2022 年网站的 15 大 jQuery 导航菜单和栏插件
已发表: 2022-05-02网站导航将是您实现的最重要的功能之一。 它可以作为您网站上的指南针。 如果没有导航,就会产生巨大的混乱。 您是否曾经访问过明显缺乏导航功能的网站? 你不觉得这很烦人吗? 随着现代网络和响应式网络的发展,网站导航工具也迅速发展。 jQuery 现在可以创建令人惊叹的、独特的和真实的导航效果,让用户保持愉悦; 最重要的是,对拥有网站导航菜单的选择感到满意。
在线商店、博客、内容目录、新闻网站、百科全书以及许多其他类型的网站都依赖于良好的导航来帮助用户找到他们正在寻找的内容。 这是我们收集最好的 jQuery 导航菜单和栏库、脚本和插件的主要目标。 我们将深入探讨开源社区已经设法以 JavaScript 的形式揭示了什么,它可以优化您的网站以获得最佳的动态导航体验。 我们将着眼于朴素但真正现代的示例,并将永远改变您查看导航菜单的方式。 使这些选项如此吸引人的原因在于,您无需具备过多的编程经验即可安装这些库中的任何一个。 最重要的是,他们都有完整的文档文件,可用于快速学习曲线。
可靠的导航菜单将是最好的设计投资之一,它将以跳出率、内容点击率以及新用户对现有内容的普遍曝光的形式迅速获得巨大回报。 下面的任何导航菜单和导航栏都会为您提供必要的内容曝光提升,以确保您的任何内容都不会被忽视。 请按照自己的节奏享受。
瘦菜单

试试 slimMenu,这是一种轻量级的解决方案,可以为您的网站创建响应式多级菜单。 理解 CSS 中的媒体查询是如何工作的本身就是一个挑战。 这就是为什么 slimMenu 希望消除您学习困难的 CSS 语法的需要,并简单地为您提供一流的 jQuery 插件的面包和黄油。 slimMenu 还支持完全移动响应的树视图(嵌套)菜单。 您还可以在同一页面中拥有多个 slimMenu 小部件,并精确集成移动设备的点击导航。 这些使移动用户可以轻松访问子菜单项。 设计相当标准,处理大量颜色的网站需要做一些小工作。
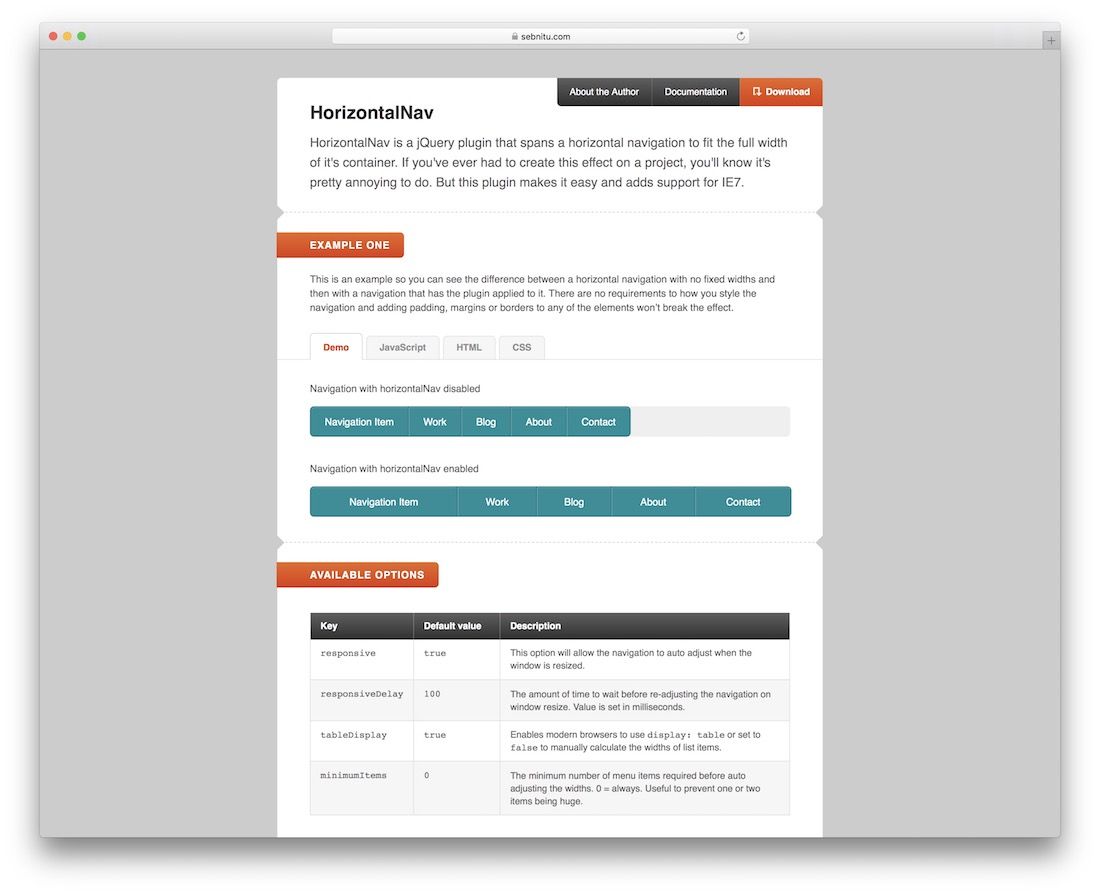
水平导航

