WordPress에서 연락처 페이지를 만드는 방법
게시 됨: 2022-09-18WordPress에서 연락처 페이지를 만드는 방법에 대한 소개를 원한다고 가정하면 WordPress 웹사이트에 대한 문의 페이지를 만드는 것은 방문자에게 쉽게 연락할 수 있는 좋은 방법입니다. 문의하기 페이지를 만드는 방법에는 몇 가지가 있으며 선택하는 방법은 페이지에 원하는 기능이 무엇인지에 따라 다릅니다. 문의 페이지를 만드는 한 가지 방법은 문의 양식 7과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 페이지에 추가할 수 있는 간단한 문의 양식을 만들 수 있습니다. 또 다른 옵션은 페이지 템플릿에 문의 양식이 포함된 WordPress 테마를 사용하는 것입니다. 문의하기 페이지 디자인을 더 세밀하게 제어하려면 사용자 지정 페이지 템플릿을 만들 수 있습니다. 이를 위해서는 약간의 코딩 지식이 필요하지만 완전히 고유한 페이지를 만들 수 있습니다. 어떤 방법을 선택하든 방문자가 쉽게 연락할 수 있도록 페이지에 연락처 정보를 포함해야 합니다.
비즈니스 웹사이트 또는 개인 블로그에 대한 문의 페이지는 필수입니다. 이를 활용하면 고객 기반을 더 잘 이해하고 사이트의 신뢰성을 높일 수 있습니다. 연락처 페이지용 WordPress 플러그인이 너무 많아 모두 찾기가 어려울 수 있습니다. 문의 양식 – Codecanyon의 WordPress 문의 양식 플러그인은 $24에 제공되는 최고의 WordPress 문의 양식 플러그인 입니다. 다음 자습서는 WordPress에서 문의 페이지를 만드는 방법을 안내합니다. 연락처 양식을 추가하기 위해 플러그인이 필요하지 않습니다. 페이지 템플릿은 웹 페이지의 레이아웃과 기능을 디자인하고 구현하는 데 사용되는 PHP 파일입니다.
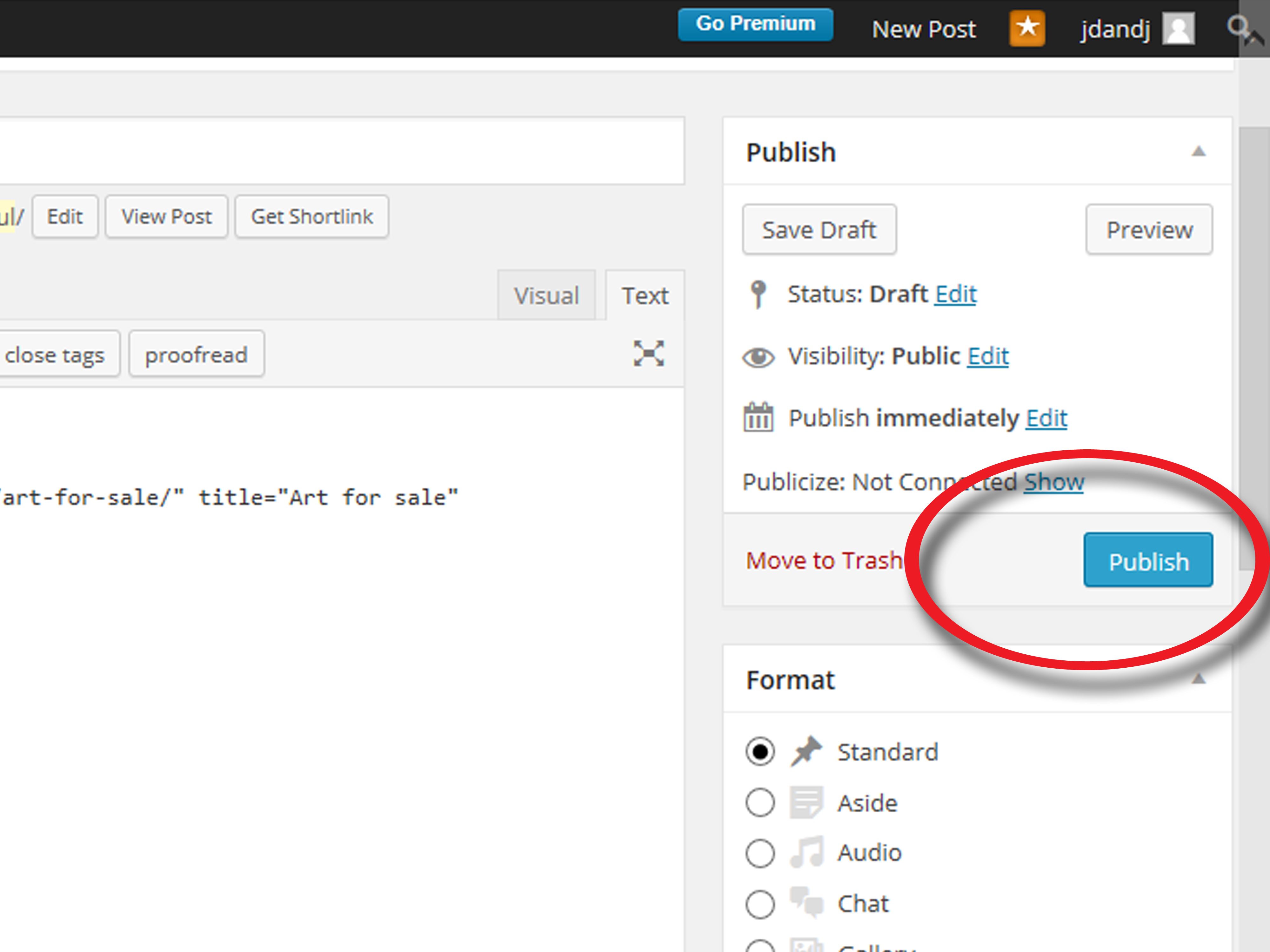
