2022년 웹사이트를 위한 상위 15개 jQuery 탐색 메뉴 및 막대 플러그인
게시 됨: 2022-05-02웹사이트 탐색은 구현하는 가장 중요한 기능 중 하나입니다. 그것은 귀하의 사이트에서 찾을 수 있는 것에 대한 나침반 역할을 합니다. 탐색이 없으면 거대한 혼란이 일어납니다. 탐색 기능이 확실히 없는 웹사이트를 방문한 적이 있습니까? 짜증나지 않으세요? 모던 웹과 반응형 웹의 진화와 함께 웹사이트의 탐색 도구도 빠르게 진화하고 있습니다. jQuery를 사용하면 사용자를 즐겁게 해줄 놀랍고 독특하며 진정한 탐색 효과를 만들 수 있습니다. 가장 중요한 것은 웹사이트 탐색 메뉴가 있는 선택에 만족한다는 것입니다.
온라인 상점, 블로그, 콘텐츠 디렉토리, 뉴스 웹사이트, 백과사전 및 기타 많은 유형의 웹사이트는 사용자가 원하는 것을 찾는 데 도움이 되는 우수한 탐색 기능에 의존합니다. 이것이 최고의 jQuery 탐색 메뉴 및 막대 라이브러리, 스크립트 및 플러그인 모음의 주요 목표입니다. 우리는 최고의 탐색 경험을 위해 동적으로 웹사이트를 최적화할 수 있는 JavaScript의 잠재력의 형태로 오픈 소스 커뮤니티가 해결해 온 것에 대해 깊이 파고들 것입니다. 우리는 겸손하지만 진정으로 현대적이고 탐색 메뉴를 보는 방식을 영원히 바꿀 예를 살펴볼 것입니다. 이러한 옵션이 매력적인 이유는 이러한 라이브러리를 설치하기 위해 프로그래밍에 지나치게 경험이 필요하지 않다는 것입니다. 또한 빠른 학습 곡선에 사용할 수 있는 철저한 문서 파일이 있습니다.
견고한 탐색 메뉴는 이탈률, 콘텐츠 클릭률, 기존 콘텐츠에 대한 신규 사용자의 일반적인 노출 등의 형태로 막대한 수익을 신속하게 창출하는 최고의 디자인 투자 중 하나가 될 것입니다. 아래의 탐색 메뉴 및 탐색 모음은 콘텐츠 노출을 필요한 만큼 높여 콘텐츠가 눈에 띄지 않도록 합니다. 자신의 속도로 즐기시기 바랍니다.
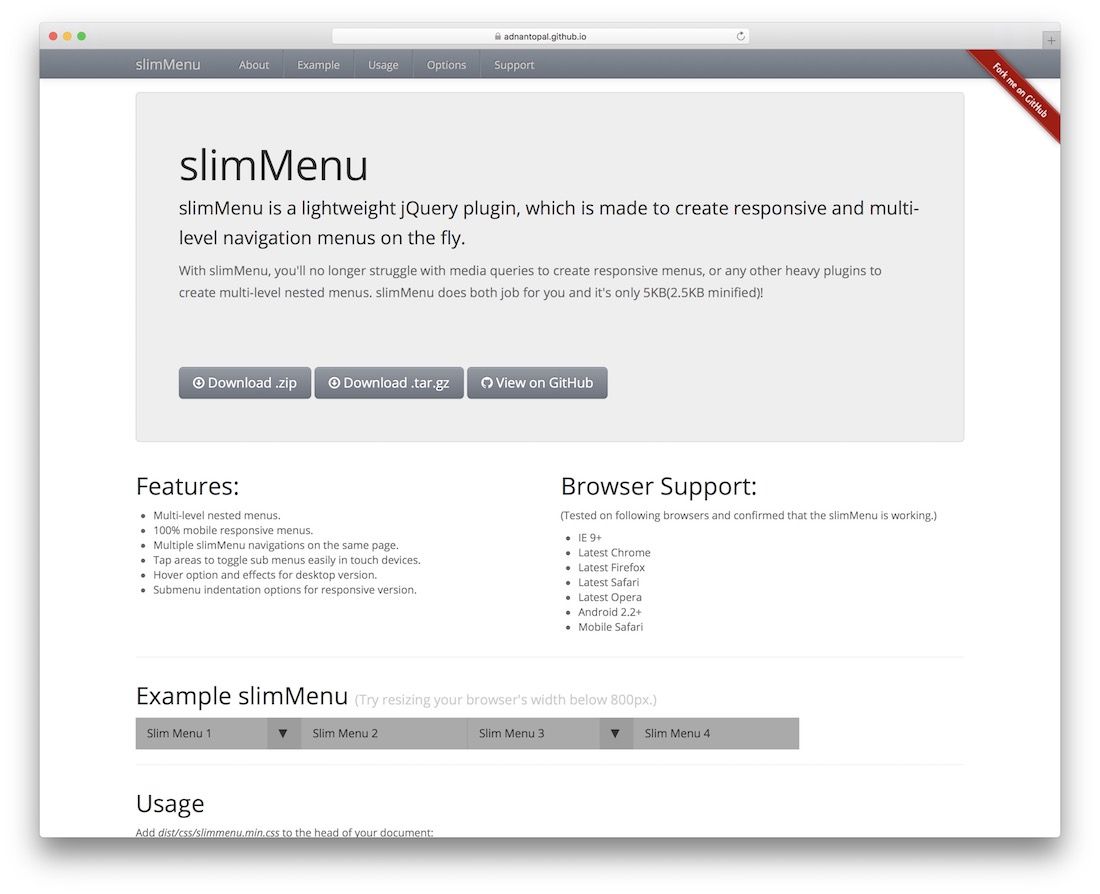
슬림메뉴

