ウェブサイト2022のトップ15jQueryナビゲーションメニューとバープラグイン
公開: 2022-05-02Webサイトのナビゲーションは、実装する最も重要な機能の1つになります。 それはあなたのサイトで見つけられるべきもののための羅針盤として役立ちます。 ナビゲーションがない場合、巨大な混乱が発生します。 ナビゲーション機能が明らかに不足しているWebサイトにアクセスしたことがありますか? 迷惑だと思いませんか? 最新のWebとレスポンシブWebの進化に伴い、Webサイトのナビゲーションツールも急速に進化しました。 jQueryにより、ユーザーを楽しませ続ける、魅力的でユニークで本格的なナビゲーション効果を作成できるようになりました。 最も重要なことは、Webサイトのナビゲーションメニューを用意するという選択に満足していることです。
オンラインストア、ブログ、コンテンツディレクトリ、ニュースWebサイト、百科事典、およびその他の多くの種類のWebサイトは、ユーザーが探しているものを見つけるのに役立つ優れたナビゲーションに依存しています。 これが、最高のjQueryナビゲーションメニューとバーライブラリ、スクリプト、プラグインのコレクションの主な目標です。 オープンソースコミュニティがJavaScriptの可能性の形で解明したことを深く掘り下げ、Webサイトを最適化して可能な限り最高のナビゲーションエクスペリエンスを動的に実現します。 控えめですが、真に現代的で、ナビゲーションメニューの見方を永遠に変える例を見ていきます。 これらのオプションを非常に魅力的なものにしているのは、これらのライブラリをインストールするためにプログラミングの経験を積む必要がないことです。 その上、それらはすべて、迅速な学習曲線のために利用可能な完全なドキュメントファイルを持っています。
堅実なナビゲーションメニューは、バウンス率、コンテンツのクリックスルー、既存のコンテンツに対する新規ユーザーの一般的な露出という形で、すぐに莫大な利益をもたらす最高のデザイン投資の1つになります。 以下のナビゲーションメニューとナビゲーションバーのいずれかを使用すると、コンテンツの露出を必要に応じて向上させ、コンテンツが見過ごされないようにすることができます。 自分のペースで楽しんでください。
SlimMenu

ウェブサイトのレスポンシブマルチレベルメニューを作成するための軽量ソリューションであるslimMenuを試してみてください。 CSSのメディアクエリがどのように機能するかを理解すること自体が課題です。 そのため、slimMenuは、難しいCSS構文を学習する必要をなくし、一流のjQueryプラグインの基本を提供することを望んでいます。 SlimMenuは、完全にモバイル対応のツリービュー(ネストされた)メニューもサポートします。 また、同じページ内に多数のslimMenuウィジェットを配置し、モバイルデバイスのタップナビゲーションを正確に統合することもできます。 これらにより、モバイルユーザーはサブメニュー項目に簡単にアクセスできます。 デザインはかなり標準的で、多くの色を扱うWebサイトでは少し作業が必要になります。
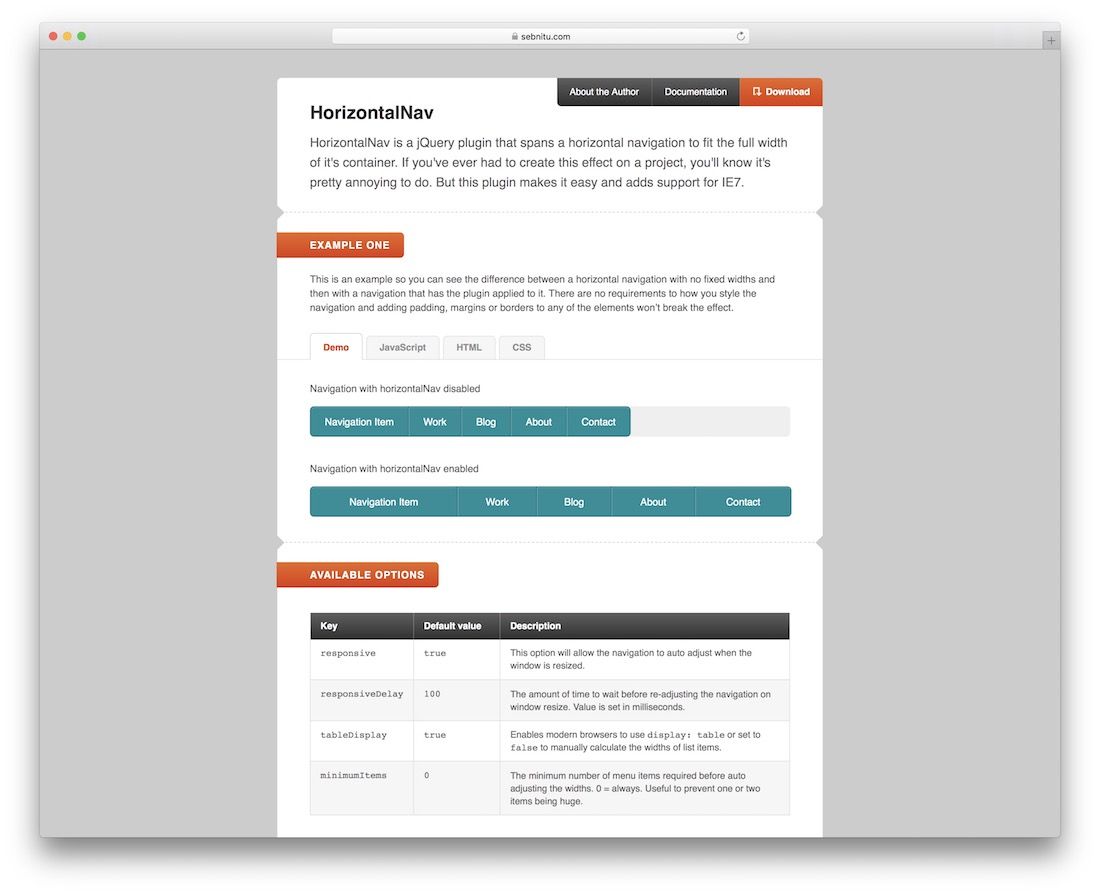
ホリゾンタルナビ

