2022 年最受網絡開發人員歡迎的 10 大代碼編輯器
已發表: 2022-03-08IDE(Built-in Progress Surroundings)和代碼編輯器之間的變化在於,IDE 通常是為應用程序增強而創建的。 IDE 還配備/捆綁了代碼編輯器、調試器以及集成的創建工具,這些工具可以顯著簡化進程。 這些是萬維網構建者幾乎從未接觸過的功能,僅依靠代碼編輯器就可以了。
儘管大多數万維網開發人員會通過應用可見的應用程序來完成工作,但仍然需要做一些入門級的編碼和工具,並不是每一個互聯網風格和設計的小東西都可以通過一個可見的儀器。 但是,這似乎正在快速轉換。 考慮到這一點,我們目前的文章將重點介紹適用於互聯網構建者的理想代碼編輯器,所有這些都具有適應性且易於配置,適合最舒適的代碼製作氛圍。

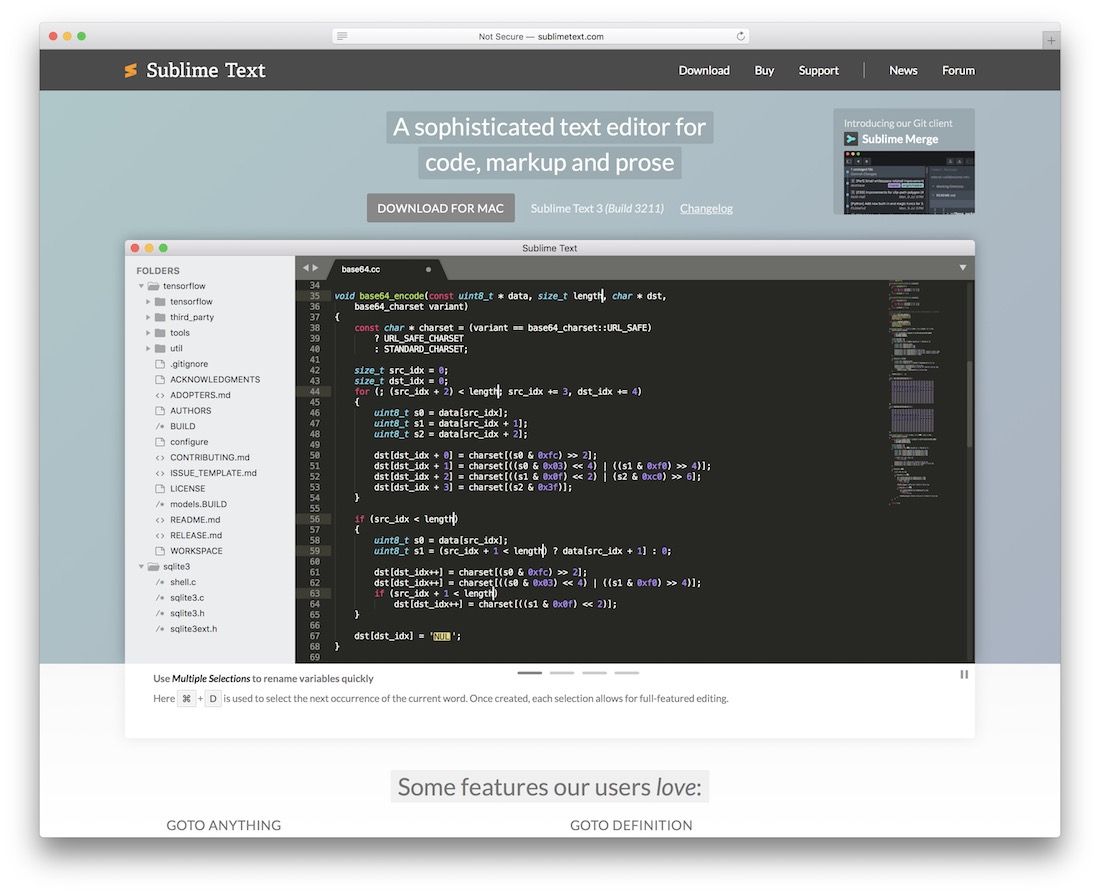
這個文本編輯器/開發人員 IDE 也被視為別緻的編輯器,在網絡開發人員和設計人員行業中已經得到了很好的認可。 優雅的文本以其多功能性和可定制性脫穎而出,允許每個用戶根據自己的特定需求定制編輯器,無論他們是使用 Java、JavaScript 還是 C++ 編碼,Sublime 都可以通過個性化插件選擇為您提供很多優惠,以及加入代碼構建者與社區共享的第三次社交聚會主題的能力。
Elegant 的演示版是免費的,但過一會兒會提示您獲取整個版本。 回想一下,絕對自由的變體並不禁止您使用任何功能,但是專注於一件可以再次分叉出上千個週期的事情是很棒的。