이 기능을 통해 개발자는 요구 사항에 따라 테마를 쉽고 자동으로 사용자 지정할 수 있습니다. 형식 필드의 유효성을 검사하는 데 메시지 상자 필드가 필요하지 않습니다. 필드가 비어 있지 않게 하려면 형식이 올바른지 확인하십시오(특수 문자가 사용되지 않음). 이것이 contact us template.php 코드의 최종 버전과 같습니다. 문의하기 페이지에서 최종 스크린샷을 확인하세요. 아래 이미지는 당시 상황을 캡쳐한 것입니다.
WordPress에서 회사 소개 페이지를 어떻게 만듭니 까?
 크레딧: wikiHow
크레딧: wikiHow WordPress에서 회사 소개 페이지를 만드는 가장 좋은 방법은 웹사이트의 특정 요구 사항에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress에서 효과적인 회사 소개 페이지를 만드는 방법에 대한 몇 가지 팁은 다음과 같습니다.
– 페이지를 간결하게 유지하고 웹사이트에 대한 가장 중요한 정보에 집중하세요.
– 이미지와 비디오를 사용하여 스토리를 전달하고 방문자의 참여를 유도하십시오.
– 클릭 유도문안을 사용하여 방문자가 귀하의 웹사이트에 대해 자세히 알아보거나 조치를 취하도록 권장합니다.
– 페이지가 관련성 있고 최신 상태를 유지하도록 페이지를 정기적으로 업데이트하십시오.
WooCommerce 스토어를 위한 멋진 회사 소개 페이지를 설정하는 방법. 회사 소개 페이지에서 귀하가 누구이며 무엇을 하는지 명확하게 전달할 수 있습니다. 잠재적인 온라인 구매에 대한 자세한 정보는 웹사이트의 About Us 페이지를 확인해야 합니다. 개인 수준에서 방문자와 연결하여 수익을 높일 수 있습니다. 회사 소개 페이지에는 고객이 이해할 수 있는 귀하에 대한 정보가 포함되어야 합니다. 텍스트, 이미지 및 비디오를 포함한 모든 콘텐츠가 스토리에 짜여져야 합니다. 고객이 제품이나 웹사이트 뒤에 있는 회사에 대해 더 많이 알게 되는 것은 즐거운 일입니다.
