Os 10 editores de código mais preferidos para desenvolvedores de rede em 2022
Publicados: 2022-03-08A mudança entre um IDE (Built-in Progress Surroundings) e um Code Editor é que os IDEs são comumente criados para aprimoramento de aplicativos. Os IDEs também vêm equipados com um editor de código, um depurador e também instrumentos de criação integrados que facilitam significativamente o progresso. Esses são os recursos que os construtores da World Wide Web quase nunca vão tocar para eles, apenas contar com um editor de código é bom.
Mesmo que a maioria dos desenvolvedores da web fará o trabalho usando aplicativos visíveis, há ainda a necessidade de fazer alguma codificação e ferramentas de entrada, e nem tudo em estilo e design da Internet pode ser obtido por meio de um instrumento visível. No entanto, isso parece estar mudando rapidamente. Com isso em mente, nossa apresentação atualmente enfatizará os editores de código ideais para construtores de internet, todos adaptáveis e simples de configurar para a atmosfera de criação de código mais aconchegante.

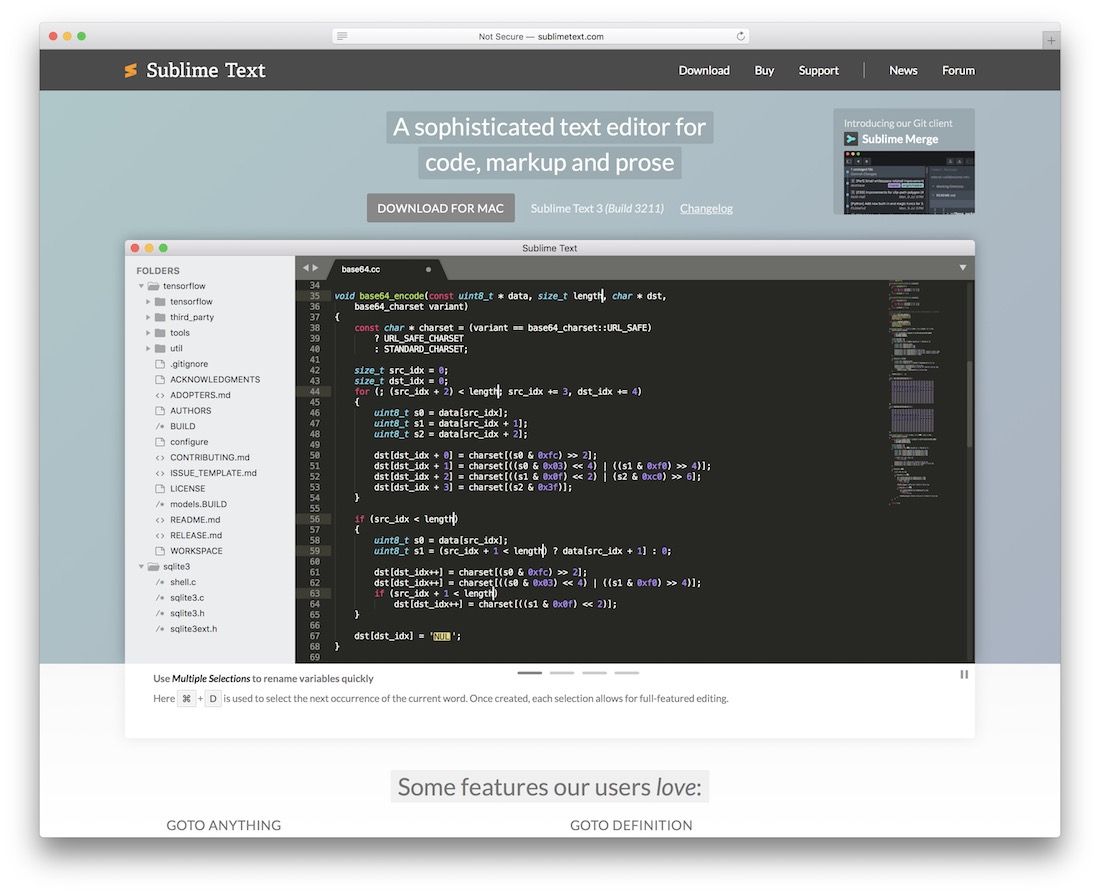
Também considerado como Chic Editor, este IDE de editor/desenvolvedor de texto tem sido um nome bem reconhecido nas indústrias de desenvolvedores e designers de rede. O Elegant Text se destaca por sua versatilidade e personalização, o que permite que cada usuário individual personalize o editor de acordo com seus desejos individuais, seja codificando em Java, JavaScript ou C++, o Sublime tem muito a oferecer através da seleção de plugins personalizados , bem como a capacidade de colocar temas de 3º encontro social que colegas construtores de código compartilharam com a vizinhança.
O Elegant é gratuito para demonstração, mas você será solicitado a adquirir a versão completa depois de um tempo. Lembre-se de que a variação totalmente livre não o proíbe de quaisquer recursos, mas é maravilhoso dedicar-se a uma coisa que se desembolsará de volta mil períodos acima.

