設計者および開発者向けのPrime13拡張ガイド
公開: 2022-03-08開発者と設計者にはいくつかの共通の要素があります。主にアプリケーションとエントランスエンドのインターネットの進歩に非常に集中している場合でも、それぞれが少なくともその時点でほぼすべての要素で仕事を終わらせる必要があります。 アプリモデルでタイポグラフィを使用する方法を見つける場合でも、Webサイトを構築するために必要なデバイスの形式を分析する場合でも、2つはいくつかの方法でお互いを見つけることができます。
Webサイトの設計者は、多くの場合、HTML5やCSS3などのシステムを使用してスタイルを素晴らしいものにする必要があります。 正確なタイミングで、ビルダーは、ユーザーエンカウンターとユーザーインターフェイスについて追加情報を見つけて、作成しているプログラムが両方の仕様の一般的な前提条件に準拠していることを確認する必要があります。 そして、ブラウザはどうですか? デザイナーも開発者も同じようにブラウザーに大きな関心を持っており、その場所でのステアリングと洞察を得るのに役立ちます。
次の改善情報メソッドは、最も好まれるスクリプト言語の基本を保護し、ツールを使用するのがいかに簡単であるかという理由だけで、新しいお気に入りに成長する可能性のあるツールに光を当てます。

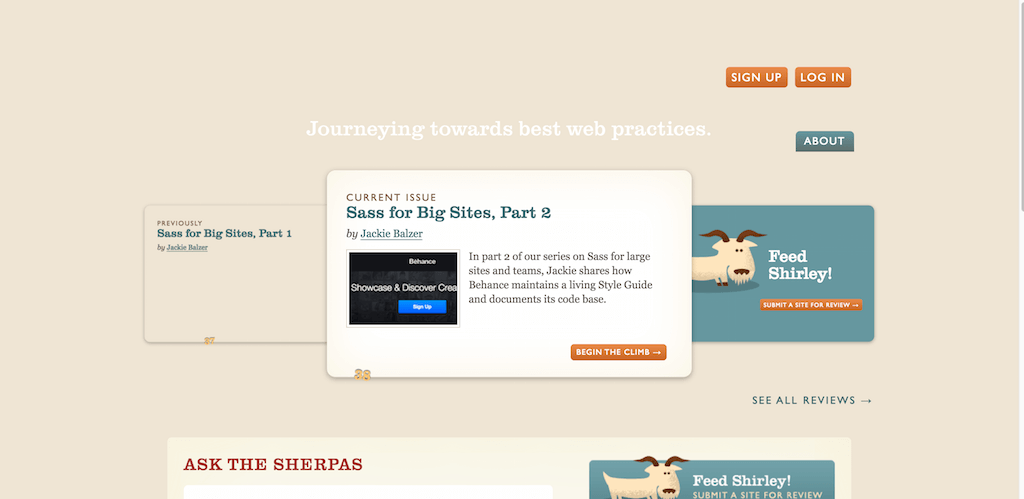
World-wide-webは実質的な概念であり、非常に多くのことを伴うため、開発者やデザイナーの観点からWebで機能するための素晴らしい資料を見つけるのが難しい場合があります。 Webサイトの期待Sherpaリソースは、CSS、スタイル、コンテンツマテリアル、JavaScript、インターネット効率、ワールドワイドウェブのセットアップの組織的側面、およびワークフローを完成させるためのアイデアについて話し合う記事またはブログ投稿とガイドの記録です。主題分野とカテゴリー。 あなたがフロントクローズの男性または女性として最高の練習を必要とするならば、これはそれらを得る場所です。