ウェブデザインでは、デザイナーが欲求不満になる方法はたくさんあります。 それらの1つはグリッドでの作業です。 ウェブサイトグリッドは、ウェブサイトの実際の定型レイアウトです。 通常、ヘッダーグリッドは、個別のスタイリングとマークアップを受け取る個別のコンテナーであるため、個別のスタイリングオプションが必要です。 ヘッダーのナビゲーションメニューを作成するとき、通常、かなり一般的な問題が発生します。メニュー項目がページの幅全体に広がっていないということです。 設計者が遭遇する非常に一般的な問題。 ホリゾンタルNavは、メニューコンテナを取得し、それを全幅に拡張できるようにするjQueryライブラリです。 したがって、各メニュー項目の露出が最大化されます。 あなたのウェブサイトに適用するのはとても簡単なので、なぜあなたが以前にこのUIパターンを研究しなかったのか疑問に思うでしょう。
SmartMenus

SmartMenusは、すべてのブラウザ、デバイス、およびプラットフォームで同等に機能する最新のメニューシステムをユーザーに提供することを約束する、ワールドクラスのメニューライブラリ/プラットフォームです。 SmartMenus Webサイトを開いた瞬間から、このプラグインが最新の方法に基づいていることは明らかです。 これにより、Webサイトで使用を開始しようとしているものが、その背後にある優れたサポートを備えた完全に機能するライブラリであるという安心感が得られます。
さらに、SmartMenusに表示されるナビゲーションメニューは、実際にはSmartMenusプラグイン自体で増幅されるため、このメニューライブラリがメニューに対してどのように機能するかを直接体験できます。 ブルー、クリーン、ミント、シンプルの2つのテーマから選択できます。また、SmartMenuで使用するために独自のナビゲーションテーマをスタイル設定することもできます。 最新のコードとテクノロジーは、SmartMenusがWebアクセスを可能にするタッチベースのデバイスとブックリーダーをサポートすることを意味します。 すべてのマークアップは検索エンジンに優しいので、すぐに訪問者を失うことはありません。 コードはわかりやすいので、変更も簡単です。
引き出し

引き出しとは何ですか? ドロワーは、iScrollと最新のCSS3を利用してメニュードロワーウィジェットを作成するjQueryドロワーメニュープラグインです。 メニュードロワーウィジェットは、ユーザーがクリックしてサイトナビゲーションを開くことができるシンプルなボタンとして機能します。 既存のメニュー項目はすべてナビゲーションを占有し、ナビゲーションは相互にネストすることもできます。 このような用途の広いプラグインに期待されるように、メニューをすべてのWebサイトの方向に配置できます。
TinyNav.js

TinyNavは、「UL」および「OL」ナビゲーション要素を小さな画面サイズ用の選択されたフォーム要素に変換します。 WordPressプラグインが利用可能です。 TinyNavは、レスポンシブナビゲーションの開発のきっかけとなりました。これは、このメニューの1つ上に概説したナビゲーションメニューです。 進化はウェブ開発でも起こりますね。
scrollNav.js

scrollNavにはもう少しユニークな目的があります。 この特定のナビゲーションバーは、コンテンツ領域の横に表示されるスクロールナビゲーションを必要とするプロジェクトで最適に機能します。 最初に頭に浮かぶ用途は、ドキュメント、オンラインブック、オンラインコンテンツの編集などです。 プラグインはもちろん非常に高度です。 動作の仕方はかなり素晴らしいです。ナビゲーションオプションとして輪郭を描きたい個々のタグを指定するだけです。たとえば、「H2」ですが、「H3」または「H1」に設定することもできます。プラグインにとって重要です。 ドキュメントを読んで、機能をよりよく理解してください。
Sidr

サイドバーメニューは、ここ数年で人気が高まっています。 ページのヘッダーにフルメニューがないということは、サイトのフロントページを公開する余地があることを意味します。 代わりに、フルメニューをトリガーするページの横にあるシンプルなナビゲーションアイコンを使用してください。 このようなアプローチは、Googleのようなサイトでも人気があります。 ユーザープロファイルの右上のアイコンは、Googleの製品とページのすべての部分にアクセスするために必要なすべてです。 デザインに同じ効果をもたらしたい場合、Sidrはその仕事を成し遂げるのに最適なライブラリの1つです。
stickyNavbar.js


