I 15 migliori plugin per menu e barre di navigazione jQuery per siti Web 2022
Pubblicato: 2022-05-02La navigazione del sito web sarà una delle funzionalità più importanti che implementerai. Serve come bussola per ciò che si trova sul tuo sito. Se non c'è navigazione, si stabilisce un enorme pasticcio. Hai mai visitato un sito Web con una chiara mancanza di funzionalità di navigazione? Non lo trovi fastidioso? Con l'evoluzione del web moderno e del responsive web, anche gli strumenti di navigazione per i siti web si sono evoluti rapidamente. jQuery ora consente di creare effetti di navigazione straordinari, unici e autentici che intratterranno gli utenti; soprattutto, soddisfatto della scelta di avere un menu di navigazione del sito web.
Negozi online, blog, directory di contenuti, siti Web di notizie, enciclopedie e tanti altri tipi di siti Web dipendono da una buona navigazione per aiutare gli utenti a trovare ciò che stanno cercando. Questo è l'obiettivo principale della nostra raccolta dei migliori menu di navigazione jQuery e librerie di barre, script e plugin. Approfondiremo ciò che la comunità open source è riuscita a svelare sotto forma del potenziale di JavaScript per ottimizzare il tuo sito Web per la migliore esperienza di navigazione possibile in modo dinamico. Esamineremo esempi modesti, ma veramente moderni e che cambieranno per sempre il modo in cui guardi i menu di navigazione. Ciò che rende queste opzioni così attraenti è che non è necessario essere eccessivamente esperti di programmazione per installare nessuna di queste librerie. Inoltre, hanno tutti a disposizione file di documentazione completi per una rapida curva di apprendimento.
Un solido menu di navigazione sarà uno dei migliori investimenti di progettazione che realizzerà rapidamente un enorme ritorno sotto forma di frequenze di rimbalzo, clic sui tuoi contenuti e esposizione generale dei nuovi utenti ai contenuti esistenti. Qualsiasi menu di navigazione e barra di navigazione di seguito ti darà la spinta necessaria nell'esposizione dei contenuti per garantire che nessuno dei tuoi contenuti passi inosservato. Per favore, divertiti al tuo ritmo.
menu sottile

Prova slimMenu, una soluzione leggera per creare menu a più livelli reattivi per il tuo sito web. Comprendere come funzionano le media query nei CSS è di per sé una sfida. Ecco perché slimMenu spera di eliminare la necessità che tu impari la difficile sintassi CSS e ti dia semplicemente il pane e il burro di un plug-in jQuery di prim'ordine. slimMenu supporta anche i menu con visualizzazione ad albero (nidificati) completamente reattivi per dispositivi mobili. Puoi anche avere una serie di widget slimMenu all'interno della stessa pagina e una precisa integrazione della navigazione tramite tocco per dispositivi mobili. Questi consentono agli utenti mobili di accedere facilmente alle voci del sottomenu. Il design è abbastanza standard e sarà necessario un po' di lavoro per i siti Web che trattano molti colori.
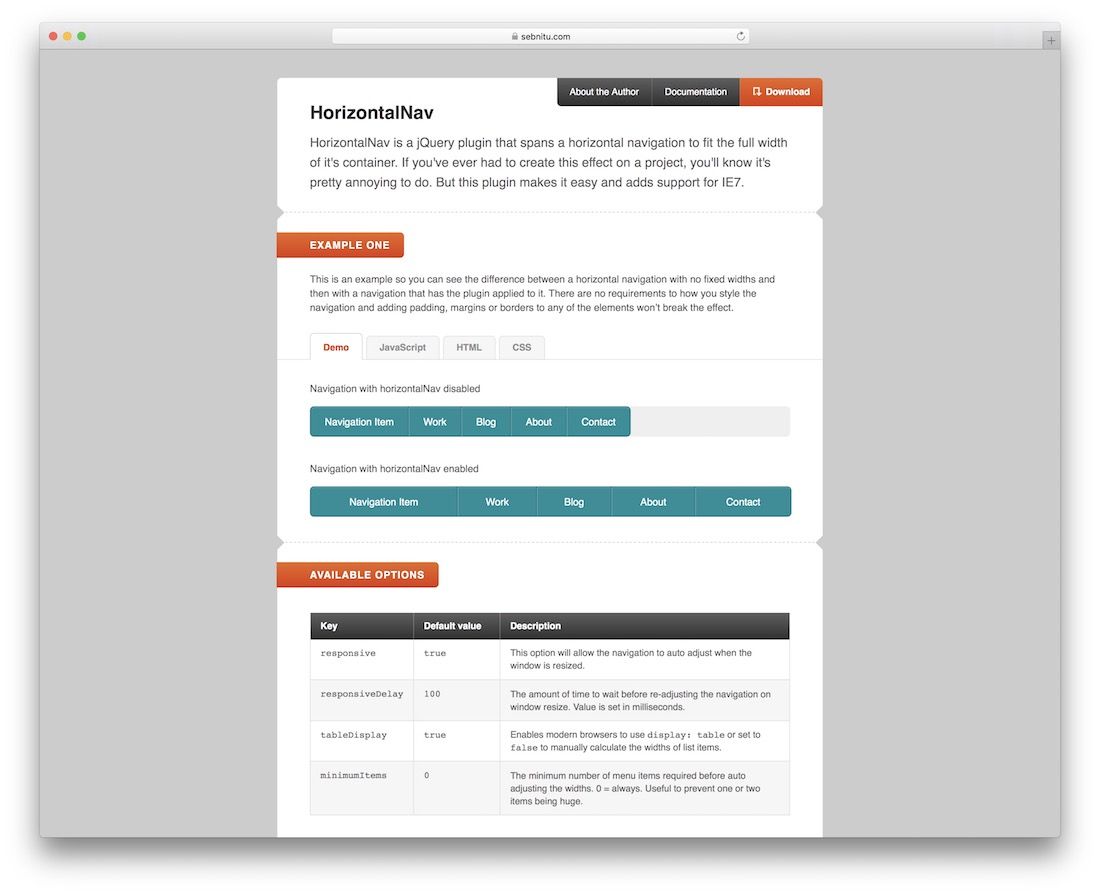
OrizzontaleNav

