ネット開発者のためのトップ10の最も好ましいコードエディタ2022
公開: 2022-03-08IDE(ビルトインプログレスサラウンド)とコードエディタの間の変更点は、IDEがアプリケーション拡張のために一般的に作成されることです。 IDEには、コードエディター、デバッガー、および統合された作成インストゥルメントが装備/バンドルされており、進行が大幅に容易になります。 これらは、World-wide-web Builderがそれらに触れることはほとんどない機能であり、コードエディタのみに依存するのが適切です。
ほとんどのワールドワイドウェブ開発者は目に見えるアプリケーションを適用して仕事を成し遂げますが、いくつかの入り口停止コーディングとツールを所有するという側面があり、インターネットスタイルとデザインのすべての小さなものが目に見える楽器。 しかし、それは速く切り替わっているように見えます。 そのことを念頭に置いて、現在のところ、インターネットビルダーにとって理想的なコードエディターに重点を置いています。これらはすべて、最も居心地の良いコード作成環境に適応でき、構成が簡単です。

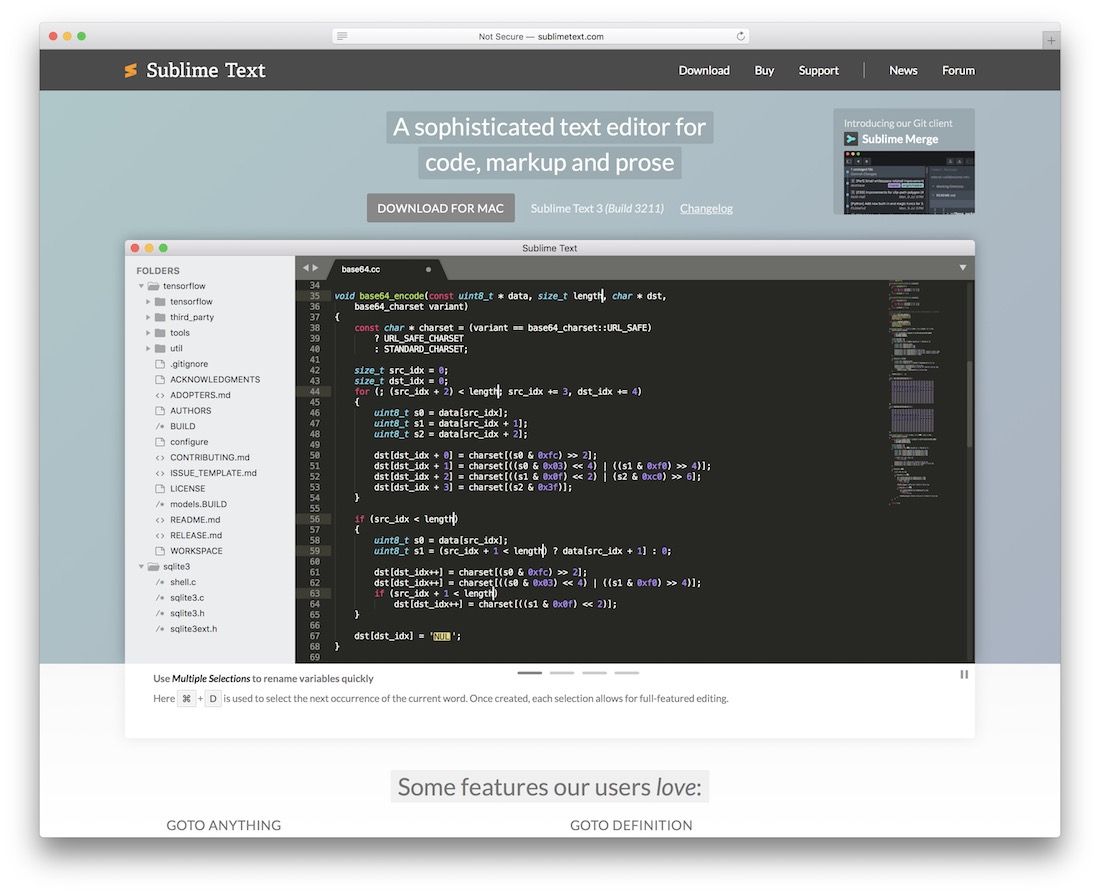
シックエディターとも見なされるこのテキストエディター/開発者IDEは、ネット開発者およびデザイナー業界で広く認知されています。 エレガントなテキストは、その汎用性とカスタマイズ性で際立っており、Java、JavaScript、C ++のいずれでコーディングしていても、個々のユーザーがエディターを個々の特定の要望に合わせてカスタマイズできます。Sublimeは、パーソナライズされたプラグインの選択を通じて提供します。 、そして、仲間のコードビルダーが近所と共有している3番目の懇親会のテーマを入れる能力と同様に。
エレガントはデモのために無料ですが、しばらくするとバージョン全体を取得するように求められます。 完全に無料のバリエーションはあなたにどんな能力も禁じていないことを思い出してください、しかしそれは1000期間前に再び自分自身をフォークする1つのことに専念することは素晴らしいです。

