Top 15 des plugins de menu et de barre de navigation jQuery pour les sites Web 2022
Publié: 2022-05-02La navigation sur le site Web sera l'une des fonctionnalités les plus importantes que vous mettrez en œuvre. Il sert de boussole pour ce qui se trouve sur votre site. S'il n'y a pas de navigation, un énorme gâchis s'installe. Avez-vous déjà visité un site Web avec un manque évident de fonctionnalités de navigation ? Ne trouvez-vous pas cela ennuyeux ? Avec l'évolution du Web moderne et du Web réactif, les outils de navigation pour les sites Web ont également évolué rapidement. jQuery permet désormais de créer des effets de navigation époustouflants, uniques et authentiques qui divertiront les utilisateurs ; plus important encore, satisfait du choix d'avoir un menu de navigation sur le site Web.
Les boutiques en ligne, les blogs, les répertoires de contenu, les sites Web d'actualités, les encyclopédies et bien d'autres types de sites Web dépendent d'une bonne navigation pour aider les utilisateurs à trouver ce qu'ils recherchent. C'est l'objectif principal de notre collection des meilleures bibliothèques, scripts et plugins de menus et de barres de navigation jQuery. Nous approfondirons ce que la communauté open-source a réussi à démêler sous la forme du potentiel de JavaScript pour optimiser votre site Web pour la meilleure expérience de navigation possible de manière dynamique. Nous examinerons des exemples modestes mais vraiment modernes et qui changeront à jamais votre façon de voir les menus de navigation. Ce qui rend ces options si attrayantes, c'est que vous n'avez pas besoin d'être trop expérimenté en programmation pour installer l'une de ces bibliothèques. En plus de cela, ils ont tous des fichiers de documentation complets disponibles pour une courbe d'apprentissage rapide.
Un menu de navigation solide sera l'un des meilleurs investissements de conception qui fera rapidement un retour énorme sous la forme de taux de rebond, de clics sur votre contenu et d'exposition générale des nouveaux utilisateurs au contenu existant. Tous les menus et barres de navigation ci-dessous vous donneront le coup de pouce nécessaire dans l'exposition du contenu pour vous assurer qu'aucun de vos contenus ne passe inaperçu. Veuillez profiter à votre rythme.
slimMenu

Essayez slimMenu, une solution légère pour créer des menus réactifs à plusieurs niveaux pour votre site Web. Comprendre le fonctionnement des media queries en CSS est un défi en soi. C'est pourquoi slimMenu espère éliminer le besoin d'apprendre une syntaxe CSS difficile et vous donner simplement le pain et le beurre d'un plugin jQuery de premier ordre. slimMenu prend également en charge les menus arborescents (imbriqués) entièrement adaptés aux mobiles. Vous pouvez également avoir un certain nombre de widgets slimMenu dans la même page et une intégration précise de la navigation tactile pour les appareils mobiles. Ceux-ci permettent aux utilisateurs mobiles d'accéder facilement aux éléments de sous-menu. La conception est assez standard et quelques petits travaux seront nécessaires pour les sites Web qui traitent beaucoup de couleurs.
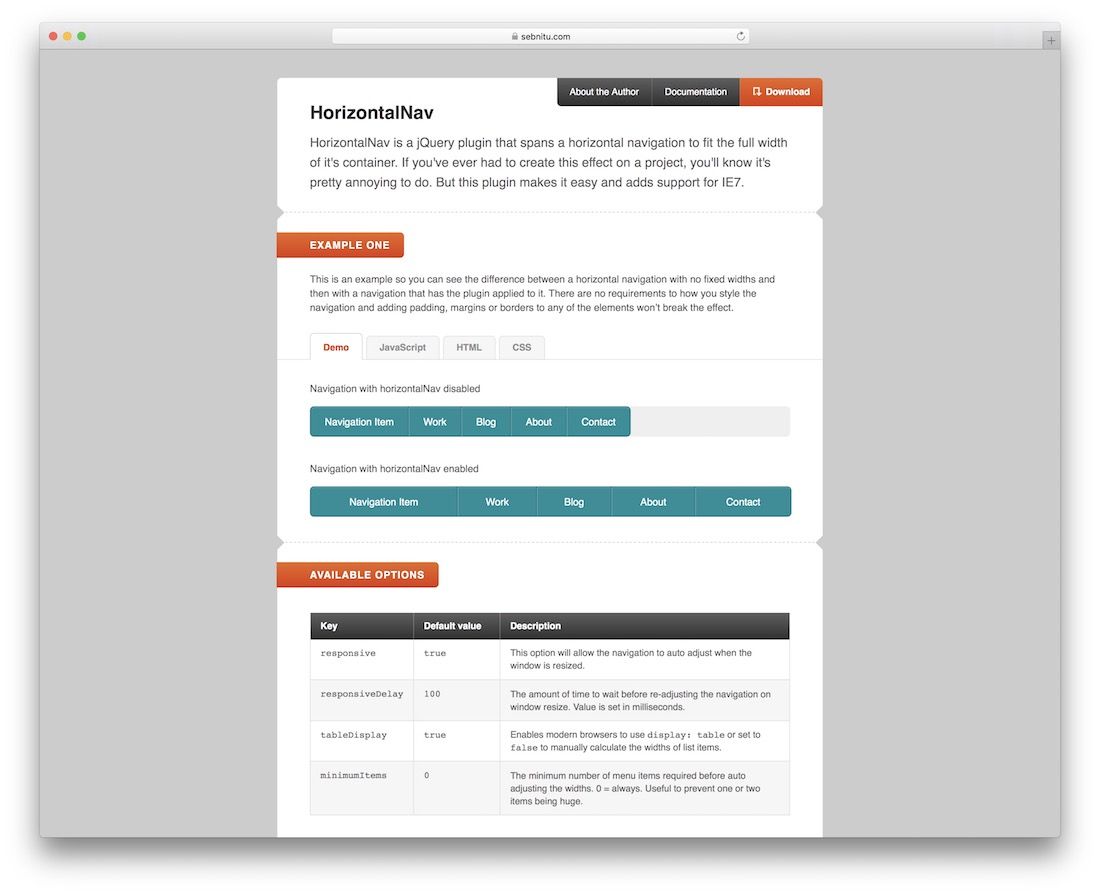
Navigation horizontale