팀, 이력, 성과 또는 사무실 문화에 대한 정보를 제공하는 곳입니다. 테마에 회사 소개 페이지가 표시되지 않으면 페이지로 이동하여 새 테마 추가를 선택하십시오. 콘텐츠를 만든 후 게시 버튼을 클릭하여 저장할 수 있습니다. 이 플러그인에 대한 자세한 내용은 전체 페이지를 참조하십시오. 프리미엄 버전에는 무료 버전에 있는 일부 기능이 포함되어 있지만 플러그인의 워터마크 로고와 제한된 지원이 무료 버전에는 없습니다. 무료 웹 빌더인 SiteOrigin Page Builder 를 사용하면 콘텐츠를 웹 페이지로 끌어다 놓을 수 있습니다. 설치하고 사용하기 시작하면 페이지 편집기에 '페이지 빌더' 탭이 나타납니다. ParaThemes의 팀 플러그인을 사용하면 WordPress에서 반응형 그리드 팀 프로필을 만들 수 있습니다. 사용자 정의가 간단하고 순수한 HTML 및 CSS3를 사용합니다.
WordPress의 내 소개 페이지에 콘텐츠를 어떻게 추가합니까?
사용자 정의 About Us 페이지 템플릿 이 있는 여러 WordPress 테마가 있습니다. 테마에서 제공하지 않는 경우 페이지로 이동하여 새로 추가를 클릭하여 회사 소개 페이지를 만드십시오. 콘텐츠를 추가할 때 게시를 클릭하여 저장합니다. 다른 유형의 웹사이트와 마찬가지로 회사 소개 페이지가 관련 콘텐츠로 채워져 있는지 확인하십시오.
WordPress에서 회사 소개 페이지를 어떻게 편집합니까?
여기를 클릭하거나 대시보드 – 페이지로 이동하여 "회사 소개" 페이지를 변경할 수 있습니다. 정보 아래의 편집 링크를 클릭하여 텍스트를 변경할 수 있습니다.
WordPress에 연락처 이메일을 어떻게 추가합니까?
 크레딧: windowsblog.in
크레딧: windowsblog.inWordPress에 "문의하기" 이메일을 추가하려면 WordPress 관리 대시보드로 이동하여 "설정" 탭을 클릭하십시오. "일반" 설정에서 "이메일 주소" 필드까지 아래로 스크롤하고 원하는 이메일 주소를 입력합니다.

워드프레스닷컴의 전문 이메일 서비스는 저렴하고 강력하며 호스팅되는 이메일 솔루션입니다. 이러한 솔루션 외에도 아래에 설명된 대로 이메일 요구 사항을 충족하는 추가 옵션을 제공합니다. 언제든지 이 가이드에 언급된 이메일 옵션 중 하나만 도메인에서 활성화되어야 합니다. 동일한 도메인에서 여러 이메일 서비스를 사용하는 경우 하나를 사용할 수 없습니다.
WordPress 문의 양식 이메일 문제 해결
WordPress 웹사이트에 문의 양식을 추가하여 방문자로부터 추가 정보를 수집할 수 있습니다. 그러나 양식 알림이 이메일 주소로 전송되지 않는 경우 알림을 받기 위해 할 수 있는 몇 가지 방법이 있습니다. 시작하려면 양식 설정과 이메일 주소가 올바른지 확인하세요. 어쨌든 작동하지 않으면 이메일 클라이언트에 있을 수 있는 필터를 비활성화하고 상황이 개선되는지 확인하십시오. 다른 모든 방법이 실패하면 언제든지 이메일 제공업체에 연락하여 원하는 이메일 주소로 양식 알림을 보내는 데 도움을 줄 수 있는지 요청할 수 있습니다.
Elementor를 사용하여 WordPress에서 문의 페이지를 만드는 방법
 크레딧: wpdeveloper.net
크레딧: wpdeveloper.netElementor를 사용하여 WordPress에서 문의 페이지를 만드는 방법에 대한 단계별 가이드를 원한다고 가정합니다. 1. WordPress 대시보드에서 새 페이지를 만들고 원하는 제목을 지정합니다. 2. Elementor 페이지 빌더 플러그인을 설치하고 활성화합니다. 3. 화면 왼쪽에 새로운 Elementor 아이콘이 표시되어야 합니다. 클릭하면 Elementor로 페이지를 편집할 수 있습니다. 4. 왼쪽 패널에서 'Contact' 섹션을 찾아 'Contact Form 7' 위젯을 페이지로 끌어다 놓습니다. 5. 삽입할 양식을 선택하라는 팝업이 나타납니다. 아직 문의 양식을 만들지 않았다면 '새 양식 만들기' 옵션을 선택하세요. 6. 양식에 이름을 지정하고(내부용입니다) '양식 만들기' 버튼을 클릭합니다. 7. 기본 문의 양식 필드가 있는 새 창이 열립니다. 필드를 클릭하여 필드를 추가, 제거 또는 편집할 수 있습니다. 8. 양식이 마음에 들면 '저장' 버튼을 클릭하십시오. 9. 기본 Elementor 창으로 돌아가서 오른쪽 상단 모서리에 있는 '게시' 버튼을 클릭하여 연락처 페이지를 활성화합니다.
