15 лучших плагинов навигационного меню и панели jQuery для веб-сайтов 2022 г.
Опубликовано: 2022-05-02Навигация по сайту будет одной из самых важных функций, которую вы реализуете. Он служит компасом для того, что можно найти на вашем сайте. Если навигации нет, творится огромный бардак. Вы когда-нибудь посещали веб-сайт с явным отсутствием функций навигации? Вас это не раздражает? С развитием современной сети и адаптивной сети инструменты навигации для веб-сайтов также быстро развивались. jQuery теперь позволяет создавать потрясающие, уникальные и аутентичные навигационные эффекты, которые будут развлекать пользователей; самое главное, довольны выбором наличия навигационного меню на сайте вообще.
Интернет-магазины, блоги, каталоги контента, новостные веб-сайты, энциклопедии и многие другие типы веб-сайтов зависят от хорошей навигации, чтобы помочь пользователям найти то, что они ищут. Это основная цель нашей коллекции лучших навигационных меню и барных библиотек jQuery, скриптов и плагинов. Мы углубимся в то, что сообществу разработчиков открытого исходного кода удалось раскрыть в виде потенциала JavaScript для динамической оптимизации вашего веб-сайта для наилучшей навигации. Мы рассмотрим скромные, но действительно современные примеры, которые навсегда изменят ваш взгляд на меню навигации. Что делает эти варианты такими привлекательными, так это то, что вам не нужно быть слишком опытным в программировании, чтобы установить любую из этих библиотек. Кроме того, все они имеют подробные файлы документации, доступные для быстрого обучения.
Надежное навигационное меню будет одним из лучших вложений в дизайн, которое быстро принесет огромную прибыль в виде показателей отказов, количества кликов по вашему контенту и общего знакомства новых пользователей с существующим контентом. Любое из навигационных меню и навигационных панелей, приведенных ниже, даст вам необходимый импульс к показу контента, чтобы гарантировать, что ни один из ваших материалов не останется незамеченным. Пожалуйста, наслаждайтесь в своем собственном темпе.
slimMenu

Попробуйте slimMenu, легкое решение для создания адаптивных многоуровневых меню для вашего веб-сайта. Понимание того, как работают медиа-запросы в CSS, само по себе является сложной задачей. Вот почему slimMenu надеется избавить вас от необходимости изучать сложный синтаксис CSS и просто дать вам хлеб с маслом первоклассного плагина jQuery. slimMenu также поддерживает древовидные (вложенные) меню, полностью адаптированные для мобильных устройств. Вы также можете иметь несколько виджетов slimMenu на одной странице и точную интеграцию тап-навигации для мобильных устройств. Это упрощает для мобильных пользователей доступ к элементам подменю. Дизайн довольно стандартный, и для веб-сайтов, которые имеют дело с большим количеством цветов, потребуется небольшая работа.
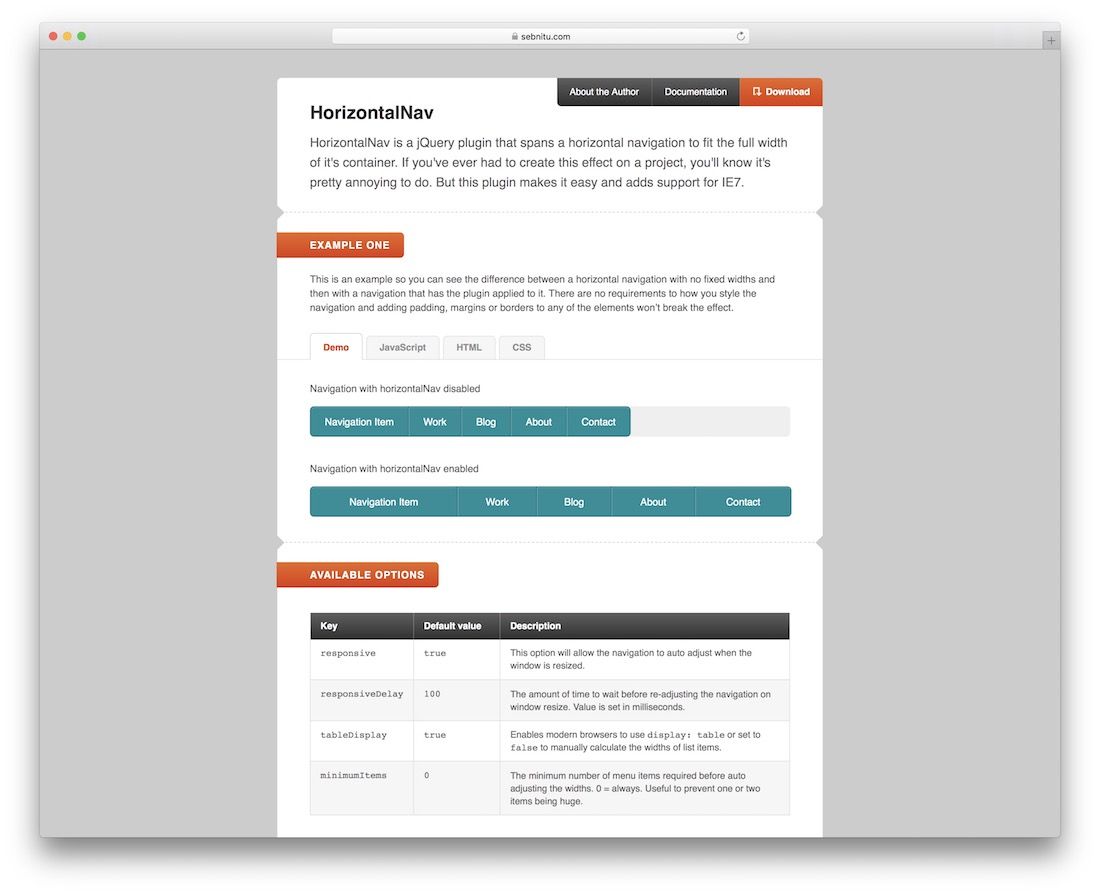
Горизонтальная навигация