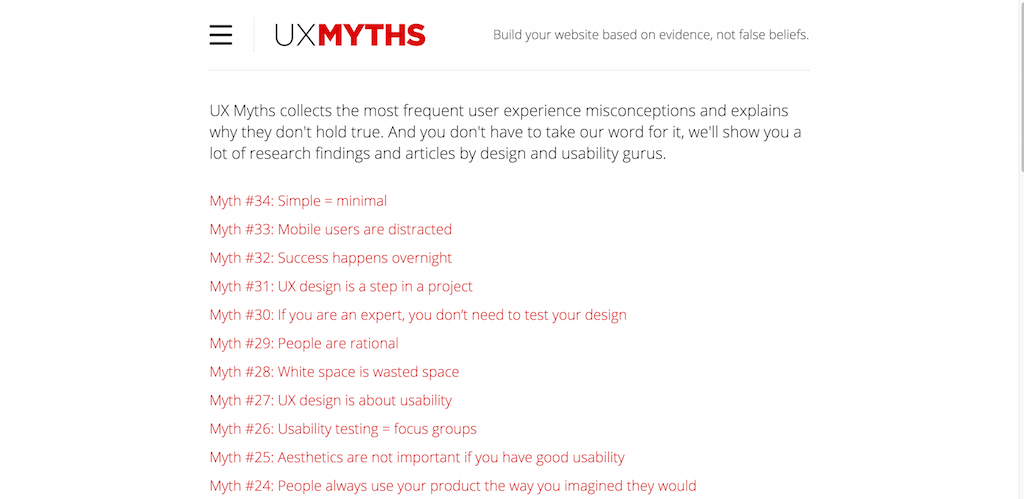
UX Mythsは、人の作業経験に関する偽りの信念を暴き、訪問者に、アプリ、インターネットサイト、コンピューターソフトウェアでUXをどのように使用すべきかについての新鮮で洞察に満ちた視点を得る機会を提供します。 すべてのポジションが完全に説明され、逆の機会を紹介するために多くのイラストが提供されています。

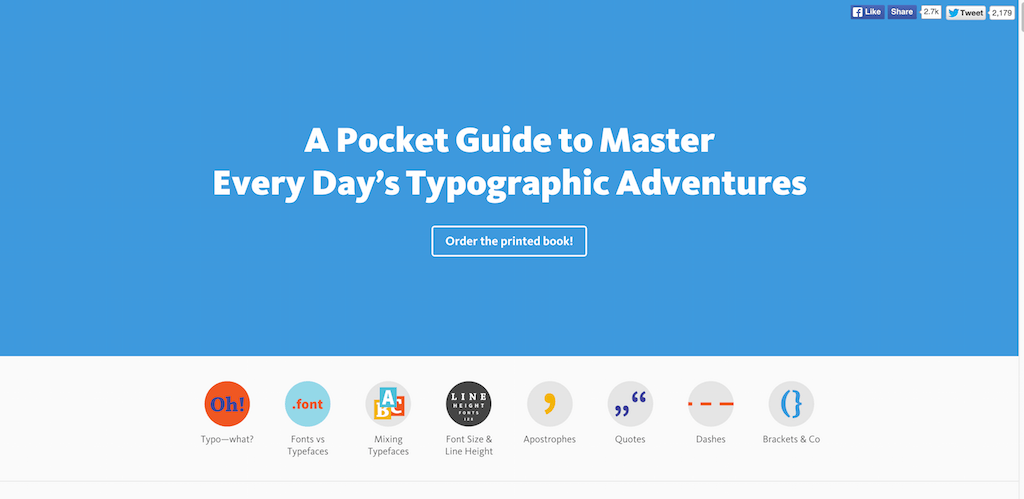
タイポグラフィのためのこのポケット情報は、タイポグラフィの技術の詳細を理解することを熱望しているデザイナーにとって素晴らしい仲間です。 この特定のマニュアルでは、ダッシュ、アポストロフィ、書体、フォントなどの基本について説明しています。

