ปลั๊กอินเมนูนำทาง jQuery 15 อันดับแรก & ปลั๊กอินสำหรับเว็บไซต์ 2022
เผยแพร่แล้ว: 2022-05-02การนำทางเว็บไซต์จะเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดที่คุณใช้ มันทำหน้าที่เป็นเข็มทิศสำหรับสิ่งที่จะพบในเว็บไซต์ของคุณ หากไม่มีการนำทาง ความยุ่งเหยิงก็ก่อตัวขึ้นเอง คุณเคยเยี่ยมชมเว็บไซต์ที่ไม่มีคุณสมบัติการนำทางที่ชัดเจนหรือไม่? คุณไม่พบว่าน่ารำคาญเหรอ? ด้วยวิวัฒนาการของเว็บสมัยใหม่และเว็บที่ตอบสนองได้ทันใจ เครื่องมือนำทางสำหรับเว็บไซต์ก็มีการพัฒนาอย่างรวดเร็วเช่นกัน ตอนนี้ jQuery ทำให้สามารถสร้างเอฟเฟกต์การนำทางที่น่าทึ่ง ไม่ซ้ำใครและเป็นของแท้ ซึ่งจะทำให้ผู้ใช้เพลิดเพลิน ที่สำคัญพอใจกับการเลือกมีเมนูนำทางเว็บไซต์เลย
ร้านค้าออนไลน์ บล็อก ไดเรกทอรีเนื้อหา เว็บไซต์ข่าว สารานุกรม และเว็บไซต์ประเภทอื่นๆ อีกมากมายขึ้นอยู่กับการนำทางที่ดีเพื่อช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการ นั่นคือเป้าหมายหลักของคอลเล็กชันเมนูการนำทาง jQuery และไลบรารีแถบ สคริปต์และปลั๊กอินที่ดีที่สุดของเรา เราจะเจาะลึกถึงสิ่งที่ชุมชนโอเพนซอร์ซจัดการเพื่อคลี่คลายในรูปแบบของศักยภาพของ JavaScript ในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อประสบการณ์การนำทางที่ดีที่สุดแบบไดนามิก เราจะดูเจียมเนื้อเจียมตัว แต่ตัวอย่างที่ทันสมัยอย่างแท้จริงและจะเปลี่ยนวิธีการดูเมนูการนำทางของคุณตลอดไป สิ่งที่ทำให้ตัวเลือกเหล่านี้น่าสนใจคือคุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโปรแกรมมากเกินไปเพื่อติดตั้งไลบรารีเหล่านี้ ยิ่งไปกว่านั้น พวกเขาทั้งหมดมีไฟล์เอกสารที่ครบถ้วนสำหรับช่วงการเรียนรู้อย่างรวดเร็ว
เมนูการนำทางที่มั่นคงจะเป็นหนึ่งในการลงทุนด้านการออกแบบที่ดีที่สุด ซึ่งจะสร้างผลตอบแทนมหาศาลอย่างรวดเร็วในรูปแบบของอัตราตีกลับ การคลิกผ่านบนเนื้อหาของคุณ และการเปิดเผยโดยทั่วไปของผู้ใช้ใหม่ต่อเนื้อหาที่มีอยู่ เมนูการนำทางและแถบนำทางด้านล่างใด ๆ จะช่วยให้คุณได้รับเนื้อหาที่จำเป็นเพิ่มขึ้นเพื่อให้แน่ใจว่าไม่มีเนื้อหาใดที่ไม่มีใครสังเกตเห็น กรุณาเพลิดเพลินที่ก้าวของคุณเอง
slimMenu

