أدلة تحسين Prime 13 للمصممين والمطورين
نشرت: 2022-03-08يوجد لدى المطورين والمصممين بعض العوامل المشتركة ، يتعين على كل منهم إنجاز المهمة مع بعضهم البعض تقريبًا على الأقل في الوقت نفسه ، على الرغم من ذلك ، في المقام الأول هؤلاء الذين يركزون بشكل كبير على التطبيق وتقدم الإنترنت. بغض النظر عما إذا كان الأمر يتعلق باكتشاف كيفية استخدام الطباعة في نماذج التطبيق الخاص بك ، أو تحليل شكل الأجهزة التي يجب أن نبني موقع الويب الخاص بنا من أجلها ، يمكن للاثنين اكتشاف كل منهما من الآخر بعدة وسائل.
غالبًا ما يتعين على مصممي مواقع الويب استخدام أنظمة مثل HTML5 و CSS3 لإبراز أساليبهم. في الوقت المحدد ، سيرغب المنشئون في اكتشاف معلومات إضافية حول User Encounter و User Interface للتأكد من أن البرنامج الذي يقومون بإنشائه يتوافق مع المتطلبات الأساسية لكلا المواصفات. وماذا عن المتصفح؟ يهتم كل من المصممين والمطورين بشكل كبير بالمتصفح ، ويساعد ذلك في الحصول على بعض التوجيه والرؤية في هذا الموقع.
ستعمل طرق معلومات التحسين التالية على حماية أساسيات لغات البرمجة النصية المفضلة والتخلص من بعض الضوء على الأدوات التي يمكن أن تنمو لتصبح مفضلاتك الجديدة لمجرد سهولة استخدامها.

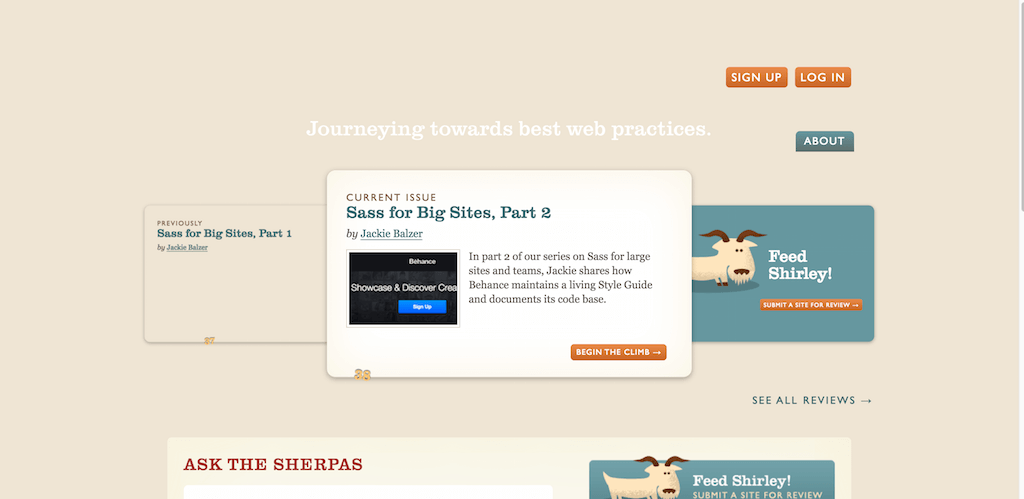
تعد شبكة الويب العالمية مفهومًا جوهريًا ، فهي تستلزم الكثير لدرجة أنه قد يكون من الصعب أحيانًا اكتشاف مواد رائعة لكيفية العمل مع الويب من وجهة نظر المطور والمصمم. توقعات موقع الويب ، مورد Sherpa هو سجل للمقالات أو منشورات المدونة والأدلة التي تتحدث عن CSS ، والأسلوب ، ومواد المحتوى ، وجافا سكريبت ، وكفاءة الإنترنت ، والجوانب التنظيمية للإعداد لشبكة الويب العالمية ، والأفكار حول إتقان سير عملك من بين العديد من الآخرين. الموضوعات والفئات. إذا كنت بحاجة إلى أفضل الممارسات كرجل أو امرأة ، فهذا هو المكان المناسب للحصول عليها.

