Ghiduri de îmbunătățire Prime 13 pentru designeri și dezvoltatori
Publicat: 2022-03-08Dezvoltatorii și designerii au câțiva factori în comun, fiecare trebuie să-și facă treaba cu aproape toți alții, cel puțin la momentul respectiv, într-o situație, în primul rând aceștia care sunt foarte concentrați pe aplicarea și progresul internetului de la intrare. Indiferent dacă este vorba despre a afla cum să folosiți tipografia în modelele dvs. de aplicații sau de a analiza forma dispozitivelor pentru care trebuie să ne construim site-ul web, cei doi pot afla unul de la celălalt în mai multe mijloace.
Designerii de site-uri web vor trebui adesea să folosească sisteme precum HTML5 și CSS3 pentru a-și fantastica stilurile. La momentul exact, constructorii vor dori să afle mai multe despre User Encounter și User Interface pentru a se asigura că programul pe care îl creează este în conformitate cu cerințele prealabile tipice ale ambelor specificații. Și cum rămâne cu browserul? Atât designerii, cât și dezvoltatorii sunt foarte preocupați de browser și vă ajută să obțineți o direcție și o perspectivă în acea locație.
Următoarele metode de informații de îmbunătățire vor proteja elementele de bază ale majorității limbajelor de scripting preferate și vor scăpa de puțină lumină asupra instrumentelor care ar putea deveni noile tale favorite, pur și simplu din cauza cât de ușor este să le folosești.

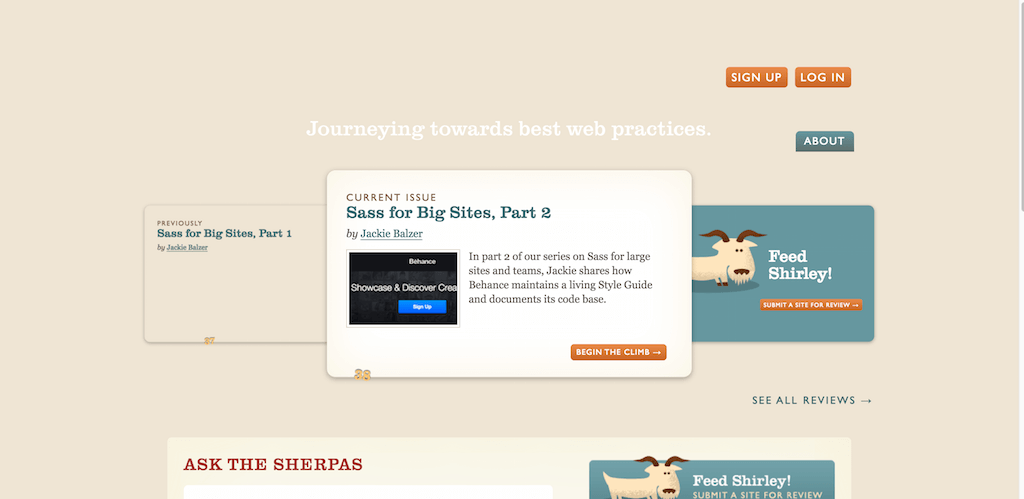
World-wide-web-ul este un concept substanțial, implică atât de multe încât, uneori, poate fi dificil să descoperi materiale fantastice despre cum să funcționeze cu web-ul din punctul de vedere al unui dezvoltator și designer. Resursa Sherpa Așteptările site-ului web este o înregistrare a articolelor sau postărilor de blog și ghidurilor care vorbesc despre CSS, stil, material de conținut, JavaScript, eficiență a internetului, aspecte organizaționale ale configurației pentru World Wide Web și idei despre perfecționarea fluxului de lucru, printre multe altele. domenii și categorii de subiecte. Dacă veți avea nevoie de cele mai bune practici ca bărbat sau femeie apropiat, acesta este locul pentru a le obține.

