Prime 13 Enhancement Guides für Designer und Entwickler
Veröffentlicht: 2022-03-08Entwickler und Designer haben ein paar Dinge gemeinsam, die beide zumindest gleichzeitig ihre Arbeit erledigen müssen, vor allem diejenigen, die sich stark auf Anwendungs- und Zugangs-Internet-Fortschritt konzentrieren. Ganz gleich, ob es darum geht, herauszufinden, wie Sie Typografie in Ihren App-Modellen verwenden, oder um die Form der Geräte zu analysieren, für die wir unsere Website erstellen müssen, die beiden können auf verschiedene Weise voneinander erfahren.
Website-Designer müssen oft Systeme wie HTML5 und CSS3 verwenden, um ihren Stil zu verbessern. Zu diesem Zeitpunkt sollten Entwickler mehr über User Encounter und User Interface erfahren, um sicherzustellen, dass das von ihnen erstellte Programm den typischen Anforderungen dieser beiden Spezifikationen entspricht. Und was ist mit dem Browser? Sowohl Designer als auch Entwickler beschäftigen sich sehr mit dem Browser, und es hilft, eine gewisse Steuerung und Einsicht in diesen Bereich zu erhalten.
Die nächsten Verbesserungsmethoden werden die Grundlagen der beliebtesten Skriptsprachen schützen und einige Tools loswerden, die zu Ihren neuen Favoriten werden könnten, nur weil sie so einfach zu bedienen sind.

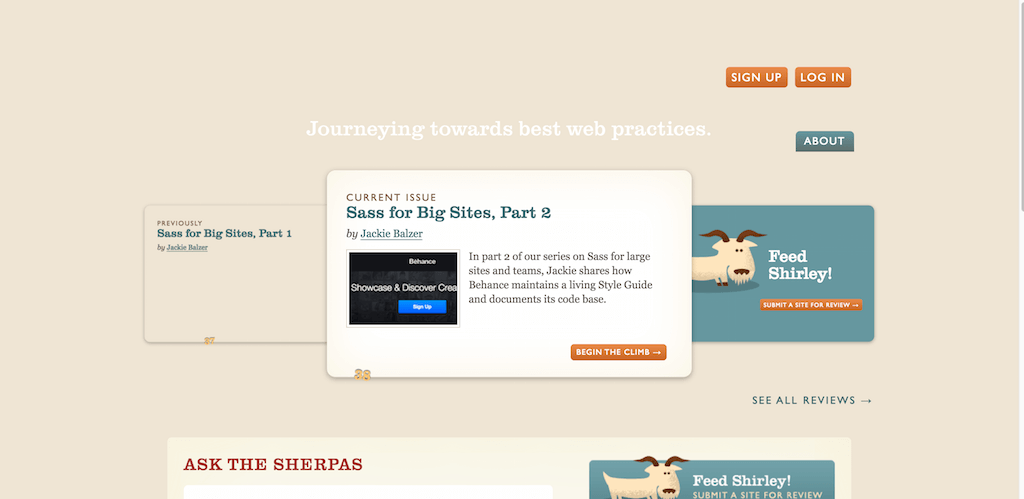
Das World Wide Web ist ein umfangreiches Konzept, es beinhaltet so viel, dass es manchmal schwierig sein kann, fantastisches Material darüber zu finden, wie man aus der Sicht eines Entwicklers und Designers mit dem Web funktioniert. Die Sherpa-Ressource Website-Erwartungen ist eine Sammlung von Artikeln oder Blog-Posts und Leitfäden, die sich unter anderem mit CSS, Stil, Inhalten, JavaScript, Interneteffizienz, organisatorischen Aspekten der Einrichtung für das World Wide Web und Ideen zur Perfektionierung Ihres Workflows befassen Themenbereiche und Kategorien. Wenn Sie als Front-Close-Mann oder -Frau die besten Praktiken benötigen, ist dies der Ort, um sie zu bekommen.