В веб-дизайне дизайнер может разочароваться множеством способов. Одним из них является работа с сетками. Сетка веб-сайта — это фактический шаблонный макет веб-сайта. Обычно сетка заголовков представляет собой отдельный контейнер, который получает индивидуальный стиль и разметку, поэтому для него требуются индивидуальные параметры стиля. При создании навигационных меню для шапки мы обычно сталкиваемся с довольно распространенной проблемой: наши пункты меню не растягиваются на всю ширину нашей страницы. Очень распространенная проблема, с которой сталкиваются дизайнеры. HorizontalNav — это библиотека jQuery, которая берет контейнер вашего меню и просто позволяет ему растягиваться на всю ширину. Таким образом, экспозиция каждого пункта меню максимальна. Настолько легко применить к вашему веб-сайту, что вы задаетесь вопросом, почему вы не исследовали этот шаблон пользовательского интерфейса раньше.
SmartMenus

SmartMenus — это библиотека/платформа меню мирового класса, которая обещает предоставить своим пользователям современную систему меню, которая будет одинаково хорошо работать на всех браузерах, устройствах и платформах. С того момента, как вы открываете сайт SmartMenus, становится ясно, что этот плагин основан на современном способе. Это дает уверенность в том, что то, что вы собираетесь начать использовать на своем веб-сайте, является полнофункциональной библиотекой с отличной поддержкой.
Более того, меню навигации, которое вы видите в SmartMenus, на самом деле дополнено самим плагином SmartMenus, так что вы можете на собственном опыте узнать, что эта библиотека меню будет делать с вашими меню. Есть несколько тем на выбор: синяя, чистая, мята и простая, с возможностью создать собственную тему навигации для использования в SmartMenus. Современный код и технология означают, что SmartMenus будет поддерживать сенсорные устройства и устройства для чтения книг, обеспечивающие доступ в Интернет. Вся разметка удобна для поисковых систем, так что вы не потеряете ни одного посетителя в ближайшее время. Коду легко следовать, поэтому его также легко модифицировать.
Ящик стола

Что такое ящик? Drawer — это плагин меню ящика jQuery, который использует iScroll и современный CSS3 для создания виджета ящика меню. Виджет ящика меню действует как простая кнопка, которую пользователь может щелкнуть, чтобы открыть навигацию по сайту. Все ваши существующие пункты меню занимают навигацию, которая также может быть вложена друг в друга. Вы можете расположить меню во всех направлениях веб-сайта, как и следовало ожидать от такого универсального плагина.
TinyNav.js

TinyNav преобразует элементы навигации «UL» и «OL» в элементы формы выбора для небольших размеров экрана. Доступен плагин WordPress. TinyNav — это то, что послужило толчком к разработке Responsive Nav, навигационного меню, которое мы обрисовали в общих чертах над этим. Эволюция происходит и в веб-разработке, не так ли?
scrollNav.js

ScrollNav имеет немного более уникальную цель. Эта конкретная панель навигации лучше всего работает с проектами, которым нужна навигация с прокруткой, которая появляется сбоку от области содержимого. Сначала на ум приходят такие вещи, как документация, онлайн-книга, компиляция онлайн-контента и другие. Плагин, конечно, очень продвинутый. Это работает довольно замечательно: вы просто указываете отдельный тег, который хотите выделить в качестве параметра навигации, например «H2», но вы также можете установить его как «H3» или «H1», это не так. дело в плагине. Прочтите документацию, чтобы лучше понять особенности.
Сидр