在网页设计中,设计师会以多种方式感到沮丧。 其中之一是使用网格。 网站网格是网站的实际样板布局。 通常,标题网格是一个单独的容器,它接收单独的样式和标记,因此需要单独的样式选项。 在为标题创建导航菜单时,我们通常会遇到一个相当普遍的问题:我们的菜单项不会延伸到页面的整个宽度。 设计师遇到的一个非常普遍的问题。 HorizontalNav 是一个 jQuery 库,它采用您的菜单容器,并简单地允许它以全宽伸展。 因此,每个菜单项的曝光最大化。 如此容易应用到您的网站,会让您想知道为什么您之前没有研究过这种 UI 模式。
智能菜单

SmartMenus 是一个世界级的菜单库/平台,承诺为其用户提供现代菜单系统,该系统在所有浏览器、设备和平台上都同样出色。 从您打开 SmartMenus 网站的那一刻起,很明显这个插件是基于现代方式的。 这让您放心,您将要开始在您的网站上使用的是一个功能齐全的库,背后有强大的支持。
此外,您在 SmartMenus 上看到的导航菜单实际上是通过 SmartMenus 插件本身放大的,因此您可以亲身体验这个菜单库将对您的菜单做什么。 有几个主题可供选择:蓝色、干净、薄荷色和简单,您可以选择设置自己的导航主题以在 SmartMenus 上使用。 现代代码和技术意味着 SmartMenus 将支持基于触摸的设备和允许 Web 访问的图书阅读器。 所有标记对搜索引擎都很友好,因此您不会很快失去任何访问者。 代码很容易理解,也很容易修改。
抽屉

什么是抽屉? Drawer 是一个 jQuery 抽屉菜单插件,它利用 iScroll 和现代 CSS3 创建菜单抽屉小部件。 菜单抽屉小部件充当一个简单的按钮,用户可以单击它来打开站点导航。 您现有的所有菜单项都占据导航,也可以嵌套在另一个下方。 您可以将菜单定位在所有网站方向,正如您对这样一个多功能插件所期望的那样。
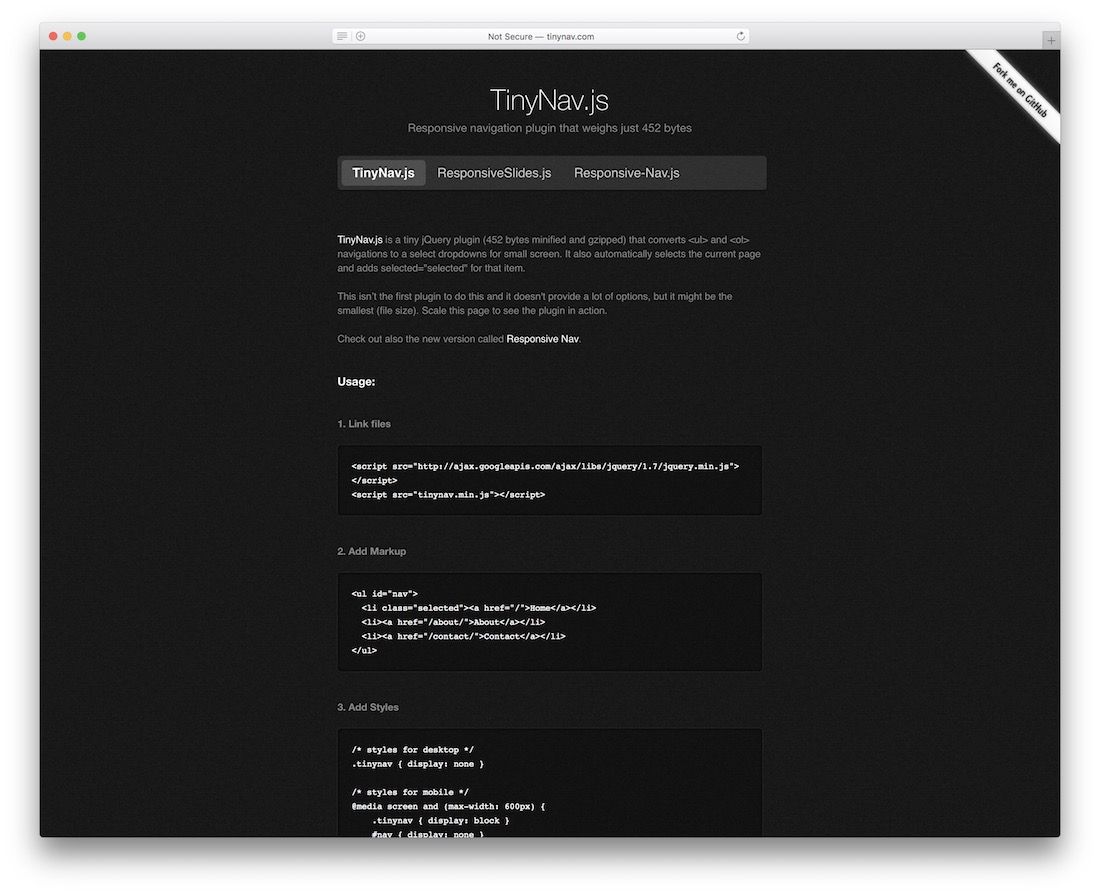
TinyNav.js

