Przewodniki ulepszeń Prime 13 dla projektantów i programistów
Opublikowany: 2022-03-08Deweloperzy i projektanci mają kilka wspólnych cech, każdy z nich musi wykonać swoją pracę przynajmniej w danym czasie, ale przede wszystkim ci, którzy są bardzo skoncentrowani na postępach w aplikacjach i dostępie do Internetu. Bez względu na to, czy chodzi o poznanie sposobu wykorzystania typografii w modelach aplikacji, czy o analizę urządzeń, dla których musimy zbudować naszą witrynę internetową, obie strony mogą dowiedzieć się od siebie na wiele sposobów.
Projektanci stron internetowych często będą musieli używać systemów takich jak HTML5 i CSS3, aby tworzyć fantastyczne style. W tym samym czasie twórcy będą chcieli dowiedzieć się więcej na temat Spotkań użytkownika i Interfejsu użytkownika, aby upewnić się, że program, który tworzą, jest zgodny z typowymi wymaganiami wstępnymi obu tych specyfikacji. A co z przeglądarką? Zarówno projektanci, jak i programiści w równym stopniu interesują się przeglądarką, co pomaga uzyskać pewne sterowanie i wgląd w tę lokalizację.
Kolejne metody informowania o ulepszeniu ochronią podstawy najbardziej preferowanych języków skryptowych i pozbędą się nieco światła na temat narzędzi, które mogą stać się Twoimi nowymi ulubionymi po prostu ze względu na to, jak łatwe jest ich używanie.

Sieć WWW to poważna koncepcja, pociąga za sobą tak wiele, że czasami znalezienie fantastycznego materiału na temat tego, jak funkcjonować w sieci z punktu widzenia programisty i projektanta, może być trudne. Zasób Oczekiwania dotyczące witryny internetowej Sherpa jest zapisem artykułów lub postów na blogu i przewodników, które rozmawiają o CSS, stylu, materiałach treści, JavaScript, wydajności Internetu, aspektach organizacyjnych związanych z konfiguracją sieci WWW oraz pomysłach na doskonalenie przepływu pracy wśród wielu innych obszary tematyczne i kategorie. Jeśli będziesz potrzebować najlepszych praktyk jako mężczyzna lub kobieta z przodu, to jest to miejsce, w którym możesz je zdobyć.

UX Myths obalają fałszywe przekonania na temat doświadczenia zawodowego danej osoby i dają odwiedzającym szansę na uzyskanie świeżego, nowego i wnikliwego spojrzenia na to, jak należy stosować UX w swoich aplikacjach, witrynach internetowych i oprogramowaniu komputerowym. Każda pozycja jest dokładnie wyjaśniona i zawiera szereg ilustracji, aby pokazać odwrotne możliwości.

Ta kieszonkowa informacja o typografii jest doskonałym towarzyszem dla projektantów, którzy chcą zrozumieć tajniki typografii. Ten konkretny podręcznik dotyczy podstaw myślników, apostrofów, krojów pisma, czcionek i innych.

