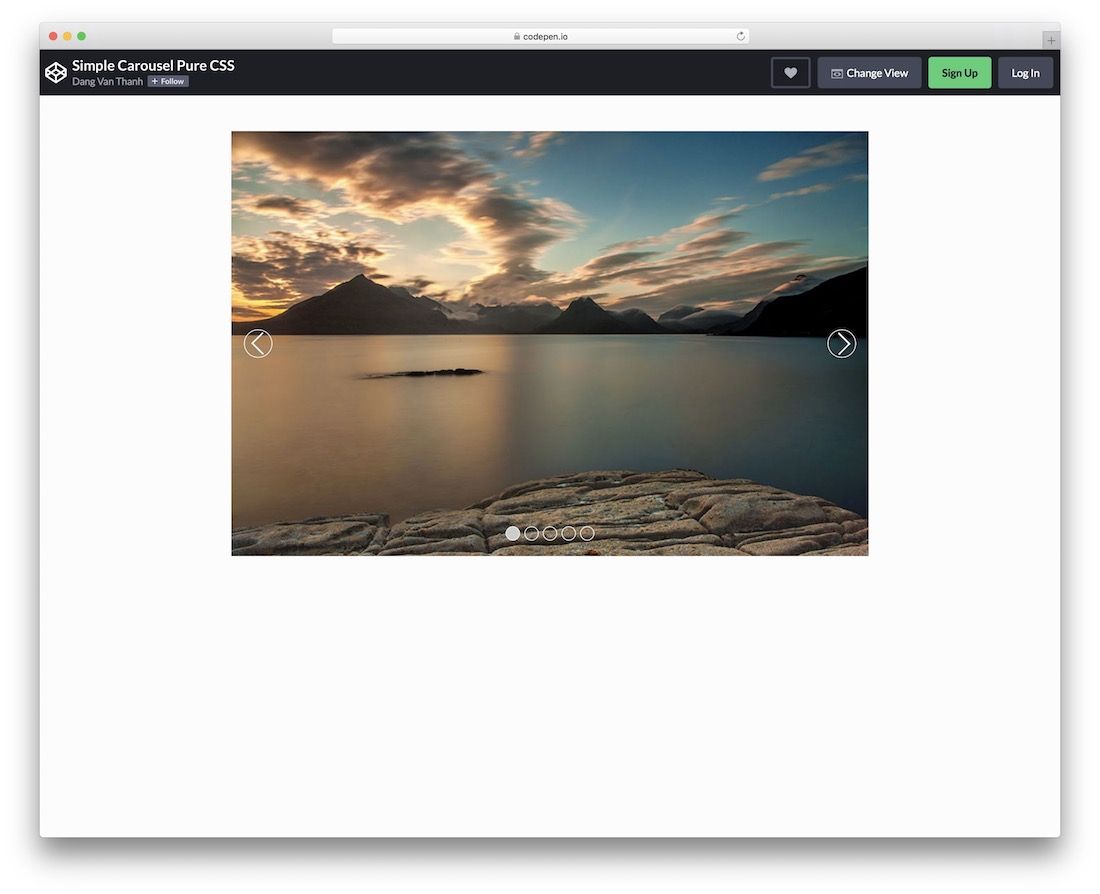
Carrusel simple CSS puro

De ahí el nombre, Simple Carousel Pure CSS mantiene las cosas simples y atractivas a la vista. Si está buscando un carrusel gratuito que no llene su sitio web o blog, esta es la herramienta que funcionará perfectamente. Tiene flechas hacia adelante y hacia atrás, así como navegación inferior, que muestra cuántas diapositivas hay en total. Con transiciones fluidas, todos disfrutarán de una experiencia placentera navegando a través de su atractivo contenido. No hace falta decir que si desea realizar ajustes de personalización, también puede hacerlo, o simplemente ir con la configuración predeterminada y llamarlo un día. Las opciones están al alcance de tu mano.
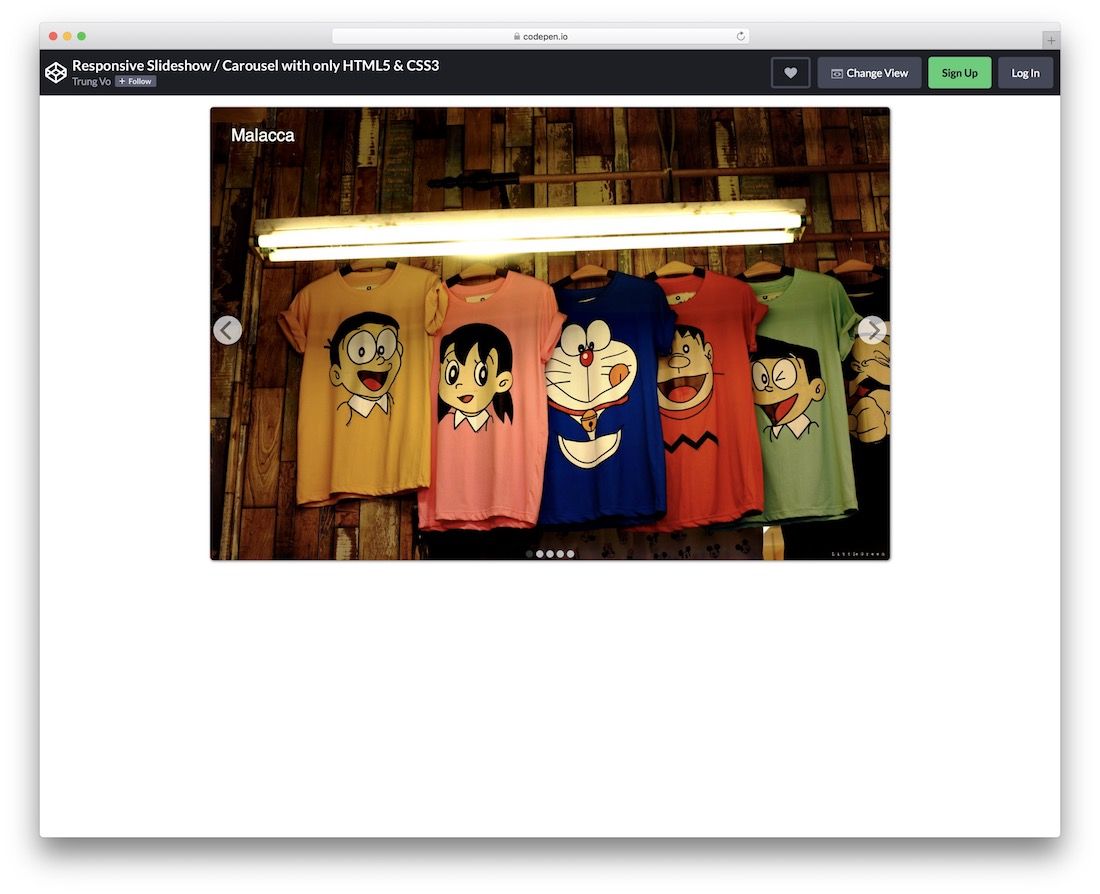
Presentación de diapositivas receptiva

