Prime 13 Guías de mejora para diseñadores y desarrolladores
Publicado: 2022-03-08Los desarrolladores y diseñadores tienen algunas cosas en común, cada uno debe hacer el trabajo con los demás al menos en un momento dado, principalmente aquellos que están muy concentrados en la aplicación y el progreso de Internet de entrada. Ya sea que esté averiguando cómo usar la tipografía en los modelos de su aplicación, o analizando el tipo de dispositivos para los que debemos construir nuestro sitio web, los dos pueden aprender el uno del otro de varias maneras.
Los diseñadores de sitios web a menudo tendrán que usar sistemas como HTML5 y CSS3 para mejorar sus estilos. En el momento exacto, los desarrolladores querrán obtener más información sobre la interfaz de usuario y la interfaz de usuario para asegurarse de que el programa que están creando cumpla con los requisitos previos típicos de ambas especificaciones. ¿Y el navegador? Tanto los diseñadores como los desarrolladores están muy preocupados por el navegador, y ayuda a obtener algo de dirección e información en esa ubicación.
Los próximos métodos de información de mejora protegerán los conceptos básicos de los lenguajes de secuencias de comandos más populares y eliminarán algunas herramientas que podrían convertirse en sus nuevas favoritas simplemente por lo fácil que es usarlas.

La World Wide Web es un concepto importante, implica tanto que a veces puede ser un desafío descubrir material fantástico sobre cómo trabajar con la Web desde el punto de vista de un desarrollador y diseñador. El recurso Sherpa de Expectativas del sitio web es una lista de artículos o publicaciones de blog y guías que hablan sobre CSS, estilo, contenido, JavaScript, rendimiento de Internet, aspectos organizativos de la creación de Internet e ideas sobre cómo perfeccionar su flujo de trabajo, entre muchos otros. áreas temáticas y categorías. Si necesita las mejores prácticas como hombre o mujer de cierre frontal, este es el lugar para obtenerlas.

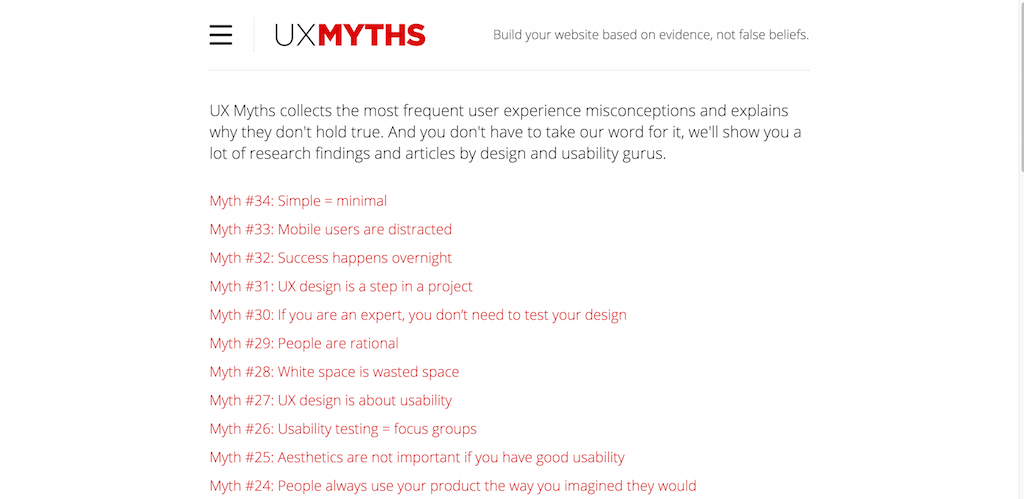
UX Myths desacredita las creencias falsas sobre la experiencia laboral del usuario y brinda a los visitantes la oportunidad de obtener una perspectiva nueva y perspicaz sobre cómo debe aplicar UX en sus aplicaciones, sitios web y software de computadora. Cada posición individual se explica completamente y se ofrece una serie de ilustraciones para mostrar las oportunidades inversas.

Esta información de bolsillo para la tipografía es el gran compañero para los diseñadores que están ansiosos por comprender los entresijos de los aspectos técnicos de la tipografía. Este manual específico aborda los conceptos básicos de guiones, apóstrofes, tipos de letra, fuentes y más.