Nel web design, ci saranno molti modi in cui un designer sarà frustrato. Uno di questi sta lavorando con le griglie. Una griglia di un sito Web è l'effettivo layout standard di un sito Web. Di solito, la griglia di intestazione è un singolo contenitore che riceve uno stile e un markup individuali e quindi richiede opzioni di stile individuali. Quando creiamo menu di navigazione per l'intestazione, di solito ci imbattiamo in un problema abbastanza comune: le nostre voci di menu non si estendono per l'intera larghezza della nostra pagina. Un problema molto comune che incontrano i designer. HorizontalNav è una libreria jQuery che prende il contenitore del menu e gli consente semplicemente di estendersi a tutta larghezza. Pertanto, l'esposizione di ciascuna voce di menu è massimizzata. Così facile da applicare al tuo sito Web, ti lascerà a chiederti perché non hai ricercato prima questo modello di interfaccia utente.
Menù intelligenti

SmartMenus è una libreria/piattaforma di menu di livello mondiale che promette di fornire ai suoi utenti un moderno sistema di menu che funzionerà ugualmente bene su tutti i browser, dispositivi e piattaforme. Dal momento in cui apri il sito Web SmartMenus, è chiaro che questo plugin si basa su un modo moderno. Questo dà rassicurazione sul fatto che ciò che stai per iniziare a utilizzare sul tuo sito Web è una libreria completamente funzionale con un grande supporto alle spalle.
Inoltre, il menu di navigazione che vedi su SmartMenus è in realtà amplificato dal plug-in SmartMenus stesso, quindi puoi avere un'esperienza diretta di ciò che questa libreria di menu farà ai tuoi menu. Ci sono un paio di temi tra cui scegliere: blu, pulito, nuovo e semplice, con la possibilità di personalizzare il tuo tema di navigazione per l'uso su SmartMenus. Il codice e la tecnologia moderni significano che SmartMenus supporterà dispositivi touch-based e lettori di libri che consentono l'accesso al web. Tutto il markup è compatibile con i motori di ricerca, quindi non perderai presto visitatori. Il codice è facile da seguire, così facile anche da modificare.
Cassetto

Cos'è il cassetto? Drawer è un plug-in del menu del drawer di jQuery che utilizza iScroll e il moderno CSS3 per creare un widget del drawer dei menu. Il widget del menu drawer funge da semplice pulsante su cui un utente può fare clic per aprire la navigazione del sito. Tutte le voci di menu esistenti occupano la navigazione, che può anche essere nidificata l'una sotto l'altra. Puoi posizionare il menu in tutte le direzioni del sito Web, come ti aspetteresti da un plug-in così versatile.
TinyNav.js