В последние несколько лет популярность боковых меню возросла. Отсутствие полноценного меню в заголовке страницы означает, что есть больше места для демонстрации главной страницы вашего сайта. Вместо этого используйте простой значок навигации сбоку страницы, который вызовет полное меню. Такой подход стал популярен даже на таких сайтах, как Google. Правый верхний значок профиля пользователя — это все, что вам нужно для доступа ко всем продуктам и страницам Google. Если вы хотите добиться такого же эффекта в своих проектах, Sidr — одна из лучших библиотек для выполнения этой работы.
stickyNavbar.js


На первый взгляд, это меню не может быть менее понятным, чем оно есть, но важно обратить на него внимание. stickyNavbar — это навигационное меню, которое прикрепляется к верхней части страницы, как только пользователь достигает определенного контейнера, который скрепляет меню, это означает, что вы можете легко вставить меню в середине страницы, чтобы пользователь прокручивал его. страницу, а затем пусть ваше меню прокручивается вместе с ним вместе с остальной частью страницы, но, конечно, если пользователь прокручивает вверх над меню, оно естественным образом отделяется от верхней части страницы. Это основная функциональность stickyNavbar.
Мега выпадающий список

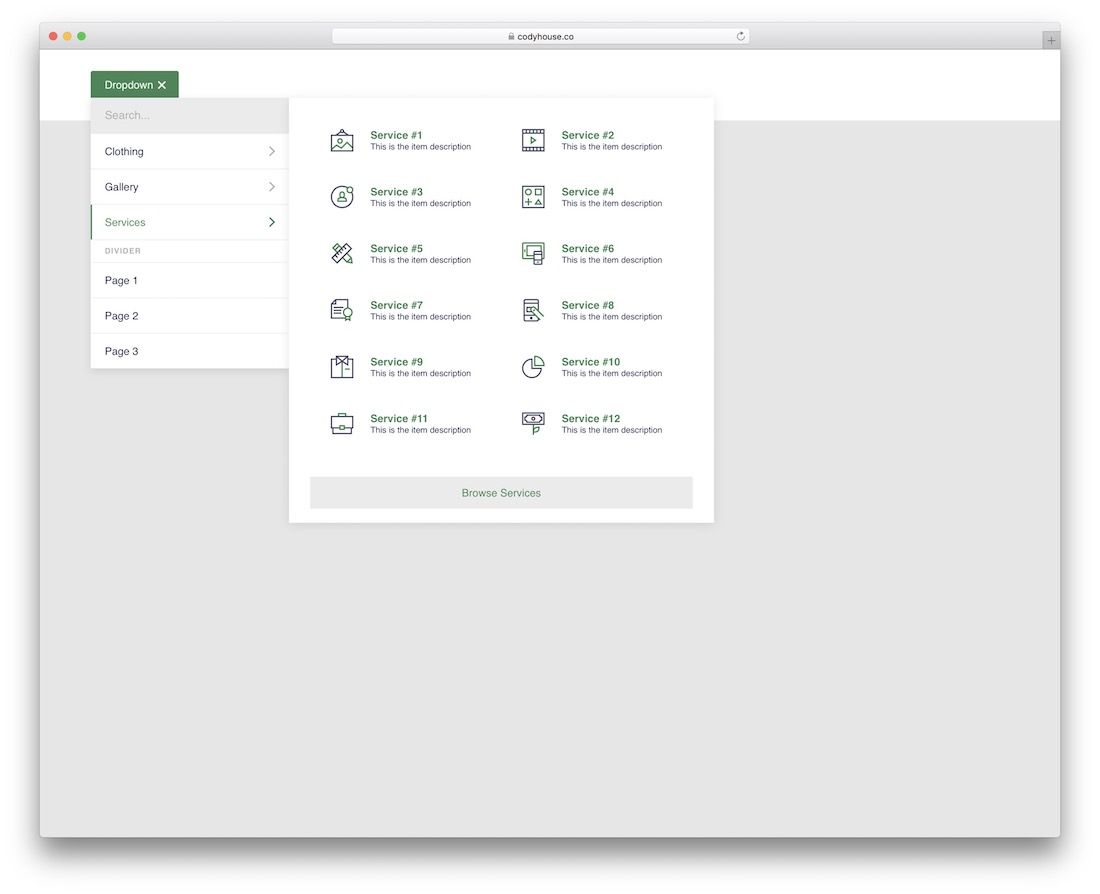
Веб-сайт электронной коммерции неизбежно должен иметь мега-выпадающий список, ну, до тех пор, пока этот веб-сайт электронной коммерции обслуживает тысячи товаров. Мега выпадающее меню — это меню, которое может содержать огромное количество вариантов без ущерба для качества дизайна. Это одно из таких расширений jQuery, которое поможет вам добиться желаемого результата. Мега раскрывающийся список позволяет вам создать отдельный пункт меню, скажем, «Одежда» — затем, когда пользователь открывает «Одежда», ему предлагаются различные варианты, от аксессуаров до обуви. Тем не менее, внутри каждого из вариантов есть еще подразделы, и так далее и тому подобное. Чтобы лучше помочь вам отобразить доступные предметы, которые у вас есть для продажи.
Кроме того, другой параметр мега-выпадающего меню в этой конкретной библиотеке — это возможность отображать элементы галереи в меню. Это означает, что вы можете легко рекламировать отдельные продукты с помощью визуального контента в меню. Да, и если этого было недостаточно, есть также возможность перечислить свои услуги и рассказать о каждой из них в сетке меню. Будет очень трудно найти лучшее мега-выпадающее меню, чем это, это мощная электростанция, но обеспечивает простой способ установки.
3D жирная навигация

