คู่มือการเพิ่มประสิทธิภาพ Prime 13 สำหรับนักออกแบบและนักพัฒนา
เผยแพร่แล้ว: 2022-03-08นักพัฒนาและนักออกแบบมีปัจจัยบางอย่างที่เหมือนกัน แต่ละคนต้องทำงานให้เสร็จอย่างน้อยก็ในช่วงเวลานั้น แม้ว่าโดยหลักแล้ว คนเหล่านี้มีสมาธิอย่างมากกับแอปพลิเคชันและความก้าวหน้าทางอินเทอร์เน็ตที่ทางเข้า ไม่ว่าจะเป็นการค้นหาวิธีใช้การพิมพ์ในรูปแบบแอพของคุณ หรือการวิเคราะห์รูปแบบของอุปกรณ์ที่เราต้องสร้างเว็บไซต์ของเรา ทั้งสองสามารถค้นหาจากกันและกันได้หลายวิธี
นักออกแบบเว็บไซต์มักจะต้องใช้ระบบเช่น HTML5 และ CSS3 เพื่อสร้างสไตล์ที่ยอดเยี่ยม ในเวลาที่แน่นอน ผู้สร้างจะต้องการค้นหาเพิ่มเติมเกี่ยวกับ User Encounter และ User Interface เพื่อให้แน่ใจว่าโปรแกรมที่พวกเขากำลังสร้างนั้นเป็นไปตามข้อกำหนดเบื้องต้นทั่วไปของข้อกำหนดทั้งสองดังกล่าว แล้วเบราว์เซอร์ล่ะ? ทั้งนักออกแบบและนักพัฒนาที่เท่าเทียมกันต่างก็กังวลอย่างมากกับเบราว์เซอร์ และช่วยให้ได้รับการควบคุมและความเข้าใจอย่างถ่องแท้เกี่ยวกับตำแหน่งนั้น
วิธีการปรับปรุงข้อมูลในครั้งต่อไปจะปกป้องพื้นฐานของภาษาสคริปต์ที่ต้องการมากที่สุด และขจัดความกระจ่างเกี่ยวกับเครื่องมือที่อาจกลายเป็นรายการโปรดใหม่ของคุณเพียงเพราะความง่ายดายในการใช้งาน

เวิลด์ไวด์เว็บเป็นแนวคิดที่สำคัญ ซึ่งเกี่ยวข้องอย่างมากจนบางครั้งอาจเป็นเรื่องยากที่จะค้นพบเนื้อหาที่ยอดเยี่ยมสำหรับวิธีทำงานกับเว็บจากมุมมองของนักพัฒนาและนักออกแบบ แหล่งข้อมูล Sherpa ความคาดหวังของเว็บไซต์คือบันทึกบทความหรือบล็อกโพสต์และคำแนะนำที่พูดคุยเกี่ยวกับ CSS สไตล์ เนื้อหาเนื้อหา JavaScript ประสิทธิภาพอินเทอร์เน็ต แง่มุมขององค์กรในการตั้งค่าเวิลด์ไวด์เว็บ และแนวคิดในการทำให้เวิร์กโฟลว์ของคุณสมบูรณ์แบบ สาขาวิชาและหมวดหมู่ หากคุณต้องการแนวทางปฏิบัติที่ดีที่สุดในฐานะชายหรือหญิงที่ใกล้ชิดที่สุด นี่คือจุดที่จะได้รับ

UX Myths หักล้างความเชื่อจอมปลอมเกี่ยวกับประสบการณ์การทำงานของบุคคล และให้โอกาสผู้เยี่ยมชมได้รับมุมมองที่ใหม่และลึกซึ้งเกี่ยวกับวิธีที่คุณควรใช้วิธี UX ในแอป เว็บไซต์อินเทอร์เน็ต และซอฟต์แวร์คอมพิวเตอร์ของคุณ ทุกตำแหน่งได้รับการอธิบายอย่างสมบูรณ์และนำเสนอภาพประกอบจำนวนหนึ่งเพื่อแสดงโอกาสย้อนกลับ

