Tasarımcılar ve Geliştiriciler için Prime 13 Geliştirme Kılavuzları
Yayınlanan: 2022-03-08Geliştiriciler ve tasarımcılar birkaç ortak faktöre sahiptir, her birinin işi en azından bir anda hemen hemen her biri ile yapması gerekir, öncelikle uygulama ve giriş-uç internet ilerlemesine büyük ölçüde konsantre olanlar. Uygulama modellerinizde tipografiyi nasıl kullanacağınızı bulmak veya web sitemizi oluşturmamız gereken cihazların biçimini analiz etmek olsun, ikisi birbirinden farklı şekillerde öğrenebilir.
Web sitesi tasarımcıları, stillerini fantastik hale getirmek için genellikle HTML5 ve CSS3 gibi sistemleri kullanmak zorunda kalacaklar. Tam zamanında, inşaatçılar, oluşturdukları programın bu özelliklerin her ikisinin de tipik önkoşullarına uygun olduğundan emin olmak için Kullanıcı Karşılaşması ve Kullanıcı Arayüzü hakkında ek şeyler keşfetmek isteyeceklerdir. Peki ya tarayıcı? Hem tasarımcılar hem de geliştiriciler tarayıcıyla büyük ölçüde ilgileniyorlar ve bu, o konumda biraz yönlendirme ve içgörü elde etmeye yardımcı oluyor.
Bir sonraki iyileştirme bilgisi yöntemleri, en çok tercih edilen komut dosyası dillerinin temellerini koruyacak ve onları kullanmanın ne kadar zahmetsiz olduğu nedeniyle yeni favorileriniz haline gelebilecek araçlara ilişkin bazı ışıklardan kurtulacaktır.

Dünya çapında ağ önemli bir kavramdır, o kadar çok şey içerir ki, bir geliştirici ve tasarımcının bakış açısından web ile nasıl çalışılacağına dair harika materyalleri keşfetmek bazen zor olabilir. Web Sitesi Beklentileri Sherpa kaynağı, CSS, Stil, İçerik materyali, JavaScript, İnternet Verimliliği, dünya çapında web kurulumunun organizasyon yönleri ve iş akışınızı mükemmelleştirme fikirleri hakkında sohbet eden makalelerin veya blog gönderilerinin ve kılavuzların bir kaydıdır. konu alanları ve kategoriler. Önden yakın bir erkek ya da kadın olarak en iyi uygulamalara ihtiyacınız olacaksa, onları elde etmenin yeri burasıdır.

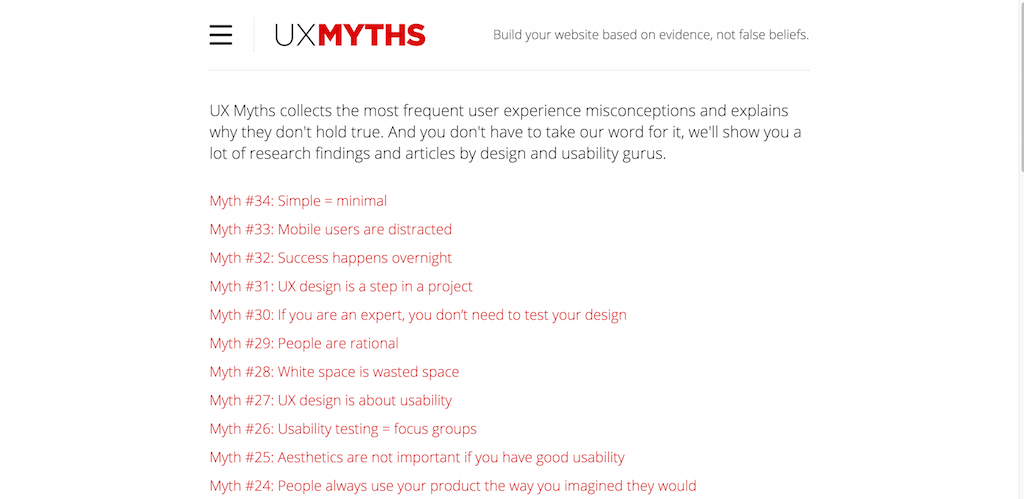
UX Mitleri, kişilerin çalışma deneyimiyle ilgili sahte inançları çürütüyor ve ziyaretçilere uygulamalarınızda, internet sitelerinde ve bilgisayar yazılımınızda UX'i nasıl yönetmeniz gerektiğine dair yepyeni ve anlayışlı bir bakış açısı kazanma şansı veriyor. Her bir pozisyon tamamen açıklanmış ve ters fırsatları sergilemek için bir dizi illüstrasyon sunulmuştur.