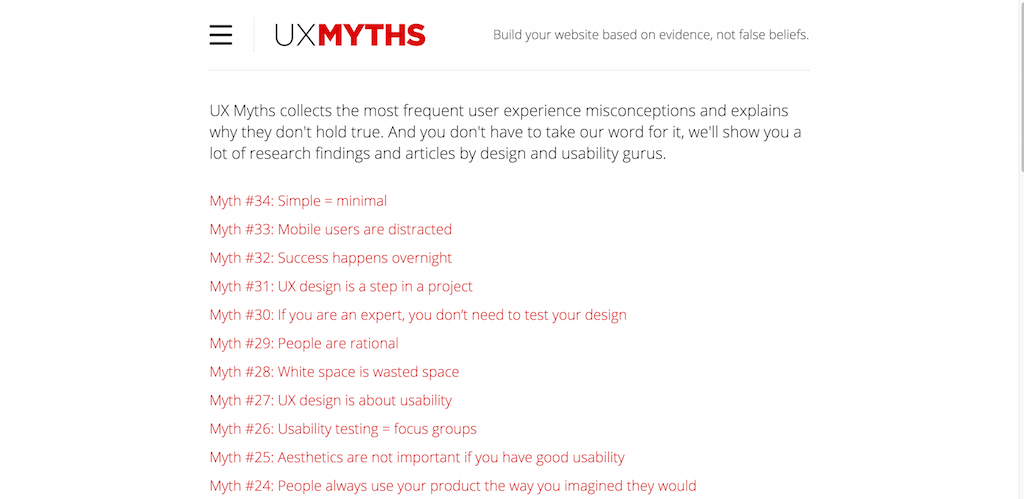
UX Myths dezmintă convingerile false despre experiența de lucru a persoanei și oferă vizitatorilor șansa de a obține o nouă perspectivă nouă și perspicace asupra modului în care ar trebui să metodezi UX în aplicațiile, site-urile de internet și software-ul de calculator. Fiecare poziție este complet explicată și oferă o serie de ilustrații pentru a prezenta oportunitățile inverse.

Această informație de buzunar pentru tipografie este însoțitorul excelent pentru designerii care sunt dornici să înțeleagă dedesubturile tehnice ale tipografiei. Acest manual specific abordează elementele de bază ale liniuțelor, apostrofelor, fonturilor, fonturilor și suplimentare.

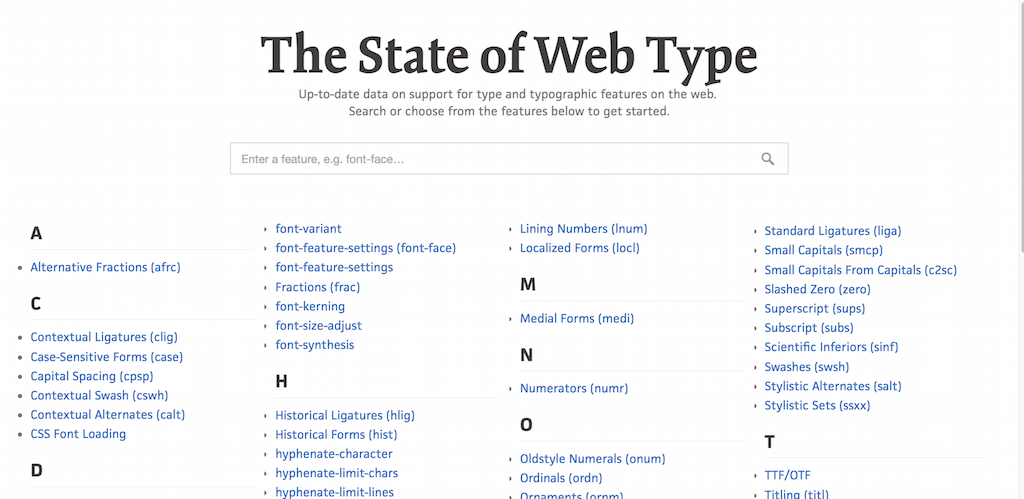
Tipografia evoluează adesea, dar browserul nu. Acest lucru înseamnă că uneori trebuie să verificăm abilitățile fiecărei funcții în fiecare browser separat, iar această resursă utilă o va face foarte ușor. Doar selectați forma aspectului cu care doriți să finalizați treaba și verificați-i abilitățile pe browsere diferite.

QuirksMode este o informație uluitoare pentru detaliile de compatibilitate a browserului de pe World Wide Web. Deși nu obțineți niciodată o mulțime de detalii în tipul de material de conținut pregătit, există o mulțime de fapte care pot fi valoroase de stăpânit atunci când vine vorba de producerea pentru web. Tabelele de compatibilitate permit oricărei persoane să verifice abilitățile de browser ale sistemelor JavaScript, CSS și HTML.