TinyNav trasforma gli elementi di navigazione "UL" e "OL" in elementi di modulo selezionati per schermi di piccole dimensioni. È disponibile un plugin per WordPress. TinyNav è ciò che ha innescato lo sviluppo di Responsive Nav, il menu di navigazione di cui abbiamo delineato uno sopra questo. L'evoluzione avviene anche nello sviluppo web, non è vero.
scrollNav.js

scrollNav ha uno scopo leggermente più unico. Questa particolare barra di navigazione funziona al meglio con i progetti che richiedono una navigazione a scorrimento che appare sul lato dell'area del contenuto. Gli usi che vengono in mente all'inizio sono cose come una documentazione, un libro in linea, una compilazione di contenuti in linea e altri. Il plugin è ovviamente molto avanzato. Il modo in cui funziona è piuttosto meraviglioso, specifichi semplicemente il singolo tag che desideri venga delineato come opzione di navigazione, ad esempio "H2", ma potresti anche impostarlo su "H3" o "H1" non è così importa al plugin. Leggi la documentazione per comprendere meglio le funzionalità.
Sidr

I menu della barra laterale sono diventati popolari negli ultimi anni. Non avere un menu completo nell'intestazione della pagina significa che c'è più spazio per esporre la prima pagina del tuo sito. Invece, usa una semplice icona di navigazione sul lato della pagina che attiverebbe il menu completo. Tale approccio è diventato popolare anche con siti come Google. L'icona in alto a destra del profilo utente è tutto ciò che serve per accedere a ogni singola parte dei prodotti e delle pagine di Google. Se desideri puntare allo stesso effetto sui tuoi progetti, Sidr è una delle migliori librerie per portare a termine il lavoro.
stickyNavbar.js


A prima vista, questo menu non potrebbe avere meno senso di quello che ha, ma prestare attenzione è importante. stickyNavbar è un menu di navigazione che si attacca alla parte superiore della pagina, una volta che l'utente ha raggiunto il particolare contenitore che tiene insieme il menu, ciò significa che puoi facilmente inserire un menu al centro della pagina, far scorrere l'utente oltre quello pagina e poi fai scorrere il tuo menu con lui insieme al resto della pagina, ma ovviamente, se l'utente scorre di nuovo verso l'alto, sopra il menu, si staccherà naturalmente dalla parte superiore della pagina. Questa è la funzionalità principale di stickyNavbar.
Mega discesa