一見したところ、このメニューはそれ以上に意味がありませんが、注意を払うことが重要です。 stickyNavbarは、ページの上部に固定されるナビゲーションメニューです。ユーザーがメニューをまとめる特定のコンテナーに到達すると、ページの中央にメニューを簡単に挿入し、ユーザーにそれを超えてスクロールさせることができます。ページを表示してから、メニューをページの残りの部分と一緒にスクロールさせますが、もちろん、ユーザーがメニューの上で上にスクロールすると、ページの上部から自然に切り離されます。 これがstickyNavbarの主な機能です。
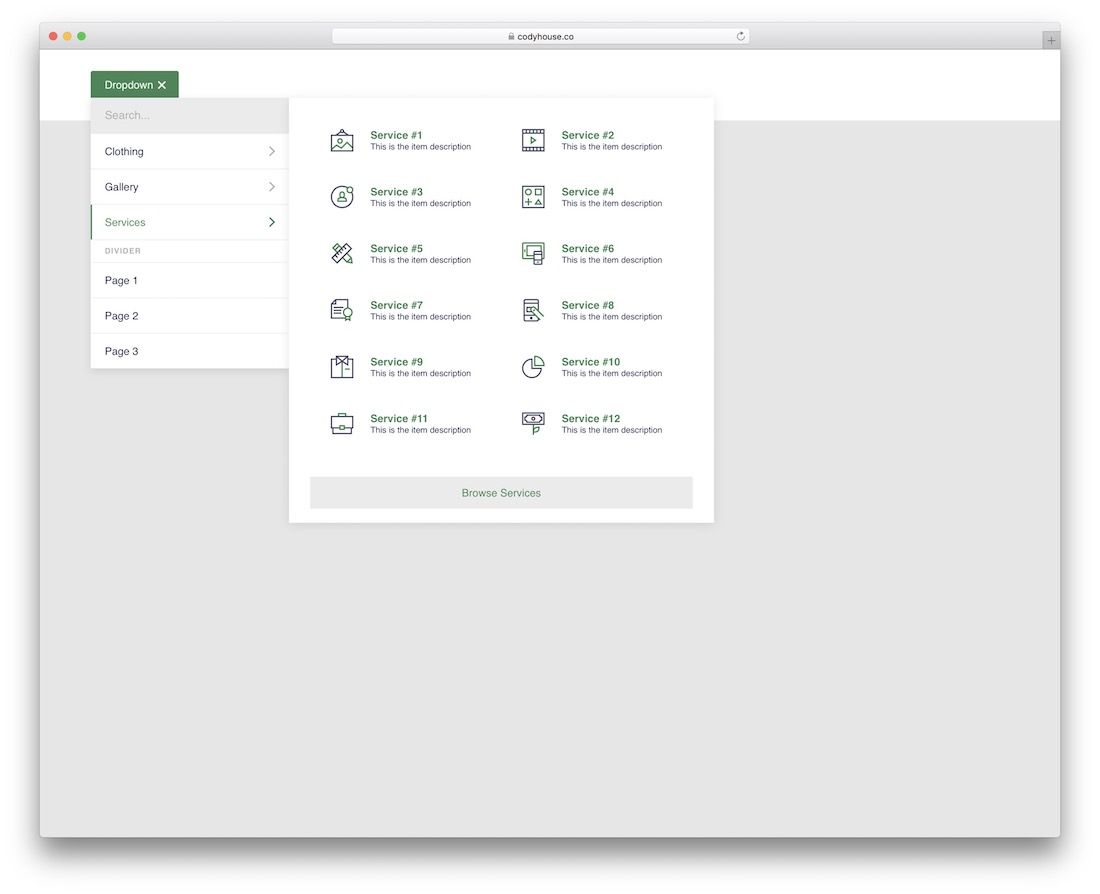
メガドロップダウン

このeコマースウェブサイトが何千ものアイテムを提供している限り、eコマースウェブサイトには必然的にメガドロップダウンが必要になります。 メガドロップダウンメニューは、デザインの品質を損なうことなく、膨大な量の選択肢を保持できるメニューです。 これは、目的の結果を達成するのに役立つjQuery拡張機能の1つです。 メガドロップダウンを使用すると、「衣料品」などの個別のメニュー項目を作成できます。ユーザーが衣料品を開くと、アクセサリーから靴までさまざまな選択肢が表示されます。 それでも、各選択範囲内には、さらに多くのサブセクションなどがあります。 あなたが売りに出されている利用可能なアイテムをよりよく表示するのを助けるために。
さらに、この特定のライブラリの他のメガドロップダウンメニューオプションは、メニュー内にギャラリーアイテムを表示する機能です。 これは、メニュー内でビジュアルコンテンツを使用して個々の製品を簡単に宣伝できることを意味します。 ああ、それだけでは不十分な場合は、サービスを一覧表示して、メニューのグリッド内で各サービスについて話すオプションもあります。 これよりも優れたメガドロップダウンメニューを見つけるのは非常に難しいでしょう。これは強力ですが、簡単なインストール方法を提供します。
3D太字ナビゲーション

