Cele mai bune 15 pluginuri de meniu și bară de navigare jQuery pentru site-uri web 2022
Publicat: 2022-05-02Navigarea pe site va fi una dintre cele mai importante caracteristici pe care le implementați. Acesta servește drept busolă pentru ceea ce se găsește pe site-ul dvs. Dacă nu există navigație, se instalează o mizerie uriașă. Ați vizitat vreodată un site web cu o lipsă clară de funcții de navigare? Nu vi se pare enervant? Odată cu evoluția web-ului modern și a web-ului responsive, instrumentele de navigare pentru site-uri web au evoluat, de asemenea, rapid. jQuery face acum posibilă crearea de efecte de navigare uimitoare, unice și autentice, care vor distra utilizatorii; cel mai important, mulțumit de alegerea de a avea un meniu de navigare pe site-ul web.
Magazinele on-line, blogurile, directoarele de conținut, site-urile de știri, enciclopediile și atât de multe alte tipuri de site-uri web depind de navigații bune pentru a ajuta utilizatorii să găsească ceea ce caută. Acesta este scopul principal al colecției noastre de cele mai bune biblioteci de meniu de navigare și bare jQuery, scripturi și pluginuri. Ne vom aprofunda în ceea ce comunitatea open-source a reușit să dezvăluie sub forma potențialului JavaScript de a optimiza site-ul dvs. pentru cea mai bună experiență de navigare posibilă în mod dinamic. Ne vom uita la exemple modeste, dar care sunt cu adevărat moderne și vor schimba pentru totdeauna modul în care priviți meniurile de navigare. Ceea ce face ca aceste opțiuni să fie atât de atractive este că nu trebuie să aveți experiență excesivă în programare pentru a instala oricare dintre aceste biblioteci. În plus, toate au fișiere de documentare amănunțite disponibile pentru o curbă rapidă de învățare.
Un meniu de navigare solid va fi una dintre cele mai bune investiții în design, care va aduce rapid o rentabilitate uriașă sub formă de rate de respingere, clicuri pe conținutul dvs. și expunerea generală a noilor utilizatori față de conținutul existent. Oricare dintre meniurile de navigare și barele de navigare de mai jos vă va oferi un impuls necesar în expunerea conținutului pentru a vă asigura că niciunul dintre conținutul dvs. nu trece neobservat. Vă rugăm să vă bucurați în ritmul dvs.
slimMenu

Încercați slimMenu, o soluție ușoară pentru crearea de meniuri receptive pe mai multe niveluri pentru site-ul dvs. Înțelegerea modului în care funcționează interogările media în CSS este o provocare în sine. Acesta este motivul pentru care slimMenu speră să elimine nevoia de a învăța sintaxa CSS dificilă și să vă ofere pur și simplu painea și untul unui plugin jQuery de top. slimMenu acceptă, de asemenea, meniuri de vizualizare arborescentă (imbricate) care sunt complet receptive pentru mobil. Puteți avea, de asemenea, un număr de widget-uri slimMenu în cadrul aceleiași pagini și o integrare precisă a apei de navigare pentru dispozitivele mobile. Acestea facilitează accesul utilizatorilor de dispozitive mobile la elementele din submeniu. Designul este destul de standard și va fi nevoie de puțină muncă pentru site-urile web care se ocupă cu o mulțime de culori.
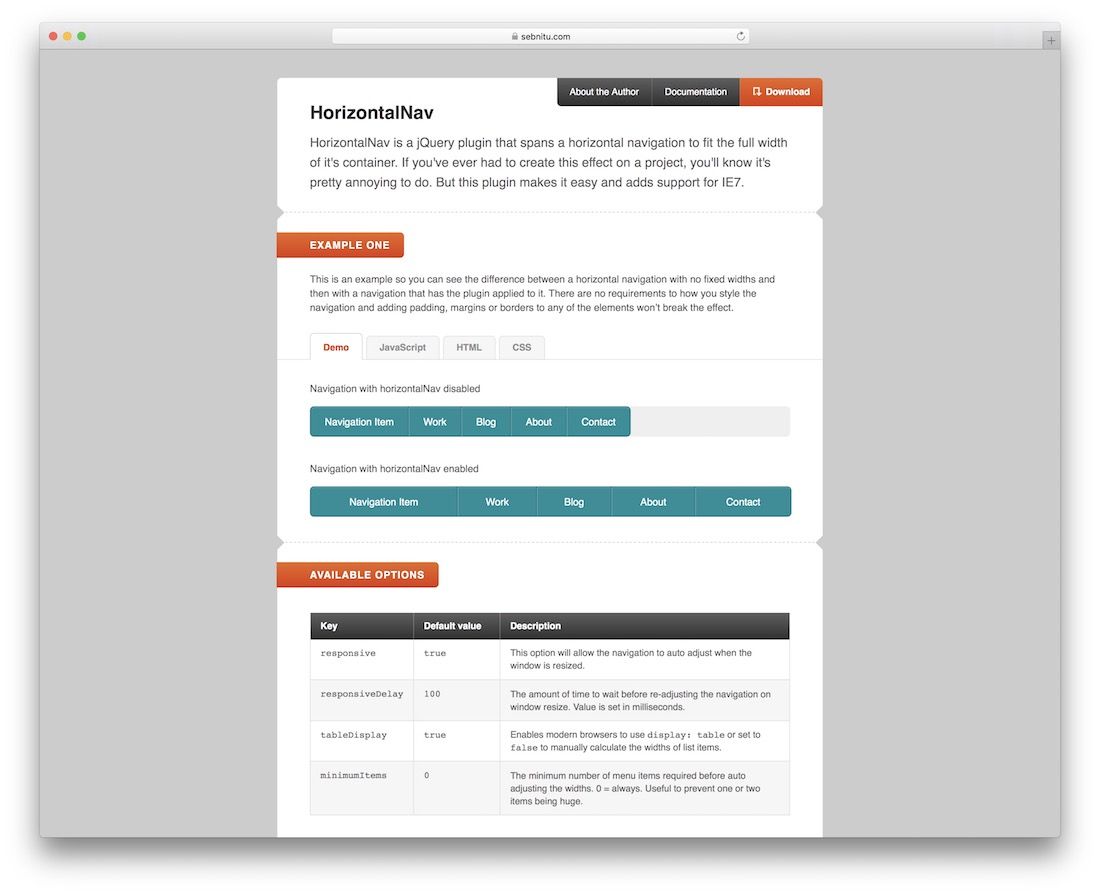
HorizontalNav