Otro encantador CSS slier con una estructura receptiva. Hoy en día, es importante que todos los elementos y componentes de su sitio web sean totalmente flexibles y estén preparados para dispositivos móviles. De lo contrario, es posible que los motores de búsqueda lo penalicen, lo que resultará en una clasificación deficiente. Afortunadamente, esta presentación de diapositivas receptiva al menos se encargará de presentar sus obras de arte con un control deslizante fluido. Incluso puede probar y probar la flexibilidad en la vista previa en vivo y ver qué tan bien funciona de primera mano. Es bastante simple y básico a primera vista, pero eso es más que suficiente para hacer el trabajo y no distraer al usuario con cosas sofisticadas.
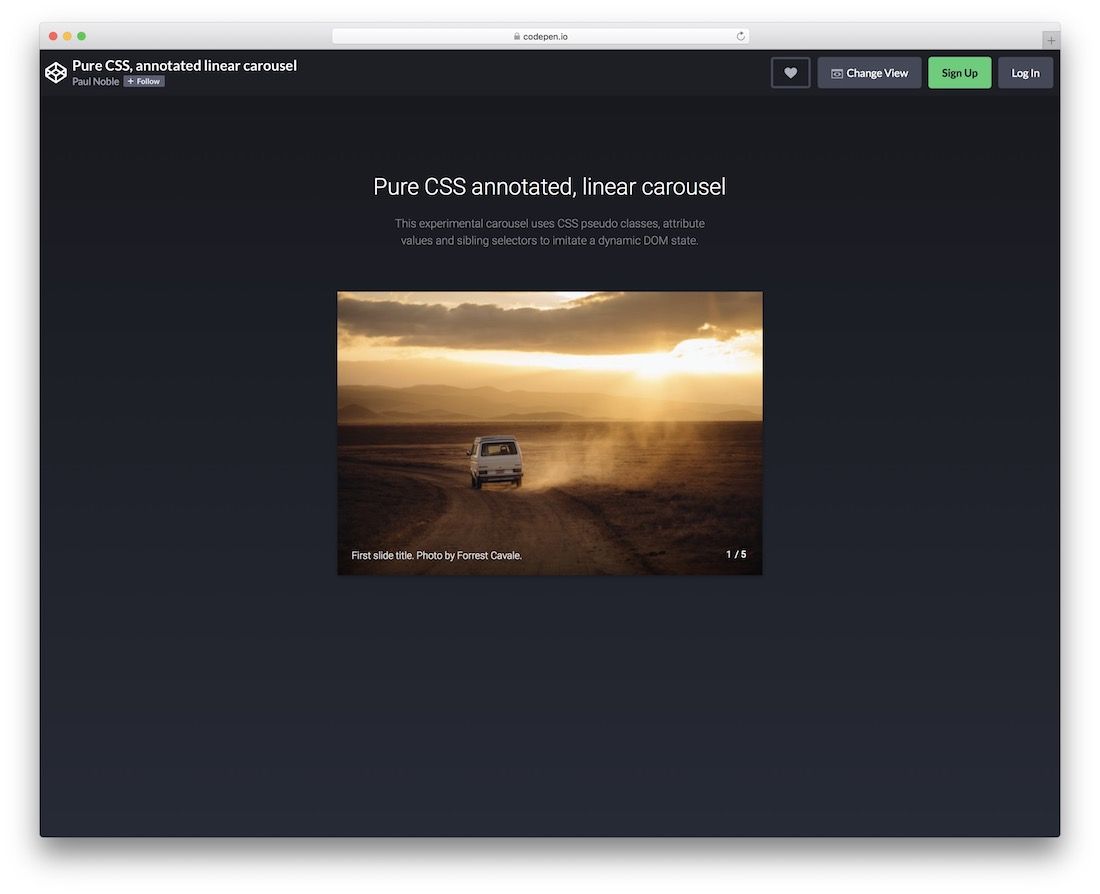
Carrusel lineal anotado