웹사이트를 위한 반응형 다단계 메뉴를 만들기 위한 경량 솔루션인 SlimMenu를 사용해 보십시오. CSS에서 미디어 쿼리가 작동하는 방식을 이해하는 것은 그 자체로 어려운 일입니다. 이것이 SlimMenu가 어려운 CSS 구문을 배울 필요를 없애고 최고 수준의 jQuery 플러그인의 빵과 버터를 제공하기를 바라는 이유입니다. 또한 SlimMenu는 완전히 모바일 반응형인 트리 보기(중첩) 메뉴를 지원합니다. 또한 동일한 페이지 내에서 여러 SlimMenu 위젯을 사용할 수 있으며 모바일 장치용 탭 탐색의 정확한 통합이 가능합니다. 이를 통해 모바일 사용자가 하위 메뉴 항목에 쉽게 액세스할 수 있습니다. 디자인은 상당히 표준적이며 많은 색상을 다루는 웹사이트에서는 약간의 작업이 필요할 것입니다.
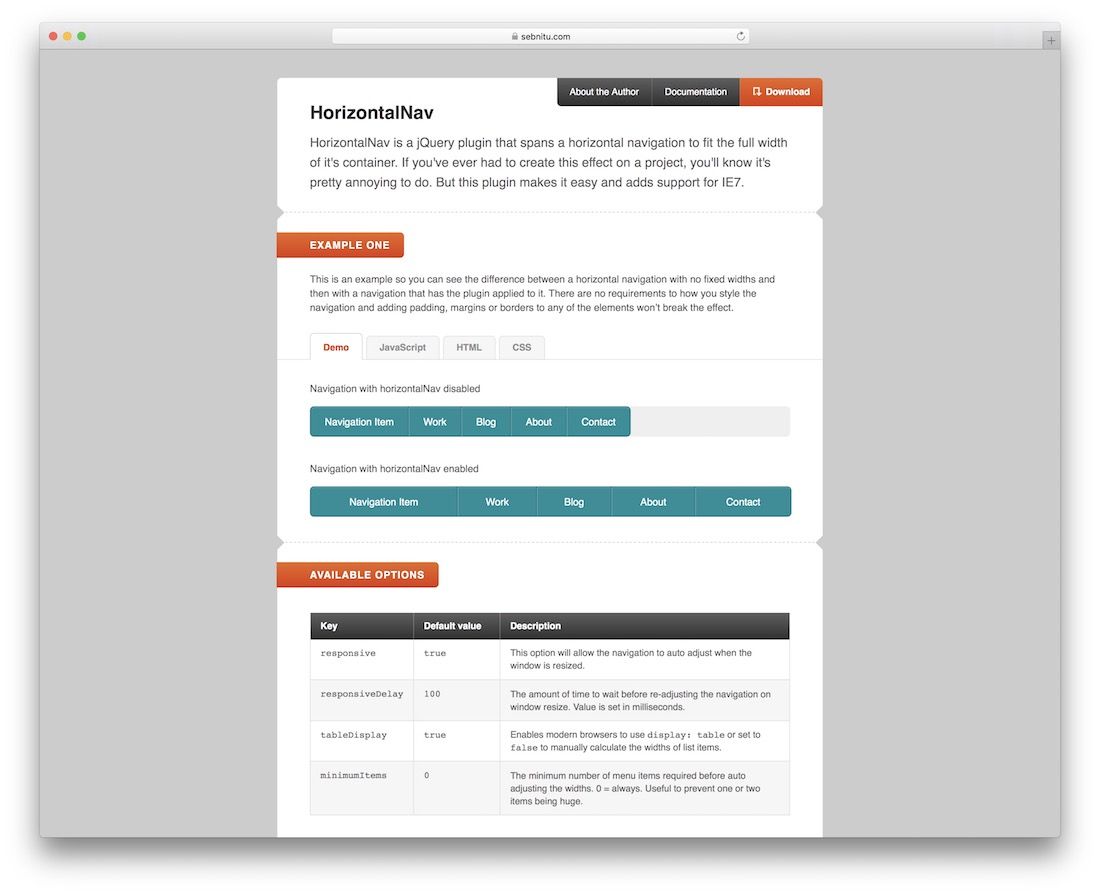
수평 탐색

웹 디자인에서 디자이너가 좌절하는 방법은 여러 가지가 있을 것입니다. 그 중 하나는 그리드 작업입니다. 웹사이트 그리드는 웹사이트의 실제 상용구 레이아웃입니다. 일반적으로 헤더 그리드는 개별 스타일 및 마크업을 수신하는 개별 컨테이너이므로 개별 스타일 옵션이 필요합니다. 헤더에 대한 탐색 메뉴를 만들 때 일반적으로 상당히 일반적인 문제에 부딪힙니다. 메뉴 항목이 페이지 전체 너비로 늘어나지 않는다는 것입니다. 디자이너가 직면하는 매우 일반적인 문제. HorizontalNav는 메뉴 컨테이너를 가져와서 전체 너비로 확장할 수 있도록 하는 jQuery 라이브러리입니다. 따라서 각 메뉴 항목의 노출이 최대화됩니다. 웹사이트에 쉽게 적용할 수 있으므로 이전에 이 UI 패턴을 조사하지 않은 이유가 궁금할 것입니다.
스마트 메뉴

SmartMenus는 모든 브라우저, 장치 및 플랫폼에서 동등하게 작동하는 최신 메뉴 시스템을 사용자에게 제공할 것을 약속하는 세계적 수준의 메뉴 라이브러리/플랫폼입니다. SmartMenus 웹사이트를 여는 순간부터 이 플러그인은 현대적인 방식을 기반으로 한다는 것이 분명합니다. 이것은 당신이 웹사이트에서 사용하기 시작하려고 하는 것이 그 배후에서 큰 지원을 받는 완전한 기능의 라이브러리라는 확신을 줍니다.
또한 SmartMenus에서 볼 수 있는 탐색 메뉴는 실제로 SmartMenus 플러그인 자체로 증폭되므로 이 메뉴 라이브러리가 메뉴에 대해 수행할 작업을 직접 경험할 수 있습니다. Blue, clean, mint, simple의 두 가지 테마 중에서 선택할 수 있으며 SmartMenus에서 사용할 탐색 테마의 스타일을 지정할 수 있습니다. 최신 코드와 기술은 SmartMenus가 웹 액세스를 허용하는 터치 기반 장치와 책 리더를 지원한다는 것을 의미합니다. 모든 마크업은 검색 엔진에 친숙하므로 곧 방문자를 잃지 않을 것입니다. 코드는 따라하기 쉽기 때문에 수정하기도 쉽습니다.
서랍

서랍이 뭐에요? Drawer는 iScroll과 최신 CSS3를 활용하여 메뉴 서랍 위젯을 만드는 jQuery 서랍 메뉴 플러그인입니다. 메뉴 서랍 위젯은 사용자가 클릭할 수 있는 간단한 버튼으로 작동하여 사이트 탐색을 엽니다. 기존의 모든 메뉴 항목은 탐색을 차지하며, 이 항목은 서로 아래에 중첩될 수도 있습니다. 이러한 다용도 플러그인에서 기대하는 것처럼 메뉴를 모든 웹사이트 방향으로 배치할 수 있습니다.
TinyNav.js