O Notepad++ é o sucessor do software Notepad padrão com o qual muitos cresceram. É um editor de código leve e fantástico para designers de internet, construtores de conclusão de frente e afins. O Notepad ++ é muito simples de usar, mas muito superior para reconhecer idéias de codificação e oferecer seleções de personalização que possibilitam uma experiência prática de codificação muito mais aberta.

Atom é um novo editor de código da comunidade local de fornecimento aberto realmente aclamada, GitHub. Este editor de código atraiu vários adeptos, graças à sua estrutura versátil, ótimos recursos de otimização e ao intenso suporte de grupo que permite que as pessoas cresçam para fazer parte do próprio editor. Um gerenciador de negócios criado significa que toda a sua codificação pode acontecer apenas no editor de código. Isso economiza seu tempo e, em troca, prolongando suas durações de produtividade. As pessoas que desejam escrever código rapidamente vão se deliciar com o atributo de preenchimento automático que ele aprende intuitivamente sobre seus padrões de codificação e a linguagem em que você está codificando.

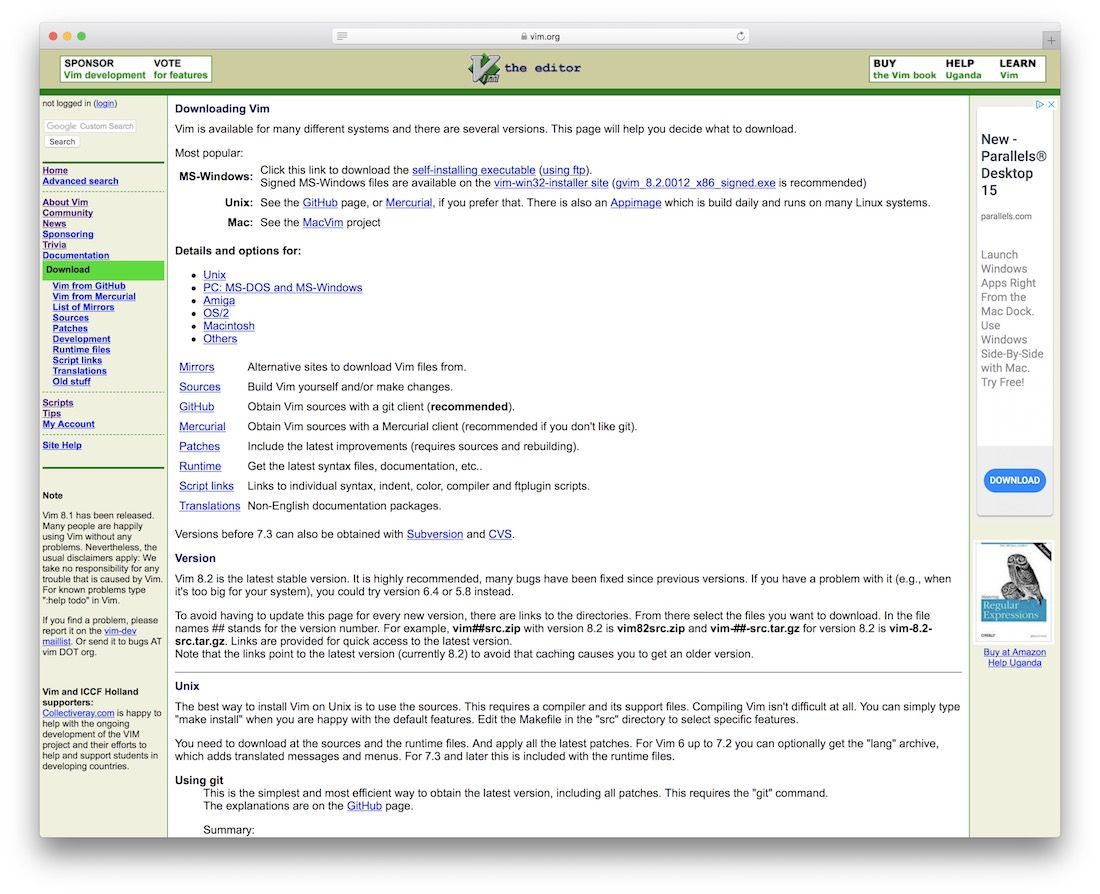
O Vim é um editor de conteúdo textual muito configurável para um aprimoramento de texto eficaz. É uma versão melhorada do editor Vi, distribuído com a maioria das técnicas UNIX. Participar de uma reunião de desenvolvedores e encontrar alguém que não conheça o editor de código Vim será uma tarefa difícil de realizar. O Vim existe há muito tempo, e qualquer pessoa que seja uma pessoa espiritual do UNIX provavelmente usará esse editor de código para adquirir e estruturar. Embora seja muito procurado logo depois, o Vim pode ser um biscoito difícil de quebrar ao dominar tudo sobre ele. Se você gosta de usar atalhos ao trabalhar em seu sistema UNIX, certamente apreciará o Vim.

