Os 15 principais plugins de menu e barra de navegação jQuery para sites 2022
Publicados: 2022-05-02A navegação no site será um dos recursos mais importantes que você implementará. Ele serve como bússola para o que deve ser encontrado em seu site. Se não houver navegação, uma enorme confusão se instala. Você já visitou um site com uma clara falta de recursos de navegação? Você não acha isso irritante? Com a evolução da web moderna e da web responsiva, as ferramentas de navegação para sites também evoluíram rapidamente. jQuery agora torna possível criar efeitos de navegação impressionantes, únicos e autênticos que manterão os usuários entretidos; o mais importante, satisfeito com a escolha de ter um menu de navegação no site.
Lojas online, blogs, diretórios de conteúdo, sites de notícias, enciclopédias e tantos outros tipos de sites dependem de boas navegações para ajudar os usuários a encontrar o que procuram. Esse é o objetivo principal da nossa coleção do melhor menu de navegação jQuery e bibliotecas de barras, scripts e plugins. Vamos mergulhar profundamente no que a comunidade de código aberto conseguiu desvendar na forma do potencial do JavaScript para otimizar seu site para a melhor experiência de navegação possível dinamicamente. Veremos exemplos modestos, mas realmente modernos e que mudarão para sempre a maneira como você vê os menus de navegação. O que torna essas opções tão atraentes é que você não precisa ter muita experiência com programação para instalar qualquer uma dessas bibliotecas. Além disso, todos eles têm arquivos de documentação completos disponíveis para uma rápida curva de aprendizado.
Um menu de navegação sólido será um dos melhores investimentos em design que trará rapidamente um retorno enorme na forma de taxas de rejeição, cliques em seu conteúdo e exposição geral de novos usuários ao conteúdo existente. Qualquer um dos menus de navegação e barras de navegação abaixo lhe dará o impulso necessário na exposição do conteúdo para garantir que nenhum de seu conteúdo passe despercebido. Por favor, aproveite no seu próprio ritmo.
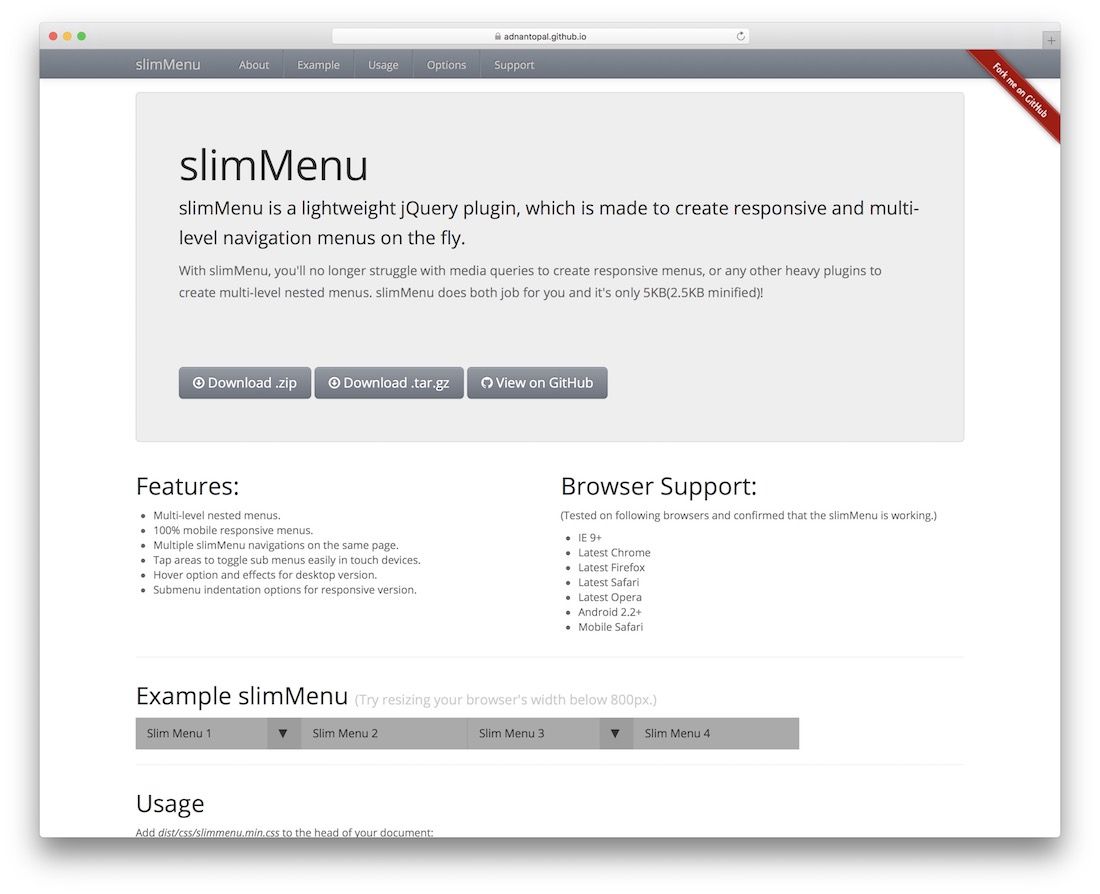
menu fino