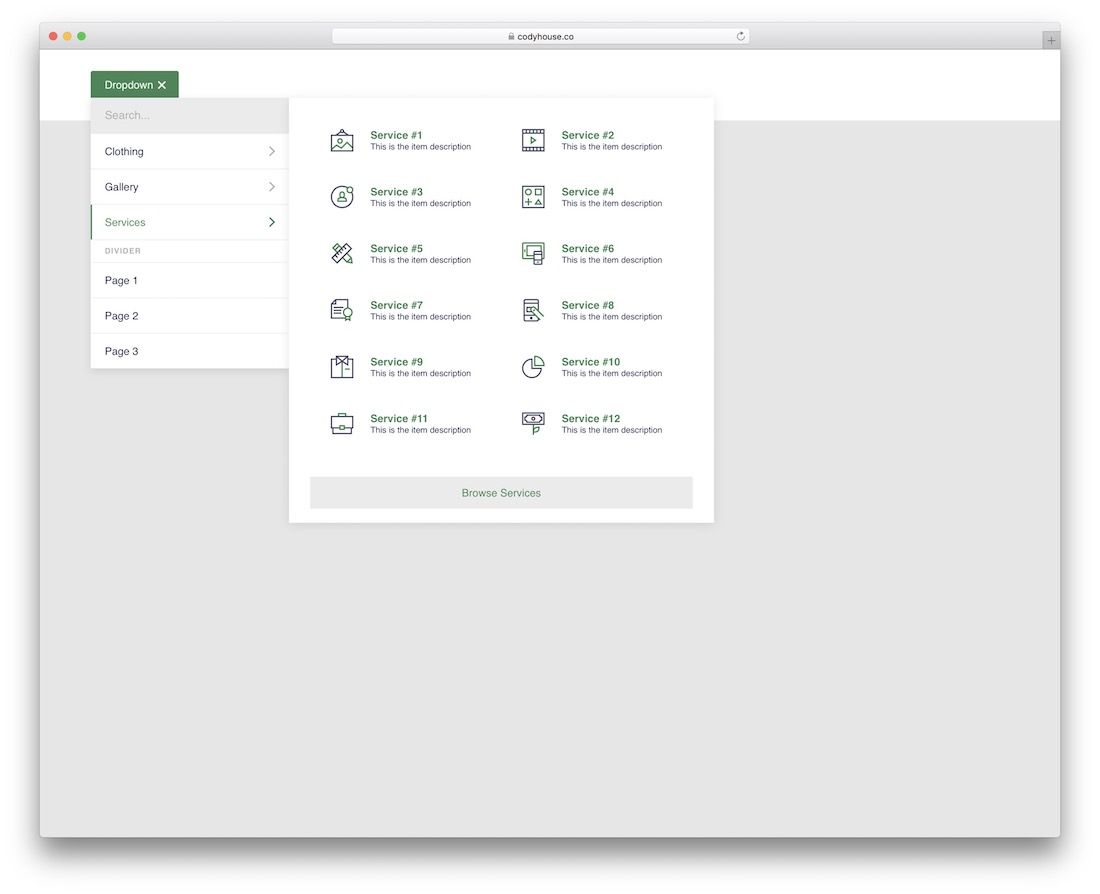
Un sito Web di eCommerce dovrà inevitabilmente avere un mega menu a discesa, beh, fintanto che questo sito Web di eCommerce servirà migliaia di articoli. Un mega menu a discesa è un menu che può contenere enormi quantità di selezioni, senza compromettere la qualità del design. Questa è una di queste estensioni jQuery che ti aiuterà a ottenere il risultato desiderato. Il mega menu a discesa ti consente di creare una singola voce di menu, diciamo "Abbigliamento", quindi quando l'utente apre Abbigliamento, gli vengono presentate diverse scelte che vanno dagli accessori alle scarpe. Tuttavia, all'interno di ciascuna delle selezioni ci sono più sottosezioni e così via. Per aiutarti a visualizzare meglio gli articoli disponibili che hai in vendita.