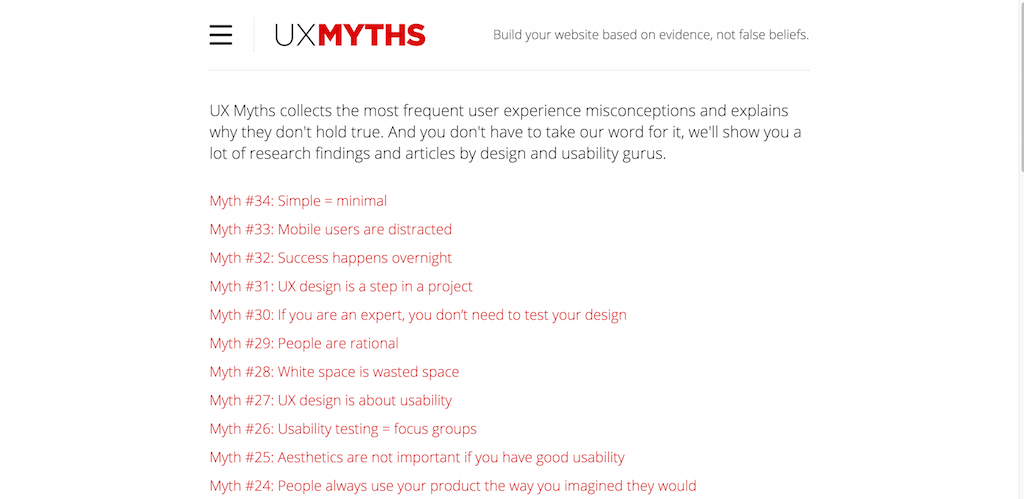
تفكك أساطير UX المعتقدات الزائفة حول خبرة العمل الفردية ، وتمنح الزائرين فرصة لاكتساب منظور جديد وثاقب حول كيفية استخدام أسلوب UX في تطبيقاتك ومواقع الإنترنت وبرامج الكمبيوتر. يتم شرح كل موقف بشكل كامل وتقديم عدد من الرسوم التوضيحية لعرض الفرص العكسية.

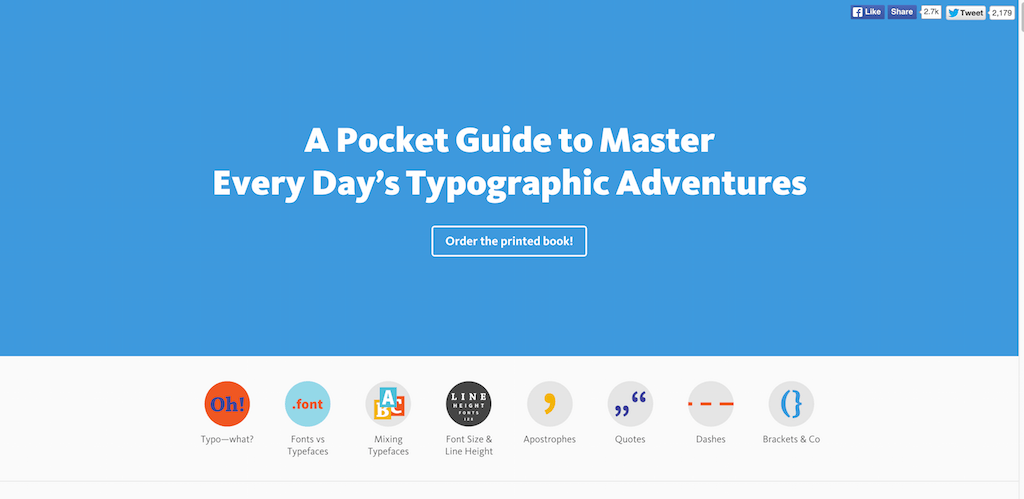
معلومات الجيب هذه للطباعة هي الرفيق الرائع للمصممين الذين يتوقون إلى فهم خصوصيات وعموميات تقنيات الطباعة. يتناول هذا الدليل المحدد أساسيات الشرطات والفواصل العليا والمحارف والخطوط والمزيد.