3Dボールドナビゲーションは、メニューアイコンをクリックすると、3D効果で展開されるシンプルなフォールドメニューです。 それは非常に大きく、使用するために特定の設計プロジェクトを実行可能にする必要があります。それをより良く感じるために自分で探索してください。
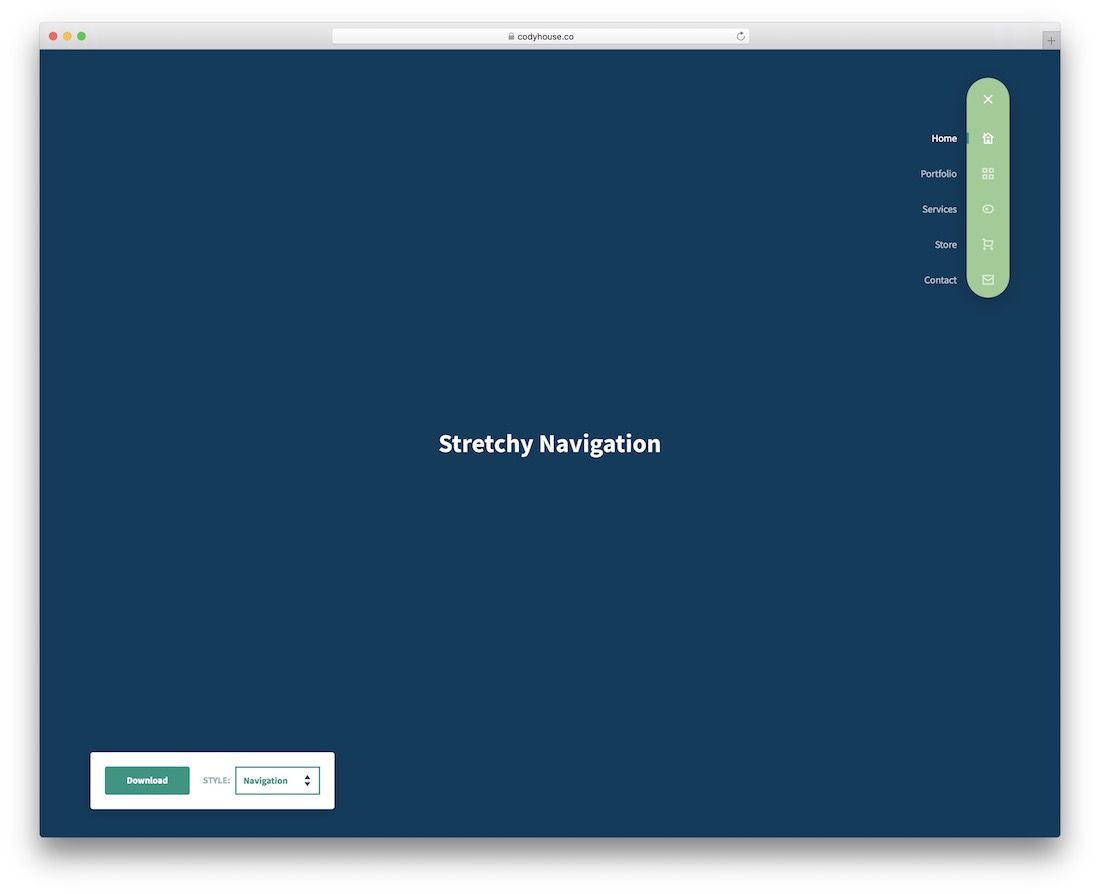
伸縮性のあるナビゲーション

伸縮性のあるナビゲーションとは何ですか? それは文字通り伸びるナビゲーションです。 Stretchy Navigationは、クリックするとメニュー上のすべてのアイテムを垂直方向に伸ばす独自のメニューアイコンを提供します。 クールな部分は、メニュー項目にコンテナの外側に名前を付け、コンテナの内側にメニューアイコンを付けることができることです。 メニューへの非常に興味深いアプローチであり、私たちはあなたがそれのためにいくつかの良い目的を見つけると思います。
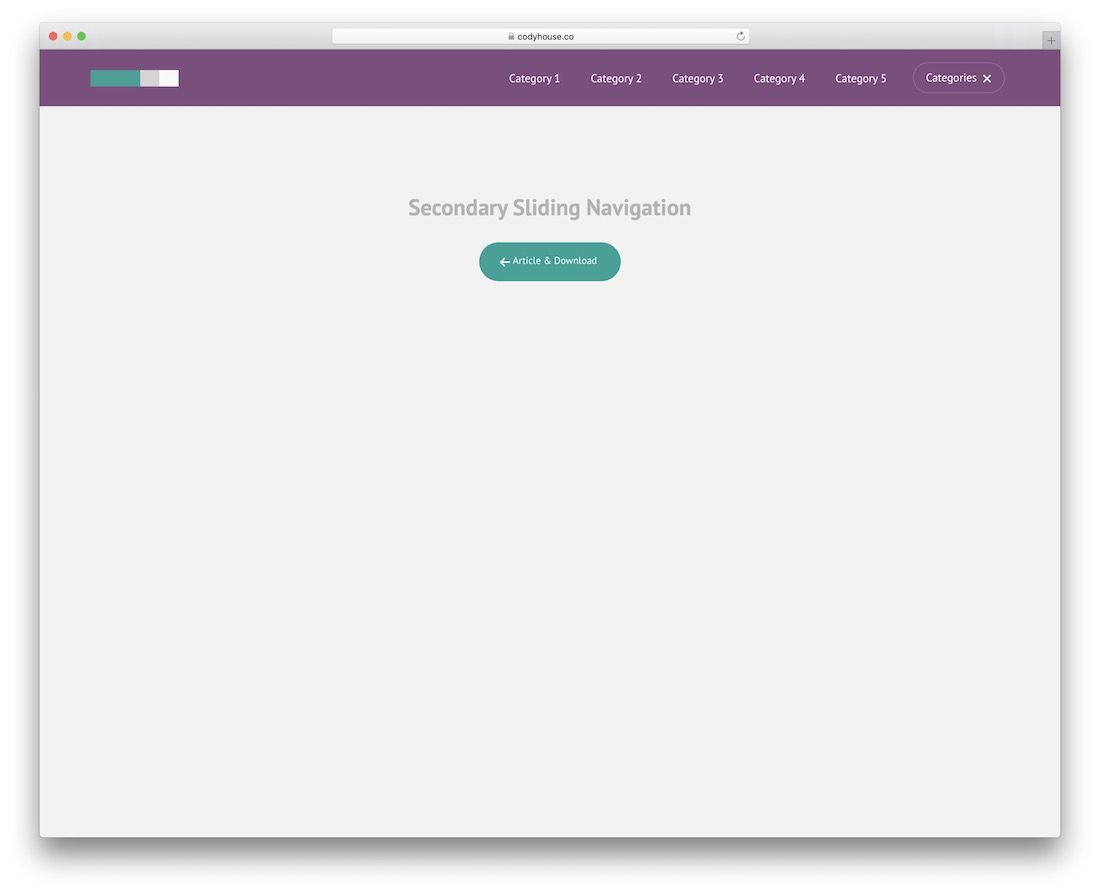
二次スライディングナビゲーション