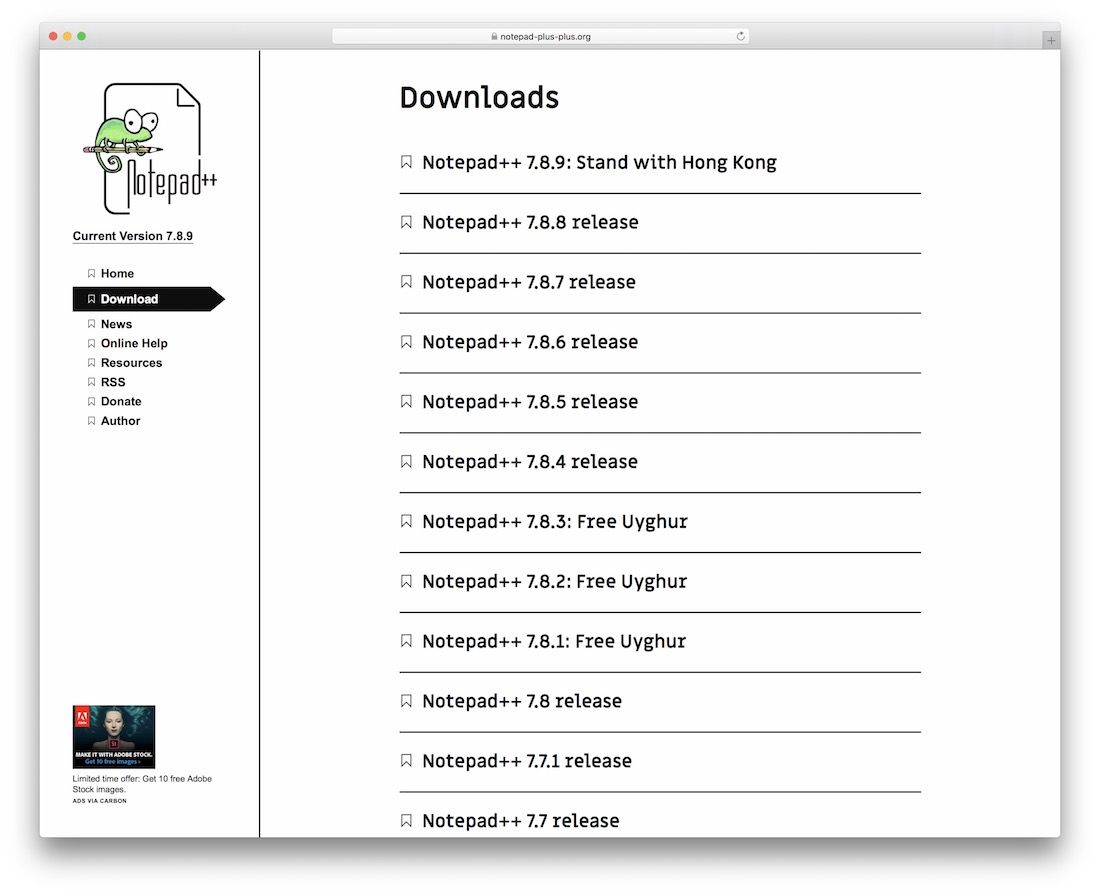
Notepad ++は、かなりの数の人が育ったデフォルトのNotepadソフトウェアの後継です。 これは、インターネットデザイナー、フロント結論ビルダーなどに最適な軽量のコードエディターです。 Notepad ++の使い方は非常に簡単ですが、コーディングのアイデアを認識し、カスタマイズの選択肢を提供することで、コーディングの実践的な経験をさらに広げることができます。

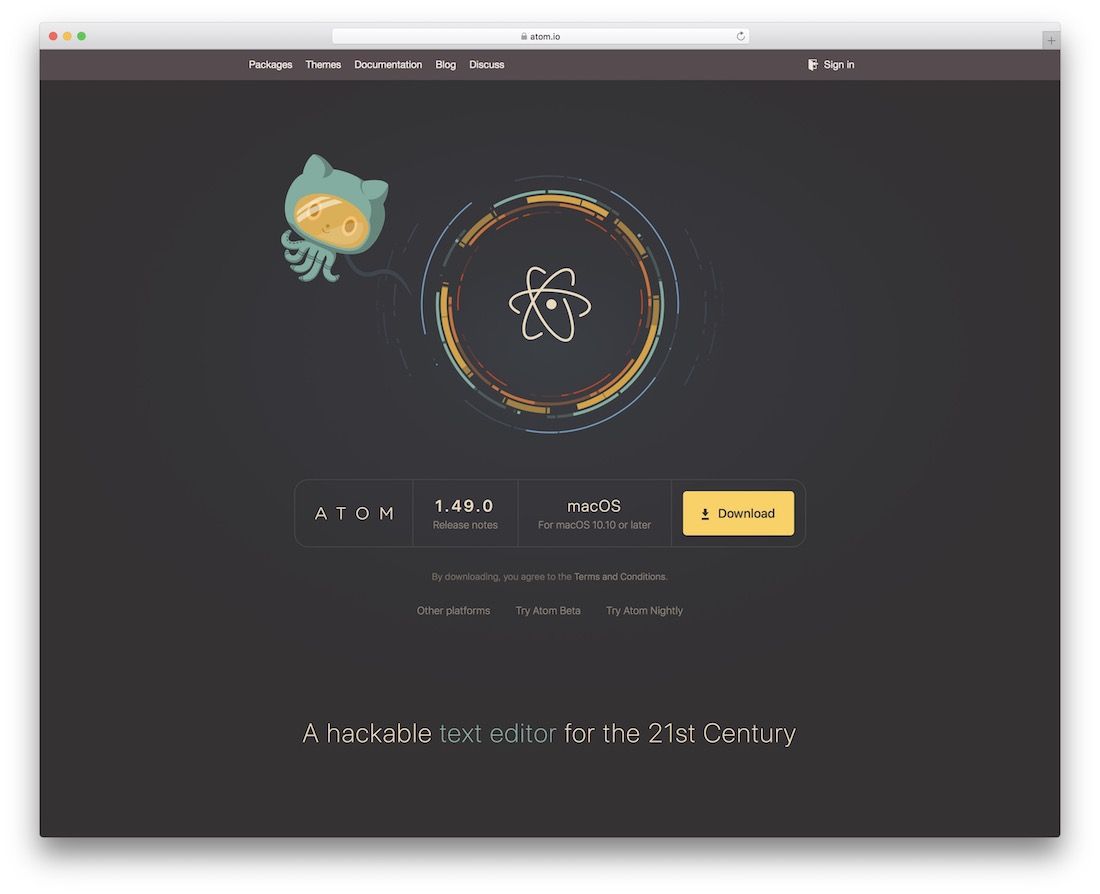
Atomは、非常に高い評価を得ているオープンな供給地域コミュニティであるGitHubの新しいコードエディターです。 このコードエディタは、その用途の広い構造、優れた最適化機能、および人々がエディタ自体の一部になることを可能にする強力なグループサポートのおかげで、いくつかの支持者を魅了しました。 作成されたディールマネージャーは、すべてのコーディングがコードエディター内から実行できることを意味します。 