Prime 13 Enhancement Guides untuk Desainer dan Pengembang
Diterbitkan: 2022-03-08Pengembang dan desainer memiliki beberapa kesamaan, masing-masing harus menyelesaikan pekerjaan satu sama lain setidaknya pada saat yang sama, terutama mereka yang sangat berkonsentrasi pada aplikasi dan kemajuan internet. Tidak peduli apakah itu mencari tahu bagaimana menggunakan tipografi dalam model aplikasi Anda, atau menganalisis bentuk perangkat yang harus kita bangun untuk situs web kita, keduanya dapat saling mengetahui satu sama lain dalam beberapa cara.
Desainer situs web sering kali harus menggunakan sistem seperti HTML5 dan CSS3 untuk menyempurnakan gaya mereka. Pada saat yang tepat, pembuat akan ingin mempelajari lebih lanjut tentang Perjumpaan Pengguna dan Antarmuka Pengguna untuk memastikan program yang mereka buat sesuai dengan persyaratan umum dari kedua spesifikasi tersebut. Dan bagaimana dengan browsernya? Baik desainer maupun pengembang sama-sama sangat peduli dengan browser, dan ini membantu untuk mendapatkan arahan dan wawasan di lokasi tersebut.
Metode informasi peningkatan berikutnya akan melindungi dasar-dasar bahasa skrip yang paling disukai dan menghilangkan beberapa alat yang dapat berkembang menjadi favorit baru Anda hanya karena betapa mudahnya menggunakannya.

World-wide-web adalah konsep yang penting, itu mencakup begitu banyak sehingga terkadang sulit untuk menemukan materi yang bagus tentang cara bekerja dengan web dari sudut pandang seorang pengembang dan perancang. Sumber daya Sherpa Harapan Situs Web adalah kumpulan artikel atau posting blog dan panduan yang membahas tentang CSS, Gaya, Materi Konten, JavaScript, Efisiensi Internet, Aspek Organisasi pengaturan untuk web, dan ide untuk menyempurnakan alur kerja Anda di antara banyak lainnya bidang dan kategori mata pelajaran. Jika Anda membutuhkan praktik terbaik sebagai pria atau wanita front-close, ini adalah tempat untuk mendapatkannya.

Mitos UX menyanggah kepercayaan palsu tentang pengalaman kerja seseorang, dan memberi pengunjung kesempatan untuk mendapatkan perspektif baru dan berwawasan baru tentang bagaimana Anda harus menggunakan UX di aplikasi, situs web, dan perangkat lunak komputer Anda. Setiap posisi dijelaskan secara lengkap dan menawarkan sejumlah ilustrasi untuk menunjukkan peluang sebaliknya.

Informasi saku untuk tipografi ini adalah pendamping yang hebat bagi para desainer yang ingin memahami seluk beluk teknis tipografi. Manual khusus ini membahas dasar-dasar tanda hubung, apostrof, tipografi, font, dan tambahan.

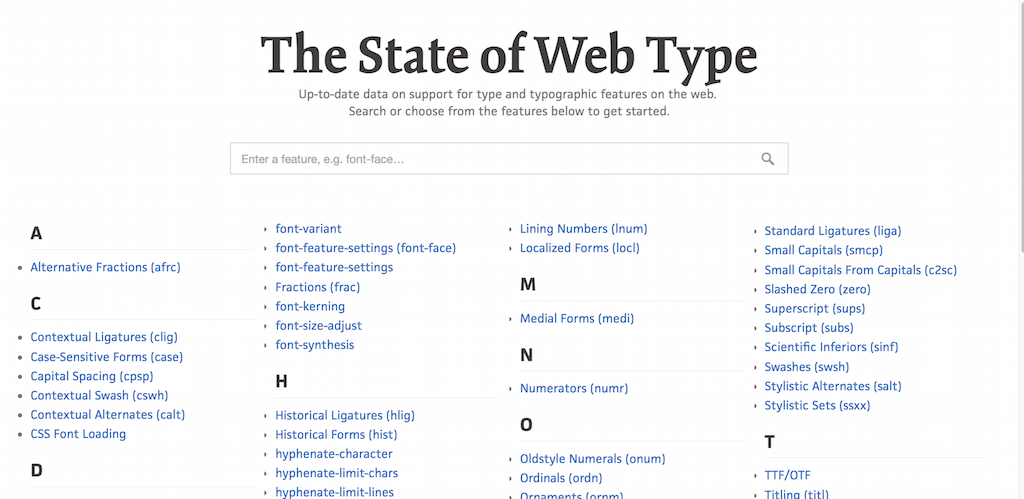
Tipografi sering berkembang, tetapi browser tidak. Ini menandakan bahwa terkadang kita perlu memeriksa kemampuan setiap fungsi pada masing-masing dan setiap browser secara terpisah, dan sumber daya yang berguna ini akan membuatnya sangat mudah. Cukup pilih bentuk aspek yang Anda inginkan untuk menyelesaikan pekerjaan dan periksa kemampuannya di browser yang berbeda.