Dans la conception Web, il y aura de nombreuses façons pour un concepteur d'être frustré. L'un d'eux travaille avec des grilles. Une grille de site Web est la disposition standard réelle d'un site Web. Habituellement, la grille d'en-tête est un conteneur individuel qui reçoit un style et un balisage individuels, et nécessite donc des options de style individuelles. Lors de la création de menus de navigation pour l'en-tête, nous rencontrons généralement un problème assez courant : nos éléments de menu ne s'étendent pas sur toute la largeur de notre page. Un problème très courant rencontré par les concepteurs. HorizontalNav est une bibliothèque jQuery qui prend votre conteneur de menu et lui permet simplement de s'étendre sur toute la largeur. Ainsi, l'exposition de chaque élément de menu est maximisée. Si facile à appliquer à votre site Web, vous vous demanderez pourquoi vous n'avez pas recherché ce modèle d'interface utilisateur auparavant.
SmartMenus

SmartMenus est une bibliothèque/plate-forme de menus de classe mondiale qui promet de fournir à ses utilisateurs un système de menus moderne qui fonctionnera aussi bien sur tous les navigateurs, appareils et plates-formes. À partir du moment où vous ouvrez le site Web SmartMenus, il est clair que ce plugin est basé sur une méthode moderne. Cela donne l'assurance que ce que vous êtes sur le point de commencer à utiliser sur votre site Web est une bibliothèque entièrement fonctionnelle avec un excellent support derrière elle.
De plus, le menu de navigation que vous voyez sur SmartMenus est en fait amplifié avec le plugin SmartMenus lui-même, de sorte que vous pouvez avoir une expérience de première main de ce que cette bibliothèque de menus fera à vos menus. Vous avez le choix entre plusieurs thèmes : bleu, propre, menthe et simple, avec la possibilité de personnaliser votre propre thème de navigation à utiliser sur SmartMenus. Le code et la technologie modernes signifient que SmartMenus prendra en charge les appareils tactiles et les lecteurs de livres qui permettent l'accès au Web. Tout le balisage est convivial pour les moteurs de recherche, vous ne perdrez donc aucun visiteur de sitôt. Le code est facile à suivre, donc facile à modifier également.
Tiroir

Qu'est-ce que le tiroir ? Drawer est un plugin de menu de tiroir jQuery qui utilise iScroll et CSS3 moderne pour créer un widget de tiroir de menu. Le widget de tiroir de menu agit comme un simple bouton sur lequel un utilisateur peut cliquer pour ouvrir la navigation du site. Tous vos éléments de menu existants occupent la navigation, qui peut également être imbriquée les unes sous les autres. Vous pouvez positionner le menu dans toutes les directions du site Web, comme on peut s'y attendre d'un plugin aussi polyvalent.
TinyNav.js

TinyNav transforme les éléments de navigation "UL" et "OL" en éléments de formulaire sélectionnés pour les petites tailles d'écran. Un plugin WordPress est disponible. TinyNav est ce qui a déclenché le développement de Responsive Nav, le menu de navigation que nous avons décrit ci-dessus. L'évolution se produit également dans le développement Web, n'est-ce pas.
scrollNav.js

scrollNav a un objectif un peu plus unique. Cette barre de navigation particulière fonctionne mieux avec les projets qui nécessitent une navigation par défilement qui apparaît sur le côté de la zone de contenu. Les utilisations qui viennent à l'esprit au premier abord sont des choses comme une documentation, un livre en ligne, une compilation de contenu en ligne, etc. Le plugin est bien sûr très avancé. La façon dont cela fonctionne est plutôt merveilleuse, vous spécifiez simplement la balise individuelle que vous souhaitez définir comme option de navigation, par exemple "H2", mais vous pouvez également la définir sur "H3" ou "H1", ce n'est pas le cas importe au plugin. Lisez la documentation pour mieux comprendre les fonctionnalités.
Sidr

Les menus de la barre latérale ont gagné en popularité ces dernières années. Ne pas avoir de menu complet dans l'en-tête de la page signifie qu'il y a plus de place pour exposer la page d'accueil de votre site. Au lieu de cela, utilisez une simple icône de navigation sur le côté de la page qui déclencherait le menu complet. Une telle approche est devenue populaire même avec des sites comme Google. L'icône en haut à droite du profil utilisateur est tout ce dont vous avez besoin pour accéder à chaque partie des produits et des pages de Google. Si vous souhaitez viser le même effet sur vos conceptions, Sidr est l'une des meilleures bibliothèques pour faire le travail.