Experimente o slimMenu, uma solução leve para criar menus multiníveis responsivos para o seu site. Entender como as consultas de mídia em CSS funcionam é um desafio por si só. É por isso que o slimMenu espera eliminar a necessidade de você aprender a sintaxe CSS difícil e simplesmente dar a você o pão com manteiga de um plugin jQuery de alto nível. O slimMenu também suporta menus de visualização em árvore (aninhados) que são totalmente responsivos a dispositivos móveis. Você também pode ter vários widgets slimMenu na mesma página e uma integração precisa de navegação por toque para dispositivos móveis. Isso facilita o acesso dos usuários móveis aos itens do submenu. O design é bastante padrão, e um pouco de trabalho será necessário para sites que lidam com muitas cores.
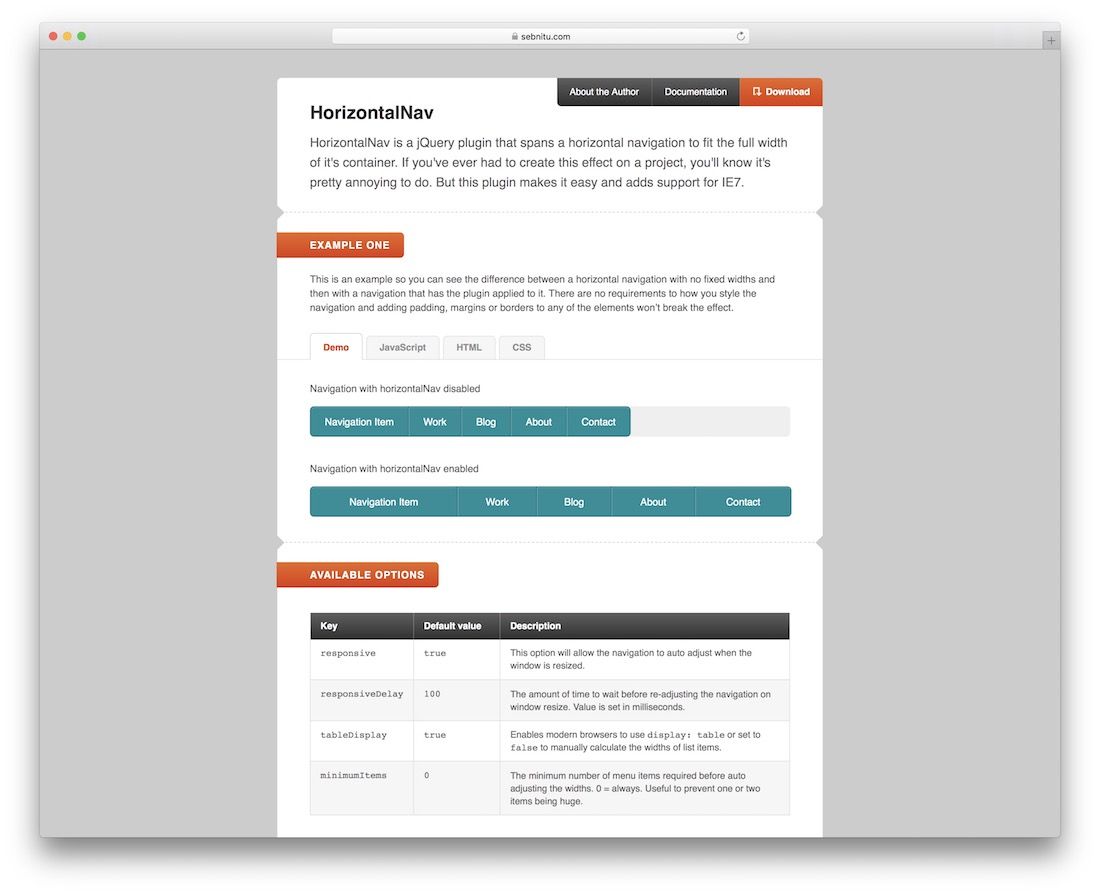
HorizontalNav

No web design, haverá várias maneiras pelas quais um designer ficará frustrado. Uma delas é trabalhar com grades. Uma grade de site é o layout padrão real de um site. Normalmente, a grade de cabeçalho é um contêiner individual que recebe estilo e marcação individuais e, portanto, requer opções de estilo individuais. Ao criar menus de navegação para o cabeçalho, geralmente nos deparamos com um problema bastante comum: nossos itens de menu não se estendem por toda a largura de nossa página. Um problema muito comum que os designers encontram. HorizontalNav é uma biblioteca jQuery que pega seu contêiner de menu e simplesmente permite que ele se estenda em toda a largura. Assim, a exposição de cada item do menu é maximizada. Tão fácil de aplicar ao seu site, vai deixar você se perguntando por que você não pesquisou esse padrão de interface do usuário antes.
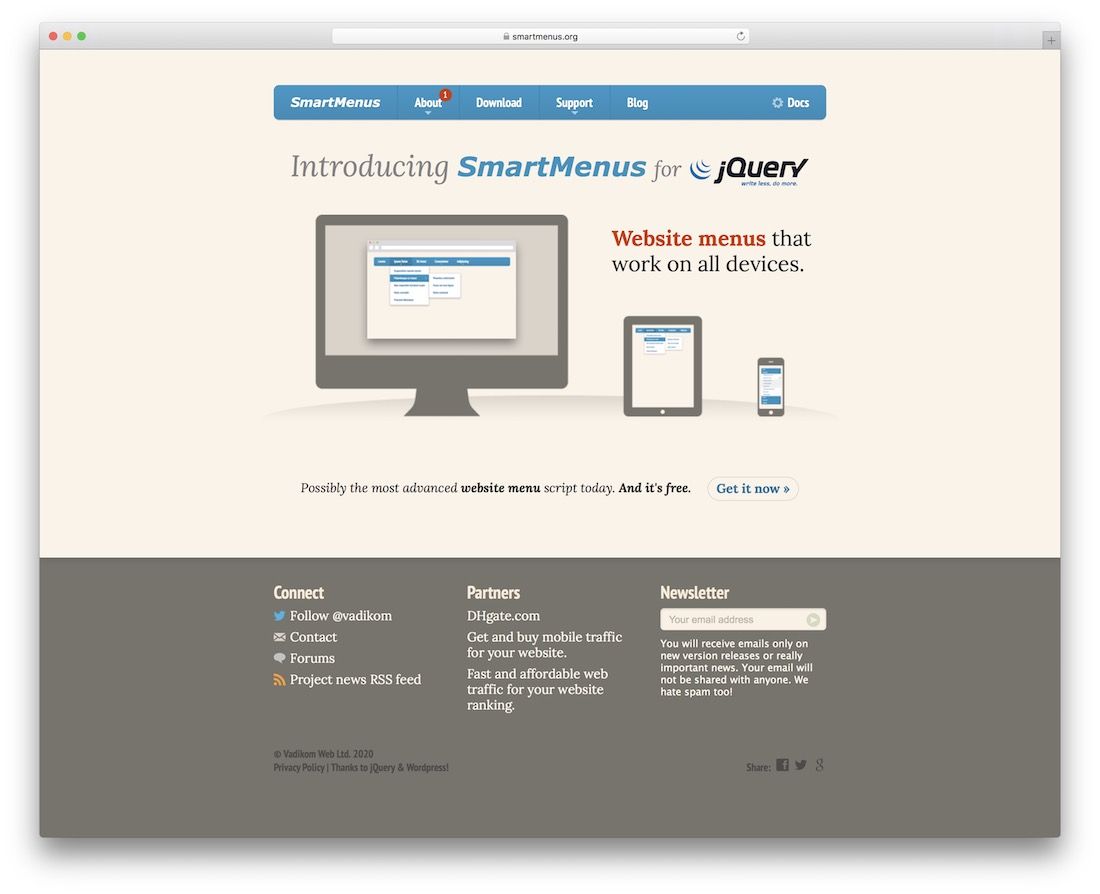
Menus Inteligentes

