Prime 13 Guide al miglioramento per designer e sviluppatori
Pubblicato: 2022-03-08Sviluppatori e designer hanno alcuni fattori in comune, ognuno deve portare a termine il lavoro con quasi tutti gli altri almeno in un momento, principalmente questi che sono molto concentrati sull'applicazione e sul progresso di Internet all'inizio. Indipendentemente dal fatto che si tratti di scoprire come utilizzare la tipografia nei modelli di app o di analizzare la forma dei dispositivi per cui dobbiamo creare il nostro sito Web, i due possono scoprirsi l'uno dall'altro in diversi modi.
I progettisti di siti Web dovranno spesso utilizzare sistemi come HTML5 e CSS3 per fantasticare sui loro stili. Al momento esatto, i costruttori vorranno scoprire ulteriori informazioni su User Encounter e User Interface per assicurarsi che il programma che stanno creando sia conforme ai prerequisiti tipici di entrambe le specifiche. E per quanto riguarda il browser? Sia i progettisti che gli sviluppatori sono molto interessati al browser e aiuta a ottenere una guida e una visione d'insieme in quella posizione.
I prossimi metodi di miglioramento delle informazioni proteggeranno le basi dei linguaggi di scripting più preferiti ed elimineranno un po' di luce sugli strumenti che potrebbero diventare i tuoi nuovi preferiti semplicemente grazie alla facilità con cui utilizzarli.

Il World-wide-web è un concetto sostanziale, implica così tanto che a volte può essere difficile scoprire materiale fantastico su come funzionare con il web dal punto di vista di uno sviluppatore e designer. La risorsa Sherpa per le aspettative del sito web è una registrazione di articoli o post di blog e guide che conversano su CSS, stile, materiale dei contenuti, JavaScript, efficienza di Internet, aspetti dell'organizzazione della configurazione per il World Wide Web e idee sul perfezionamento del flusso di lavoro tra numerosi altri aree tematiche e categorie. Se avrai bisogno delle migliori pratiche come uomo o donna ravvicinato, questo è il posto giusto per ottenerle.

UX Myths sfata le false convinzioni sull'esperienza lavorativa delle persone e offre ai visitatori la possibilità di acquisire una prospettiva nuova e perspicace su come dovresti utilizzare l'UX nelle tue app, siti Internet e software per computer. Ogni singola posizione è completamente spiegata e offre una serie di illustrazioni per mostrare le opportunità inverse.

Queste informazioni tascabili per la tipografia sono il compagno ideale per i designer desiderosi di comprendere i dettagli dei tecnicismi della tipografia. Questo manuale specifico affronta le basi di trattini, apostrofi, caratteri tipografici, caratteri e altro.

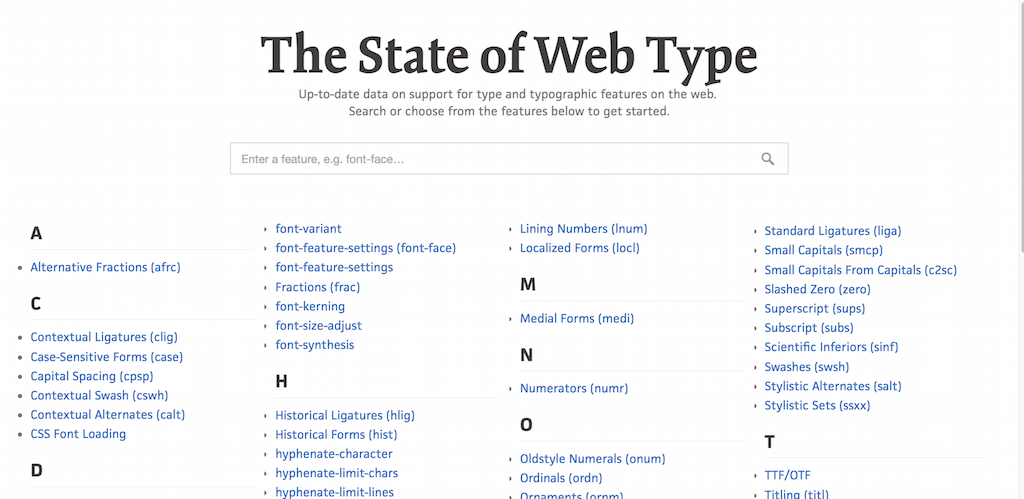
La tipografia è spesso in evoluzione, ma il browser no. Ciò significa che a volte è necessario verificare le capacità di ogni singola funzione su ogni singolo browser separatamente e questa utile risorsa lo renderà notevolmente semplice. Basta selezionare la forma dell'aspetto con cui si desidera portare a termine il lavoro e verificarne le capacità su browser distinti.