TinyNav 将“UL”和“OL”导航元素转换为小屏幕尺寸的选择表单元素。 有一个 WordPress 插件可用。 TinyNav 是响应式导航(Responsive Nav)发展的源泉,这是我们在此之上概述的导航菜单。 进化也发生在 Web 开发中,不是吗。
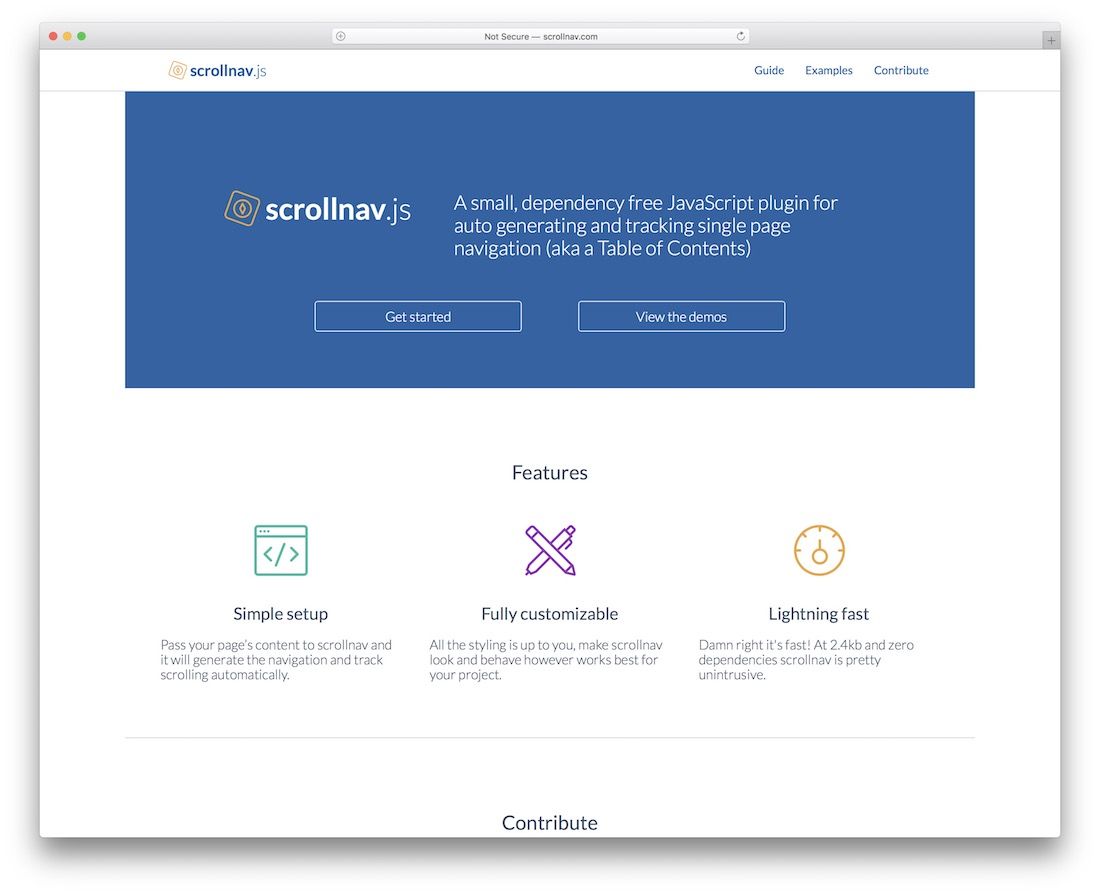
滚动导航.js

scrollNav 有一个更独特的目的。 这个特殊的导航栏最适合需要显示在内容区域一侧的滚动导航的项目。 首先想到的用途是文档、在线书籍、在线内容汇编等。 该插件当然非常先进。 它的工作方式非常棒,您只需指定您希望作为导航选项概述的单个标签,例如“H2”,但您也可以将其设置为“H3”或“H1”对插件很重要。 阅读文档以更好地了解这些功能。
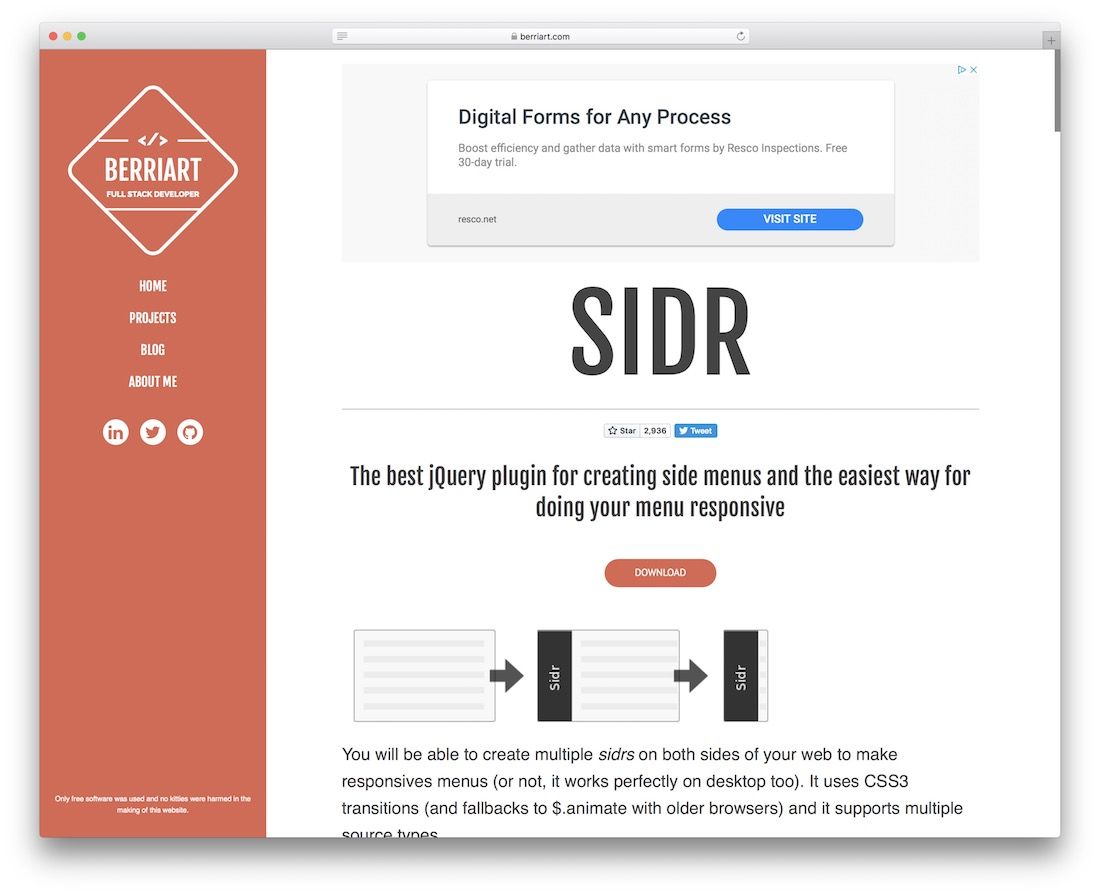
锡德尔

