Bestbewertete 10 der beliebtesten Code-Editoren für Netzentwickler 2022
Veröffentlicht: 2022-03-08Der Unterschied zwischen einer IDE (Built-in Progress Surroundings) und einem Code-Editor besteht darin, dass IDEs üblicherweise zur Anwendungsverbesserung erstellt werden. IDEs kommen auch ausgestattet/gebündelt mit einem Code-Editor, einem Debugger und auch integrierten Erstellungsinstrumenten, die den Fortschritt erheblich erleichtern. Dies sind die Fähigkeiten, die World-Wide-Web-Builder kaum jemals für sie anfassen wollen, nur das Verlassen auf einen Code-Editor ist gut.
Auch wenn die meisten Web-Entwickler ihre Arbeit mit der Anwendung sichtbarer Anwendungen erledigen werden, gibt es immer noch den Aspekt, einige Zugangsstopp-Codierungen und -Werkzeuge zu besitzen, und nicht alles in einem Internet-Stil und -Design kann über a bezogen werden sichtbares Instrument. Das scheint sich jedoch schnell zu ändern. In Anbetracht dessen konzentriert sich unser Angebot derzeit auf die idealen Code-Editoren für Internet-Ersteller, die alle anpassbar und einfach zu konfigurieren sind, um eine gemütliche Code-Crafting-Atmosphäre zu schaffen.

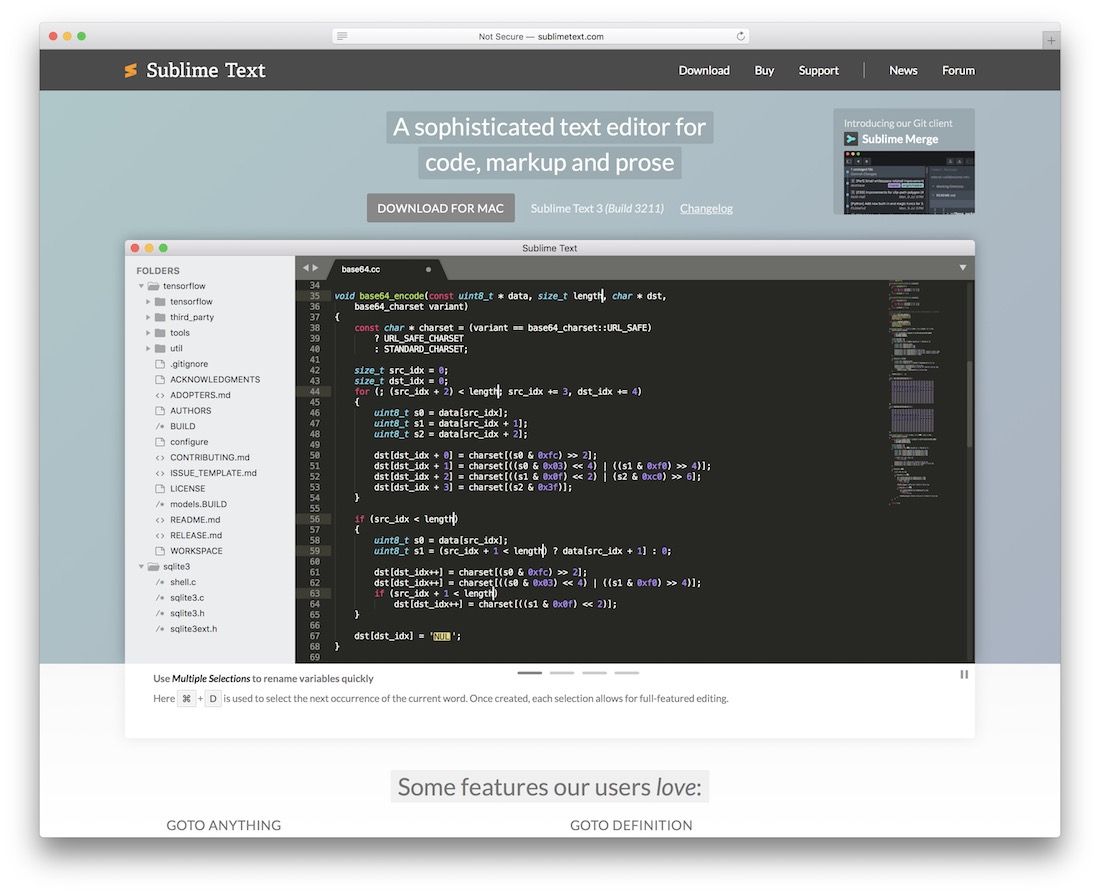
Diese Texteditor-/Entwickler-IDE, die auch als Chic Editor bezeichnet wird, ist ein anerkannter Name in der Netzentwickler- und Designerbranche. Elegant Text zeichnet sich durch seine Vielseitigkeit und Anpassbarkeit aus, die es jedem einzelnen Benutzer ermöglicht, den Editor an seine individuellen Bedürfnisse anzupassen, egal ob er in Java, JavaScript oder C++ codiert, Sublime hat Ihnen über die personalisierte Plugin-Auswahl viel zu bieten , sowie die Möglichkeit, 3rd-Social-Treffen-Themen einzufügen, die andere Code-Ersteller mit der Nachbarschaft geteilt haben.
