10 самых популярных редакторов кода для сетевых разработчиков в 2022 году
Опубликовано: 2022-03-08Разница между IDE (встроенная среда выполнения) и редактором кода заключается в том, что IDE обычно создаются для улучшения приложений. IDE также поставляются с/в комплекте с редактором кода, отладчиком, а также интегрированными инструментами для создания, которые значительно упрощают работу. Это те возможности, которые World-wide-web Builders вряд ли когда-либо собираются использовать для них, хорошо полагаться только на редактор кода.
Несмотря на то, что большинство веб-разработчиков справятся с работой, применяя видимые приложения, по-прежнему существует необходимость выполнять некоторое вводное кодирование и инструменты, и не каждая мелочь в интернет-стиле и дизайне может быть получена через видимый инструмент. Тем не менее, это выглядит быстрым переключением. Имея это в виду, наша публикация в настоящее время будет сосредоточена на идеальных редакторах кода для интернет-разработчиков, все из которых легко адаптируются и просты в настройке для наиболее удобной атмосферы создания кода.

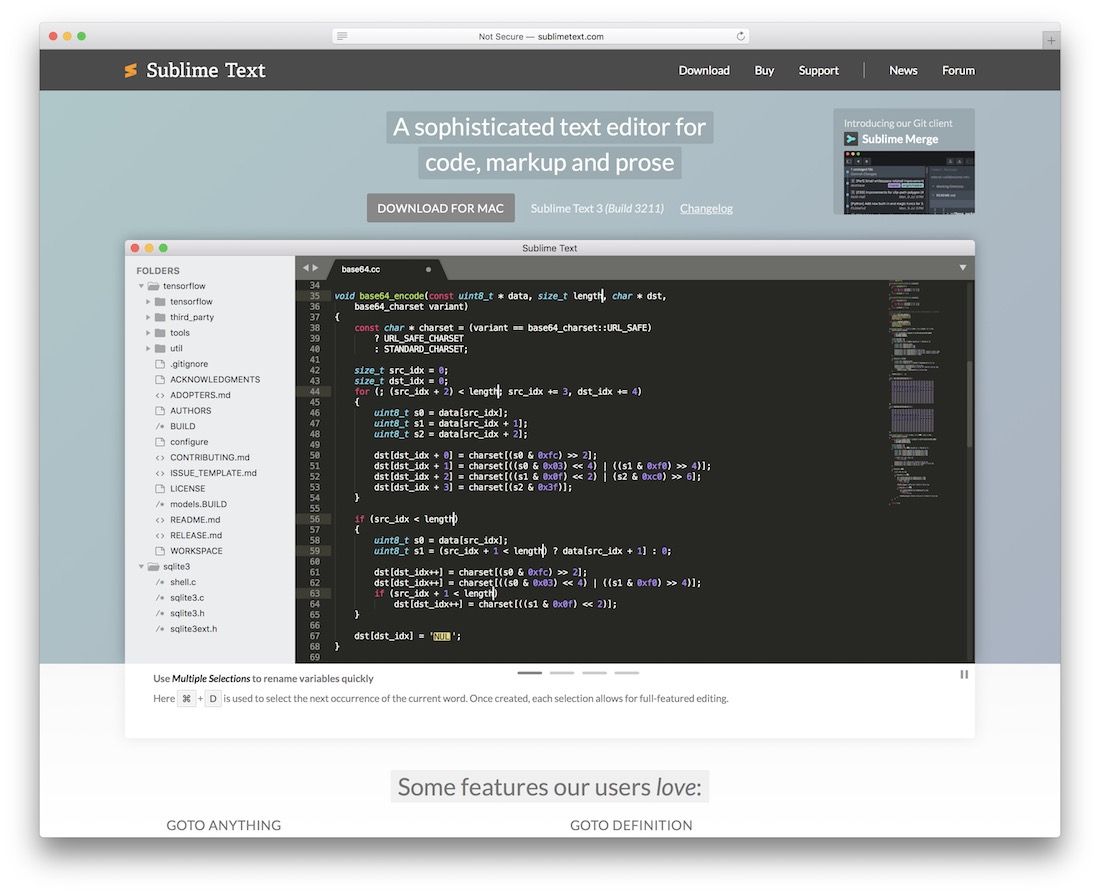
Эта интегрированная среда разработки текстового редактора/разработчика, также известная как Chic Editor, была хорошо известна в индустрии сетевых разработчиков и дизайнеров. Elegant Text выделяется своей универсальностью и настраиваемостью, что позволяет каждому отдельному пользователю настраивать редактор в соответствии со своими индивидуальными потребностями, независимо от того, пишет ли он код на Java, JavaScript или C++. Sublime может многое предложить вам с помощью персонализированного выбора плагинов. , а также возможность добавлять темы для сторонних встреч, которыми другие разработчики кода поделились с соседями.