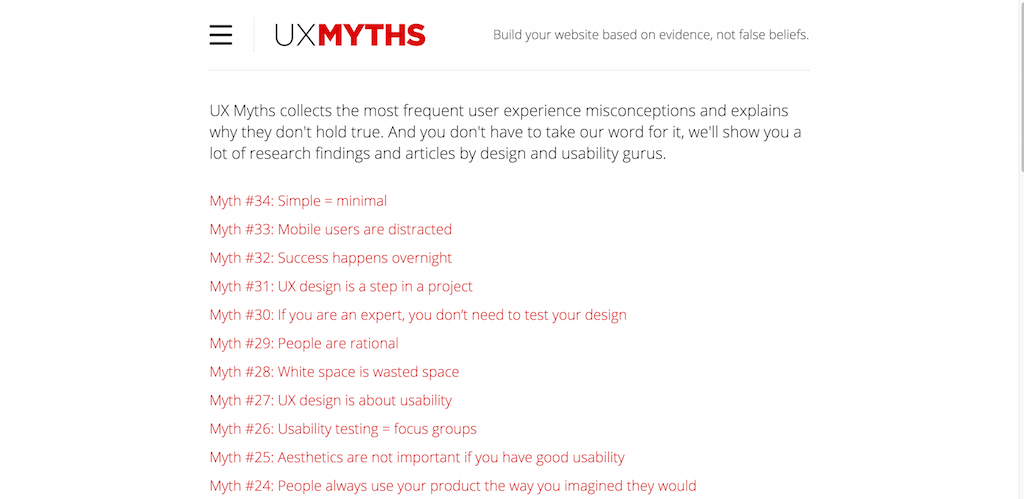
UX Myths entlarvt die falschen Überzeugungen über die Arbeitserfahrung von Menschen und gibt den Besuchern die Möglichkeit, neue und aufschlussreiche Perspektiven darauf zu gewinnen, wie Sie UX in Ihren Apps, Websites und Computersoftware einsetzen sollten. Jede einzelne Position ist vollständig erklärt und bietet eine Reihe von Illustrationen, um die umgekehrten Möglichkeiten zu demonstrieren.

Diese Tascheninformationen für Typografie sind der großartige Begleiter für Designer, die die Besonderheiten der Technik der Typografie verstehen möchten. Dieses spezifische Handbuch befasst sich mit den Grundlagen von Bindestrichen, Apostrophen, Schriftarten, Schriftarten und mehr.

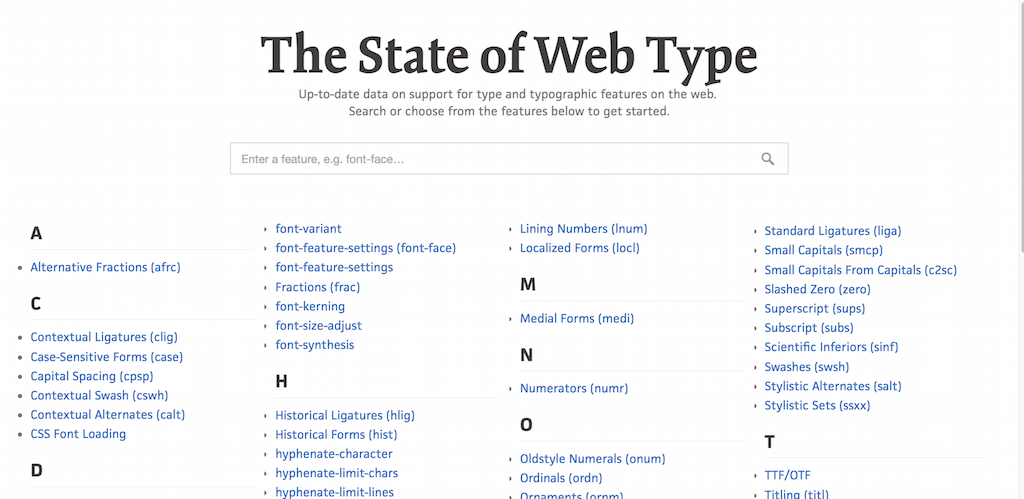
Die Typografie entwickelt sich oft weiter, der Browser jedoch nicht. Dies bedeutet, dass wir manchmal die Fähigkeiten jeder einzelnen Funktion in jedem einzelnen Browser separat testen müssen, und diese nützliche Ressource wird es besonders mühelos machen. Wählen Sie einfach die Form des Aspekts aus, mit der Sie die Arbeit erledigen möchten, und testen Sie seine Fähigkeiten in verschiedenen Browsern.