ลองใช้ slimMenu ซึ่งเป็นโซลูชันน้ำหนักเบาสำหรับสร้างเมนูหลายระดับที่ตอบสนองได้สำหรับเว็บไซต์ของคุณ การทำความเข้าใจว่าการสืบค้นสื่อใน CSS ทำงานอย่างไรนั้นเป็นสิ่งที่ท้าทายในตัวเอง นั่นคือเหตุผลที่ slimMenu หวังที่จะขจัดความต้องการให้คุณเรียนรู้ไวยากรณ์ CSS ที่ยากและเพียงแค่ให้ขนมปังและเนยของปลั๊กอิน jQuery ระดับบนสุดแก่คุณ slimMenu ยังรองรับเมนูมุมมองต้นไม้ (ซ้อน) ที่ตอบสนองมือถือได้อย่างเต็มที่ คุณยังสามารถมีวิดเจ็ต slimMenu ได้หลายอันในหน้าเดียวกันและการผสานรวมการนำทางด้วยการแตะสำหรับอุปกรณ์มือถืออย่างแม่นยำ สิ่งเหล่านี้ทำให้ผู้ใช้อุปกรณ์พกพาเข้าถึงรายการเมนูย่อยได้ง่าย การออกแบบค่อนข้างมาตรฐาน และจำเป็นต้องมีการทำงานเล็กน้อยสำหรับเว็บไซต์ที่มีสีจำนวนมาก
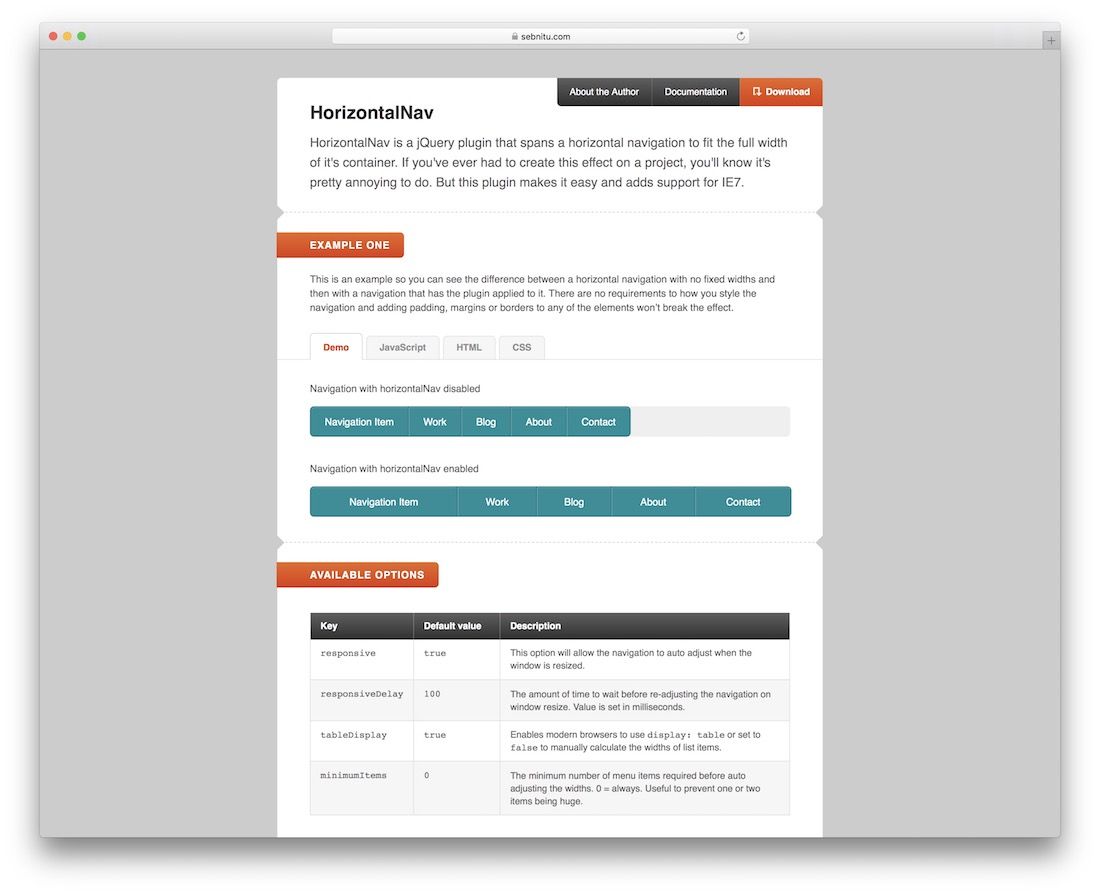
แนวนอนNav

ในการออกแบบเว็บ มีหลายวิธีที่นักออกแบบจะรู้สึกหงุดหงิด หนึ่งในนั้นกำลังทำงานกับกริด กริดเว็บไซต์คือเลย์เอาต์ต้นแบบจริงของเว็บไซต์ โดยปกติ ตารางส่วนหัวเป็นคอนเทนเนอร์แต่ละรายการที่ได้รับการจัดสไตล์และมาร์กอัปแต่ละรายการ ดังนั้นจึงต้องใช้ตัวเลือกการจัดสไตล์แต่ละรายการ เมื่อสร้างเมนูการนำทางสำหรับส่วนหัว เรามักประสบปัญหาทั่วไป: รายการเมนูของเราไม่ได้ขยายออกตลอดความกว้างทั้งหมดของหน้าเว็บ ปัญหาทั่วไปที่นักออกแบบต้องเผชิญ HorizontalNav เป็นไลบรารี jQuery ที่ใช้คอนเทนเนอร์เมนูของคุณ และอนุญาตให้ขยายแบบเต็มความกว้าง ดังนั้น การเปิดรับแสงของรายการเมนูแต่ละรายการจะถูกขยายให้ใหญ่สุด ง่ายต่อการนำไปใช้กับเว็บไซต์ของคุณ จะทำให้คุณสงสัยว่าทำไมคุณไม่เคยศึกษารูปแบบ UI นี้มาก่อน
SmartMenus