Tipografiye yönelik bu cep bilgileri, tipografinin teknik özelliklerinin içini ve dışını anlamaya hevesli tasarımcılar için harika bir yol arkadaşıdır. Bu özel kılavuz, tireler, kesme işaretleri, yazı tipleri, yazı tipleri ve diğerlerinin temellerini ele almaktadır.

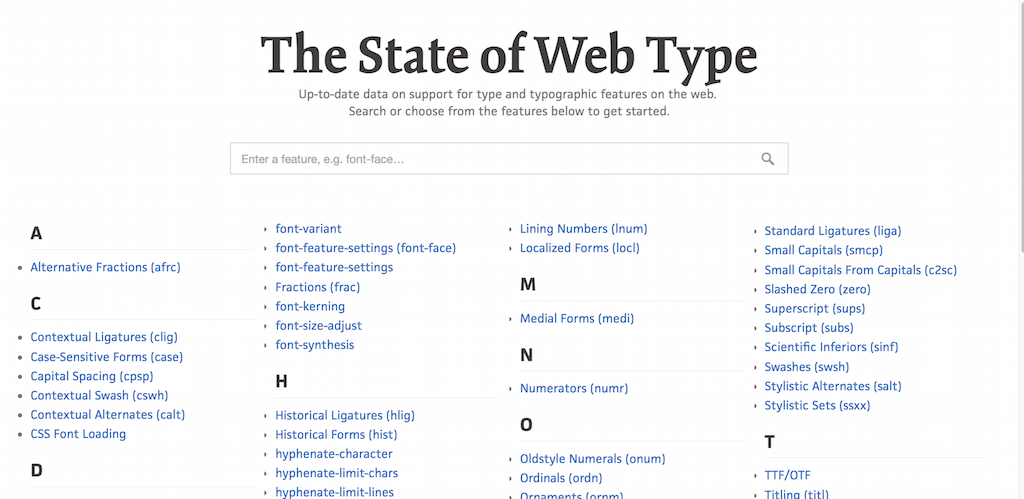
Tipografi genellikle gelişiyor, ancak tarayıcı değil. Bu, bazen her tarayıcıdaki her bir işlevin yeteneklerini ayrı ayrı kontrol etmemiz gerektiğini ve bu yararlı kaynağın onu oldukça zahmetsiz hale getireceğini gösterir. İşi halletmek istediğiniz görünüm biçimini seçin ve farklı tarayıcılarda yeteneklerini kontrol edin.

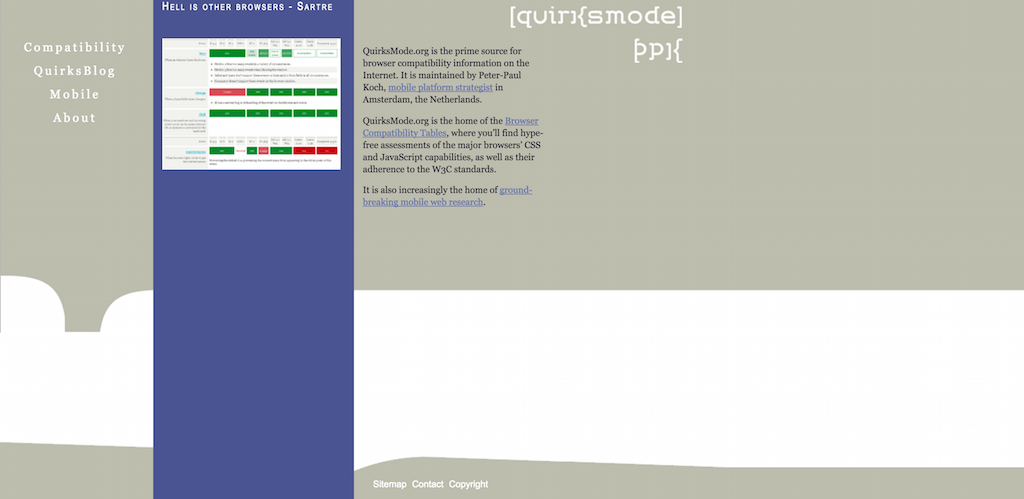
QuirksMode, World Wide Web'deki tarayıcı uyumluluğu ayrıntılarına ilişkin şaşırtıcı bir bilgidir. Hazırlanan içerik materyali türünde hiçbir zaman çok fazla ayrıntıya sahip olamasanız da, konu web için üretim olduğunda ustalaşmak için değerli olabilecek tonlarca gerçek vardır. Uyumluluk tabloları, herhangi bir kişinin JavaScript, CSS ve HTML sistemlerinin tarayıcı yeteneklerini kontrol etmesini sağlar.