Inoltre, l'altra mega opzione del menu a discesa in questa particolare libreria è la possibilità di visualizzare gli elementi della galleria all'interno di un menu. Ciò significa che puoi facilmente pubblicizzare singoli prodotti utilizzando contenuti visivi, all'interno del menu. Oh, e se ciò non bastasse, c'è anche un'opzione per elencare i tuoi servizi e parlare di ciascuno di essi all'interno della griglia del menu. Sarà molto difficile trovare un mega menu a discesa migliore di questo, è una centrale elettrica, ma fornisce un modo semplice per l'installazione.
Navigazione in grassetto 3D

3D Bold Navigation è un semplice menu ripiegato che si apre con un effetto 3D una volta che si fa clic sull'icona del menu. È piuttosto grande e richiederebbe un progetto di design specifico per essere utilizzabile, esploralo da solo per avere un'idea migliore.
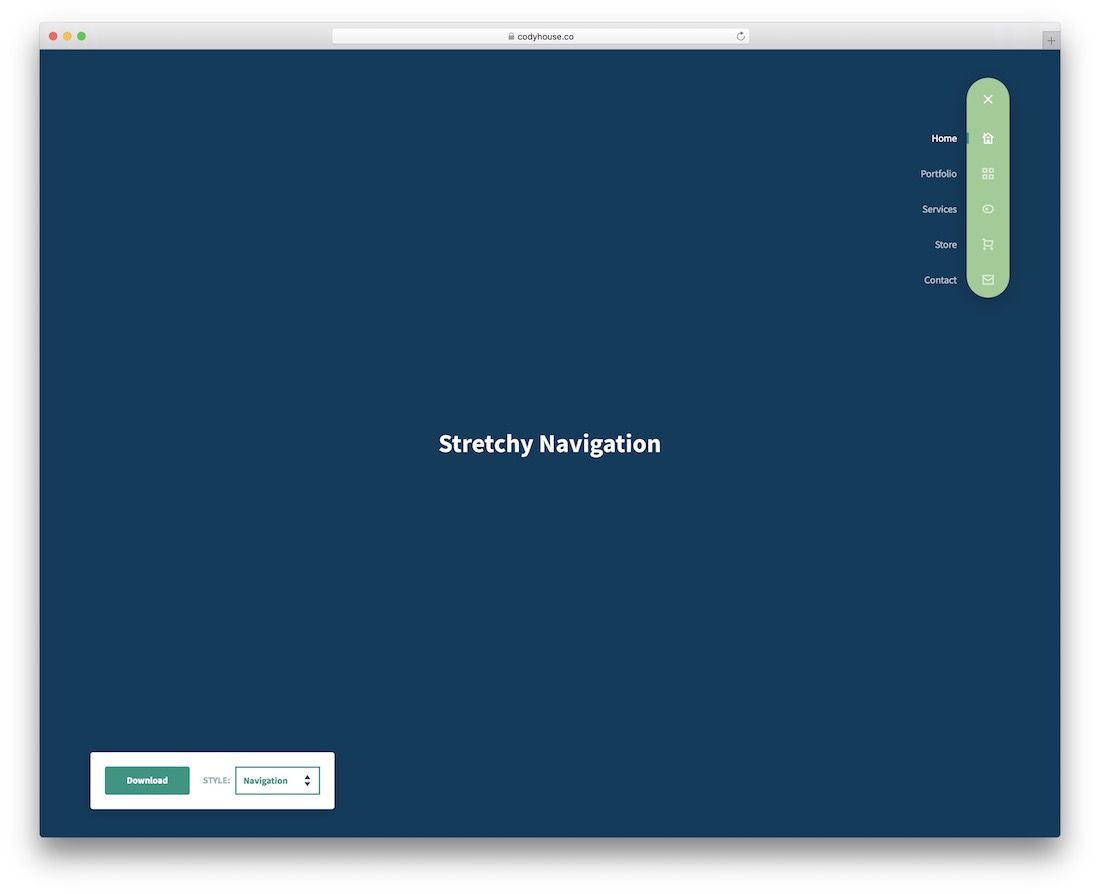
Navigazione elastica