SmartMenus เป็นไลบรารี/แพลตฟอร์มเมนูระดับโลกที่สัญญาว่าจะให้ระบบเมนูที่ทันสมัยแก่ผู้ใช้ ซึ่งจะทำงานได้ดีกับเบราว์เซอร์ อุปกรณ์ และแพลตฟอร์มทั้งหมด ตั้งแต่วินาทีที่คุณเปิดเว็บไซต์ SmartMenus เป็นที่ชัดเจนว่าปลั๊กอินนี้มีพื้นฐานมาจากวิธีการที่ทันสมัย สิ่งนี้ทำให้มั่นใจได้ว่าสิ่งที่คุณกำลังจะเริ่มใช้บนเว็บไซต์ของคุณนั้นเป็นห้องสมุดที่ใช้งานได้อย่างสมบูรณ์พร้อมการสนับสนุนที่ยอดเยี่ยมเบื้องหลัง
นอกจากนี้ เมนูการนำทางที่คุณเห็นใน SmartMenus ยังได้รับการขยายด้วยปลั๊กอิน SmartMenus ดังนั้นคุณจึงสามารถสัมผัสประสบการณ์โดยตรงว่าไลบรารีเมนูนี้จะทำอะไรกับเมนูของคุณได้ มีธีมให้เลือกสองสามแบบ: สีฟ้า สะอาด สะระแหน่ และเรียบง่าย พร้อมตัวเลือกสำหรับคุณในการจัดรูปแบบธีมการนำทางของคุณเองสำหรับใช้ใน SmartMenus รหัสและเทคโนโลยีสมัยใหม่หมายความว่า SmartMenus จะสนับสนุนอุปกรณ์แบบสัมผัสและเครื่องอ่านหนังสือที่อนุญาตให้เข้าถึงเว็บได้ มาร์กอัปทั้งหมดเป็นมิตรกับเสิร์ชเอ็นจิ้น ดังนั้นคุณจะไม่เสียผู้เข้าชมในเร็วๆ นี้ รหัสนั้นง่ายต่อการติดตามดังนั้นง่ายต่อการแก้ไขเช่นกัน
ลิ้นชัก