ข้อมูลขนาดพกพาสำหรับการพิมพ์นี้เป็นคู่หูที่ยอดเยี่ยมสำหรับนักออกแบบที่กระตือรือร้นที่จะเข้าใจรายละเอียดทางเทคนิคของการพิมพ์ คู่มือเฉพาะฉบับนี้กล่าวถึงพื้นฐานของขีดกลาง อะพอสทรอฟี แบบอักษร แบบอักษร และอื่นๆ

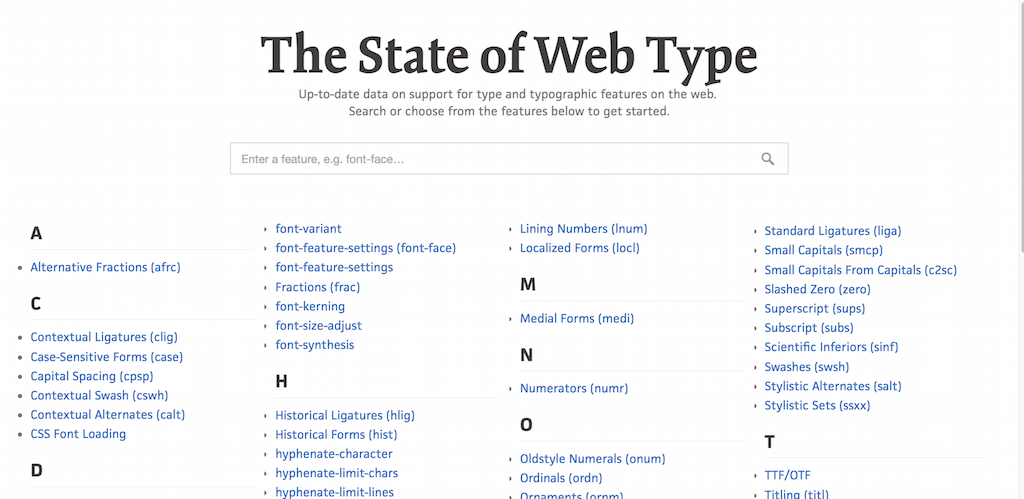
วิชาการพิมพ์มักจะมีการพัฒนา แต่เบราว์เซอร์ไม่พัฒนา นี่หมายความว่าบางครั้งเราต้องตรวจสอบความสามารถของทุกฟังก์ชันในเบราว์เซอร์แต่ละตัวแยกจากกัน และทรัพยากรที่มีประโยชน์นี้จะทำให้การทำงานง่ายขึ้นอย่างเห็นได้ชัด เพียงเลือกรูปแบบด้านที่คุณต้องการทำงานให้เสร็จ และตรวจสอบความสามารถของมันบนเบราว์เซอร์ที่แตกต่างกัน

QuirksMode เป็นข้อมูลที่น่าประหลาดใจสำหรับรายละเอียดความเข้ากันได้ของเบราว์เซอร์บนเวิลด์ไวด์เว็บ ในขณะที่คุณไม่เคยได้รับรายละเอียดมากมายเกี่ยวกับประเภทของเนื้อหาที่จัดเตรียมไว้ แต่ก็มีข้อเท็จจริงมากมายที่อาจมีค่ามากที่จะเป็นผู้เชี่ยวชาญในการผลิตสำหรับเว็บ ตารางความเข้ากันได้ช่วยให้ทุกคนตรวจสอบความสามารถของเบราว์เซอร์ของระบบ JavaScript, CSS และ HTML