stickyNavbar.js

À première vue, ce menu ne pouvait pas avoir moins de sens qu'il ne le fait, mais il est important d'y prêter attention. stickyNavbar est un menu de navigation qui reste en haut de la page, une fois que l'utilisateur a atteint le conteneur particulier qui contient le menu ensemble, cela signifie que vous pouvez facilement insérer un menu au milieu de la page, faire défiler l'utilisateur au-delà de cela page et ensuite faire défiler avec lui votre menu le long du reste de la page, mais bien sûr, si l'utilisateur revient vers le haut, au-dessus du menu, il se détachera naturellement du haut de la page. C'est la fonctionnalité principale de stickyNavbar.
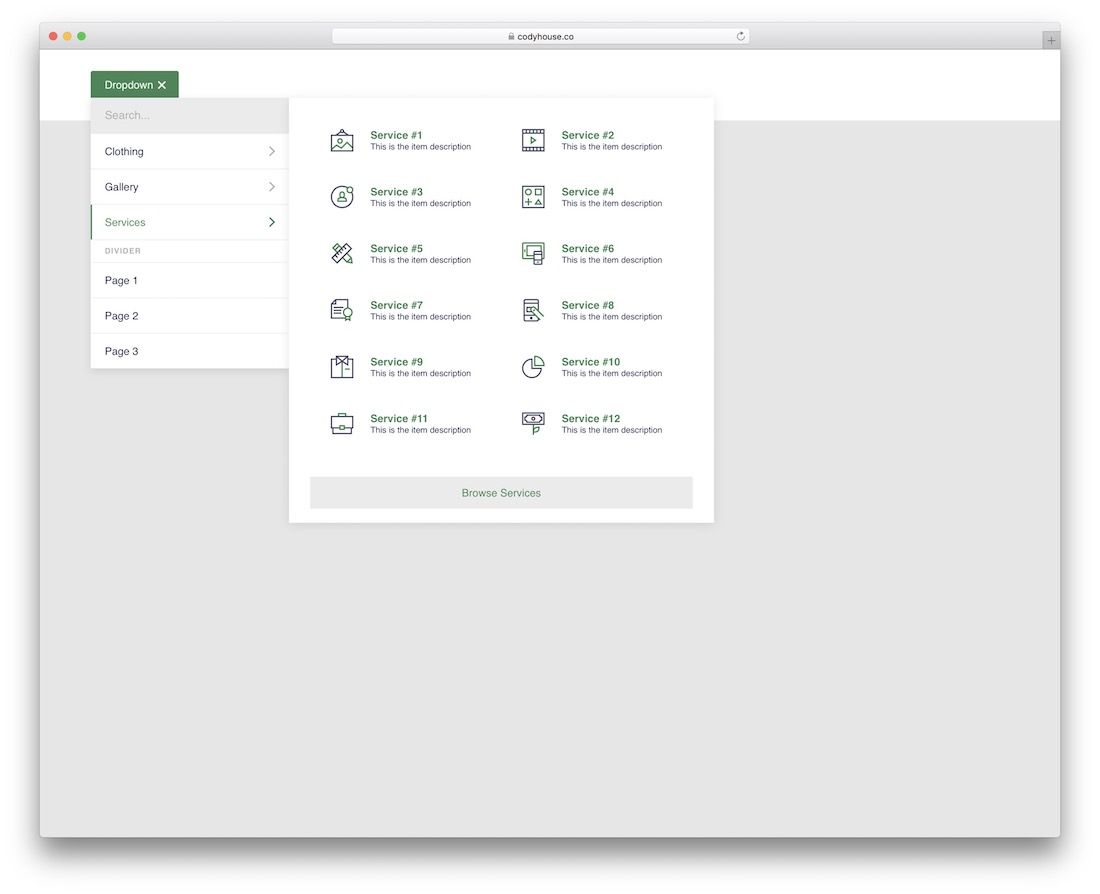
Méga liste déroulante

Un site Web de commerce électronique devra inévitablement avoir une méga liste déroulante, tant que ce site Web de commerce électronique servira des milliers d'articles. Un méga menu déroulant est un menu qui peut contenir d'énormes quantités de sélections, sans compromettre la qualité du design. C'est l'une de ces extensions jQuery qui vous aidera à obtenir le résultat souhaité. La méga liste déroulante vous permet de créer un élément de menu individuel, disons "Vêtements" - puis lorsque l'utilisateur ouvre Vêtements, différents choix lui sont présentés, allant des accessoires aux chaussures. Pourtant, dans chacune des sélections, il y a plus de sous-sections, et ainsi de suite. Pour mieux vous aider à afficher les articles disponibles que vous avez en vente.
De plus, l'autre option de menu déroulant méga dans cette bibliothèque particulière est la possibilité d'afficher des éléments de galerie dans un menu. Cela signifie que vous pouvez facilement faire la publicité de produits individuels en utilisant du contenu visuel, dans le menu. Oh, et si cela ne suffisait pas, il existe également une option pour répertorier vos services et parler de chacun d'eux dans la grille du menu. Il sera très difficile de trouver un meilleur méga menu déroulant que celui-ci, c'est une centrale électrique, mais fournit un moyen simple d'installation.
Navigation en gras 3D