ลิ้นชักคืออะไร? Drawer เป็นปลั๊กอินเมนูลิ้นชัก jQuery ที่ใช้ iScroll และ CSS3 ที่ทันสมัยเพื่อสร้างวิดเจ็ตลิ้นชักเมนู วิดเจ็ตลิ้นชักเมนูทำหน้าที่เป็นปุ่มง่ายๆ ที่ผู้ใช้สามารถคลิกเพื่อเปิดการนำทางไซต์ รายการเมนูที่มีอยู่ทั้งหมดของคุณใช้การนำทาง ซึ่งสามารถซ้อนอยู่ใต้รายการอื่นได้ คุณสามารถวางตำแหน่งเมนูในทุกทิศทางของเว็บไซต์ ตามที่คุณคาดหวังจากปลั๊กอินอเนกประสงค์ดังกล่าว
TinyNav.js

TinyNav แปลงองค์ประกอบการนำทาง "UL" และ "OL" เป็นองค์ประกอบแบบฟอร์มที่เลือกสำหรับขนาดหน้าจอขนาดเล็ก มีปลั๊กอิน WordPress TinyNav คือสิ่งที่จุดประกายให้เกิดการพัฒนา Responsive Nav ซึ่งเป็นเมนูการนำทางที่เราระบุไว้ข้างต้น วิวัฒนาการเกิดขึ้นในการพัฒนาเว็บเช่นกันใช่หรือไม่
scrollNav.js

scrollNav มีจุดประสงค์เฉพาะมากกว่าเล็กน้อย แถบการนำทางเฉพาะนี้ทำงานได้ดีที่สุดกับโปรเจ็กต์ที่ต้องการการนำทางแบบเลื่อนที่ปรากฏที่ด้านข้างของพื้นที่เนื้อหา การใช้งานที่นึกถึงในตอนแรกคือสิ่งต่างๆ เช่น เอกสารประกอบ หนังสือออนไลน์ การรวบรวมเนื้อหาออนไลน์ และอื่นๆ แน่นอนว่าปลั๊กอินนั้นล้ำหน้ามาก วิธีการทำงานค่อนข้างดี คุณเพียงแค่ระบุแท็กแต่ละแท็กที่คุณต้องการให้ร่างเป็นตัวเลือกการนำทาง เช่น "H2" แต่คุณสามารถตั้งค่าเป็น "H3" หรือ "H1" ได้ สำคัญกับปลั๊กอิน อ่านเอกสารประกอบเพื่อทำความเข้าใจคุณลักษณะต่างๆ ให้ดียิ่งขึ้น
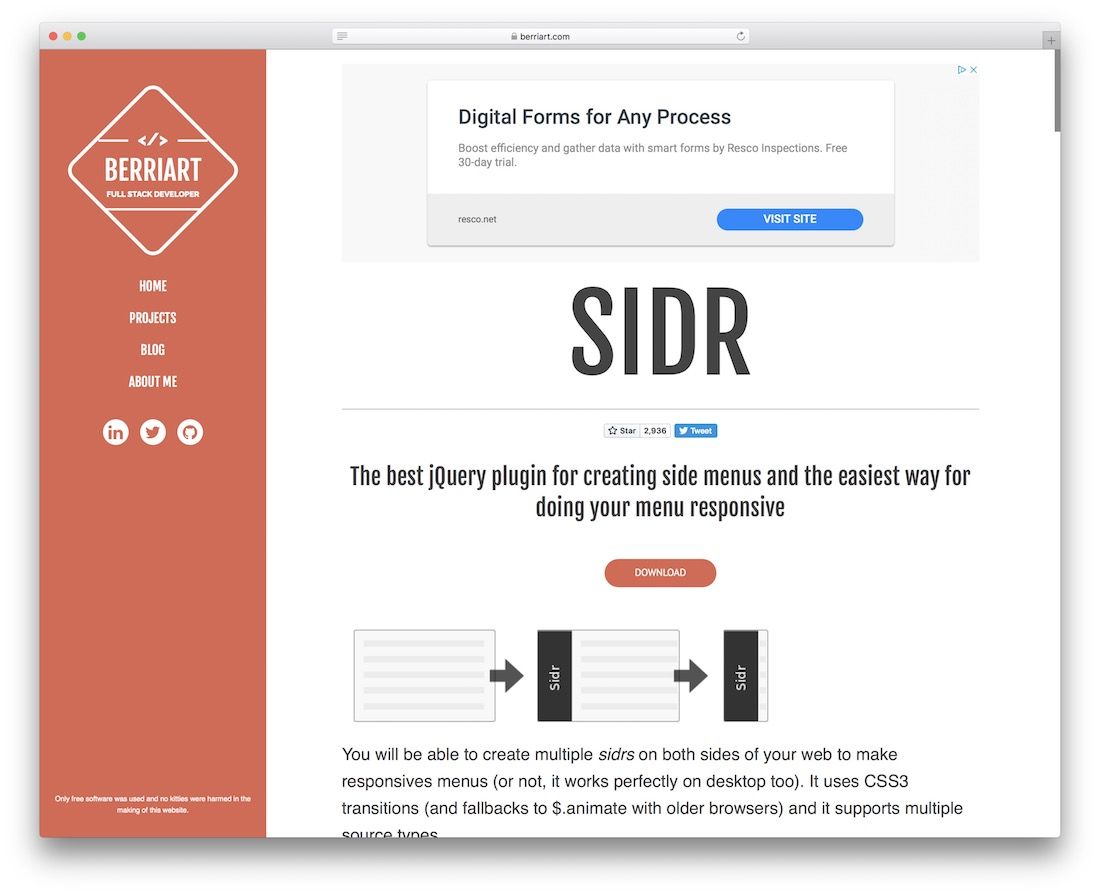
ซิดรู

