面向设计人员和开发人员的 Prime 13 增强指南
已发表: 2022-03-08开发人员和设计人员有几个共同点,至少在同一时间,每个人都必须几乎同时完成工作,主要是那些非常专注于应用程序和入口端互联网进展的人。 无论是了解如何在您的应用模型中使用排版,还是分析我们必须为其构建网站的设备形式,两者都可以通过多种方式相互了解。
网站设计师经常不得不使用 HTML5 和 CSS3 之类的系统来实现他们的风格。 在确切的时间,构建者将希望发现更多关于用户遭遇和用户界面的信息,以确保他们正在创建的程序符合这两个规范的典型先决条件。 那么浏览器呢? 同样,设计师和开发人员都非常关心浏览器,这有助于在该位置获得一些指导和洞察力。
下一个改进信息方法将保护大多数首选脚本语言的基础知识,并摆脱一些工具,这些工具可能会因为使用起来非常轻松而成为您的新宠。

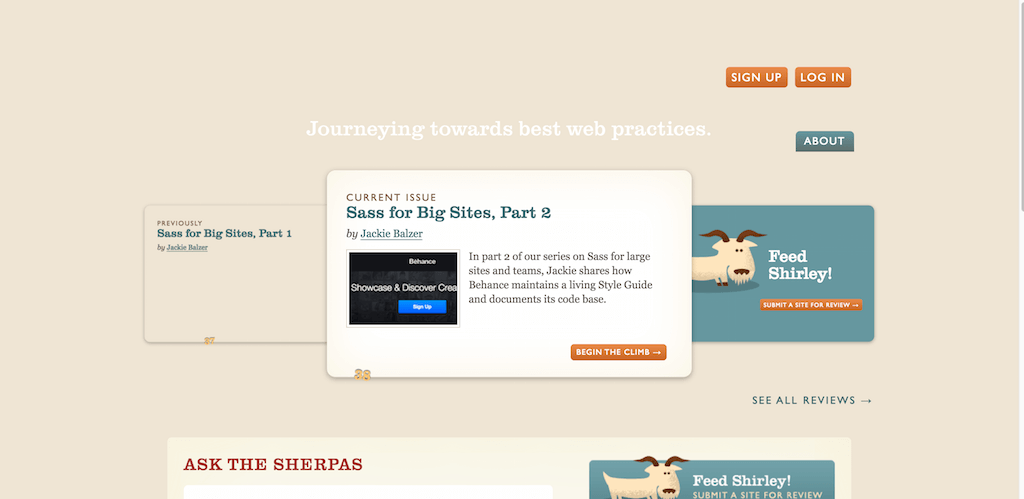
万维网是一个重要的概念,它包含的内容非常多,以至于有时从开发人员和设计师的角度发现如何与网络一起运行的奇妙材料可能是一个挑战。 网站期望 Sherpa 资源是有关 CSS、样式、内容材料、JavaScript、互联网效率、设置万维网的组织方面以及完善您的工作流程的想法的文章或博客文章和指南的记录。学科领域和类别。 如果您需要作为一个亲密的男人或女人的最佳实践,那么这里就是获得它们的地方。

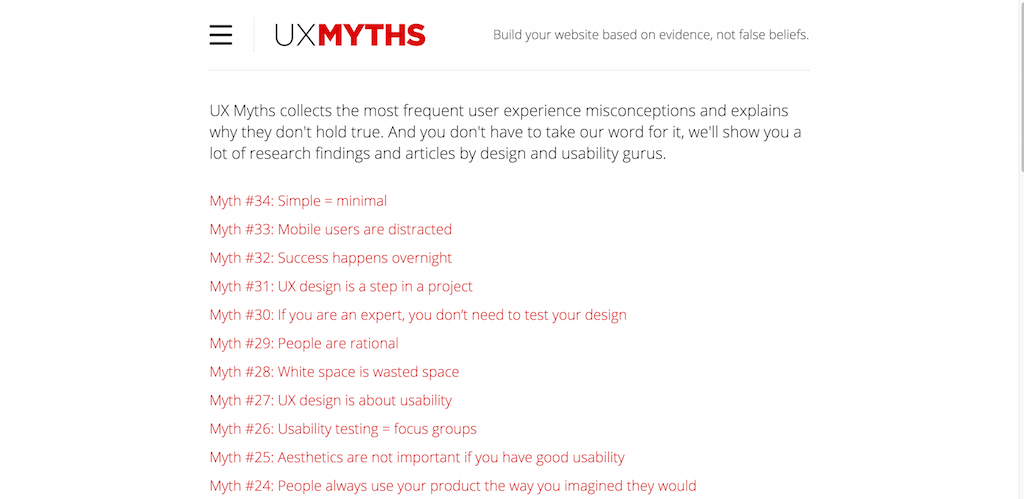
UX Myths 揭穿了关于个人工作经验的虚假信念,并让访问者有机会获得关于您应该如何在您的应用程序、互联网站点和计算机软件中处理 UX 的全新和富有洞察力的观点。 每个位置都得到了完整的解释,并提供了许多插图来展示反向机会。