Un impresionante carrusel lineal anotado gratuito que puede emplear de inmediato. Utiliza pseudoclases CSS, valores de atributos y selectores de hermanos, con el objetivo de imitar el estado DOM dinámico. Al pasar el mouse, el carrusel muestra el título y la cantidad de diapositivas y funciona solo al hacer clic, avanzando, de manera predeterminada. Si está ejecutando un sitio web con un aspecto minimalista, esta herramienta se integrará a la perfección. Utilizándolo como está, puede poner una nota de que es un control deslizante/carrusel, de lo contrario, algunos pueden pensar que es solo una imagen y ni siquiera pasar el cursor sobre ella para que aparezca el contenido.
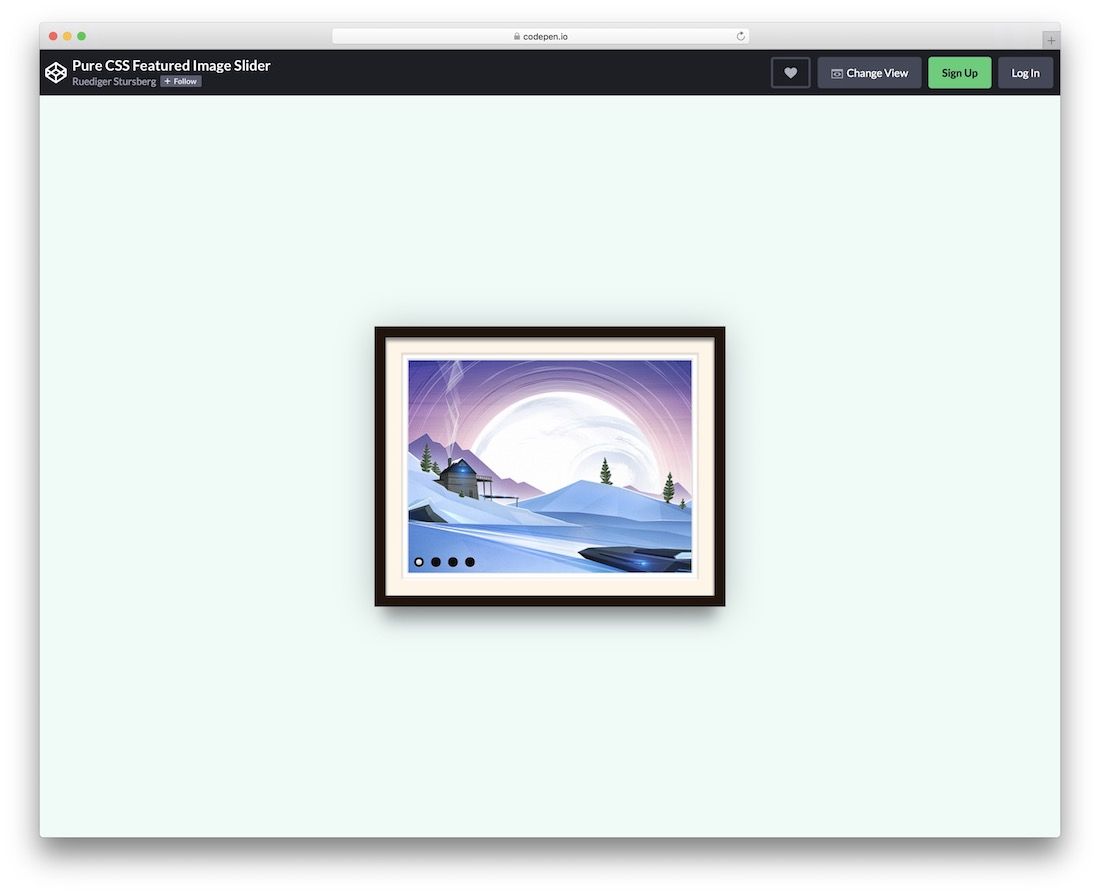
Deslizador CSS de marco de imagen

Si está buscando algo un poco diferente que definitivamente condimente las cosas en su sitio web, este próximo control deslizante de CSS hará el truco. Este se adaptaría idealmente a los artistas, incluso a los fotógrafos, ya que presenta un marco de imagen con una presentación de diapositivas en funcionamiento en el interior. La función para verificar otras diapositivas aparece al pasar el mouse y funciona solo al presionar los botones. Por supuesto, también puede introducir su toque creativo y crear una versión personalizada de Image Frame CSS Slider. Por ejemplo, puede diseñar completamente el color de fondo y modificar otras secciones, de modo que el resultado muestre su estilo a la perfección.
Control deslizante de testimonios

Ya sea que administre una agencia, un negocio independiente, una tienda en línea, una página de destino de una aplicación, lo que sea, un control deslizante de testimonios siempre es útil. Después de todo, es esta pequeña adición a su negocio la que ayuda a construir la confianza del cliente con testimonios/reseñas honestos. Para incluirlo en su sitio web, Testimonial Slider es la herramienta que lo ayudará a moverse en la dirección correcta sin gastar un solo centavo. Este control deslizante CSS gratuito para testimonios es muy fácil de usar y ofrece una estructura simple que se adapta fácilmente a diferentes proyectos. Aún así, siempre hay una opción para agregarle su toque, para obtener un resultado que se mezcle con su marca de forma natural.
Galería CSS

Ben Schwarz organiza varias conferencias sobre desarrollo front-end en Australia y tiene numerosas bibliotecas de código abierto de tendencias alojadas en GitHub. Gallery CSS se encuentra entre sus bibliotecas más buscadas y realmente merece toda la atención que pueda recibir. Es una impresionante solución de control deslizante que usa CSS puro, mientras mantiene los altos estándares que vemos que usan los desarrolladores de JavaScript y jQuery. Completamente compatible con todos los navegadores, vea la página de inicio de demostración de vista previa para ver lo maravilloso que se ve en una implementación de página completa.