Cos'è la navigazione elastica? È una navigazione che si allunga letteralmente. La navigazione elastica ti offre un'icona di menu unica che, una volta cliccata, estenderà verticalmente tutte le voci del menu. La parte interessante è che le voci di menu possono avere un nome all'esterno del contenitore e un'icona di menu all'interno del contenitore. Approccio molto interessante a un menu e pensiamo che troverai un buon scopo per esso.
Navigazione scorrevole secondaria

Una navigazione scorrevole secondaria che ti consente di avere due menu all'interno di un'unica griglia di menu. Innanzitutto, hai il menu predefinito con tutte le voci di menu predefinite. E poi alla fine del menu, hai un pulsante del menu selezionabile che aprirà un menu secondario una volta fatto clic su di esso.
Navigazione rotante 3D

Un altro menu 3D; questa volta, non vedremo un menu che ci salta in faccia. Invece, la navigazione rotante 3D si svilupperà dalla parte superiore della pagina. Questo ci dà un menu di dimensioni abbastanza medie che supporta le icone del menu e anche un'icona di chiusura per chiudere il menu. Una di queste soluzioni di menu ci consente di avere più spazio nella parte superiore delle nostre pagine mentre ci adattiamo all'utilizzo di un widget di menu che si apre.
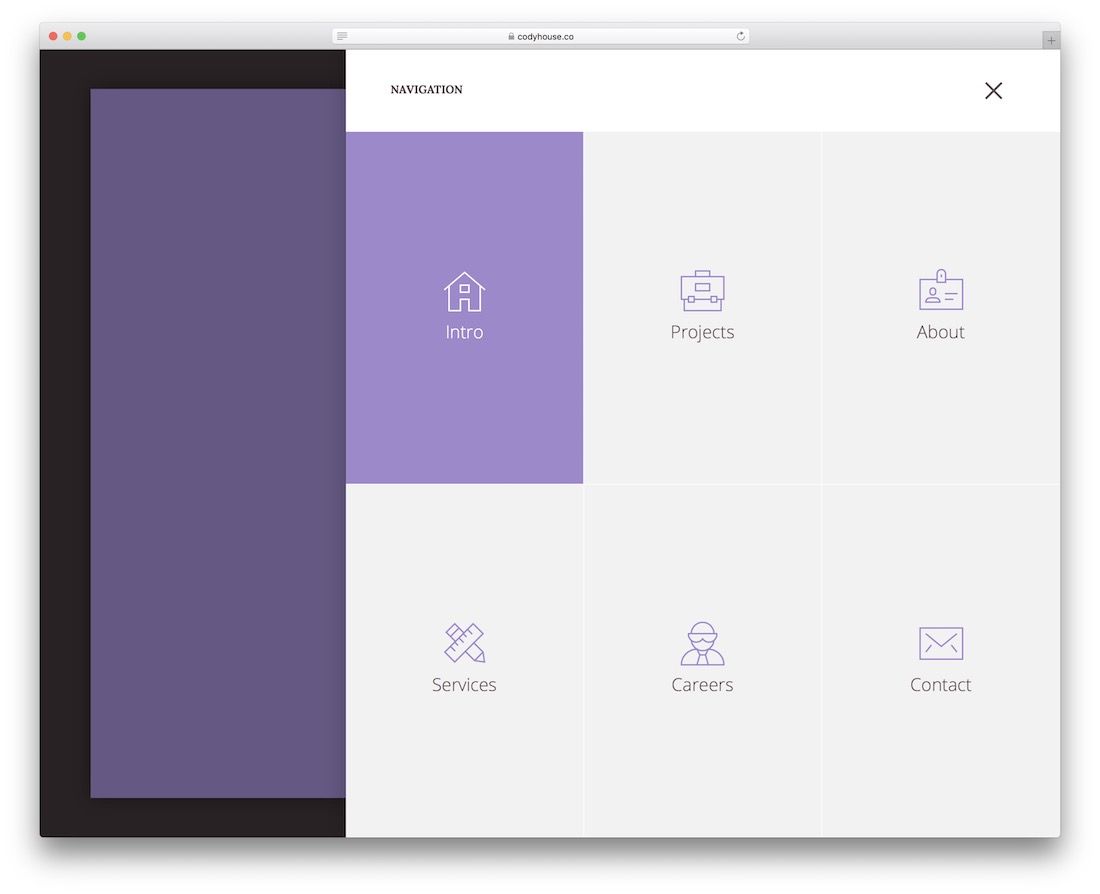
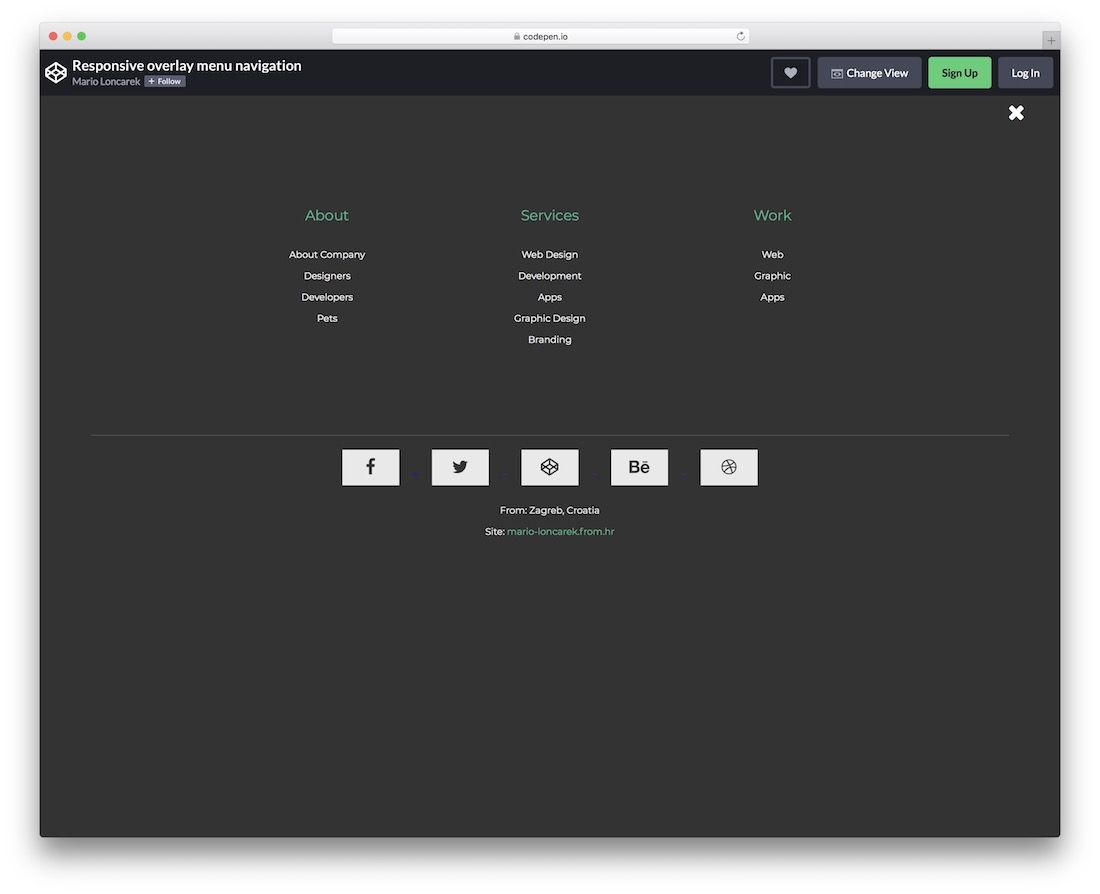
Navigazione reattiva del menu in sovrimpressione