În designul web, vor exista numeroase moduri prin care un designer va fi frustrat. Unul dintre acestea este lucrul cu grile. O grilă de site web este aspectul real al unui site web. De obicei, grila antetului este un container individual care primește stiluri și markup individuale și, prin urmare, necesită opțiuni de stil individuale. Când creăm meniuri de navigare pentru antet, de obicei ne confruntăm cu o problemă destul de comună: elementele noastre de meniu nu se întind pe toată lățimea paginii noastre. O problemă foarte comună cu care se confruntă designerii. HorizontalNav este o bibliotecă jQuery care preia containerul de meniu și îi permite pur și simplu să se întindă pe toată lățimea. Astfel, expunerea fiecărui element de meniu este maximizată. Atât de ușor de aplicat pe site-ul dvs. web, vă va face să vă întrebați de ce nu ați cercetat acest model de interfață de utilizare înainte.
Meniuri inteligente

SmartMenus este o bibliotecă/platformă de meniu de clasă mondială care promite să ofere utilizatorilor săi un sistem modern de meniuri care va funcționa la fel de bine pe toate browserele, dispozitivele și platformele. Din momentul în care deschideți site-ul SmartMenus, este clar că acest plugin se bazează pe un mod modern. Acest lucru vă asigură că ceea ce sunteți pe cale să începeți să utilizați pe site-ul dvs. web este o bibliotecă complet funcțională, cu un suport excelent în spate.
Mai mult, meniul de navigare pe care îl vedeți pe SmartMenus este de fapt amplificat cu pluginul SmartMenus în sine, astfel încât să puteți obține o experiență directă a ceea ce această bibliotecă de meniuri va face meniurilor dvs. Există câteva teme din care puteți alege: albastru, curat, mentă și simplu, cu opțiunea de a vă stila propria temă de navigare pentru a fi utilizată pe SmartMenus. Codul și tehnologia modernă înseamnă că SmartMenus va suporta dispozitive tactile și cititoare de cărți care permit accesul la web. Toate markupurile sunt prietenoase cu motoarele de căutare, astfel încât nu veți pierde în curând niciun vizitator. Codul este ușor de urmărit, așa că ușor de modificat.
Sertar

Ce este Drawer? Drawer este un plugin de meniu jQuery drawer care utilizează iScroll și CSS3 modern pentru a crea un widget de sertar de meniu. Widgetul pentru sertarul de meniu acționează ca un simplu buton pe care un utilizator îl poate face clic și va desena navigarea pe site. Toate elementele de meniu existente ocupă navigarea, care pot fi, de asemenea, imbricate una sub alta. Puteți poziționa meniul în toate direcțiile site-ului, așa cum v-ați aștepta de la un plugin atât de versatil.
TinyNav.js

TinyNav transformă elementele de navigare „UL” și „OL” în elemente de formular selectate pentru ecrane de dimensiuni mici. Este disponibil un plugin WordPress. TinyNav este ceea ce a declanșat dezvoltarea Responsive Nav, meniul de navigare pe care l-am conturat unul deasupra acestuia. Evoluția se întâmplă și în dezvoltarea web, nu-i așa.
scrollNav.js

scrollNav are un scop ceva mai unic. Această bară de navigare particulară funcționează cel mai bine cu proiectele care au nevoie de o navigare cu derulare care apare în partea laterală a zonei de conținut. Utilizările care vin în minte la început sunt lucruri precum o documentație, o carte on-line, o compilare de conținut online și altele. Pluginul este desigur foarte avansat. Modul în care funcționează este destul de minunat, pur și simplu specificați eticheta individuală pe care doriți să fie subliniată ca opțiune de navigare, de exemplu „H2”, dar puteți, de asemenea, să o setați să fie „H3” sau „H1”, dar nu contează pentru plugin. Citiți documentația pentru a înțelege mai bine funcțiile.
Sidr

Meniurile din bara laterală au crescut în popularitate în ultimii ani. Nu aveți un meniu complet la antetul paginii înseamnă că există mai mult spațiu pentru a expune prima pagină a site-ului dvs. În schimb, utilizați o pictogramă simplă de navigare pe partea laterală a paginii care ar declanșa meniul complet. O astfel de abordare a devenit populară chiar și cu site-uri precum Google. Pictograma din dreapta sus a profilului de utilizator este tot ce aveți nevoie pentru a accesa fiecare parte a produselor și paginilor Google. Dacă doriți să obțineți același efect asupra design-urilor dvs., Sidr este una dintre cele mai bune biblioteci pentru a face treaba.

stickyNavbar.js

La prima vedere, acest meniu nu ar putea avea mai puțin sens decât are, dar atenția este importantă. stickyNavbar este un meniu de navigare care se lipește în partea de sus a paginii, odată ce utilizatorul a ajuns la containerul special care ține meniul împreună, aceasta înseamnă că puteți introduce cu ușurință un meniu în mijlocul paginii, dacă utilizatorul derulează peste acesta. pagina și apoi derulați meniul cu el alături de restul paginii, dar, desigur, dacă utilizatorul derulează înapoi în sus, deasupra meniului, acesta se va detașa în mod natural din partea de sus a paginii. Aceasta este funcționalitatea principală a stickyNavbar.
Mega dropdown