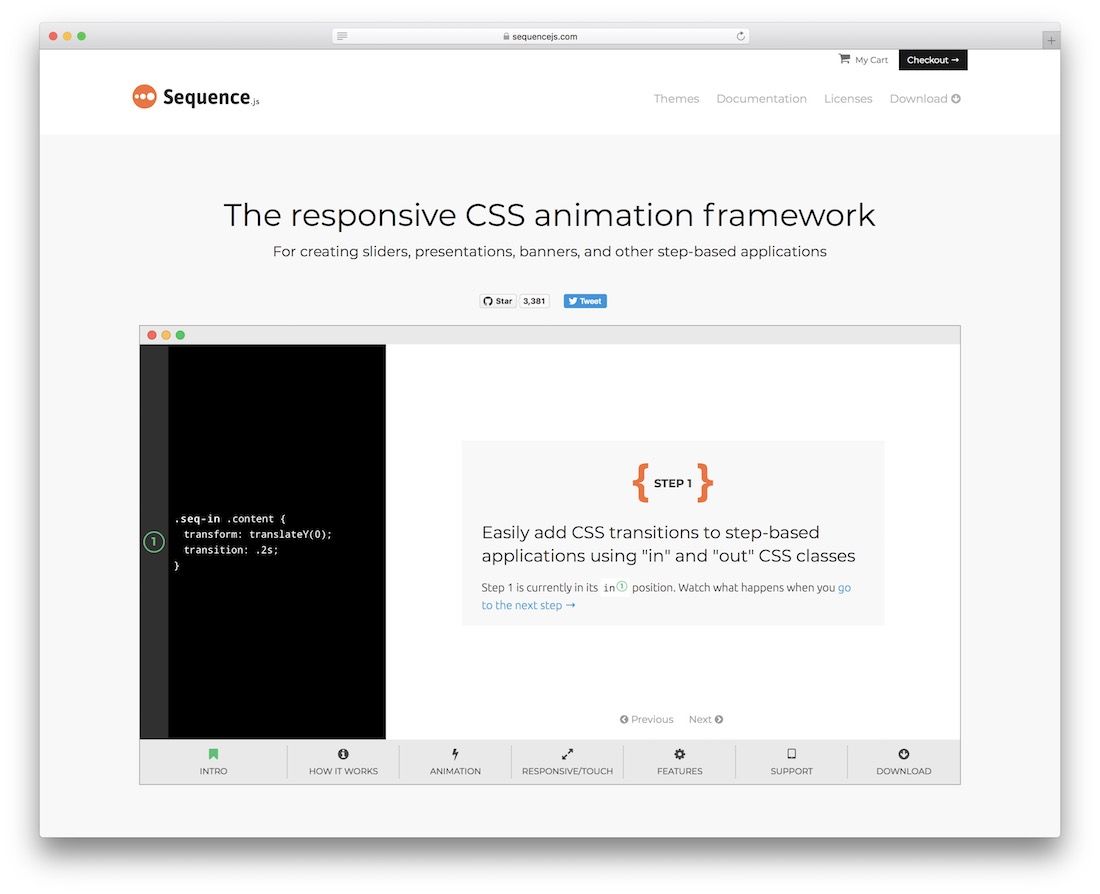
secuencia.js

Sequence se enorgullece de ser un marco CSS receptivo para varios efectos de animación: creación de controles deslizantes de contenido nativo, creación de presentaciones basadas en web, creación de banners y otros proyectos que implicarían el proceso de incorporación (paso a paso). Con las clases de CSS incorporadas, puede crear rápidamente un prototipo de una aplicación o un widget que implique una experiencia de usuario paso a paso. Completamente optimizado por hardware, también puede lograr asombrosas tasas de fotogramas por segundo, manteniendo esa sensación elocuente y moderna. Puede elegir cualquiera de los temas gratuitos que ofrecen los desarrolladores de Sequence o comprar uno de los premium. Los temas personalizados están disponibles a pedido e inversión financiera. La documentación muestra el alcance completo de las características de Sequence y explica cómo usar la API para que pueda usar Sequence en escenarios únicos.
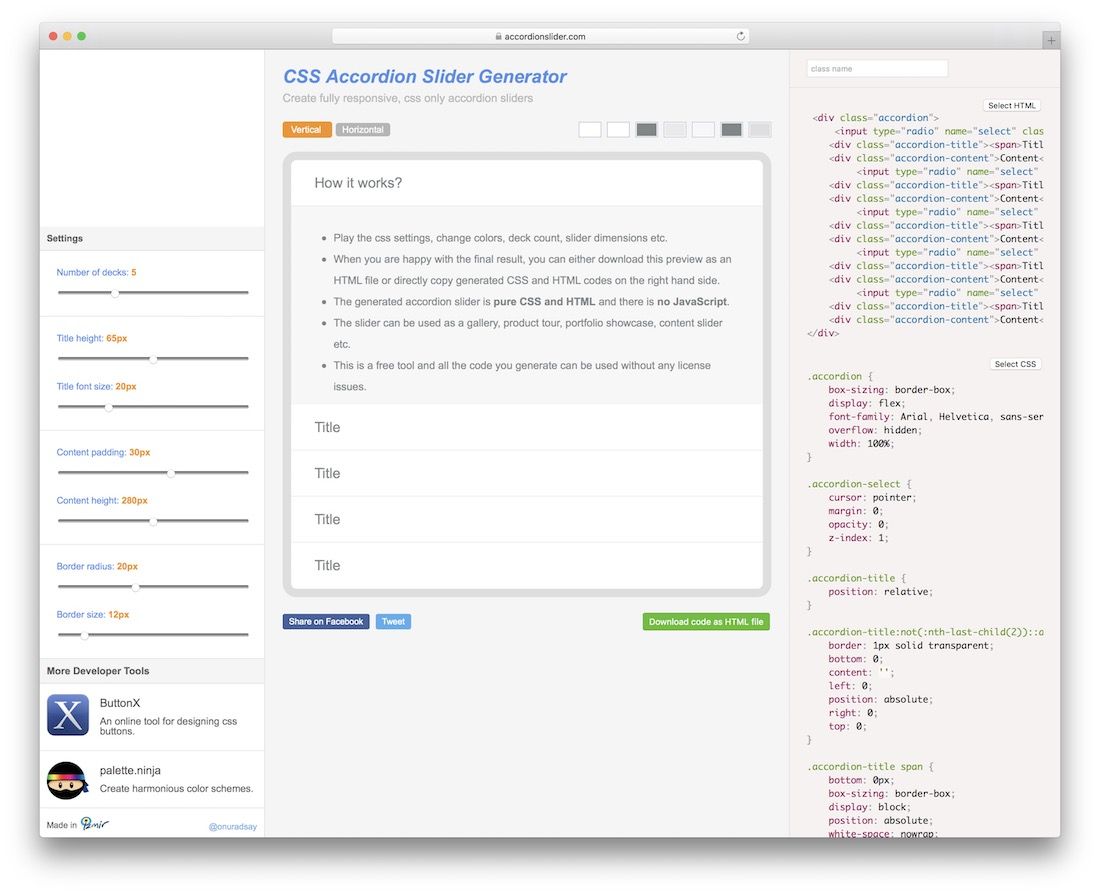
Deslizador de acordeón CSS

