面向設計人員和開發人員的 Prime 13 增強指南
已發表: 2022-03-08開發人員和設計人員有幾個共同點,至少在同一時間,每個人都必須幾乎同時完成工作,主要是那些非常專注於應用程序和入口端互聯網進展的人。 無論是了解如何在您的應用模型中使用排版,還是分析我們必須為其構建網站的設備形式,兩者都可以通過多種方式相互了解。
網站設計師經常不得不使用 HTML5 和 CSS3 之類的系統來實現他們的風格。 在確切的時間,構建者將希望發現更多關於用戶遭遇和用戶界面的信息,以確保他們正在創建的程序符合這兩個規範的典型先決條件。 那麼瀏覽器呢? 同樣,設計師和開發人員都非常關心瀏覽器,這有助於在該位置獲得一些指導和洞察力。
下一個改進信息方法將保護大多數首選腳本語言的基礎知識,並擺脫一些工具,這些工具可能會因為使用起來非常輕鬆而成為您的新寵。

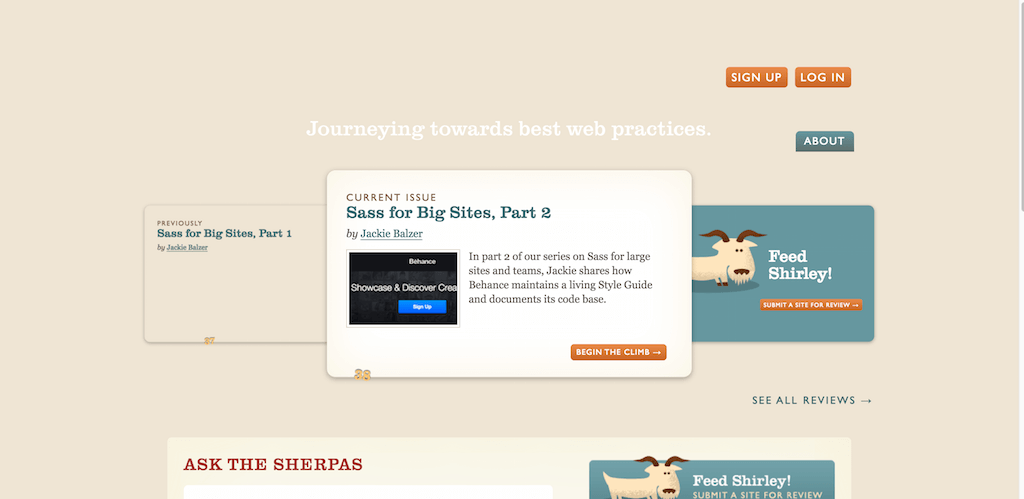
萬維網是一個重要的概念,它包含的內容非常多,以至於有時從開發人員和設計師的角度發現如何與網絡一起運行的奇妙材料可能是一個挑戰。 網站期望 Sherpa 資源是有關 CSS、樣式、內容材料、JavaScript、互聯網效率、設置萬維網的組織方面以及完善您的工作流程的想法的文章或博客文章和指南的記錄。學科領域和類別。 如果您需要作為一個親密的男人或女人的最佳實踐,那麼這裡就是獲得它們的地方。