Демо-версия Elegant бесплатна, но через некоторое время вам будет предложено приобрести полную версию. Напомним, что абсолютно бесплатная версия не лишает вас каких-либо возможностей, но прекрасно посвятить себя чему-то, что раскошелится на тысячу периодов выше.

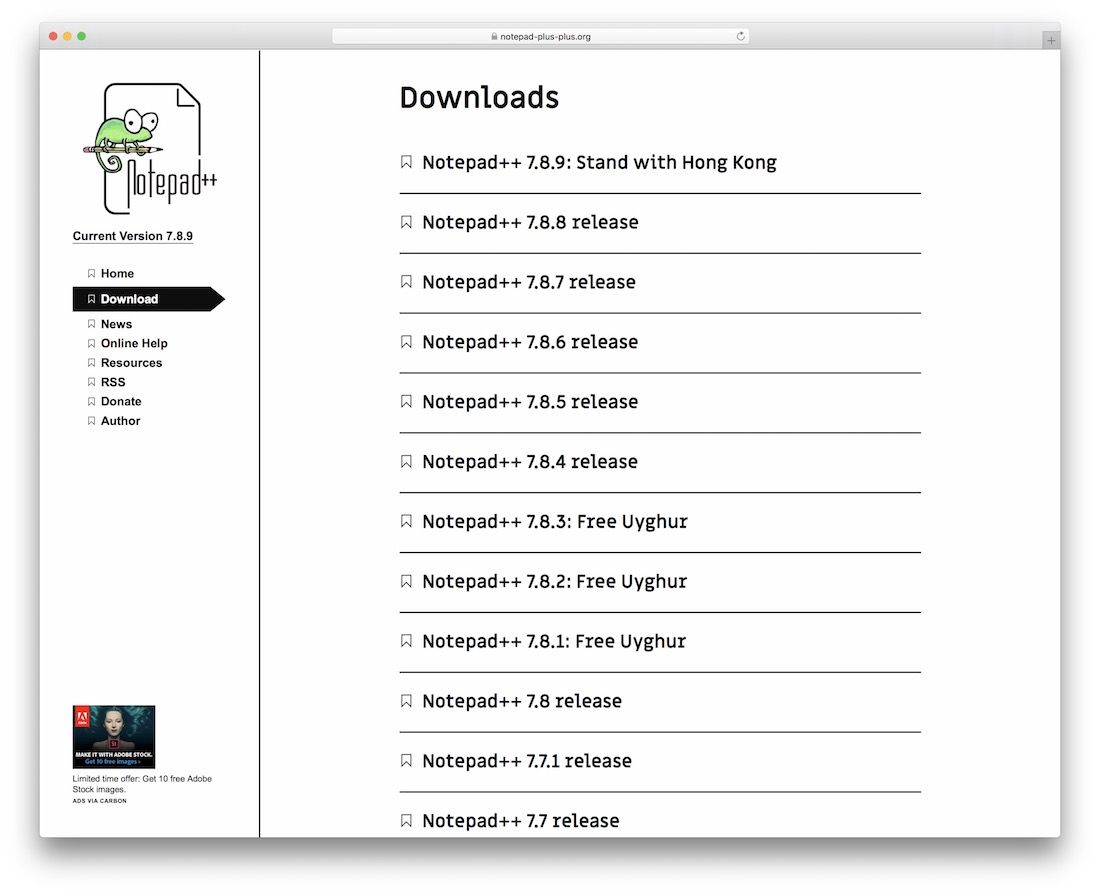
Notepad ++ является преемником программного обеспечения Notepad по умолчанию, на котором многие выросли. Это легкий редактор кода, идеально подходящий для интернет-дизайнеров, создателей предварительных выводов и тому подобного. Notepad ++ очень прост в использовании, но обладает большим количеством возможностей для распознавания идей кодирования и предлагает варианты настройки, которые позволяют получить более открытый практический опыт кодирования.