Los poderes creativos de Onur Adsay se manifestaron en este control deslizante de acordeón construido con CSS puro y HTML. Estructuró su creación de una manera en la que puede personalizarla completamente en el sitio web para satisfacer sus necesidades de la cantidad de ventanas de diapositivas que necesita, el tipo de alto y ancho que necesita, e incluso personalizaciones de color. El control deslizante encontrará uso tanto para fines de incorporación, como para mostrar contenido general en páginas grandes. Es similar a lo que verías que usan los bloggers en sus blogs de WordPress, también conocido como contenido con pestañas. Cada sección (clase) se divide por separado y puede contener cualquier tipo de contenido dentro de sí mismo, incluso medios interactivos o contenido dinámico; del cual puede ver un ejemplo, ya que los dos últimos acordeones le brindan el código final para usar, que se genera de forma personalizada a medida que cambia la configuración.
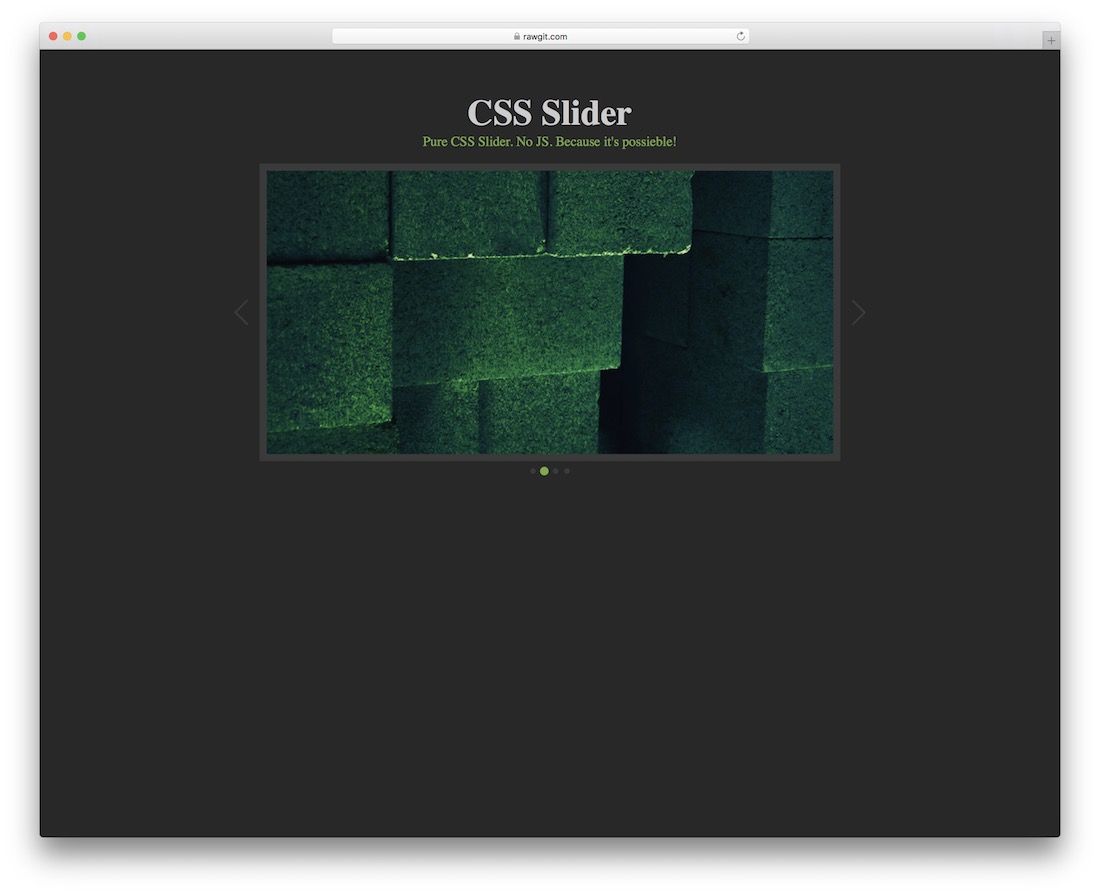
Control deslizante de CSS puro