近年来,侧边栏菜单越来越受欢迎。 页面标题处没有完整的菜单意味着有更多空间可以展示您网站的首页。 取而代之的是,在页面侧面使用一个简单的导航图标来触发完整菜单。 即使在像谷歌这样的网站上,这种方法也很流行。 用户个人资料的右上角图标是访问 Google 产品和页面的每个部分所需的全部内容。 如果您希望在您的设计中获得相同的效果,Sidr 是完成这项工作的最佳库之一。
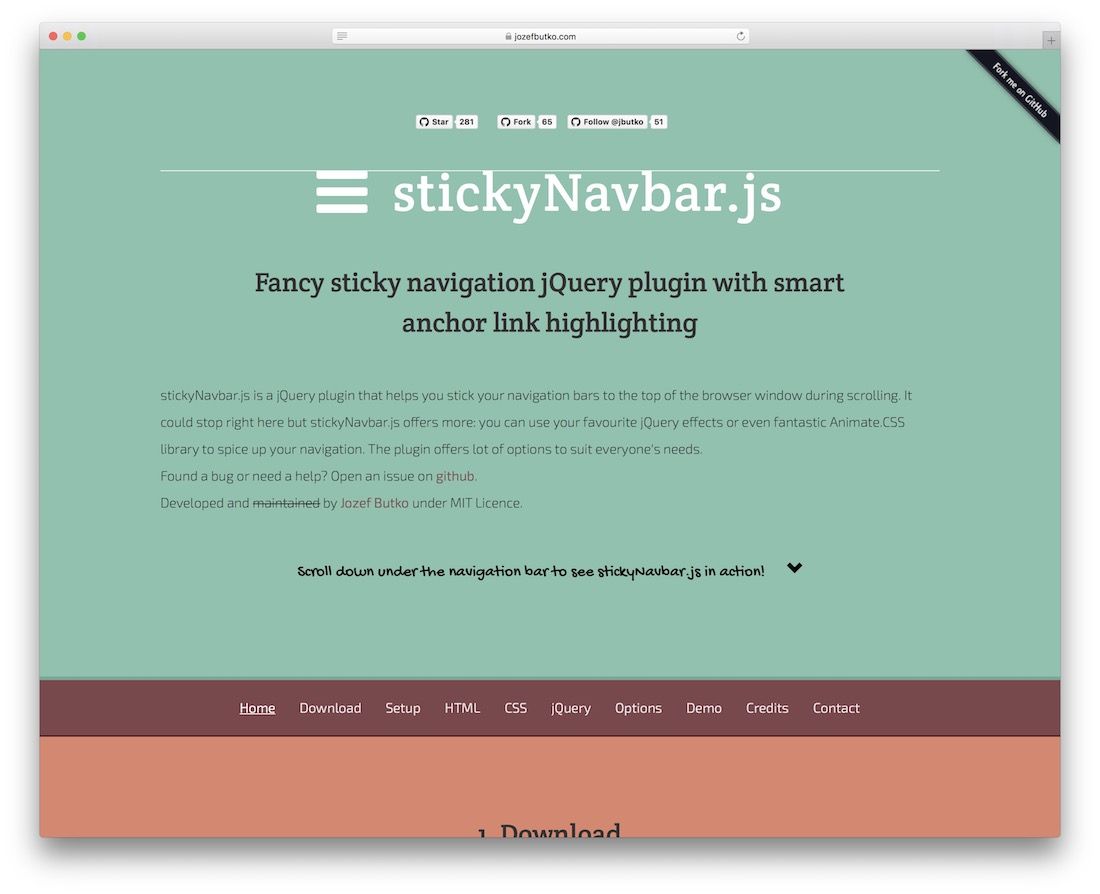
粘性导航栏.js

乍一看,这个菜单没有任何意义,但注意很重要。 stickyNavbar 是一个固定在页面顶部的导航菜单,一旦用户到达将菜单放在一起的特定容器,这意味着您可以轻松地在页面中间插入一个菜单,让用户滚动过去页面,然后让您的菜单与页面的其余部分一起滚动,但是当然,如果用户向上滚动到菜单上方,它自然会从页面顶部脱离。 这就是stickyNavbar 的主要功能。