对于渴望了解排版技术细节的设计师来说,这个用于排版的袖珍信息是很好的伴侣。 这本特定的手册介绍了破折号、撇号、字体、字体等的基础知识。

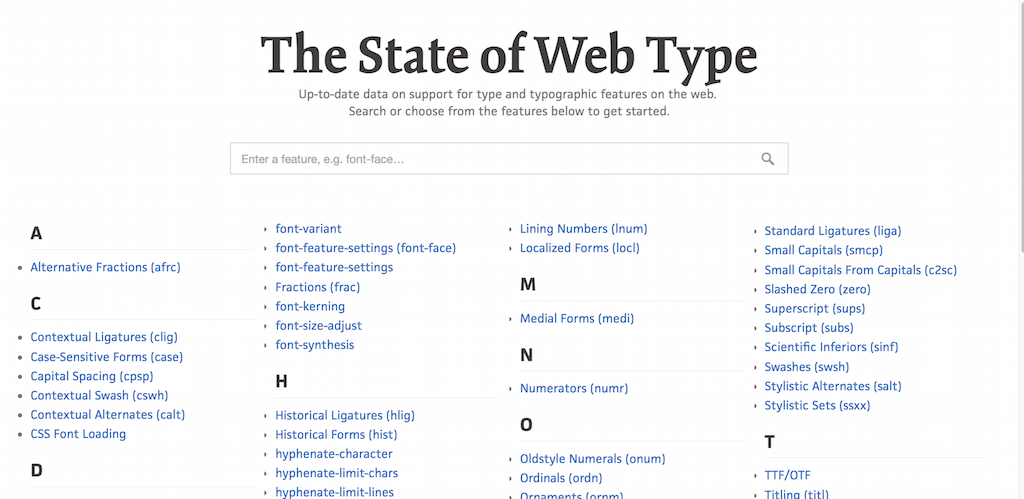
排版通常在不断发展,但浏览器却不是。 这意味着有时我们需要分别检查每个浏览器上每个功能的功能,而这个有用的资源将使它变得非常容易。 只需选择您想要完成工作的方面形式,并在不同的浏览器上查看其功能。

QuirksMode 是万维网上浏览器兼容性详细信息的惊人信息。 虽然您永远不会在准备好的内容类型中获得大量详细信息,但在为网络制作时,掌握大量有价值的事实是很有价值的。 兼容性表允许任何个人检查 JavaScript、CSS 和 HTML 系统的浏览器功能。

Photoshop 是设计师最喜欢的图形布局工具,即使您已经使用 Photoshop 多年,总有新的东西需要发现和检查。 Photoshop 礼仪手册是 6 章的手册,讲述了 Photoshop 理想方法的各种特征,包括图层、后果和结构高质量等点。 所有章节的大小都适中,因此您不会花几个小时学习新知识。

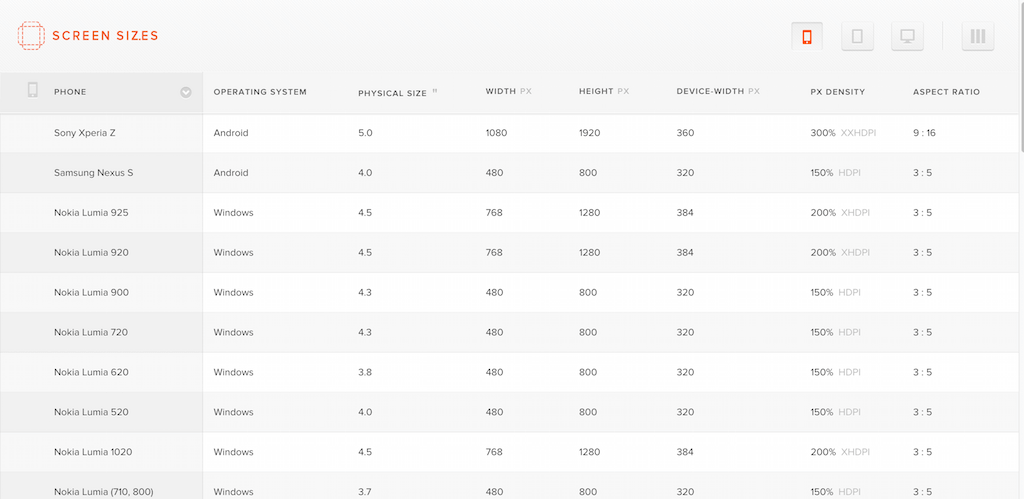
显示屏尺寸需要一种独特的方法,并且作为替代输出有关不同显示测量、它们的功能程序和它们的特殊部件比例的真正硬知识。 您可以通过单击右上角的人物图标来查看平板电脑和台式机的相同信息。 非常适合每个网页设计师和互联网开发人员。

