Guides d'amélioration Prime 13 pour les concepteurs et les développeurs
Publié: 2022-03-08Les développeurs et les concepteurs ont quelques points en commun, chacun doit faire le travail avec à peu près tous les autres au moins à la fois dans un même temps, principalement ceux qui sont fortement concentrés sur les applications et les progrès Internet d'entrée de gamme. Qu'il s'agisse de découvrir comment utiliser la typographie dans vos modèles d'application ou d'analyser la forme des appareils pour lesquels nous devons créer notre site Web, les deux peuvent se découvrir de plusieurs manières.
Les concepteurs de sites Web devront souvent utiliser des systèmes tels que HTML5 et CSS3 pour perfectionner leurs styles. Au moment précis, les constructeurs voudront en savoir plus sur la rencontre utilisateur et l'interface utilisateur pour s'assurer que le programme qu'ils créent est conforme aux prérequis typiques de ces deux spécifications. Et qu'en est-il du navigateur ? Les concepteurs et les développeurs sont également très préoccupés par le navigateur, et cela aide à obtenir une direction et un aperçu à cet endroit.
Les prochaines méthodes d'information sur l'amélioration protégeront les bases des langages de script les plus populaires et élimineront certains outils qui pourraient devenir vos nouveaux favoris simplement en raison de la simplicité de leur utilisation.

Le World Wide Web est un concept substantiel, il implique tellement de choses qu'il peut parfois être difficile de trouver du matériel fantastique sur la façon de fonctionner avec le Web du point de vue d'un développeur et d'un concepteur. La ressource Website Expectations Sherpa est un enregistrement d'articles ou de blogs et de guides qui traitent de CSS, de style, de contenu, de JavaScript, d'efficacité Internet, des facettes organisationnelles de la configuration pour le Web et d'idées pour perfectionner votre flux de travail parmi de nombreux autres. domaines et catégories. Si vous avez besoin des meilleures pratiques en tant qu'homme ou femme de front, c'est l'endroit pour les obtenir.

UX Myths démystifie les fausses croyances sur l'expérience de travail des personnes et donne aux visiteurs une chance d'acquérir une perspective nouvelle et perspicace sur la façon dont vous devez aborder l'UX dans vos applications, sites Internet et logiciels informatiques. Chaque position est complètement expliquée et propose un certain nombre d'illustrations pour présenter les opportunités inverses.

Ces informations de poche pour la typographie sont le compagnon idéal des concepteurs désireux de comprendre les tenants et les aboutissants des technicités de la typographie. Ce manuel spécifique aborde les bases des tirets, apostrophes, polices de caractères, polices et autres.

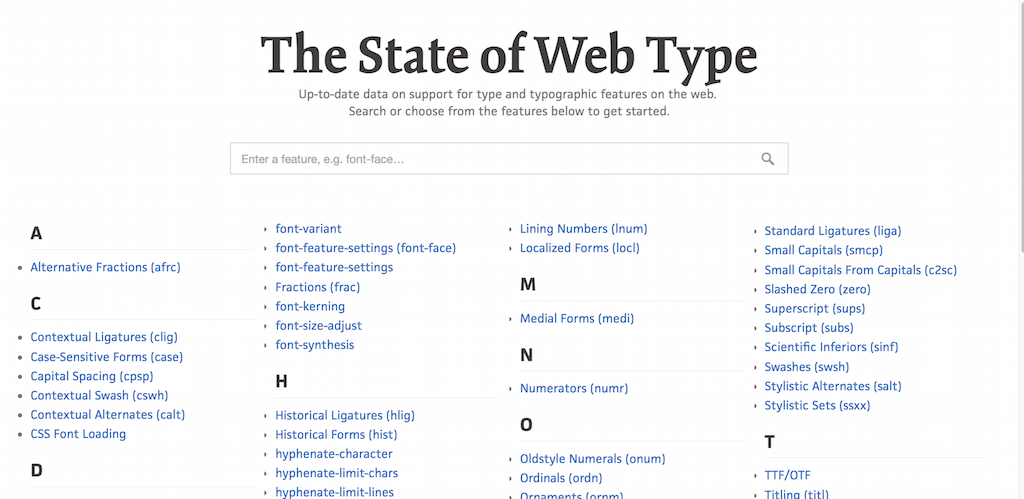
La typographie évolue souvent, mais pas le navigateur. Cela signifie que nous devons parfois vérifier les capacités de chaque fonction sur chaque navigateur séparément, et cette ressource utile le rendra particulièrement facile. Sélectionnez simplement la forme d'aspect avec laquelle vous souhaitez faire le travail et vérifiez ses capacités sur différents navigateurs.

