如何在 WordPress 中創建聯繫我們頁面
已發表: 2022-09-18假設您想了解如何在 WordPress 中創建聯繫我們頁面:為您的 WordPress 網站創建聯繫我們頁面是讓訪問者輕鬆與您取得聯繫的好方法。 您可以通過幾種不同的方式創建聯繫我們頁面,您選擇哪種方法取決於您希望頁面具有哪些功能。 創建聯繫我們頁面的一種方法是使用聯繫表格 7 之類的插件。此插件將允許您創建一個簡單的聯繫表格,您可以將其添加到您的頁面中。 另一種選擇是使用在頁面模板上包含聯繫表單的 WordPress 主題。 如果您想更好地控制聯繫我們頁面的設計,您可以創建自定義頁面模板。 這將需要一些編碼知識,但它將使您能夠創建一個完全獨特的頁面。 無論您選擇哪種方法,請務必在頁面上包含您的聯繫信息,以便訪問者輕鬆與您取得聯繫。
商業網站或個人博客的聯繫我們頁面是必須的。 當您使用它時,您將能夠更好地了解您的客戶群並提高您網站的可信度。 聯繫頁面有大量的 WordPress 插件,因此很難全部找到它們。 聯繫表格 – Codecanyon 的 WordPress 聯繫表格插件是最好的 WordPress 聯繫表格插件,只需 24 美元。 以下教程將引導您了解如何在 WordPress 中構建聯繫我們頁面。 我們不需要任何插件來添加聯繫表。 頁面模板是一個 php 文件,用於設計和實現網頁的佈局和功能。
借助此功能,開發人員可以根據自己的要求輕鬆自動地自定義主題。 消息框字段不需要驗證其格式字段。 如果您不希望您的字段為空,請確保它們的格式正確(不使用特殊字符)。 這就是聯繫我們 template.php 代碼的最終版本。 查看“聯繫我們”頁面的最終屏幕截圖。 下圖是情況的快照。
如何在 WordPress 中創建關於我們的頁面?
 信用:wikiHow