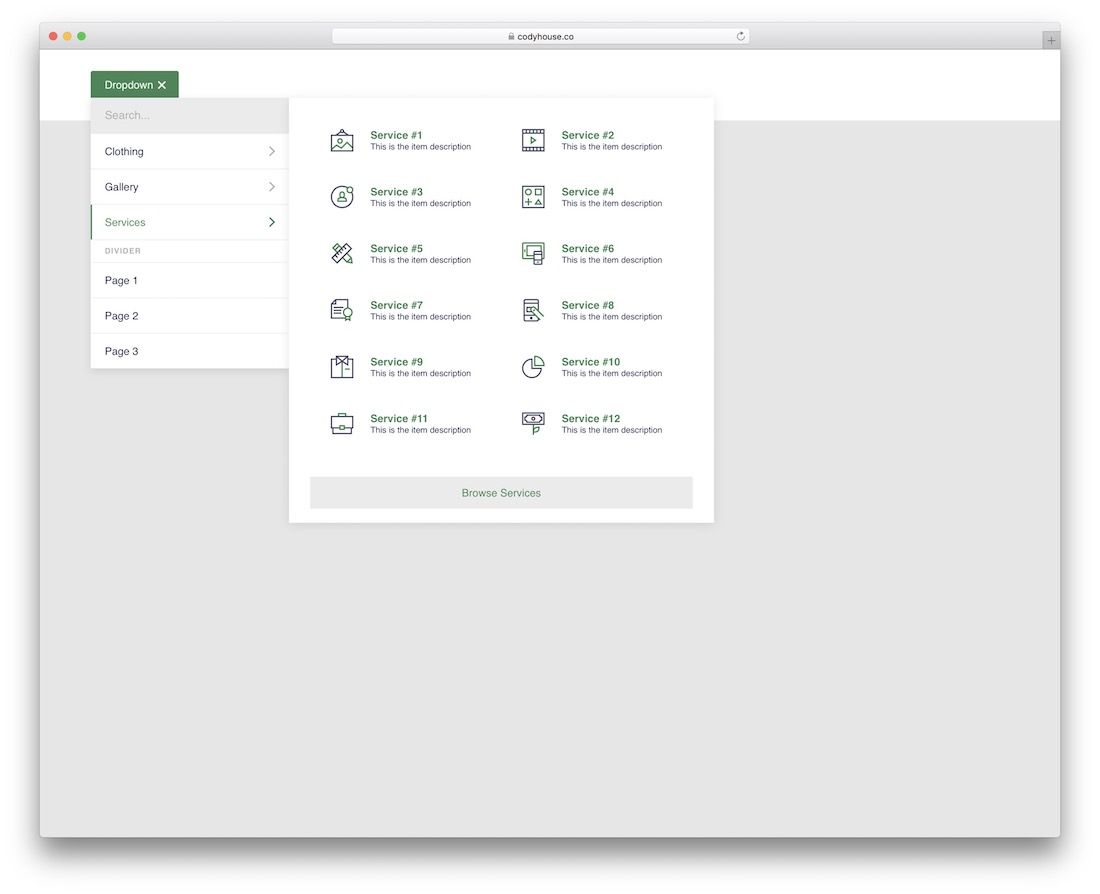
Un site de comerț electronic va trebui inevitabil să aibă un meniu derulant mega, ei bine, atâta timp cât acest site de comerț electronic deservește mii de articole. Un mega meniu dropdown este un meniu care poate conține cantități uriașe de selecții, fără a compromite calitatea designului. Aceasta este o astfel de extensie jQuery care vă va ajuta să obțineți rezultatul dorit. Mega meniul derulant vă permite să creați un element individual de meniu, să spunem „Îmbrăcăminte”, apoi, atunci când utilizatorul deschide Îmbrăcăminte, îi sunt prezentate diferite opțiuni, de la accesorii la pantofi. Totuși, în fiecare dintre selecții există mai multe subsecțiuni și așa mai departe. Pentru a vă ajuta să afișați mai bine articolele disponibile pe care le aveți la vânzare.
În plus, cealaltă opțiune de meniu derulant mega din această bibliotecă specială, este capacitatea de a afișa articole din galerie într-un meniu. Aceasta înseamnă că puteți face publicitate cu ușurință pentru produse individuale folosind conținut vizual, în meniu. A, și dacă asta nu a fost suficient, există și o opțiune de a vă lista serviciile și de a vorbi despre fiecare dintre ele în grila meniului. Va fi foarte greu să găsești un mega meniu derulant mai bun decât acesta, este o centrală puternică, dar oferă o modalitate simplă de instalare.
Navigare 3D Bold

