디자이너와 개발자를 위한 Prime 13 개선 가이드
게시 됨: 2022-03-08개발자와 디자이너는 몇 가지 공통점을 가지고 있습니다. 각각은 최소한 한 번에 최소한 서로의 작업을 완료해야 하며, 주로 응용 프로그램 및 최종 인터넷 진행에 집중하는 사람들입니다. 앱 모델에서 타이포그래피를 사용하는 방법을 찾는 것이든, 웹 사이트를 구축해야 하는 장치의 형태를 분석하는 것이든, 둘은 여러 가지 방법으로 서로에게서 찾을 수 있습니다.
웹사이트 디자이너는 종종 HTML5 및 CSS3와 같은 시스템을 사용하여 멋진 스타일을 만들어야 합니다. 정확한 시간에 빌더는 자신이 만들고 있는 프로그램이 두 사양의 일반적인 전제 조건에 부합하는지 확인하기 위해 사용자 만남 및 사용자 인터페이스에 대한 추가 정보를 찾고 싶어할 것입니다. 그리고 브라우저는 어떻습니까? 동등하게 디자이너와 개발자 모두 브라우저에 크게 관심을 갖고 있으며 해당 위치에서 조정과 통찰력을 얻는 데 도움이 됩니다.
다음 개선 정보 방법은 가장 선호하는 스크립팅 언어의 기본을 보호하고 도구를 사용하는 것이 얼마나 간편하기 때문에 새로운 즐겨찾기로 성장할 수 있는 도구에 대한 조명을 제거합니다.

World-wide-web은 실질적인 개념이며, 너무 많은 것을 수반하므로 개발자와 디자이너의 관점에서 웹과 함께 작동하는 방법에 대한 환상적인 자료를 찾는 것이 때때로 어려울 수 있습니다. 웹 사이트 기대 사항 Sherpa 리소스는 CSS, 스타일, 콘텐츠 자료, JavaScript, 인터넷 효율성, 월드 와이드 웹 설정의 조직 측면, 그리고 수많은 다른 것들 중에서 워크플로를 완성하기 위한 아이디어에 대해 이야기하는 기사 또는 블로그 게시물 및 가이드의 기록입니다. 주제 영역 및 범주. 전면에 나서는 남성이나 여성으로서 가장 훌륭한 방법이 필요하다면 여기에서 얻을 수 있습니다.

UX Myths는 사람의 작업 경험에 대한 거짓된 믿음을 폭로하고 방문자에게 앱, 인터넷 사이트 및 컴퓨터 소프트웨어에서 UX를 어떻게 사용해야 하는지에 대한 새롭고 통찰력 있는 관점을 얻을 수 있는 기회를 제공합니다. 모든 단일 위치는 완전히 설명되고 반대 기회를 보여주기 위해 많은 그림이 제공됩니다.

타이포그래피에 대한 이 포켓 정보는 타이포그래피의 기술적인 부분을 이해하고자 하는 디자이너에게 훌륭한 동반자입니다. 이 특정 매뉴얼은 대시, 아포스트로피, 서체, 글꼴 및 추가의 기본 사항을 다룹니다.

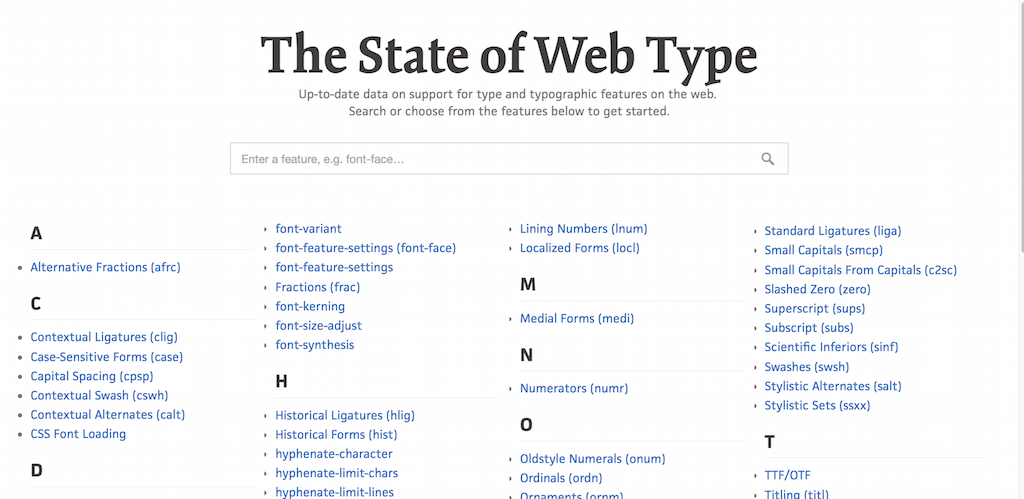
타이포그래피는 종종 진화하지만 브라우저는 그렇지 않습니다. 이것은 때때로 우리가 각각의 모든 브라우저에 있는 모든 단일 기능의 능력을 개별적으로 확인해야 한다는 것을 의미하며, 이 유용한 리소스는 이 작업을 훨씬 쉽게 만들 것입니다. 작업을 완료하려는 측면의 형태를 선택하고 고유한 브라우저에서 해당 기능을 확인하십시오.