O Emacs é o sucessor do Vim, pelo menos de acordo com as pessoas que o utilizam. É um editor de tela, mas não um editor de modo de inserção. Qualquer caractere digitado no Emacs é inserido automaticamente no arquivo, a menos que consista em um prefixo de comando. Muito desejo Emacs em torno das alternativas de personalização que fornece. Mesmo assim, você pode querer experimentá-lo para ter certeza absoluta de qual deles você mais gosta.


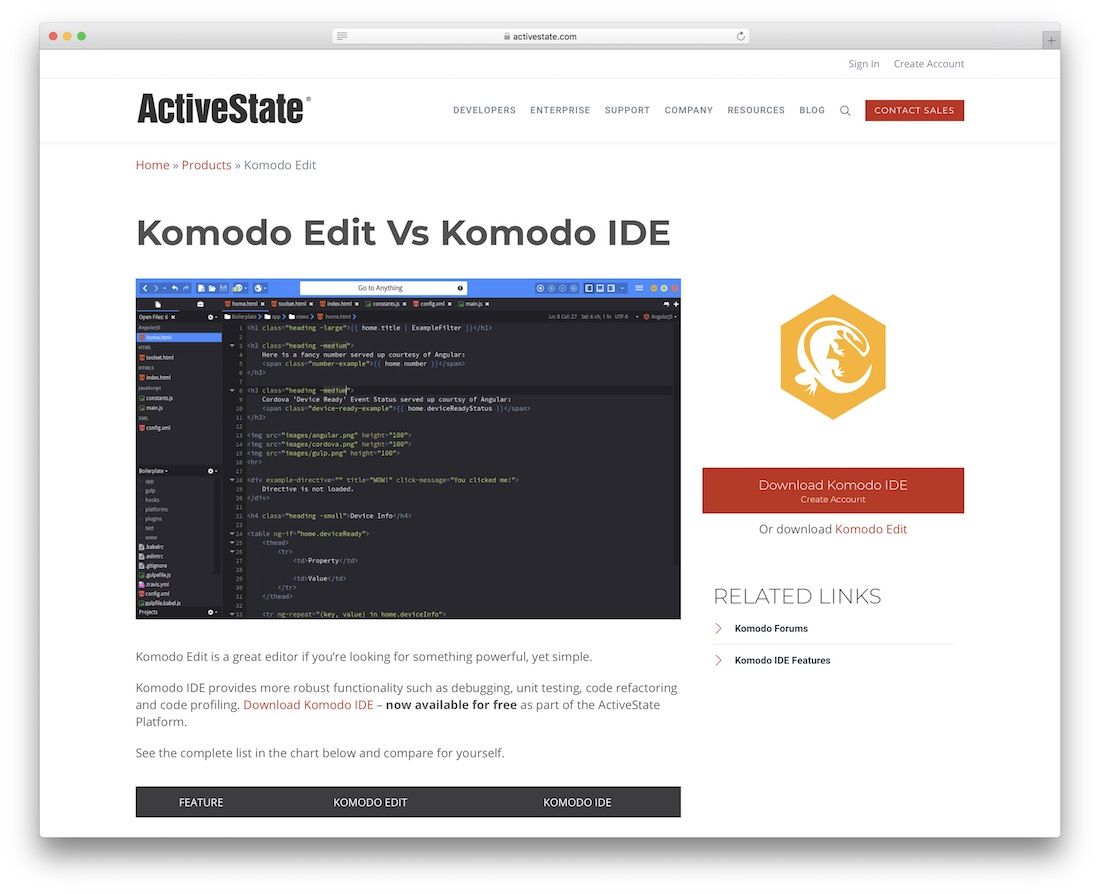
Komodo Edit é o recurso leve e aberto diferente do Komodo IDE. Isso ajuda a tornar o Komodo Edit a alternativa ideal para designers de rede que exigem apenas um editor de código com a funcionalidade essencial de aprimoramento de código. Na página inicial do Komodo Edit, você verá a comparação entre o Editor e o IDE. Dito isto, você tem que manter em mente que o IDE naturalmente terá muito mais opções devido à forma como um IDE é eficaz. Nós sugerimos o Komodo Edit para designers de qualquer valor.