Navigarea 3D Bold este un meniu pliat simplu, care se rulează cu un efect 3D odată ce faceți clic pe pictograma meniului. Este destul de mare și ar necesita un proiect de design specific pentru a fi viabil pentru utilizare, explorați pe cont propriu pentru a vă simți mai bine.
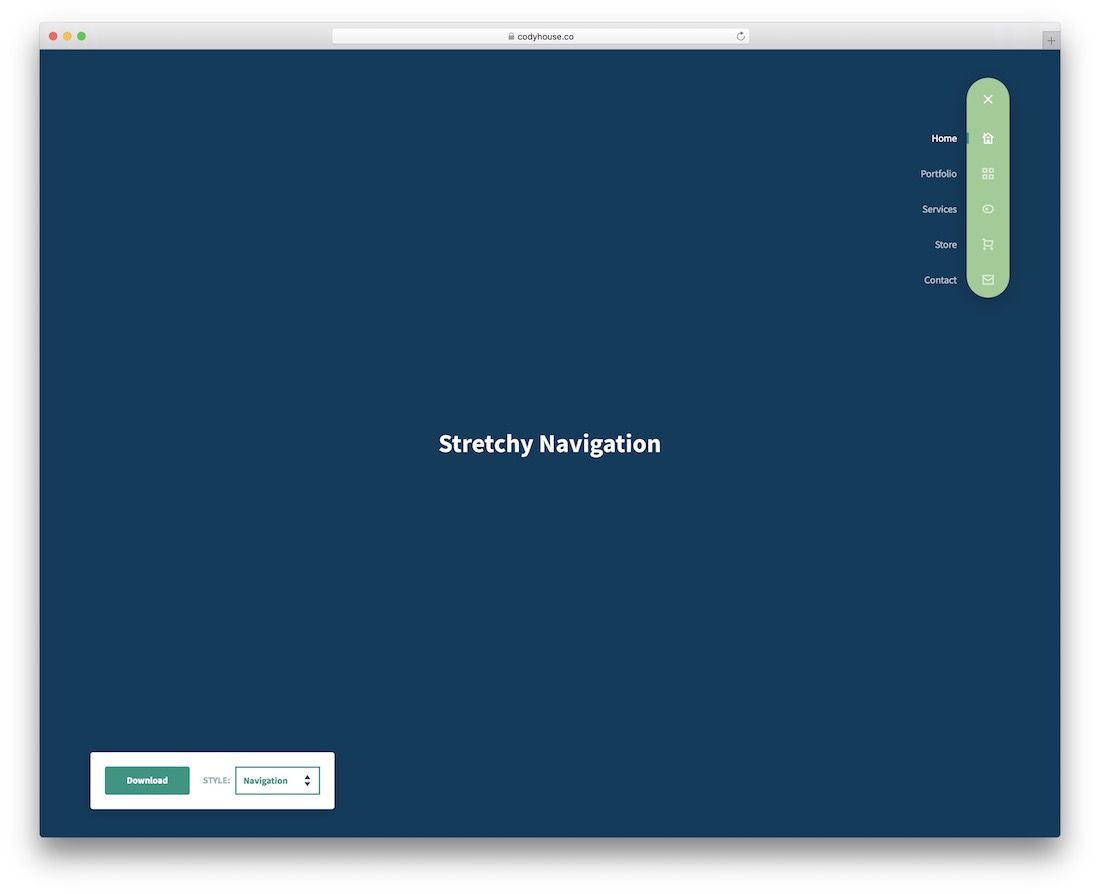
Navigare extensibilă

Ce este navigația extensibilă? Este o navigație care se întinde la propriu. Navigarea extensibilă vă oferă o pictogramă unică de meniu care, odată făcută clic, va întinde pe verticală toate elementele din meniu. Partea interesantă este că elementele de meniu pot avea un nume în afara containerului și o pictogramă de meniu în interiorul containerului. O abordare foarte interesantă a unui meniu și credem că îi vei găsi un scop bun.
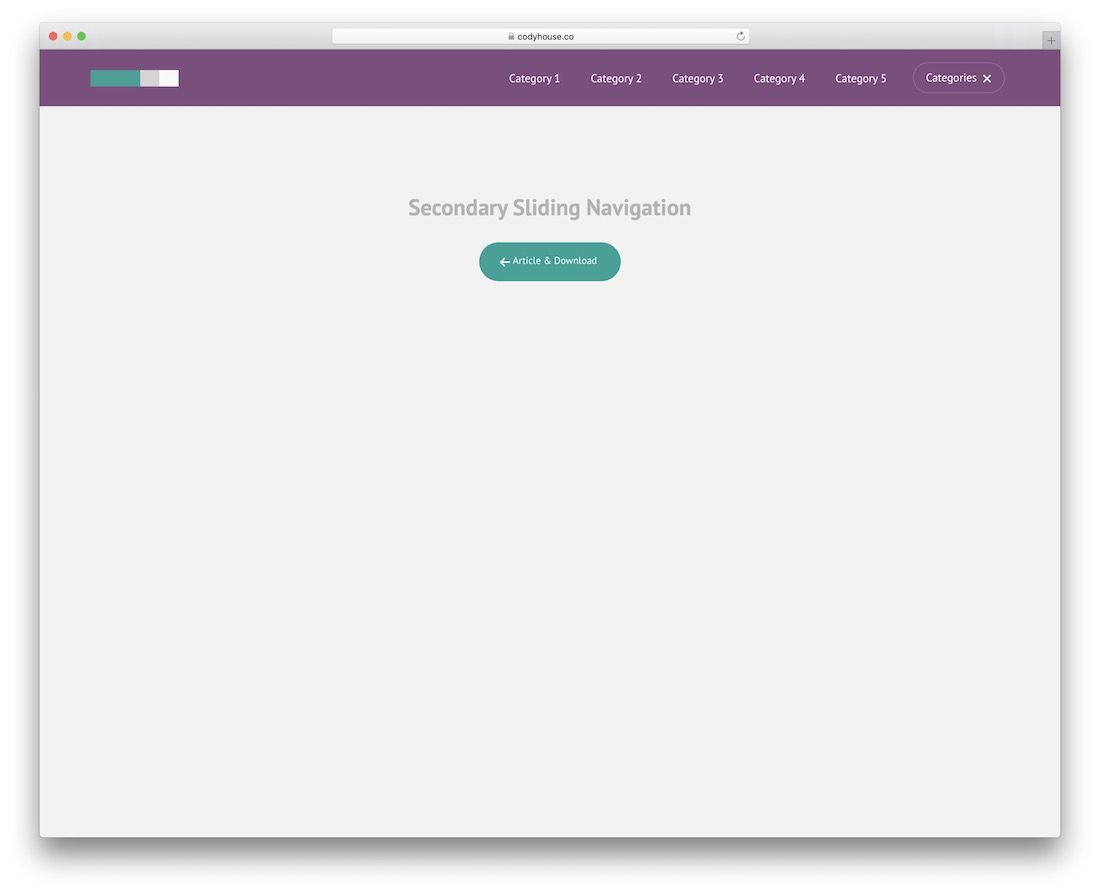
Navigare alunecare secundară