SmartMenus é uma biblioteca/plataforma de menus de classe mundial que promete fornecer a seus usuários um sistema de menus moderno que funcionará igualmente bem em todos os navegadores, dispositivos e plataformas. A partir do momento que você abre o site SmartMenus, fica claro que este plugin é baseado em uma forma moderna. Isso dá a garantia de que o que você está prestes a começar a usar em seu site é uma biblioteca totalmente funcional com ótimo suporte por trás dela.
Além disso, o menu de navegação que você vê no SmartMenus é realmente amplificado com o próprio plug-in SmartMenus, para que você possa ter uma experiência em primeira mão do que essa biblioteca de menus fará com seus menus. Existem alguns temas para escolher: azul, limpo, menta e simples, com a opção de você estilizar seu próprio tema de navegação para uso no SmartMenus. Código e tecnologia modernos significam que o SmartMenus suportará dispositivos baseados em toque e leitores de livros que permitem acesso à web. Toda a marcação é amigável para os mecanismos de pesquisa, para que você não perca nenhum visitante em breve. O código é fácil de seguir, tão fácil de modificar também.
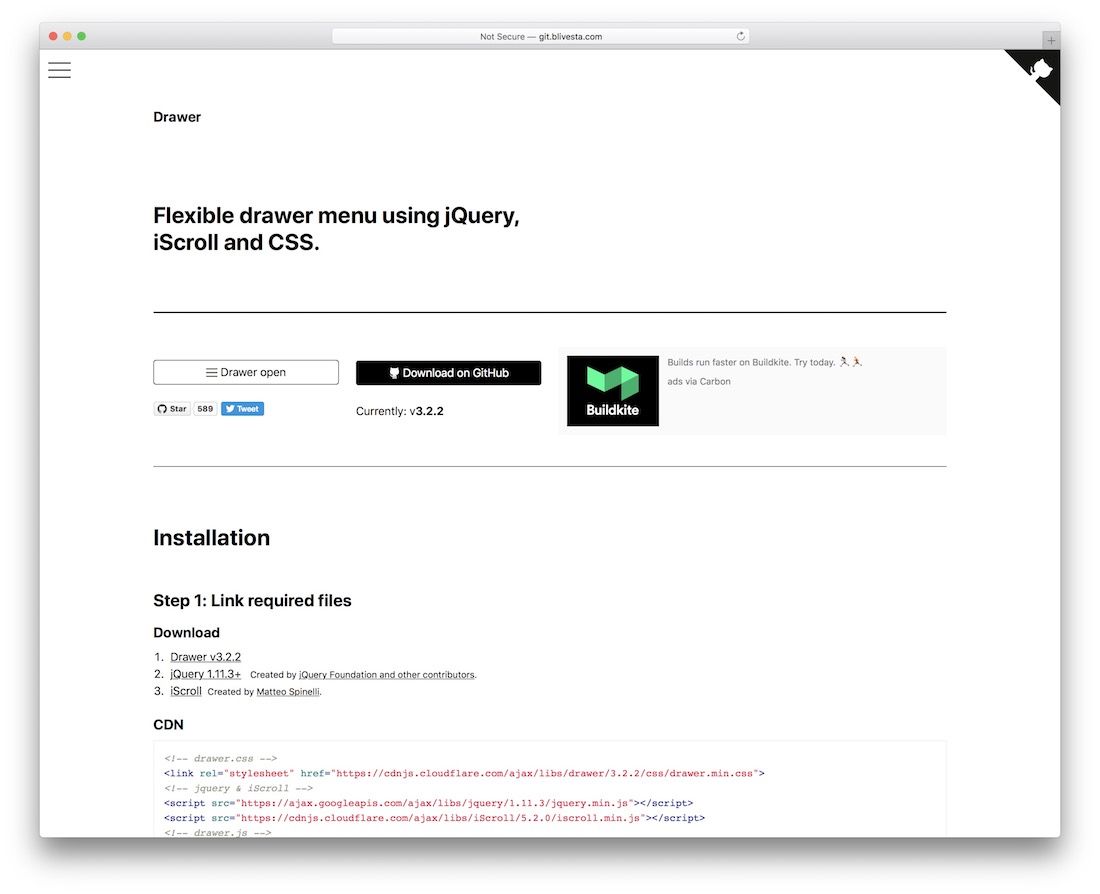
Gaveta

O que é gaveta? Drawer é um plugin de menu de gaveta jQuery que utiliza iScroll e CSS3 moderno para criar um widget de gaveta de menu. O widget da gaveta do menu funciona como um botão simples que um usuário pode clicar para abrir a navegação do site. Todos os seus itens de menu existentes ocupam a navegação, que também pode ser aninhada um abaixo do outro. Você pode posicionar o menu em todas as direções do site, como seria de esperar de um plugin tão versátil.
TinyNav.js

O TinyNav transforma os elementos de navegação “UL” e “OL” em elementos de formulário selecionados para tamanhos de tela pequenos. Um plugin do WordPress está disponível. TinyNav é o que desencadeou o desenvolvimento do Responsive Nav, o menu de navegação que descrevemos acima deste. A evolução acontece no desenvolvimento web também, não é?
scrollNav.js

scrollNav tem um propósito um pouco mais exclusivo. Essa barra de navegação específica funciona melhor com projetos que precisam de uma navegação de rolagem que aparece na lateral da área de conteúdo. Os usos que vêm à mente no início são coisas como documentação, livro on-line, compilação de conteúdo on-line e outros. O plugin é obviamente muito avançado. O modo como funciona é maravilhoso, você simplesmente especifica a tag individual que deseja que seja delineada como uma opção de navegação, por exemplo “H2”, mas você também pode configurá-la como “H3” ou “H1”. importa para o plugin. Leia a documentação para entender melhor os recursos.
Sidr

Os menus da barra lateral cresceram em popularidade nos últimos anos. Não ter um menu completo no cabeçalho da página significa que há mais espaço para expor a primeira página do seu site. Em vez disso, use um ícone de navegação simples na lateral da página que acionaria o menu completo. Tal abordagem tornou-se popular mesmo com sites como o Google. O ícone no canto superior direito do perfil do usuário é tudo o que você precisa para acessar cada parte dos produtos e páginas do Google. Se você deseja obter o mesmo efeito em seus projetos, o Sidr é uma das melhores bibliotecas para fazer o trabalho.

stickyNavbar.js

À primeira vista, este menu não poderia fazer menos sentido do que faz, mas prestar atenção é importante. stickyNavbar é um menu de navegação que fica no topo da página, uma vez que o usuário tenha alcançado o recipiente específico que mantém o menu unido, isso significa que você pode facilmente inserir um menu no meio da página, fazer o usuário rolar para lá page e, em seguida, faça com que seu menu role com ele ao longo do resto da página, mas é claro que, se o usuário rolar de volta para cima, acima do menu, ele se destacará naturalmente do topo da página. Essa é a principal funcionalidade do stickyNavbar.
Mega Dropdown