これにより時間を節約でき、切り替えにより、生産性の持続時間を長くすることができます。 コードをすばやく記述したい人は、コーディングパターンとコーディングしている言語について直感的に学習するオートコンプリート属性を喜ぶでしょう。

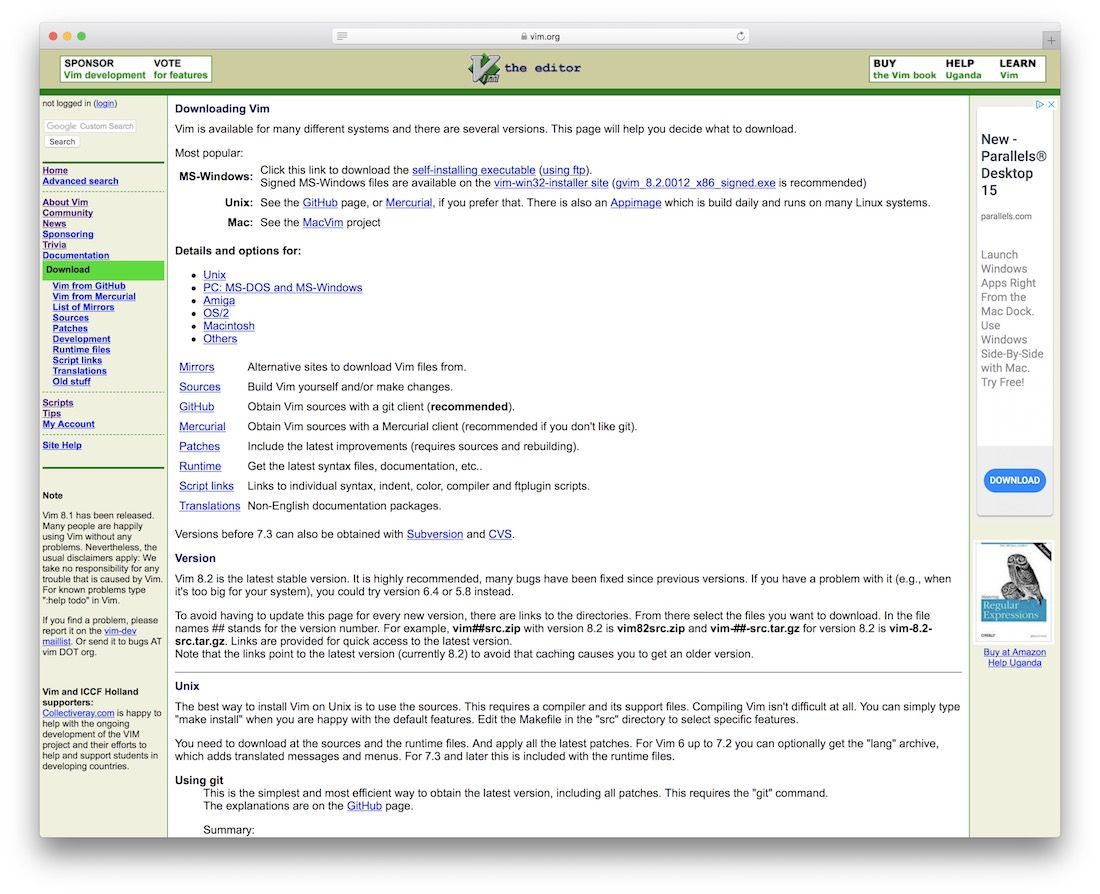
Vimは、効果的なテキスト拡張のための非常に構成可能なテキストコンテンツエディタです。 これはViエディターの改良版であり、ほとんどのUNIX技術で配布されています。 開発者会議に出席し、Vimコードエディタについて知らない人に出会うことは、達成するのが難しいことです。 Vimは何年も前から存在しており、精神的なUNIXの人なら誰でも、おそらくこのコードエディタを使用して取得および構造化するでしょう。 それはすぐに非常に求められていますが、Vimはそれについてすべてをマスターするときにクラックするのが難しいクッキーになる可能性があります。 UNIX技術で作業を行うときにショートカットを利用することに喜びを感じるなら、Vimにきっと感謝するでしょう。