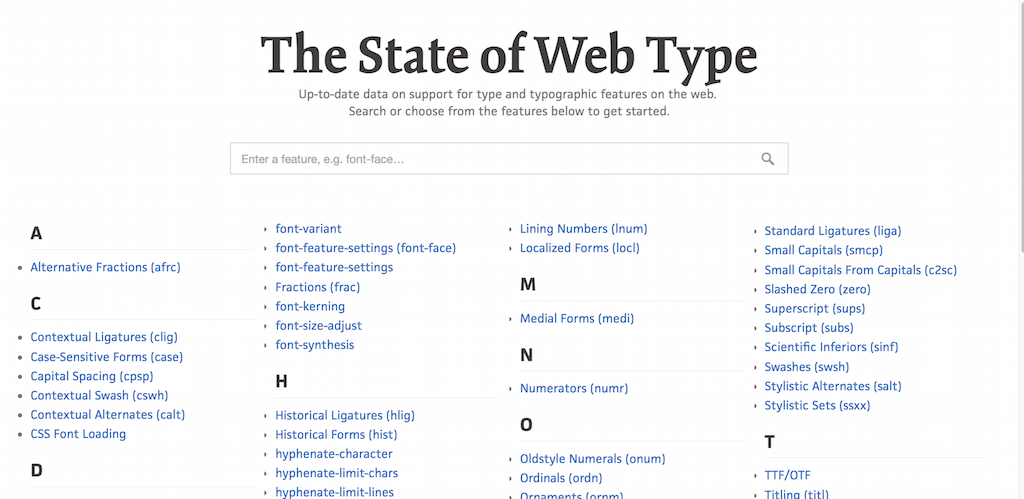
タイポグラフィは進化していることがよくありますが、ブラウザは進化していません。 これは、すべてのブラウザのすべての機能の機能を個別にチェックする必要がある場合があることを意味します。この便利なリソースにより、非常に簡単になります。 仕事をやり遂げたいアスペクトの形式を選択し、個別のブラウザでその機能を確認するだけです。

QuirksModeは、ワールドワイドウェブ上のブラウザの互換性の詳細に関する驚くべき情報です。 準備されたコンテンツ素材の種類について多くの詳細を知ることは決してありませんが、Web向けの制作に関しては、習得するのに役立つ多くの事実があります。 互換性テーブルを使用すると、JavaScript、CSS、およびHTMLシステムのブラウザ機能を個別に確認できます。

Photoshopは、デザイナーの間で最も好まれるグラフィックレイアウト機器であり、Photoshopを長年使用している場合でも、常に新しいものを見つけて調べることができます。 Photoshopのエチケットマニュアルは6章のマニュアルで、レイヤー、結果、高品質の構造など、Photoshopの理想的な方法のさまざまな機能について説明しています。 すべての章は適度なサイズなので、何か新しいことを勉強するのに何時間も巻き込まれることはありません。

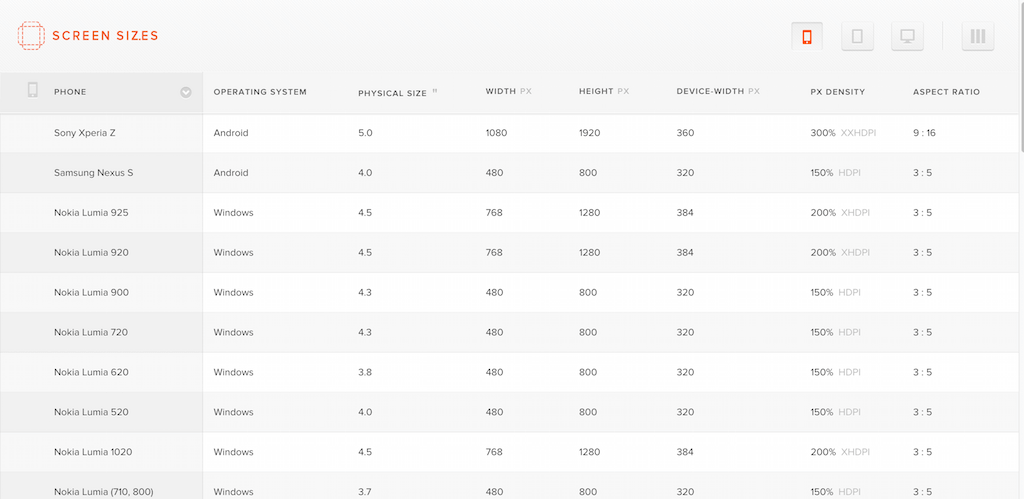
ディスプレイ画面サイズには独特の方法が必要であり、代わりに、さまざまなディスプレイ測定値、それらの機能プログラム、およびそれらの並外れた部品比率に関する非常に難しい知識を出力します。 右側のファセットコーナーにある人物アイコンをクリックすると、タブレットとデスクトップでまったく同じ情報を見ることができます。 各Webデザイナーとインターネット開発者の両方に最適です。