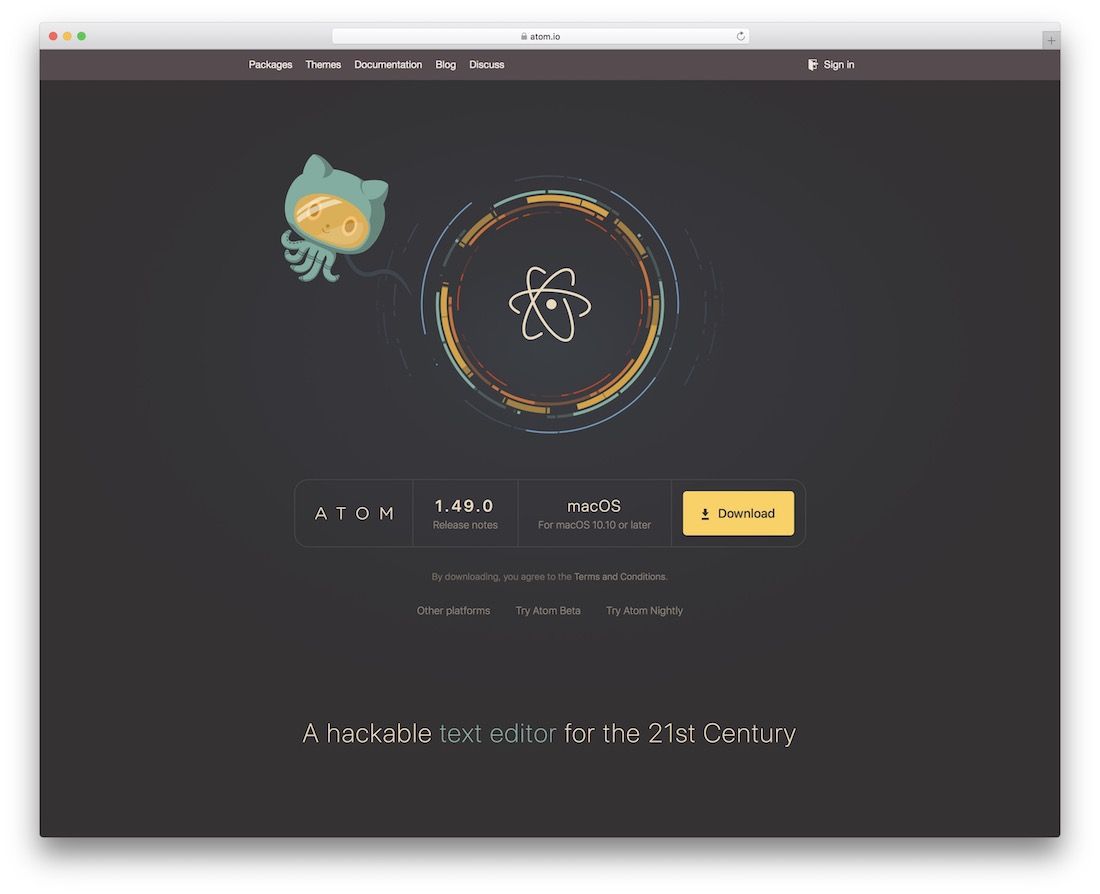
Atom — это новый редактор кода от очень известного открытого локального сообщества GitHub. Этот редактор кода привлек несколько сторонников благодаря своей универсальной структуре, отличным функциям оптимизации и интенсивной групповой поддержке, которая позволяет людям становиться частью самого редактора. Созданный менеджер сделок означает, что все ваше кодирование может происходить только из редактора кода. Это экономит ваше время и, в свою очередь, увеличивает продолжительность продуктивной работы. Те люди, которые хотят писать код быстро, будут в восторге от атрибута автозаполнения, который интуитивно узнает о ваших шаблонах кодирования и языке, на котором вы кодируете.