Photoshop เป็นเครื่องมือสำหรับเลย์เอาต์กราฟิกที่ต้องการมากที่สุดในหมู่นักออกแบบ และแม้ว่าคุณจะใช้ Photoshop มาหลายปีแล้ว แต่ก็ยังมีสิ่งใหม่ๆ ให้ค้นหาและตรวจสอบอยู่เสมอ คู่มือมารยาทของ Photoshop เป็นคู่มือ 6 บทที่พูดถึงคุณสมบัติต่างๆ ของวิธีการในอุดมคติของ Photoshop ซึ่งรวมถึงจุดต่างๆ เช่น เลเยอร์ ผลที่ตามมา และโครงสร้างคุณภาพสูง ทุกบทมีขนาดปานกลาง ดังนั้นคุณจะไม่ถูกจับได้ว่าต้องเรียนอะไรใหม่ๆ เป็นเวลาหลายชั่วโมง

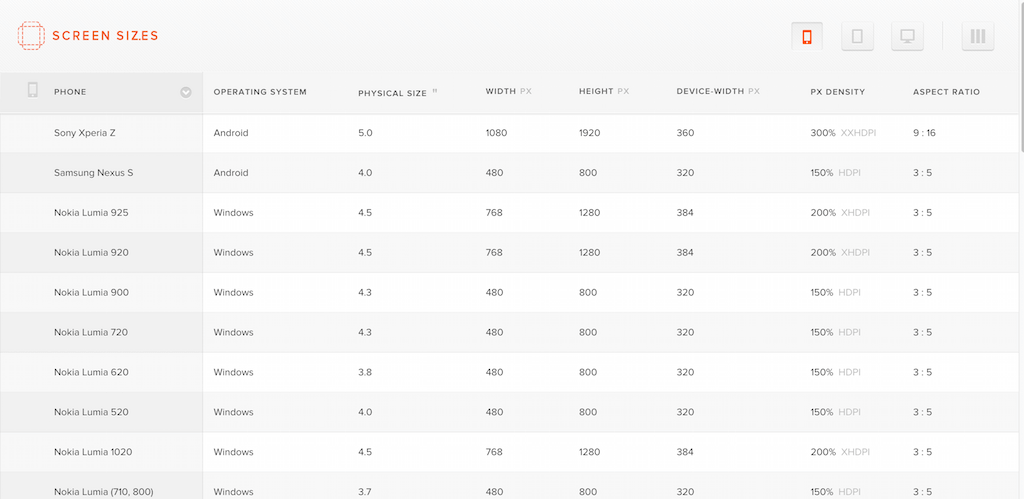
ขนาดหน้าจอแสดงผลต้องใช้วิธีการที่แตกต่างออกไป และทางเลือกอื่นจะทำให้ได้ความรู้ที่ยากจริงๆ เกี่ยวกับการวัดการแสดงผลที่แตกต่างกัน โปรแกรมการทำงาน และอัตราส่วนส่วนพิเศษ คุณสามารถดูข้อมูลเดียวกันสำหรับแท็บเล็ตและเดสก์ท็อปได้โดยคลิกที่ไอคอนบุคคลที่มุมด้านขวา ใช้งานได้ดีสำหรับนักออกแบบเว็บไซต์และนักพัฒนาอินเทอร์เน็ตแต่ละคน