Anche i menu sovrapposti stanno guadagnando slancio. Ti consente di creare un menu a pagina intera che comprende tutto ciò che c'è da sapere sulla tua attività, te stesso, il sito Web che stai utilizzando e qualsiasi altro dettaglio aggiuntivo. Dopo aver fatto clic sull'icona dell'hamburger in questa demo, la seguente straordinaria esperienza di menu ti stordirà. È un menu a pagina intera diviso in tre parti: informazioni, servizi e lavoro, ciascuna con le proprie voci di menu. La parte inferiore dell'overlay ha spazio sufficiente per mostrare la tua disponibilità sui social media.
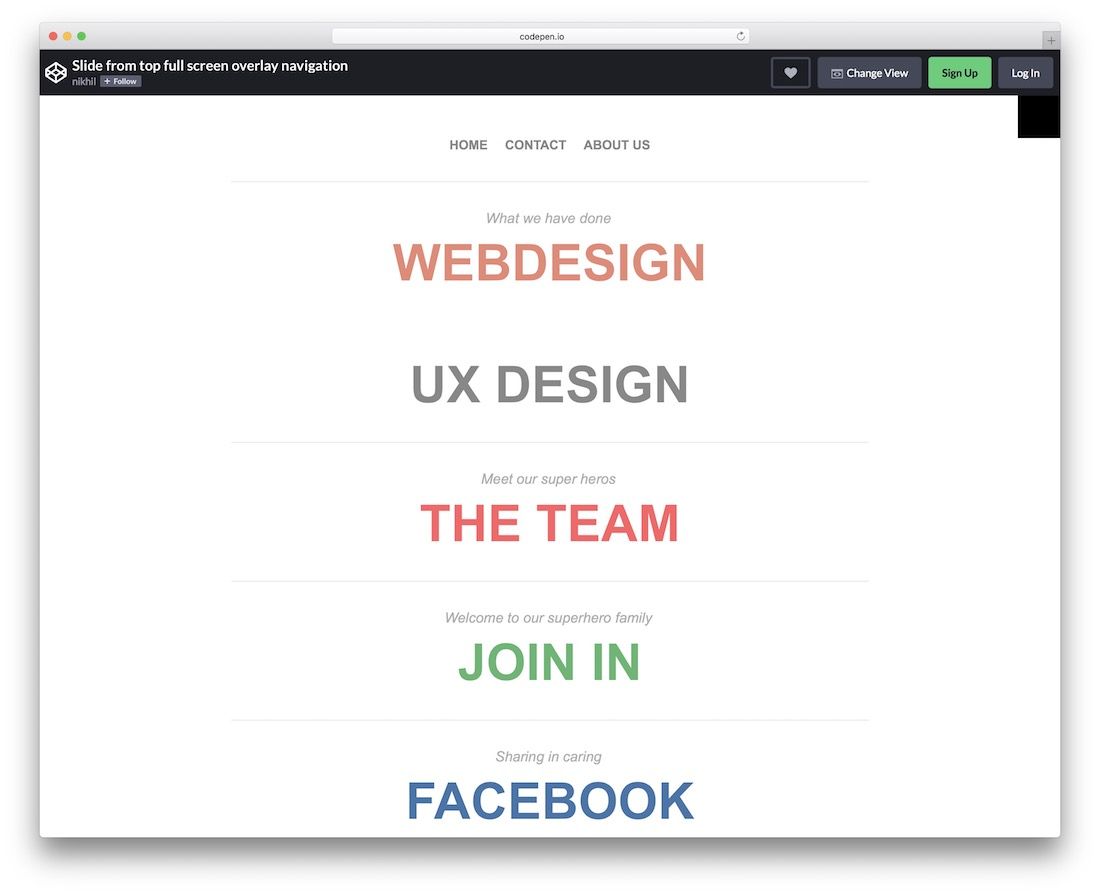
Scorri dalla parte superiore della navigazione in overlay a schermo intero

Solo un altro menu in sovrimpressione. Questo, tuttavia, utilizza una diapositiva dall'approccio dall'alto. Una volta che si apre, puoi vedere che ci sono molti modi in cui un tale menu può essere ottimizzato per includere elementi personalizzati come moduli di iscrizione e-mail, categorie e pagine personalizzate e altri elementi del sito Web di cui l'utente dovrebbe essere a conoscenza. Sebbene tu possa personalizzare tutto a tuo piacimento, non ci sono limiti di sorta.
Menu contorto jQuery