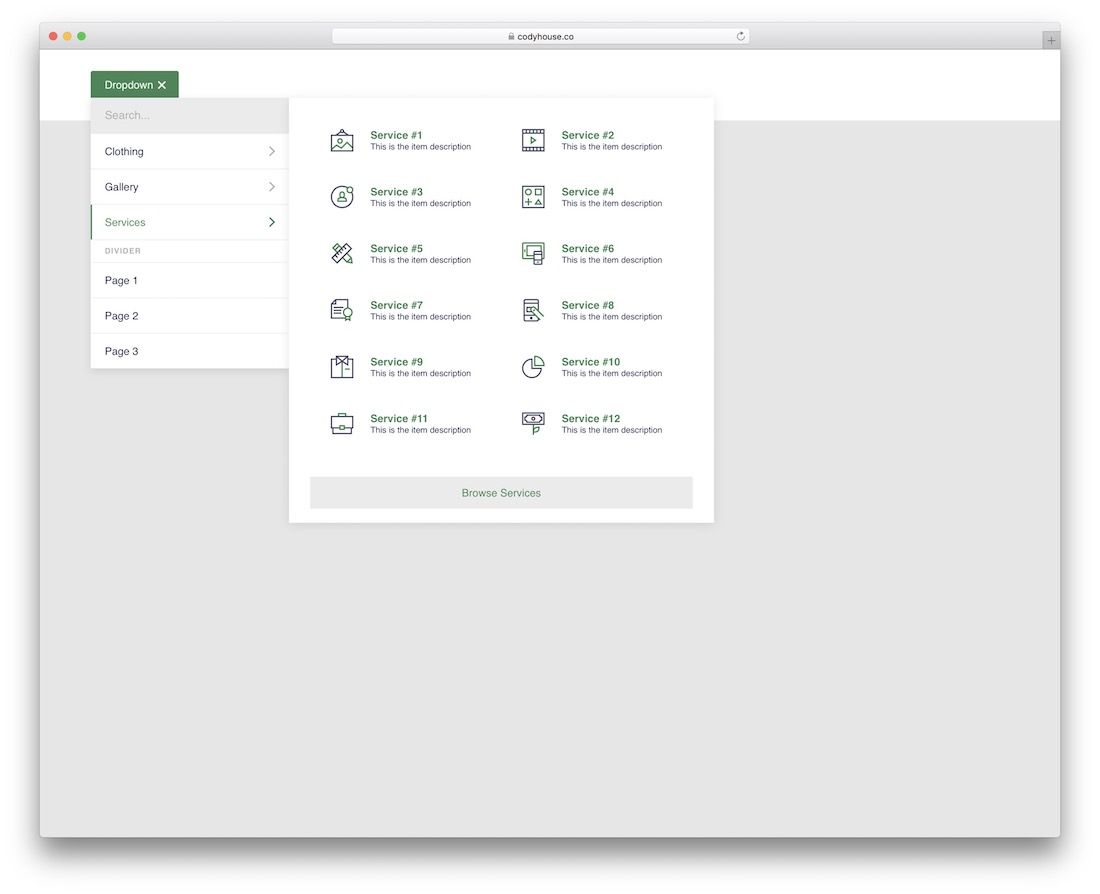
Um site de comércio eletrônico inevitavelmente precisará ter um mega dropdown, bem, enquanto esse site de comércio eletrônico estiver servindo milhares de itens. Um mega menu suspenso é um menu que pode conter grandes quantidades de seleções, sem comprometer a qualidade do design. Esta é uma extensão jQuery que irá ajudá-lo a alcançar o resultado desejado. O mega dropdown permite que você crie um item de menu individual, digamos “Clothing” – então, quando o usuário abre o Clothing, eles são apresentados a diferentes opções, desde acessórios a sapatos. Ainda assim, dentro de cada uma das seleções há mais subseções, e assim por diante. Para melhor ajudá-lo a exibir os itens disponíveis que você tem à venda.
Além disso, a outra opção de menu suspenso mega nesta biblioteca específica é a capacidade de exibir itens da galeria em um menu. Isso significa que você pode facilmente anunciar produtos individuais usando conteúdo visual, dentro do menu. Ah, e se isso não bastasse, há também a opção de listar seus serviços e falar sobre cada um deles dentro da grade do menu. Será muito difícil encontrar um mega menu suspenso melhor do que este, é uma potência, mas oferece uma maneira simples de instalação.
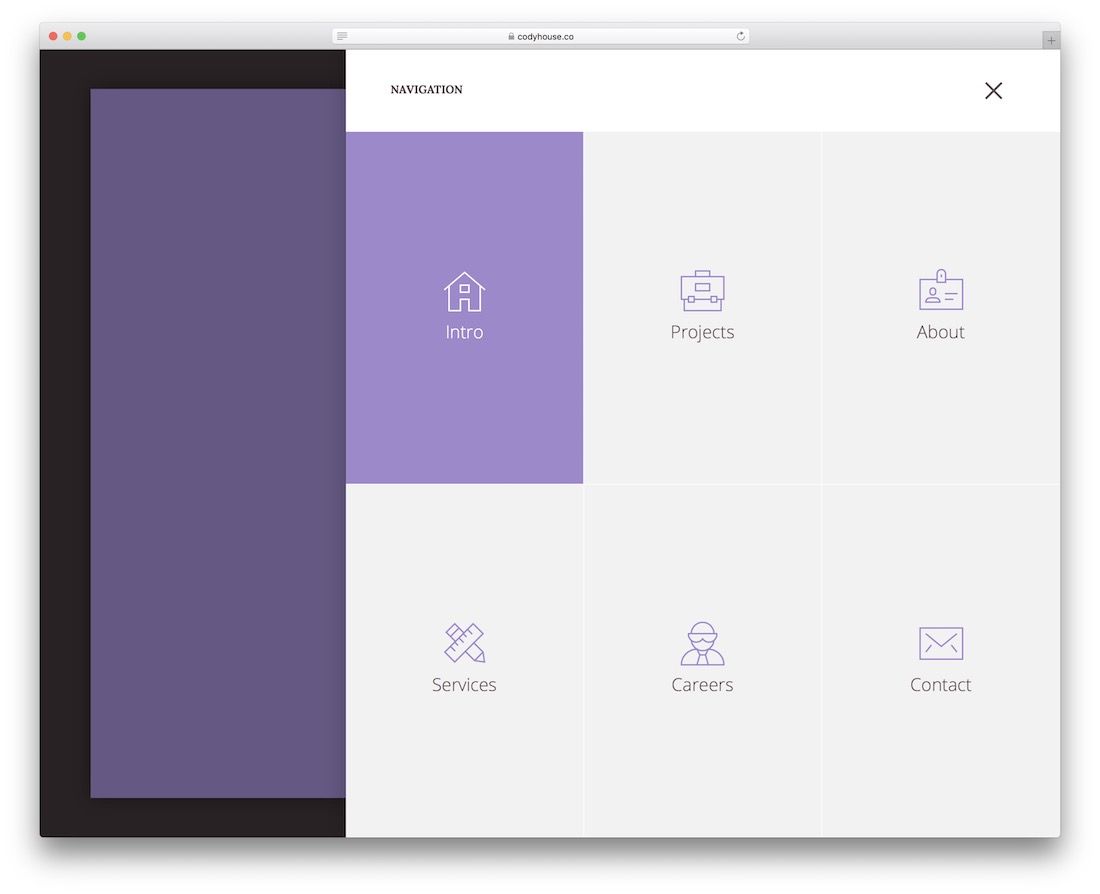
Navegação 3D em negrito