Elegant ist als Demo kostenlos, aber nach einer Weile werden Sie aufgefordert, die gesamte Version zu erwerben. Denken Sie daran, dass die völlig kostenlose Version Sie nicht an irgendwelchen Fähigkeiten hindert, aber es ist wunderbar, sich einer Sache zu widmen, die sich tausendmal weiter oben auszahlt.

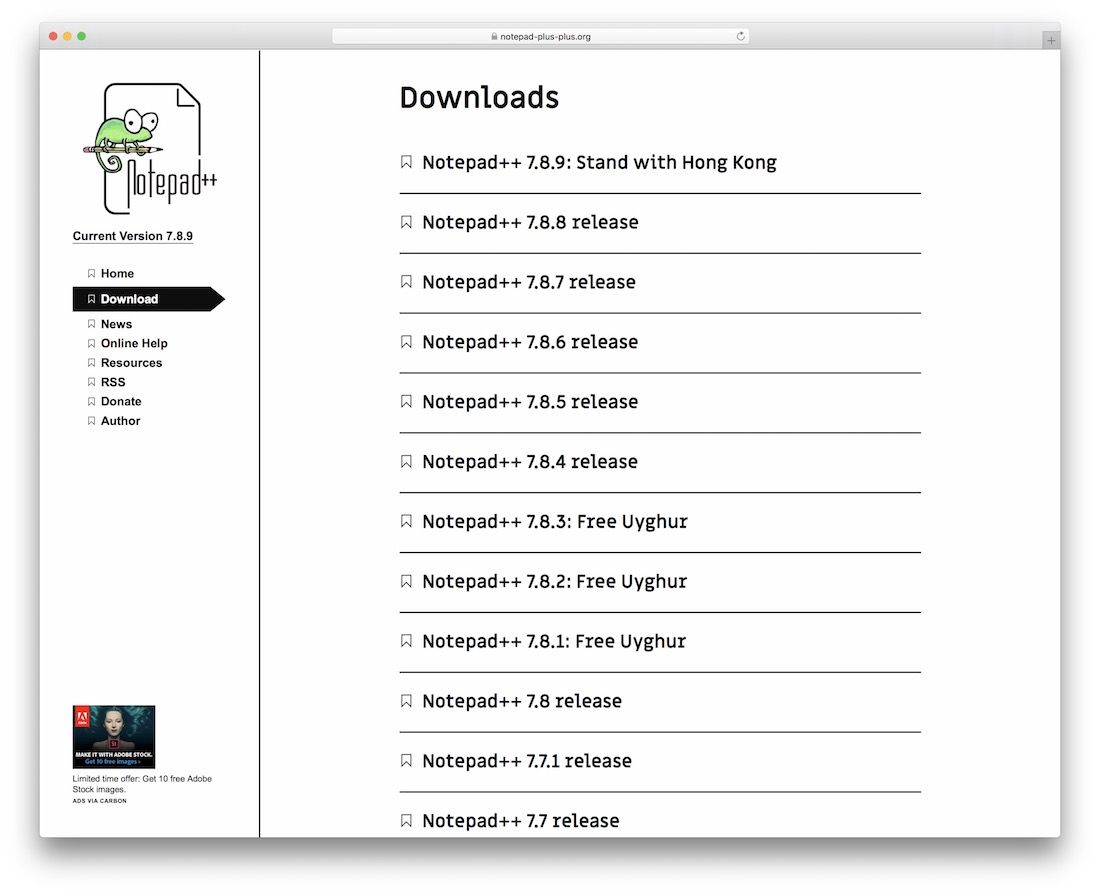
Notepad++ ist der Nachfolger der Standardsoftware Notepad, mit der nicht wenige aufgewachsen sind. Es ist ein leichter Code-Editor, der sich hervorragend für Internet-Designer, Ersteller von Front-Conclusions und dergleichen eignet. Notepad ++ ist sehr einfach zu bedienen, aber besser in der Lage, Codierideen zu erkennen und Anpassungsoptionen anzubieten, die eine offenere Codierungserfahrung ermöglichen.