Un fantastico widget di menu che mostra un'icona. Dopo aver fatto clic sull'icona, numerose voci dell'icona del menu si dispiegano attorno alla prima icona del menu. Puoi vedere nell'istantanea demo come funziona, guarda la pagina per saperne di più.
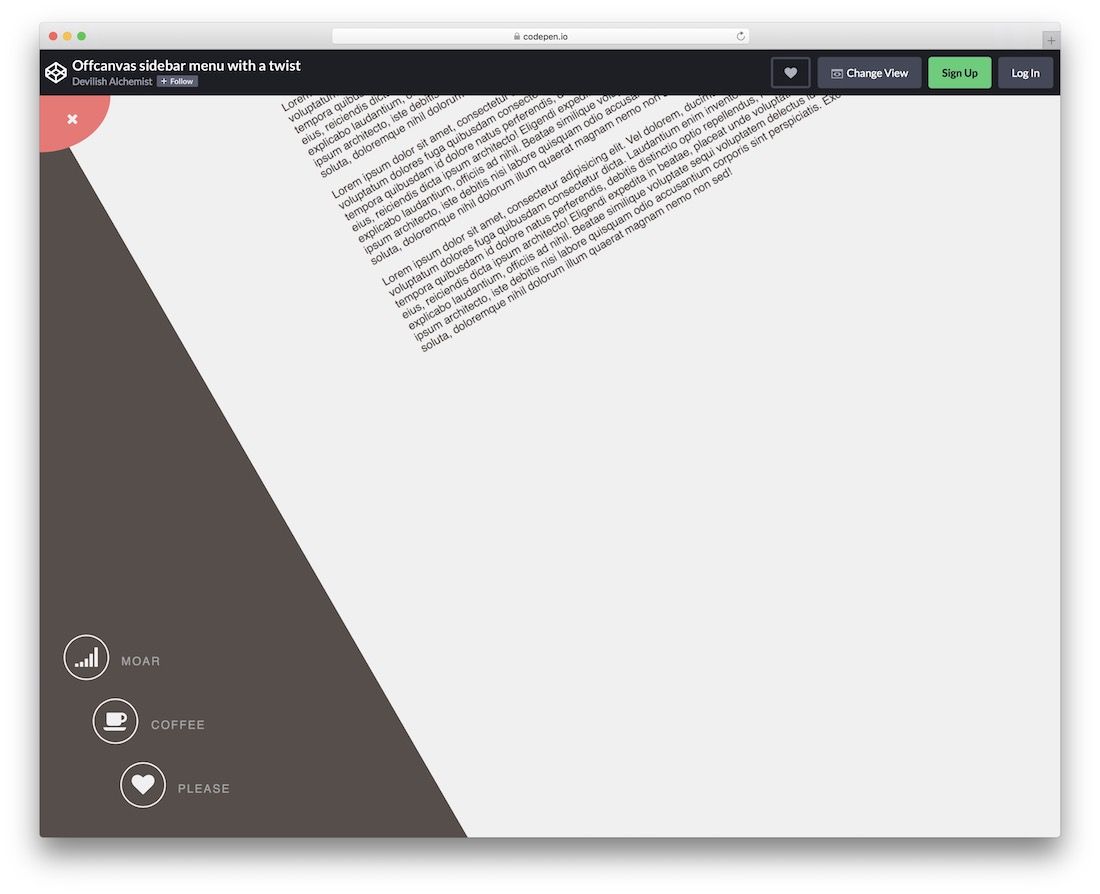
Menu della barra laterale fuori tela con una svolta

Se il contorto non fosse abbastanza, forse un colpo di scena lo farà. Questa straordinaria soluzione di menu off-canvas aggiungerà una funzione unica e dinamica al modo in cui viene visualizzato il menu del tuo sito web. Una volta che l'utente fa clic sul menu, il sito Web viene distorto di alcuni angoli. Quindi, le voci di menu disponibili vengono spiegate nell'angolo in basso a sinistra. È un'esperienza unica per quanto riguarda la navigazione per un sito web. Ti consigliamo vivamente di esplorare questo molto di più.
Menu di navigazione e barre di navigazione costruiti con jQuery
Diresti che abbiamo elencato alcune delle migliori scelte disponibili? Se, per qualche motivo, la risposta è no, speriamo che ti prenderai il tempo per ispirarci con più opzioni disponibili. Puoi farlo lasciando un feedback su questo post.
jQuery è versatile e molto è possibile usando questo linguaggio; oltre 30+ plugin di navigazione unici sono il vero testamento. Non vediamo l'ora di scoprire cosa scopriranno gli sviluppatori in futuro!