Photoshop, tasarımcılar arasında en çok tercih edilen grafik yerleşim aracıdır ve Photoshop'u uzun yıllardır kullanıyor olsanız bile, her zaman keşfedilecek ve incelenecek yeni bir şey vardır. Photoshop Görgü Kuralları kılavuzu, katmanlar, sonuçlar ve yüksek kaliteli yapı gibi noktalar gibi Photoshop ideal yöntemlerinin çeşitli özelliklerinden bahseden 6 bölümlük bir kılavuzdur. Tüm bölümler orta büyüklüktedir, bu nedenle yeni bir şey okurken saatlerce yakalanmayacaksınız.

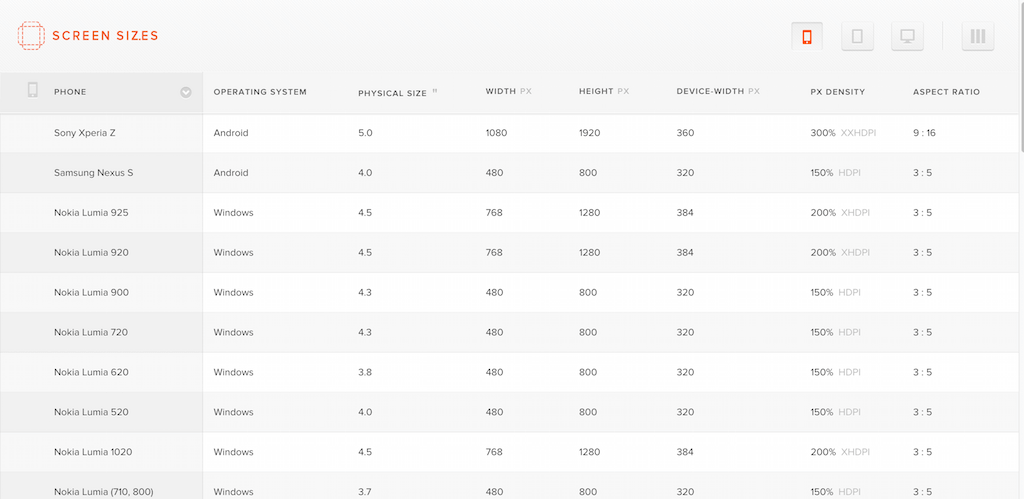
Ekran Boyutları, ayırt edici bir yöntem gerektirir ve bir alternatif olarak, farklı ekran ölçümleri, çalışma programları ve istisnai parça oranları hakkında gerçekten zor bilgileri verir. Sağ taraftaki faset köşesindeki kişi simgelerini tıklayarak aynı bilgileri tabletler ve masaüstü bilgisayarlar için izleyebilirsiniz. Her web tasarımcısı ve internet geliştiricisi için harika çalışır.


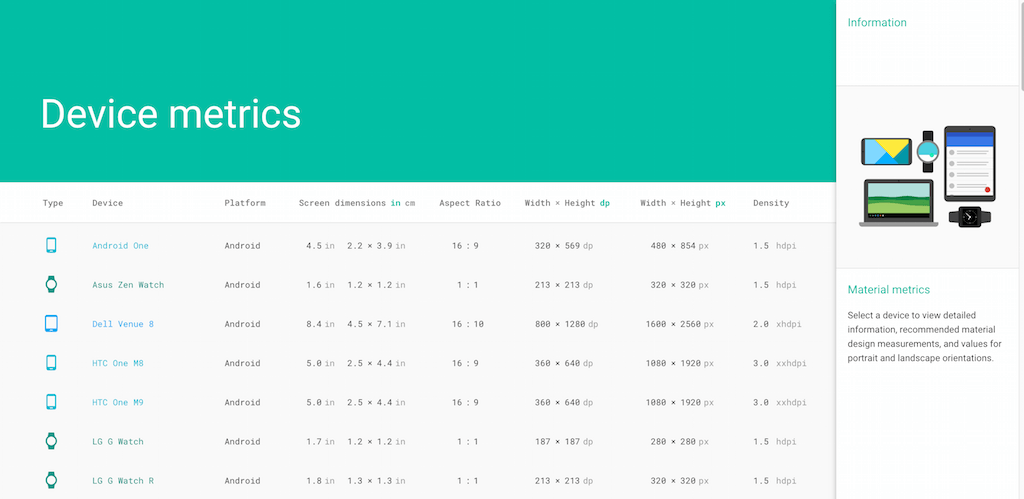
Google Cihaz Metrikleri, yukarıdaki iki web sayfasına benzer, ancak listeye küçük bir ek donanım ekler ve hemen hemen her gadget için bazı kritik iyileştirme bilgilerinin ana hatlarını verir. Uygulamalarınızı ve sitelerinizi ne tür birimler için kurduğunuzu biliyorsanız, bu bilgileri bulmak kritik olabilir.

