วิธีสร้างหน้าติดต่อเราใน WordPress
เผยแพร่แล้ว: 2022-09-18สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการสร้างหน้าติดต่อเราใน WordPress: การสร้างหน้าติดต่อเราสำหรับเว็บไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการให้ผู้เข้าชมสามารถติดต่อกับคุณได้อย่างง่ายดาย คุณสามารถสร้างหน้าติดต่อเราได้หลายวิธี และวิธีการที่คุณเลือกจะขึ้นอยู่กับคุณลักษณะที่คุณต้องการให้หน้าของคุณมี วิธีหนึ่งในการสร้างหน้าติดต่อเราคือการใช้ปลั๊กอิน เช่น แบบฟอร์มติดต่อ 7 ปลั๊กอินนี้จะช่วยให้คุณสร้างแบบฟอร์มติดต่อง่ายๆ ที่คุณสามารถเพิ่มลงในหน้าของคุณได้ อีกทางเลือกหนึ่งคือการใช้ธีม WordPress ที่มีแบบฟอร์มการติดต่อบนเทมเพลตหน้า หากคุณต้องการควบคุมการออกแบบหน้าติดต่อเรามากขึ้น คุณสามารถสร้างเทมเพลตหน้าแบบกำหนดเองได้ สิ่งนี้จะต้องมีความรู้เกี่ยวกับการเขียนโค้ดบ้าง แต่จะทำให้คุณสามารถสร้างเพจที่ไม่เหมือนใครได้อย่างสมบูรณ์ ไม่ว่าคุณจะเลือกวิธีใด อย่าลืมใส่ข้อมูลติดต่อของคุณในหน้าเพื่อให้ผู้เยี่ยมชมสามารถติดต่อกับคุณได้อย่างง่ายดาย
ต้องมีหน้าติดต่อเราสำหรับเว็บไซต์ธุรกิจหรือบล็อกส่วนตัว เมื่อคุณใช้งาน คุณจะสามารถเข้าใจฐานลูกค้าของคุณได้ดีขึ้น และเพิ่มความน่าเชื่อถือของไซต์ของคุณ มีปลั๊กอิน WordPress มากมายสำหรับหน้าติดต่อ ดังนั้นจึงเป็นเรื่องยากที่จะค้นหาทั้งหมด แบบฟอร์มการติดต่อ – ปลั๊กอิน WordPress Contact Form จาก Codecanyon เป็น ปลั๊กอินแบบฟอร์มการติดต่อ WordPress ที่ดีที่สุด ราคา 24 เหรียญ บทช่วยสอนต่อไปนี้จะแนะนำคุณเกี่ยวกับวิธีสร้างหน้าติดต่อเราใน WordPress เราจะไม่ต้องการปลั๊กอินใด ๆ ในการเพิ่มแบบฟอร์มการติดต่อ เทมเพลตของเพจคือไฟล์ php ที่ใช้ในการออกแบบและใช้งานเลย์เอาต์และฟังก์ชันของหน้าเว็บ