3D Bold Navigation — это простое свернутое меню, которое разворачивается с трехмерным эффектом, когда вы нажимаете на значок меню. Он довольно большой, и для его использования потребуется конкретный дизайн-проект, изучите его самостоятельно, чтобы лучше понять его.
Эластичная навигация

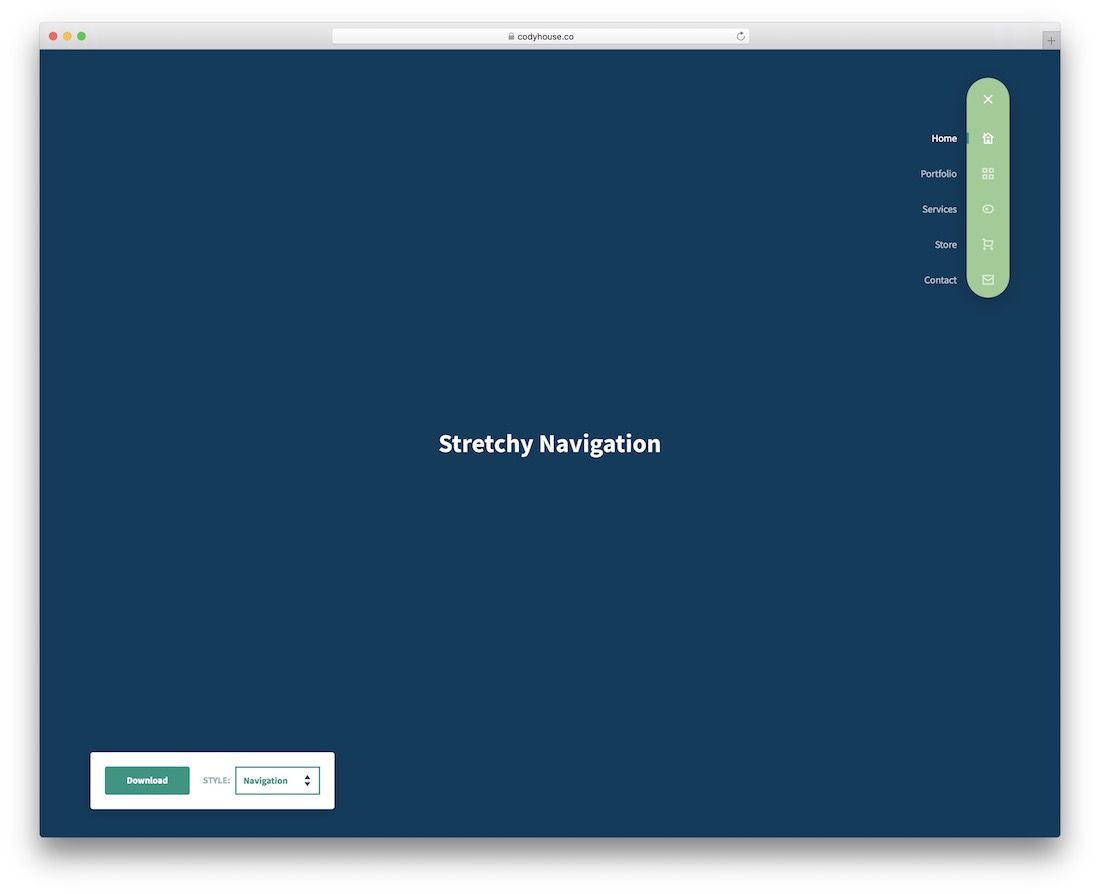
Что такое эластичная навигация? Это навигация, которая растягивается в буквальном смысле. Stretchy Navigation дает вам уникальный значок меню, при нажатии на который все элементы меню растягиваются по вертикали. Самое интересное, что пункты меню могут иметь имя вне контейнера и значок меню внутри контейнера. Очень интересный подход к меню, и мы думаем, что вы найдете для него достойное применение.
Вторичная скользящая навигация