QuirksMode est une information étonnante sur les détails de compatibilité du navigateur sur le World Wide Web. Bien que vous n'obteniez jamais beaucoup de détails sur le type de contenu préparé, il existe une tonne de faits qu'il peut être utile de maîtriser lorsqu'il s'agit de produire pour le Web. Les tableaux de compatibilité permettent à tout individu de vérifier les capacités du navigateur des systèmes JavaScript, CSS et HTML.

Photoshop est l'outil de mise en page graphique préféré des concepteurs, et même si vous utilisez Photoshop depuis de nombreuses années, il y a toujours quelque chose de nouveau à découvrir et à examiner. Le manuel Photoshop Etiquette est un manuel en 6 chapitres qui aborde diverses fonctionnalités des méthodes idéales de Photoshop, notamment des points tels que des calques, des effets et une structure de haute qualité. Tous les chapitres sont de taille moyenne, vous ne serez donc pas pris pendant des heures à étudier quelque chose de nouveau.

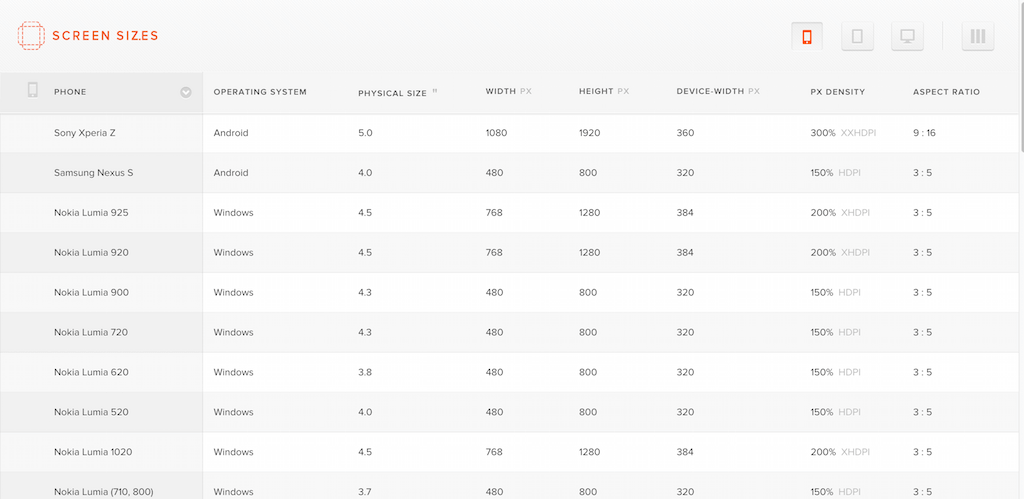
Les tailles d'écran d'affichage nécessitent une méthode distincte et, au lieu de cela, produisent des connaissances très approfondies sur les différentes mesures d'affichage, leur programme de fonctionnement et leur rapport de pièces exceptionnel. Vous pouvez voir les mêmes informations pour les tablettes et les ordinateurs de bureau en cliquant sur les icônes de personne dans le coin droit. Fonctionne parfaitement pour les concepteurs Web et les développeurs Internet.


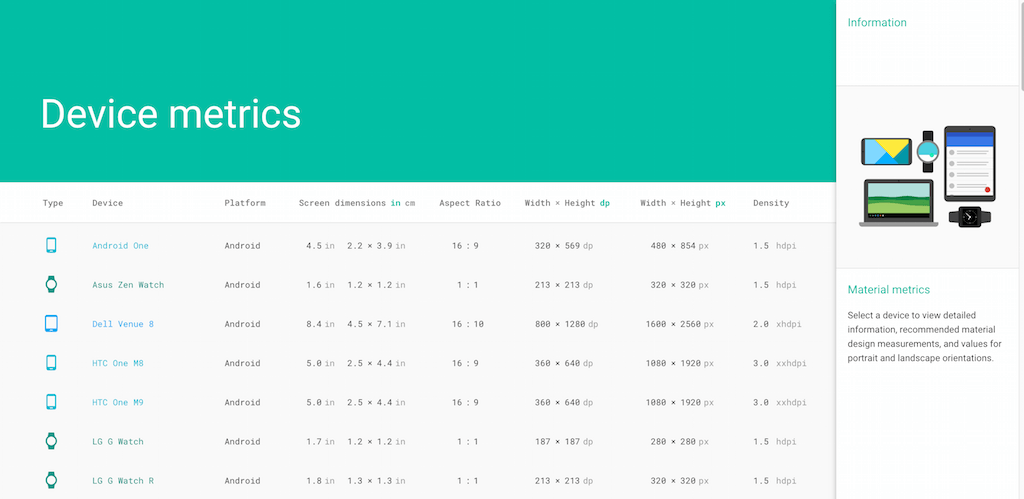
Device Metrics de Google est similaire aux deux pages Web ci-dessus, mais ajoute un petit équipement supplémentaire supplémentaire à la liste et décrit certaines informations d'amélioration essentielles pour à peu près tous les gadgets. Comprendre ces informations peut être essentiel si vous connaissez le type d'unités pour lesquelles vous configurez vos applications et vos sites.