ด้วยคุณสมบัตินี้ นักพัฒนาสามารถปรับแต่งธีมได้อย่างง่ายดายและอัตโนมัติตามความต้องการของพวกเขา ฟิลด์กล่องข้อความไม่จำเป็นต้องตรวจสอบความถูกต้องของฟิลด์รูปแบบ ถ้าคุณไม่ต้องการให้ฟิลด์ของคุณว่างเปล่า ตรวจสอบให้แน่ใจว่าได้จัดรูปแบบอย่างถูกต้อง (ไม่มีการใช้อักขระพิเศษ) นี่คือหน้าตาของโค้ด contact us template.php รุ่นสุดท้าย ตรวจสอบภาพหน้าจอสุดท้ายจากหน้าติดต่อเรา ภาพด้านล่างเป็นภาพรวมของสถานการณ์
ฉันจะสร้างหน้าเกี่ยวกับเราใน WordPress ได้อย่างไร
 เครดิต: wikiHow
เครดิต: wikiHow ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการสร้างหน้าเกี่ยวกับเราใน WordPress จะแตกต่างกันไปตามความต้องการเฉพาะของเว็บไซต์ของคุณ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีสร้างเพจที่มีประสิทธิภาพเกี่ยวกับเราใน WordPress ได้แก่:
– ทำให้หน้ากระชับและเน้นข้อมูลที่สำคัญที่สุดเกี่ยวกับเว็บไซต์ของคุณ
– ใช้รูปภาพและวิดีโอเพื่อช่วยบอกเล่าเรื่องราวของคุณและดึงดูดผู้เข้าชม
– ใช้คำกระตุ้นการตัดสินใจเพื่อกระตุ้นให้ผู้เยี่ยมชมเรียนรู้เพิ่มเติมเกี่ยวกับเว็บไซต์ของคุณหรือดำเนินการ
– อย่าลืมอัปเดตหน้าอย่างสม่ำเสมอเพื่อให้มีความเกี่ยวข้องและเป็นปัจจุบัน
วิธีตั้งค่าหน้าเกี่ยวกับเราที่ยอดเยี่ยมสำหรับร้านค้า WooCommerce ของคุณ ในหน้าเกี่ยวกับเรา คุณสามารถสื่อสารได้อย่างชัดเจนว่าคุณเป็นใครและทำอะไร คุณควรตรวจสอบหน้าเกี่ยวกับเราของเว็บไซต์เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับการซื้อทางออนไลน์ที่อาจเกิดขึ้น คุณสามารถเพิ่มผลกำไรได้ด้วยการเชื่อมต่อกับผู้เยี่ยมชมในระดับส่วนตัว หน้าเกี่ยวกับเราควรมีข้อมูลเกี่ยวกับตัวคุณที่ลูกค้าของคุณจะสามารถเข้าใจได้ เนื้อหาทั้งหมดของคุณ รวมทั้งข้อความ รูปภาพ และวิดีโอ ควรถักทอเป็นเรื่องราวของคุณ เป็นความยินดีที่ลูกค้าได้เรียนรู้เพิ่มเติมเกี่ยวกับบริษัทที่อยู่เบื้องหลังผลิตภัณฑ์หรือเว็บไซต์