3D Bold Navigation est un simple menu plié qui se déploie avec un effet 3D une fois que vous cliquez sur l'icône du menu. Il est assez volumineux et nécessiterait un projet de conception spécifique pour être viable à utiliser, explorez-le par vous-même pour en avoir une meilleure idée.
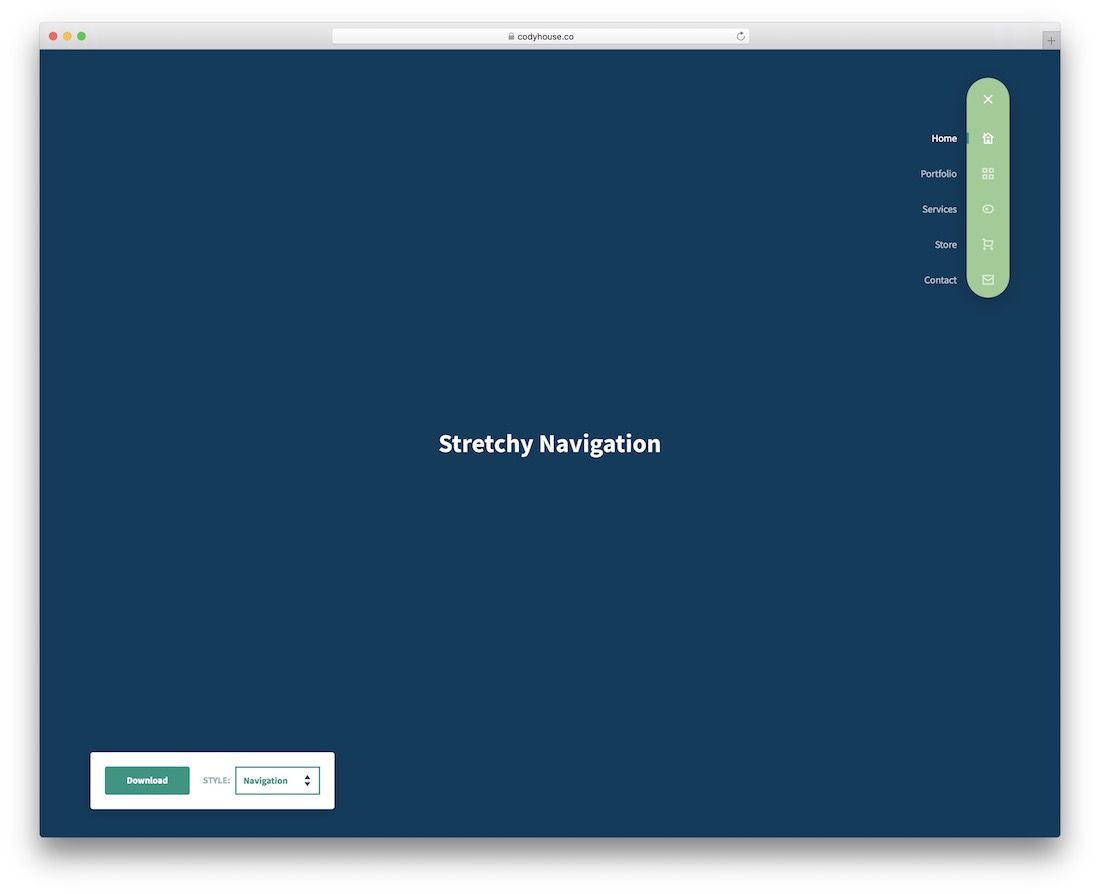
Navigation extensible

Qu'est-ce que la navigation extensible ? C'est une navigation qui s'étend littéralement. La navigation extensible vous donne une icône de menu unique qui, une fois cliquée, étirera verticalement tous les éléments du menu. La partie intéressante est que les éléments de menu peuvent avoir un nom en dehors du conteneur et une icône de menu à l'intérieur du conteneur. Approche très intéressante d'un menu, et nous pensons que vous y trouverez une bonne raison d'être.
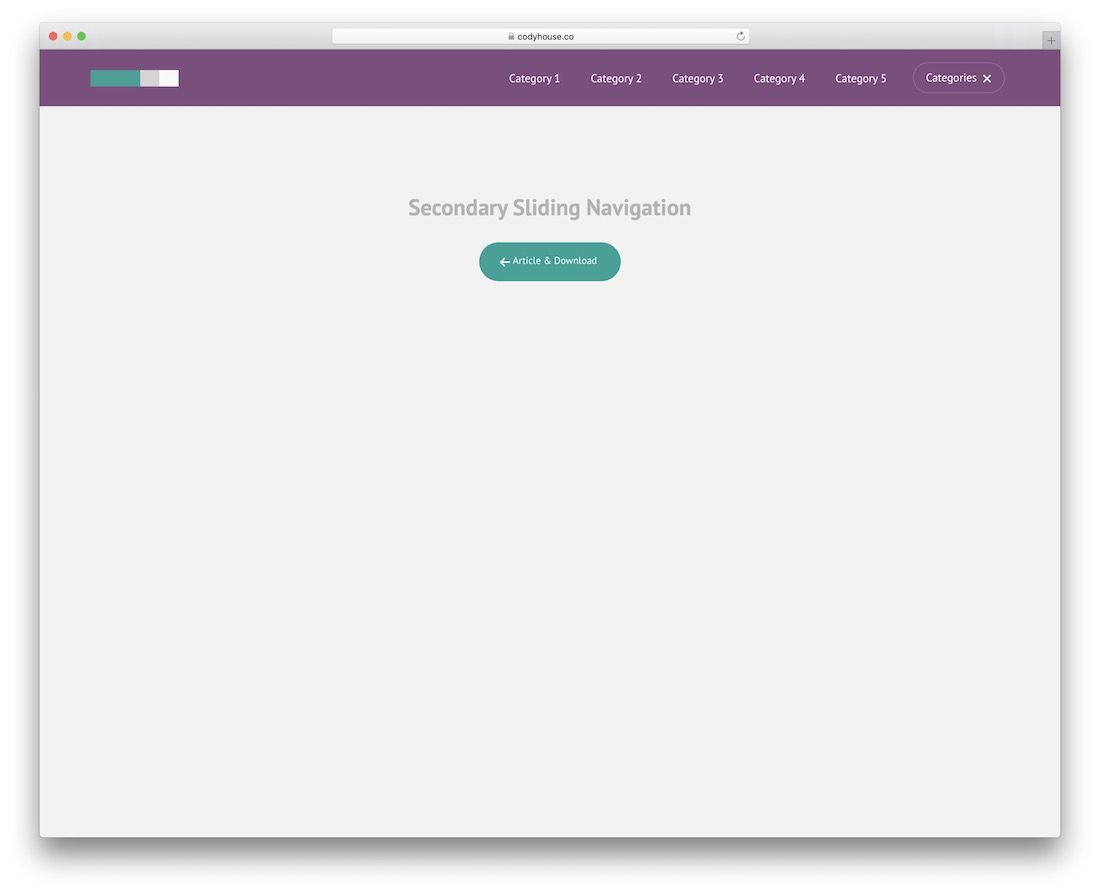
Navigation coulissante secondaire