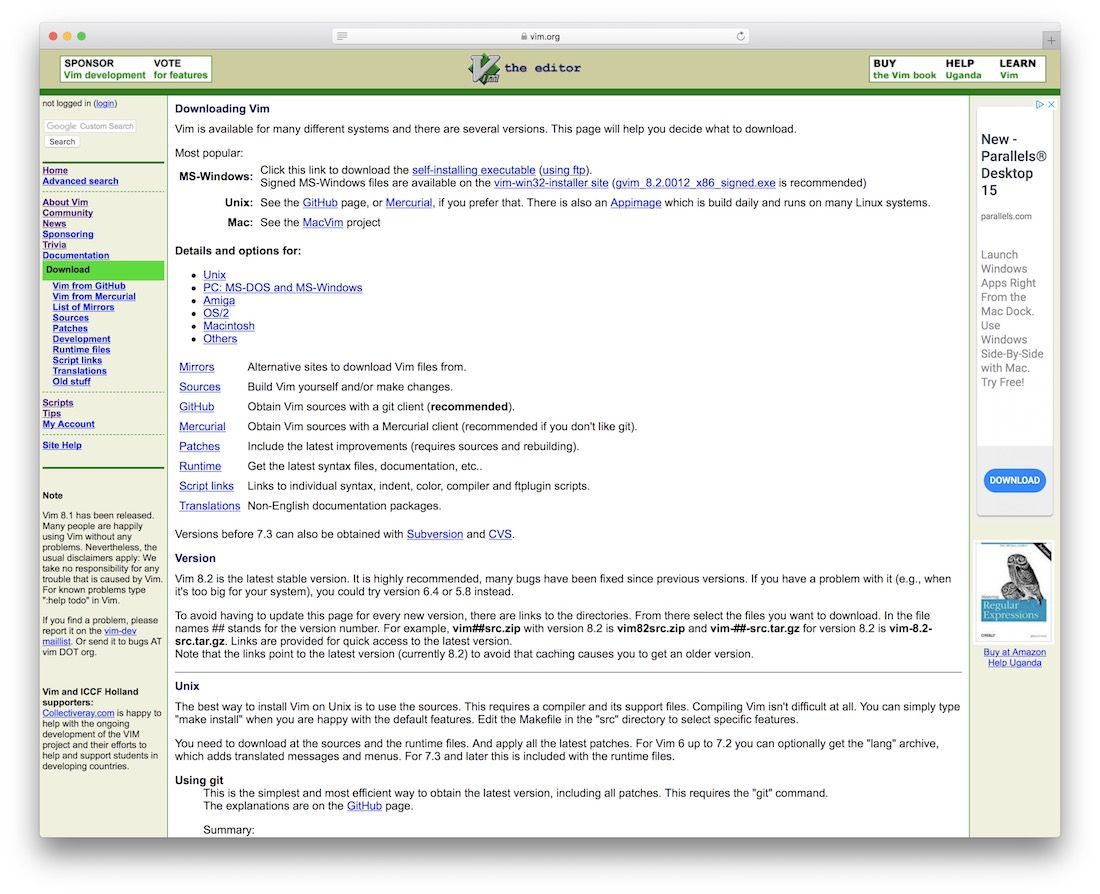
Vim — это очень настраиваемый текстовый редактор для эффективного редактирования текста. Это улучшенная версия редактора Vi, распространяемая с большинством технологий UNIX. Посещение собрания разработчиков и встреча с кем-то, кто не знает о редакторе кода Vim, будет непростой задачей. Vim существует целую вечность, и любой, кто является духовным поклонником UNIX, скорее всего, будет использовать этот редактор кода для получения и структурирования. Несмотря на то, что Vim пользуется огромным спросом вскоре после этого, он может быть сложным печеньем, чтобы взломать его, освоив все в нем. Если вам нравится использовать ярлыки при работе с вашей системой UNIX, вы, безусловно, оцените Vim.