เมนูแถบด้านข้างได้รับความนิยมเพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมา ไม่มีเมนูเต็มรูปแบบที่ส่วนหัวของหน้าหมายความว่ามีพื้นที่มากขึ้นในการแสดงหน้าแรกของเว็บไซต์ของคุณ ให้ใช้ไอคอนการนำทางแบบง่ายที่ด้านข้างของหน้าที่จะเรียกเมนูแบบเต็มแทน วิธีการดังกล่าวได้รับความนิยมแม้กระทั่งกับเว็บไซต์อย่าง Google ไอคอนด้านขวาบนของโปรไฟล์ผู้ใช้คือทั้งหมดที่คุณต้องใช้เพื่อเข้าถึงทุกส่วนของผลิตภัณฑ์และหน้าของ Google หากคุณต้องการตั้งเป้าหมายให้การออกแบบของคุณมีผลเช่นเดียวกัน Sidr เป็นหนึ่งในห้องสมุดที่ดีที่สุดที่จะทำงานให้เสร็จลุล่วง

StickyNavbar.js

ในแวบแรก เมนูนี้ไม่สมเหตุสมผลเลย แต่การให้ความสนใจเป็นสิ่งสำคัญ StickyNavbar เป็นเมนูนำทางที่ติดอยู่ด้านบนสุดของหน้า เมื่อผู้ใช้ไปถึงคอนเทนเนอร์เฉพาะที่เก็บเมนูไว้ด้วยกัน หมายความว่าคุณสามารถแทรกเมนูตรงกลางหน้าได้โดยง่าย ให้ผู้ใช้เลื่อนผ่าน จากนั้นให้เลื่อนเมนูไปพร้อมกับเขาข้างๆ ส่วนที่เหลือของหน้า แต่แน่นอนว่า หากผู้ใช้เลื่อนกลับขึ้นด้านบน เมนูจะหลุดออกจากด้านบนของหน้าโดยธรรมชาติ นั่นคือหน้าที่หลักของ StickyNavbar
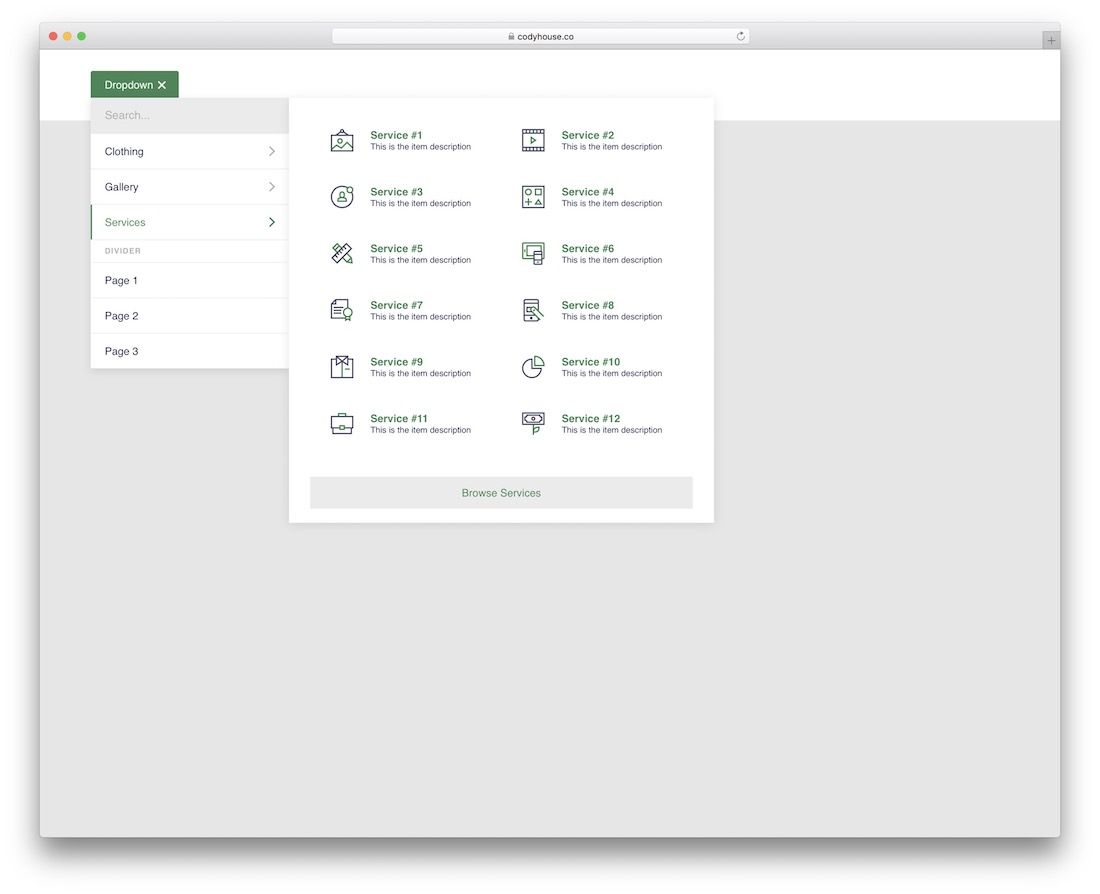
เมก้าดร็อปดาวน์

เว็บไซต์อีคอมเมิร์ซจำเป็นต้องมีรายการดรอปดาวน์ขนาดใหญ่อย่างหลีกเลี่ยงไม่ได้ ตราบใดที่เว็บไซต์อีคอมเมิร์ซนี้ให้บริการหลายพันรายการ เมนูดรอปดาวน์ขนาดใหญ่คือเมนูที่มีตัวเลือกมากมาย โดยไม่ลดทอนคุณภาพของการออกแบบ นี่เป็นหนึ่งในส่วนขยาย jQuery ที่จะช่วยให้คุณบรรลุผลตามที่ต้องการ mega dropdown ช่วยให้คุณสร้างรายการเมนูแต่ละรายการ เช่น "เสื้อผ้า" จากนั้นเมื่อผู้ใช้เปิดเสื้อผ้า พวกเขาจะมีตัวเลือกต่างๆ ตั้งแต่เครื่องประดับไปจนถึงรองเท้า อย่างไรก็ตาม ภายในการเลือกแต่ละรายการยังมีส่วนย่อยเพิ่มเติม เป็นต้น เพื่อช่วยให้คุณแสดงรายการที่มีที่คุณขายได้ดียิ่งขึ้น
นอกจากนี้ ตัวเลือกเมนูแบบเลื่อนลงเมกะอื่น ๆ ในไลบรารีเฉพาะนี้คือความสามารถในการแสดงรายการในแกลเลอรีภายในเมนู ซึ่งหมายความว่าคุณสามารถโฆษณาผลิตภัณฑ์แต่ละรายการได้อย่างง่ายดายโดยใช้เนื้อหาที่เป็นภาพภายในเมนู และหากนั่นยังไม่พอ ยังมีตัวเลือกในการแสดงรายการบริการของคุณและพูดคุยเกี่ยวกับแต่ละบริการภายในตารางของเมนู มันจะยากมากที่จะหาเมนูแบบเลื่อนลงเมก้าที่ดีกว่าเมนูนี้ ซึ่งเป็นโรงไฟฟ้า แต่ยังมีวิธีการติดตั้งที่ง่าย
การนำทาง 3D ตัวหนา