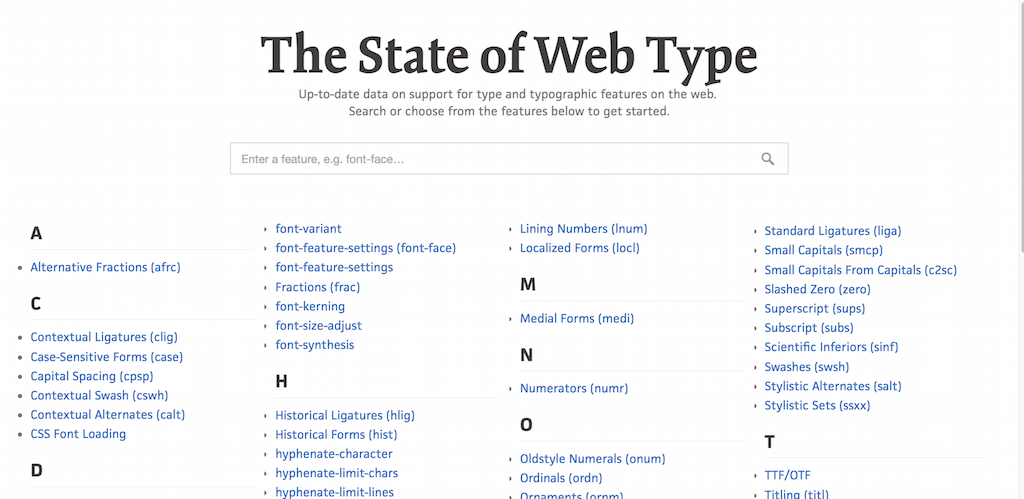
La tipografía a menudo evoluciona, pero el navegador no. Esto significa que a veces necesitamos verificar las capacidades de cada función en cada navegador por separado, y este útil recurso lo hará notablemente más fácil. Simplemente seleccione el tipo de aspecto con el que desea hacer el trabajo y compruebe sus capacidades en distintos navegadores.

QuirksMode es una guía asombrosa para los detalles de compatibilidad del navegador en Internet. Si bien nunca obtiene una gran cantidad de detalles sobre el tipo de contenido preparado, hay un montón de hechos que pueden ser valiosos de dominar cuando se trata de producir para la web. Las tablas de compatibilidad permiten que cualquier persona compruebe las capacidades del navegador de los sistemas JavaScript, CSS y HTML.

Photoshop es la herramienta de diseño gráfico preferida entre los diseñadores, e incluso si ha estado usando Photoshop durante los últimos dos años, siempre hay algo nuevo que descubrir y examinar. El manual de Etiqueta de Photoshop es un manual de 6 capítulos que habla sobre varias características de los métodos ideales de Photoshop, que incluyen puntos como capas, efectos y estructura de alta calidad. Todos los capítulos tienen un tamaño moderado, por lo que no te atraparán durante horas estudiando algo nuevo.

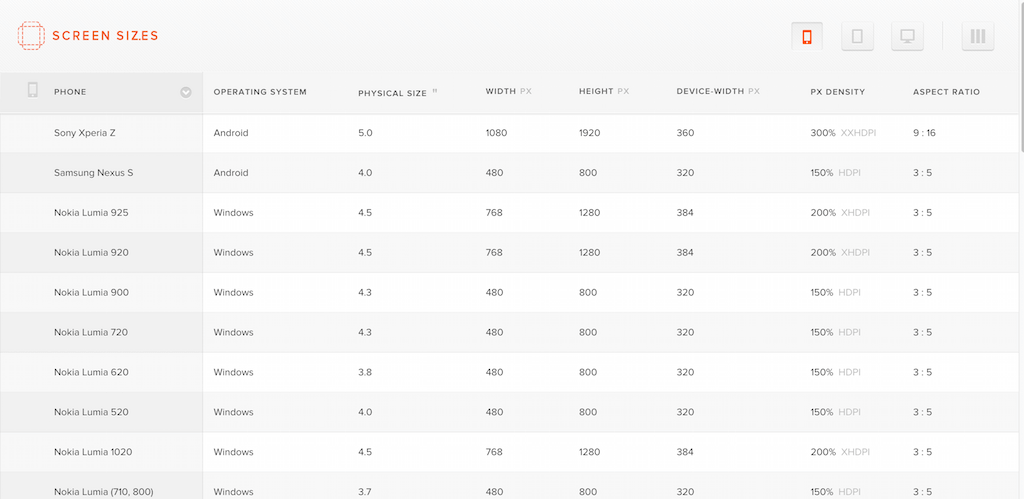
Tamaños de pantalla de visualización requiere un método único y, en cambio, genera el conocimiento realmente duro sobre diferentes medidas de pantalla, su programa de funcionamiento y su relación de partes excepcional. Puede ver la misma información para tabletas y computadoras de escritorio haciendo clic en los íconos de persona en la esquina lateral derecha. Funciona muy bien tanto para diseñadores web como para desarrolladores web.