1つのメニューグリッド内に2つのメニューを表示できるセカンダリスライドナビゲーション。 まず、すべてのデフォルトメニュー項目を含むデフォルトメニューがあります。 そして、メニューの最後に、クリックするとセカンダリメニューを展開する選択可能なメニューボタンがあります。
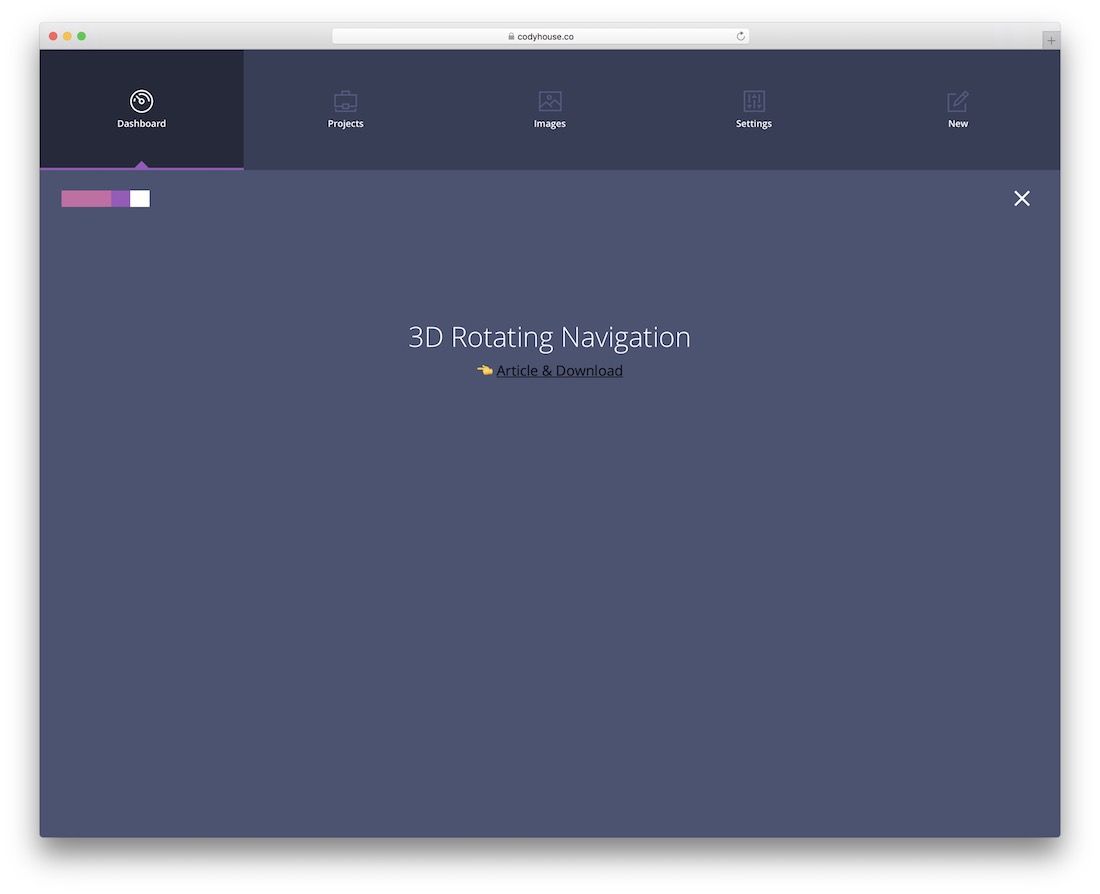
3D回転ナビゲーション