Une navigation coulissante secondaire qui vous permet d'avoir deux menus dans une seule grille de menus. Tout d'abord, vous avez le menu par défaut avec tous les éléments de menu par défaut. Et puis à la fin du menu, vous avez un bouton de menu sélectionnable qui déroulera un menu secondaire une fois que vous aurez cliqué dessus.
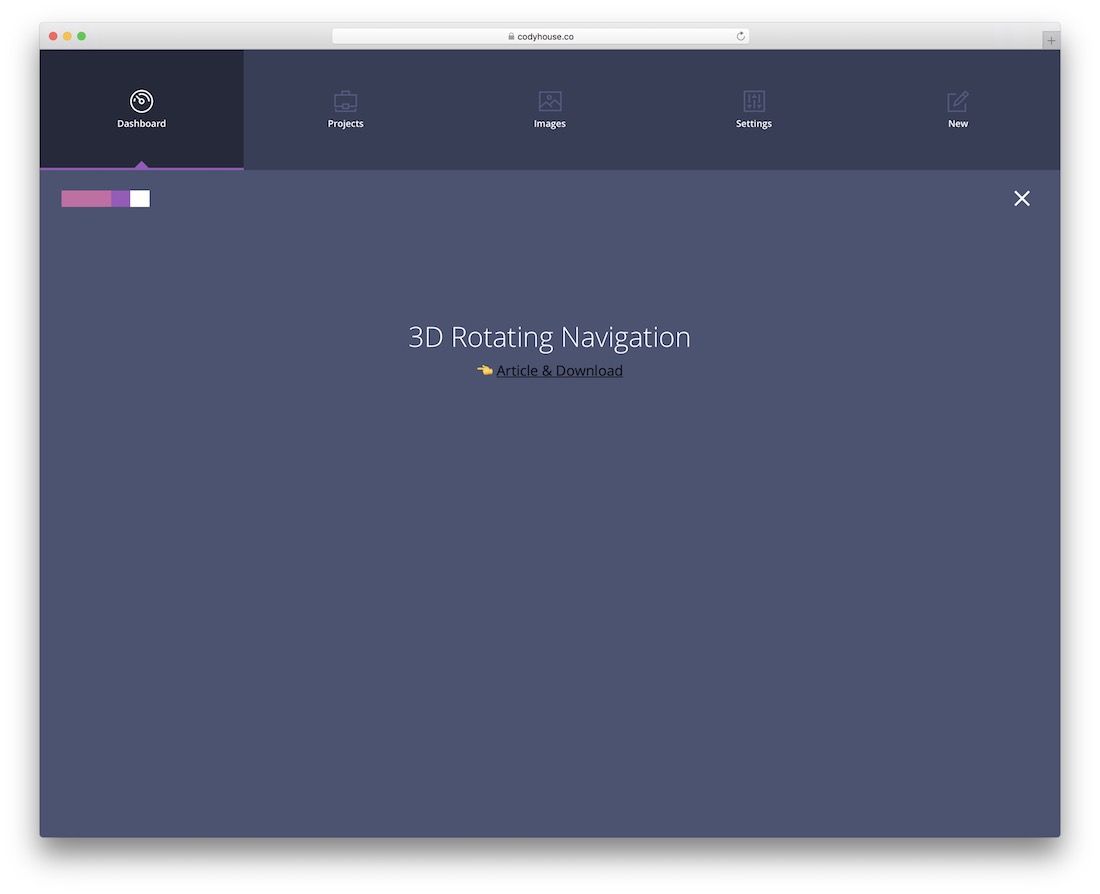
Navigation rotative 3D