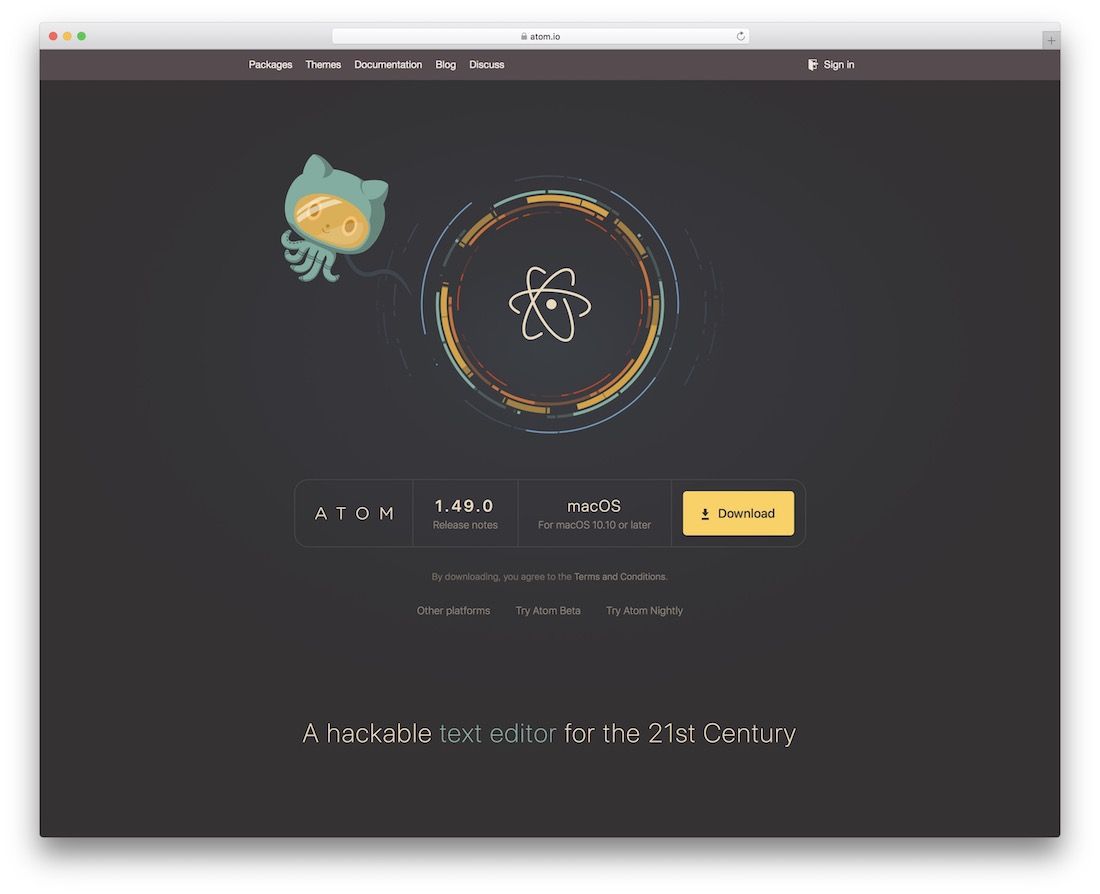
Atom ist ein neuer Code-Editor aus der wirklich gefeierten lokalen Open-Up-Supply-Community GitHub. Dieser Code-Editor hat dank seiner vielseitigen Struktur, der großartigen Optimierungsfunktionen und der intensiven Gruppenunterstützung, die es den Menschen ermöglicht, zu einem Teil des Editors selbst zu werden, mehrere Unterstützer angezogen. Ein integrierter Deal-Manager bedeutet, dass Ihre gesamte Codierung nur im Code-Editor erfolgen kann. Dadurch sparen Sie Zeit und verlängern Ihre Produktivität. Diejenigen, die schnell Code schreiben möchten, werden sich über das Autocomplete-Attribut freuen, das es intuitiv über Ihre Codierungsmuster und die Sprache, in der Sie codieren, lernt.