別の3Dメニュー。 今回は、メニューがジャンプすることはありません。 代わりに、3D回転ナビゲーションがページの上部から展開されます。 これにより、メニューアイコンをサポートするかなり中規模のメニューと、メニューを閉じるための閉じるアイコンが提供されます。 これらのメニューソリューションの1つを使用すると、展開メニューウィジェットの使用に適応するため、ページの上部により多くのスペースを確保できます。
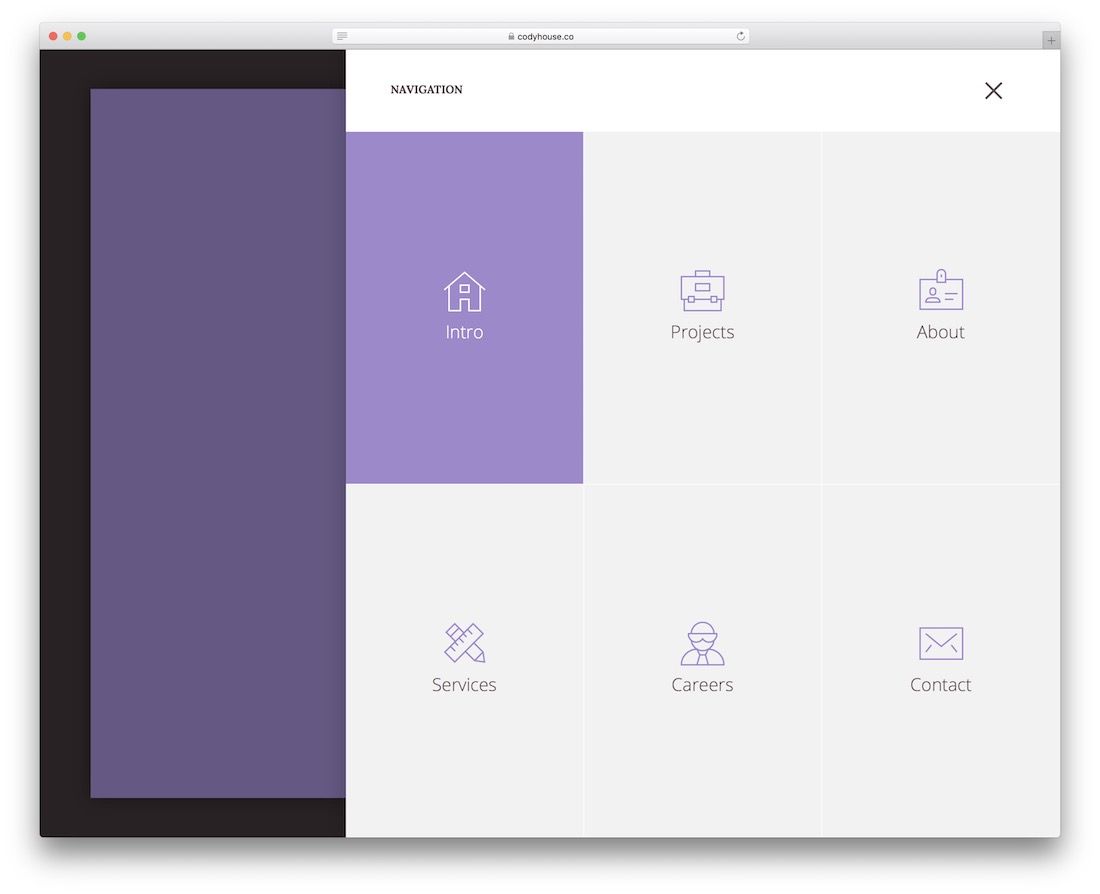
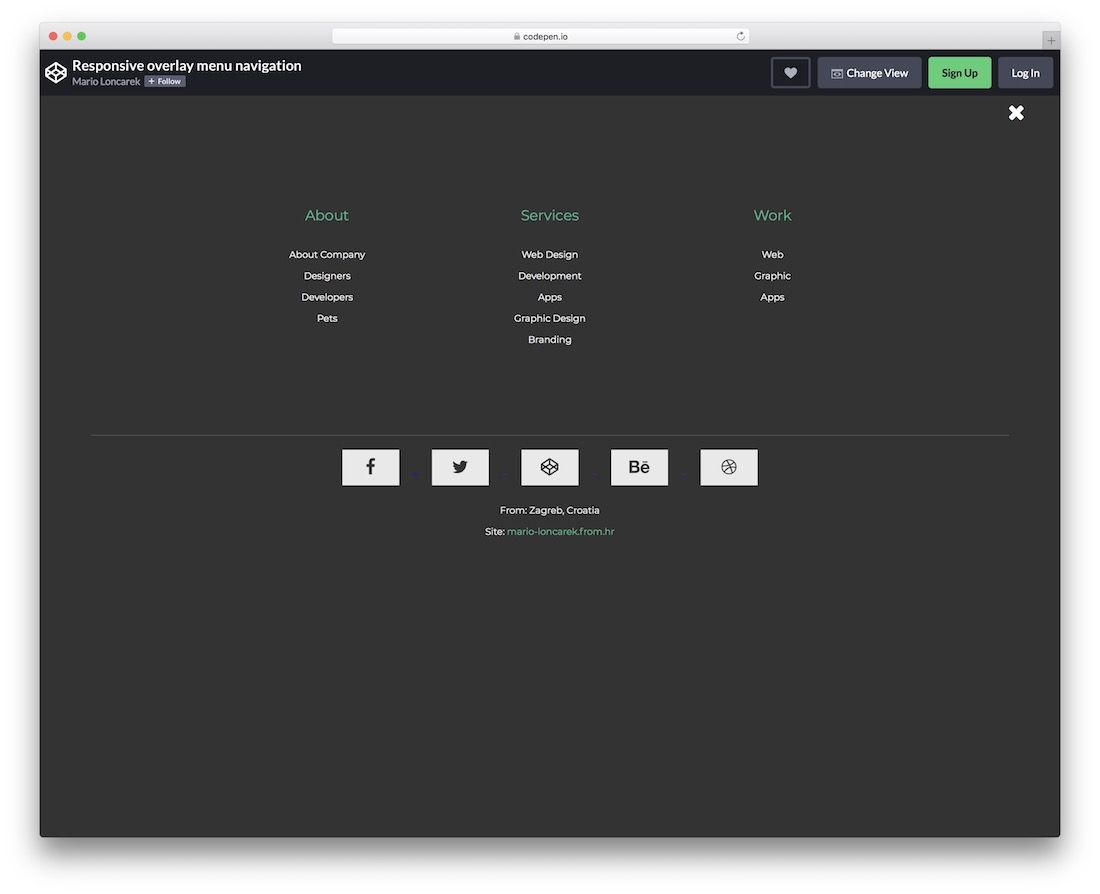
レスポンシブオーバーレイメニューナビゲーション