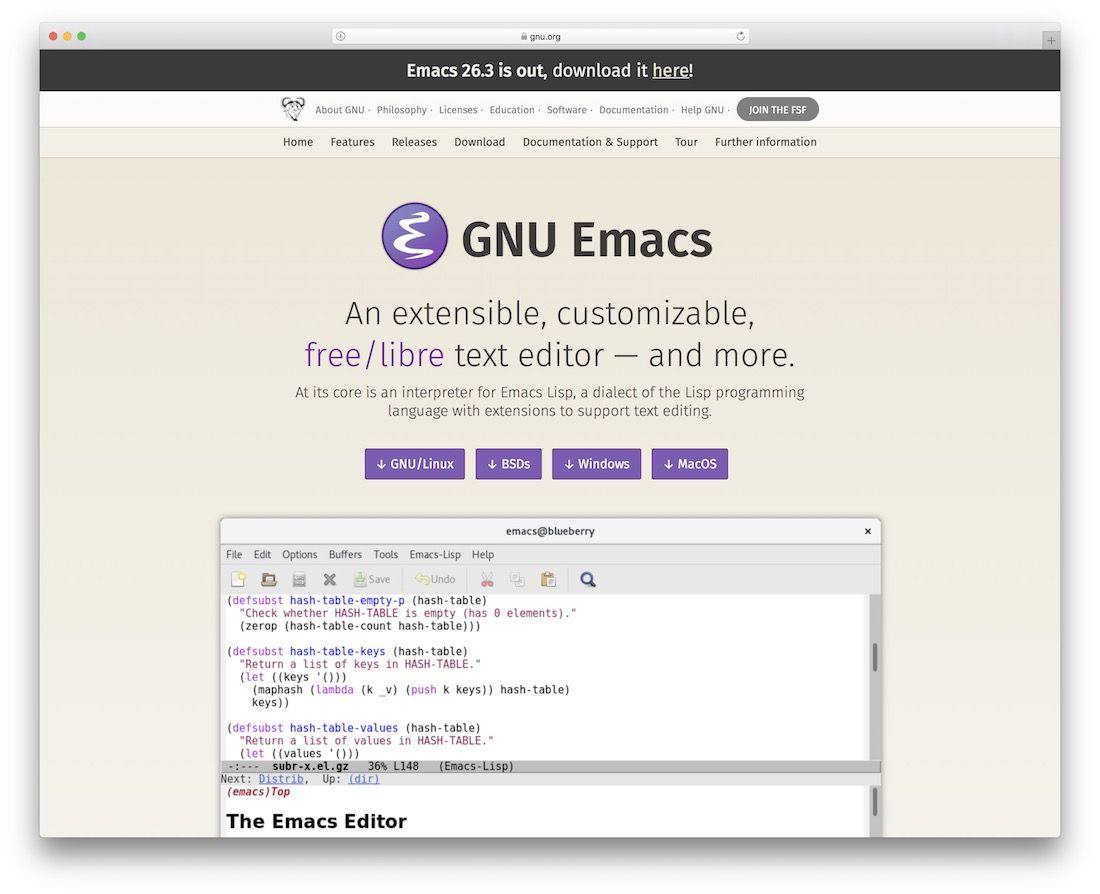
EmacsはVimの後継であり、少なくともそれを使用する人々によると。 スクリーンエディタですが、挿入マナーエディタではありません。 Emacsで入力された文字は、コマンドプレフィックスで構成されていない限り、ファイルに自動的に挿入されます。 Emacsが提供するカスタマイズの選択肢に関する多くの要望があります。 とはいえ、どれが一番好きかを絶対に確かめるために試してみることをお勧めします。


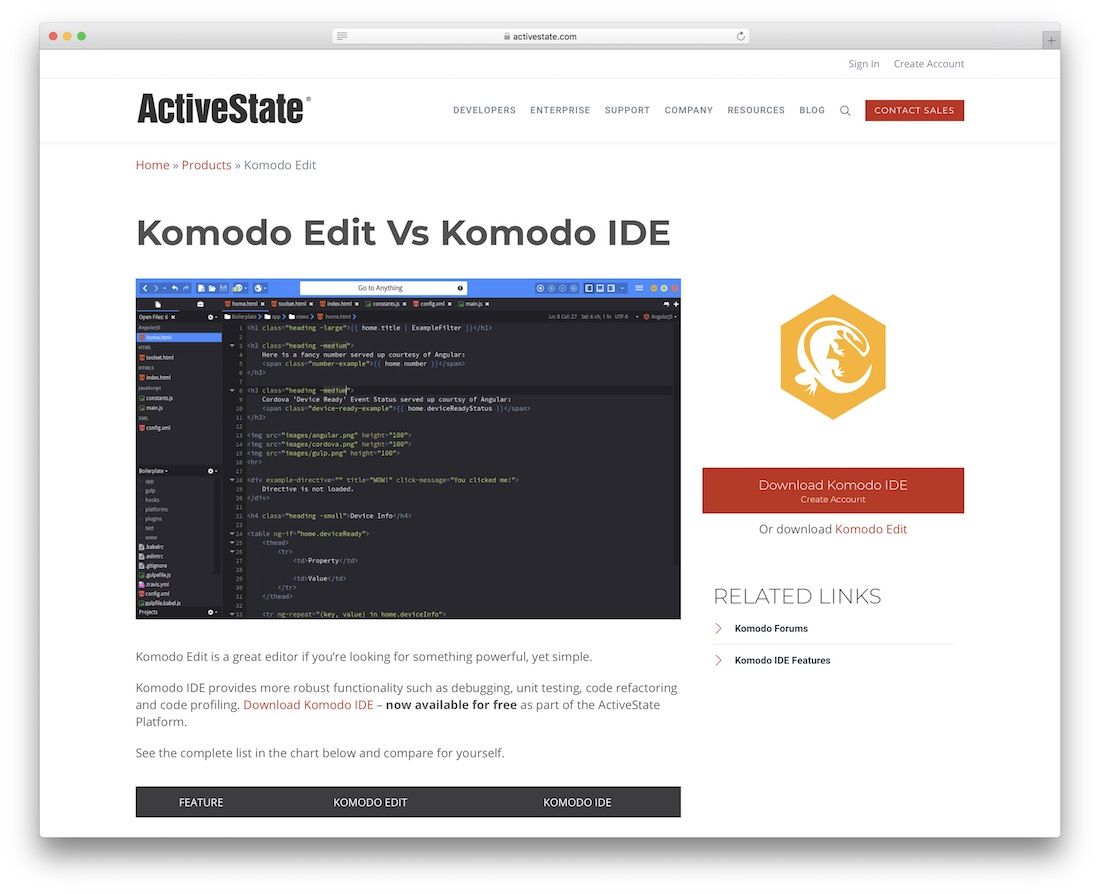
Komodo Editは、KomodoIDEとは異なる軽量でオープンなリソースです。 これにより、Komodo Editは、基本的なコード拡張機能を備えたコードエディターのみを必要とするネットデザイナーの理想的な代替手段になります。 Komodo Editのホームページでは、エディターとIDEの比較が表示されます。 