Photoshop este cel mai preferat instrument de aspect grafic printre designeri și chiar dacă ați folosit Photoshop pentru ultima pereche de mulți ani, există întotdeauna ceva nou de aflat și examinat. Manualul de etichetă Photoshop este un manual din 6 capitole care vorbește despre diferite caracteristici ale metodelor ideale Photoshop, care includ puncte precum straturi, consecințe și structura de înaltă calitate. Toate capitolele sunt de dimensiuni moderate, așa că nu veți fi prins ore întregi studiind ceva nou.

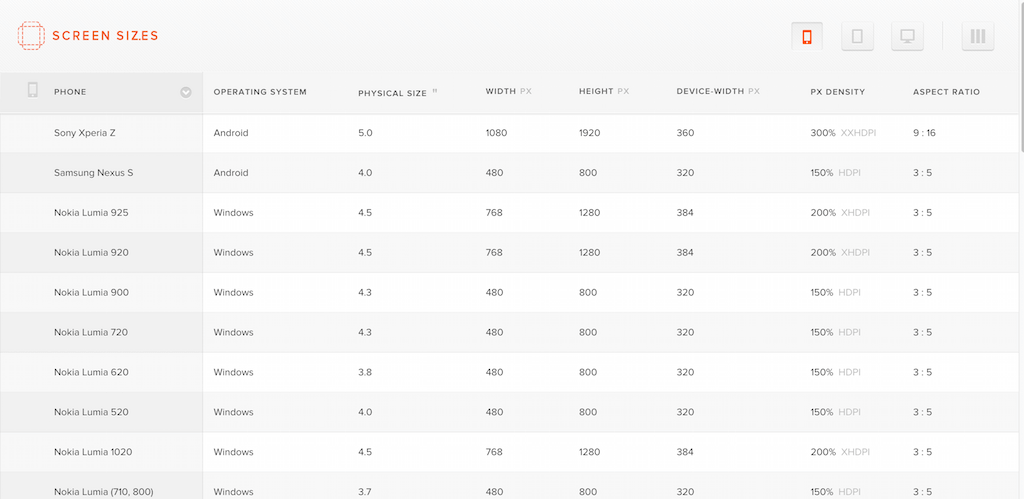
Dimensiunile ecranului de afișare necesită o metodă distinctă și, ca alternativă, oferă cunoștințe foarte detaliate despre diferitele măsurători de afișare, programul lor de funcționare și raportul lor excepțional al părților. Puteți urmări aceleași informații pentru tablete și desktop-uri făcând clic pe pictogramele de persoană din colțul din dreapta. Funcționează excelent pentru fiecare designer web și dezvoltatori de internet deopotrivă.


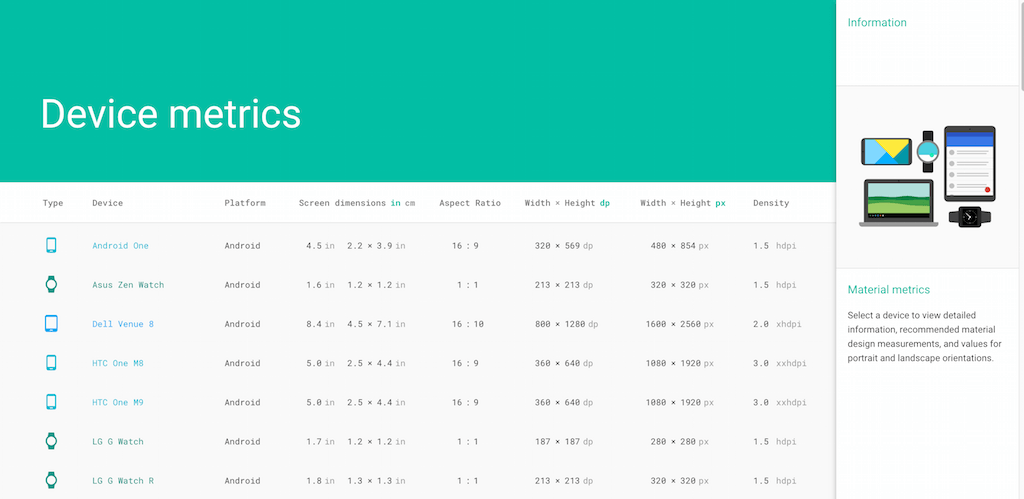
Device Metrics de la Google este similar cu cele două pagini web de mai sus, dar adaugă un mic echipament suplimentar la listă și subliniază câteva informații esențiale de îmbunătățire pentru aproape fiecare gadget. Înțelegerea acestor informații poate fi critică dacă cunoașteți tipul de unități pentru care vă configurați aplicațiile și site-urile.