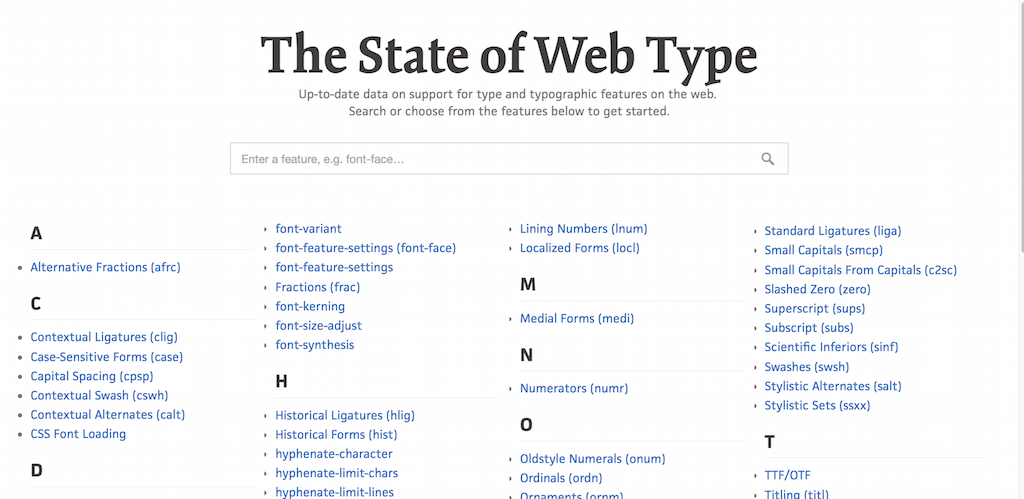
غالبًا ما يتطور أسلوب الطباعة ، لكن المستعرض ليس كذلك. يشير هذا إلى أننا في بعض الأحيان نحتاج إلى التحقق من قدرات كل وظيفة على كل متصفح على حدة ، وهذا المورد المفيد سيجعلها سهلة بشكل ملحوظ. ما عليك سوى تحديد شكل الجانب الذي تريد إنجاز المهمة به وتحقق من قدراته على متصفحات متميزة.

QuirksMode هي معلومات مذهلة لتفاصيل توافق المستعرض على شبكة الويب العالمية. بينما لا تحصل أبدًا على قدر كبير من التفاصيل في نوع مادة المحتوى المعدة ، فهناك الكثير من الحقائق التي يمكن أن يكون إتقانها مفيدًا عندما يتعلق الأمر بالإنتاج للويب. تمكن جداول التوافق أي فرد من التحقق من قدرات المستعرض لأنظمة JavaScript و CSS و HTML.

يعد Photoshop أداة تخطيط الرسوم الأكثر تفضيلاً بين المصممين ، وحتى إذا كنت تستخدم Photoshop للزوج الأخير لسنوات عديدة ، فهناك دائمًا شيء جديد يجب اكتشافه وفحصه. إن دليل Photoshop Etiquette عبارة عن دليل من 6 فصول يتحدث عن الميزات المختلفة لطرق Photoshop المثالية ، والتي تتضمن نقاطًا مثل الطبقات والعواقب والهيكل عالي الجودة. جميع الفصول ذات حجم معتدل ، لذلك لن يتم القبض عليك لساعات تدرس شيئًا جديدًا.