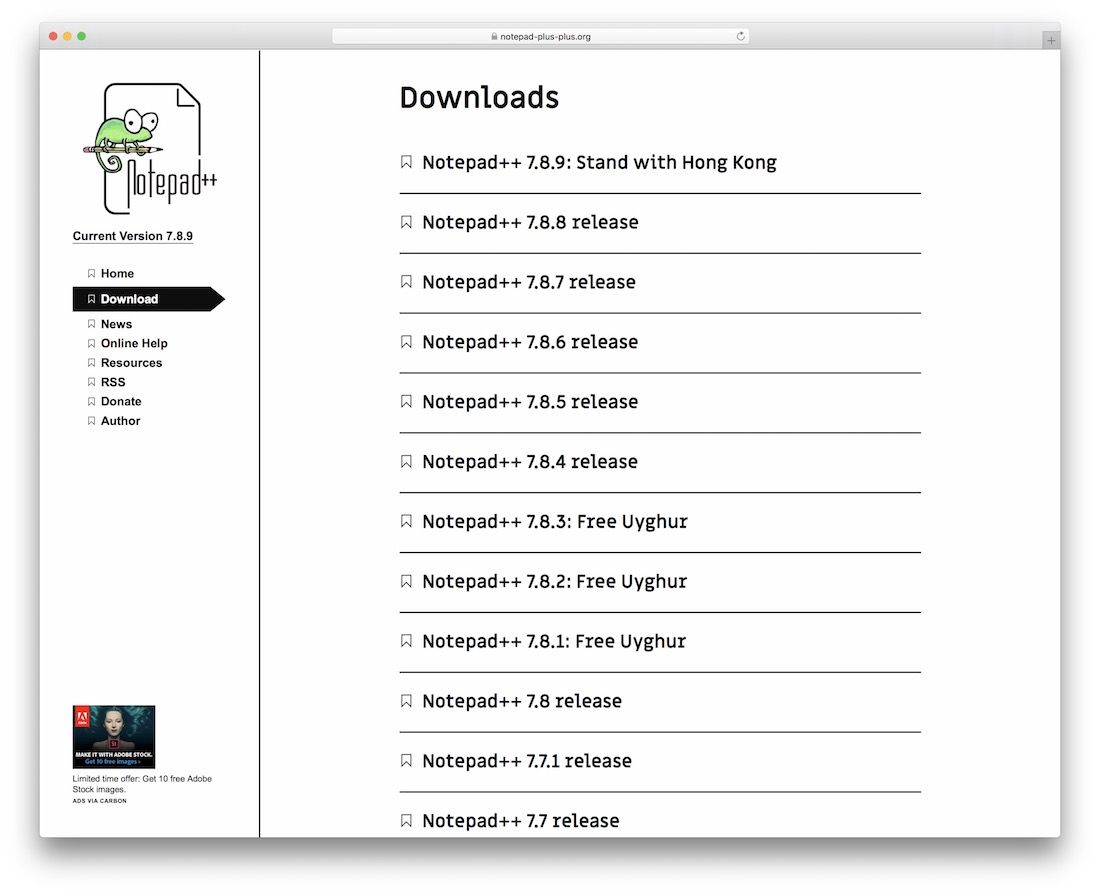
Notepad++ 是很多人一起成長的默認記事本軟件的繼承者。 它是一個輕量級的代碼編輯器,非常適合互聯網設計師、前端結論構建者等。 Notepad++ 使用起來非常簡單,但在識別編碼想法和提供定制選擇方面非常出色,這使得更開放的編碼實踐體驗成為可能。