QuirksMode adalah informasi yang luar biasa untuk detail kompatibilitas browser di World wide web. Meskipun Anda tidak pernah mendapatkan banyak detail dalam jenis materi konten yang disiapkan, ada banyak fakta yang bisa berharga untuk dikuasai saat memproduksi untuk web. Tabel kompatibilitas memungkinkan setiap individu memeriksa kemampuan browser sistem JavaScript, CSS, dan HTML.

Photoshop adalah alat tata letak grafis yang paling disukai di antara para desainer, dan bahkan jika Anda telah menggunakan Photoshop selama beberapa tahun terakhir, selalu ada hal baru untuk dipelajari dan dipelajari. Manual Photoshop Etiquette adalah manual 6-bab yang membahas tentang berbagai fitur metode ideal Photoshop, yang mencakup titik-titik seperti lapisan, konsekuensi, dan struktur berkualitas tinggi. Semua bab berukuran sedang, jadi Anda tidak akan terjebak berjam-jam mempelajari sesuatu yang baru.

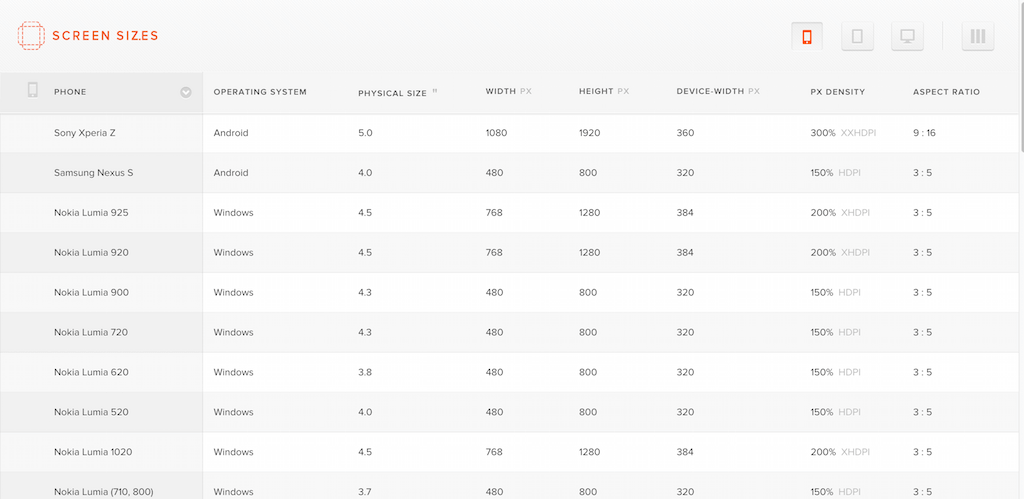
Ukuran layar tampilan memerlukan metode khusus dan sebagai alternatif menghasilkan pengetahuan yang sangat sulit tentang pengukuran tampilan yang berbeda, program fungsinya, dan rasio bagian yang luar biasa. Anda dapat melihat info yang sama untuk tablet dan desktop dengan mengklik ikon orang di sudut sisi kanan. Beroperasi dengan baik untuk setiap desainer web dan pengembang internet.


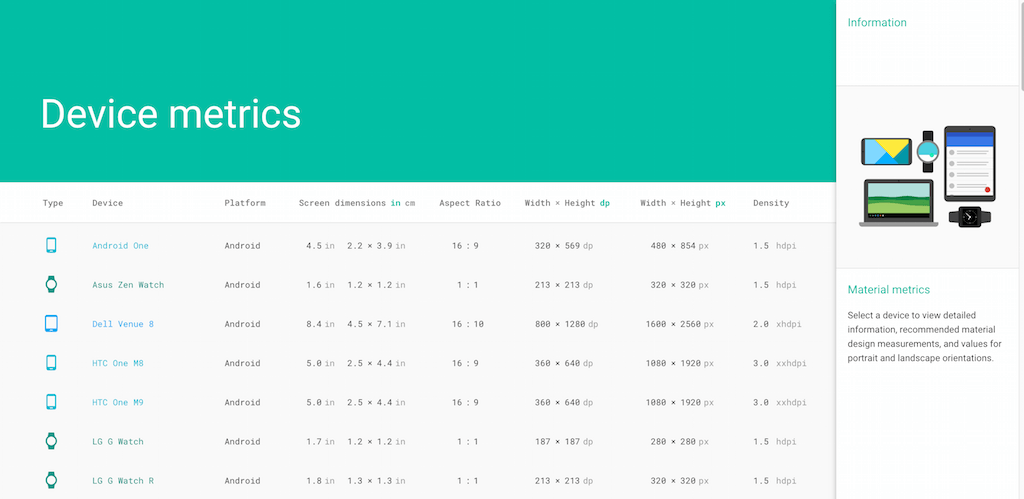
Metrik Perangkat dari Google mirip dengan dua halaman web di atas, tetapi menambahkan sedikit peralatan tambahan ke daftar dan menguraikan beberapa info peningkatan penting untuk hampir setiap gadget. Mencari tahu informasi ini dapat menjadi penting jika Anda mengetahui jenis unit yang Anda siapkan untuk aplikasi dan situs Anda.

