Руководства по улучшению Prime 13 для дизайнеров и разработчиков
Опубликовано: 2022-03-08У разработчиков и дизайнеров есть несколько общих черт: каждый из них должен выполнять работу практически друг с другом, по крайней мере, в то время, когда они в основном сосредоточены на развитии приложений и начального уровня Интернета. Независимо от того, идет ли речь о том, как использовать типографику в моделях ваших приложений, или об анализе формы устройств, для которых мы должны создавать наш веб-сайт, они могут узнавать друг от друга разными способами.
Дизайнерам веб-сайтов часто приходится использовать такие системы, как HTML5 и CSS3, чтобы создавать фантастические стили. В то же время разработчики захотят узнать больше о User Encounter и User Interface, чтобы убедиться, что создаваемая ими программа соответствует типичным требованиям обеих этих спецификаций. А что с браузером? И дизайнеры, и разработчики в равной степени заинтересованы в браузере, и это помогает получить некоторое представление и понимание этого места.
Следующие информационные методы улучшения защитят основы наиболее популярных языков сценариев и избавятся от некоторого света инструментов, которые могут стать вашими новыми фаворитами просто потому, что их легко использовать.

Всемирная паутина — это содержательная концепция, она включает в себя так много, что иногда может быть сложно найти фантастический материал о том, как работать с сетью с точки зрения разработчика и дизайнера. Ресурс Website Expectations Sherpa представляет собой список статей или сообщений в блогах и руководств, в которых рассказывается о CSS, стиле, материалах контента, JavaScript, эффективности работы в Интернете, организационных аспектах настройки для всемирной паутины, а также идеях по совершенствованию вашего рабочего процесса среди множества других. предметные области и категории. Если вам понадобятся лучшие практики в качестве мужчины или женщины, работающего на переднем плане, это место, где их можно получить.

UX Myths развенчивает фальшивые представления об опыте работы человека и дает посетителям возможность получить свежий и проницательный взгляд на то, как вы должны использовать UX в своих приложениях, веб-сайтах и компьютерном программном обеспечении. Каждая позиция полностью объяснена и снабжена рядом иллюстраций, демонстрирующих обратные возможности.

Эта карманная информация по типографике — отличный помощник для дизайнеров, которые хотят разобраться во всех тонкостях технических аспектов типографики. В этом конкретном руководстве рассматриваются основы тире, апострофов, шрифтов, шрифтов и многое другое.

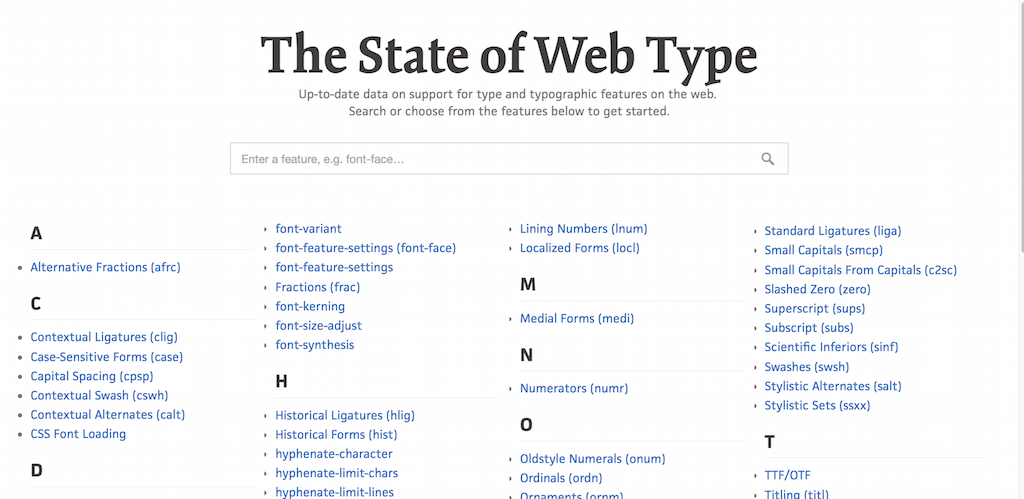
Типографика часто развивается, а браузер — нет. Это означает, что иногда нам нужно проверить возможности каждой отдельной функции в каждом браузере отдельно, и этот полезный ресурс сделает это особенно легким. Просто выберите формат, с которым вы хотите выполнить работу, и проверьте его возможности в разных браузерах.