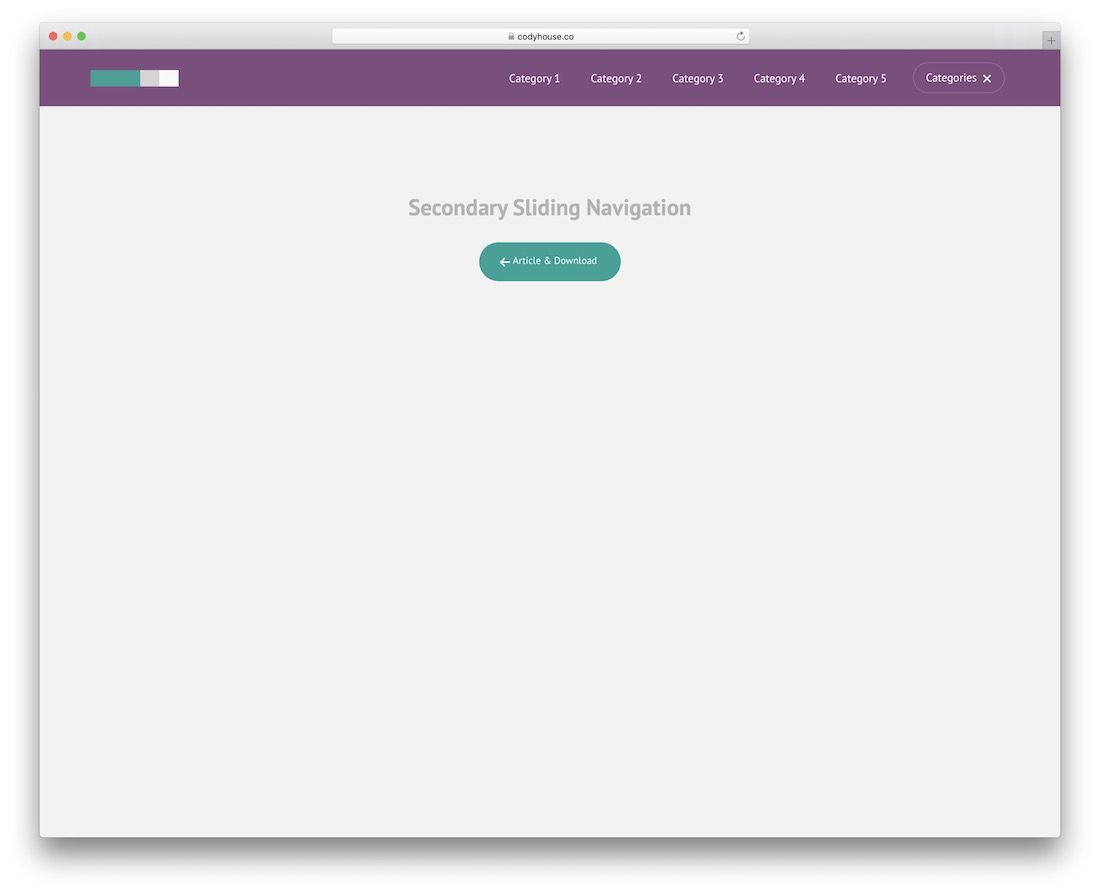
Вторичная скользящая навигация, позволяющая иметь два меню в одной сетке меню. Во-первых, у вас есть меню по умолчанию со всеми пунктами меню по умолчанию. А затем в конце меню у вас есть выбираемая кнопка меню, которая развернет вторичное меню, как только вы нажмете на нее.
3D вращающаяся навигация