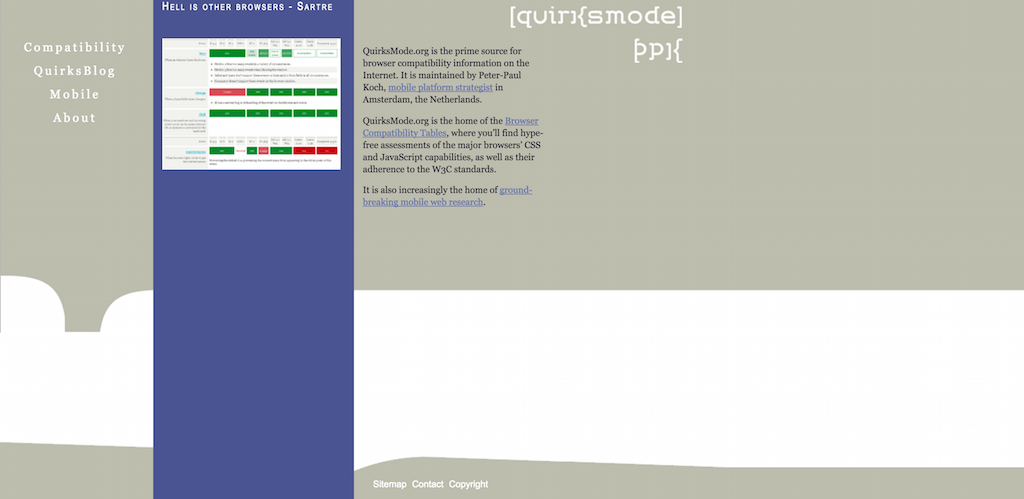
QuirksMode ist eine erstaunliche Information zu Details zur Browserkompatibilität im World Wide Web. Während Sie nie viele Details über die Art des vorbereiteten Inhaltsmaterials erfahren, gibt es eine Menge Fakten, die bei der Produktion für das Internet wertvoll sein können. Die Kompatibilitätstabellen ermöglichen es jedem, die Browserfähigkeiten von JavaScript-, CSS- und HTML-Systemen individuell auszuprobieren.

Photoshop ist das beliebteste Grafiklayout-Instrument unter Designern, und selbst wenn Sie Photoshop seit den letzten paar Jahren verwenden, gibt es immer etwas Neues herauszufinden und zu untersuchen. Das Photoshop-Etikette-Handbuch ist ein 6-Kapitel-Handbuch, das über verschiedene Funktionen der idealen Photoshop-Methoden spricht, darunter Punkte wie Ebenen, Effekte und hochwertige Strukturen. Alle Kapitel haben eine moderate Größe, sodass Sie nicht stundenlang etwas Neues studieren müssen.

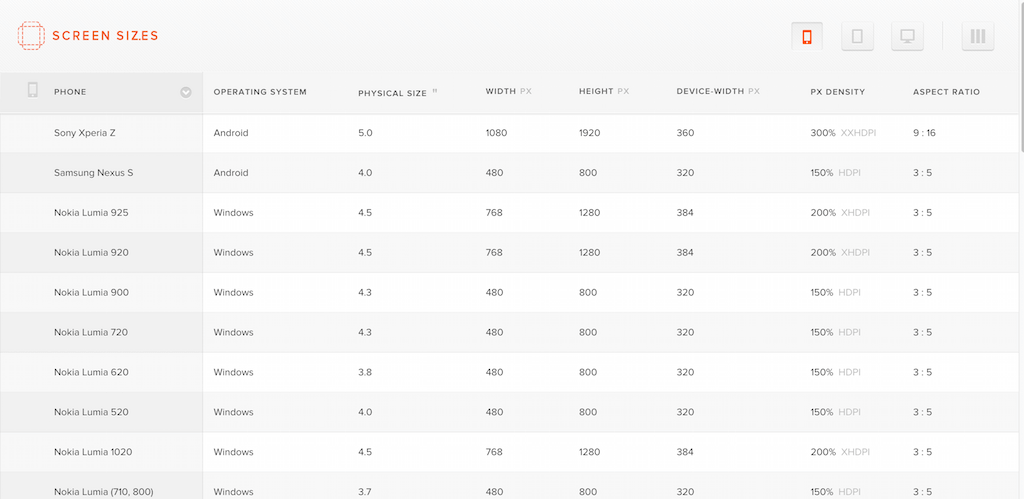
Display-Größen erfordern eine eigene Methode und geben stattdessen das wirklich harte Wissen über verschiedene Display-Abmessungen, ihre Funktionsweise und ihr außergewöhnliches Teilverhältnis aus. Sie können dieselben Informationen für Tablets und Desktops anzeigen, indem Sie auf die Personensymbole in der rechten Seitenecke klicken. Funktioniert sowohl für Webdesigner als auch für Internetentwickler hervorragend.