Artık her tarayıcı, geliştirici ekipmanı olarak bilinen bir ayrıntıyla önceden hazırlanmış olarak gelecek. Herkesin her bir web sitesini bir geliştiricinin bakış açısından keşfetmesini mümkün kılan, tarayıcı için farklı bir konsol panelidir. Özel tüketici yönü kodunu yürütmek, site yapısının öğelerini incelemek ve ağı gözlemlemek ve dosya eylemi gibi öğeleri yapmak için JavaScript konsolunu kullanabilirsiniz. Her tarayıcının geliştirici araçları kendine özgüdür. Bu faydalı kaynak, en sevdiğiniz tarayıcınızın geliştirici uygulamalarından en iyi şekilde nasıl yararlanabileceğinize ilişkin makalelerin ve eğitimlerin belirli bir kaydıdır.

CSS, web sitesinin kaplamasıdır. CSS olmadan, web sitesi çıplak, tıpkı bizim gibi insanların elbisesiz olacağı gibi. Ve çevremizde çok fazla CSS olduğu için, net üzerinde belirlediğimiz CSS'nin optimize edildiğinden ve en sıcak standartlara uygun olduğundan emin olan son derece mantıklı temelleri ve standart yasaları tam olarak kavramak önemlidir.
Bu belirgin stil kılavuzunun bir tasarım ve stil bilgisi olması amaçlanmamıştır, standartlaştırılmış CSS'nin nasıl performans gösterdiğine ve oluşturucuların ve tasarımcıların sundukları CSS'nin yapılabilecek en iyi kalitede olmasını sağlamak için farklı şekillerde neler yapabileceğine ilişkin bir algı oluşturmayı amaçlamaz. sürdürmek kadar mükemmel bir ölçekte oluşturmak için çok daha az karmaşık.

CSS çok büyük bir betik dilidir ve her yıl artmaya devam etmektedir. Zaman zaman, noktaların akışı içinde, dilin çok temel sözdizimini ihmal edebiliriz, bu durumda, bu CSS hile sayfası gibi web sayfalarının yararlı olabileceği ve yalnızca en kısa sürede işaretlemeniz yeterli olabilir. istediğin zaman ona dön. Deneyimsiz kişiler için özellikle tavsiye edilir.

Giriş-bitiş dünya çapında web oluşturucular, tarayıcıda deneyler yaparak, kod yürüterek, kurcalayarak ve çok daha fazlasını yaparak çok fazla zaman harcarlar. Her bir geliştirici yıllar geçtikçe ilerleme kaydettikçe, herkesin iyileştirme iş akışını kolaylaştırmak için kullanabileceği bazı ilgi çekici snippet'leri ve yöntemleri güçlendirmeyi bıraktılar. Medya sorguları için hileler, seçici hileler ve hatta tüm favori tarayıcılarınız için bazı düzgün JavaScript hileleri hakkında bilgi edinin. GitHub çekme isteğini kullanarak kendi yönergelerinizi ve ipuçlarınızı da paylaşabilirsiniz.

İnternet ilerlemesindeki günümüz çılgınlığı, yüksek kaliteyi kaybetmeye gerek kalmadan mümkün olan en iyi genel performans için performansın nasıl artırılacağı hakkında bir ton. İşte Tarayıcı Yemek planı öğreticisinin konusu budur - ağ için nasıl optimize edilir. Hem değiştirilebilen hem de herhangi bir ödün vermeden tamamen çıkarılabilen çeşitli JavaScript, HTML ve CSS seçeneklerini belgeleyen, anlayışlı önerilerin ve karşılaşma deneyimlerinin bir listesidir.

amp-what is 30.000'den fazla HTML karakter varlığı ve yaygın Unicode kullanıcıları, 8859-1 rakamları, tırnak işaretleri, noktalama işaretleri, aksanlı karakterler, semboller, matematiksel semboller, Yunan harfleri, simgeler ve daha pek çok şeyin hızlı, etkileşimli referansıdır. işaretleme boyutunda ve uluslararasılaştırma karakterleri. Projeniz için veya kullanmayı planladığınız başka bir yerde kullanmak istediğiniz karakter türlerini elde etmek için web sitesinin en yüksek puanındaki Yükle düğmesine tıklayarak ve ardından arama işleviyle çalışarak çalışacaktır. Uygulamalarınızı ve modellerinizi renklendirebilecek olağanüstü simgeler ve rakamlarla saatlerce katılabileceğiniz bu tür derinlemesine kaynaklar.