TinyNav는 "UL" 및 "OL" 탐색 요소를 작은 화면 크기를 위한 선택 양식 요소로 변환합니다. WordPress 플러그인을 사용할 수 있습니다. TinyNav는 위에서 설명한 탐색 메뉴인 Responsive Nav의 개발을 촉발시킨 것입니다. 진화는 웹 개발에서도 발생합니다. 그렇죠?
scrollNav.js

scrollNav는 약간 더 독특한 목적을 가지고 있습니다. 이 특정 탐색 모음은 콘텐츠 영역 측면에 표시되는 스크롤 탐색이 필요한 프로젝트에서 가장 잘 작동합니다. 처음에 떠오르는 용도는 문서, 온라인 책, 온라인 콘텐츠 편집 등과 같은 것입니다. 플러그인은 물론 매우 고급입니다. 작동 방식은 상당히 훌륭합니다. 예를 들어 "H2"와 같이 탐색 옵션으로 윤곽을 지정하려는 개별 태그를 지정하기만 하면 됩니다. 그러나 "H3" 또는 "H1"으로 설정할 수도 있습니다. 플러그인에 문제가 있습니다. 기능을 더 잘 이해하려면 설명서를 읽으십시오.
시드르

사이드바 메뉴는 최근 몇 년 동안 인기가 높아졌습니다. 페이지 헤더에 전체 메뉴가 없다는 것은 사이트의 첫 페이지를 노출할 공간이 더 많다는 것을 의미합니다. 대신 전체 메뉴를 표시하는 페이지 측면의 간단한 탐색 아이콘을 사용하십시오. 이러한 접근 방식은 Google과 같은 사이트에서도 널리 보급되었습니다. 사용자 프로필의 오른쪽 상단 아이콘은 Google 제품 및 페이지의 모든 부분에 액세스하는 데 필요한 모든 것입니다. 디자인에 동일한 효과를 적용하려는 경우 Sidr은 작업을 완료할 수 있는 최고의 라이브러리 중 하나입니다.
끈적끈적한Navbar.js


언뜻 보기에 이 메뉴는 의미가 없을 수 없지만 주의를 기울이는 것이 중요합니다. stickyNavbar는 페이지 상단에 고정되는 탐색 메뉴입니다. 사용자가 메뉴를 함께 보관하는 특정 컨테이너에 도달하면 페이지 중간에 메뉴를 쉽게 삽입할 수 있고 사용자가 해당 컨테이너를 스크롤하도록 할 수 있습니다. 페이지의 나머지 부분과 함께 메뉴를 스크롤하도록 합니다. 하지만 사용자가 메뉴 위에서 다시 위로 스크롤하면 페이지 상단에서 자연스럽게 분리됩니다. 이것이stickyNavbar의 주요 기능입니다.
메가 드롭다운

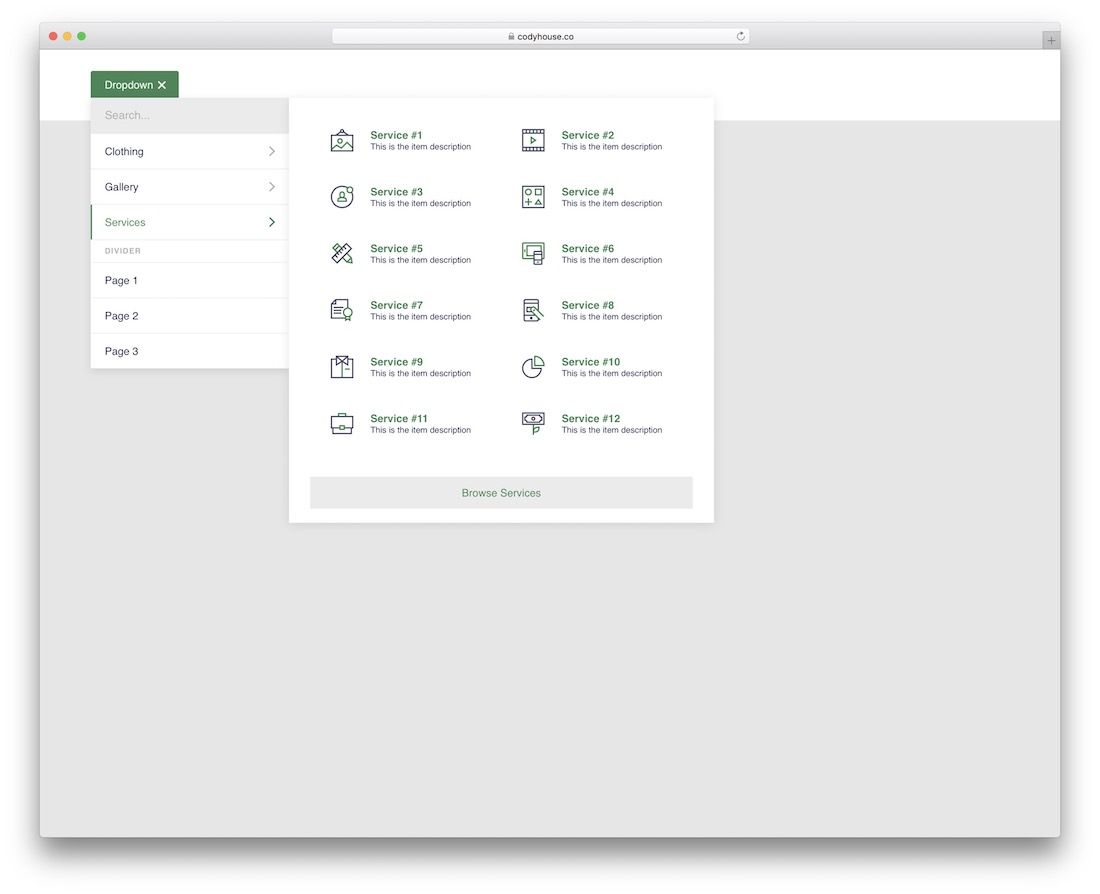
이 전자 상거래 웹 사이트가 수천 개의 항목을 제공하는 한 전자 상거래 웹 사이트에는 필연적으로 메가 드롭다운이 있어야 합니다. 메가 드롭다운 메뉴는 디자인의 품질을 손상시키지 않으면서 선택의 폭을 넓힐 수 있는 메뉴입니다. 이것은 원하는 결과를 얻는 데 도움이 되는 jQuery 확장 기능 중 하나입니다. 메가 드롭다운을 사용하면 개별 메뉴 항목을 만들 수 있습니다(예: "의류"). 그런 다음 사용자가 의류를 열면 액세서리에서 신발에 이르기까지 다양한 선택 항목이 표시됩니다. 그러나 각 선택 항목에는 더 많은 하위 섹션 등이 있습니다. 판매 중인 사용 가능한 항목을 더 잘 표시할 수 있습니다.
또한 이 특정 라이브러리의 다른 메가 드롭다운 메뉴 옵션은 메뉴 내에 갤러리 항목을 표시하는 기능입니다. 즉, 메뉴 내에서 시각적 콘텐츠를 사용하여 개별 제품을 쉽게 광고할 수 있습니다. 아, 그리고 그것으로 충분하지 않다면 메뉴의 그리드 내에서 서비스를 나열하고 각각에 대해 이야기할 수 있는 옵션도 있습니다. 이것보다 더 나은 메가 드롭다운 메뉴를 찾는 것은 매우 어려울 것입니다. 강력하지만 간단한 설치 방법을 제공합니다.
3D 볼드 탐색