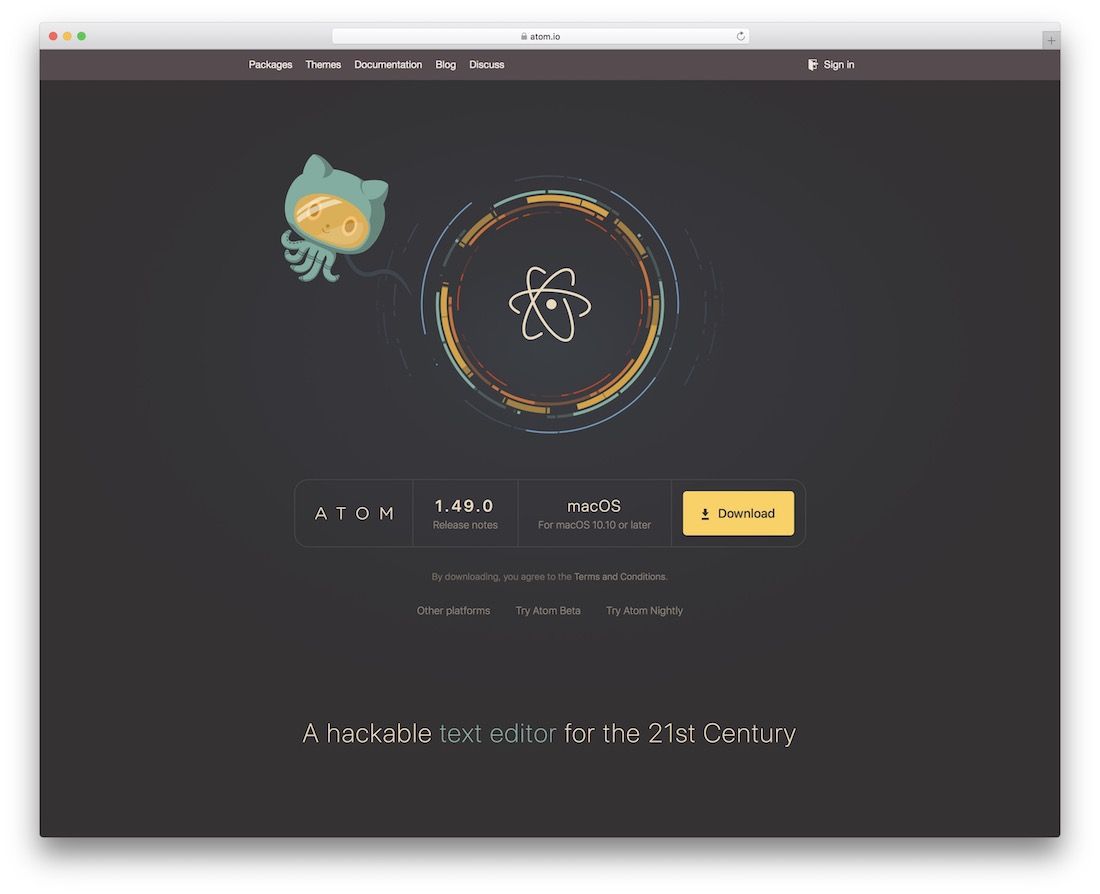
Atom 是來自廣受好評的開源本地社區 GitHub 的新代碼編輯器。 這個代碼編輯器已經吸引了很多支持者,這要歸功於它靈活的結構、強大的優化功能和強大的團隊支持,使人們能夠成長為編輯器本身的一部分。 內置交易管理器意味著您的所有編碼都可以在代碼編輯器中進行。 這可以節省您的時間,並在轉換時延長您的生產力持續時間。 那些想要快速編寫代碼的人會喜歡它的自動完成屬性,它可以直觀地了解您的編碼模式和您正在編碼的語言。