そうは言っても、IDEがどのように効果的であるかという事実のために、IDEには当然のことながらはるかに多くのオプションがあることを理解する必要があります。 どんな金額のデザイナーにもコモドエディットを強くお勧めします。

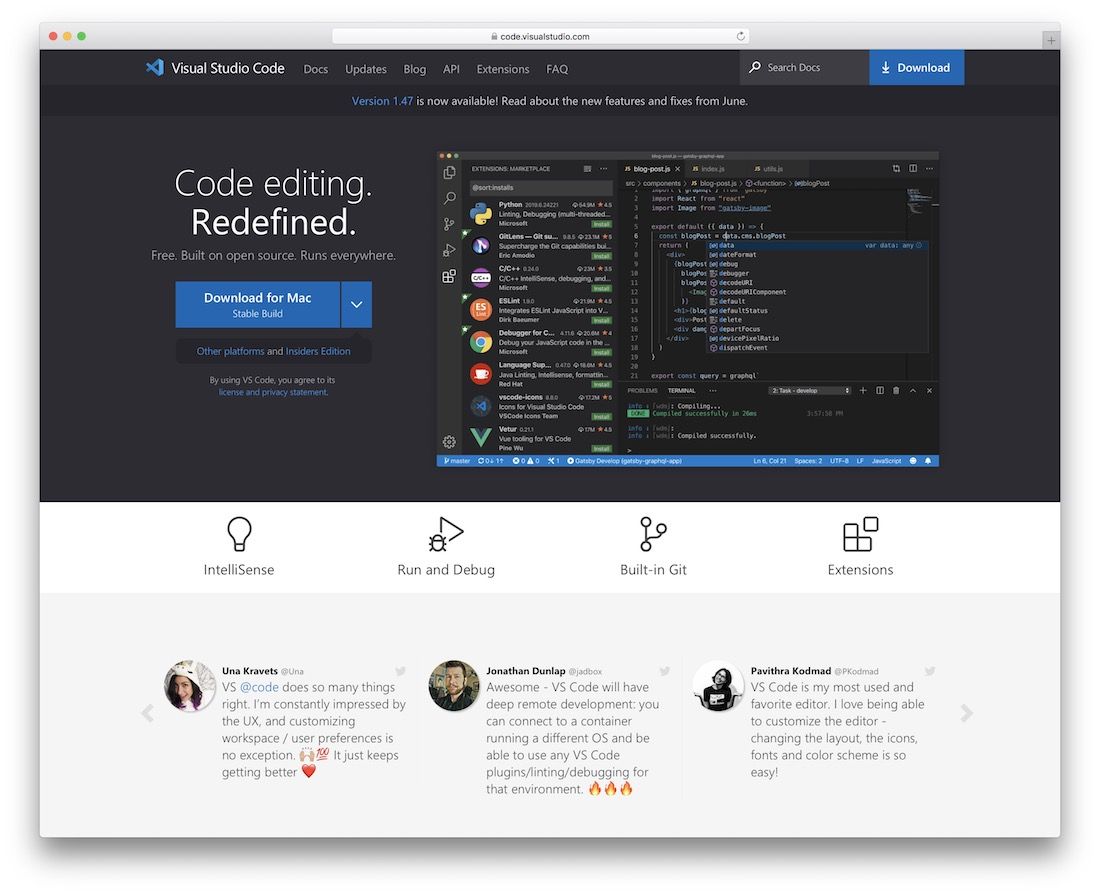
VS Codeは、完全に無料で、さまざまな目的に対応できるスタイリッシュなコードエディターです。 あなたは適切に離れて始めることができます、あなたの次のベンチャーをセットアップするか、または考えの中でそれで現在のものを洗練することができます。 VS Codeはオープンソースであり、どこにいても完璧に実行されます。 ユーザーワークスペースも非常に歓迎されています。 これは、すべてのスキルステージのWebデザイナーとビルダーが、ルーフを使用してVSCodeの実用性を享受できるようにするのに役立ちます。 エディターを単独で変更および変更して、好みに合わせて調整することもできるので、可能な限り正常に感じることができます。