Еще одно 3D-меню; на этот раз мы не увидим меню, прыгающее перед нашими глазами. Вместо этого 3D-вращающаяся навигация будет разворачиваться в верхней части страницы. Это дает нам меню довольно среднего размера, которое поддерживает значки меню, а также значок закрытия, чтобы закрыть меню. Одно из этих решений для меню позволяет нам иметь больше места в верхней части наших страниц, поскольку мы адаптируемся к использованию раскрывающегося виджета меню.
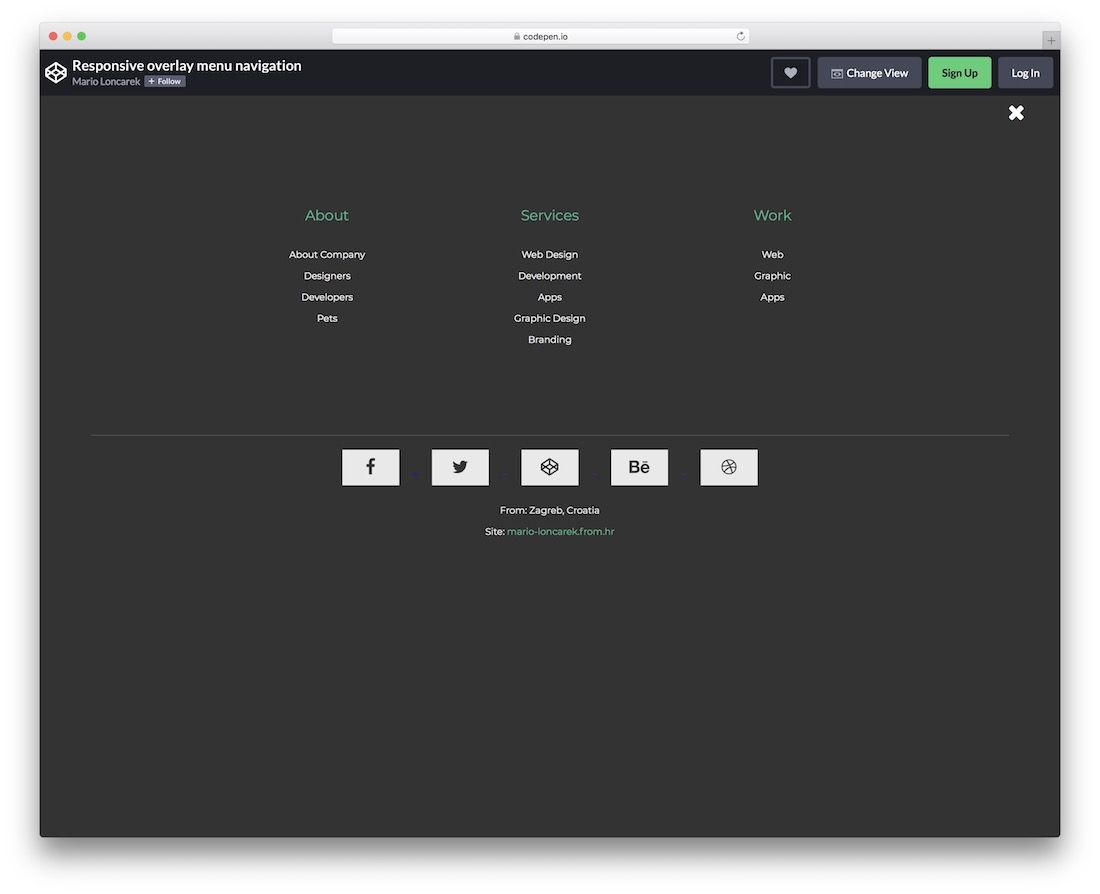
Адаптивная навигация по меню