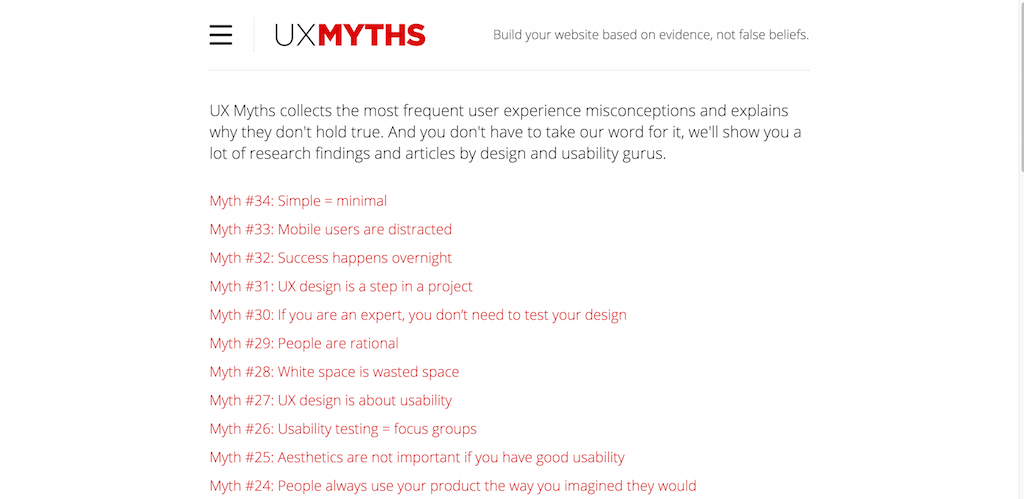
UX Myths 揭穿了關於個人工作經驗的虛假信念,並讓訪問者有機會獲得關於您應該如何在應用程序、互聯網站點和計算機軟件中處理 UX 的全新和富有洞察力的觀點。 每個位置都得到了完整的解釋,並提供了許多插圖來展示反向機會。

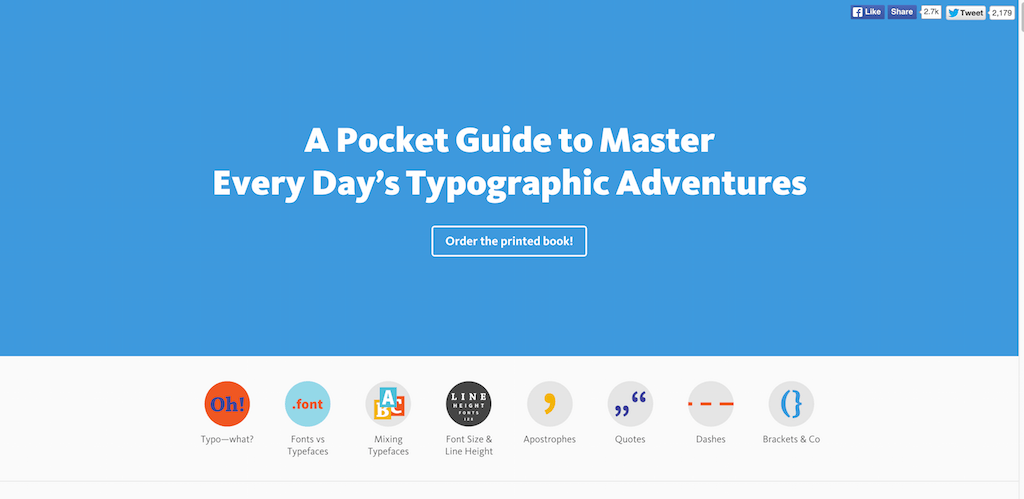
對於渴望了解排版技術細節的設計師來說,這個用於排版的袖珍信息是很好的伴侶。 這本特定的手冊介紹了破折號、撇號、字體、字體等的基礎知識。

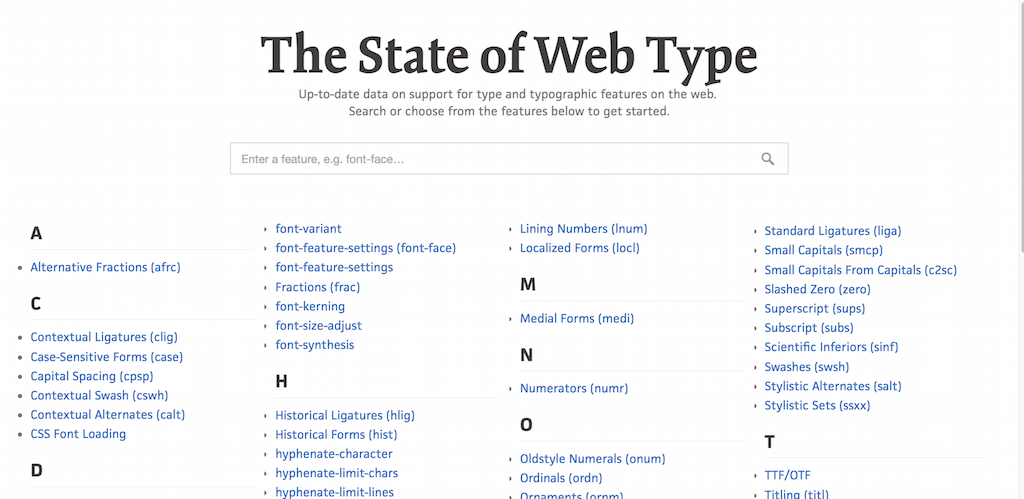
排版通常在不斷發展,但瀏覽器卻不是。 這意味著有時我們需要分別檢查每個瀏覽器上每個功能的功能,而這個有用的資源將使它變得非常容易。 只需選擇您想要完成工作的方面形式,並在不同的瀏覽器上查看其功能。