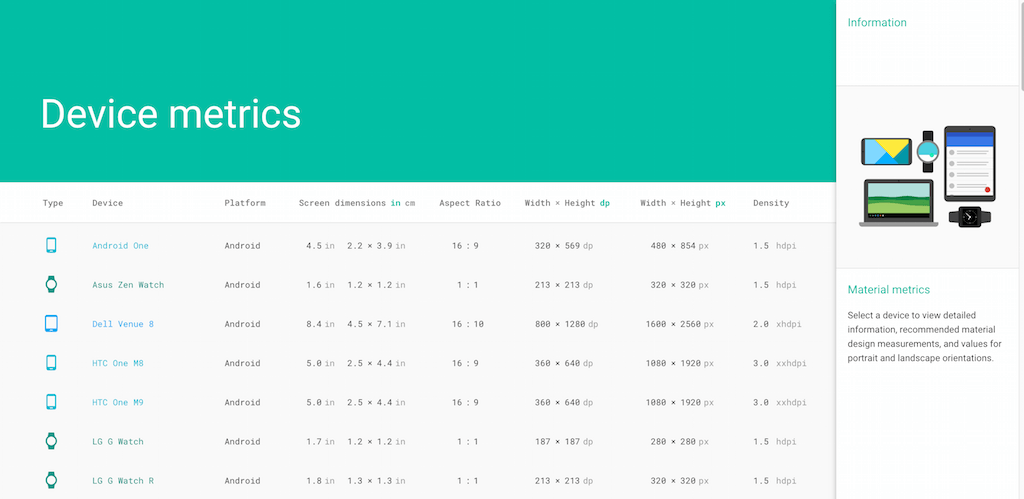
Device Metrics de Google es similar a las dos páginas anteriores, pero agrega un pequeño equipo adicional a la lista y describe algunas mejoras críticas para casi todos los dispositivos. Averiguar esta información puede ser fundamental si conoce el tipo de unidades para las que está configurando sus aplicaciones y sitios.

Todos los navegadores ahora vendrán prediseñados con un detalle conocido como equipo de desarrollador. Es un panel de consola diferente para el navegador que hace posible que cualquier persona explore cada sitio web individual desde el punto de vista de un desarrollador. Puede usar la consola de JavaScript para ejecutar código de usuario personalizado, examinar los elementos de la estructura del sitio y hacer cosas como observar la red y la acción del archivo. Todas y cada una de las herramientas de desarrollo de los navegadores son distintivas. Este útil recurso es un cierto registro de artículos y tutoriales sobre cómo aprovechar al máximo las aplicaciones de desarrollador de su navegador favorito.

CSS es el revestimiento del sitio web. Sin CSS, el sitio web está vacío, como lo estaríamos nosotros sin ningún vestido. Y debido a que hay tanto CSS a nuestro alrededor, es importante comprender completamente los conceptos básicos extremadamente sensatos y las leyes estándar para asegurarnos de que el CSS que publicamos en la red esté optimizado y de acuerdo con los estándares más recientes.
Esta guía de estilo distinta no pretende ser una información de diseño y estilo, sino más bien una percepción de cómo funciona el CSS estandarizado y qué pueden hacer los desarrolladores y diseñadores de diferentes maneras para garantizar que el CSS que entregan sea de la mejor calidad posible, construyéndolo. Mucho menos complicado de crear a gran escala, tan bien como mantener.

CSS es un gran lenguaje de secuencias de comandos y sigue aumentando cada año. De vez en cuando, en el flujo de puntos, podemos descuidar la sintaxis muy esencial del lenguaje, en cuyo caso las páginas web como esta hoja de trucos de CSS pueden resultar útiles, y solo tiene que marcarla como favorita tan pronto como sea posible. volver a él en cualquier momento. Muy recomendable para personas sin experiencia.

Los desarrolladores de Internet de nivel básico pasan mucho tiempo en el navegador, experimentando, ejecutando código, retocando y mucho más. A medida que todos los desarrolladores han progresado a lo largo de los años, han dejado potenciar algunos fragmentos y métodos intrigantes que cualquiera puede usar para facilitar su flujo de trabajo de mejora. Descubra trucos para consultas de medios, trucos de selección e incluso algunos trucos de JavaScript para todos sus navegadores favoritos. Utilizando una solicitud de extracción de GitHub, también puede compartir sus propias pautas y consejos.

La moda actual en el progreso de Internet tiene mucho que ver con el rendimiento, cómo mejorar para obtener el mejor rendimiento general posible sin perder calidad. Y de esto se trata el tutorial del plan de alimentos del navegador: cómo optimizar para la red. Es una lista de recomendaciones perspicaces y experiencias de encuentros que documentan varias opciones de JavaScript, HTML y CSS que pueden modificarse o eliminarse por completo sin producir ningún compromiso.

amp-what es una referencia rápida e interactiva de más de 30 000 entidades de caracteres HTML y personas Unicode predominantes, cifras 8859-1, comillas, signos de puntuación, caracteres acentuados, símbolos, símbolos matemáticos, letras griegas, íconos y muchos otros. Caracteres de tamaño considerable y de internacionalización. Funcionará haciendo clic en el botón Cargar en la parte superior del sitio web y luego trabajando con la función de búsqueda para obtener el tipo de caracteres que desea usar para su proyecto o donde sea que planee usarlo. Este es un recurso detallado en el que puede dedicar horas a jugar con íconos y figuras excepcionales que pueden darle vida a sus aplicaciones y modelos.