QuirksMode는 World Wide Web의 브라우저 호환성 세부 정보에 대한 놀라운 정보입니다. 준비된 콘텐츠 자료의 유형에 대해 많은 세부 정보를 얻을 수는 없지만 웹용으로 제작할 때 숙달해야 할 가치가 있는 많은 사실이 있습니다. 호환성 표를 통해 JavaScript, CSS 및 HTML 시스템의 브라우저 기능을 개별적으로 확인할 수 있습니다.

Photoshop은 디자이너들 사이에서 가장 선호되는 그래픽 레이아웃 도구이며, 마지막 몇 년 동안 Photoshop을 사용해 왔다 하더라도 항상 새로운 것을 찾고 조사해야 합니다. Photoshop 에티켓 매뉴얼은 레이어, 결과 및 고품질 구조와 같은 부분을 포함하여 Photoshop 이상적인 방법의 다양한 기능에 대해 설명하는 6개의 챕터 매뉴얼입니다. 모든 챕터는 적당한 크기이므로 새로운 것을 공부하는 데 몇 시간씩 걸리지 않을 것입니다.

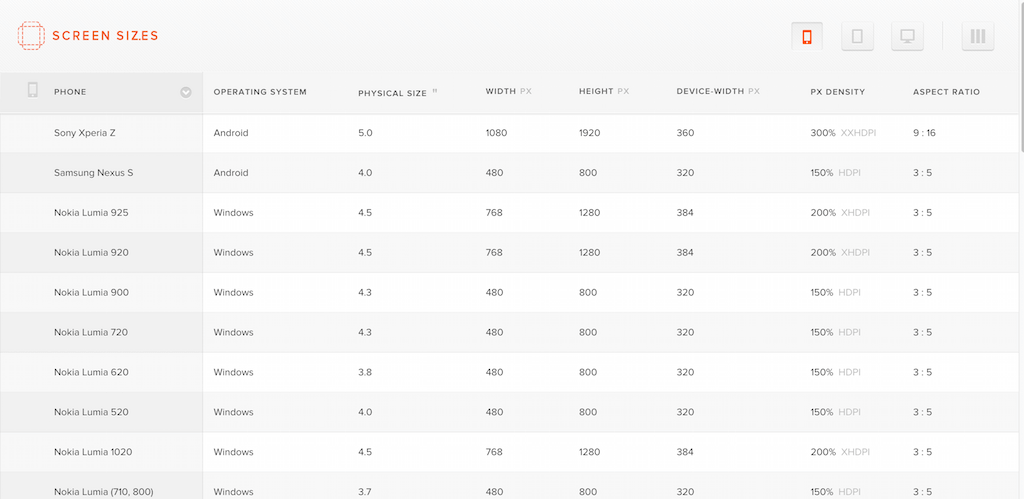
디스플레이 화면 크기에는 독특한 방법이 필요하며 대안으로 다양한 디스플레이 측정, 기능 프로그램 및 탁월한 부품 비율에 대한 어려운 지식을 출력합니다. 오른쪽 패싯 모서리에 있는 사람 아이콘을 클릭하면 태블릿과 데스크톱에 대해 동일한 정보를 볼 수 있습니다. 각 웹 디자이너와 인터넷 개발자 모두에게 잘 작동합니다.


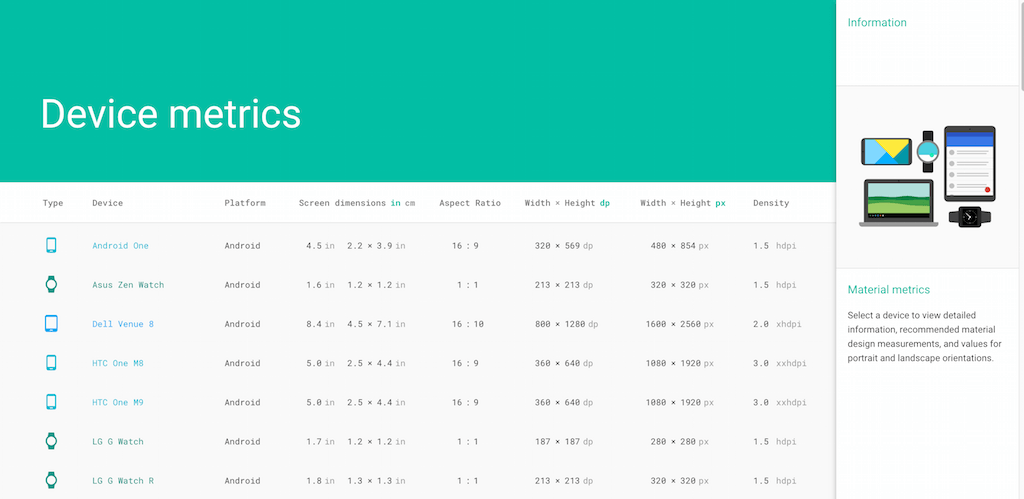
Google의 Device Metrics는 위의 두 웹 페이지와 유사하지만 목록에 작은 추가 장비를 추가하고 거의 모든 가제트에 대한 몇 가지 중요한 개선 정보를 간략하게 설명합니다. 앱과 사이트를 설정하려는 단위의 종류를 알고 있다면 이 정보를 파악하는 것이 중요할 수 있습니다.