QuirksMode 是萬維網上瀏覽器兼容性詳細信息的驚人信息。 雖然您永遠不會在準備好的內容類型中獲得大量詳細信息,但在為網絡製作時,掌握大量有價值的事實是很有價值的。 兼容性表允許任何個人檢查 JavaScript、CSS 和 HTML 系統的瀏覽器功能。

Photoshop 是設計師最喜歡的圖形佈局工具,即使您已經使用 Photoshop 多年,總有新的東西需要發現和檢查。 Photoshop 禮儀手冊是 6 章的手冊,講述了 Photoshop 理想方法的各種特徵,包括圖層、後果和結構高質量等點。 所有章節的大小都適中,因此您不會花幾個小時學習新知識。

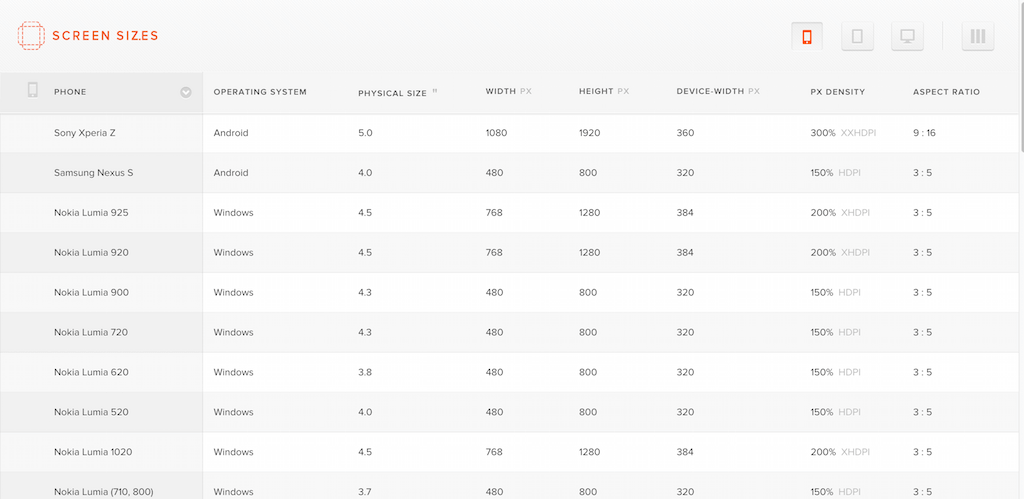
顯示屏尺寸需要一種獨特的方法,並且作為替代輸出有關不同顯示測量、它們的功能程序和它們的特殊部件比例的真正硬知識。 您可以通過單擊右上角的人物圖標來查看平板電腦和台式機的相同信息。 非常適合每個網頁設計師和互聯網開發人員。