Chaque navigateur sera désormais pré-conçu avec un détail appelé équipement de développement. Il s'agit d'un panneau de console différent pour le navigateur qui permet à quiconque d'explorer chaque site Web individuel du point de vue d'un développeur. Vous pouvez utiliser la console JavaScript pour exécuter du code client personnalisé, examiner les éléments de la structure du site et effectuer des actions telles que l'observation du réseau et l'action des fichiers. Les outils de développement de chaque navigateur sont distincts. Cette ressource utile est un certain nombre d'articles et de tutoriels sur la façon de tirer le meilleur parti des applications de développement de votre navigateur préféré.

Le CSS est le revêtement du site Web. Sans CSS, le site Web est nu, tout comme nous le serions sans aucune robe. Et simplement parce qu'il y a tellement de CSS tout autour de nous, il est important de bien comprendre l'essentiel extrêmement sensible et les lois standard qui garantissent que le CSS que nous exposons sur le net est optimisé et conforme aux normes les plus chaudes.
Ce guide de style distinct n'est pas destiné à être une information sur la conception et le style, plutôt une perception de la façon dont le CSS standardisé fonctionne et de ce que les constructeurs et les concepteurs peuvent faire de différentes manières pour garantir que le CSS qu'ils fournissent sera de la meilleure qualité possible, en le construisant beaucoup moins compliqué à créer à grande échelle, aussi bien que du sustain.

CSS est un énorme langage de script, et il ne cesse d'augmenter chaque année. De temps en temps, dans le flux de points, on peut négliger la syntaxe très essentielle du langage, auquel cas des pages Web comme cette feuille de triche CSS peuvent s'avérer utiles, et il suffit de la mettre en signet dès que y revenir à tout moment. Remarquablement recommandé pour les personnes inexpérimentées.

Les constructeurs Web d'entrée de gamme passent beaucoup de temps dans le navigateur, expérimentent, exécutent du code, bricolent et bien plus encore. Au fur et à mesure que chaque développeur a progressé au fil des ans, il a laissé des extraits et des méthodes intrigants que tout le monde peut utiliser pour faciliter son flux de travail d'amélioration. Découvrez des hacks pour les requêtes multimédias, des hacks de sélecteur et même des hacks JavaScript soignés pour tous vos navigateurs préférés. En utilisant une demande d'extraction GitHub, vous pouvez également partager vos propres directives et conseils.

L'engouement actuel pour les progrès d'Internet est une tonne de performances sur la façon d'améliorer les meilleures performances globales possibles sans avoir à perdre en haute qualité. Et c'est de cela qu'il s'agit dans le didacticiel du plan Browser Food - comment optimiser pour le net. Il s'agit d'une liste de recommandations perspicaces et d'expériences de rencontre qui documentent diverses options JavaScript, HTML et CSS qui peuvent être à la fois modifiées ou supprimées sans produire de compromis.

amp-ce qui est une référence rapide et interactive de plus de 30 000 entités de caractères HTML et des personnes Unicode courantes, des chiffres 8859-1, des guillemets, des signes de ponctuation, des caractères accentués, des symboles, des symboles mathématiques, des lettres grecques, des icônes et bien d'autres. caractères de balisage et d'internationalisation. Cela fonctionnera en cliquant sur le bouton Charger en haut du site Web, puis en travaillant avec la fonction de recherche pour obtenir le type de caractères que vous souhaitez utiliser pour votre projet ou partout où vous prévoyez de l'utiliser. Ces types de ressources approfondies auxquelles vous pourriez consacrer des heures avec des icônes et des personnages exceptionnels qui peuvent pimenter vos applications et vos modèles.