이제 모든 단일 브라우저는 개발자 장비로 알려진 세부 사항으로 미리 제작됩니다. 누구나 개발자의 관점에서 각 개별 웹 사이트를 탐색할 수 있도록 하는 브라우저용 다른 콘솔 패널입니다. JavaScript 콘솔을 사용하여 사용자 정의 소비자 패싯 코드를 실행하고, 사이트 구조를 검사하고, 네트워크 및 파일 작업을 관찰하는 것과 같은 항목을 수행할 수 있습니다. 모든 브라우저의 개발자 도구는 고유합니다. 이 유용한 리소스는 가장 사랑받는 브라우저의 개발자 응용 프로그램을 최대한 활용하는 방법에 대한 기사 및 자습서의 특정 기록입니다.

CSS는 웹사이트의 코팅입니다. CSS가 없으면 웹 사이트가 맨손입니다. 마치 우리 사람들이 옷을 입지 않은 것처럼 말입니다. 그리고 우리 주변에 CSS가 너무 많기 때문에 우리가 인터넷에 설정한 CSS가 가장 인기 있는 표준에 따라 최적화되고 있는지 확인하는 매우 합리적인 필수 요소와 표준 법률을 완전히 이해하는 것이 중요합니다.
이 독특한 스타일 가이드는 디자인 및 스타일 정보를 제공하기 위한 것이 아니며 표준화된 CSS가 수행하는 방식과 빌더와 디자이너가 제공하는 CSS가 최상의 품질을 구현하도록 보장하기 위해 다양한 방식으로 수행할 수 있는 작업에 대한 상당한 인식입니다. 서스테인만큼 완벽하게 상당한 규모로 생성하는 것이 훨씬 덜 복잡합니다.

CSS는 거대한 스크립팅 언어이며 매년 계속 증가하고 있습니다. 때때로, 우리는 이 CSS 치트 시트와 같은 문제 웹 페이지가 유용할 수 있는 매우 중요한 언어 구문을 무시할 수 있습니다. 언제든지 돌아가십시오. 경험이 없는 사람에게 매우 권장됩니다.

입문용 월드 와이드 웹 빌더는 브라우저에서 실험, 코드 실행, 수정 등 많은 시간을 보냅니다. 모든 단일 개발자가 수년에 걸쳐 발전함에 따라 누구나 개선 워크플로를 용이하게 하는 데 사용할 수 있는 몇 가지 흥미로운 스니펫과 방법을 제공했습니다. 미디어 쿼리에 대한 핵, 선택기 핵, 그리고 즐겨 사용하는 모든 브라우저에 대한 멋진 JavaScript 핵에 대해 알아보세요. GitHub pull request를 활용하여 자신만의 가이드라인과 팁을 공유할 수도 있습니다.

오늘날 인터넷 발전의 열풍은 고품질을 잃지 않고 가능한 최고의 전체 성능을 위해 성능을 향상시키는 방법에 관한 것입니다. 그리고 이것이 Browser Food 계획 튜토리얼의 모든 것입니다. 즉, 인터넷에 최적화하는 방법입니다. 이것은 타협을 일으키지 않고 완전히 변경하거나 제거할 수 있는 다양한 JavaScript, HTML 및 CSS 옵션을 문서화한 통찰력 있는 권장 사항 및 경험을 나열한 목록입니다.

amp-what은 30,000개 이상의 HTML 문자 엔티티와 널리 퍼진 유니코드 사용자, 8859-1 숫자, 따옴표, 구두점, 악센트가 있는 문자, 기호, 수학 기호, 그리스 문자, 아이콘 및 기타 여러 가지에 대한 신속한 대화식 참조입니다. 마크업 크기 및 국제화 문자. 웹 사이트의 최고 등급에 있는 로드 버튼을 클릭한 다음 검색 기능으로 작업하여 프로젝트 또는 사용하려는 다른 곳에서 사용하려는 문자 유형을 얻으면 작동합니다. 이러한 유형의 심층 리소스는 앱과 모델을 돋보이게 할 수 있는 뛰어난 아이콘과 그림과 함께 몇 시간 동안 참여할 수 있습니다.