3D Bold Navigation은 메뉴 아이콘을 클릭하면 3D 효과와 함께 펼쳐지는 간단한 접힌 메뉴입니다. 규모가 상당히 크며 사용하기에 적합한 특정 디자인 프로젝트가 필요합니다. 더 나은 느낌을 얻으려면 스스로 탐색하십시오.
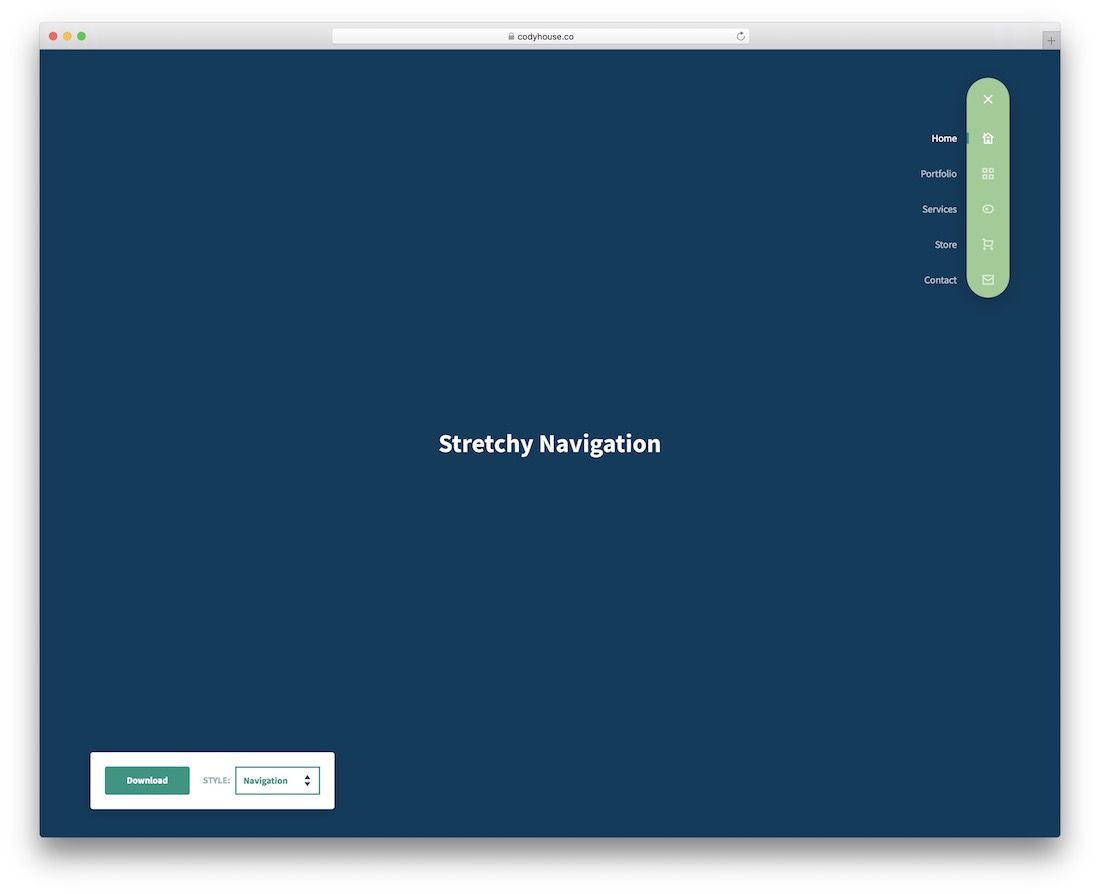
신축성 있는 탐색