超级下拉

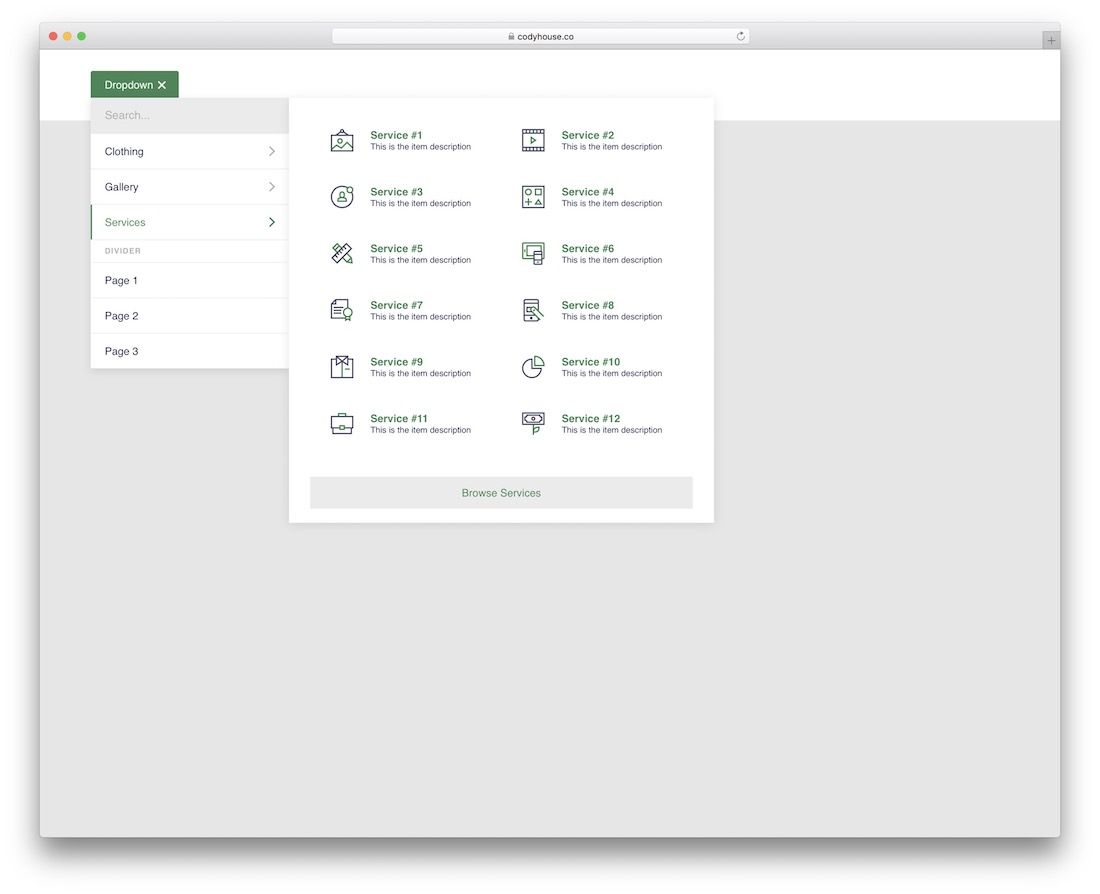
一个电子商务网站将不可避免地需要一个大型下拉菜单,只要这个电子商务网站提供数千个项目。 大型下拉菜单是一个可以容纳大量选择而不影响设计质量的菜单。 这是一个这样的 jQuery 扩展,它将帮助您实现所需的结果。 大型下拉菜单让您可以创建一个单独的菜单项,比如“服装”——然后当用户打开服装时,他们会看到从配饰到鞋子的不同选择。 尽管如此,在每个选择中都有更多的小节,依此类推。 为了更好地帮助您显示您正在出售的可用物品。
此外,这个特定库中的另一个大型下拉菜单选项是能够在菜单中显示画廊项目。 这意味着您可以在菜单中使用视觉内容轻松宣传单个产品。 哦,如果这还不够,还有一个选项可以列出您的服务并在菜单的网格中讨论它们中的每一个。 很难找到比这个更好的大型下拉菜单,它是一个强大的工具,但提供了一种简单的安装方式。
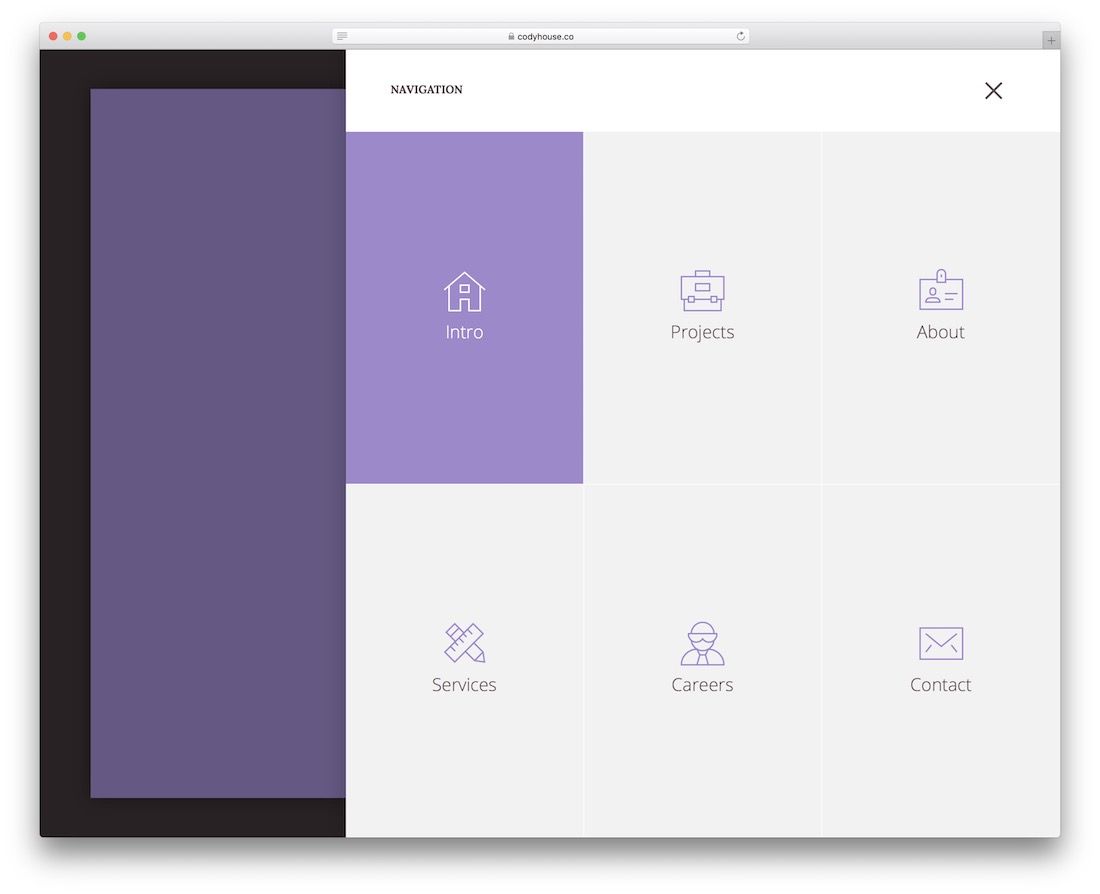
3D粗体导航