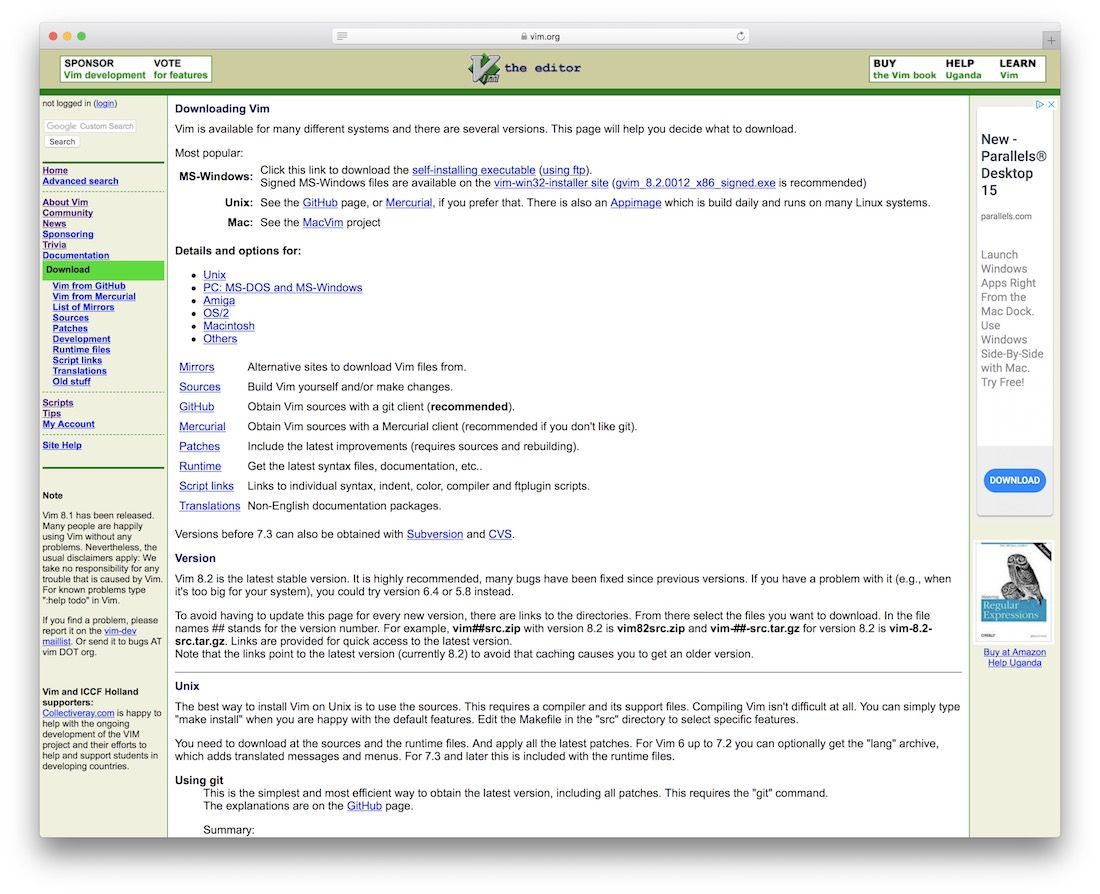
Vim 是一個非常可配置的文本內容編輯器,用於有效地增強文本。 它是 Vi 編輯器的改進版本,與大多數 UNIX 技術一起分發。 參加開發人員會議並遇到任何不了解 Vim 代碼編輯器的人將是一件很難完成的事情。 Vim 已經存在很長時間了,任何有精神的 UNIX 人都可能會使用這個代碼編輯器來獲取和構建。 雖然它很快就受到了極大的追捧,但在掌握所有相關知識時,Vim 可能是一個難以破解的 cookie。 如果您在從事 UNIX 技術工作時樂於使用快捷方式,那麼您一定會喜歡 Vim。

Emacs 是 Vim 的繼承者,至少在使用它的人看來是這樣。 它是一個屏幕編輯器,但不是一個插入方式的編輯器。 在 Emacs 中鍵入的任何字符都會自動插入到文件中,除非它包含命令前綴。 很多人都希望 Emacs 圍繞它提供的自定義選項。 儘管如此,您可能想嘗試一下,以絕對確定您最喜歡哪一個。


Komodo Edit 是不同於 Komodo IDE 的輕量級開源資源。 這有助於使 Komodo Edit 成為僅需要具有基本代碼增強功能的代碼編輯器的網絡設計師的理想替代品。 在 Komodo Edit 的主頁上,您將看到 Editor 和 IDE 之間的比較。 話雖如此,您必須保持理智,由於 IDE 的有效性,IDE 將自然而然地擁有更多的選擇。 我們強烈建議任何數量的設計師使用 Komodo Edit。