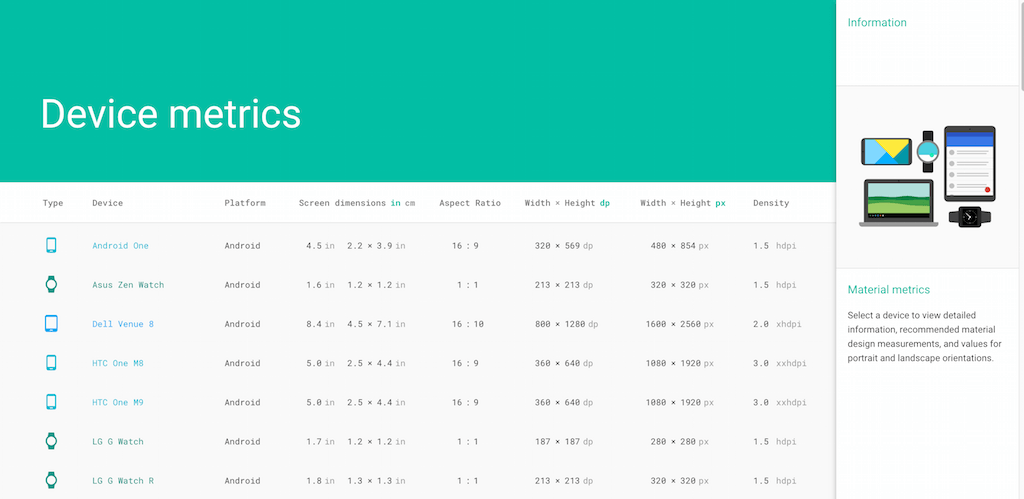
Device Metrics von Google ähnelt den beiden Webseiten oben, fügt der Auflistung jedoch eine kleine zusätzliche Ausstattung hinzu und enthält einige wichtige Verbesserungsinformationen für fast jedes Gerät. Das Herausfinden dieser Informationen kann entscheidend sein, wenn Sie die Art von Einheiten kennen, für die Sie Ihre Apps und Websites einrichten.

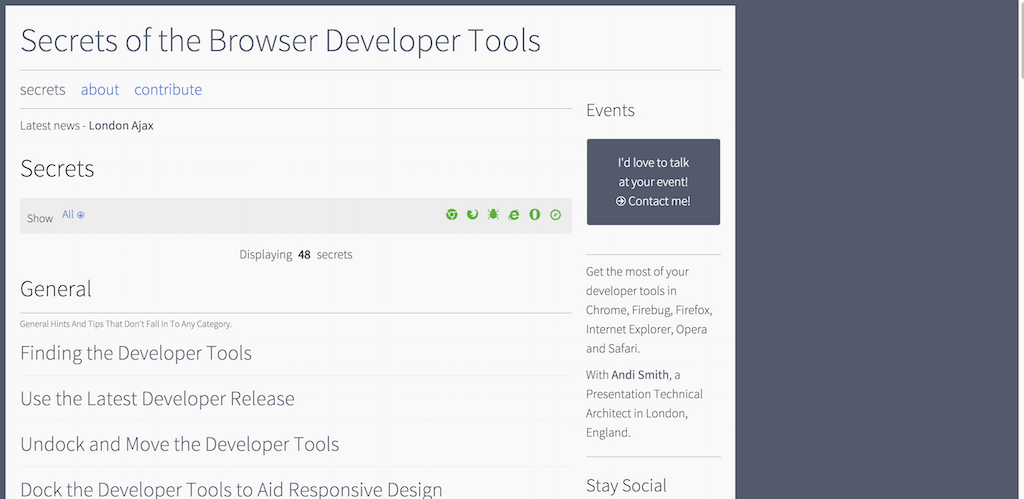
Jeder einzelne Browser wird jetzt mit einem vorgefertigten Detail geliefert, das als Entwicklerausrüstung bekannt ist. Es ist ein anderes Konsolenfeld für den Browser, das es jedem ermöglicht, jede einzelne Website vom Standpunkt eines Entwicklers aus zu erkunden. Sie können die JavaScript-Konsole verwenden, um benutzerdefinierten Consumer-Facet-Code auszuführen, die Dinge der Site-Struktur zu untersuchen und Dinge wie das Beobachten des Netzwerks und der Dateiaktion auszuführen. Die Entwicklertools jedes Browsers sind unverwechselbar. Bei dieser nützlichen Ressource handelt es sich um eine Reihe von Artikeln und Tutorials darüber, wie Sie die Entwickleranwendungen Ihres beliebtesten Browsers optimal nutzen können.