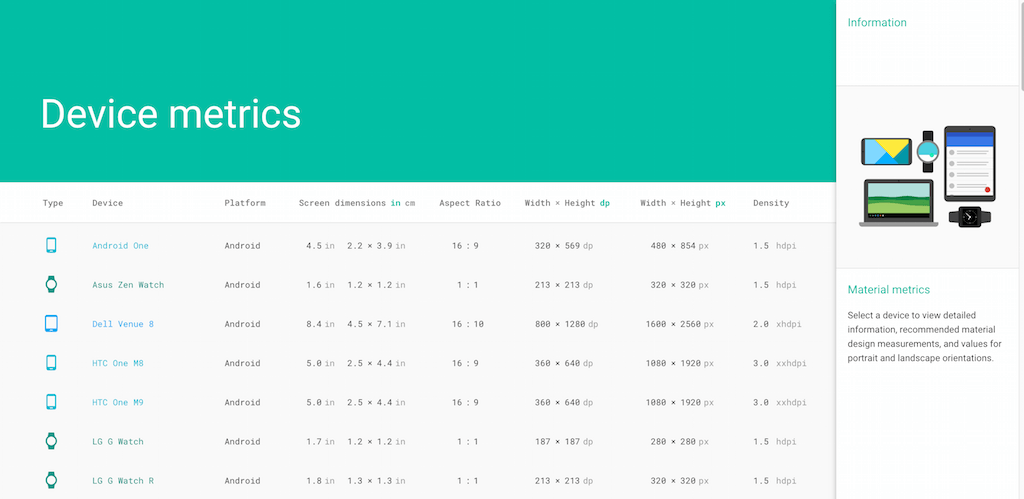
Googleのデバイスメトリクスは2つのWebページに似ていますが、リストに小さな追加の機器を追加し、ほぼすべてのガジェットの重要な改善情報の概要を示しています。 アプリやサイトをセットアップするユニットの種類がわかっている場合は、この情報を把握することが重要になる可能性があります。

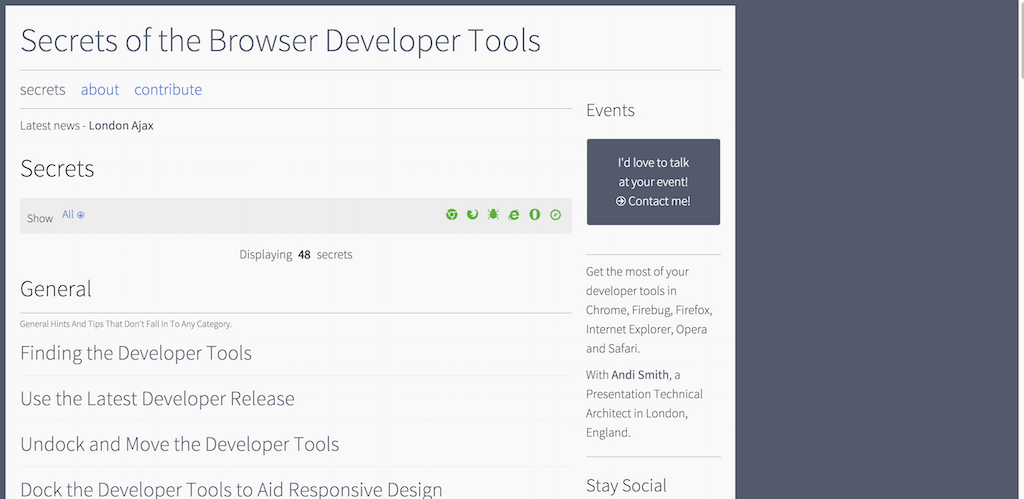
すべてのブラウザには、開発者向け機器と呼ばれる詳細が事前に作成されています。 これはブラウザ用の異なるコンソールパネルであり、開発者の観点から誰でも個々のWebサイトを探索することができます。 JavaScriptコンソールを使用して、カスタムのコンシューマーファセットコードを実行したり、サイト構造の内容を調べたり、ネットワークやファイルのアクションを監視したりすることができます。 すべてのブラウザの開発者ツールは独特です。 この便利なリソースは、最も愛されているブラウザの開発者向けアプリケーションを最大限に活用する方法に関する記事とチュートリアルの特定の記録です。