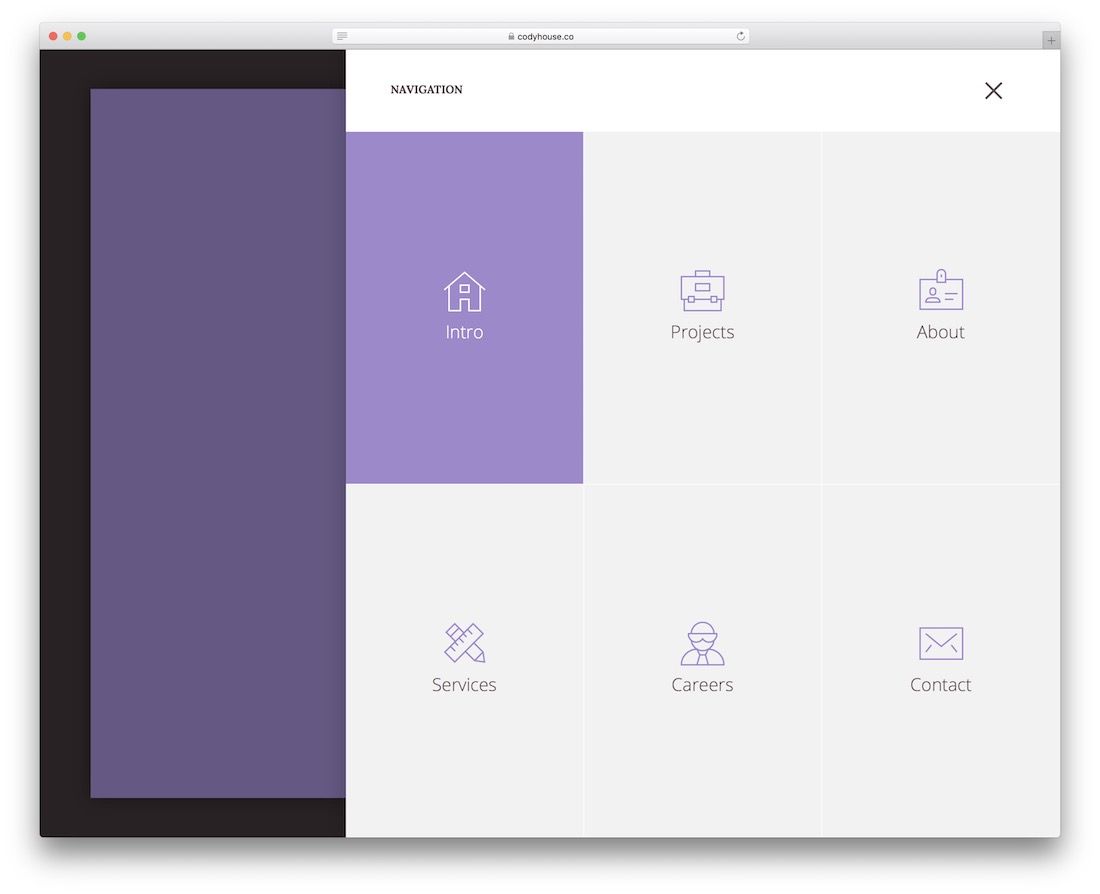
Оверлейные меню также набирают обороты. Он позволяет вам создать полностраничное меню, содержащее все, что нужно знать о вашем бизнесе, вас самих, веб-сайте, которым вы управляете, и любую другую дополнительную информацию. Как только вы щелкнете по маленькому значку гамбургера в этой демонстрации, следующее удивительное меню ошеломит вас. Это полностраничное меню, разделенное на три части: о, услуги и работа, в каждой из которых есть свои пункты меню. В нижней части наложения достаточно места, чтобы вы могли продемонстрировать свою доступность в социальных сетях.
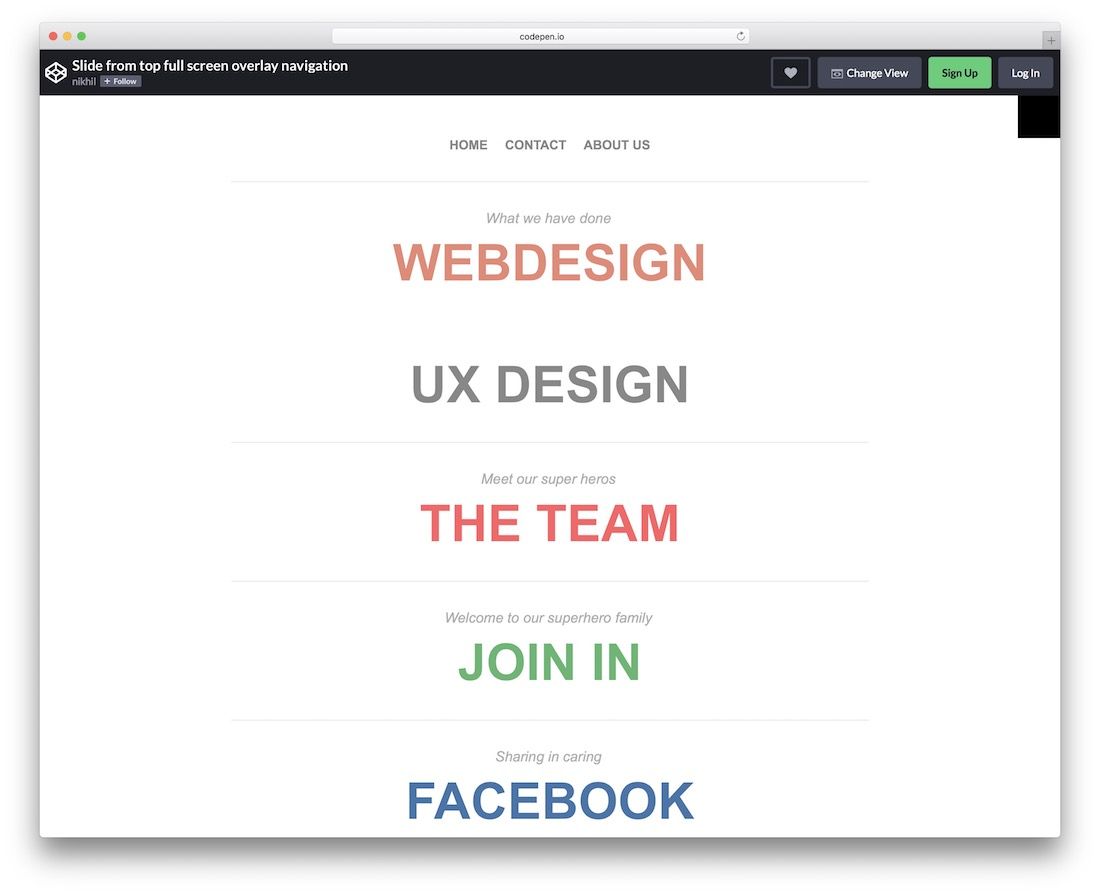
Слайд из верхнего полноэкранного наложения Навигация