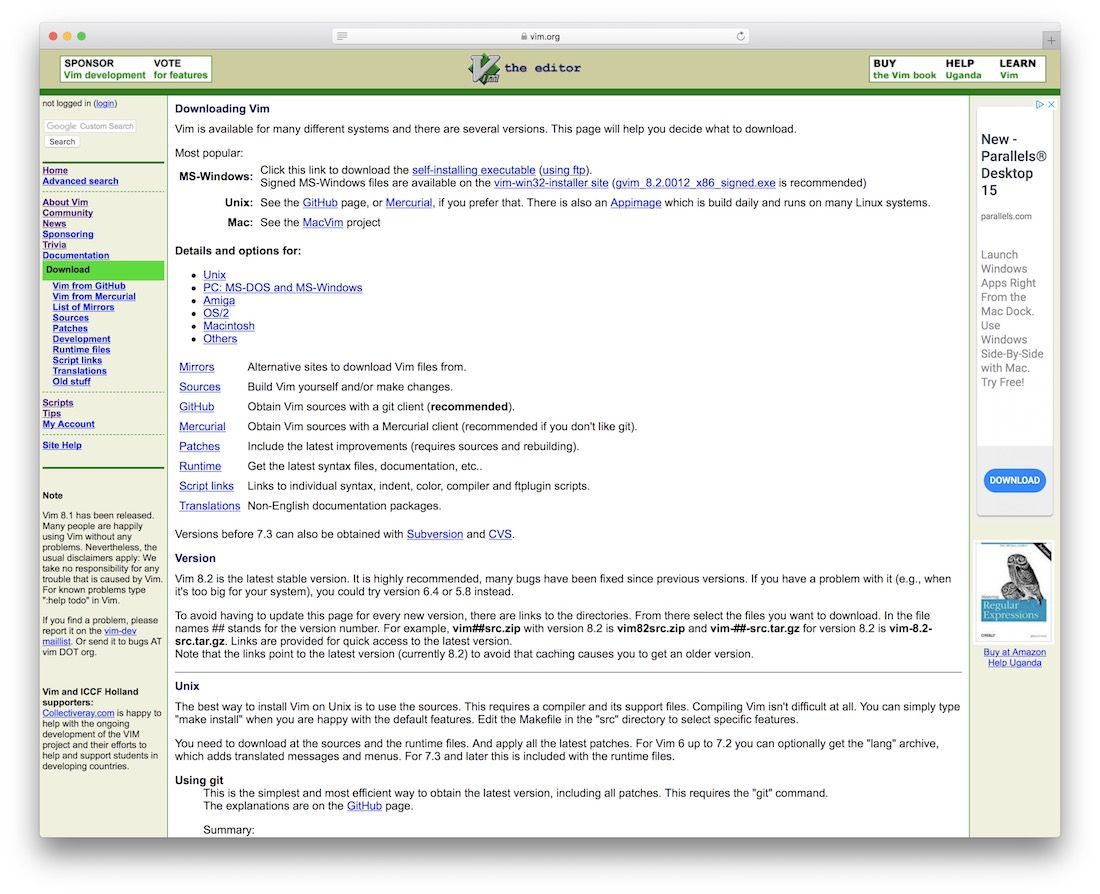
Vim ist ein sehr konfigurierbarer Texteditor für eine effektive Textverbesserung. Es ist eine verbesserte Version des Vi-Editors, der mit den meisten UNIX-Techniken vertrieben wird. An einem Entwicklertreffen teilzunehmen und jemanden zu treffen, der nichts über den Vim-Code-Editor weiß, wird eine schwierige Sache sein. Vim gibt es schon seit Ewigkeiten, und jeder, der ein spiritueller UNIX-Mensch ist, wird höchstwahrscheinlich diesen Code-Editor zum Erwerb und zur Strukturierung verwenden. Obwohl es bald sehr begehrt ist, kann Vim ein herausfordernder Keks sein, den es zu knacken gilt, wenn man alles darüber beherrscht. Wenn Sie gerne Shortcuts verwenden, wenn Sie an Ihrer UNIX-Technik arbeiten, werden Sie Vim sicherlich zu schätzen wissen.

Emacs ist der Nachfolger von Vim, zumindest laut den Leuten, die es verwenden. Es ist ein Bildschirmeditor, aber kein Einfügemodus-Editor. Jedes in Emacs eingegebene Zeichen wird automatisch in die Datei eingefügt, es sei denn, es besteht aus einem Befehlspräfix. Viele wünschen Emacs rund um die Anpassungsmöglichkeiten, die es bietet. Auch wenn Sie es vielleicht ausprobieren möchten, um absolut sicher zu sein, welches Ihnen am besten gefällt.


