Guias de aprimoramento do Prime 13 para designers e desenvolvedores
Publicados: 2022-03-08Desenvolvedores e designers têm algumas coisas em comum, cada um tem que fazer o trabalho um com o outro pelo menos ao mesmo tempo, principalmente aqueles que estão muito concentrados no aplicativo e no progresso da Internet de ponta. Não importa se está descobrindo como usar a tipografia em seus modelos de aplicativos ou analisando a forma de dispositivos para os quais devemos construir nosso site, os dois podem descobrir um ao outro de várias maneiras.
Os designers de sites geralmente precisam usar sistemas como HTML5 e CSS3 para aprimorar seus estilos. No momento exato, os construtores vão querer saber mais sobre o User Encounter e User Interface para ter certeza de que o programa que estão criando está de acordo com os pré-requisitos típicos de ambas as especificações. E o navegador? Tanto os designers quanto os desenvolvedores estão muito preocupados com o navegador, e isso ajuda a obter algumas orientações e insights nesse local.
Os próximos métodos de informação de melhoria irão proteger o básico das linguagens de script mais preferidas e livrar-se de alguma luz sobre as ferramentas que poderiam se tornar suas novas favoritas simplesmente por causa de quão fácil é usá-las.

A Worldwide-web é um conceito substancial, envolve tanto que às vezes pode ser difícil encontrar material fantástico sobre como funcionar com a web do ponto de vista de um desenvolvedor e designer. O recurso Website Expectations Sherpa é um registro de artigos ou postagens de blog e guias que falam sobre CSS, estilo, material de conteúdo, JavaScript, eficiência da Internet, aspectos organizacionais da configuração para a world wide web e ideias sobre como aperfeiçoar seu fluxo de trabalho, entre vários outros áreas temáticas e categorias. Se você precisar de melhores práticas como homem ou mulher de perto, este é o local para obtê-los.

UX Myths desmascara as falsas crenças sobre a experiência de trabalho pessoal e dá aos visitantes a chance de obter uma perspectiva nova e perspicaz sobre como você deve usar o método UX em seus aplicativos, sites e software de computador. Cada posição é completamente explicada e oferece uma série de ilustrações para mostrar as oportunidades inversas.

Esta informação de bolso para tipografia é o grande companheiro para designers que estão ansiosos para entender os meandros dos aspectos técnicos da tipografia. Este manual específico aborda o básico de traços, apóstrofos, tipos de letra, fontes e adicionais.

A tipografia está frequentemente evoluindo, mas o navegador não. Isso significa que às vezes precisamos verificar as habilidades de cada função em cada navegador separadamente, e esse recurso útil o tornará notavelmente fácil. Basta selecionar a forma de aspecto com o qual deseja fazer o trabalho e verificar suas habilidades em navegadores distintos.

QuirksMode é uma informação surpreendente para detalhes de compatibilidade do navegador na World wide web. Embora você nunca obtenha muitos detalhes no tipo de conteúdo preparado, há uma tonelada de fatos que podem ser valiosos para dominar quando se trata de produzir para a web. As tabelas de compatibilidade permitem que qualquer indivíduo verifique as capacidades do navegador de sistemas JavaScript, CSS e HTML.

O Photoshop é o instrumento de layout gráfico mais preferido entre os designers, e mesmo se você estiver usando o Photoshop nos últimos dois anos, sempre há algo novo para descobrir e examinar. O manual de etiqueta do Photoshop é um manual de 6 capítulos que fala sobre vários recursos dos métodos ideais do Photoshop, que incluem pontos como camadas, consequências e estrutura de alta qualidade. Todos os capítulos são de tamanho moderado, então você não será pego por horas estudando algo novo.

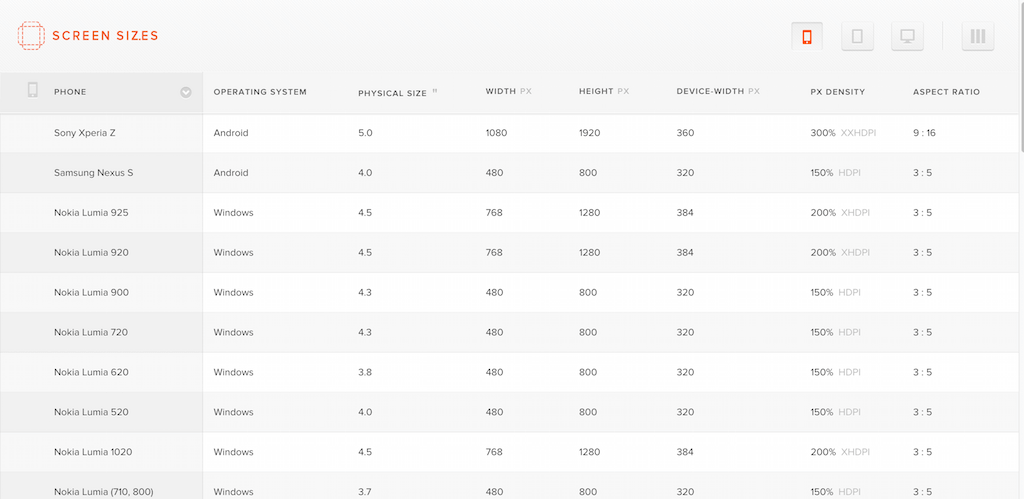
Tamanhos de tela de exibição requer um método distinto e, como alternativa, fornece o conhecimento realmente rígido sobre diferentes medidas de exibição, seu programa de funcionamento e sua proporção de peça excepcional. Você pode assistir às mesmas informações para tablets e desktops clicando nos ícones de pessoa no canto direito da faceta. Funciona muito bem para todos os web designers e desenvolvedores de internet.