O navigare glisantă secundară care vă permite să aveți două meniuri într-o singură grilă de meniu. În primul rând, aveți meniul implicit cu toate elementele de meniu implicite. Și apoi, la sfârșitul meniului, aveți un buton de meniu selectabil care va deschide un meniu secundar odată ce faceți clic pe el.
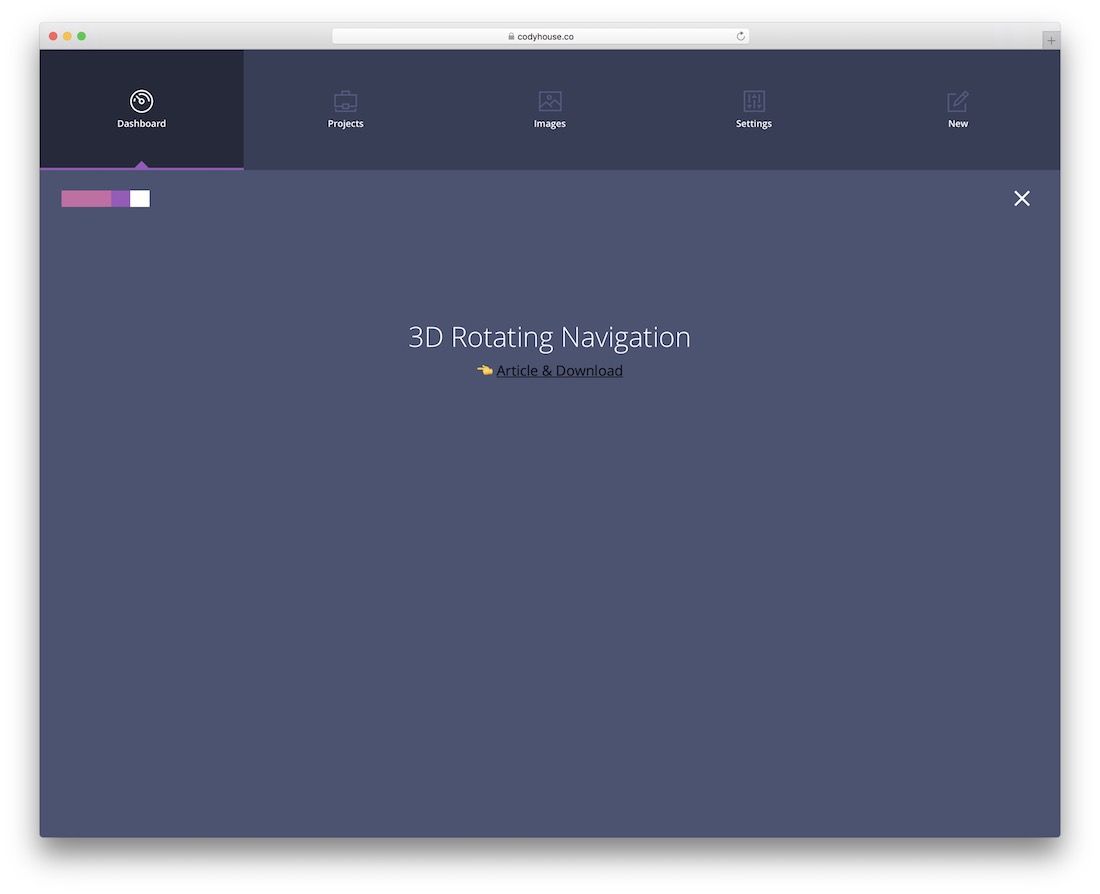
Navigație rotativă 3D

Un alt meniu 3D; de data aceasta, nu vom vedea un meniu sărindu-ne în față. În schimb, navigarea rotativă 3D se va desfășura din partea de sus a paginii. Acest lucru ne oferă un meniu de dimensiuni destul de medii care acceptă pictogramele de meniu și, de asemenea, o pictogramă de închidere pentru a închide meniul. Una dintre aceste soluții de meniu ne permite să avem mai mult spațiu în partea de sus a paginilor noastre, pe măsură ce ne adaptăm la utilizarea unui widget de meniu deschis.
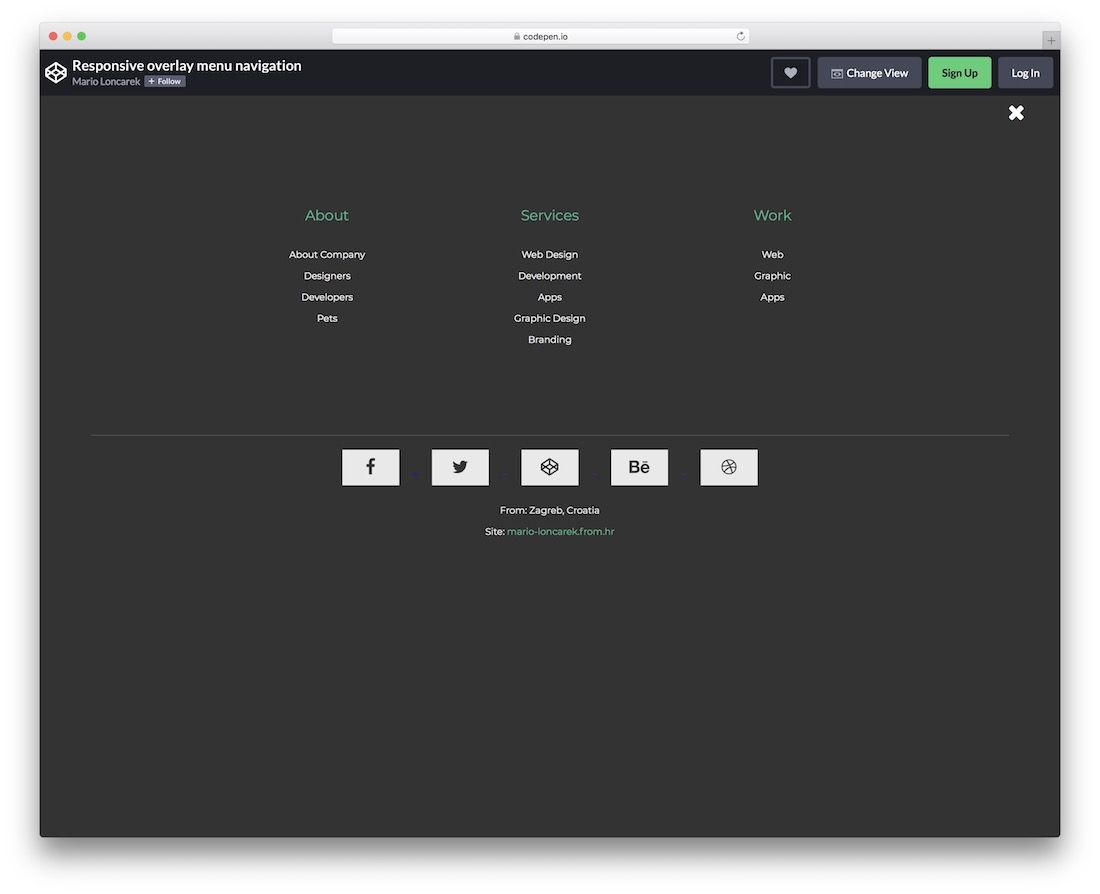
Navigare prin meniu de suprapunere receptivă