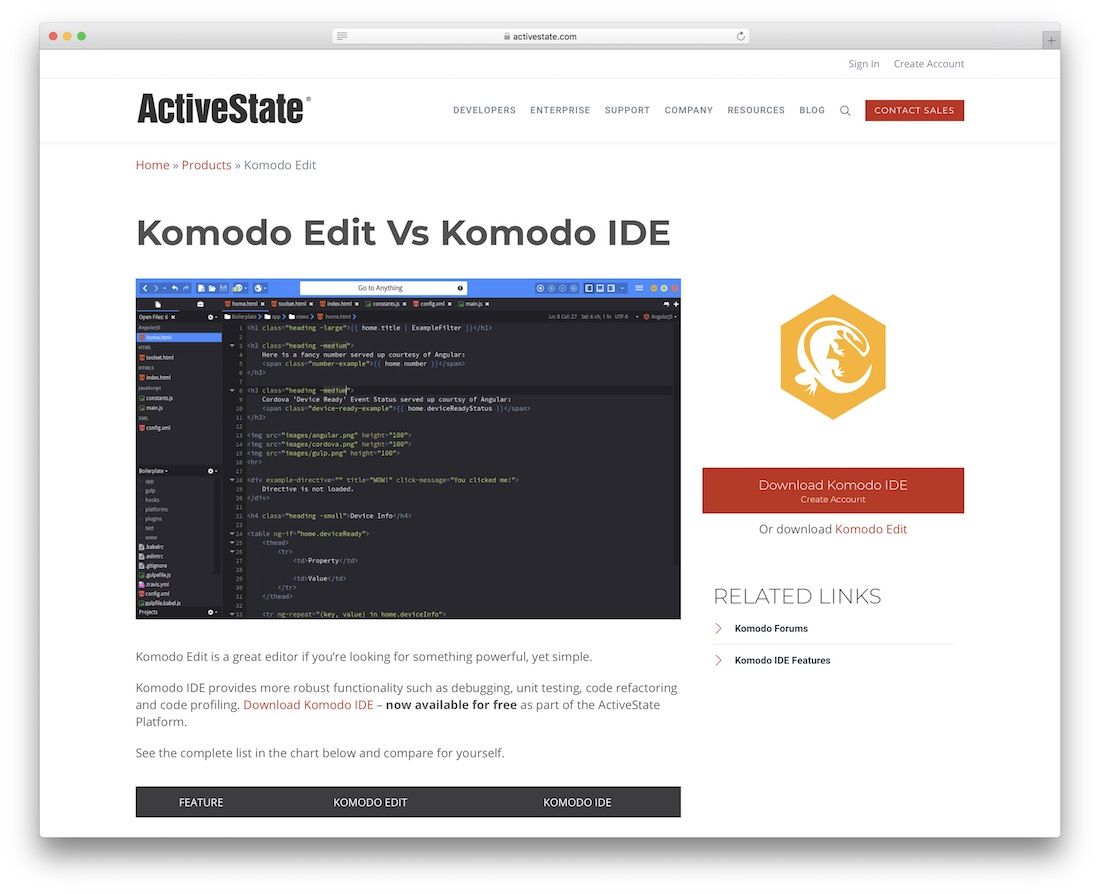
Komodo Edit ist die leichte und offene Ressource, die sich von der Komodo IDE unterscheidet. Dies macht Komodo Edit zur idealen Alternative für Netzdesigner, die nur einen Code-Editor mit der wesentlichen Code-Erweiterungsfunktion benötigen. Auf der Homepage von Komodo Edit sehen Sie den Vergleich zwischen Editor und IDE. Allerdings müssen Sie sich darüber im Klaren sein, dass die IDE natürlich viel mehr Möglichkeiten hat, je nachdem, wie eine IDE funktioniert. Wir empfehlen Komodo Edit für Designer jeder Menge.

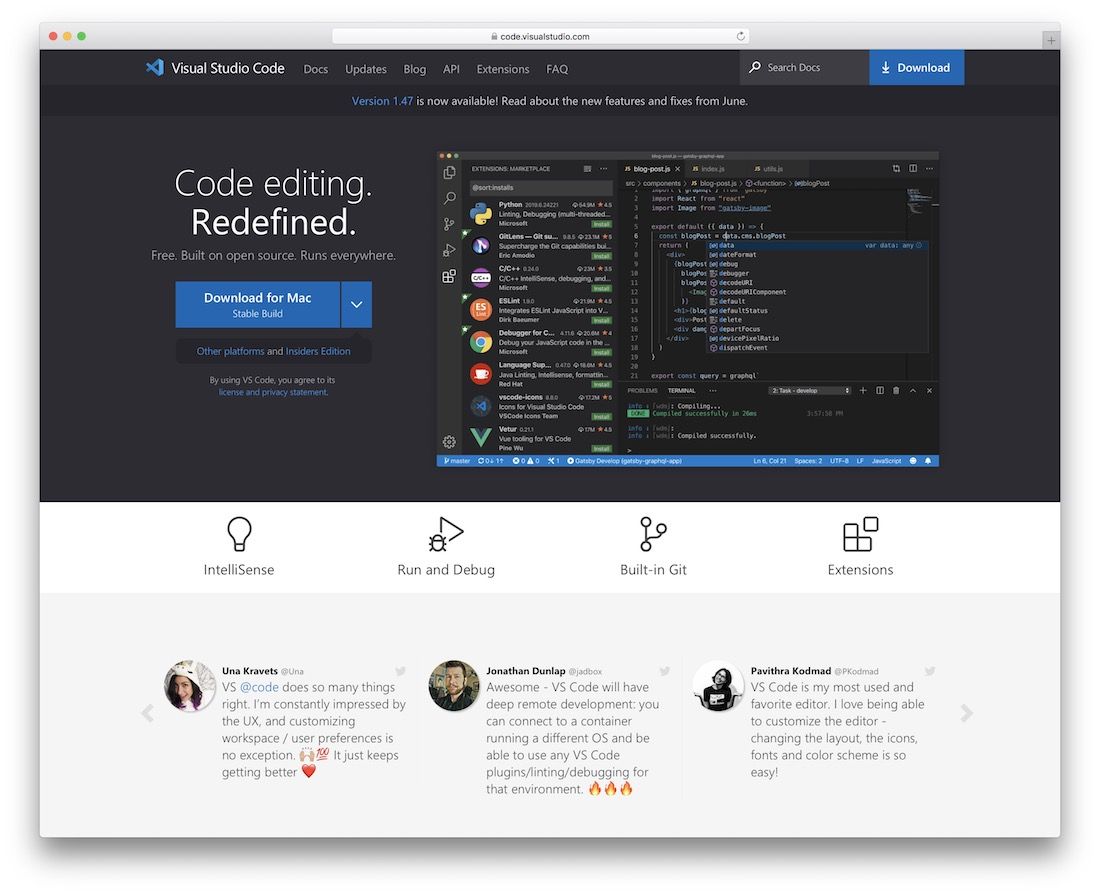
VS Code ist ein eleganter Code-Editor, der völlig kostenlos ist und für eine Reihe unterschiedlicher Zwecke funktioniert. Sie können gleich loslegen, Ihr nächstes Unternehmen aufbauen oder das jetzige mit diesen Gedanken verfeinern. VS Code ist Open Source und läuft überall fehlerfrei. Der Benutzerarbeitsbereich ist auch sehr einladend. Es hilft sicherzustellen, dass Webdesigner und Entwickler aller Erfahrungsstufen die praktische Anwendbarkeit von VS Code über das Dach genießen können. Sie können den Editor sogar allein modifizieren und modifizieren und ihn nach Ihren Wünschen anpassen, damit er sich für Sie so normal wie möglich anfühlt.