Fiecare browser va veni acum prefabricat cu un detaliu cunoscut sub numele de echipament de dezvoltare. Este un panou de consolă diferit pentru browser, care face posibil ca oricine să exploreze fiecare site web individual din punctul de vedere al dezvoltatorului. Puteți utiliza consola JavaScript pentru a executa cod personalizat pentru fața consumatorului, pentru a examina elementele structurii site-ului și pentru a efectua elemente precum observarea rețelei și a acțiunii fișierului. Instrumentele de dezvoltare ale fiecărui browser sunt distincte. Această resursă utilă este o anumită înregistrare de articole și tutoriale despre cum să profitați la maximum de aplicațiile de dezvoltare ale browserului dvs. cel mai iubit.

CSS este acoperirea site-ului. Fără CSS, site-ul este gol, la fel cum am fi noi oamenii fără nicio rochie. Și, pur și simplu, pentru că există atât de multe CSS în jurul nostru, este important să înțelegem pe deplin elementele esențiale extrem de sensibile și legile standard pentru a fi siguri că CSS-ul pe care îl punem pe net este optimizat și în conformitate cu cele mai bune standarde.
Acest ghid de stil distinct nu este destinat să fie o informație de design și stil, ci o percepție a modului în care funcționează CSS standardizat și a ceea ce constructorii și designerii pot face în diferite moduri pentru a garanta că CSS-ul pe care îl furnizează va fi de cea mai bună calitate posibilă, construindu-l. mult mai puțin complicat de creat la o scară semnificativă, la fel de perfect ca și sustain.

CSS este un limbaj de scripting uriaș și continuă să crească în fiecare an. Din când în când, în fluxul de puncte, putem neglija sintaxa foarte esențială a limbajului, la care paginile web precum această foaie de cheat CSS se pot dovedi a fi utile și trebuie doar să o marcați de îndată ce reveni la ea oricând. Remarcabil de recomandat persoanelor neexperimentate.

Creatorii World Wide Web de la intrare-termină petrec mult timp în browser, experimentând, executând cod, modificând și multe altele. Pe măsură ce fiecare dezvoltator a progresat de-a lungul anilor, au lăsat să alimenteze câteva fragmente și metode interesante pe care oricine le poate folosi pentru a-și ușura fluxul de lucru de îmbunătățire. Descoperiți despre hack-uri pentru interogări media, hack-uri de selecție și chiar câteva hack-uri JavaScript bune pentru toate browserele dvs. preferate. Folosind o cerere de extragere GitHub, puteți, de asemenea, să vă împărtășiți propriile linii directoare și sfaturi.

Nebunia de astăzi în progresul internetului se referă la o mulțime de performanțe, cum să îmbunătățiți pentru a obține cea mai bună performanță generală posibilă, fără a fi nevoie să pierdeți calitatea înaltă. Și despre asta se referă tutorialul despre planul alimentar Browser - cum să optimizați pentru net. Este o listă de recomandări perspicace și experiențe de întâlnire care documentează diverse opțiuni JavaScript, HTML și CSS care pot fi atât modificate, fie eliminate complet fără a produce compromisuri.

amp-what este o referință rapidă și interactivă de peste 30.000 de entități de caracter HTML și persoane Unicode predominante, 8859-1 cifre, ghilimele, semne de punctuație, caractere accentuate, simboluri, simboluri matematice, litere grecești, pictograme și multe altele. caractere de markup și internaționalizare. Acesta va funcționa făcând clic pe butonul Încărcare din partea de sus a site-ului web și apoi lucrând cu funcția de căutare pentru a obține tipul de caractere pe care doriți să le utilizați pentru proiectul dvs. sau oriunde altundeva doriți să îl utilizați. Aceste tipuri de resurse aprofundate la care ați putea dedica ore de participare, cu pictograme și figuri excepționale care vă pot condimenta aplicațiile și modelele.