스트레치 내비게이션이란? 말 그대로 확장되는 탐색 기능입니다. Stretchy Navigation은 한 번 클릭하면 메뉴의 모든 항목이 세로로 늘어나는 고유한 메뉴 아이콘을 제공합니다. 멋진 부분은 메뉴 항목에 컨테이너 외부에 이름이 있고 컨테이너 내부에 메뉴 아이콘이 있을 수 있다는 것입니다. 메뉴에 대한 매우 흥미로운 접근 방식이며, 이에 대한 좋은 목적을 찾을 수 있을 것입니다.
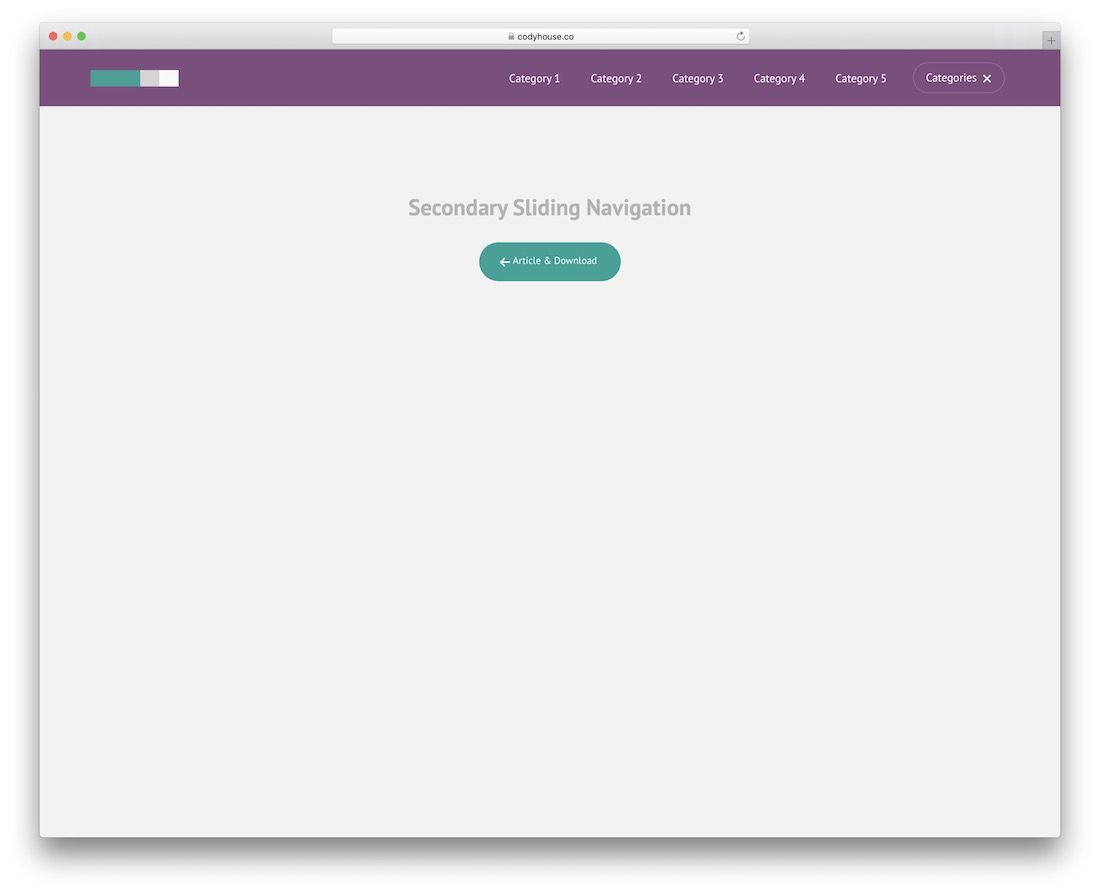
보조 슬라이딩 탐색

단일 메뉴 그리드 내에 두 개의 메뉴를 포함할 수 있는 보조 슬라이딩 탐색입니다. 먼저 모든 기본 메뉴 항목이 있는 기본 메뉴가 있습니다. 그런 다음 메뉴 끝에 선택 가능한 메뉴 버튼이 있습니다. 이 버튼을 클릭하면 보조 메뉴가 펼쳐집니다.
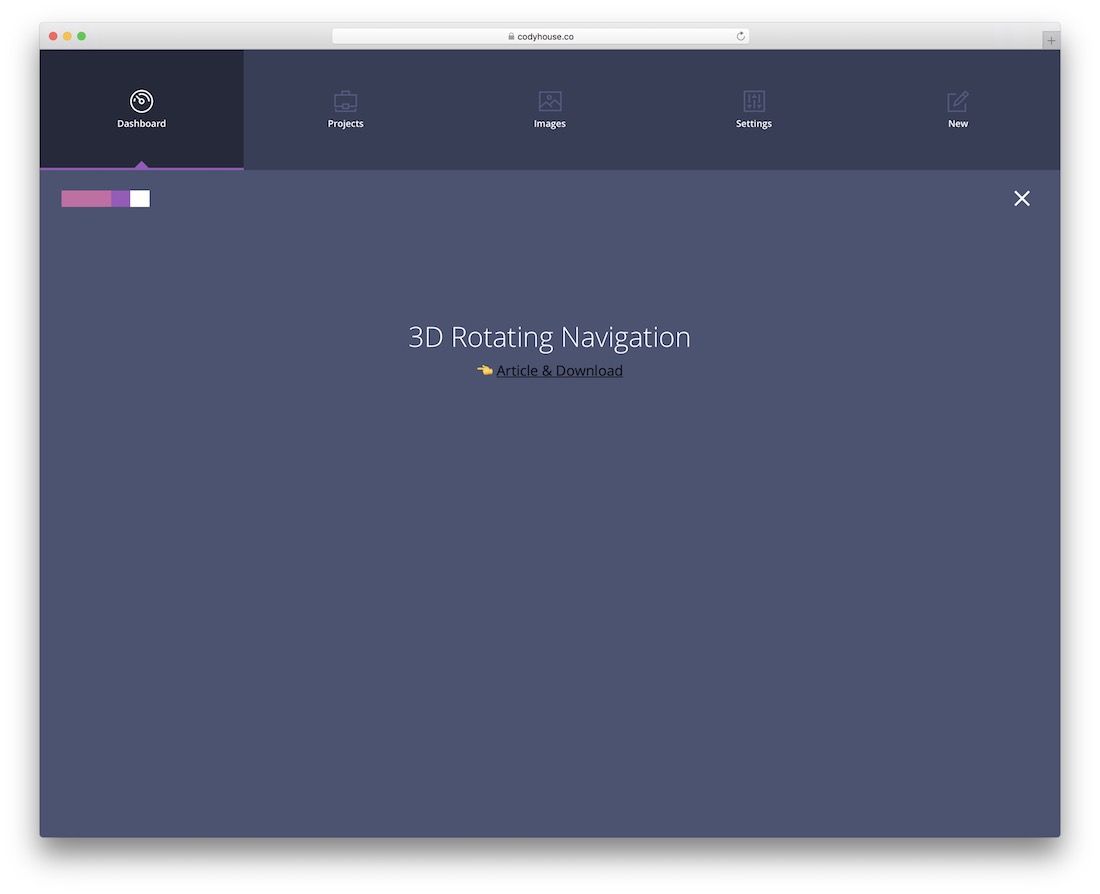
3D 회전 탐색