Einige der Funktionen von VS Code sind IntelliSense, Funktionieren und Debuggen, integriertes Git (oder Funktionieren mit anderen SCM-Anbietern) und unzählige Auswahlmöglichkeiten zum Erweitern und Anpassen der Ressource mit Erweiterungen.

Mit den vielen Code-Editoren, die Netzdesignern zur Verfügung stehen, können Sie ganz einfach dasjenige finden, das Sie am meisten anspricht. Fühlen Sie wirklich kostenlos, um zunächst ein paar auszuprobieren und zu testen, bevor Sie den Gewinner auswählen. Eine weitere Alternative, die Sie sich wirklich nicht entgehen lassen sollten, ist der Leichtbautisch. Es ist vielseitig und erweiterbar, um die Arbeit mit so etwas wie einem Reiz zu erledigen. Bevor wir fortfahren, können Sie auch zuerst einen Blick auf die Filmvorschau werfen und von dort aus fortfahren. Dies gibt Ihnen ein viel besseres Wissen darüber, wie Mild Table funktioniert, um mit der Hand zu beginnen.
Führen Sie neue Ideen und Prototypen schnell aus, integrieren Sie alles, was Sie möchten, nehmen Sie Anpassungen vor und vieles mehr, all dies mit der Unterstützung von Light-weight Table. Der Stil- und Designbereich des Editors ist auch sehr angenehm für das Auge, so dass Ihr Fachwissen, wenn Sie es nutzen, immer gut ist.

Wenn Sie nach einer sehr einfachen Möglichkeit suchen, Websites ohne Unterbrechungen einzurichten, ist Coda wahrscheinlich Ihr Mittel. Coda ist der großartige Editor für Textinhalte, der die Codierungssyntax, zahlreiche Sprachen und andere Code-Hervorhebungsoptionen unterstützt, die das Wachstum unterhaltsam und faszinierend machen. Diese Designer, die viel technischer sind, werden sich über den integrierten Editor für MySQL-Datenbanken freuen. Es gibt Ihnen einen Vorteil gegenüber der Verwendung verschiedener Ressourcen, um dieselbe Webseite zu erstellen.

Obwohl es nur auf OS X-Kunden beschränkt ist, ist TextMate einer der umfassendsten Texteditoren/Code-Editoren der Branche. Es wird nicht als IDE angesehen, aber dank seiner Snippets- und Makrofunktionen hat es sich als fantastischer Ersatz für Designer und Entwickler herausgestellt, die Anpassungen und allgemeine Flexibilität in ihrem Workflow wünschen.