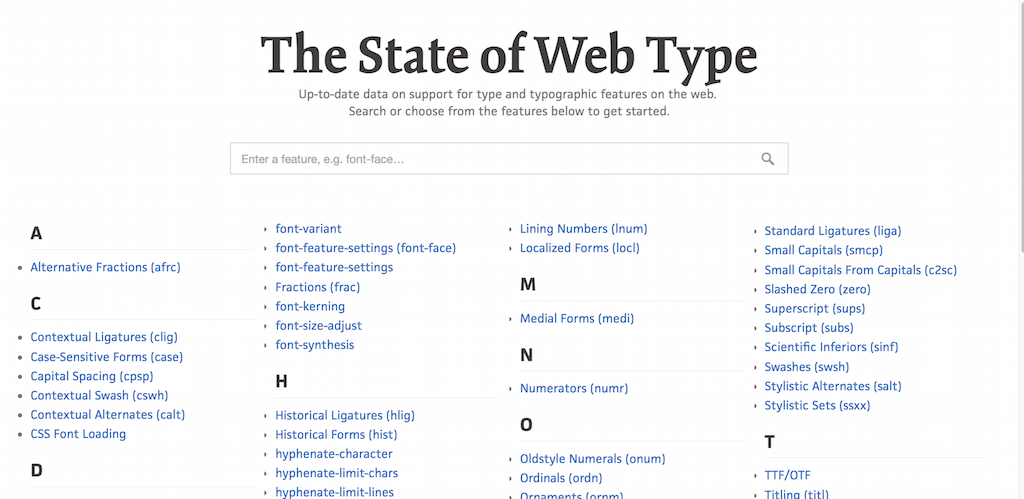
Typografia często ewoluuje, ale przeglądarka nie. Oznacza to, że czasami musimy sprawdzić możliwości każdej funkcji w każdej przeglądarce z osobna, a ten przydatny zasób sprawi, że będzie to szczególnie łatwe. Po prostu wybierz formę aspektu, z którym chcesz wykonać zadanie, i sprawdź jego możliwości w różnych przeglądarkach.

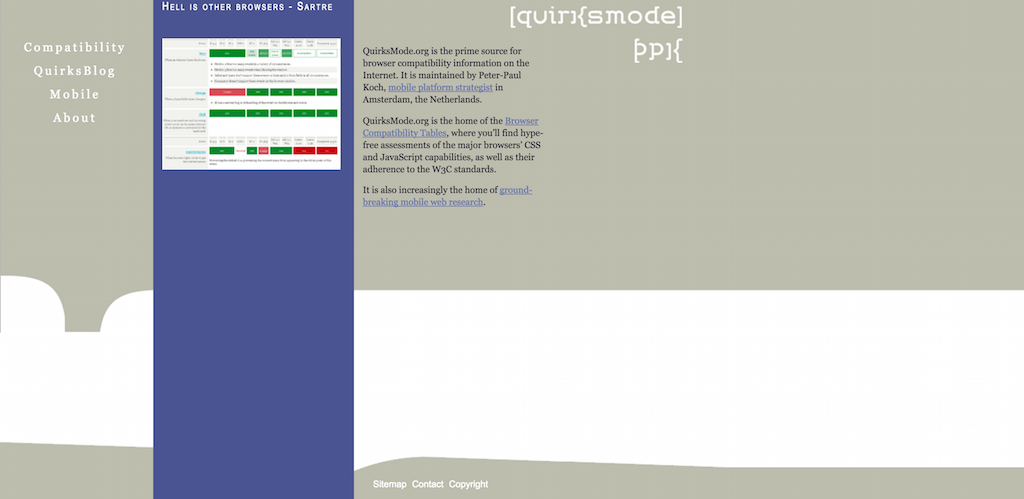
QuirksMode to zdumiewająca informacja o szczegółach zgodności przeglądarek w sieci WWW. Chociaż nigdy nie można uzyskać wielu szczegółów w rodzaju przygotowanych treści, istnieje mnóstwo faktów, które mogą być cenne do opanowania, jeśli chodzi o produkcję dla sieci. Tabele kompatybilności umożliwiają każdemu indywidualnemu sprawdzenie możliwości przeglądarek systemów JavaScript, CSS i HTML.

Photoshop jest najbardziej preferowanym narzędziem graficznym wśród projektantów, a nawet jeśli używałeś Photoshopa przez ostatnie kilka lat, zawsze jest coś nowego do odkrycia i zbadania. Instrukcja Photoshop Etiquette to 6-rozdziałowa instrukcja, która mówi o różnych cechach idealnych metod Photoshopa, które obejmują plamy, takie jak warstwy, konsekwencje i struktura wysokiej jakości. Wszystkie rozdziały są średniej wielkości, więc nie zostaniesz złapany godzinami na studiowaniu czegoś nowego.