QuirksMode — это потрясающая информация о совместимости браузера во всемирной паутине. В то время как вы никогда не получите много деталей в виде готового контента, есть масса фактов, которые могут быть полезными для понимания, когда дело доходит до создания для Интернета. Таблицы совместимости позволяют любому пользователю проверить возможности браузера в системах JavaScript, CSS и HTML.

Photoshop является наиболее предпочтительным инструментом графического макета среди дизайнеров, и даже если вы используете Photoshop последние пару лет, всегда есть что-то новое, что нужно узнать и изучить. Руководство Photoshop Etiquette представляет собой руководство из 6 глав, в котором рассказывается о различных особенностях идеальных методов Photoshop, включая такие моменты, как слои, эффекты и структура высокого качества. Все главы среднего размера, так что вы не будете часами изучать что-то новое.

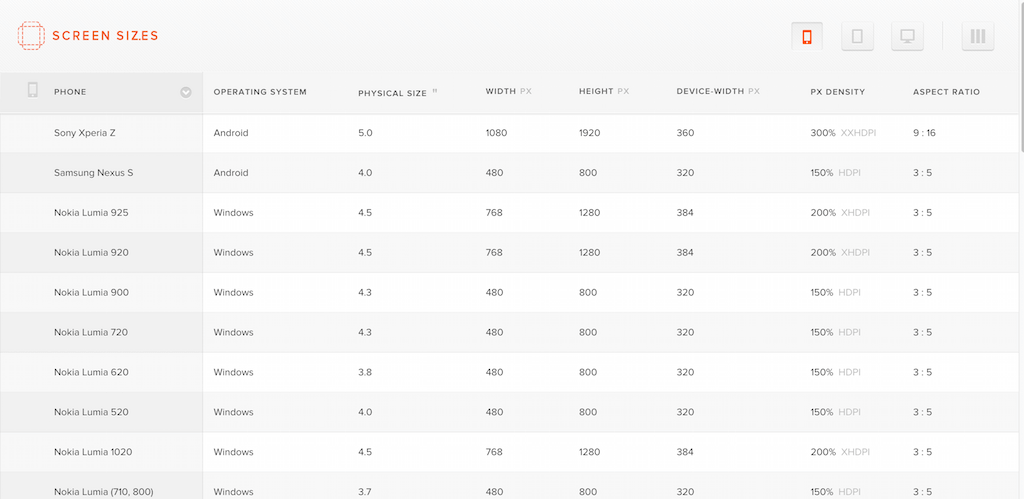
Размер экрана дисплея требует особого метода и вместо этого выводит очень точные знания о различных размерах дисплея, их функциональной программе и их исключительном соотношении частей. Вы можете просмотреть одну и ту же информацию для планшетов и настольных компьютеров, щелкнув значки людей в правом углу. Отлично работает как для веб-дизайнеров, так и для интернет-разработчиков.


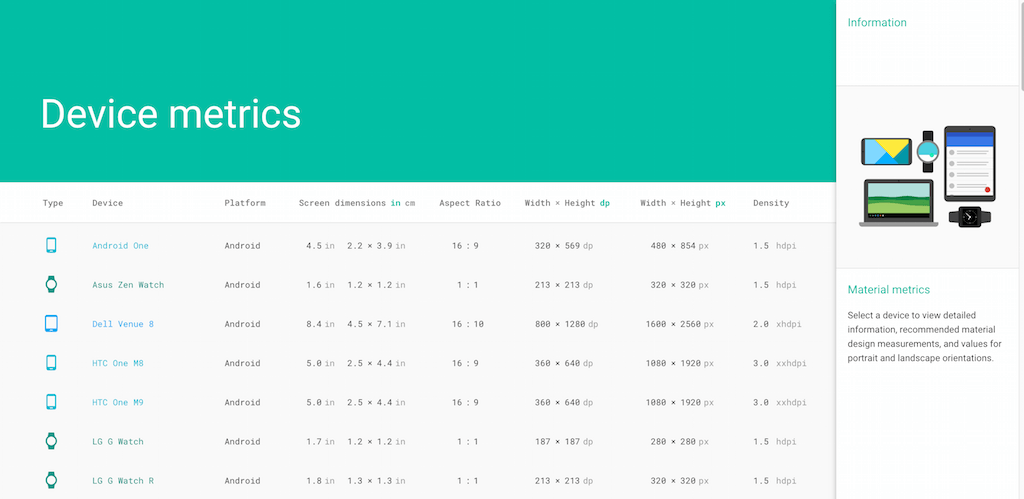
Device Metrics от Google аналогичен двум предыдущим веб-страницам, но добавляет в список небольшое дополнительное оборудование и содержит некоторую важную информацию об улучшениях практически для каждого устройства. Выяснение этой информации может иметь решающее значение, если вы знаете, для каких устройств вы настраиваете свои приложения и сайты.