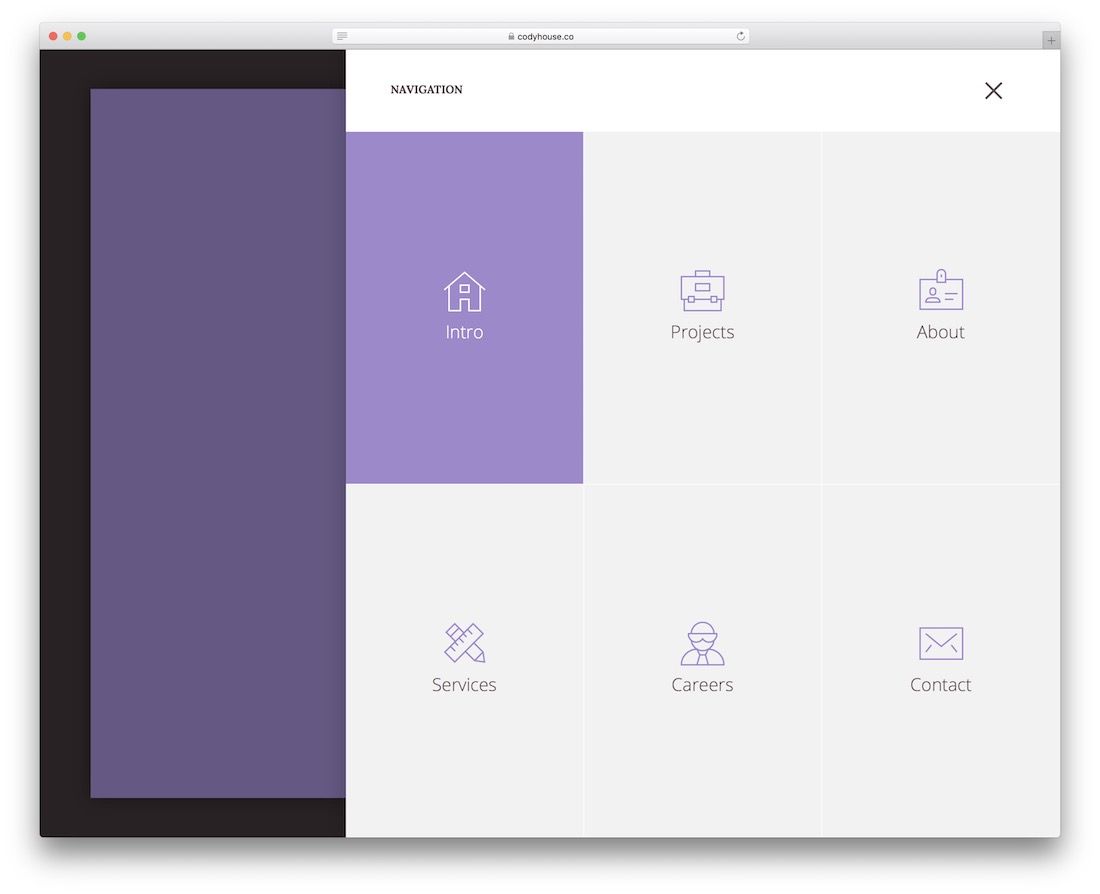
Meniurile suprapuse câștigă, de asemenea, amploare. Vă permite să creați un meniu pe o pagină completă care constă din tot ce trebuie să știți despre afacerea dvs., despre dvs., site-ul web pe care îl rulați și orice alte detalii suplimentare. Odată ce faceți clic pe pictograma mic hamburger din această demonstrație, următoarea experiență uimitoare de meniu vă va uimi. Este un meniu pe o pagină completă care este împărțit în trei părți: despre, servicii și lucru, fiecare având elementele sale de meniu. Partea de jos a suprapunerii are suficient spațiu pentru a vă prezenta disponibilitatea rețelelor sociale.
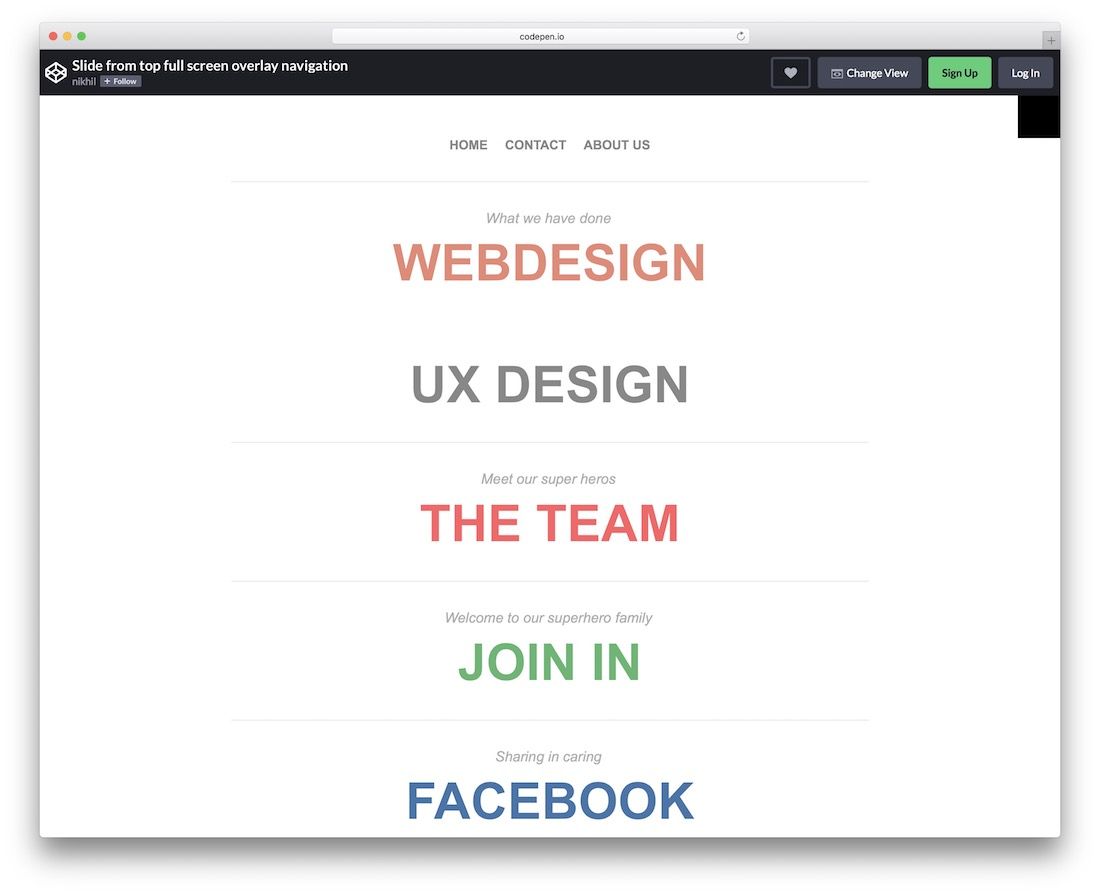
Glisați din Navigarea prin suprapunere pe ecran complet de sus