CSSはウェブサイトのコーティングです。 CSSがなければ、私たちの人々がドレスを着ていないのと同じように、Webサイトはむき出しになります。 そして、私たちの周りには非常に多くのCSSがあるという理由だけで、非常に賢明な本質を完全に把握することが重要です。また、ネット上に設定したCSSが最適化され、最もホットな標準に準拠していることを確認する標準法則を理解することが重要です。
この明確なスタイルガイドは、デザインとスタイルの情報を意図したものではなく、標準化されたCSSがどのように機能するか、およびビルダーとデザイナーが提供するCSSが最高の実行可能な高品質であることを保証するために、さまざまな方法で何ができるかについての認識です。サステインと同じくらい完璧に、かなりの規模で作成するのはそれほど複雑ではありません。

CSSは巨大なスクリプト言語であり、1年ごとに増え続けています。 時々、ポイントの流れの中で、このCSSチートシートのようなWebページが役立つことが判明する可能性がある言語の非常に重要な構文を無視することができます。いつでもそれに戻ります。 経験の浅い方にもオススメです。

エントランスフィニッシュのワールドワイドウェブビルダーは、ブラウザーで多くの時間を費やし、実験、コードの実行、いじくり回しなどを行います。 すべての開発者が何年にもわたって進歩するにつれて、彼らは改善ワークフローを容易にするために誰もが使用できるいくつかの興味深いスニペットとメソッドを強化することになりました。 メディアクエリのハック、セレクターハック、さらにはお気に入りのすべてのブラウザー用の巧妙なJavaScriptハックについても知ることができます。 GitHubプルリクエストを利用して、独自のガイドラインやヒントを共有することもできます。

インターネットの進歩における今日の流行は、高品質を失うことなく、可能な限り最高の全体的なパフォーマンスを実現するためにどのようにパフォーマンスを向上させるかについてのトンです。 そして、これがブラウザフードプランのチュートリアルのすべてです—ネット用に最適化する方法です。 これは、さまざまなJavaScript、HTML、およびCSSオプションを文書化した、洞察に満ちた推奨事項と遭遇体験のリストです。これらのオプションは、変更することも、妥協することなく完全に削除することもできます。

amp-30,000以上のHTML文字エンティティと一般的なUnicodeの人々、8859-1の数字、引用符、句読点、アクセント記号付き文字、記号、数学記号、ギリシャ文字、アイコンなどの迅速でインタラクティブなリファレンスとは何ですか。 マークアップサイズの大きい国際化文字。 これは、Webサイトの最高評価の[ロード]ボタンをクリックし、検索機能を使用して、プロジェクトまたは他の場所で使用する予定の文字のタイプを取得することで機能します。 これらのタイプの詳細なリソースは、アプリやモデルにスパイスを加えることができる優れたアイコンや図を使用して、何時間も参加することができます。