VS Codeの機能のいくつかは、IntelliSense、機能とデバッグ、組み込みのGit(または他のSCMプロバイダーと機能する)、および拡張機能を使用してリソースを拡張およびカスタマイズするための多数の選択肢と選択肢です。

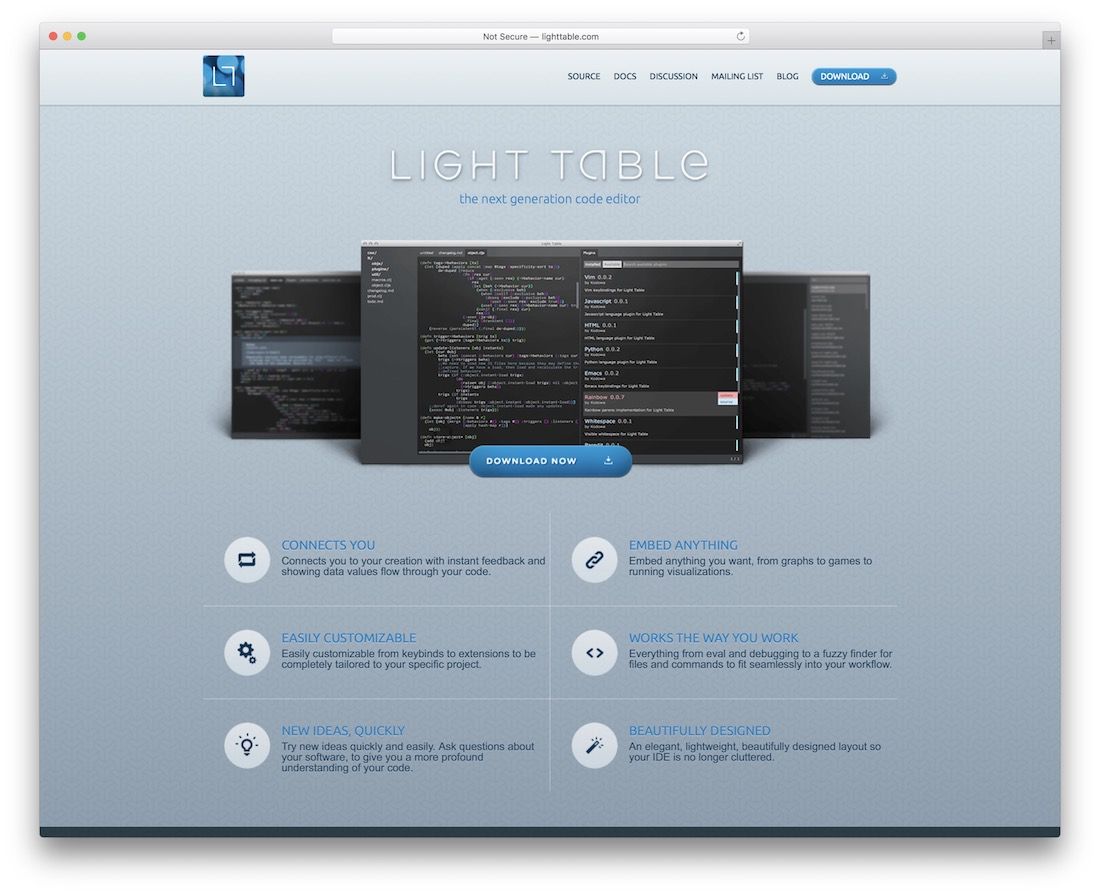
ネットデザイナーがアクセスできる多くのコードエディタを使用すると、自分に最も共鳴するシングルを非常に簡単に入手できます。 勝者を選ぶ前に、最初にいくつか試してみるのに費用はかかりません。 あなたが本当に見逃してはならないもう一つの選択肢は、軽量テーブルです。 魅力のようなもので仕事をすることは、用途が広く、拡張可能です。 先に進む前に、最初に映画のプレビューを見て、そこから進むこともできます。 これにより、マイルドテーブルが手作業でどのように動作するかをよりよく知ることができます。
新しいアイデアやプロトタイプをスピーディーに実行し、必要なものをすべて埋め込み、カスタマイズなどを行います。これらはすべて、Light-weightTableの支援を受けて行われます。 エディターのスタイルとデザインのセクションも非常に見栄えがするので、それを利用するあなたの専門知識は常に素晴らしいものになります。

中断することなくサイトをセットアップするための非常に簡単なオプションを探している場合は、Codaが救済策になる可能性があります。 Codaは、コーディング構文、多数の言語、および成長を面白くて興味をそそる選択肢を強調するその他のコードをサポートする優れたテキストコンテンツエディターです。 より技術的なこれらの設計者は、開発中のMySQLデータベースエディタを喜ぶでしょう。 これにより、さまざまなリソースを適用してまったく同じWebページを作成する以上の優位性が得られます。

OS Xのお客様のみに限定されていますが、TextMateは、業界で最も包括的なテキストコンテンツ/コードエディターの1人です。 IDEとは見なされませんが、スニペットとマクロ機能のおかげで、ワークフローのカスタマイズと全体的な柔軟性を求める設計者や開発者にとって素晴らしい代替品であることがわかりました。