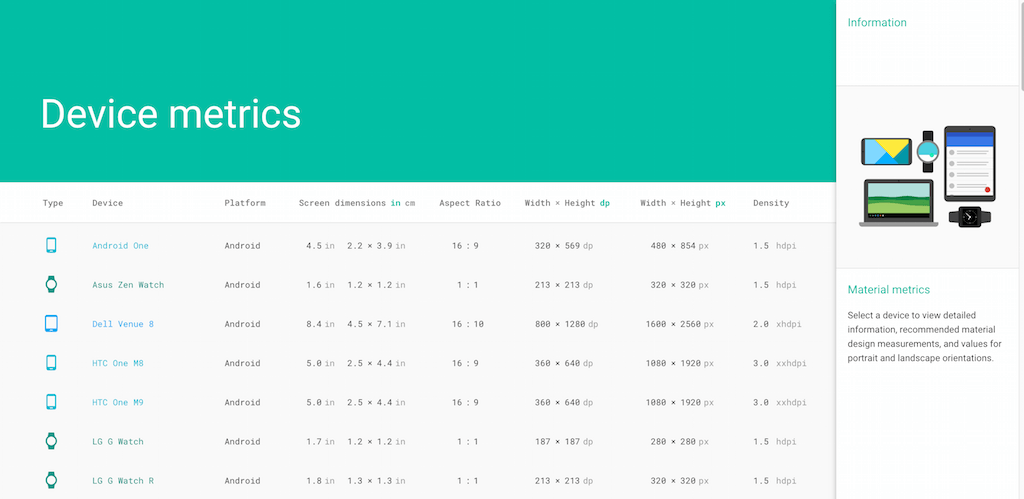
来自 Google 的 Device Metrics 类似于上面的两个网页,但在列表中添加了一些额外的额外设备,并概述了几乎每个小工具的一些关键改进信息。 如果您知道要为其设置应用程序和网站的单位类型,那么弄清楚这些信息可能至关重要。


现在,每个浏览器都将预先制作一个称为开发人员设备的细节。 这是一个不同的浏览器控制台面板,任何人都可以从开发人员的角度探索每个单独的网站。 您可以使用 JavaScript 控制台执行自定义的消费者方面代码,检查站点结构的内容,并执行诸如观察网络和文件操作之类的项目。 每个浏览器的开发者工具都是独一无二的。 这个有用的资源是有关如何充分利用您最喜爱的浏览器的开发人员应用程序的文章和教程的一定记录。

CSS是网站的涂层。 没有 CSS,网站是光秃秃的,就像我们人没有任何衣服一样。 仅仅因为我们周围有如此多的 CSS,所以重要的是要充分掌握极其明智的要领和标准法则,以确保我们在网上制定的 CSS 得到优化并符合最热门的标准。
这个独特的样式指南并不是设计和样式信息,而是对标准化 CSS 执行方式以及构建者和设计师可以通过不同方式做些什么来保证他们提供的 CSS 具有最佳可行质量的感知,构建它像延音一样完美地大规模创建要简单得多。

CSS 是一种庞大的脚本语言,并且每年都在增长。 有时,在点数的变化中,我们可能会忽略该语言非常重要的语法,在这些问题上,像这个 CSS 备忘单这样的网页会变得很有用,您只需尽快将其加入书签随时返回。 非常推荐给没有经验的人。

入口完成的万维网构建者在浏览器中花费大量时间,进行试验、执行代码、修补等等。 随着每一位开发人员的进步,他们留下了一些有趣的片段和方法,任何人都可以使用这些片段和方法来简化他们的改进工作流程。 发现有关媒体查询的黑客攻击、选择器黑客攻击,甚至是适用于所有您喜欢的浏览器的一些简洁的 JavaScript 黑客攻击。 利用 GitHub 拉取请求,您还可以分享自己的指南和提示。

当今互联网发展的热潮是关于如何在不损失高质量的情况下提高性能以获得最佳整体性能的大量内容。 这就是 Browser Food 计划教程的全部内容——如何针对网络进行优化。 它是一个有见地的建议和经验的列表,记录了各种 JavaScript、HTML 和 CSS 选项,这些选项既可以更改,也可以完全删除,而不会产生任何妥协。

amp-what 是 30,000 多个 HTML 字符实体和流行的 Unicode 人物、8859-1 数字、引号、标点符号、重音字符、符号、数学符号、希腊字母、图标等的快速交互式参考。 标记大小和国际化字符。 它将通过单击网站顶部的加载按钮,然后使用搜索功能来获取您希望用于项目或计划使用它的任何其他地方的字符类型。 这些类型的深度资源,您可以投入数小时参与其中,其中包含可以为您的应用程序和模型增添趣味的特殊图标和图形。