Un autre menu 3D ; cette fois, nous ne verrons pas un menu nous sauter au visage. Au lieu de cela, la navigation rotative 3D se déroulera à partir du haut de la page. Cela nous donne un menu de taille assez moyenne qui prend en charge les icônes de menu, ainsi qu'une icône de fermeture pour fermer le menu. L'une de ces solutions de menu nous permet d'avoir plus d'espace en haut de nos pages lorsque nous nous adaptons à l'utilisation d'un widget de menu déroulant.
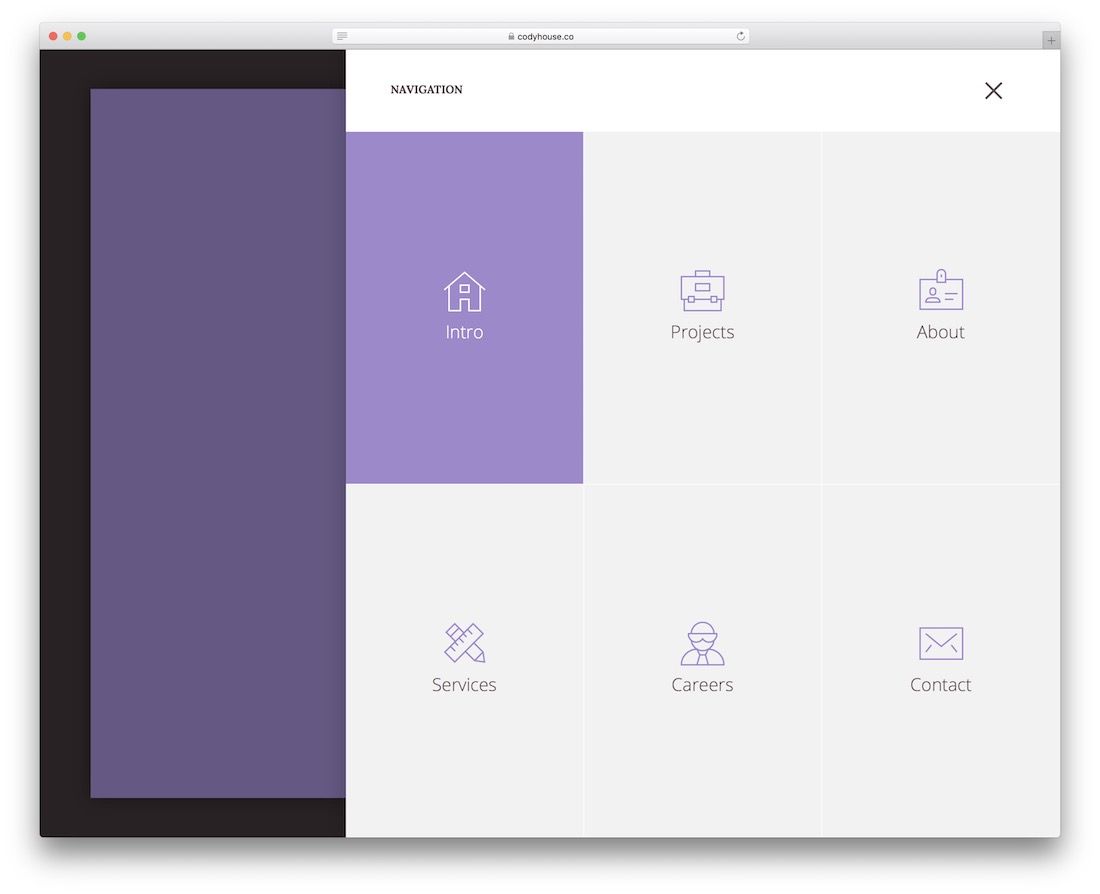
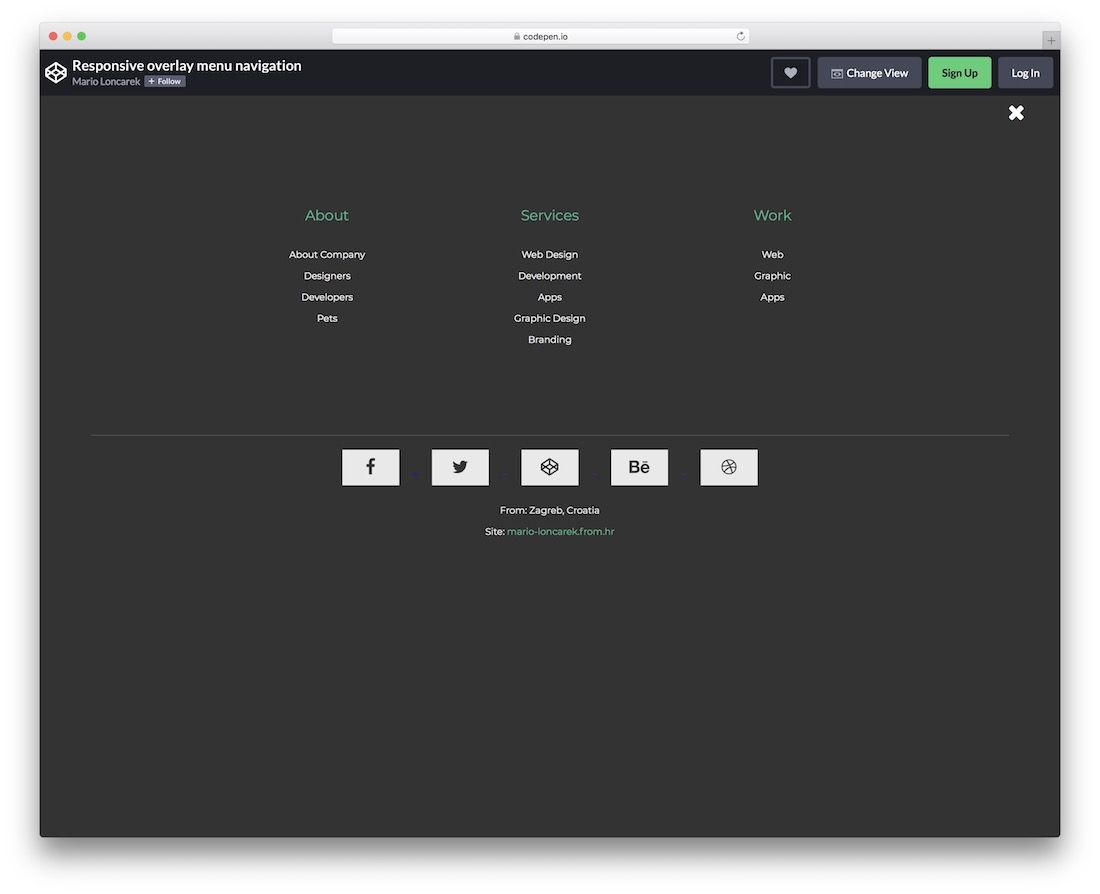
Navigation dans les menus de superposition réactive