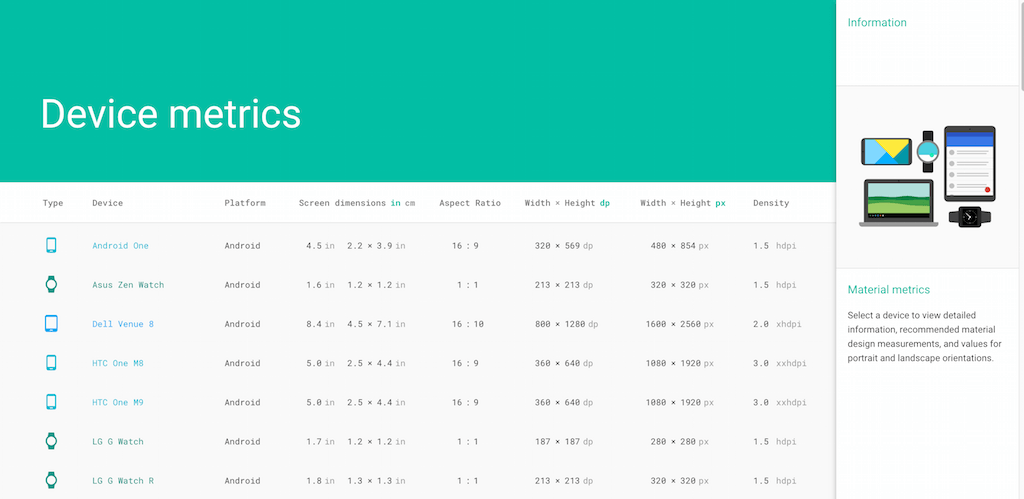
Device Metrics จาก Google นั้นคล้ายกับหน้าเว็บทั้งสองหน้า แต่เพิ่มอุปกรณ์เพิ่มเติมเล็กๆ น้อยๆ ในรายการและสรุปข้อมูลการปรับปรุงที่สำคัญบางอย่างสำหรับทุกๆ gadget การค้นหาข้อมูลนี้อาจมีความสำคัญหากคุณทราบประเภทของหน่วยที่คุณกำลังตั้งค่าแอปและไซต์ของคุณ

ทุกเบราว์เซอร์ในตอนนี้จะมาพร้อมกับรายละเอียดที่เรียกว่าอุปกรณ์สำหรับนักพัฒนา เป็นแผงคอนโซลที่แตกต่างกันสำหรับเบราว์เซอร์ที่ทำให้ทุกคนสามารถสำรวจแต่ละเว็บไซต์ได้จากมุมมองของนักพัฒนา คุณสามารถใช้คอนโซล JavaScript เพื่อรันโค้ด Consumer-facet ที่กำหนดเอง ตรวจสอบสิ่งต่างๆ ของโครงสร้างไซต์ และทำรายการต่างๆ เช่น สังเกตการทำงานของเครือข่ายและไฟล์ เครื่องมือสำหรับนักพัฒนาแต่ละเบราว์เซอร์มีความโดดเด่น แหล่งข้อมูลที่มีประโยชน์นี้เป็นบันทึกบทความและบทช่วยสอนเกี่ยวกับวิธีการใช้ประโยชน์สูงสุดจากแอปพลิเคชันสำหรับนักพัฒนาซอฟต์แวร์จากเบราว์เซอร์ที่คุณชอบมากที่สุด

CSS คือส่วนเคลือบของเว็บไซต์ หากไม่มี CSS เว็บไซต์ก็ว่างเปล่า เช่นเดียวกับพวกเราที่ผู้คนจะไม่ต้องแต่งกายใดๆ และเพียงเพราะมี CSS จำนวนมากอยู่รอบตัวเรา สิ่งสำคัญคือต้องเข้าใจสิ่งจำเป็นที่สมเหตุสมผลอย่างยิ่งและกฎหมายมาตรฐานที่แน่ใจว่า CSS ที่เรากำหนดในเน็ตนั้นได้รับการปรับให้เหมาะสมและเป็นไปตามมาตรฐานที่ร้อนแรงที่สุด
คู่มือสไตล์ที่แตกต่างนี้ไม่ได้มีวัตถุประสงค์เพื่อเป็นข้อมูลการออกแบบและสไตล์ แต่เป็นการรับรู้ว่า CSS มาตรฐานทำงานอย่างไร และสิ่งที่ผู้สร้างและนักออกแบบสามารถทำได้ในรูปแบบต่างๆ เพื่อรับประกันว่า CSS ที่พวกเขานำเสนอจะมีคุณภาพดีที่สามารถทำได้ดีที่สุด ซับซ้อนน้อยกว่ามากในการสร้างในระดับที่มีนัยสำคัญ สมบูรณ์พอๆ กับความยั่งยืน