オーバーレイメニューも勢いを増しています。 それはあなたがあなたのビジネス、あなた自身、あなたが運営しているウェブサイト、そして他の追加の詳細について知るためにそこにあるすべてで構成されるフルページメニューを作成することを可能にします。 このデモで小さなハンバーガーアイコンをクリックすると、次の素晴らしいメニュー体験があなたを驚かせます。 これは、アバウト、サービス、および作業の3つの部分に分割され、それぞれにメニュー項目があるフルページメニューです。 オーバーレイの下部には、ソーシャルメディアの可用性を示すのに十分なスペースがあります。
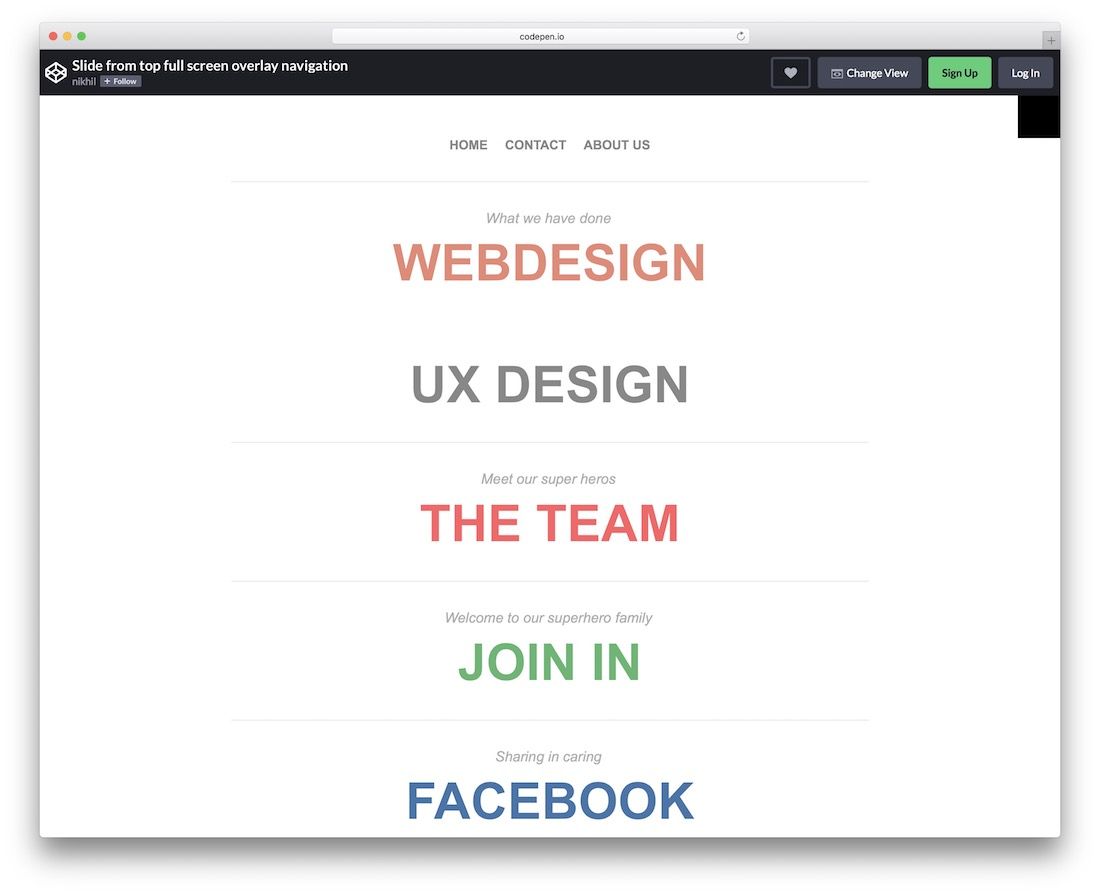
トップフルスクリーンオーバーレイナビゲーションからスライド

ちょうど別のオーバーレイメニュー。 ただし、これはトップアプローチからのスライドを使用します。 スライドして開くと、そのようなメニューを最適化して、電子メールの購読フォーム、カスタムのカテゴリとページ、およびユーザーが知っておく必要のあるその他のWebサイト要素などのカスタムのものを含めることができる多くの方法があることがわかります。 すべてを好きなようにカスタマイズできますが、制限はありません。
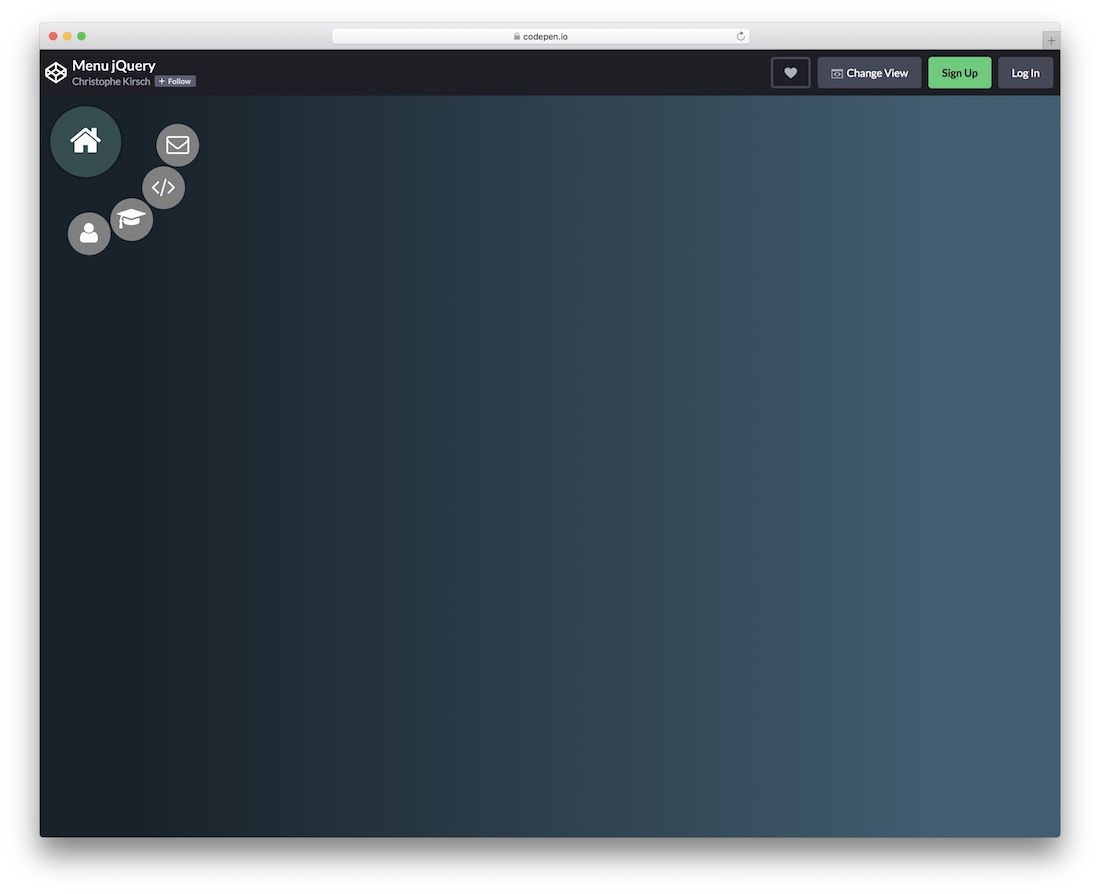
ツイストメニューjQuery