CSS ist die Beschichtung der Website. Ohne CSS ist die Website leer, so wie wir Menschen ohne Kleidung wären. Und gerade weil es so viel CSS um uns herum gibt, ist es wichtig, die äußerst wichtigen Grundlagen und die Standardgesetze vollständig zu verstehen, um sicherzustellen, dass das CSS, das wir im Internet veröffentlichen, optimiert ist und den neuesten Standards entspricht.
Dieser separate Styleguide soll keine Design- und Stilinformationen sein, sondern eine Vorstellung davon, wie standardisiertes CSS funktioniert und was Entwickler und Designer auf unterschiedliche Weise tun können, um sicherzustellen, dass das von ihnen gelieferte CSS die bestmögliche Qualität hat, indem sie es erstellen viel einfacher zu erstellen in großem Maßstab, so perfekt wie Sustain.

CSS ist eine riesige Skriptsprache, und sie wächst jedes Jahr weiter. Von Zeit zu Zeit können wir im Fluss der Punkte die sehr wichtige Syntax der Sprache vernachlässigen, wobei sich Webseiten wie dieser CSS-Spickzettel als nützlich erweisen können, und Sie müssen sie nur so schnell wie möglich bookmarken jederzeit darauf zurückkommen. Besonders empfehlenswert für unerfahrene Personen.

Eingehende World Wide Web Builder verbringen viel Zeit im Browser, experimentieren, führen Code aus, basteln und vieles mehr. Da sich jeder einzelne Entwickler im Laufe der Jahre weiterentwickelt hat, haben sie einige faszinierende Ausschnitte und Methoden hinterlassen, die jeder verwenden kann, um seinen Verbesserungsworkflow zu vereinfachen. Informieren Sie sich über Hacks für Medienabfragen, Selektor-Hacks und sogar einige nette JavaScript-Hacks für all Ihre Lieblingsbrowser. Mithilfe einer GitHub-Pull-Anforderung können Sie auch Ihre eigenen Richtlinien und Tipps teilen.

Die heutige Begeisterung für den Internet-Fortschritt dreht sich um eine Menge Leistung, wie man sie für die bestmögliche Gesamtleistung verbessern kann, ohne dass die Qualität verloren gehen muss. Und darum geht es beim Browser Food Plan Tutorial – wie man für das Internet optimiert. Es ist eine Liste aufschlussreicher Empfehlungen und Erfahrungsberichte, die verschiedene JavaScript-, HTML- und CSS-Optionen dokumentieren, die beide geändert oder ganz ohne Kompromisse herausgenommen werden können.

amp-what ist eine schnelle, interaktive Referenz von über 30.000 HTML-Zeicheneinheiten und weit verbreiteten Unicode-Leuten, 8859-1-Zahlen, Anführungszeichen, Satzzeichen, Zeichen mit Akzent, Symbolen, mathematischen Symbolen, griechischen Buchstaben, Symbolen und vielen anderen. Markup-große und Internationalisierungszeichen. Es funktioniert, indem Sie oben auf der Website auf die Schaltfläche Laden klicken und dann mit der Suchfunktion arbeiten, um die Art von Zeichen zu erhalten, die Sie für Ihr Projekt verwenden möchten oder wo immer Sie es sonst verwenden möchten. Diese Arten von ausführlichen Ressourcen, an denen Sie stundenlang mit außergewöhnlichen Symbolen und Figuren teilnehmen können, die Ihre Apps und Modelle aufpeppen können.