Emacs является преемником Vim, по крайней мере, по словам людей, которые его используют. Это редактор экрана, а не редактор способа вставки. Любой символ, введенный в Emacs, автоматически вставляется в файл, если только он не состоит из командного префикса. Emacs очень заинтересован в возможностях настройки, которые он предлагает. Тем не менее, вы можете попробовать его, чтобы точно убедиться, какой из них вам нравится больше всего.


Komodo Edit — это легкий и открытый ресурс, отличный от Komodo IDE. Это помогает сделать Komodo Edit идеальной альтернативой для сетевых дизайнеров, которым требуется только редактор кода с необходимыми функциями улучшения кода. На домашней странице Komodo Edit вы увидите сравнение между редактором и IDE. Сказав это, вы должны иметь в виду, что IDE естественным образом будет иметь гораздо больше возможностей из-за того, насколько IDE эффективна. Мы настоятельно рекомендуем Komodo Edit для дизайнеров любого уровня.

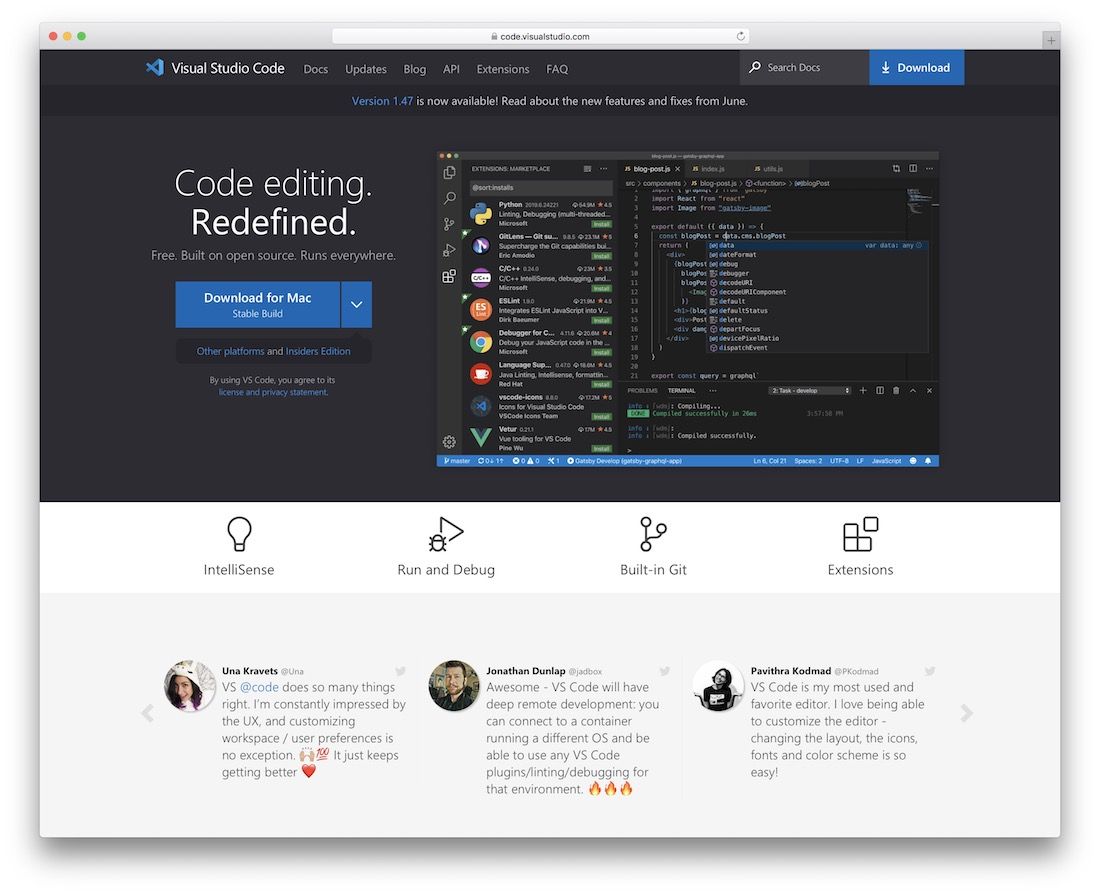
VS Code — это стильный редактор кода, который совершенно бесплатен и подходит для различных целей. Вы можете начать действовать заранее, планируя свое следующее дело или дорабатывая настоящее с учетом этого. VS Code имеет открытый исходный код и безупречно работает везде, где бы вы ни находились. Рабочее пространство пользователя тоже довольно гостеприимное. Это помогает убедиться, что веб-дизайнеры и разработчики всех уровней квалификации получают удовольствие от практичности VS Code с помощью крыши. Вы даже можете изменять и модифицировать редактор в одиночку, адаптируя его по своему вкусу, чтобы он казался вам максимально нормальным.
Некоторыми функциями VS Code являются IntelliSense, работа и отладка, встроенный Git (или работа с другими поставщиками SCM) и множество вариантов и вариантов для расширения и настройки ресурса с помощью расширений.