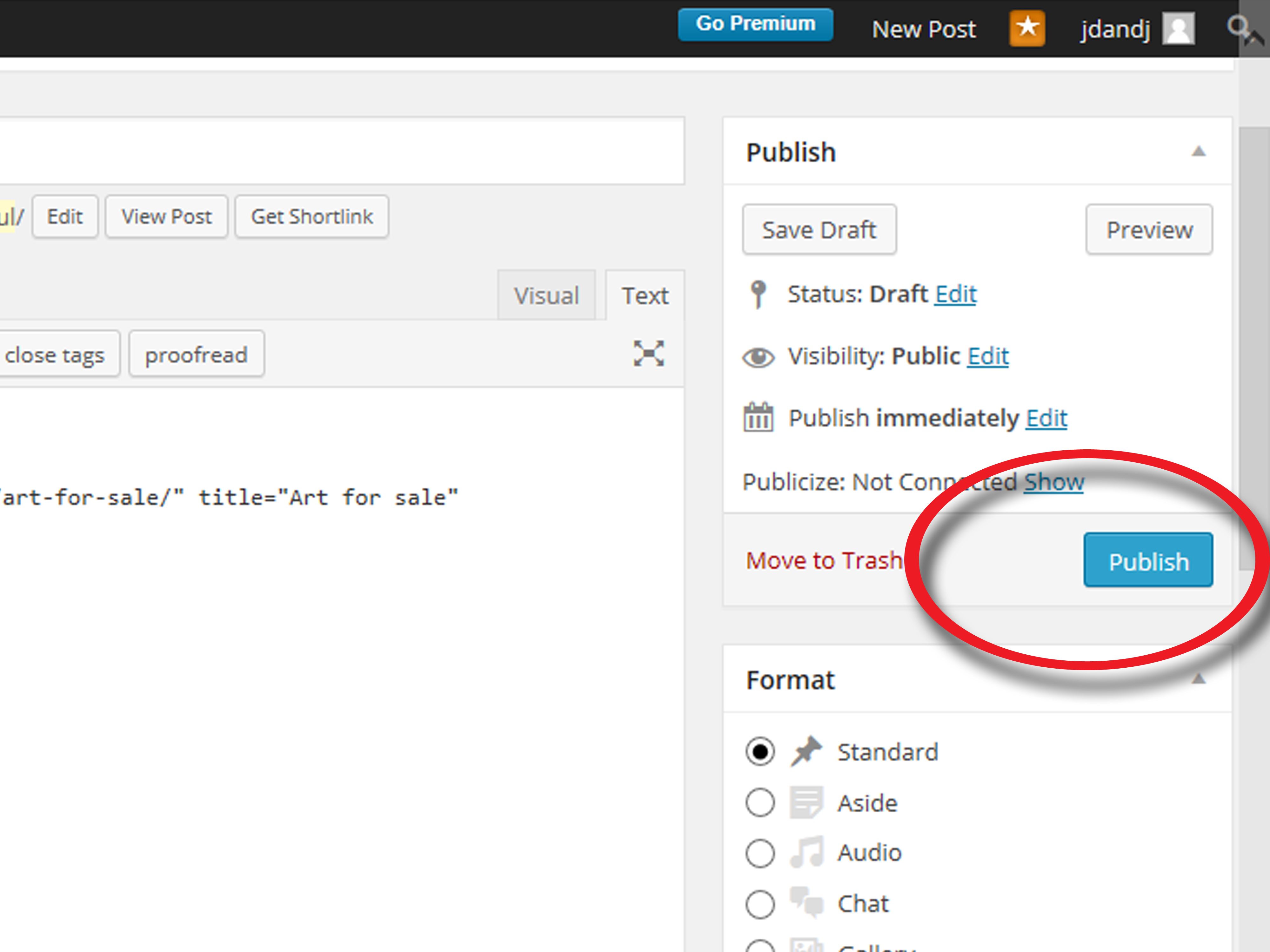
นี่คือที่สำหรับให้ข้อมูลเกี่ยวกับทีม ประวัติ ผลงาน หรือวัฒนธรรมสำนักงานของคุณ หากคุณไม่เห็นหน้าเกี่ยวกับเราในธีมของคุณ ให้ไปที่เพจและเลือกเพิ่มธีมใหม่ หลังจากที่คุณสร้างเนื้อหาแล้ว คุณสามารถคลิกปุ่มเผยแพร่เพื่อบันทึกได้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินนี้ โปรดดูหน้าเต็ม เวอร์ชันพรีเมียมมีคุณลักษณะบางอย่างที่พบในเวอร์ชันฟรี แต่โลโก้ลายน้ำของปลั๊กอินและการสนับสนุนแบบจำกัดขาดหายไปในเวอร์ชันฟรี SiteOrigin Page Builder ซึ่งเป็นเครื่องมือสร้างเว็บฟรี ช่วยให้คุณสามารถลากและวางเนื้อหาลงในหน้าเว็บได้ เมื่อคุณติดตั้งและเริ่มใช้งาน แท็บ 'ตัวสร้างหน้า' จะปรากฏในตัวแก้ไขหน้า การใช้ปลั๊กอินทีมโดย ParaThemes คุณจะสามารถสร้างโปรไฟล์ทีมกริดที่ตอบสนองใน WordPress ได้ ปรับแต่งได้ง่ายและใช้ HTML และ CSS3 ล้วนๆ
ฉันจะเพิ่มเนื้อหาในหน้าเกี่ยวกับเราใน WordPress ได้อย่างไร
มีธีม WordPress หลายแบบพร้อม เทมเพลตหน้าเกี่ยวกับเรา ที่กำหนดเอง หากธีมของคุณไม่มี ให้ไปที่เพจและคลิกเพิ่มใหม่เพื่อสร้างหน้าเกี่ยวกับเรา เมื่อคุณเพิ่มเนื้อหาของคุณ ให้คลิกที่ เผยแพร่ เพื่อบันทึก ตรวจสอบให้แน่ใจว่าหน้าเกี่ยวกับเราของคุณเต็มไปด้วยเนื้อหาที่เกี่ยวข้องเช่นเดียวกับเว็บไซต์ประเภทอื่นๆ
ฉันจะแก้ไขหน้าเกี่ยวกับเราใน WordPress ได้อย่างไร
คุณสามารถเปลี่ยนหน้า “เกี่ยวกับเรา” ได้โดยคลิกที่นี่หรือไปที่หน้าแดชบอร์ด – เพจของคุณ เมื่อคลิกลิงก์แก้ไขภายใต้เกี่ยวกับ คุณจะเปลี่ยนข้อความได้
ฉันจะเพิ่มอีเมลติดต่อเราใน WordPress ได้อย่างไร
 เครดิต: windowsblog.in
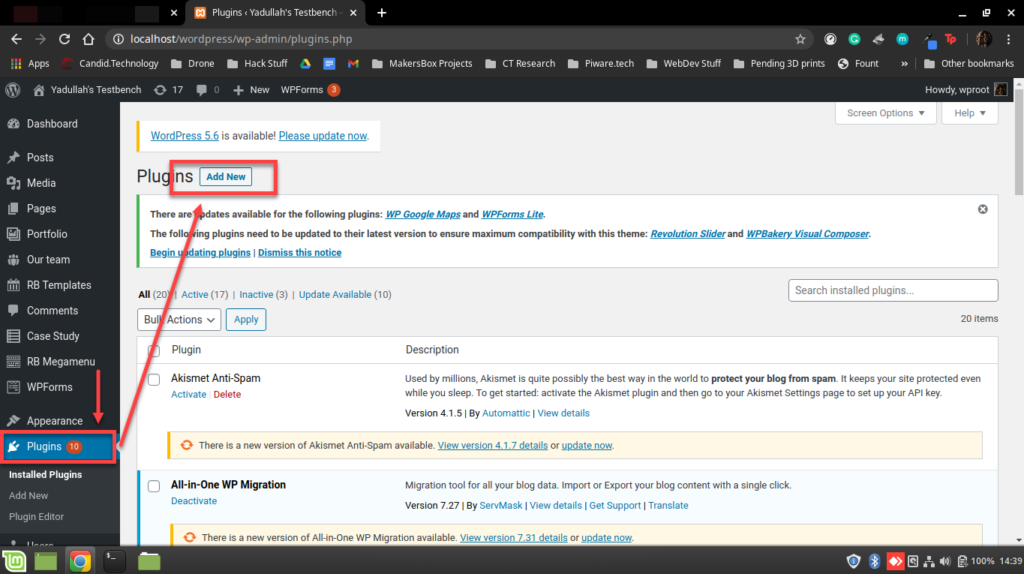