3D Bold Navigation เป็นเมนูพับธรรมดาที่เปิดตัวพร้อมเอฟเฟกต์ 3D เมื่อคุณคลิกที่ไอคอนเมนู มีขนาดค่อนข้างใหญ่ และจำเป็นต้องมีโครงการออกแบบเฉพาะจึงจะสามารถใช้งานได้ สำรวจด้วยตัวคุณเองเพื่อให้ได้ความรู้สึกที่ดีขึ้น
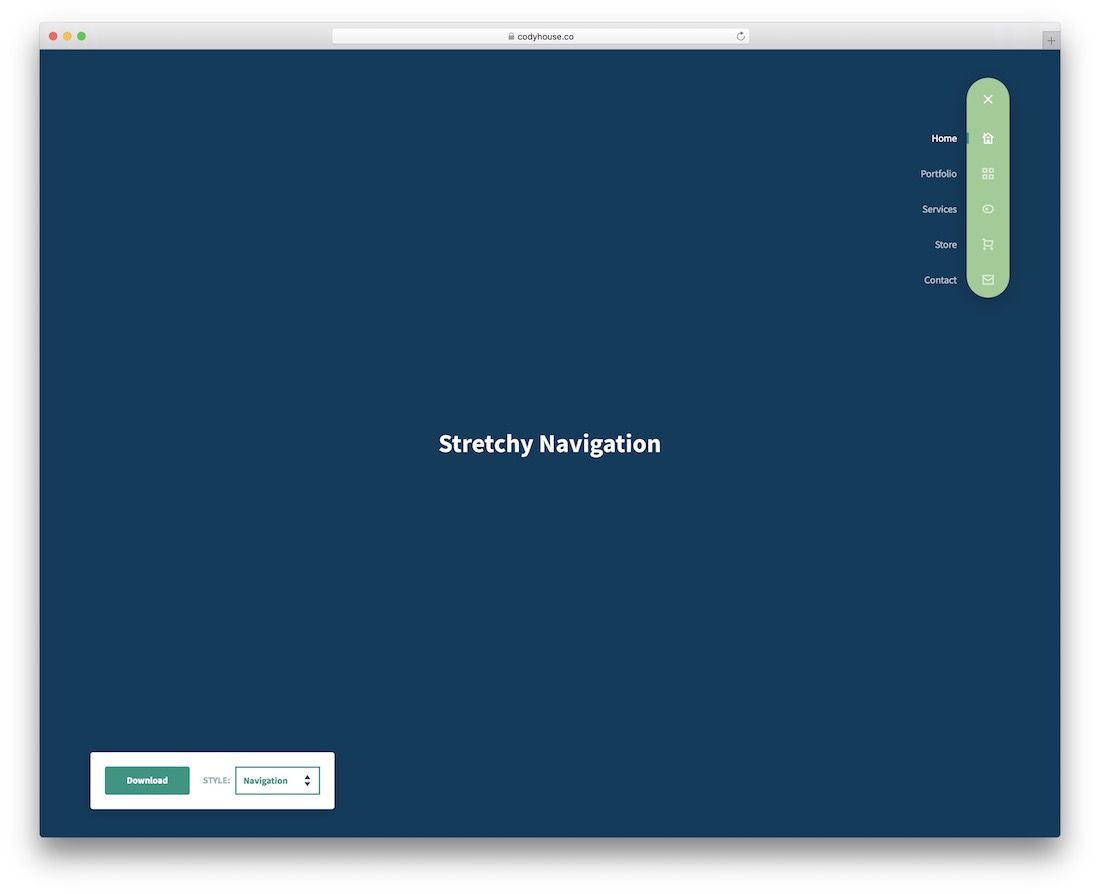
การนำทางที่ยืดเยื้อ

การนำทางที่ยืดเยื้อคืออะไร? มันคือการนำทางที่ยืดออกไปอย่างแท้จริง การนำทางที่ยืดออกช่วยให้คุณมีไอคอนเมนูที่ไม่ซ้ำใคร เมื่อคลิกแล้วจะขยายรายการทั้งหมดในเมนูในแนวตั้ง ส่วนเด็ดคือรายการเมนูสามารถมีชื่อนอกคอนเทนเนอร์และไอคอนเมนูภายในคอนเทนเนอร์ แนวทางที่น่าสนใจมากสำหรับเมนู และเราคิดว่าคุณจะพบจุดประสงค์ที่ดีสำหรับเมนูนี้
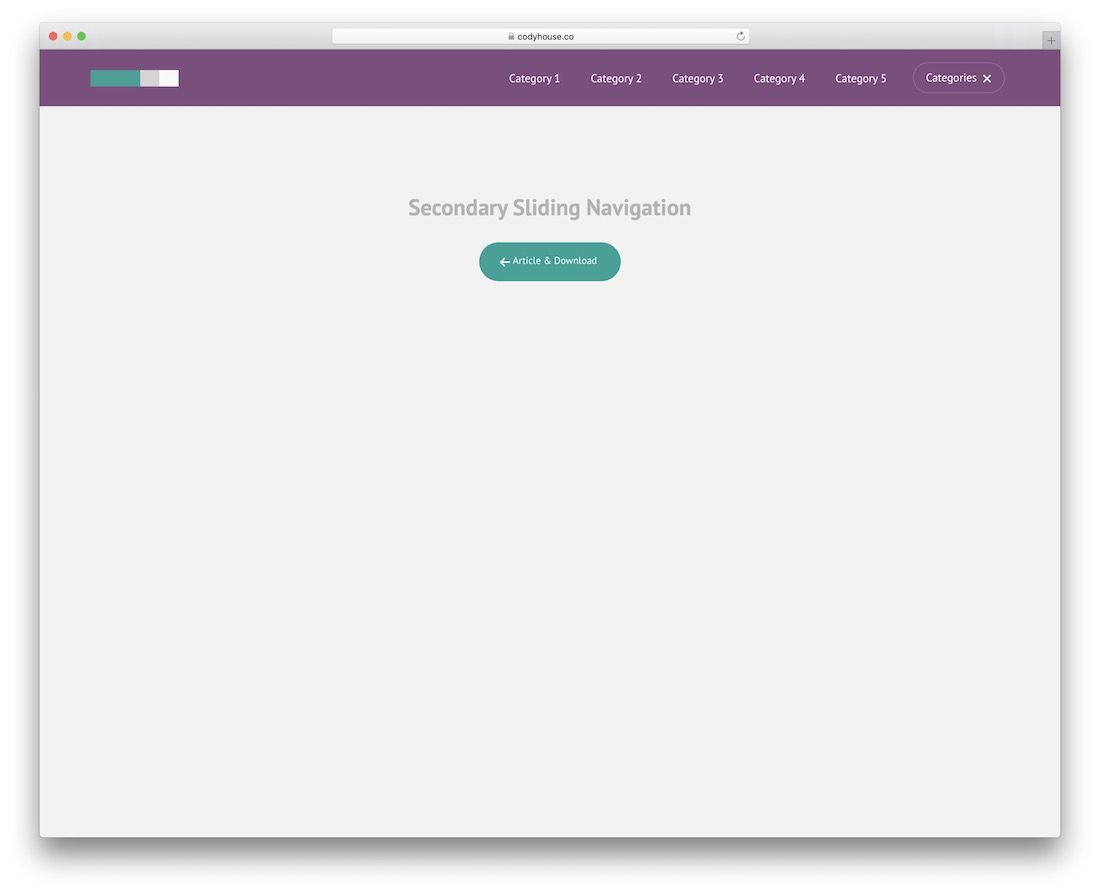
การนำทางแบบเลื่อนรอง