Les menus superposés gagnent également du terrain. Il vous permet de créer un menu d'une page complète contenant tout ce qu'il y a à savoir sur votre entreprise, vous-même, le site Web que vous utilisez et tout autre détail supplémentaire. Une fois que vous avez cliqué sur l'icône du petit hamburger dans cette démo, l'incroyable expérience de menu suivante vous étourdira. Il s'agit d'un menu d'une page entière divisé en trois parties : à propos, services et travail, chacune ayant ses éléments de menu. Le bas de la superposition a suffisamment d'espace pour que vous puissiez afficher votre disponibilité sur les réseaux sociaux.
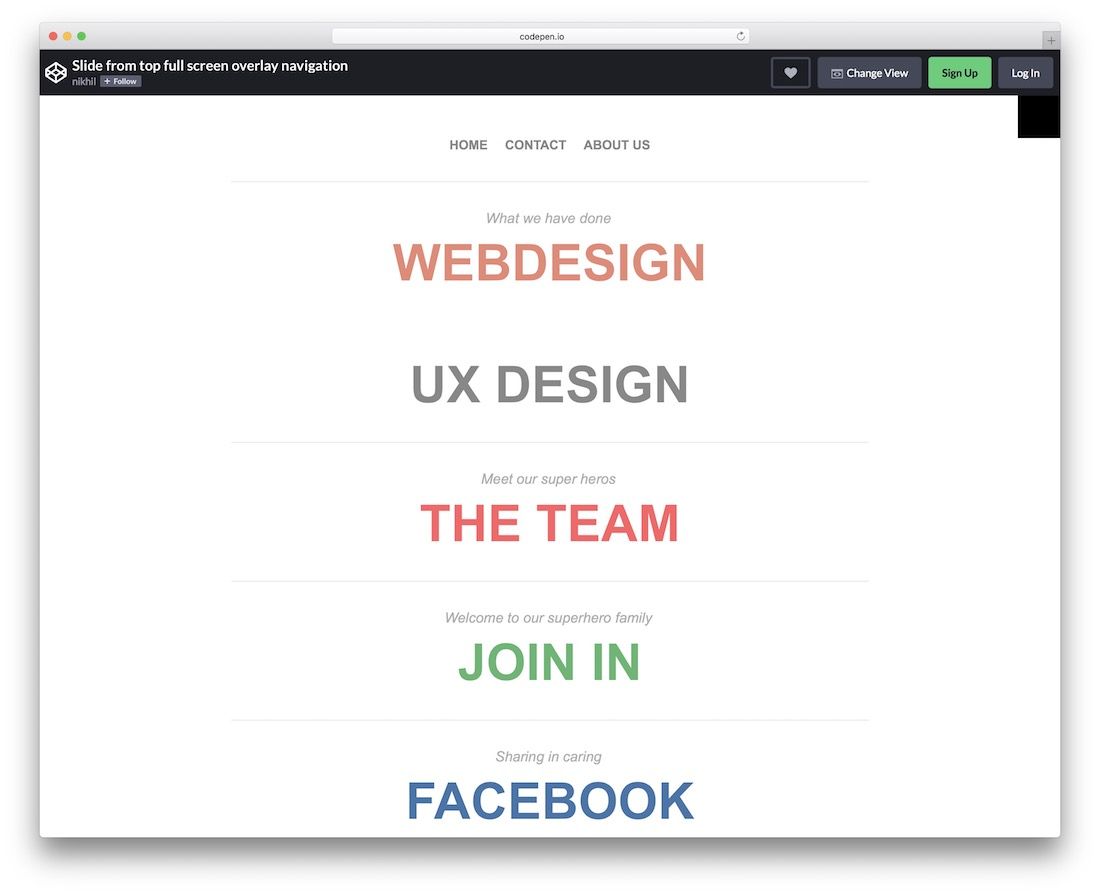
Glisser depuis le haut de la navigation en superposition plein écran

Juste un autre menu superposé. Celui-ci, cependant, utilise une diapositive à partir de l'approche supérieure. Une fois qu'il s'ouvre, vous pouvez voir qu'il existe de nombreuses façons d'optimiser un tel menu pour inclure des éléments personnalisés tels que des formulaires d'abonnement par e-mail, des catégories et des pages personnalisées et d'autres éléments de site Web que l'utilisateur doit connaître. Bien que vous puissiez tout personnaliser à votre guise, il n'y a aucune limitation.
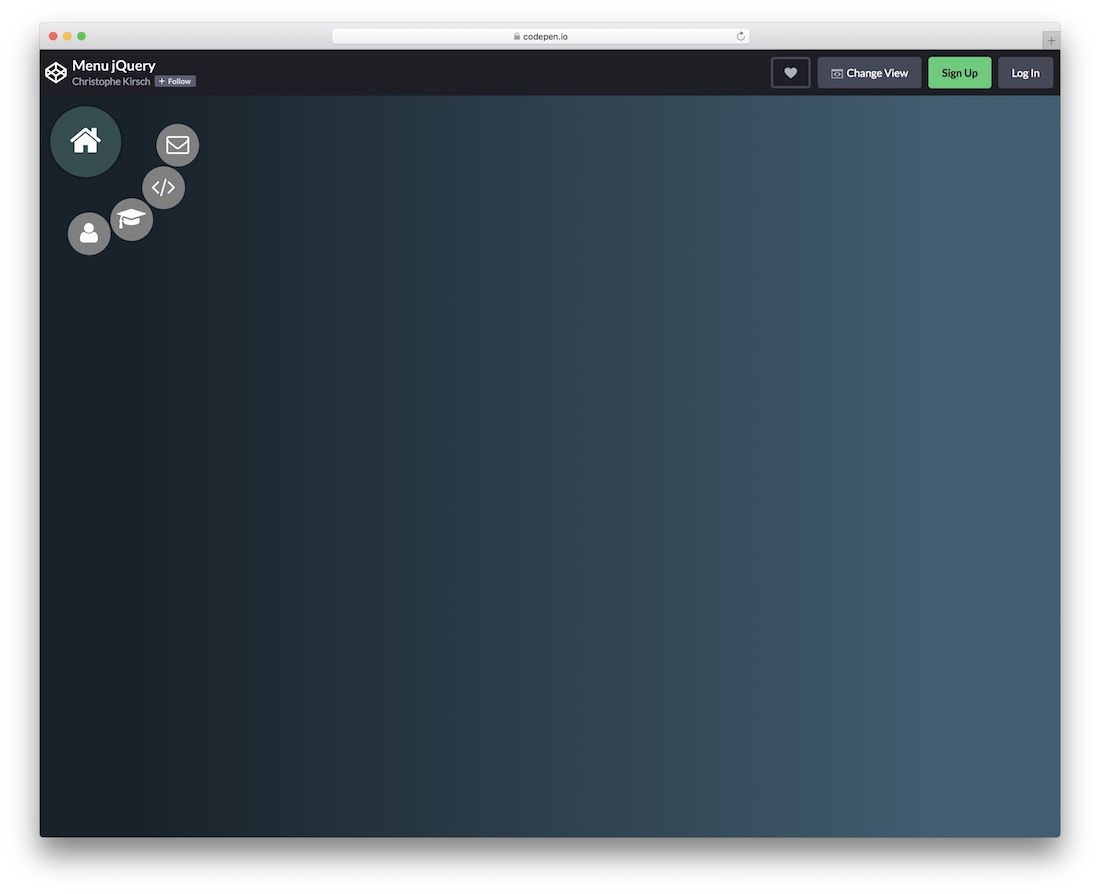
Menu tordu jQuery