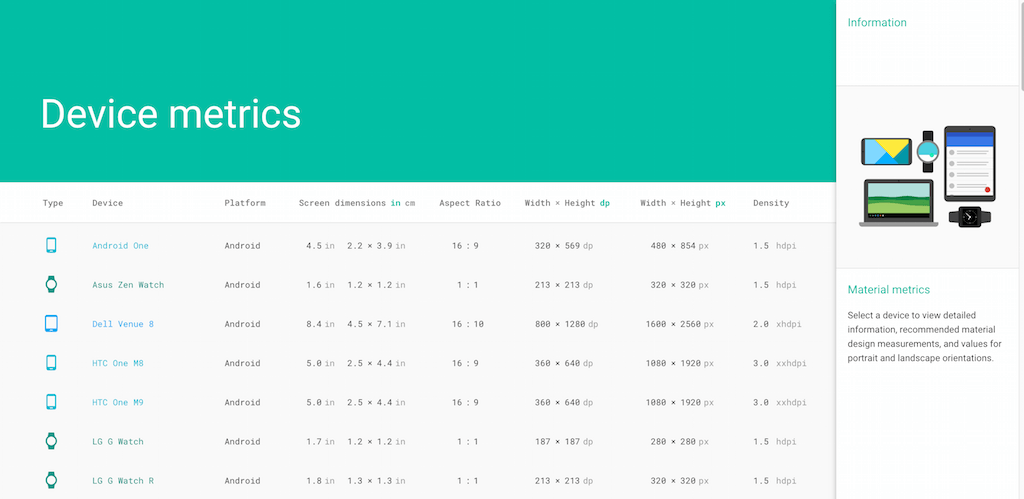
O Device Metrics do Google é semelhante às duas páginas da web, mas adiciona um pequeno equipamento extra à lista e descreve algumas informações críticas de melhoria para praticamente todos os gadgets. Descobrir essas informações pode ser fundamental se você souber o tipo de unidades para as quais está configurando seus aplicativos e sites.

Cada navegador agora virá pré-criado com um detalhe conhecido como equipamento de desenvolvedor. É um painel de console diferente para o navegador que possibilita que qualquer pessoa explore cada site individual do ponto de vista de um desenvolvedor. Você pode usar o console JavaScript para executar código personalizado de faceta do consumidor, examinar as coisas da estrutura do site e fazer itens como observar a ação da rede e do arquivo. As ferramentas de desenvolvedor de cada navegador são distintas. Este recurso útil é um certo registro de artigos e tutoriais sobre como aproveitar ao máximo os aplicativos de desenvolvedor do seu navegador favorito.

CSS é o revestimento do site. Sem CSS, o site fica vazio, assim como nós, pessoas, ficaríamos sem vestido. E simplesmente porque há muito CSS ao nosso redor, é importante entender completamente os fundamentos extremamente sensatos e as leis padrão que garantem que o CSS que colocamos na rede seja otimizado e de acordo com os padrões mais populares.
Este guia de estilo distinto não pretende ser uma informação de design e estilo, apenas uma percepção de como o CSS padronizado funciona e o que os construtores e designers podem fazer de diferentes maneiras para garantir que o CSS que eles entregam seja da melhor qualidade possível, construindo-o muito menos complicado de criar em uma escala significativa, tão perfeitamente quanto sustentar.

CSS é uma linguagem de script enorme e continua aumentando a cada ano. De vez em quando, no fluxo de pontos, podemos negligenciar a sintaxe essencial da linguagem, em que páginas da Web como esta folha de dicas CSS podem se tornar úteis, e você só precisa marcá-la como favorito assim que volte a ele a qualquer momento. Notavelmente recomendado para pessoas inexperientes.

Os construtores da World Wide Web com acabamento de entrada gastam muito tempo no navegador, experimentando, executando código, mexendo e muito mais. À medida que cada desenvolvedor progrediu ao longo dos anos, eles deixaram alguns snippets e métodos intrigantes que qualquer um pode usar para facilitar seu fluxo de trabalho de melhoria. Descubra sobre hacks para consultas de mídia, hacks de seletor e até alguns hacks legais de JavaScript para todos os seus navegadores favoritos. Utilizando um pull request do GitHub, você também pode compartilhar suas próprias diretrizes e dicas.

A mania atual no progresso da Internet é muito sobre o desempenho como melhorar o melhor desempenho geral possível sem a necessidade de perder a alta qualidade. E é disso que trata o tutorial do plano Browser Food - como otimizar para a rede. É uma lista de recomendações perspicazes e experiências de encontro que documentam várias opções de JavaScript, HTML e CSS que podem ser alteradas ou removidas completamente sem produzir qualquer comprometimento.

amp-what é uma referência rápida e interativa de mais de 30.000 entidades de caracteres HTML e pessoas Unicode predominantes, 8859-1 figuras, aspas, sinais de pontuação, caracteres acentuados, símbolos, símbolos matemáticos, letras gregas, ícones e muitos outros. caracteres de marcação e internacionalização. Ele funcionará clicando no botão Carregar na parte superior do site e, em seguida, trabalhando com a função de pesquisa para obter o tipo de caracteres que você deseja usar para seu projeto ou onde quer que você planeje usá-lo. Esses são um recurso detalhado que você pode gastar horas participando com ícones e figuras excepcionais que podem incrementar seus aplicativos e modelos.