การนำทางแบบเลื่อนรองที่ให้คุณมีสองเมนูภายในตารางเมนูเดียว ขั้นแรก คุณมีเมนูเริ่มต้นพร้อมรายการเมนูเริ่มต้นทั้งหมด จากนั้นที่ส่วนท้ายของเมนู คุณมีปุ่มเมนูที่สามารถเลือกได้ ซึ่งจะแฉเมนูรองเมื่อคุณคลิก
การนำทางแบบหมุน 3 มิติ

เมนู 3D อื่น; คราวนี้จะไม่เห็นเมนูกระโดดใส่หน้าเลย การนำทางแบบหมุน 3 มิติจะแฉจากด้านบนของหน้าแทน สิ่งนี้ทำให้เรามีเมนูขนาดกลางพอสมควรที่รองรับไอคอนเมนูและยังเป็นไอคอนปิดเพื่อปิดเมนู หนึ่งในโซลูชันเมนูเหล่านี้ช่วยให้เรามีพื้นที่มากขึ้นที่ด้านบนสุดของหน้าในขณะที่เราปรับให้เข้ากับการใช้วิดเจ็ตเมนูที่กางออก
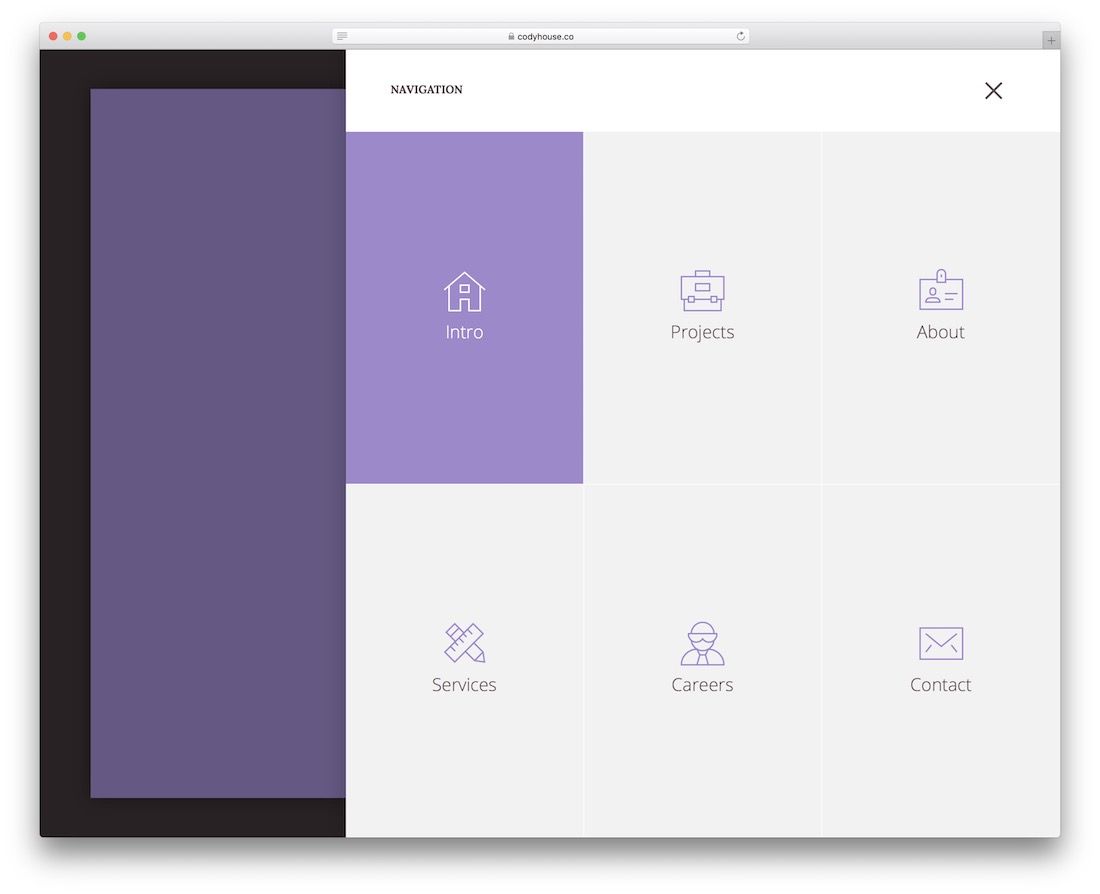
การนำทางเมนูโอเวอร์เลย์ที่ตอบสนอง