3D Bold Navigation 是一个简单的折叠菜单,单击菜单图标后会以 3D 效果展开。 它非常大,需要一个特定的设计项目才能使用,自己探索以获得更好的感觉。
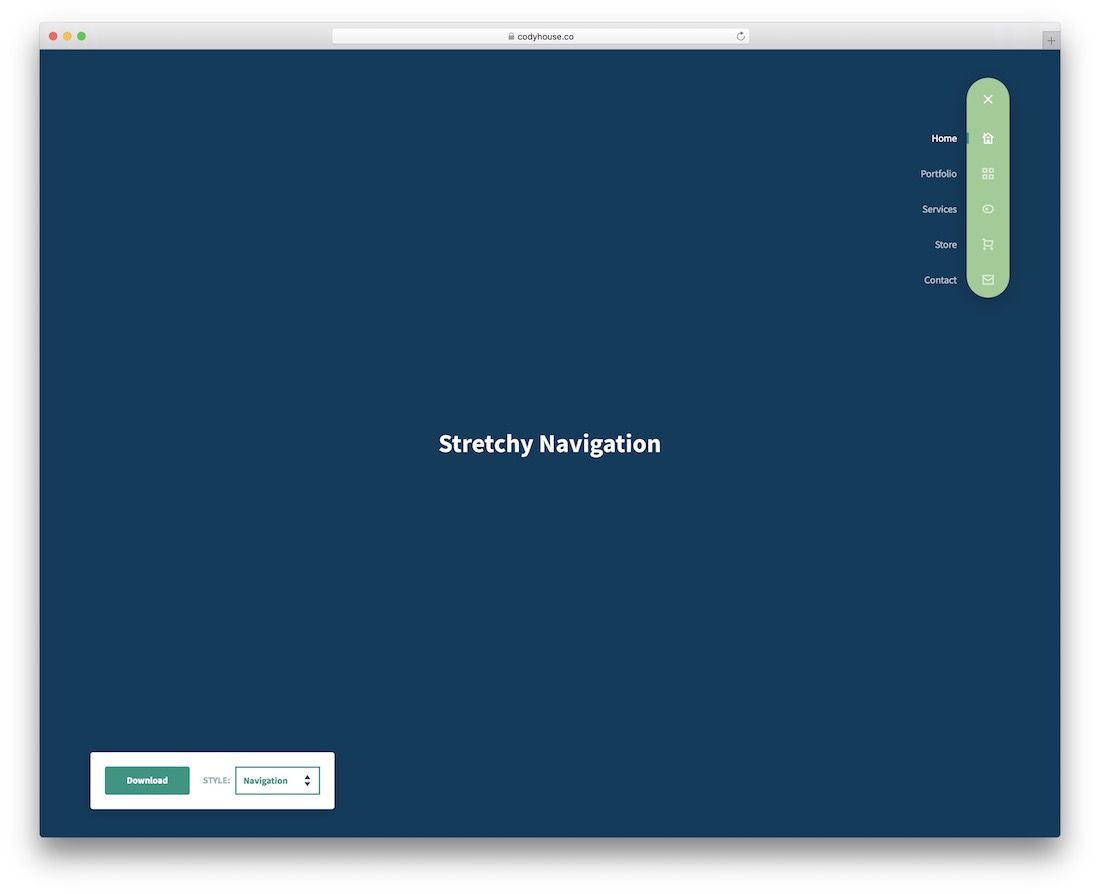
弹性导航