3D Bold Navigation é um menu dobrado simples que se desenrola com um efeito 3D quando você clica no ícone do menu. É bastante grande e exigiria um projeto de design específico para ser viável para uso, explore por conta própria para ter uma ideia melhor dele.
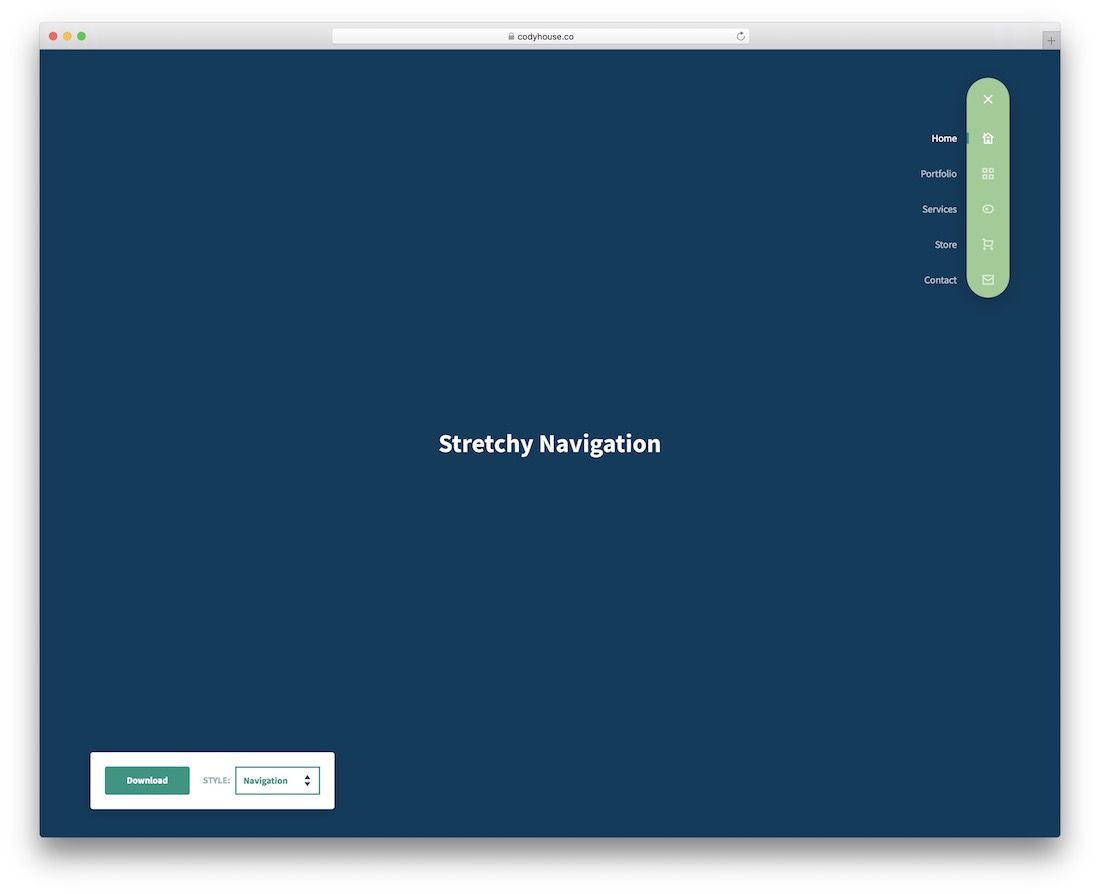
Navegação elástica

O que é navegação elástica? É uma navegação que se estende literalmente. O Stretchy Navigation oferece um ícone de menu exclusivo que, uma vez clicado, estende verticalmente todos os itens do menu. A parte legal é que os itens de menu podem ter um nome fora do container e um ícone de menu dentro do container. Abordagem muito interessante para um menu, e achamos que você encontrará um bom propósito para isso.
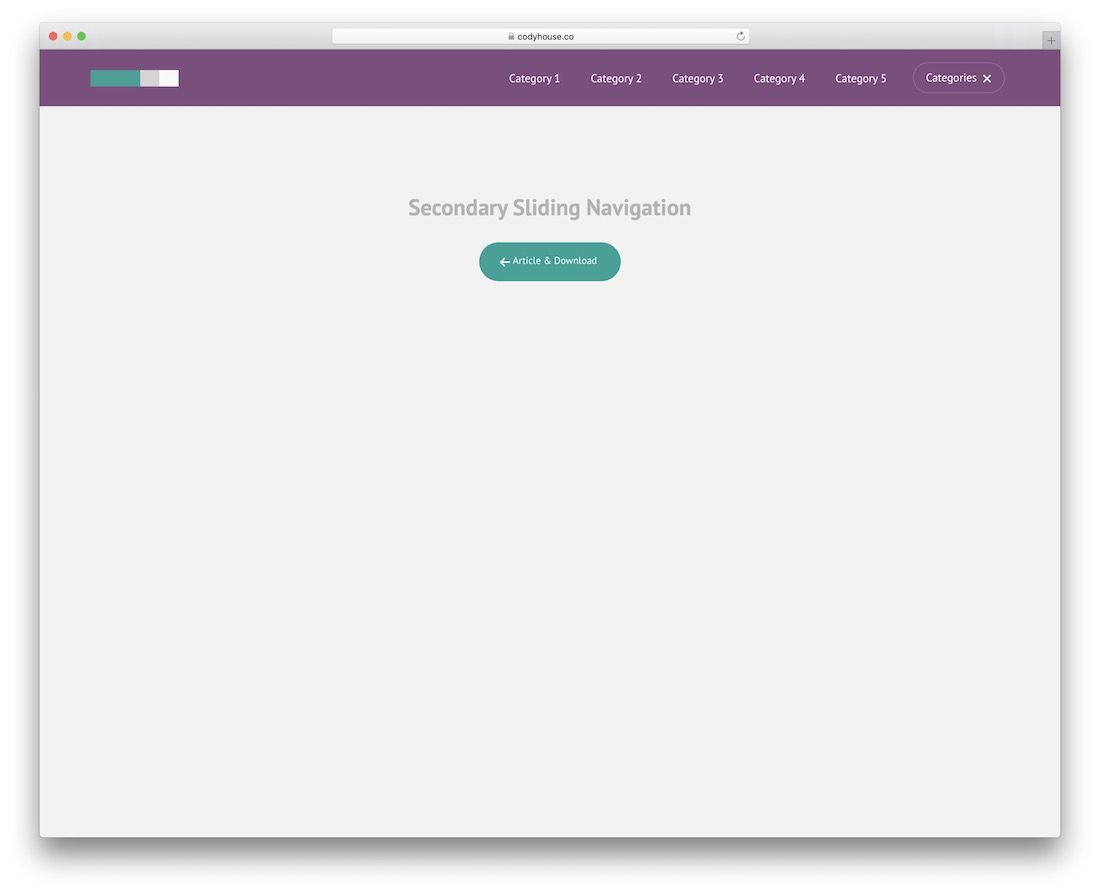
Navegação deslizante secundária