Каждый отдельный браузер теперь будет поставляться с предварительно созданной деталью, известной как оборудование разработчика. Это отдельная консольная панель для браузера, которая позволяет каждому изучить каждый отдельный веб-сайт с точки зрения разработчика. Вы можете использовать консоль JavaScript для выполнения пользовательского кода потребительского аспекта, изучения структуры сайта и выполнения таких действий, как наблюдение за сетью и действиями с файлами. Инструменты разработчика каждого браузера уникальны. Этот полезный ресурс представляет собой определенный набор статей и руководств о том, как максимально эффективно использовать приложения для разработчиков вашего любимого браузера.

CSS — это покрытие сайта. Без CSS веб-сайт будет голым, как и мы, люди, без одежды. И просто потому, что вокруг нас так много CSS, важно полностью понять очень важные основы и стандартные законы, которые гарантируют, что CSS, который мы размещаем в сети, оптимизирован и соответствует самым горячим стандартам.
Это отдельное руководство по стилю предназначено не для того, чтобы быть информацией о дизайне и стиле, а скорее для понимания того, как работает стандартизированный CSS и что разработчики и дизайнеры могут делать разными способами, чтобы гарантировать, что CSS, который они предоставляют, будет иметь наилучшее выполнимое качество, создавая его. Гораздо проще создавать в больших масштабах, а также поддерживать.

CSS — это огромный язык сценариев, и его количество растет с каждым годом. Время от времени, в потоке моментов, мы можем пренебречь очень важным синтаксисом языка, при котором могут оказаться полезными веб-страницы, такие как эта шпаргалка по CSS, и вам нужно только добавить ее в закладки, как только вы вернуться к нему в любое время. Замечательно рекомендуется для неопытных людей.

Начинающие веб-разработчики проводят много времени в браузере, экспериментируя, выполняя код, возясь и т. д. По мере того, как каждый разработчик прогрессировал за эти годы, они оставили некоторые интригующие фрагменты и методы, которые каждый может использовать для облегчения своего рабочего процесса улучшения. Узнайте о хаках для медиа-запросов, хаках с селекторами и даже о некоторых изящных хаках JavaScript для всех ваших любимых браузеров. Используя запрос на вытягивание GitHub, вы также можете поделиться своими собственными рекомендациями и советами.

Современное увлечение интернет-прогрессом связано с тем, как повысить производительность для максимально возможной общей производительности без потери качества. И это то, о чем учебник Browser Food Plan — как оптимизировать для сети. Это список полезных рекомендаций и практических примеров, в которых задокументированы различные параметры JavaScript, HTML и CSS, которые можно как изменить, так и удалить без каких-либо компромиссов.

amp-what — это быстрый интерактивный справочник по более чем 30 000 символов HTML и распространенных людей Unicode, цифрам 8859-1, кавычкам, знакам пунктуации, символам с диакритическими знаками, символам, математическим символам, греческим буквам, значкам и многим другим. символы разметки и интернационализации. Это будет работать, нажав кнопку «Загрузить» в верхней части веб-сайта, а затем работая с функцией поиска, чтобы получить тип символов, который вы хотите использовать для своего проекта или где-либо еще, где вы планируете его использовать. Эти типы подробного ресурса, в котором вы могли бы участвовать часами, с уникальными значками и рисунками, которые могут оживить ваши приложения и модели.