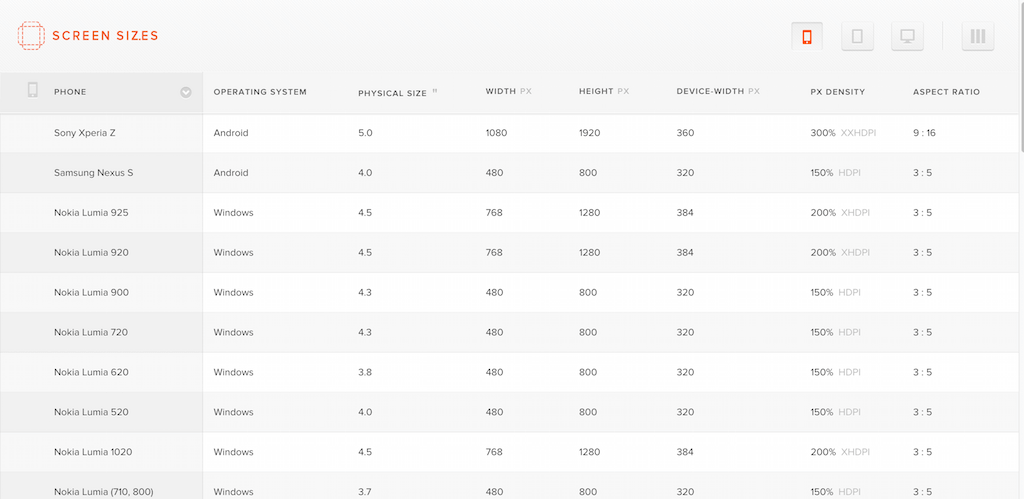
Rozmiary ekranu wyświetlacza wymagają specyficznej metody, a jako alternatywa daje naprawdę trudną wiedzę na temat różnych pomiarów wyświetlacza, ich programu działania i wyjątkowego stosunku części. Te same informacje można oglądać na tabletach i komputerach stacjonarnych, klikając ikony osób w prawym rogu strony. Działa świetnie zarówno dla projektantów stron internetowych, jak i programistów internetowych.


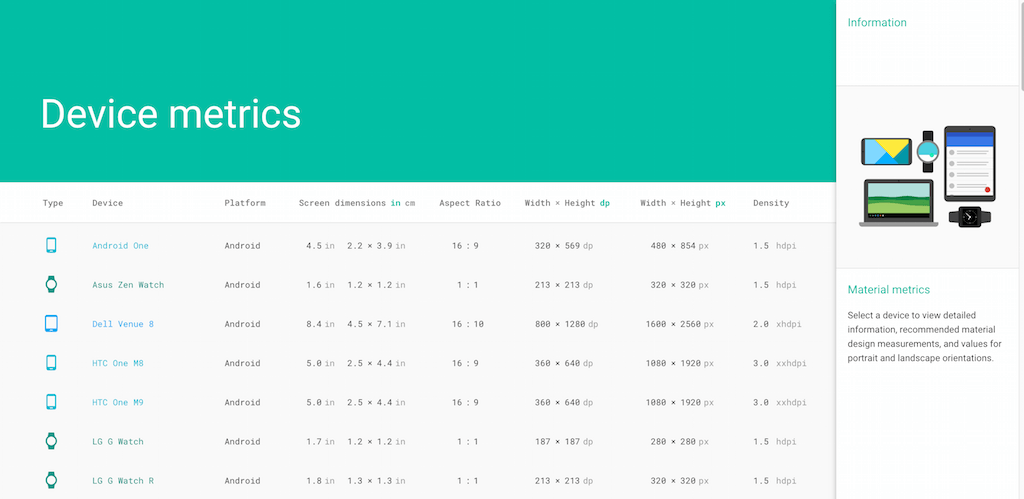
Metryki urządzeń od Google są podobne do tych dwóch powyższych stron internetowych, ale dodają do listy niewielki dodatkowy sprzęt i zawierają kilka krytycznych informacji o ulepszeniu prawie każdego gadżetu. Poznanie tych informacji może mieć kluczowe znaczenie, jeśli znasz rodzaj jednostek, dla których konfigurujesz swoje aplikacje i witryny.