Uma navegação deslizante secundária que permite ter dois menus em uma única grade de menus. Primeiro, você tem o menu padrão com todos os itens de menu padrão. E então, no final do menu, você tem um botão de menu selecionável que abrirá um menu secundário quando você clicar nele.
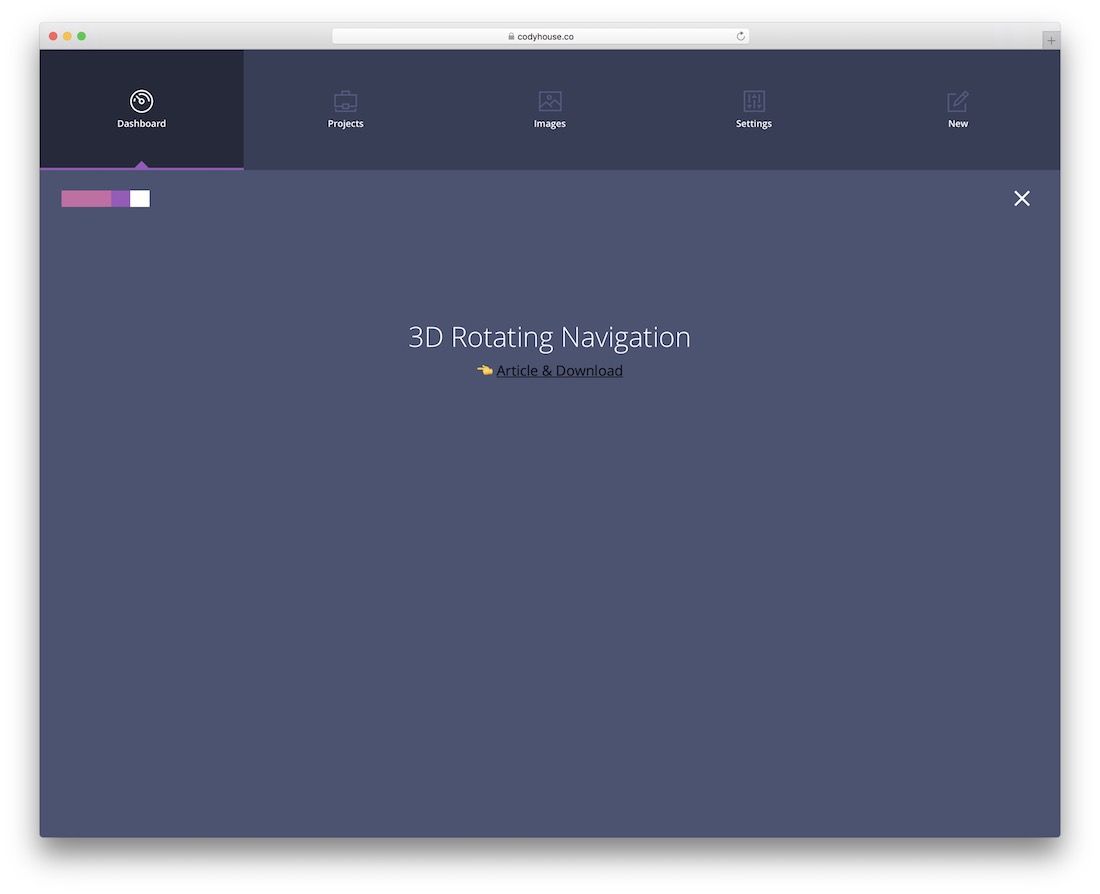
Navegação Rotativa 3D

Outro menu 3D; desta vez, não veremos um menu pulando na nossa cara. Em vez disso, a Navegação Rotativa 3D será desdobrada a partir do topo da página. Isso nos dá um menu de tamanho médio que suporta ícones de menu e também um ícone de fechar para fechar o menu. Uma dessas soluções de menu nos permite ter mais espaço no topo de nossas páginas à medida que nos adaptamos ao uso de um widget de menu desdobrável.
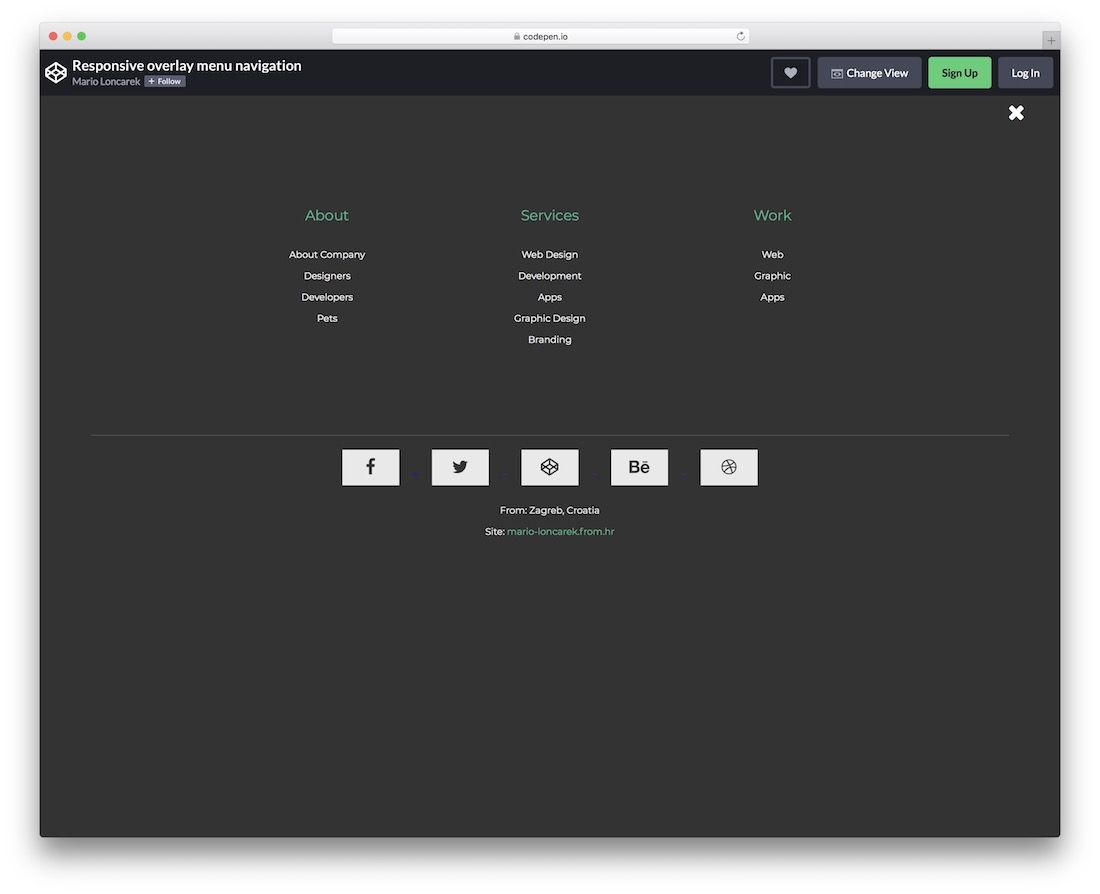
Navegação do menu de sobreposição responsiva