什么是弹性导航? 这是一个从字面上延伸的导航。 Stretchy Navigation 为您提供了一个独特的菜单图标,一旦单击该图标,将垂直拉伸菜单上的所有项目。 最酷的部分是菜单项可以在容器外有一个名称,在容器内有一个菜单图标。 非常有趣的菜单方法,我们认为您会为它找到一些好的目的。
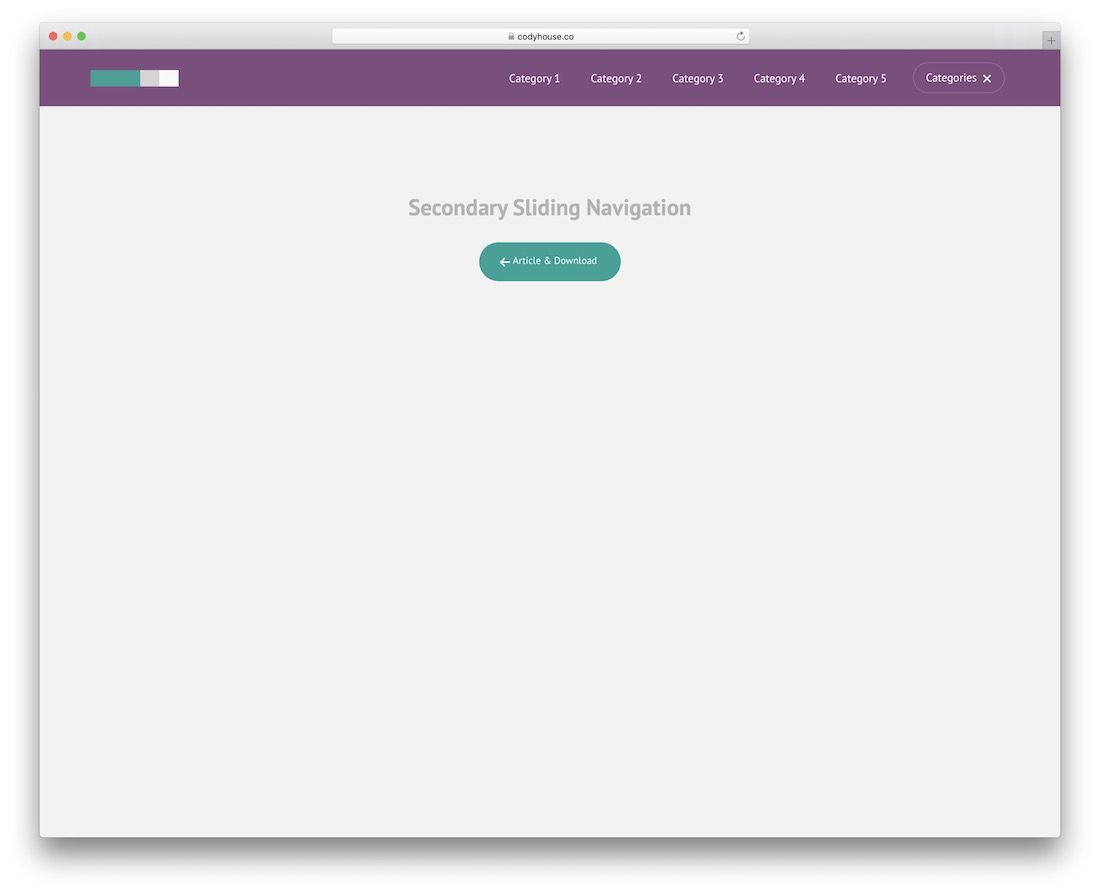
二次滑动导航

辅助滑动导航,可让您在单个菜单网格中拥有两个菜单。 首先,您拥有包含所有默认菜单项的默认菜单。 然后在菜单的末尾,您有一个可选择的菜单按钮,一旦您单击它就会展开一个二级菜单。
3D旋转导航

另一个 3D 菜单; 这一次,我们不会看到菜单在我们面前跳跃。 相反,3D 旋转导航将从页面顶部展开。 这为我们提供了一个支持菜单图标的中等大小的菜单,以及一个关闭菜单的关闭图标。 当我们适应使用展开的菜单小部件时,其中一种菜单解决方案使我们能够在页面顶部拥有更多空间。
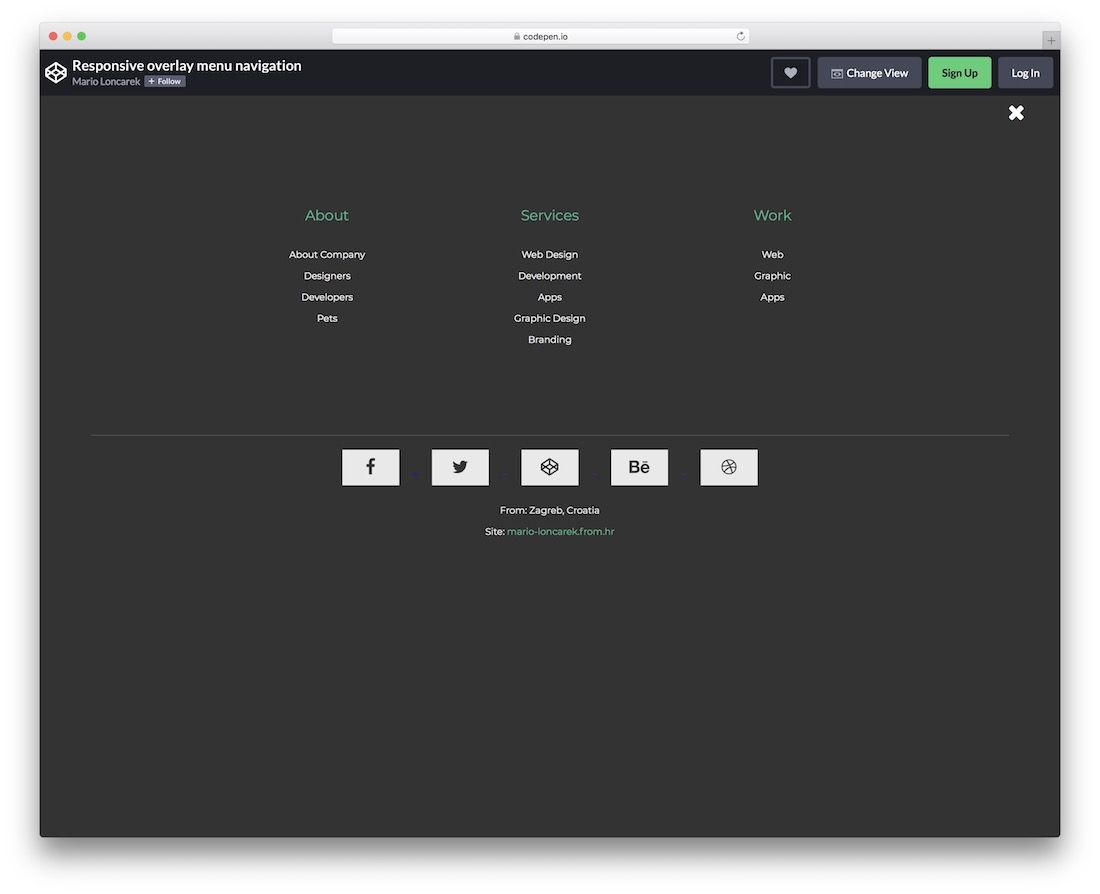
响应式覆盖菜单导航