Każda przeglądarka będzie teraz prefabrykowana ze szczegółem znanym jako sprzęt deweloperski. Jest to inny panel konsoli dla przeglądarki, który umożliwia każdemu przeglądanie poszczególnych witryn internetowych z punktu widzenia programisty. Możesz użyć konsoli JavaScript do wykonania niestandardowego kodu aspektu klienta, zbadania struktury witryny i wykonywania takich czynności, jak obserwowanie działania sieci i pliku. Każde narzędzie programistyczne przeglądarki jest charakterystyczne. Ten przydatny zasób to zbiór artykułów i samouczków dotyczących tego, jak w pełni wykorzystać aplikacje programistyczne w Twojej ukochanej przeglądarce.

CSS to powłoka strony internetowej. Bez CSS strona jest pusta, tak jak my ludzie byliby bez sukienki. I po prostu dlatego, że wokół nas jest tak wiele CSS, ważne jest, aby w pełni zrozumieć niezwykle rozsądne podstawy i standardowe prawa, które zapewniają, że CSS, który umieściliśmy w sieci, jest zoptymalizowany i zgodny z najgorętszymi standardami.
Ten odrębny przewodnik po stylach nie ma na celu stanowić informacji o projekcie i stylu, uczciwego wyobrażenia o tym, jak działa znormalizowany CSS i co twórcy i projektanci mogą zrobić na różne sposoby, aby zagwarantować, że dostarczany przez nich CSS będzie najlepszej możliwej do wykonania i dobrej jakości. znacznie mniej skomplikowane w tworzeniu na dużą skalę, równie perfekcyjne jak sustain.

CSS to ogromny język skryptowy, którego liczba rośnie z roku na rok. Od czasu do czasu, w napływie punktów, możemy zaniedbać bardzo istotną składnię języka, przy której strony internetowe, takie jak ta ściągawka CSS, mogą okazać się przydatne, a wystarczy dodać je do zakładek, gdy tylko wróć do niego w dowolnym momencie. Niezwykle polecany dla osób niedoświadczonych.

Twórcy World Wide Web, którzy ukończyli wejście, spędzają dużo czasu w przeglądarce, eksperymentując, wykonując kod, majstrując i tak dalej. Ponieważ każdy programista rozwijał się przez lata, pozostawili intrygujące fragmenty i metody, których każdy może użyć, aby ułatwić przepływ pracy. Odkryj hacki dotyczące zapytań o media, hacki selektorów, a nawet kilka fajnych hacków JavaScript dla wszystkich twoich ulubionych przeglądarek. Korzystając z żądania ściągnięcia GitHub, możesz także udostępniać własne wytyczne i wskazówki.

Dzisiejsze szaleństwo w postępie w Internecie to mnóstwo na temat wydajności, jak ulepszyć, aby uzyskać najlepszą możliwą ogólną wydajność bez konieczności utraty wysokiej jakości. I o to właśnie chodzi w samouczku dotyczącym planu Browser Food — jak zoptymalizować pod kątem sieci. Jest to lista wnikliwych zaleceń i doświadczeń, które dokumentują różne opcje JavaScript, HTML i CSS, które można zarówno zmienić, jak i całkowicie usunąć bez jakichkolwiek kompromisów.

amp-what jest szybkim, interaktywnym odniesieniem do ponad 30 000 jednostek znaków HTML i powszechnych ludzi Unicode, cyfr 8859-1, cudzysłowów, znaków interpunkcyjnych, znaków akcentowanych, symboli, symboli matematycznych, greckich liter, ikon i wielu innych. znaki wielkości znaczników i internacjonalizacji. Będzie działać po kliknięciu przycisku Załaduj u góry ocenianej witryny internetowej, a następnie pracy z funkcją wyszukiwania, aby uzyskać rodzaj znaków, których chcesz użyć w swoim projekcie lub w innym miejscu, w którym planujesz go użyć. Tego rodzaju szczegółowe zasoby, w których możesz poświęcić godziny, biorąc udział w wyjątkowych ikonach i liczbach, które mogą urozmaicić Twoje aplikacje i modele.