信用:wikiHow 這個問題沒有萬能的答案,因為在 WordPress 中創建關於我們的頁面的最佳方式將根據您網站的具體需求而有所不同。 但是,有關如何在 WordPress 中創建有效的“關於我們”頁面的一些提示包括:
– 保持頁面簡潔,並專注於有關您網站的最重要信息。
– 使用圖像和視頻來幫助講述您的故事並吸引訪問者。
– 使用號召性用語來鼓勵訪問者更多地了解您的網站或採取行動。
– 確保定期更新頁面,使其保持相關和最新。
如何為您的 WooCommerce 商店設置一個很棒的關於我們頁面。 在“關於我們”頁面上,您可以清楚地傳達自己的身份和所做的工作。 您應該查看網站的“關於我們”頁面,了解有關潛在在線購買的更多信息。 通過在個人層面上與訪問者建立聯繫,您可以增加利潤。 您的“關於我們”頁面應包含您的客戶能夠理解的有關您自己的信息。 您的所有內容,包括文本、圖像和視頻,都應該融入您的故事中。 客戶很高興能更多地了解產品或網站背後的公司。
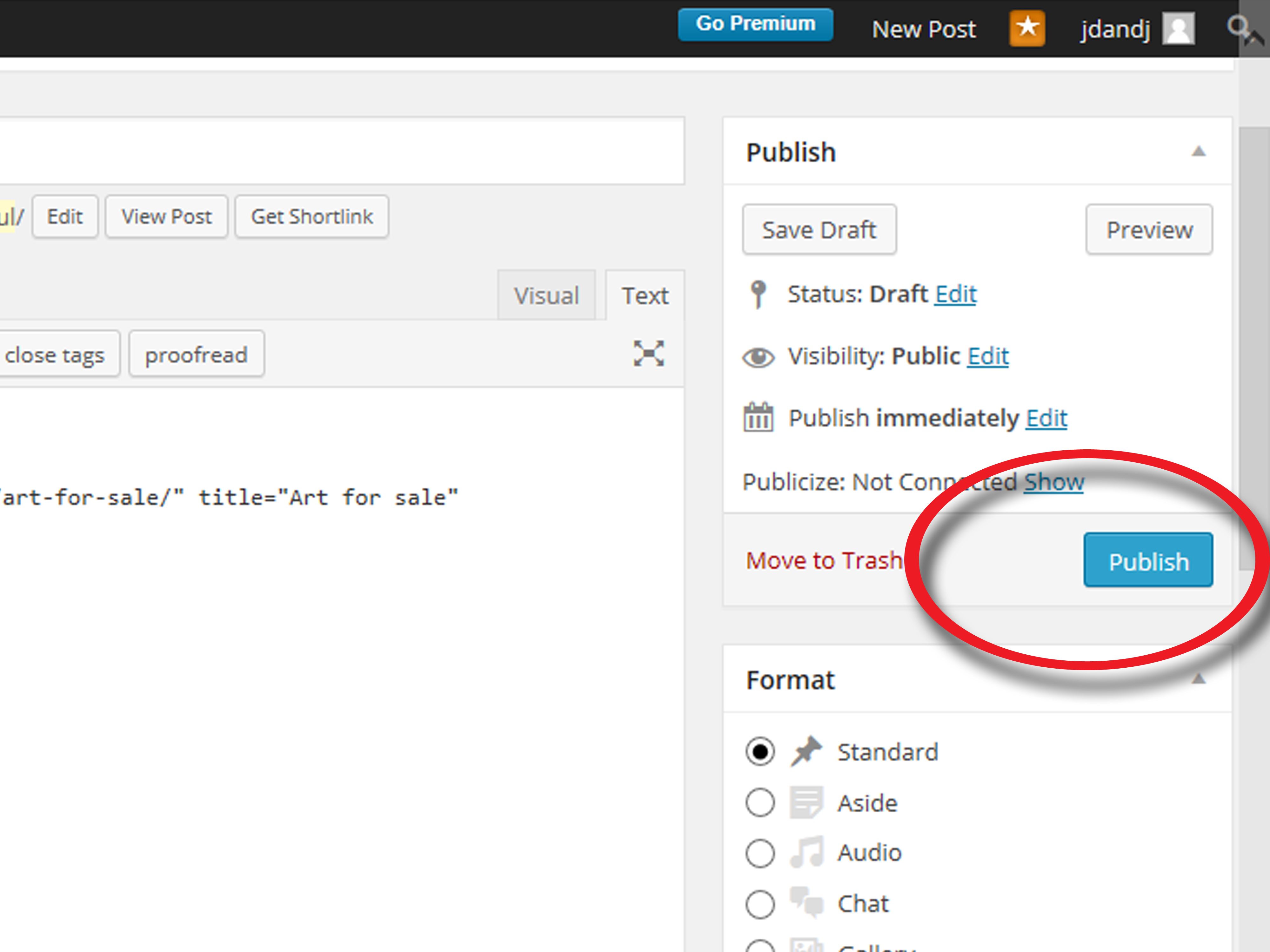
在這裡可以提供有關您的團隊、歷史、績效或辦公室文化的信息。 如果您在主題中沒有看到關於我們的頁面,請轉到頁面並選擇添加新主題。 創建內容後,您可以單擊“發布”按鈕進行保存。 要了解有關此插件的更多信息,請參閱完整頁面。 高級版包含免費版中的一些功能,但免費版中缺少插件的水印徽標和有限支持。 SiteOrigin Page Builder是一個免費的 Web 構建器,允許您將內容拖放到網頁中。 當您安裝並開始使用它時,頁面編輯器中會出現一個“頁面構建器”選項卡。 使用 ParaThemes 的團隊插件,您將能夠在 WordPress 中創建響應式網格團隊配置文件。 它很容易定制並使用純 HTML 和 CSS3。
如何在 WordPress 中向我的關於我們頁面添加內容?