Просто еще одно оверлейное меню. Этот, однако, использует слайд из верхнего подхода. Как только оно откроется, вы увидите, что существует множество способов оптимизировать такое меню, чтобы включить настраиваемые элементы, такие как формы подписки по электронной почте, настраиваемые категории и страницы, а также другие элементы веб-сайта, о которых пользователь должен знать. Хотя вы можете настроить все по своему усмотрению, никаких ограничений нет.
Скрученное меню jQuery

Крутой виджет меню, который демонстрирует значок. После того, как вы щелкнете по значку, многочисленные элементы значка меню будут развернуты вокруг первого значка меню. Вы можете увидеть в демо-снимке, как это работает, посмотрите на страницу, чтобы узнать больше.
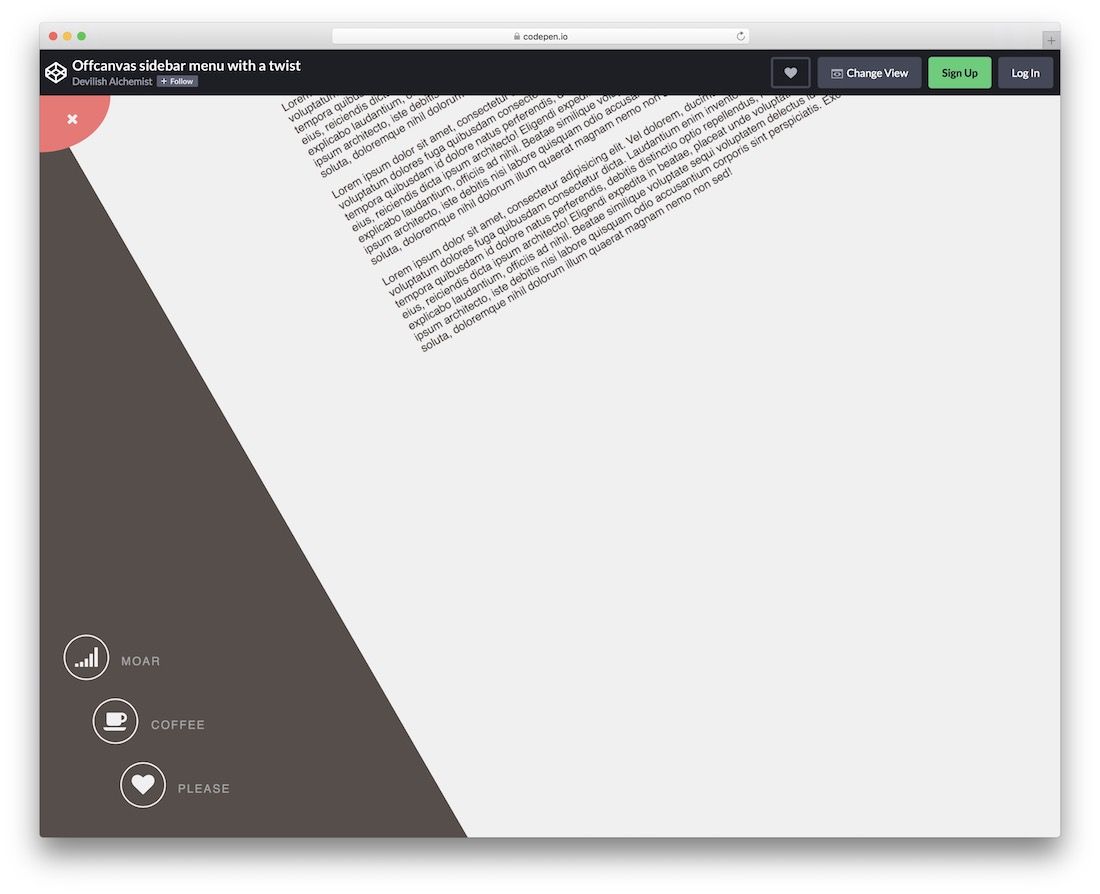
Боковое меню вне холста с изюминкой

Если скручивания было недостаточно, возможно, скручивание будет. Это потрясающее решение для меню вне холста добавит уникальную и динамичную функцию к тому, как отображается меню вашего веб-сайта. Как только пользователь нажимает на меню, сайт переворачивается на несколько углов. Затем доступные пункты меню разворачиваются в левом нижнем углу. Это единственный в своем роде опыт навигации по веб-сайту. Мы настоятельно рекомендуем вам изучить это намного больше.
Навигационные меню и панели навигации, созданные с помощью jQuery
Можно ли сказать, что мы перечислили некоторые из лучших доступных вариантов? Если по какой-то причине ответ отрицательный, мы надеемся, что вы найдете время, чтобы вдохновить нас другими доступными вариантами. Вы можете сделать это, оставив отзыв об этом посте.
jQuery универсален, и с помощью этого языка можно многое; более 30+ уникальных навигационных плагинов являются истинным свидетельством. Ждем, что придумают разработчики в будущем!