叠加菜单也获得了动力。 它使您可以创建一个整页菜单,其中包含有关您的业务、您自己、您正在运行的网站以及任何其他附加详细信息的所有信息。 一旦你点击了这个演示中的小汉堡图标,下面惊人的菜单体验会让你大吃一惊。 这是一个整页菜单,分为三个部分:关于、服务和工作,每个部分都有自己的菜单项。 覆盖的底部有足够的空间让您展示您的社交媒体可用性。
从顶部滑动全屏覆盖导航

只是另一个叠加菜单。 但是,这个使用了顶部方法的幻灯片。 滑动打开后,您可以看到可以通过多种方式优化此类菜单以包含自定义内容,例如电子邮件订阅表单、自定义类别和页面以及用户需要注意的其他网站元素。 尽管您可以根据需要自定义所有内容,但没有任何限制。
扭曲的菜单 jQuery

一个很酷的菜单小部件,展示一个图标。 单击图标后,许多菜单图标项会围绕第一个菜单图标展开。 您可以在演示快照中看到它的功能,查看页面了解更多信息。
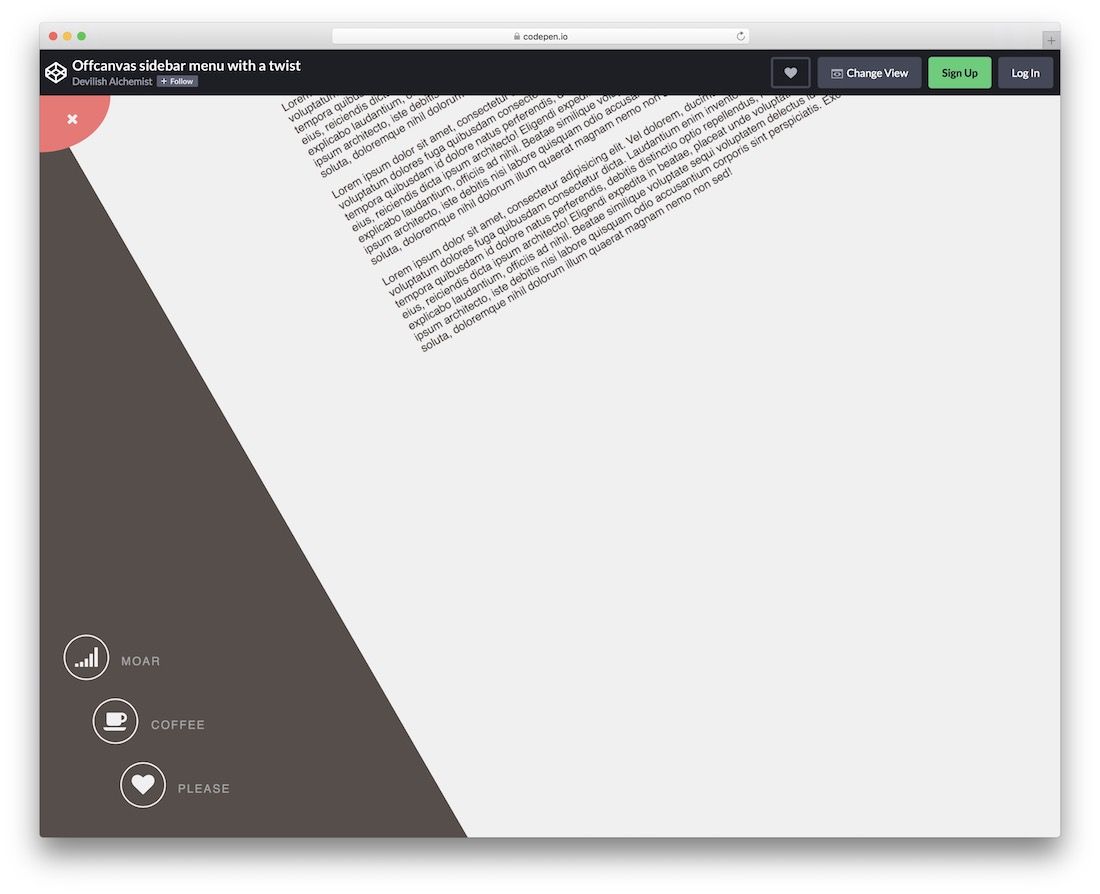
带有扭曲的画布侧边栏菜单

如果扭曲还不够,也许扭曲会。 这个令人惊叹的画布菜单解决方案将为您的网站菜单的显示方式添加独特的动态功能。 一旦用户点击菜单,网站就会扭曲几个角度。 然后,可用的菜单项在左下角展开。 就网站导航而言,这是一种独一无二的体验。 我们强烈建议您更多地探索这一点。
使用 jQuery 构建的导航菜单和导航栏
您会说我们列出了一些可用的最佳选择吗? 如果出于某种原因,答案是否定的,我们希望您能花时间为我们提供更多可用的选项。 您可以通过在这篇文章中留下反馈来做到这一点。
jQuery 是多才多艺的,使用这种语言可以做很多事情; 超过 30 多个独特的导航插件是真正的证明。 我们期待开发者在未来会想出什么!