또 다른 3D 메뉴; 이번에는 메뉴가 튀는 것을 볼 수 없습니다. 대신 3D 회전 탐색이 페이지 상단에서 펼쳐집니다. 이것은 메뉴 아이콘을 지원하는 상당히 중간 크기의 메뉴와 메뉴를 닫기 위한 닫기 아이콘을 제공합니다. 이러한 메뉴 솔루션 중 하나를 사용하면 펼쳐지는 메뉴 위젯 사용에 적응할 때 페이지 상단에 더 많은 공간을 확보할 수 있습니다.
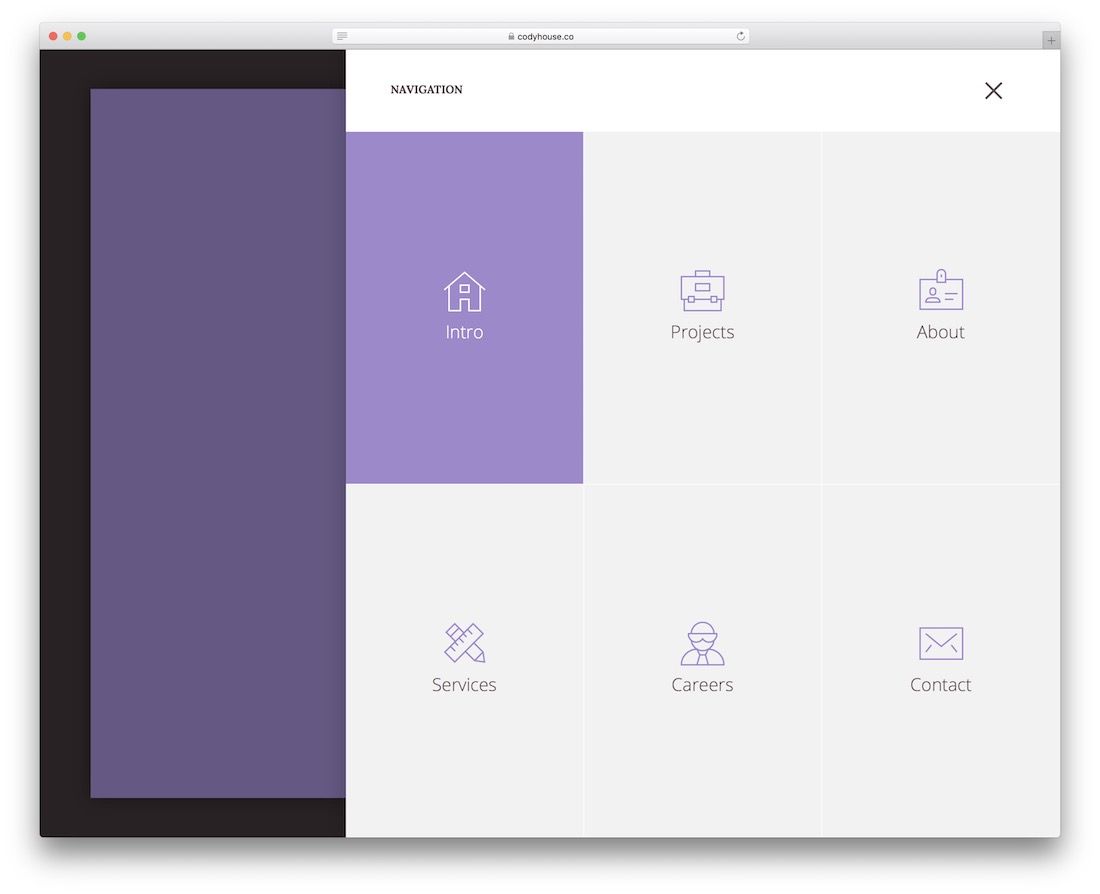
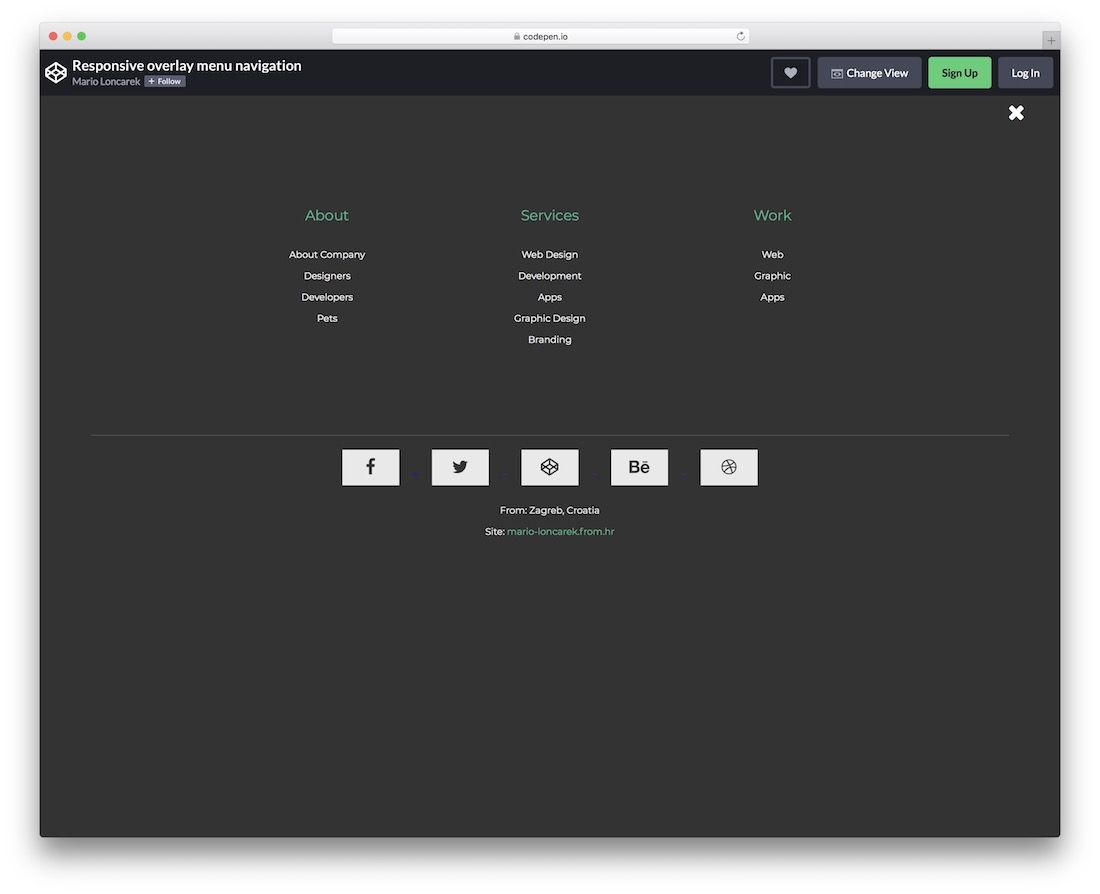
반응형 오버레이 메뉴 탐색