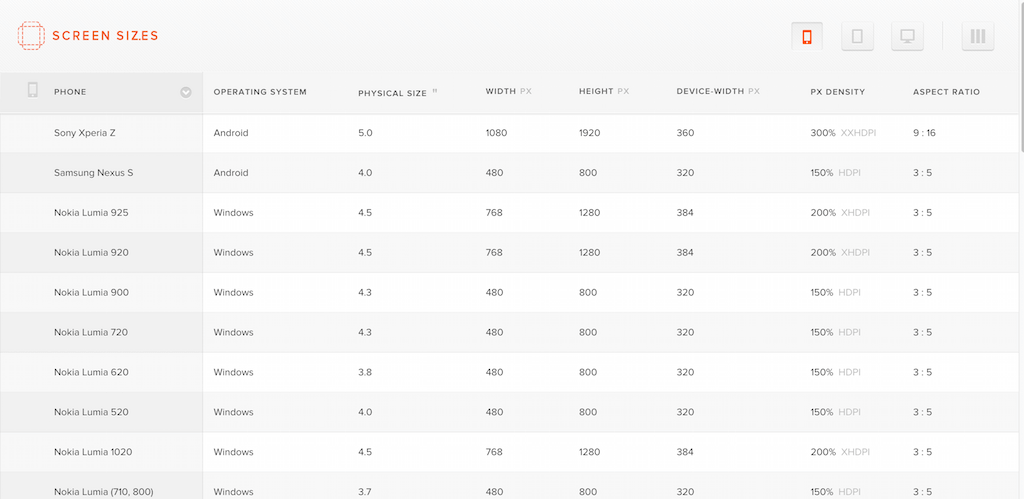
تتطلب أحجام شاشة العرض طريقة مميزة وكمخرجات بديلة ، فإن المعرفة الجادة حقًا حول قياسات العرض المختلفة ، وبرنامج عملها ، ونسبة جزءها الاستثنائية. يمكنك مشاهدة نفس المعلومات للأجهزة اللوحية وأجهزة سطح المكتب من خلال النقر على أيقونات الشخص في الزاوية اليمنى للوجه. يعمل بشكل رائع لكل مصممي الويب ومطوري الإنترنت على حدٍ سواء.


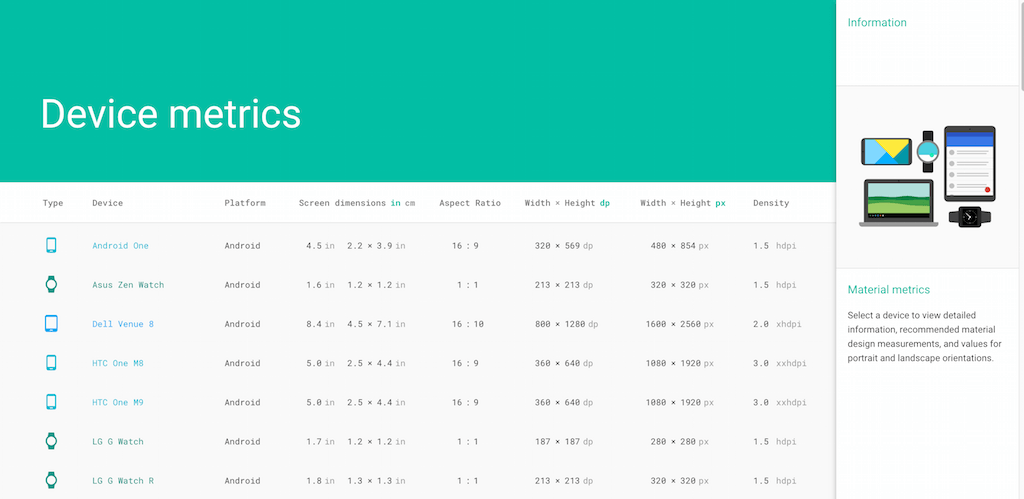
تتشابه مقاييس الجهاز من Google مع صفحتي الويب ، ولكنها تضيف معدات إضافية صغيرة إلى القائمة وتحدد بعض معلومات التحسين المهمة لكل أداة تقريبًا. يمكن أن يكون اكتشاف هذه المعلومات أمرًا بالغ الأهمية إذا كنت تعرف نوع الوحدات التي تقوم بإعداد تطبيقاتك ومواقعك لها.

سيأتي كل متصفح الآن مُجهزًا مسبقًا بتفاصيل تُعرف باسم معدات المطور. إنها لوحة تحكم مختلفة للمتصفح تتيح لأي شخص استكشاف كل موقع ويب فردي من وجهة نظر المطور. يمكنك استخدام وحدة تحكم JavaScript لتنفيذ تعليمات برمجية مخصصة لواجهة المستهلك ، وفحص عناصر بنية الموقع ، والقيام بأشياء مثل مراقبة الشبكة وإجراء الملف. كل أدوات مطور المتصفح مميزة. هذا المورد المفيد هو سجل معين من المقالات والبرامج التعليمية حول كيفية تحقيق أقصى استفادة من تطبيقات المطورين لمتصفحك المفضل.