CSS เป็นภาษาสคริปต์ขนาดใหญ่และเพิ่มขึ้นทุกปี ในบางครั้ง เราอาจละเลยไวยากรณ์ที่สำคัญมากของภาษา ซึ่งปัญหาหน้าเว็บอย่าง CSS cheat sheet นี้อาจมีประโยชน์ และคุณจะต้องบุ๊กมาร์กทันทีเท่านั้น กลับไปได้ตลอดเวลา แนะนำอย่างน่าทึ่งสำหรับผู้ที่ไม่มีประสบการณ์

ผู้สร้างเวิลด์ไวด์เว็บที่เข้าขั้นสุดท้ายใช้เวลาอย่างมากในเบราว์เซอร์ ทดลอง รันโค้ด ซ่อมแซม และอื่นๆ อีกมากมาย เนื่องจากนักพัฒนาทุกรายมีความก้าวหน้าในช่วงหลายปีที่ผ่านมา พวกเขาจึงได้ปล่อยตัวอย่างข้อมูลและวิธีการที่น่าสนใจบางอย่างที่ทุกคนสามารถใช้เพื่อทำให้ขั้นตอนการปรับปรุงของพวกเขาง่ายขึ้น ค้นพบเกี่ยวกับการแฮ็กสำหรับการสืบค้นสื่อ การแฮ็กตัวเลือก และแม้แต่การแฮ็ก JavaScript ที่เรียบร้อยสำหรับเบราว์เซอร์ที่คุณชื่นชอบทั้งหมด การใช้คำขอดึง GitHub คุณยังสามารถแบ่งปันแนวทางและเคล็ดลับของคุณเองได้

ความคลั่งไคล้ในความก้าวหน้าทางอินเทอร์เน็ตในปัจจุบันเป็นเรื่องมากมายเกี่ยวกับประสิทธิภาพที่จะปรับปรุงเพื่อประสิทธิภาพโดยรวมที่ดีที่สุดเท่าที่จะเป็นไปได้โดยไม่จำเป็นต้องสูญเสียคุณภาพสูง และนี่คือสิ่งที่บทช่วยสอนเกี่ยวกับแผนอาหารของเบราว์เซอร์เป็นเรื่องเกี่ยวกับ — วิธีปรับให้เหมาะสมสำหรับเน็ต เป็นรายการคำแนะนำที่ชาญฉลาดและพบกับประสบการณ์ที่บันทึกตัวเลือก JavaScript, HTML และ CSS ต่างๆ ที่สามารถเปลี่ยนแปลงหรือนำออกมาได้อย่างสมบูรณ์โดยปราศจากการประนีประนอมใดๆ

amp-what คือการอ้างอิงแบบโต้ตอบที่รวดเร็วของเอนทิตีอักขระ HTML กว่า 30,000 รายการและผู้คน Unicode ที่แพร่หลาย ตัวเลข 8859-1 เครื่องหมายคำพูด เครื่องหมายวรรคตอน อักขระเน้นเสียง สัญลักษณ์ สัญลักษณ์ทางคณิตศาสตร์ ตัวอักษรกรีก ไอคอน และอื่นๆ อีกมากมาย อักขระมาร์กอัปขนาดใหญ่และเป็นสากล มันจะทำงานโดยคลิกที่ปุ่มโหลดที่อันดับสูงสุดของเว็บไซต์จากนั้นทำงานกับฟังก์ชั่นการค้นหาเพื่อรับประเภทของตัวละครที่คุณต้องการใช้สำหรับโครงการของคุณหรือที่อื่น ๆ ที่คุณวางแผนจะใช้ แหล่งข้อมูลเชิงลึกประเภทนี้ที่คุณสามารถใช้เวลาหลายชั่วโมงโดยมีส่วนร่วมด้วยไอคอนและตัวเลขพิเศษที่สามารถเพิ่มสีสันให้แอปและโมเดลของคุณ