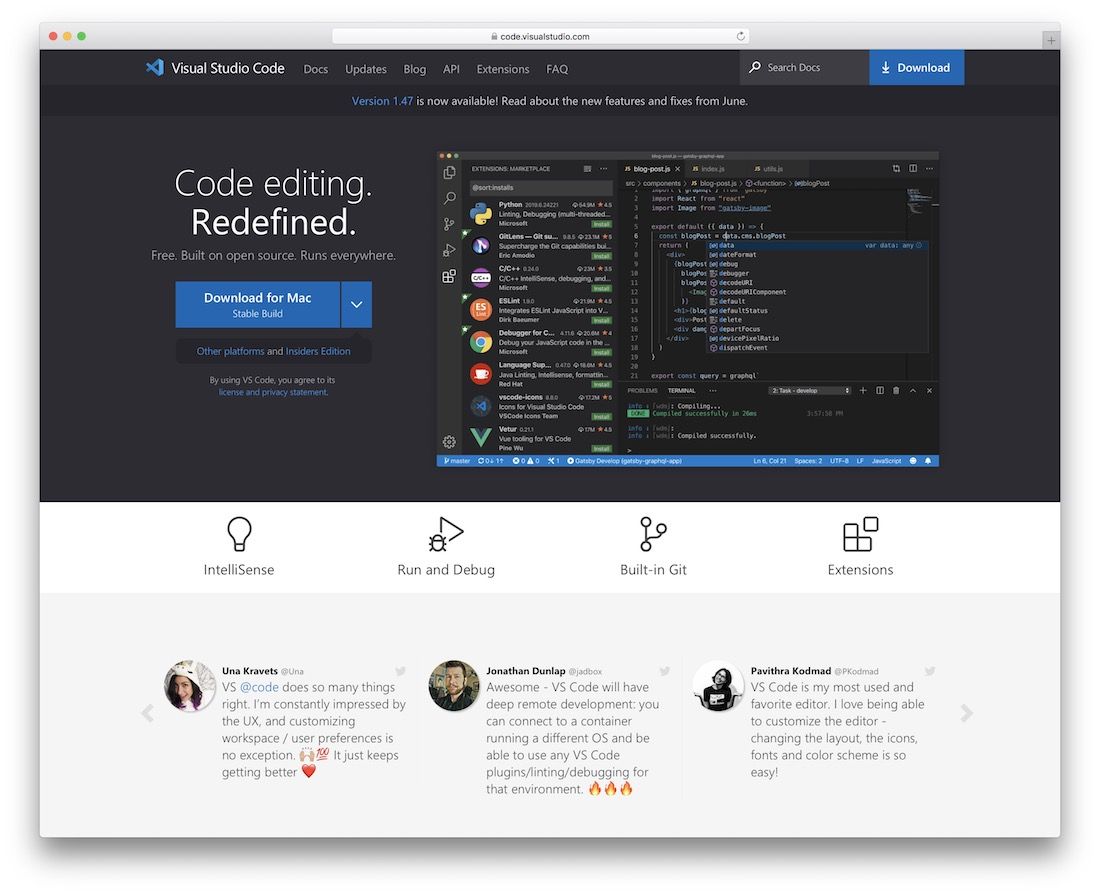
VS Code 是一款時尚的代碼編輯器,完全免費,可以執行各種不同的意圖。 你可以開始適當的離開,建立你的下一個冒險,或者在思想中完善現在的冒險。 VS Code 是開源的,無論你走到哪裡都能完美運行。 用戶工作區也非常受歡迎。 它有助於確保所有技能階段的網頁設計師和構建者通過屋頂從 VS Code 的實用性中獲得樂趣。 您甚至可以單獨修改和修改編輯器,根據自己的喜好對其進行調整,讓您感覺盡可能正常。
VS Code 的一些特性是 IntelliSense、運行和調試、內置 Git(或與其他 SCM 提供程序一起運行)以及大量的選擇和選擇來擴展和自定義資源的擴展。

借助網絡設計師可以訪問的大量代碼編輯器,您可以非常輕鬆地獲得最能引起您共鳴的單曲。 在選擇獲勝者之前,首先嘗試和測試一些確實是不費吹灰之力的。 你真的不應該錯過的另一種選擇是輕量級表。 它是多才多藝且可擴展的,可以用類似魅力的東西來完成這項工作。 在我們繼續之前,您還可以先查看電影預覽並從那裡開始。 這將使您更好地了解 Mild Table 如何從手開始操作。
快速執行新想法和原型,嵌入您想要的一切,進行定制等等,所有這一切都在 Light-weight Table 的幫助下。 編輯器的樣式和設計部分也非常賞心悅目,因此您使用它的專業知識將永遠是一個不錯的選擇。

如果您正在尋找一個非常簡單的選項來設置沒有任何中斷的站點,那麼 Coda 可能是您的補救措施。 Coda 是出色的文本內容編輯器,它支持編碼語法、多種語言和其他代碼突出顯示選項,這些選項將使增長變得有趣和有趣。 這些技術含量更高的設計師會喜歡內置的 MySQL 數據庫編輯器。 它為您提供了超越應用各種資源來生成相同網頁的優勢。

雖然僅限於 OS X 客戶,但 TextMate 是業內最全面的文本內容/代碼編輯器。 它不被視為 IDE,但由於其片段和宏功能,它已成為希望在工作流程中進行自定義和整體靈活性的設計人員和開發人員的絕佳替代品。