Un widget de menu sympa qui présente une icône. Une fois que vous avez cliqué sur l'icône, de nombreux éléments d'icône de menu se déroulent autour de la première icône de menu. Vous pouvez voir dans l'instantané de démonstration comment cela fonctionne, regardez la page pour en savoir plus.
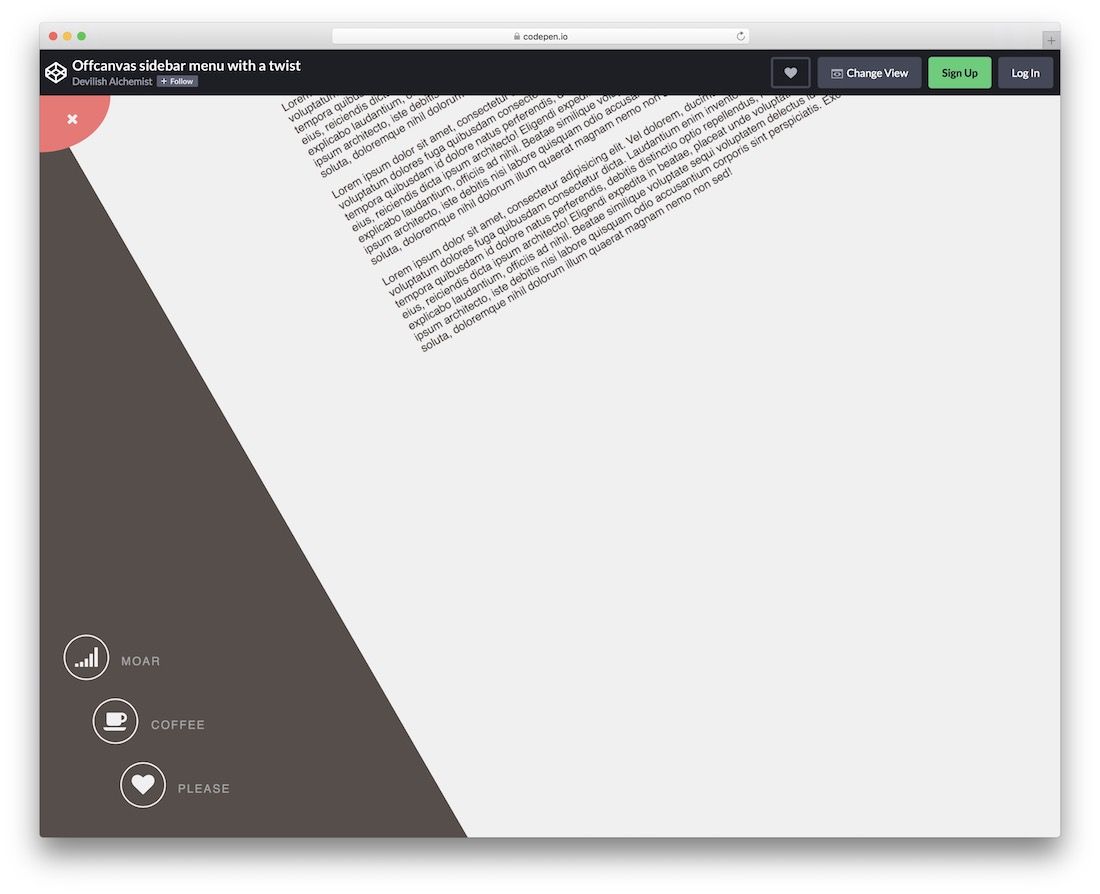
Menu de la barre latérale hors canevas avec une torsion

Si la torsion ne suffisait pas, peut-être qu'une torsion le fera. Cette superbe solution de menu hors toile ajoutera une fonction unique et dynamique à la façon dont le menu de votre site Web est affiché. Une fois que l'utilisateur a cliqué sur le menu, le site Web est déformé de quelques angles. Ensuite, les éléments de menu disponibles sont dépliés dans le coin inférieur gauche. C'est une expérience unique en son genre en ce qui concerne la navigation sur un site Web. Nous vous recommandons fortement d'explorer celui-ci beaucoup plus.
Menus de navigation et barres de navigation construits avec jQuery
Diriez-vous que nous avons répertorié certains des meilleurs choix disponibles ? Si, pour une raison quelconque, la réponse est non, nous espérons que vous prendrez le temps de nous inspirer avec plus d'options disponibles. Vous pouvez le faire en laissant des commentaires sur ce post.
jQuery est polyvalent et beaucoup de choses sont possibles en utilisant ce langage ; plus de 30 plugins de navigation uniques en sont le véritable testament. Nous attendons avec impatience ce que les développeurs proposeront à l'avenir !