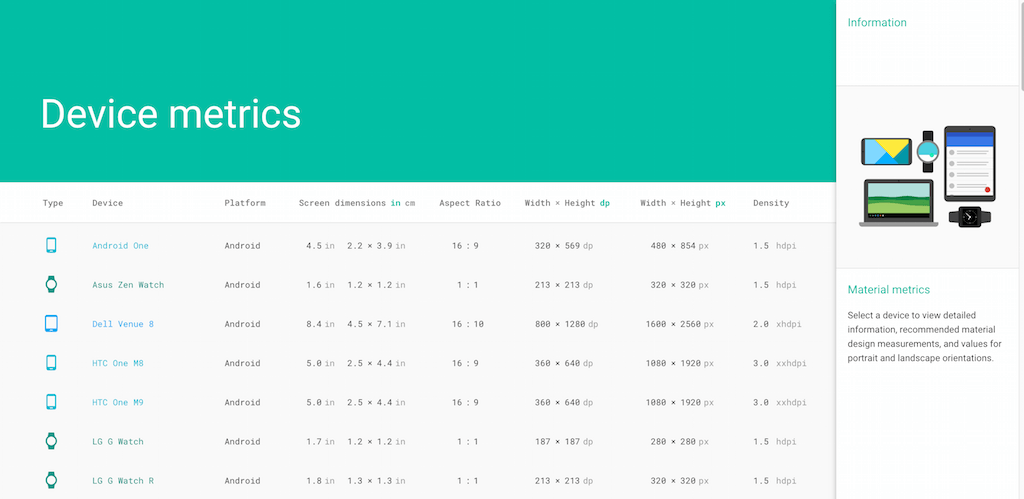
來自 Google 的 Device Metrics 類似於上面的兩個網頁,但在列表中添加了一些額外的額外設備,並概述了幾乎每個小工具的一些關鍵改進信息。 如果您知道要為其設置應用程序和網站的單位類型,那麼弄清楚這些信息可能至關重要。


現在,每個瀏覽器都將預先製作一個稱為開發人員設備的細節。 這是一個不同的瀏覽器控制檯面板,任何人都可以從開發人員的角度探索每個單獨的網站。 您可以使用 JavaScript 控制台執行自定義的消費者方面代碼,檢查站點結構的內容,並執行諸如觀察網絡和文件操作之類的項目。 每個瀏覽器的開發者工具都是獨一無二的。 這個有用的資源是有關如何充分利用您最喜愛的瀏覽器的開發人員應用程序的文章和教程的一定記錄。

CSS是網站的塗層。 沒有 CSS,網站是光禿禿的,就像我們人沒有任何衣服一樣。 僅僅因為我們周圍有如此多的 CSS,所以重要的是要充分掌握極其明智的要領和標準法則,以確保我們在網上製定的 CSS 得到優化並符合最熱門的標準。
這個獨特的樣式指南並不是設計和样式信息,而是對標準化 CSS 執行方式以及構建者和設計師可以通過不同方式做些什麼來保證他們提供的 CSS 具有最佳可行質量的感知,構建它像延音一樣完美地大規模創建要簡單得多。

CSS 是一種龐大的腳本語言,並且每年都在增長。 有時,在點數的變化中,我們可能會忽略該語言非常重要的語法,在這些問題上,像這個 CSS 備忘單這樣的網頁會變得很有用,您只需盡快將其加入書籤隨時返回。 非常推薦給沒有經驗的人。

入口完成的萬維網構建者在瀏覽器中花費大量時間,進行試驗、執行代碼、修補等等。 隨著每一位開發人員的進步,他們留下了一些有趣的片段和方法,任何人都可以使用這些片段和方法來簡化他們的改進工作流程。 發現有關媒體查詢的黑客攻擊、選擇器黑客攻擊,甚至是適用於所有您喜歡的瀏覽器的一些簡潔的 JavaScript 黑客攻擊。 利用 GitHub 拉取請求,您還可以分享自己的指南和提示。

當今互聯網發展的熱潮是關於如何在不損失高質量的情況下提高性能以獲得最佳整體性能的大量內容。 這就是 Browser Food 計劃教程的全部內容——如何針對網絡進行優化。 它是一個有見地的建議和經驗的列表,記錄了各種 JavaScript、HTML 和 CSS 選項,這些選項既可以更改,也可以完全刪除,而不會產生任何妥協。

amp-what 是 30,000 多個 HTML 字符實體和流行的 Unicode 人物、8859-1 數字、引號、標點符號、重音字符、符號、數學符號、希臘字母、圖標等的快速交互式參考。 標記大小和國際化字符。 它將通過單擊網站頂部的加載按鈕,然後使用搜索功能來獲取您希望用於項目或計劃使用它的任何其他地方的字符類型。 這些類型的深度資源,您可以投入數小時參與其中,其中包含可以為您的應用程序和模型增添趣味的特殊圖標和圖形。