오버레이 메뉴도 탄력을 받고 있다. 이를 통해 비즈니스, 자신, 운영 중인 웹사이트 및 기타 추가 세부 정보에 대해 알아야 할 모든 것으로 구성된 전체 페이지 메뉴를 만들 수 있습니다. 이 데모에서 작은 햄버거 아이콘을 클릭하면 다음과 같은 놀라운 메뉴 경험이 당신을 놀라게 할 것입니다. 정보, 서비스 및 작업의 세 부분으로 나누어진 전체 페이지 메뉴로, 각 부분에는 메뉴 항목이 있습니다. 오버레이 하단에는 소셜 미디어 사용 가능성을 보여줄 수 있는 충분한 공간이 있습니다.
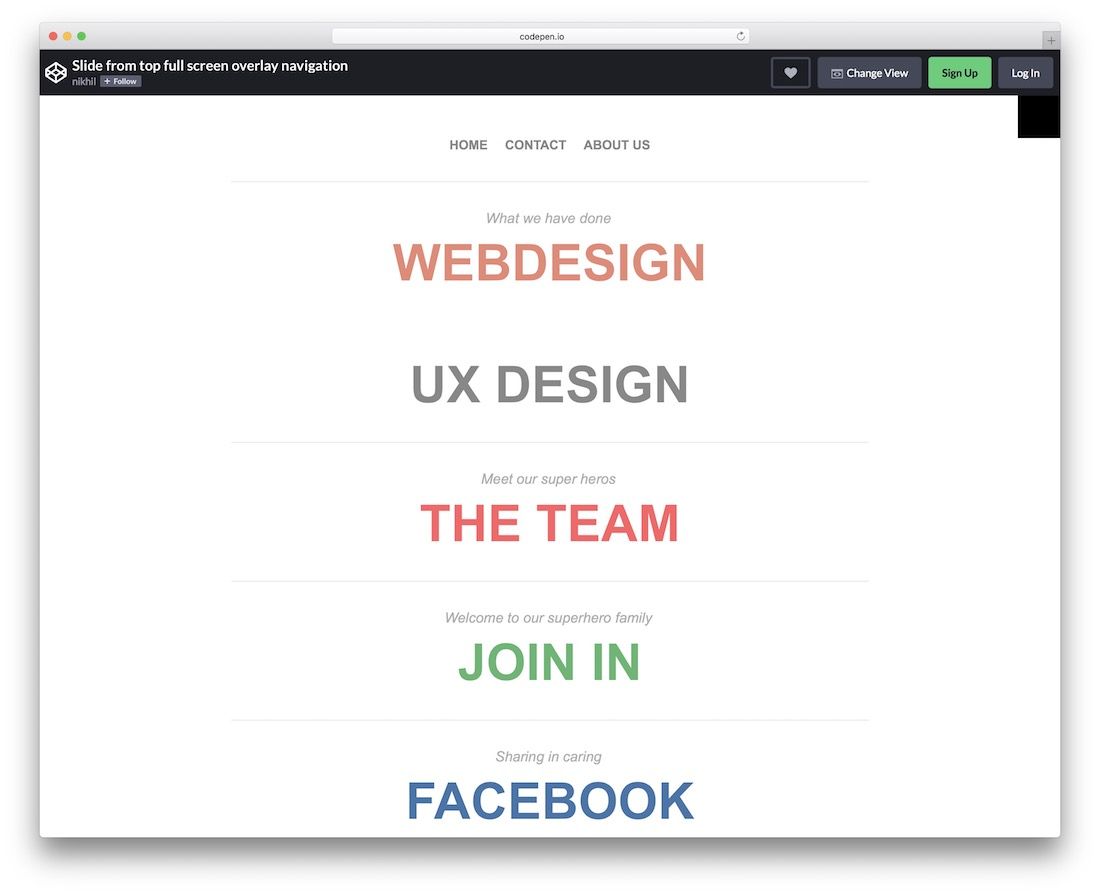
상단 전체 화면 오버레이 탐색에서 슬라이드

또 다른 오버레이 메뉴입니다. 그러나 이것은 상위 접근 방식의 슬라이드를 사용합니다. 슬라이드가 열리면 이메일 구독 양식, 사용자 정의 카테고리 및 페이지, 사용자가 알아야 할 기타 웹 사이트 요소와 같은 사용자 정의 항목을 포함하도록 이러한 메뉴를 최적화할 수 있는 여러 가지 방법이 있음을 알 수 있습니다. 원하는 대로 모든 것을 사용자 지정할 수 있지만 제한은 없습니다.
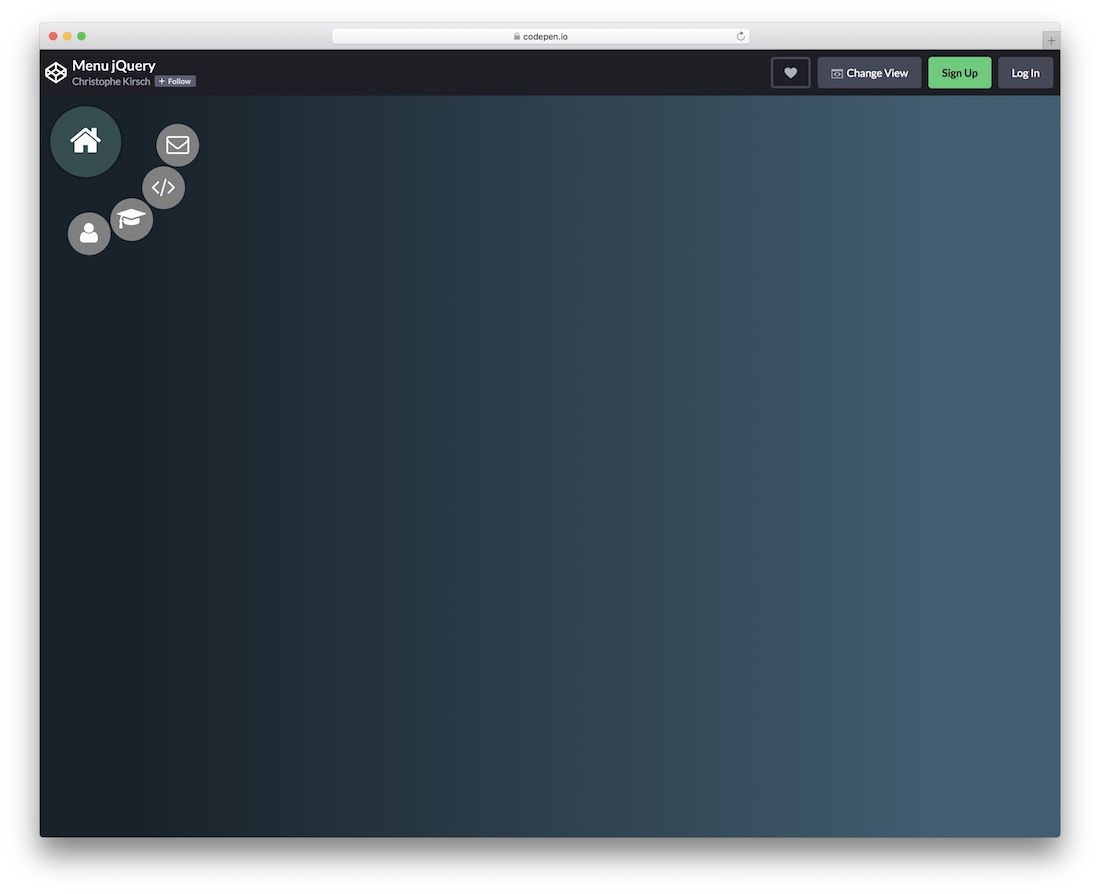
트위스트 메뉴 jQuery