QuirksMode è un'informazione sbalorditiva per i dettagli sulla compatibilità del browser sul World wide web. Anche se non ottieni mai molti dettagli sul tipo di contenuto preparato, ci sono un sacco di fatti che possono essere preziosi da padroneggiare quando si tratta di produrre per il web. Le tabelle di compatibilità consentono a chiunque di verificare le capacità del browser dei sistemi JavaScript, CSS e HTML.

Photoshop è lo strumento di layout grafico preferito dai designer e, anche se hai utilizzato Photoshop per gli ultimi due anni, c'è sempre qualcosa di nuovo da scoprire ed esaminare. Il manuale dell'etichetta di Photoshop è un manuale di 6 capitoli che parla di varie funzionalità dei metodi ideali di Photoshop, che includono punti come livelli, conseguenze e struttura di alta qualità. Tutti i capitoli sono di dimensioni moderate, quindi non sarai sorpreso per ore a studiare qualcosa di nuovo.

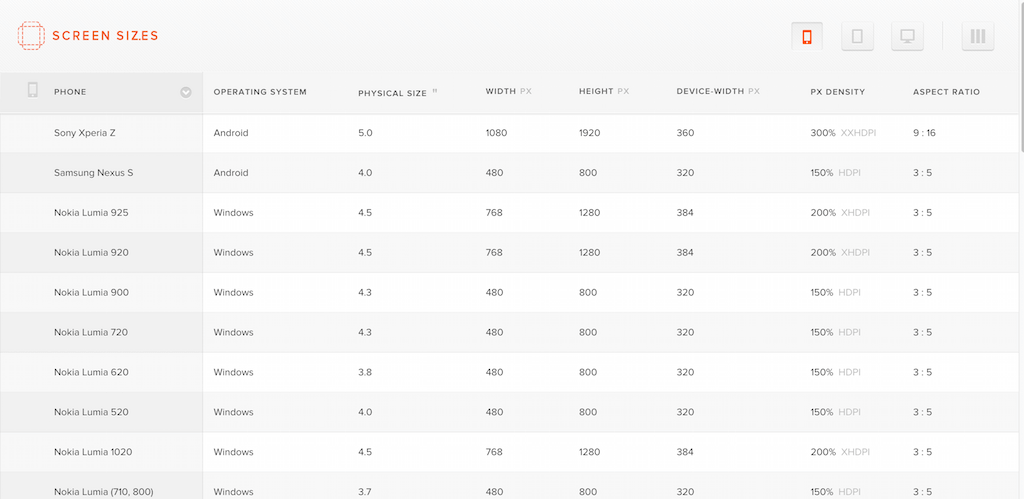
Dimensioni dello schermo di visualizzazione richiede un metodo distintivo e in alternativa fornisce la conoscenza davvero approfondita delle diverse misurazioni del display, del loro programma di funzionamento e del loro eccezionale rapporto tra le parti. Puoi guardare le stesse informazioni per tablet e desktop facendo clic sulle icone delle persone nell'angolo a destra della sfaccettatura. Funziona alla grande sia per i web designer che per gli sviluppatori di Internet.


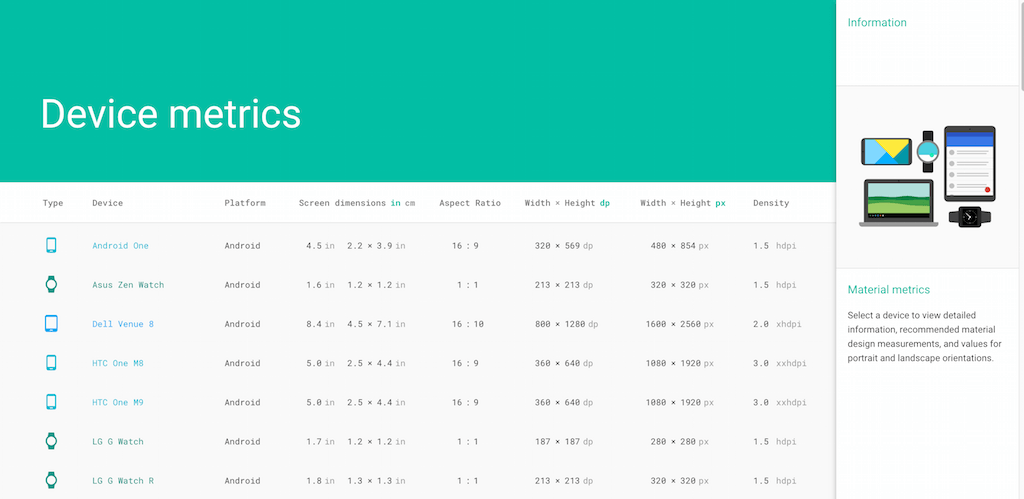
Device Metrics di Google è simile alle due pagine Web sopra, ma aggiunge una piccola attrezzatura aggiuntiva all'elenco e delinea alcune informazioni di miglioramento critiche per quasi tutti i gadget. Capire queste informazioni può essere fondamentale se conosci il tipo di unità per cui stai configurando le tue app e i tuoi siti.