Doar un alt meniu suprapus. Acesta, totuși, folosește un slide din abordarea de sus. Odată ce se deschide, puteți vedea că există multe moduri în care un astfel de meniu ar putea fi optimizat pentru a include lucruri personalizate, cum ar fi formulare de abonare prin e-mail, categorii și pagini personalizate și alte elemente de site de care utilizatorul ar trebui să fie conștient. Deși puteți personaliza totul după cum doriți, nu există nicio limitare.
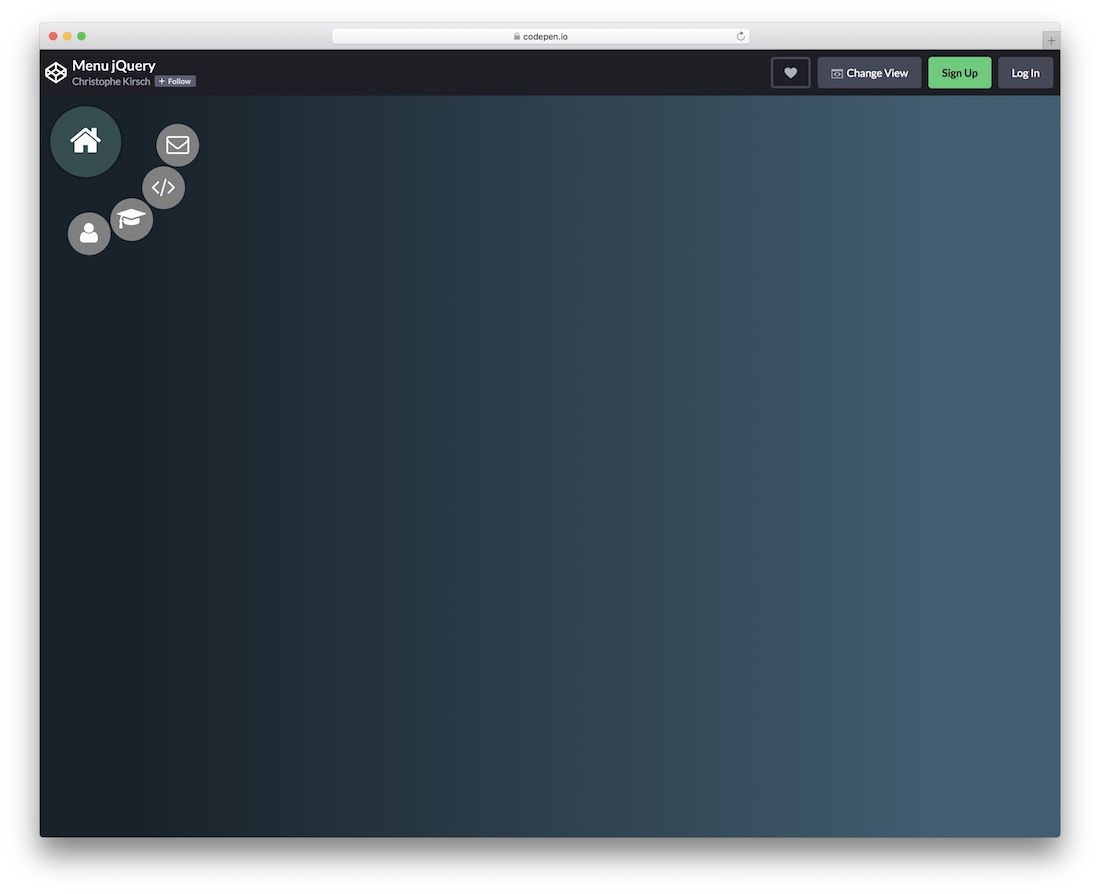
Meniu răsucit jQuery