有幾個帶有自定義 About Us 頁面模板的 WordPress 主題。 如果您的主題沒有提供,請轉到頁面並單擊添加新的以創建關於我們頁面。 添加內容時,單擊發布以保存它。 確保您的“關於我們”頁面充滿相關內容,就像任何其他類型的網站一樣。
如何在 WordPress 中編輯關於我們的頁面?
您可以通過單擊此處或轉到您的儀表板 - 頁面來更改“關於我們”頁面。 通過單擊關於下的編輯鏈接,您可以更改文本。
如何將聯繫我們的電子郵件添加到 WordPress?
 信用:windowsblog.in
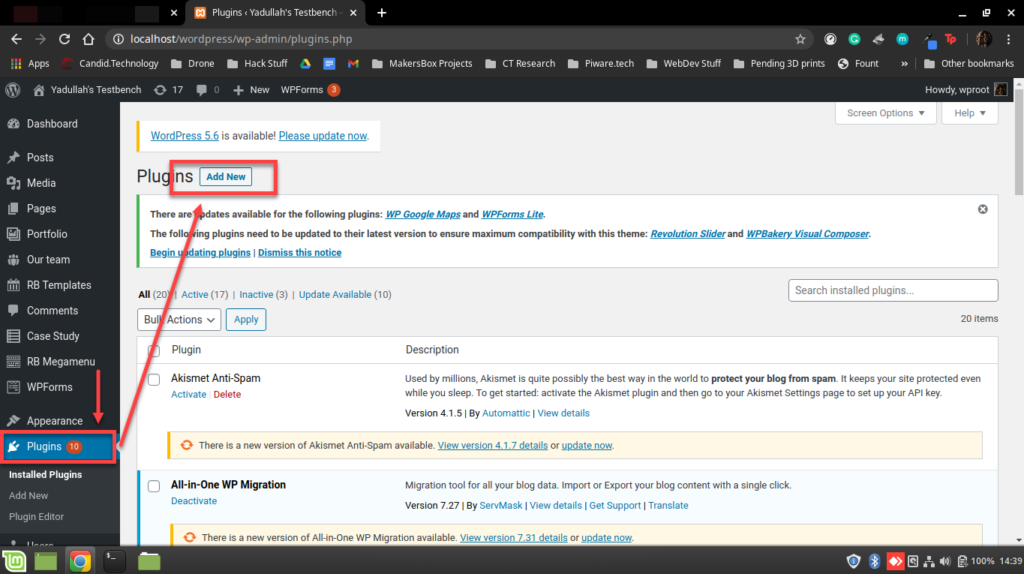
信用:windowsblog.in要將“聯繫我們”電子郵件添加到 WordPress,請轉到 WordPress 管理儀表板並單擊“設置”選項卡。 在“常規”設置下,向下滾動到“電子郵件地址”字段並輸入所需的電子郵件地址。

WordPress.com 的專業電子郵件服務是一種經濟實惠、功能強大且託管的電子郵件解決方案。 除了這些解決方案之外,我們還提供其他選項來滿足您的電子郵件需求,如下所述。 在任何時候,只有本指南中提到的電子郵件選項之一應該在您的域中處於活動狀態。 如果您在同一個域中使用多種電子郵件服務,您將無法使用其中一種。
解決 WordPress 聯繫表單電子郵件問題
通過向您的 WordPress 網站添加聯繫表格,您可以從訪問者那裡收集更多信息。 但是,如果您的表單通知沒有發送到您的電子郵件地址,您可以採取一些措施來獲取它們。 首先,請確保您的表單設置和電子郵件地址井井有條。 在任何情況下,如果這不起作用,請禁用您的電子郵件客戶端可能擁有的任何過濾器,看看是否可以改善這種情況。 如果一切都失敗了,您可以隨時聯繫您的電子郵件提供商並詢問他們是否可以幫助您將表單通知發送到您的首選電子郵件地址。
如何使用 Elementor 在 WordPress 中創建聯繫我們頁面
 信用:wpdeveloper.net
信用:wpdeveloper.net假設您想要有關如何使用 Elementor 在 WordPress 中創建聯繫我們頁面的分步指南: 1. 在您的 WordPress 儀表板中,創建一個新頁面並根據需要為其命名。 2. 安裝並激活 Elementor 頁面構建器插件。 3. 在屏幕左側,您現在應該會看到一個新的 Elementor 圖標。 單擊它以使用 Elementor 編輯頁面。 4. 在左側面板上,查找“聯繫”部分並將“聯繫表格 7”小部件拖放到您的頁面上。 5. 將出現一個彈出窗口,要求您選擇要插入的表格。 