Ogni singolo browser ora verrà fornito prefabbricato con un dettaglio noto come attrezzatura per sviluppatori. È un pannello di console diverso per il browser che consente a chiunque di esplorare ogni singolo sito Web dal punto di vista di uno sviluppatore. Puoi utilizzare la console JavaScript per eseguire codice consumer-facet personalizzato, esaminare le cose della struttura del sito ed eseguire elementi come osservare la rete e l'azione sui file. Tutti gli strumenti di sviluppo del browser sono distintivi. Questa utile risorsa è una raccolta di articoli e tutorial su come sfruttare al meglio le applicazioni per sviluppatori del tuo browser più amato.

CSS è il rivestimento del sito web. Senza CSS, il sito web è spoglio, proprio come la gente sarebbe senza vestiti. E semplicemente perché c'è così tanto CSS intorno a noi, è importante cogliere appieno gli elementi essenziali estremamente sensati e le leggi standard per essere certi che il CSS che abbiamo pubblicato in rete sia ottimizzato e conforme agli standard più caldi.
Questa guida di stile distinta non vuole essere un'informazione di design e stile, ma piuttosto una percezione di come si comporta CSS standardizzato e cosa possono fare costruttori e designer in diversi modi per garantire che il CSS che forniscono sarà della migliore qualità possibile, costruendolo molto meno complicato da creare su una scala significativa, perfettamente come il sustain.

CSS è un enorme linguaggio di scripting e continua ad aumentare ogni anno. Di tanto in tanto, nel flusso di punti, possiamo trascurare la sintassi molto essenziale del linguaggio, per cui pagine Web di pubblicazione come questo cheat sheet CSS possono rivelarsi utili e devi solo aggiungerlo ai segnalibri non appena tornare ad esso in qualsiasi momento. Consigliato a persone inesperte.

I costruttori di world wide web all'ingresso trascorrono molto tempo nel browser, sperimentando, eseguendo codice, armeggiando e molto altro ancora. Man mano che ogni singolo sviluppatore ha progredito nel corso degli anni, ha lasciato alimentando alcuni frammenti e metodi intriganti che chiunque può utilizzare per facilitare il flusso di lavoro di miglioramento. Scopri gli hack per le query multimediali, gli hack del selettore e persino alcuni hack JavaScript per tutti i tuoi browser preferiti. Utilizzando una richiesta pull di GitHub, puoi anche condividere le tue linee guida e suggerimenti.

L'attuale mania del progresso di Internet è un sacco di prestazioni su come migliorare per le migliori prestazioni complessive possibili senza la necessità di perdere l'alta qualità. Ed ecco di cosa tratta il tutorial del piano di Browser Food: come ottimizzare per la rete. È un elenco di consigli approfonditi ed esperienze di incontro che documentano varie opzioni JavaScript, HTML e CSS che possono essere modificate o eliminate completamente senza produrre alcun compromesso.

amp-what è un rapido riferimento interattivo di oltre 30.000 entità di caratteri HTML e persone Unicode prevalenti, cifre 8859-1, virgolette, segni di punteggiatura, caratteri accentati, simboli, simboli matematici, lettere greche, icone e molti altri. caratteri di markup e internazionalizzazione. Funzionerà facendo clic sul pulsante Carica nella parte più votata del sito Web e quindi lavorando con la funzione di ricerca per ottenere il tipo di caratteri che desideri utilizzare per il tuo progetto o ovunque prevedi di usarlo. Questi tipi di risorse approfondite a cui potresti dedicare ore partecipando con icone e figure eccezionali che possono ravvivare le tue app e i tuoi modelli.