Os menus de sobreposição também estão ganhando força. Ele permite que você crie um menu de página inteira que consiste em tudo o que há para saber sobre sua empresa, você mesmo, o site que você está executando e quaisquer outros detalhes adicionais. Depois de clicar no pequeno ícone de hambúrguer nesta demonstração, a seguinte experiência incrível de menu irá surpreendê-lo. É um menu de página inteira dividido em três partes: sobre, serviços e trabalho, cada um com seus itens de menu. A parte inferior da sobreposição tem espaço suficiente para você mostrar sua disponibilidade de mídia social.
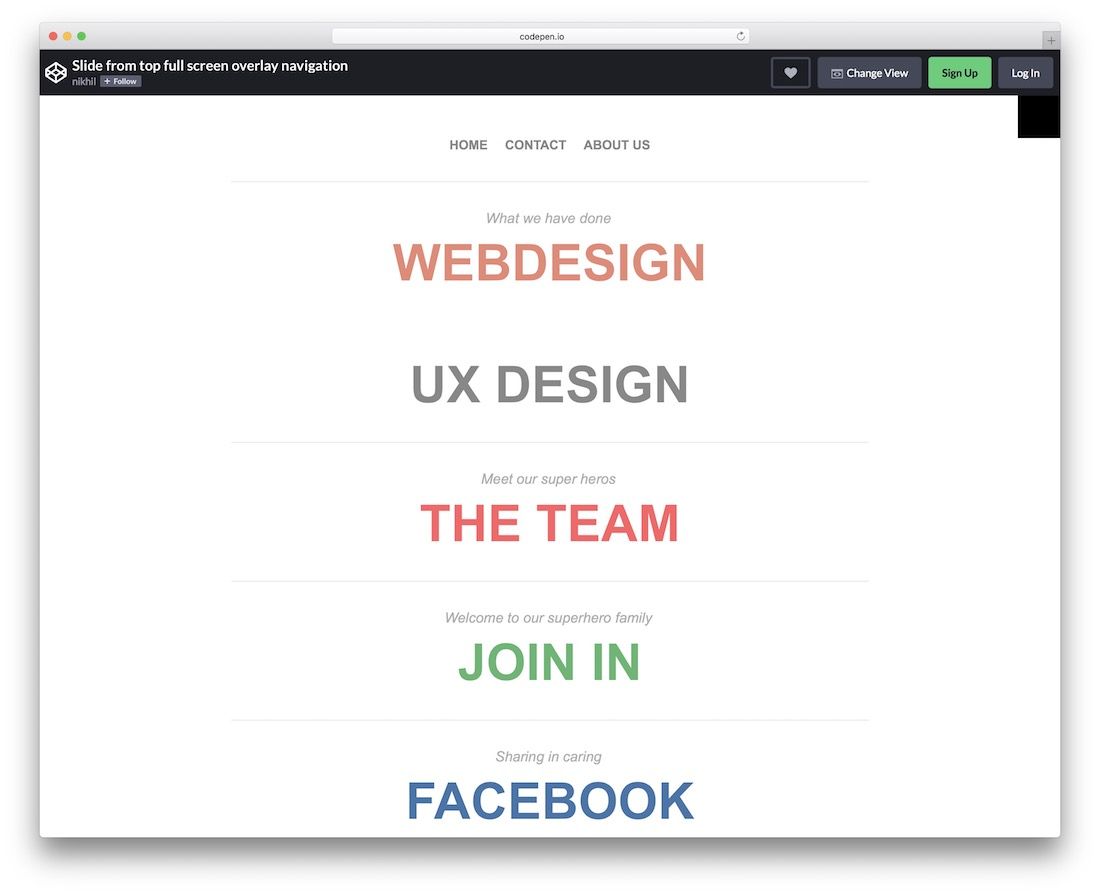
Deslize da navegação de sobreposição em tela cheia superior