Благодаря большому количеству редакторов кода, доступных для сетевых дизайнеров, вы можете легко найти тот, который вам больше всего нравится. Не стесняйтесь попробовать и сначала протестировать несколько вариантов, прежде чем выбрать победителя. Еще одна альтернатива, которую вы действительно не должны упустить, — это облегченный стол. Он универсален и расширяем, чтобы выполнять работу с чем-то вроде очарования. Прежде чем мы продолжим, вы также можете сначала посмотреть предварительный просмотр фильма и продолжить оттуда. Это даст вам гораздо лучшее представление о том, как работает Mild Table, чтобы начать с рук.
Быстро реализуйте новые идеи и прототипы, встраивайте все, что пожелаете, выполняйте настройки и многое другое, и все это с помощью Light-weight Table. Раздел стиля и дизайна редактора также очень приятен для глаз, поэтому ваш опыт использования его всегда будет хорошим.

Если вы ищете очень простой вариант настройки сайтов без каких-либо перерывов, Coda, вероятно, станет вашим решением. Coda — отличный редактор текстового контента, который поддерживает синтаксис кодирования, множество языков и другие варианты выделения кода, которые сделают развитие занимательным и интригующим. Эти дизайнеры, которые намного более техничны, будут в восторге от встроенного редактора баз данных MySQL. Это дает вам преимущество, помимо применения различных ресурсов для создания одной и той же веб-страницы.

Хотя TextMate ограничен только пользователями OS X, он является одним из самых полных текстовых редакторов/редакторов кода в отрасли. Он не рассматривается как IDE, но, благодаря своим возможностям фрагментов и макросов, он оказался фантастической заменой для дизайнеров и разработчиков, которым нужна настройка и общая гибкость в их рабочем процессе.