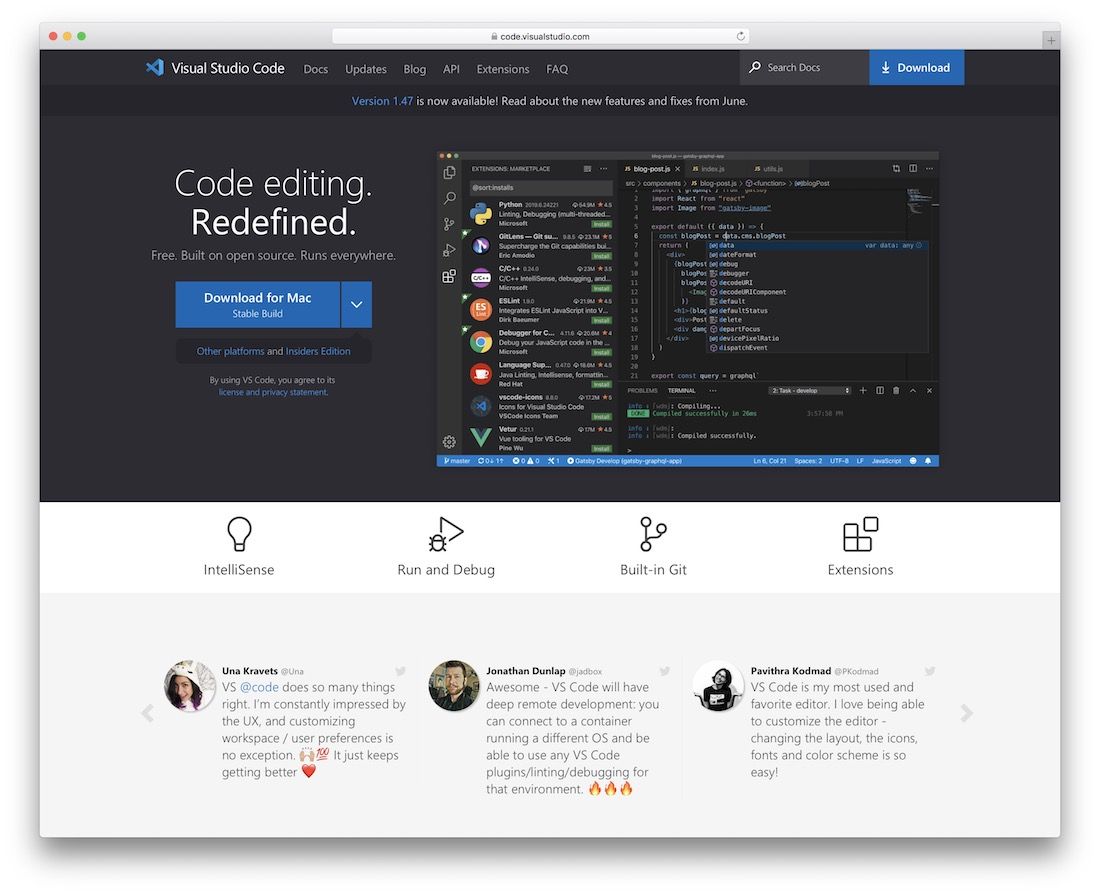
O VS Code é um editor de código elegante que é totalmente gratuito e funciona para uma variedade de propósitos distintos. Você pode começar logo, montando seu próximo empreendimento ou refinando o presente com isso em mente. O VS Code é de código aberto e funciona perfeitamente em qualquer lugar que você vá. O espaço de trabalho do usuário também é bastante acolhedor. Ele ajuda a garantir que web designers e construtores de todos os níveis de habilidade aproveitem a praticidade do VS Code por meio do telhado. Você pode até modificar e modificar o editor sozinho, adaptando-o ao seu gosto, para que pareça o mais normal possível para você.
Alguns dos recursos do VS Code são o IntelliSense, funcionando e depurando, Git integrado (ou funcionando com outros provedores SCM) e toneladas de opções e opções para ampliar e personalizar o recurso com extensões.