Si le pregunta a Damian Drygiel por qué construir un control deslizante CSS puro, rápidamente le dirá que es porque es posible hacerlo. ¿Qué otra razón es necesaria? Damian ha creado múltiples bolígrafos CSS y HTML de tendencia. Han atraído la atención de miles de desarrolladores, y CSS Slider está en la parte superior de esos bolígrafos. Este código CSS se basa en la parte posterior de LESS. El control deslizante también tiene dos formas de navegar, flechas personalizadas y botones de opción. Cada diapositiva puede contener cualquier información que desee, las transiciones son fluidas y son compatibles con dispositivos móviles.
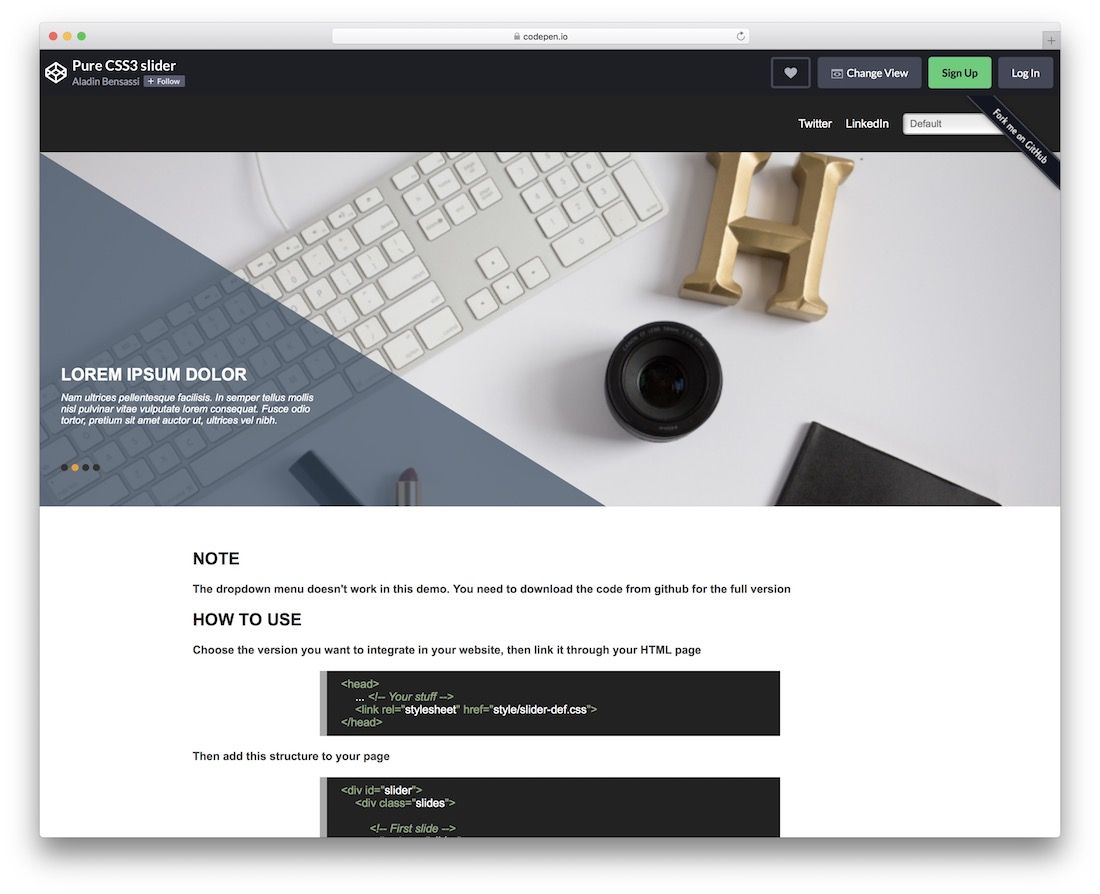
Control deslizante CSS3 puro

¿Qué pasa con un control deslizante CSS con un efecto de animación que mueve automáticamente los controles deslizantes, como lo haría un control deslizante típico de jQuery? Pure CSS3 Slider de Elitewares es elegante, de ritmo rápido y se integra con sus diseños de página completa.
Desplegando el modelo de caja