아이콘을 보여주는 멋진 메뉴 위젯. 아이콘을 클릭하면 첫 번째 메뉴 아이콘 주위에 수많은 메뉴 아이콘 항목이 펼쳐집니다. 데모 스냅샷에서 작동 방식을 확인할 수 있으며 자세한 내용은 페이지를 참조하세요.
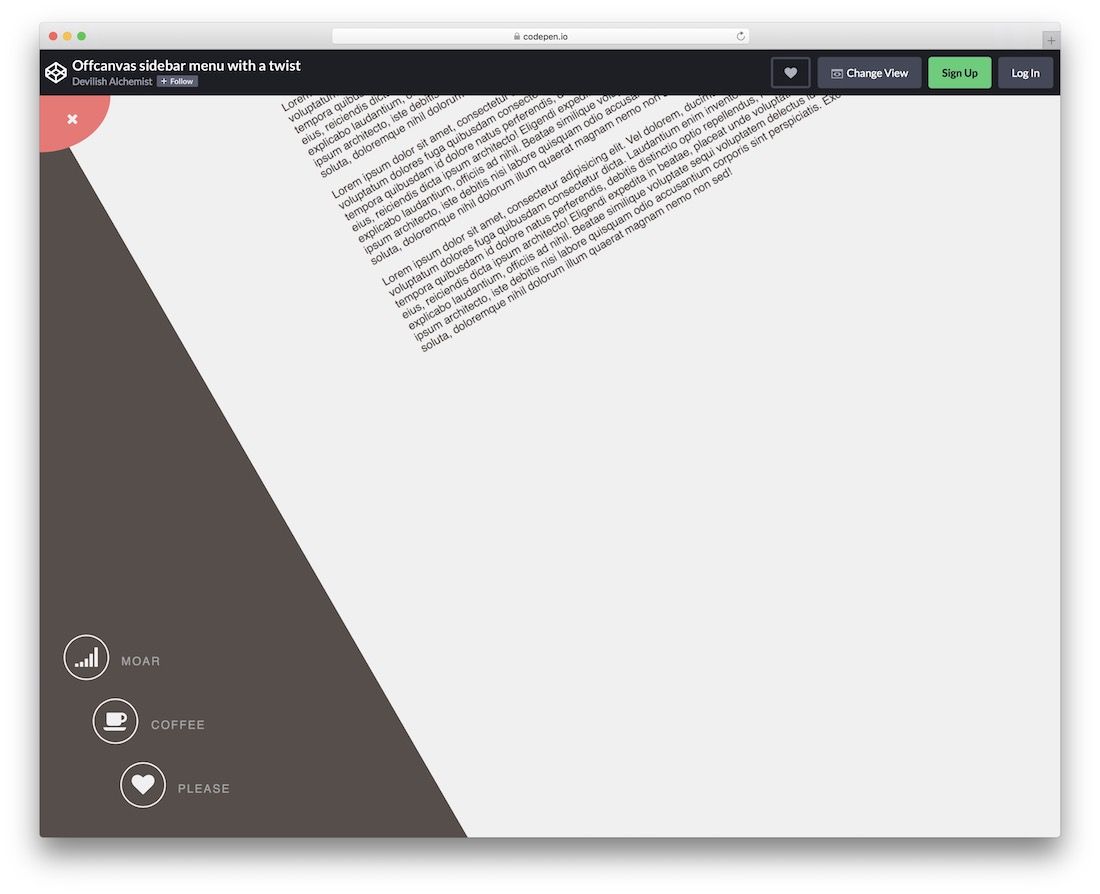
트위스트가 있는 오프 캔버스 사이드바 메뉴

트위스트가 충분하지 않다면 아마도 트위스트가 될 것입니다. 이 멋진 오프 캔버스 메뉴 솔루션은 웹사이트 메뉴가 표시되는 방식에 독특하고 역동적인 기능을 추가합니다. 사용자가 메뉴를 클릭하면 웹 사이트가 몇 가지 각도로 뒤틀리게 됩니다. 그러면 왼쪽 하단에 사용 가능한 메뉴 항목이 펼쳐집니다. 웹사이트에 대한 탐색이 진행되는 한 독특한 경험입니다. 이 항목을 더 많이 탐색하는 것이 좋습니다.
jQuery로 구축된 탐색 메뉴 및 탐색 막대
사용 가능한 최고의 선택 사항을 나열했습니까? 어떤 이유에서든 대답이 아니오인 경우 시간을 내어 사용 가능한 옵션을 더 많이 알려주시기 바랍니다. 이 게시물에 피드백을 남겨주시면 됩니다.
jQuery는 다목적이며 이 언어를 사용하여 많은 것이 가능합니다. 30개 이상의 고유한 탐색 플러그인이 진정한 증거입니다. 앞으로 어떤 개발자들이 나올지 기대됩니다!