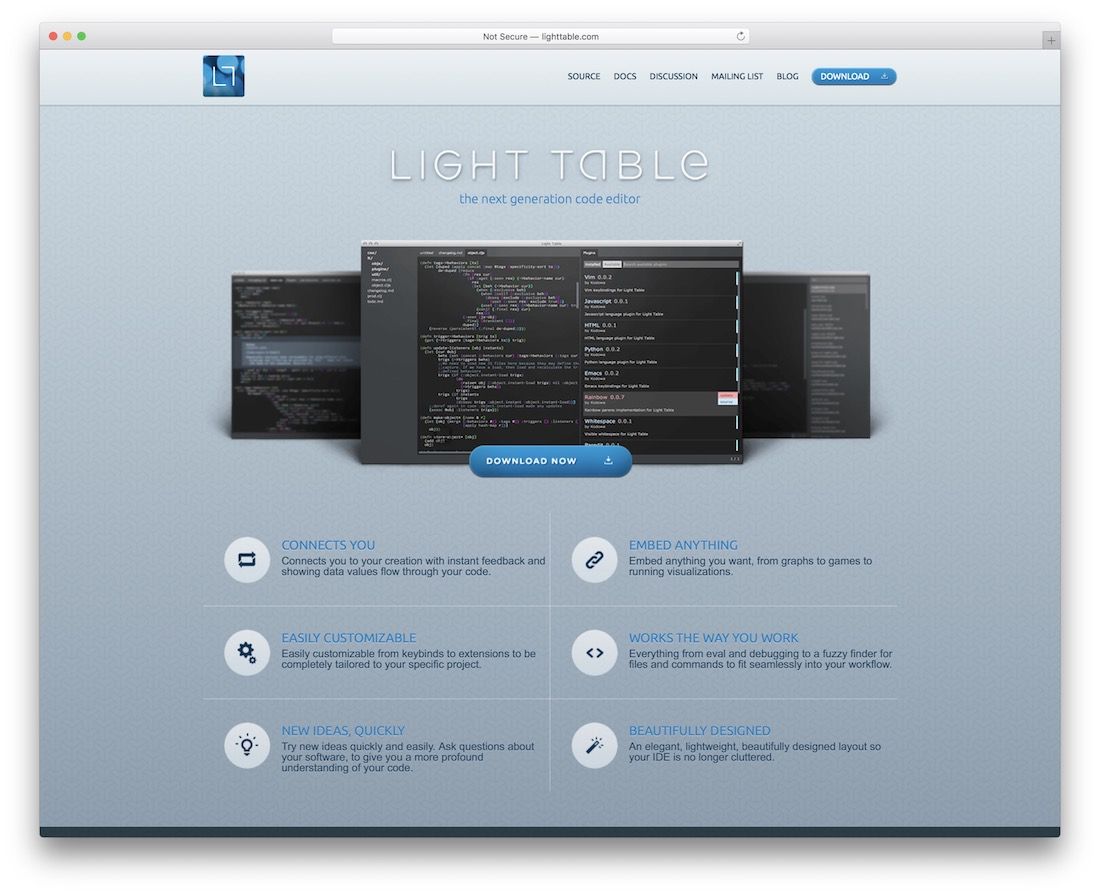
Com os muitos editores de código disponíveis para designers de rede, você pode facilmente obter o que mais ressoa com você. Realmente não sinta nenhum custo para tentar testar alguns inicialmente antes de escolher o vencedor. Mais uma alternativa que você realmente não deve perder é a Mesa Leve. É versátil e extensível para fazer o trabalho com algo como um fascínio. Antes de continuarmos, você também pode dar uma olhada na prévia do filme primeiro e partir daí. Isso lhe dará um conhecimento muito melhor de como o Mild Table funciona para começar com a mão.
Execute novas ideias e protótipos com agilidade, incorpore tudo o que desejar, faça customizações e muito mais, tudo isso com o auxílio do Light-weight Table. A seção de estilo e design do editor também é muito agradável aos olhos, portanto, sua experiência em usá-la sempre será agradável.

Se você está procurando uma opção muito simples para configurar sites sem interrupções, o Coda provavelmente será o seu remédio. Coda é o grande editor de conteúdo textual que suporta sintaxe de codificação, vários idiomas e outras opções de destaque de código que tornarão o crescimento divertido e intrigante. Esses designers que são muito mais técnicos vão se deliciar com o editor de bancos de dados MySQL desenvolvido. Dá-lhe uma vantagem sobre a aplicação de vários recursos para criar a mesma página da web.

Embora limitado apenas aos clientes do OS X, o TextMate é um dos editores de conteúdo/código de texto mais abrangentes do setor. Ele não é visto como um IDE, mas graças aos seus recursos de snippets e macros, ele se tornou um substituto fantástico para designers e desenvolvedores que desejam personalização e flexibilidade geral em seu fluxo de trabalho.