CSS هو طلاء الموقع. بدون CSS ، يكون الموقع خاليًا ، تمامًا مثلنا سيكون الناس بدون أي فستان. وببساطة نظرًا لوجود قدر كبير جدًا من CSS في كل مكان حولنا ، من المهم أن نفهم تمامًا الأساسيات المعقولة للغاية والقوانين القياسية التي تكون متأكدة من أن CSS التي وضعناها على الشبكة محسّنة ووفقًا لأهم المعايير.
لا يُقصد بدليل الأسلوب المتميز هذا أن يكون معلومات عن التصميم والأسلوب ، بل هو تصور إلى حد ما لكيفية أداء CSS المعياري وما يمكن للبناة والمصممين القيام به بطرق مختلفة لضمان أن يكون CSS الذي يقدمونه من أفضل جودة ممكنة ، بقدر كبير أقل تعقيدًا للإنشاء على نطاق كبير ، تمامًا مثل الاستدامة.

CSS هي لغة برمجة نصية ضخمة ، وتستمر في الزيادة كل عام. من وقت لآخر ، في تدفق النقاط ، يمكننا إهمال البنية الأساسية جدًا للغة ، حيث يمكن أن تصبح صفحات الويب مثل ورقة الغش CSS هذه مفيدة ، وعليك فقط وضع إشارة مرجعية عليها في أقرب وقت العودة إليها في أي وقت. موصى به بشكل ملحوظ للأشخاص عديمي الخبرة.

يقضي منشئو الويب في جميع أنحاء العالم وقتًا طويلاً في المتصفح ، ويقومون بالتجربة ، وتنفيذ التعليمات البرمجية ، والرقص وغير ذلك الكثير. نظرًا لتقدم كل مطور واحد على مر السنين ، فقد تركوا تشغيل بعض المقتطفات والأساليب المثيرة للاهتمام التي يمكن لأي شخص استخدامها لتسهيل سير عمل التحسين. اكتشف المزيد حول الاختراقات لاستعلامات الوسائط ، واختراقات المحددات ، وحتى بعض الاختراقات الأنيقة لجافا سكريبت لجميع المستعرضات المفضلة لديك. باستخدام طلب سحب GitHub ، يمكنك أيضًا مشاركة الإرشادات والنصائح الخاصة بك.

إن جنون اليوم في تقدم الإنترنت هو الكثير حول كيفية تحسين الأداء للحصول على أفضل أداء عام ممكن دون الحاجة إلى فقدان الجودة العالية. وهذا ما يدور حوله البرنامج التعليمي لخطة طعام المتصفح - كيفية التحسين للشبكة. إنها قائمة بالتوصيات الثاقبة وتواجه الخبرات التي توثق خيارات JavaScript و HTML و CSS المختلفة التي يمكن تغييرها أو إزالتها تمامًا دون تقديم أي تنازلات.

amp-what هو مرجع تفاعلي سريع لما يزيد عن 30000 كيان من أحرف HTML وأشخاص يونيكود منتشر ، وأرقام 8859-1 ، وعلامات اقتباس ، وعلامات ترقيم ، وأحرف معلمة ، ورموز ، ورموز رياضية ، وأحرف يونانية ، وأيقونات ، وغيرها الكثير. أحرف قابلة للترميز والتدويل. سيعمل عن طريق النقر فوق الزر تحميل في أعلى تصنيف لموقع الويب ثم العمل مع وظيفة البحث للحصول على نوع الأحرف التي ترغب في استخدامها لمشروعك أو في أي مكان آخر تخطط لاستخدامه فيه. هذه الأنواع من الموارد المتعمقة التي يمكنك تخصيصها لساعات من المشاركة باستخدام رموز وأرقام استثنائية يمكنها إضفاء الإثارة على تطبيقاتك ونماذجك.