El despliegue es otro enfoque único para usar transiciones CSS y transformar para descubrir contenido de manera deslizante. Con la ayuda de las teclas de flecha, puede crear una página web basada únicamente en un efecto deslizante. Adecuado para presentaciones de diapositivas y conceptos de sitios web interactivos. Unfold se puede adjuntar a cualquier clase o escenario de contenido, y el contenido se puede administrar dinámicamente para reflejar diferentes estados a medida que los usuarios navegan por la página. El contenido también se puede ocultar del DOM hasta que se alcance el elemento en particular.
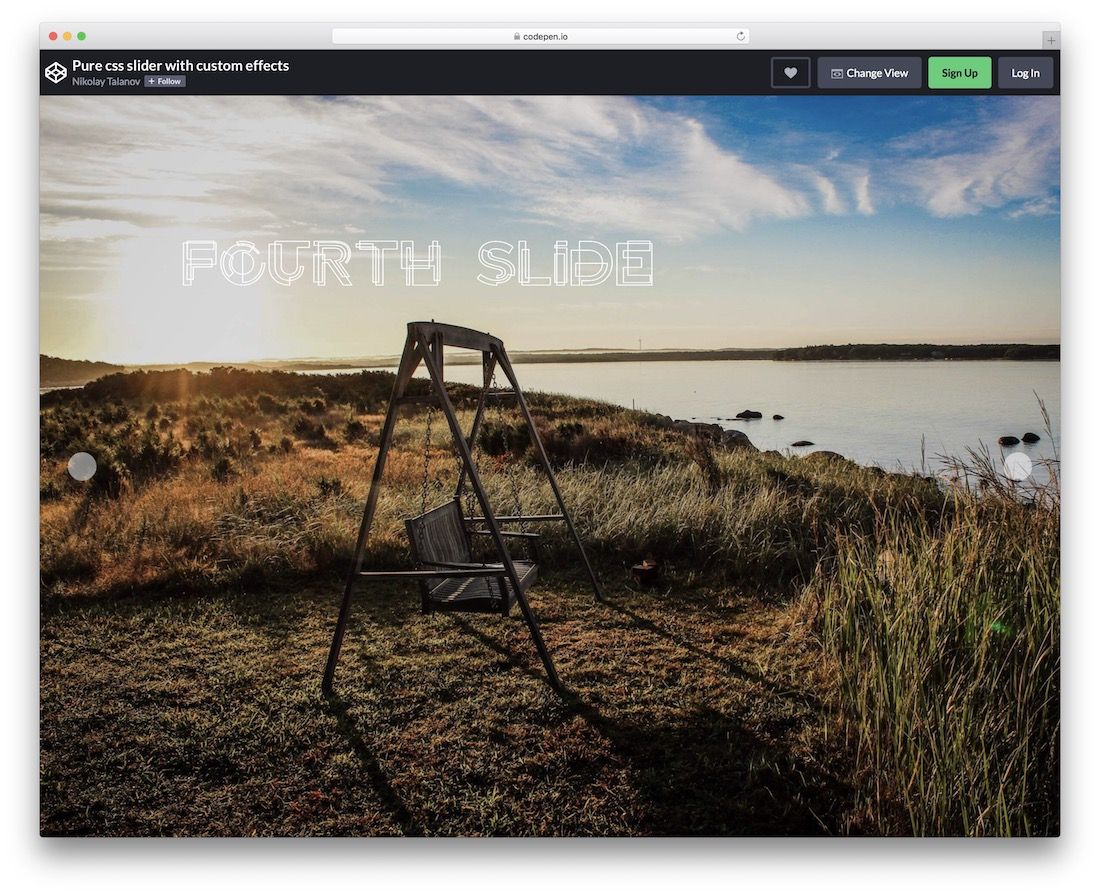
Control deslizante CSS puro con efectos personalizados

Nikolay Talanov escribió algunos bolígrafos espectaculares en su carrera hasta el momento, un total de más de 300,000 visitas a su trabajo en CSS interactivo y prueba de conceptos HTML. El control deslizante CSS de Nikolay con efectos de animación personalizados realmente muestra el potencial de usar CSS puro para crear un efecto deslizante para su contenido. Cada una de las diapositivas de la demostración muestra un efecto de transición diferente. Sus usuarios ni siquiera adivinarán que el control deslizante que está utilizando se creó con nada más que CSS.
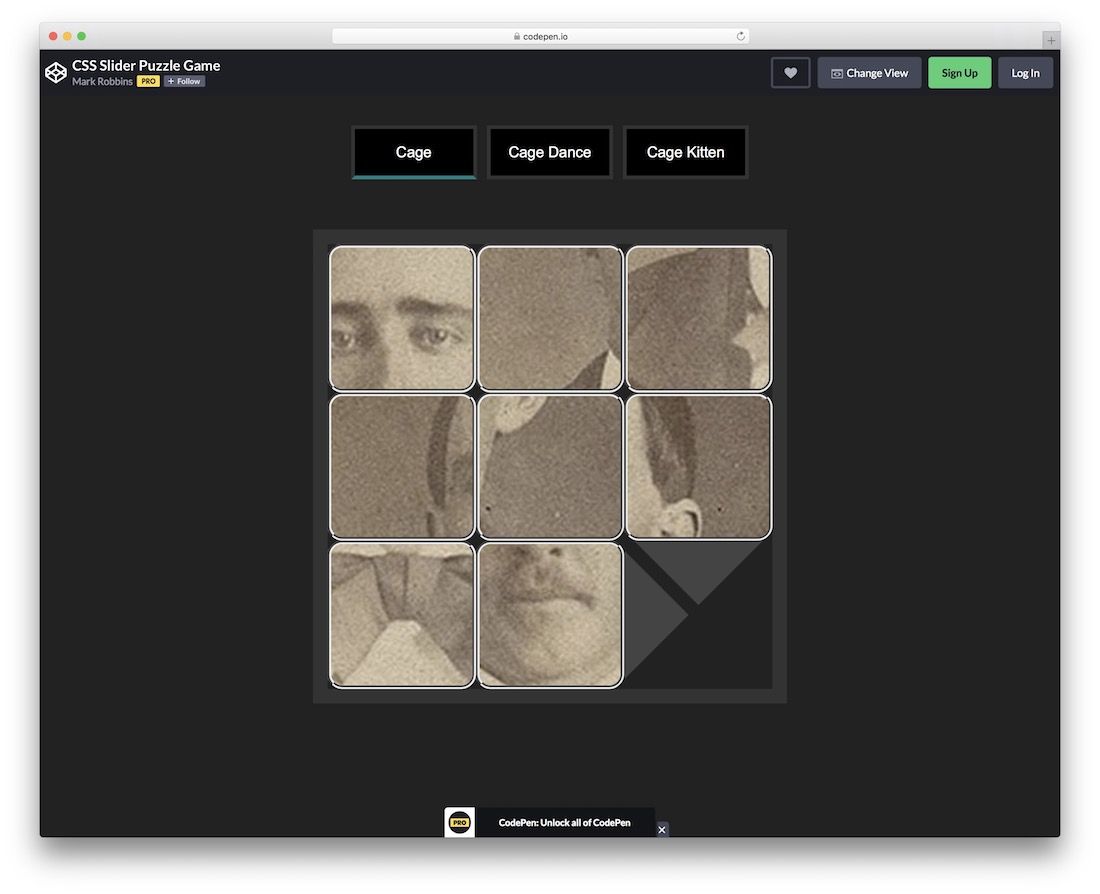
Juego de rompecabezas deslizante CSS