如果您尚未創建聯繫表單,請選擇“創建新表單”選項。 6. 為您的表單命名(僅供內部使用),然後單擊“創建表單”按鈕。 7. 將打開一個帶有默認聯繫表單字段的新窗口。 您可以通過單擊它們來添加、刪除或編輯任何字段。 8. 對錶單感到滿意後,單擊“保存”按鈕。 9. 返回 Elementor 主窗口,單擊右上角的“發布”按鈕,使您的聯繫頁面生效。
許多網站所有者和設計師不了解聯繫頁面對於網站的重要性。 本文將為您提供一些有關如何使您的聯繫頁面更好以及如何創建的想法。 我們將使用 Elementor 頁面構建器和 Elementor 的 PowerPack 插件來創建我們的聯繫我們頁面。 第一步是填寫聯繫表格。 第二步是使用 Contact Form 7 插件自定義聯繫表單。 在第 3 步中,應將另一列添加到同一行,並應添加一個小部件。 第四,更改各個應用程序上的圖標、顏色、文本、間距和填充。
第三步是從 PowerPack 插件中拖放 Google Maps 小部件。 第四步是使用經緯度坐標找到您辦公室的位置。 要使更改生效,請單擊頁面左下角的發布按鈕。
聯繫我們
如果您出於任何原因需要聯繫 WordPress,可以通過幾種不同的方式進行聯繫。 最簡單的方法是訪問 WordPress 網站上的聯繫頁面。 在這裡,您可以填寫您的問題或問題的表格,WordPress 的工作人員會盡快回复您。
您也可以通過他們的支持論壇聯繫 WordPress。 在這裡,您可以發布您的問題或問題,其他 WordPress 用戶可能會為您提供幫助。 最後,您還可以通過社交媒體聯繫 WordPress。 WordPress 在 Twitter 和 Facebook 上有活躍的帳戶,您可以在那裡向他們發送消息。
聯繫表
聯繫表格是一種網絡表格,它允許您網站的訪問者與您聯繫,而無需提供他們的個人聯繫信息。 如果您想保護自己的隱私或想讓人們更容易與您聯繫,這將非常有用。
聯繫表上有什麼?
在頁面上,填寫表格中的姓名、地址和評論字段。 通常,公司網站包括聯繫表格,電子郵件和郵寄地址也是如此,儘管聯繫表格為用戶提供了一種直接聯繫公司的簡便方法。
什麼是簡單的聯繫表?
您可以使用簡單的基本聯繫表格為 WordPress 製作簡單、安全的插件聯繫表格。 它是一個輕量級但靈活的代碼庫,可提供出色的性能、易用性和簡潔的代碼。 簡而言之,這是一個簡單、直接的聯繫表格,設置起來既快速又容易。
為什麼聯繫表很重要?
聯繫表單是網站上的一個頁面元素,它要求訪問者提供他們的聯繫信息,例如姓名和電話號碼,並留下信息讓他們離開。 該工具的主要功能是從您的網站生成潛在客戶。