เครดิต: windowsblog.inในการเพิ่มอีเมล "ติดต่อเรา" ไปที่ WordPress ให้ไปที่ WordPress Admin Dashboard และคลิกที่แท็บ "การตั้งค่า" ภายใต้การตั้งค่า "ทั่วไป" ให้เลื่อนลงไปที่ฟิลด์ "ที่อยู่อีเมล" และป้อนที่อยู่อีเมลที่ต้องการ

บริการอีเมลระดับมืออาชีพของ WordPress.com เป็นโซลูชันอีเมลราคาประหยัด ทนทาน และโฮสต์ นอกเหนือจากโซลูชันเหล่านี้ เรามีตัวเลือกเพิ่มเติมเพื่อตอบสนองความต้องการอีเมลของคุณตามที่อธิบายไว้ด้านล่าง เมื่อใดก็ตามที่ควรเปิดใช้งานตัวเลือกอีเมลเพียงตัวเลือกเดียวที่กล่าวถึงในคู่มือนี้ในโดเมนของคุณ หากคุณใช้บริการอีเมลหลายรายการในโดเมนเดียวกัน คุณจะไม่สามารถใช้บริการได้
การแก้ไขปัญหาอีเมลแบบฟอร์มติดต่อของ WordPress
การเพิ่มแบบฟอร์มการติดต่อลงในเว็บไซต์ WordPress ของคุณ ทำให้คุณสามารถรวบรวมข้อมูลเพิ่มเติมจากผู้เยี่ยมชมได้ อย่างไรก็ตาม หากการแจ้งเตือนแบบฟอร์มของคุณไม่ถูกส่งไปยังที่อยู่อีเมลของคุณ มีบางสิ่งที่คุณสามารถทำได้เพื่อรับการแจ้งเตือนเหล่านั้น ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าการตั้งค่าแบบฟอร์มและที่อยู่อีเมลของคุณเป็นไปตามลำดับ ไม่ว่าในกรณีใด หากไม่ได้ผล ให้ปิดใช้งานตัวกรองใดๆ ที่ไคลเอนต์อีเมลของคุณอาจมี และดูว่าสิ่งนี้ช่วยปรับปรุงสถานการณ์ได้หรือไม่ หากไม่สำเร็จ คุณสามารถติดต่อผู้ให้บริการอีเมลของคุณได้ตลอดเวลาและสอบถามว่าพวกเขาสามารถช่วยเหลือคุณในการส่งแบบฟอร์มการแจ้งเตือนไปยังที่อยู่อีเมลที่คุณต้องการได้หรือไม่
วิธีสร้างหน้าติดต่อเราใน WordPress ด้วย Elementor
 เครดิต: wpdeveloper.net
เครดิต: wpdeveloper.netสมมติว่าคุณต้องการคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างหน้าติดต่อเราใน WordPress ด้วย Elementor: 1. ในแดชบอร์ด WordPress ของคุณ ให้สร้างหน้าใหม่และตั้งชื่อตามที่คุณต้องการ 2. ติดตั้งและเปิดใช้งานปลั๊กอินตัวสร้างหน้า Elementor 3. ที่ด้านซ้ายมือของหน้าจอ คุณจะเห็นไอคอน Elementor ใหม่ คลิกเพื่อแก้ไขหน้าด้วย Elementor 4. ที่แผงด้านซ้าย ให้มองหาส่วน 'ผู้ติดต่อ' แล้วลากและวางวิดเจ็ต 'Contact Form 7' ลงในเพจของคุณ 5. ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณเลือกแบบฟอร์มที่คุณต้องการแทรก หากคุณยังไม่ได้สร้างแบบฟอร์มติดต่อ ให้เลือกตัวเลือก 'สร้างแบบฟอร์มใหม่' 6. ตั้งชื่อแบบฟอร์มของคุณ (สำหรับใช้ภายในเท่านั้น) และคลิกที่ปุ่ม 'สร้างแบบฟอร์ม' 7. หน้าต่างใหม่จะเปิดขึ้นพร้อมกับฟิลด์แบบฟอร์มการติดต่อเริ่มต้น คุณสามารถเพิ่ม ลบ หรือแก้ไขฟิลด์ใดก็ได้โดยคลิกที่ฟิลด์เหล่านั้น 8. เมื่อคุณพอใจกับแบบฟอร์มของคุณแล้ว ให้คลิกที่ปุ่ม 'บันทึก' 9. กลับไปที่หน้าต่าง Elementor หลัก คลิกที่ปุ่ม 'เผยแพร่' ที่มุมขวาบนเพื่อทำให้หน้าติดต่อของคุณพร้อมใช้งาน
เจ้าของเว็บไซต์และนักออกแบบหลายคนไม่เข้าใจว่าหน้าติดต่อมีความสำคัญต่อเว็บไซต์อย่างไร บทความนี้จะให้แนวคิดบางประการเกี่ยวกับวิธีทำให้หน้าติดต่อของคุณดีขึ้นและวิธีสร้างขึ้น เราจะใช้ทั้งตัวสร้างหน้า Elementor และ PowerPack Addon จาก Elementor เพื่อสร้างหน้าติดต่อเรา ขั้นตอนแรกคือการกรอกแบบฟอร์มการติดต่อ ขั้นตอนที่สองคือการปรับแต่งแบบฟอร์มการติดต่อโดยใช้ปลั๊กอิน Contact Form 7 ในขั้นตอนที่ 3 ควรเพิ่มคอลัมน์อื่นในแถวเดียวกัน และควรเพิ่มวิดเจ็ตเข้าไป ประการที่สี่ เปลี่ยนไอคอน สี ข้อความ การเว้นวรรค และการเติมในแอปพลิเคชันที่เกี่ยวข้อง
ขั้นตอนที่สามคือการลากและวางวิดเจ็ต Google Maps จากโปรแกรมเสริม PowerPack ขั้นตอนที่สี่คือการค้นหาที่ตั้งสำนักงานของคุณโดยใช้พิกัดละติจูดและลองจิจูด หากต้องการให้การเปลี่ยนแปลงมีผล ให้คลิกปุ่มเผยแพร่ที่มุมล่างซ้ายของหน้า
WordPress ติดต่อเรา