Setiap browser sekarang akan dibuat sebelumnya dengan detail yang dikenal sebagai peralatan pengembang. Ini adalah panel konsol berbeda untuk browser yang memungkinkan siapa saja menjelajahi setiap situs web dari sudut pandang pengembang. Anda dapat menggunakan konsol JavaScript untuk mengeksekusi kode segi konsumen khusus, memeriksa hal-hal dari struktur situs, dan melakukan hal-hal seperti mengamati jaringan dan tindakan file. Setiap alat pengembang browser berbeda. Sumber daya yang berguna ini adalah kumpulan artikel dan tutorial tertentu tentang cara memanfaatkan aplikasi pengembang dari peramban yang paling Anda sukai.

CSS adalah pelapis situs web. Tanpa CSS, situs web itu kosong, sama seperti kita, orang-orang tanpa pakaian apa pun. Dan hanya karena ada begitu banyak CSS di sekitar kita, penting untuk sepenuhnya memahami hal-hal penting yang sangat masuk akal dan hukum standar yang memastikan CSS yang kita buat di internet dioptimalkan dan sesuai dengan standar terpanas.
Panduan gaya yang berbeda ini tidak dimaksudkan sebagai informasi desain dan gaya, cukup persepsi tentang bagaimana kinerja CSS standar dan apa yang dapat dilakukan oleh pembuat dan perancang dengan cara yang berbeda untuk menjamin bahwa CSS yang mereka berikan akan memiliki kualitas terbaik yang dapat dilakukan, membangunnya jauh lebih mudah untuk dibuat pada skala yang signifikan, sesempurna sustain.

CSS adalah bahasa scripting yang besar, dan terus meningkat setiap tahun. Dari waktu ke waktu, dalam arus poin, kita dapat mengabaikan sintaks bahasa yang sangat penting, di mana halaman web seperti lembar contekan CSS ini dapat menjadi berguna, dan Anda hanya perlu menandainya segera setelah kembali ke sana kapan saja. Sangat direkomendasikan untuk orang yang tidak berpengalaman.

Pembangun web seluruh dunia selesai-masuk menghabiskan banyak waktu di browser, bereksperimen, mengeksekusi kode, mengutak-atik dan banyak lagi. Karena setiap pengembang telah berkembang selama bertahun-tahun, mereka telah meninggalkan beberapa cuplikan dan metode menarik yang dapat digunakan siapa saja untuk memudahkan alur kerja peningkatan mereka. Temukan tentang peretasan untuk kueri media, peretasan pemilih, dan bahkan beberapa peretasan JavaScript yang rapi untuk semua browser favorit Anda. Memanfaatkan permintaan tarik GitHub, Anda juga dapat membagikan panduan dan tip Anda sendiri.

Kegemaran saat ini dalam kemajuan internet adalah banyak tentang kinerja bagaimana meningkatkan untuk kinerja keseluruhan terbaik tanpa perlu kehilangan kualitas tinggi. Dan inilah yang dimaksud dengan tutorial paket Makanan Browser — cara mengoptimalkan untuk internet. Ini adalah daftar rekomendasi berwawasan dan pengalaman pertemuan yang mendokumentasikan berbagai opsi JavaScript, HTML, dan CSS yang dapat diubah, atau dihapus sama sekali tanpa menghasilkan kompromi apa pun.

amp-what adalah referensi cepat dan interaktif dari 30.000+ entitas karakter HTML dan orang-orang Unicode yang umum, angka 8859-1, tanda kutip, tanda baca, karakter beraksen, simbol, simbol matematika, huruf Yunani, ikon, dan banyak lainnya. karakter markup yang cukup besar & internasionalisasi. Ini akan bekerja dengan mengklik tombol Muat di peringkat teratas situs web dan kemudian bekerja dengan fungsi pencarian untuk mendapatkan jenis karakter yang ingin Anda gunakan untuk proyek Anda atau di mana pun Anda berencana menggunakannya. Jenis sumber daya mendalam ini yang dapat Anda lakukan berjam-jam dengan ikon dan gambar luar biasa yang dapat membumbui aplikasi dan model Anda.