많은 웹사이트 소유자와 디자이너는 웹사이트에서 연락처 페이지가 얼마나 중요한지 이해하지 못합니다. 이 기사에서는 연락처 페이지를 개선하고 만드는 방법에 대한 몇 가지 아이디어를 제공합니다. Elementor 페이지 빌더와 Elementor의 PowerPack Addon을 모두 사용하여 문의 페이지를 만들 것입니다. 첫 번째 단계는 문의 양식을 작성하는 것입니다. 두 번째 단계는 Contact Form 7 플러그인을 사용하여 연락처 양식을 사용자 정의하는 것입니다. 3단계에서 동일한 행에 다른 열을 추가하고 여기에 위젯을 추가해야 합니다. 넷째, 각 응용 프로그램에서 아이콘, 색상, 텍스트, 간격 및 패딩을 변경합니다.
세 번째 단계는 PowerPack 추가 기능에서 Google 지도 위젯을 끌어다 놓는 것입니다. 네 번째 단계는 위도와 경도 좌표를 사용하여 사무실 위치를 찾는 것입니다. 변경 사항을 적용하려면 페이지의 왼쪽 하단 모서리에 있는 게시 버튼을 클릭합니다.
워드프레스 문의하기
어떤 이유로든 WordPress에 연락해야 하는 경우 몇 가지 다른 방법이 있습니다. 가장 쉬운 방법은 WordPress 웹 사이트의 연락처 페이지를 방문하는 것입니다. 여기에서 질문이나 문제가 있는 양식을 작성하면 WordPress 담당자가 최대한 빨리 연락을 드릴 것입니다.
지원 포럼을 통해 WordPress에 문의할 수도 있습니다. 여기에서 질문이나 문제를 게시할 수 있으며 다른 WordPress 사용자가 도움을 줄 수 있습니다. 마지막으로 소셜 미디어를 통해 WordPress에 연락할 수도 있습니다. 워드프레스는 트위터와 페이스북에 활성 계정이 있으며 그곳에서 메시지를 보낼 수 있습니다.
문의 양식
연락처 양식은 웹사이트 방문자가 개인 연락처 정보 를 제공하지 않고도 귀하에게 연락할 수 있는 웹 양식입니다. 이는 개인 정보를 보호하려는 경우 또는 사람들이 귀하에게 더 쉽게 연락할 수 있도록 하려는 경우에 유용합니다.
문의 양식에는 무엇이 있습니까?
페이지에서 귀하의 이름, 주소 및 의견을 위한 양식의 필드를 작성하십시오. 일반적으로 회사 웹사이트에는 이메일 및 우편 주소와 마찬가지로 연락처 양식 이 포함되어 있지만, 연락처 양식은 사용자가 회사에 직접 연락할 수 있는 쉬운 방법을 제공합니다.
간단한 문의 양식이란 무엇입니까?
Simple Basic Contact Form을 사용하여 WordPress에 대한 간단하고 안전한 플러그인 연락처 양식을 만들 수 있습니다. 가벼우면서도 유연한 코드 기반으로 뛰어난 성능, 사용 용이성 및 깔끔한 코드를 제공합니다. 간단히 말해서, 빠르고 쉽게 설정할 수 있는 간단하고 직접적인 문의 양식 입니다.
문의 양식이 중요한 이유는 무엇입니까?
연락처 양식은 방문자에게 이름 및 전화 번호와 같은 연락처 정보를 요청하고 떠날 메시지를 남기는 웹 사이트의 페이지 요소입니다. 이 도구의 주요 기능은 웹사이트에서 리드를 생성하는 것입니다.