เมนูโอเวอร์เลย์ก็กำลังได้รับแรงผลักดันเช่นกัน ช่วยให้คุณสร้างเมนูแบบเต็มหน้าที่ประกอบด้วยทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับธุรกิจของคุณ ตัวคุณเอง เว็บไซต์ที่คุณกำลังใช้งาน และรายละเอียดเพิ่มเติมอื่นๆ เมื่อคุณคลิกไอคอนแฮมเบอร์เกอร์เล็กๆ ในการสาธิตนี้ ประสบการณ์เมนูอันน่าทึ่งต่อไปนี้จะทำให้คุณตะลึง เป็นเมนูแบบเต็มหน้าที่แบ่งออกเป็นสามส่วน: เกี่ยวกับ บริการ และงาน โดยแต่ละรายการมีรายการเมนู ด้านล่างของโอเวอร์เลย์มีพื้นที่เพียงพอสำหรับคุณเพื่อแสดงความพร้อมในโซเชียลมีเดียของคุณ
เลื่อนจากการนำทางซ้อนทับแบบเต็มหน้าจอด้านบน

เมนูซ้อนทับอีกเมนูหนึ่ง อย่างไรก็ตามอันนี้ใช้สไลด์จากวิธีการด้านบน เมื่อเปิดได้แบบสไลด์ คุณจะเห็นว่ามีหลายวิธีที่สามารถเพิ่มประสิทธิภาพเมนูดังกล่าวเพื่อรวมสิ่งต่างๆ แบบกำหนดเอง เช่น แบบฟอร์มการสมัครรับอีเมล หมวดหมู่และเพจที่กำหนดเอง และองค์ประกอบเว็บไซต์อื่นๆ ที่ผู้ใช้จะต้องทราบ แม้ว่าคุณจะปรับแต่งทุกอย่างได้ตามต้องการ แต่ก็ไม่มีข้อจำกัดใดๆ
เมนูบิด jQuery

วิดเจ็ตเมนูสุดเจ๋งที่แสดงไอคอน เมื่อคุณคลิกที่ไอคอน รายการไอคอนเมนูจำนวนมากจะกางออกรอบๆ ไอคอนเมนูแรก คุณสามารถดูในภาพรวมสาธิตเกี่ยวกับวิธีการทำงาน ดูที่หน้าเพื่อเรียนรู้เพิ่มเติม
เมนูแถบด้านข้างนอกผ้าใบพร้อมการบิด

ถ้าบิดไม่พอ บางทีบิดอาจจะ. โซลูชันเมนูนอกผ้าใบที่น่าทึ่งนี้จะเพิ่มฟังก์ชันพิเศษและไดนามิกให้กับวิธีการแสดงเมนูเว็บไซต์ของคุณ เมื่อผู้ใช้คลิกที่เมนู เว็บไซต์ก็จะบิดเบี้ยวไปหลายมุม จากนั้น รายการเมนูที่มีอยู่จะกางออกที่มุมล่างซ้าย เป็นประสบการณ์ที่ไม่ซ้ำแบบใครในการนำทางสำหรับเว็บไซต์ เราขอแนะนำให้คุณสำรวจสิ่งนี้ให้มากขึ้น
เมนูการนำทางและแถบนำทางที่สร้างด้วย jQuery
คุณจะบอกว่าเราแสดงรายการตัวเลือกที่ดีที่สุดบางรายการหรือไม่ ด้วยเหตุผลบางอย่าง หากคำตอบคือไม่ เราหวังว่าคุณจะใช้เวลาในการสร้างแรงบันดาลใจให้เราด้วยตัวเลือกที่มีมากขึ้น คุณสามารถทำได้โดยแสดงความคิดเห็นในโพสต์นี้
jQuery ใช้งานได้หลากหลายและสามารถใช้ภาษานี้ได้มากมาย ปลั๊กอินการนำทางที่ไม่ซ้ำกันมากกว่า 30+ รายการเป็นพินัยกรรมที่แท้จริง เราตั้งตารอว่านักพัฒนาจะเกิดอะไรขึ้นในอนาคต!