Apenas mais um menu de sobreposição. Este, porém, usa um slide da abordagem superior. Depois de abrir, você pode ver que há muitas maneiras de otimizar esse menu para incluir itens personalizados, como formulários de assinatura de e-mail, categorias e páginas personalizadas e outros elementos do site que o usuário precisa conhecer. Embora você possa personalizar tudo como quiser, não há limitação alguma.
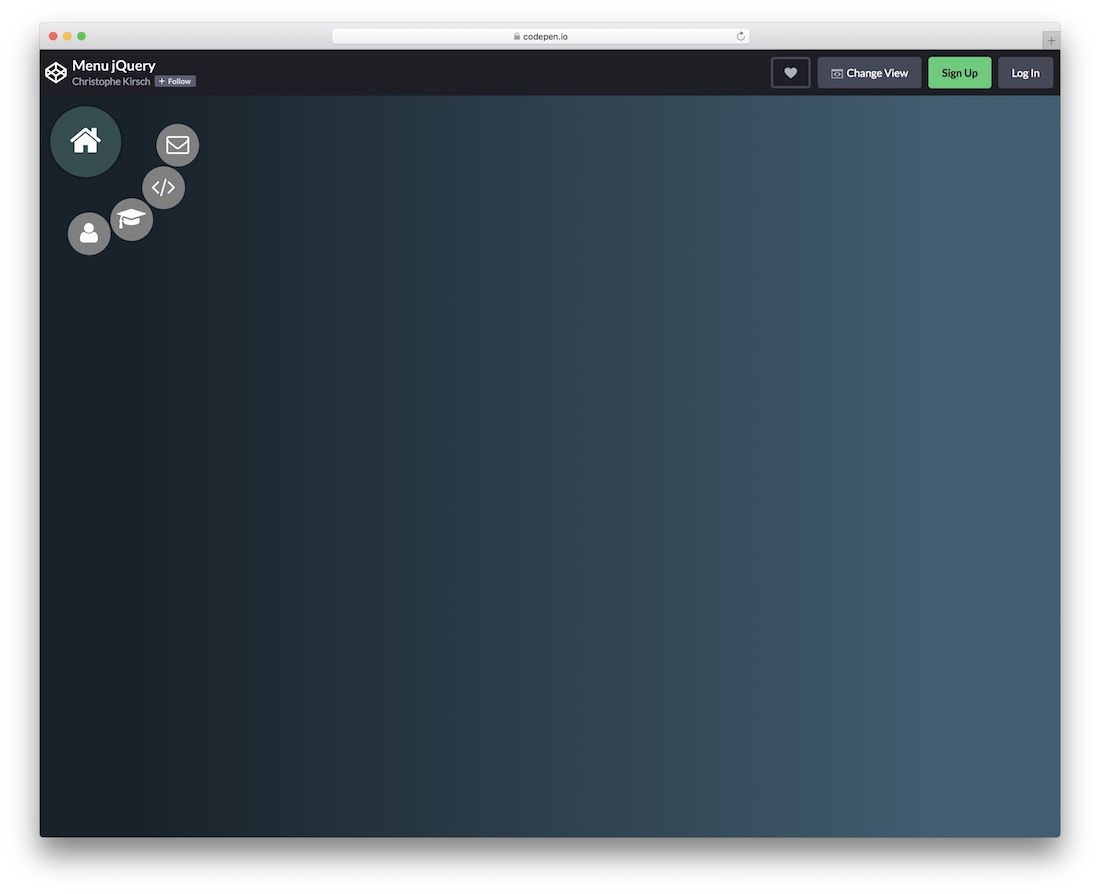
Menu torcido jQuery

Um widget de menu legal que mostra um ícone. Depois de clicar no ícone, vários itens de ícone de menu se desdobram em torno do primeiro ícone de menu. Você pode ver no instantâneo de demonstração como funciona, veja a página para saber mais.
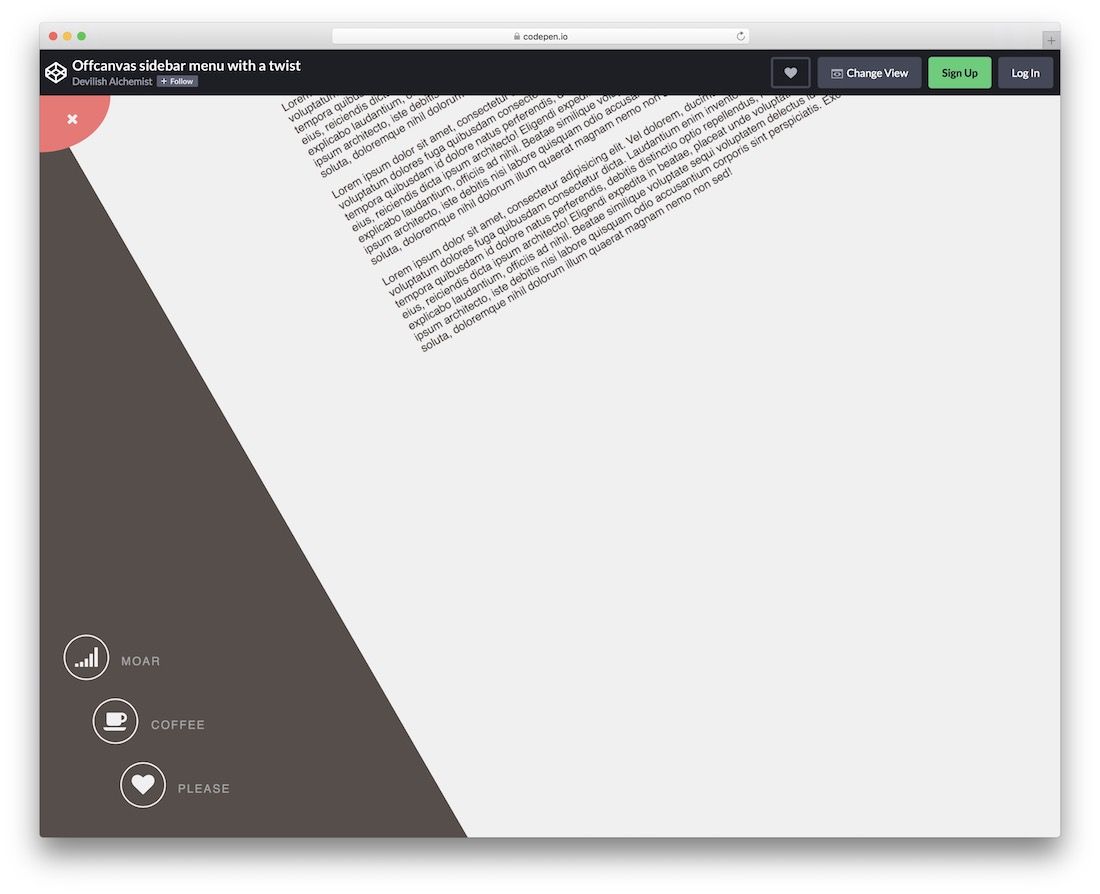
Menu da barra lateral fora da tela com uma torção

Se torcer não bastasse, talvez uma torção bastasse. Esta impressionante solução de menu fora da tela adicionará uma função única e dinâmica à maneira como o menu do seu site está sendo exibido. Uma vez que o usuário clica no menu, o site fica distorcido em alguns ângulos. Em seguida, os itens de menu disponíveis são desdobrados no canto inferior esquerdo. É uma experiência única no que diz respeito à navegação de um site. É altamente recomendável que você explore este muito mais.
Menus de navegação e barras de navegação construídos com jQuery
Você diria que listamos algumas das melhores opções disponíveis? Se, por algum motivo, a resposta for não, esperamos que você reserve um tempo para nos inspirar com mais opções disponíveis. Você pode fazer isso deixando comentários neste post.
jQuery é versátil, e muito é possível usando esta linguagem; mais de 30 plugins de navegação exclusivos são o verdadeiro testamento. Estamos ansiosos para o que os desenvolvedores irão apresentar no futuro!