アイコンを表示するクールなメニューウィジェット。 アイコンをクリックすると、最初のメニューアイコンの周りに多数のメニューアイコンアイテムが展開されます。 それがどのように機能するかについてはデモスナップショットで見ることができます。詳細についてはページをご覧ください。
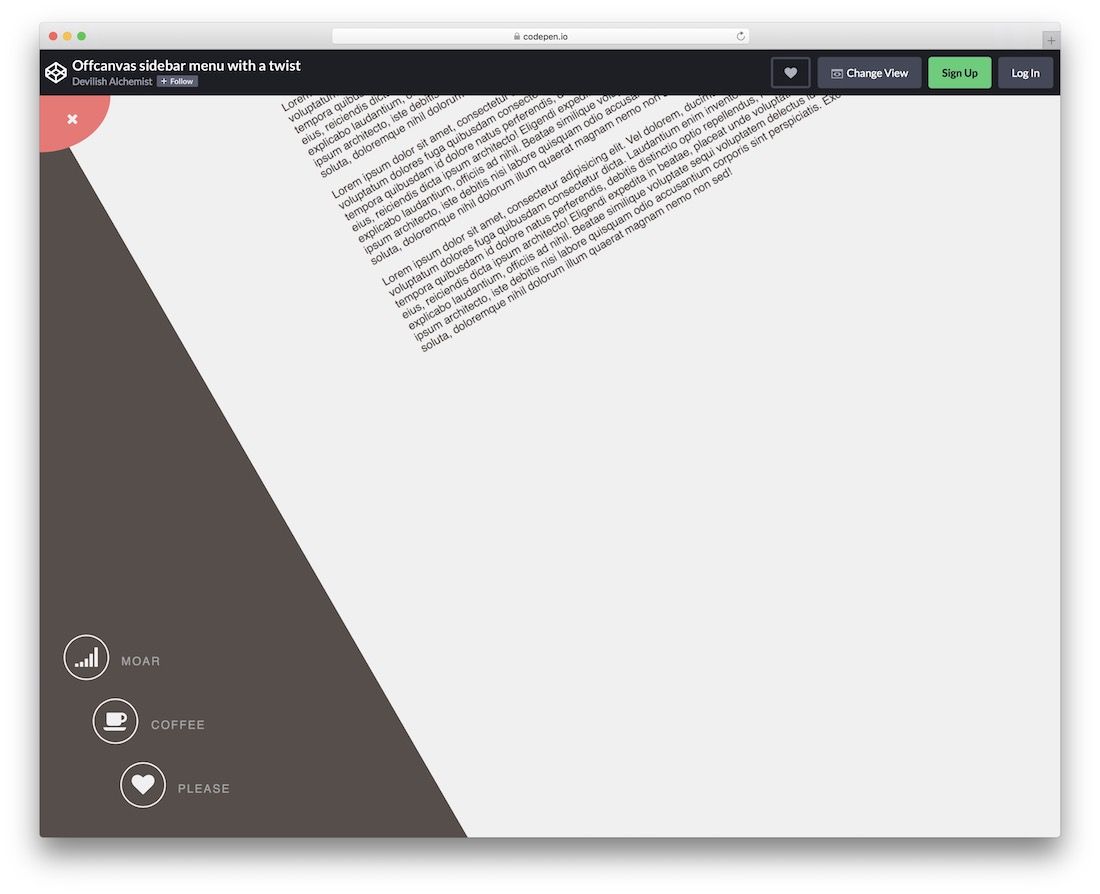
ツイスト付きのオフキャンバスサイドバーメニュー

ツイストが十分でない場合は、おそらくツイストが必要です。 この見事なオフキャンバスメニューソリューションは、Webサイトメニューの表示方法に独自の動的な機能を追加します。 ユーザーがメニューをクリックすると、Webサイトはいくつかの角度でねじれます。 次に、使用可能なメニュー項目が左下隅に展開されます。 Webサイトのナビゲーションに関しては、これは他に類を見ない体験です。 これをもっと詳しく調べることを強くお勧めします。
jQueryで構築されたナビゲーションメニューとナビゲーションバー
利用可能な最良の選択肢のいくつかをリストアップしたと思いますか? 何らかの理由で答えが「いいえ」の場合は、時間をかけて、より多くの利用可能なオプションで私たちを刺激してくれることを願っています。 この投稿にフィードバックを残すことで、これを行うことができます。
jQueryは用途が広く、この言語を使用して多くのことが可能です。 30以上のユニークなナビゲーションプラグインが真の証です。 今後、開発者の皆様のご意見をお待ちしております!