Mark Robbins tiene experiencia en el uso de CSS para gamificar la experiencia. Este juego de rompecabezas deslizante muestra las diferentes formas en que se puede usar CSS para lograr efectos deslizantes. Si bien no usará este ejemplo en particular para mostrar contenido en su sitio web, podría obtener algunas respuestas perspicaces sobre cómo CSS interactúa con HTML para crear efectos de transición suaves.
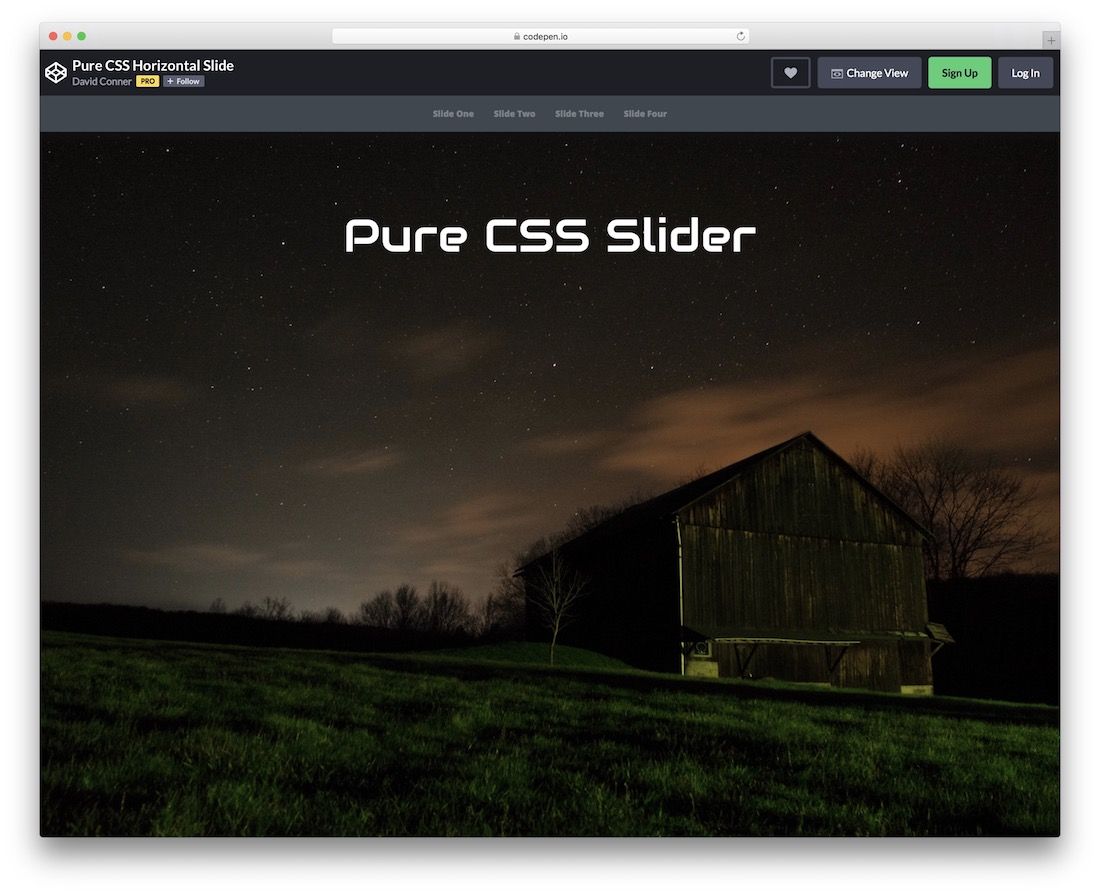
Diapositiva horizontal CSS puro

David Conner ha creado una cartera de controles deslizantes CSS. Su diapositiva horizontal es única porque utiliza elementos de menú de encabezado para navegar entre las diapositivas. Una vez que se hace clic en un elemento de la diapositiva, pasa automáticamente al siguiente, de forma similar a cómo funcionan las transiciones de página fluidas. También se podrían aplicar bastantes implementaciones para hacer que esto funcione en sus propios diseños.