Un widget de meniu cool care prezintă o pictogramă. Odată ce faceți clic pe pictogramă, numeroase elemente de pictogramă de meniu se desfășoară în jurul primei pictograme de meniu. Puteți vedea în instantaneul demonstrativ cum funcționează, priviți pagina pentru a afla mai multe.
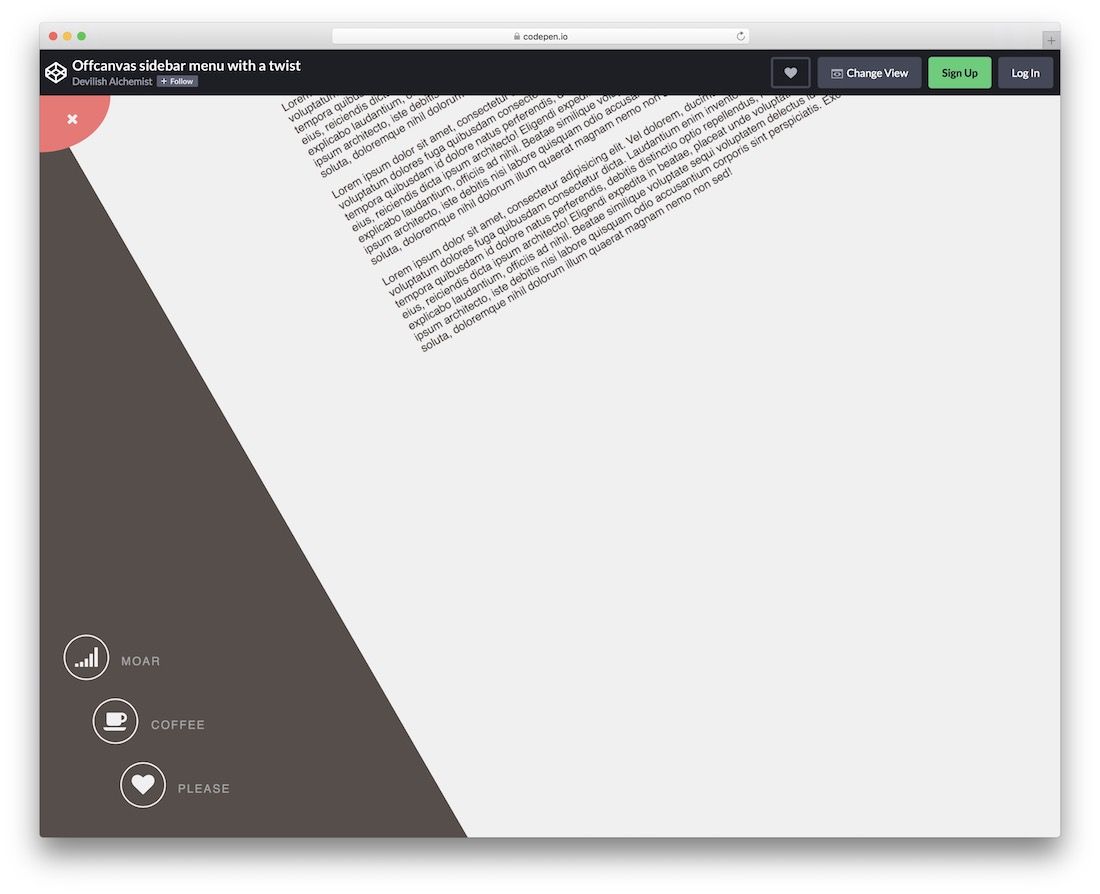
Meniu din bara laterală în afara pânzei cu o răsucire

Dacă răsucirea nu a fost suficientă, poate o răsucire va fi. Această soluție uimitoare de meniu off-canvas va adăuga o funcție unică și dinamică modului în care este afișat meniul site-ului dvs. Odată ce utilizatorul face clic pe meniu, site-ul este răsucit în câteva unghiuri. Apoi, elementele de meniu disponibile sunt desfășurate în colțul din stânga jos. Este o experiență unică în ceea ce privește navigarea pentru un site web. Vă recomandăm să îl explorați mai mult pe acesta.
Meniuri de navigare și bare de navigare create cu jQuery
Ai spune că am enumerat unele dintre cele mai bune alegeri disponibile? Dacă, dintr-un motiv oarecare, răspunsul este nu, sperăm că vă veți face timp pentru a ne inspira cu mai multe opțiuni disponibile. Puteți face acest lucru lăsând feedback la această postare.
jQuery este versatil și multe sunt posibile folosind acest limbaj; peste 30 de pluginuri unice de navigare sunt adevăratul testament. Așteptăm cu nerăbdare ce vor veni dezvoltatorii în viitor!