หากคุณต้องการติดต่อ WordPress ด้วยเหตุผลใดก็ตาม คุณสามารถทำได้หลายวิธี วิธีที่ง่ายที่สุดคือไปที่หน้าติดต่อบนเว็บไซต์ WordPress คุณสามารถกรอกแบบฟอร์มพร้อมคำถามหรือปัญหา จากนั้นเจ้าหน้าที่ WordPress จะติดต่อกลับโดยเร็วที่สุด
คุณยังสามารถติดต่อ WordPress ผ่านฟอรัมการสนับสนุนของพวกเขา คุณสามารถโพสต์คำถามหรือปัญหาของคุณได้ที่นี่ และผู้ใช้ WordPress คนอื่นๆ อาจช่วยคุณได้ สุดท้าย คุณสามารถติดต่อ WordPress ผ่านโซเชียลมีเดียได้ WordPress มีบัญชีที่ใช้งานบน Twitter และ Facebook และคุณสามารถส่งข้อความถึงพวกเขาได้ที่นั่น
แบบฟอร์มการติดต่อ
แบบฟอร์มการติดต่อคือแบบฟอร์มบนเว็บที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถติดต่อคุณได้โดยไม่ต้องให้ ข้อมูลติดต่อส่วนบุคคล ของพวกเขา สิ่งนี้มีประโยชน์หากคุณต้องการปกป้องความเป็นส่วนตัวของคุณ หรือหากคุณต้องการให้ผู้อื่นติดต่อคุณได้ง่ายขึ้น
แบบฟอร์มการติดต่อคืออะไร?
บนหน้า ให้กรอกข้อมูลลงในแบบฟอร์มสำหรับชื่อ ที่อยู่ และความคิดเห็นของคุณ โดยทั่วไป เว็บไซต์ของบริษัทจะมี แบบฟอร์มการติดต่อ เช่นเดียวกับอีเมลและที่อยู่ทางไปรษณีย์ แม้ว่าแบบฟอร์มการติดต่อจะให้วิธีง่ายๆ สำหรับผู้ใช้ในการติดต่อบริษัทโดยตรง
แบบฟอร์มการติดต่อแบบง่ายคืออะไร?
คุณสามารถสร้างแบบฟอร์มการติดต่อแบบปลั๊กอินที่ปลอดภัยสำหรับ WordPress ด้วย Simple Basic Contact Form เป็นฐานโค้ดที่มีน้ำหนักเบา แต่ยืดหยุ่น ซึ่งให้ประสิทธิภาพที่ยอดเยี่ยม ใช้งานง่าย และโค้ดที่สะอาด พูดง่ายๆ ก็คือ แบบฟอร์มการติดต่อที่เรียบง่าย ตรงไปตรงมา ซึ่งทั้งตั้งค่าง่ายและรวดเร็ว
เหตุใดแบบฟอร์มการติดต่อจึงมีความสำคัญ
แบบฟอร์มการติดต่อคือองค์ประกอบของหน้าบนเว็บไซต์ที่ขอข้อมูลติดต่อของผู้เยี่ยมชม เช่น ชื่อและหมายเลขโทรศัพท์ และฝากข้อความไว้ให้พวกเขาออกไป หน้าที่หลักของเครื่องมือนี้คือการสร้างโอกาสในการขายจากเว็บไซต์ของคุณ
