如何在 WordPress 中创建联系我们页面
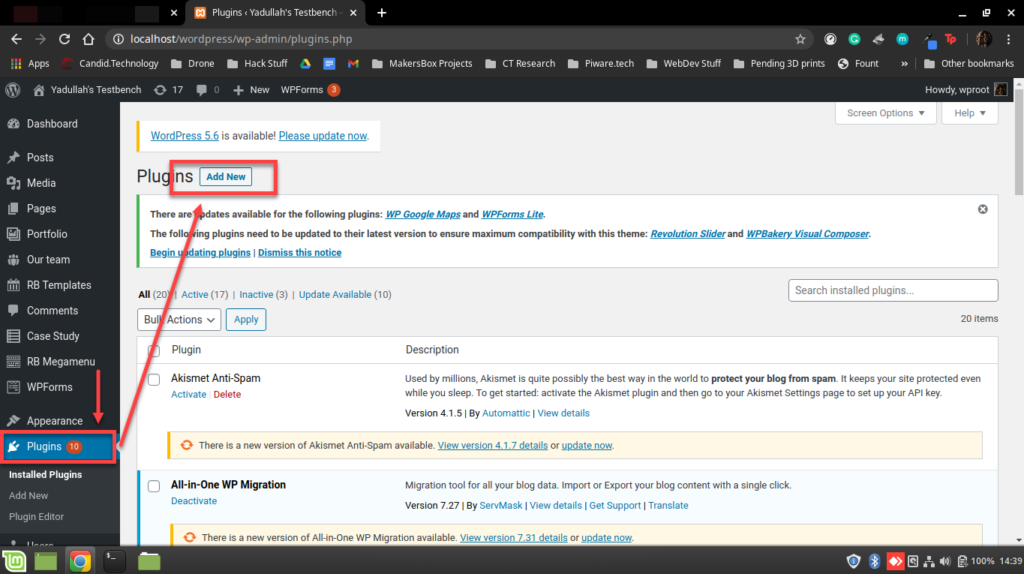
已发表: 2022-09-18假设您想了解如何在 WordPress 中创建联系我们页面:为您的 WordPress 网站创建联系我们页面是让访问者轻松与您取得联系的好方法。 您可以通过几种不同的方式创建联系我们页面,您选择哪种方法取决于您希望页面具有哪些功能。 创建联系我们页面的一种方法是使用联系表格 7 之类的插件。此插件将允许您创建一个简单的联系表格,您可以将其添加到您的页面中。 另一种选择是使用在页面模板上包含联系表单的 WordPress 主题。 如果您想更好地控制联系我们页面的设计,您可以创建自定义页面模板。 这将需要一些编码知识,但它将使您能够创建一个完全独特的页面。 无论您选择哪种方法,请务必在页面上包含您的联系信息,以便访问者轻松与您取得联系。
商业网站或个人博客的联系我们页面是必须的。 当您使用它时,您将能够更好地了解您的客户群并提高您网站的可信度。 联系页面有大量的 WordPress 插件,因此很难全部找到它们。 联系表格 – Codecanyon 的 WordPress 联系表格插件是最好的 WordPress 联系表格插件,只需 24 美元。 以下教程将引导您了解如何在 WordPress 中构建联系我们页面。 我们不需要任何插件来添加联系表。 页面模板是一个 php 文件,用于设计和实现网页的布局和功能。
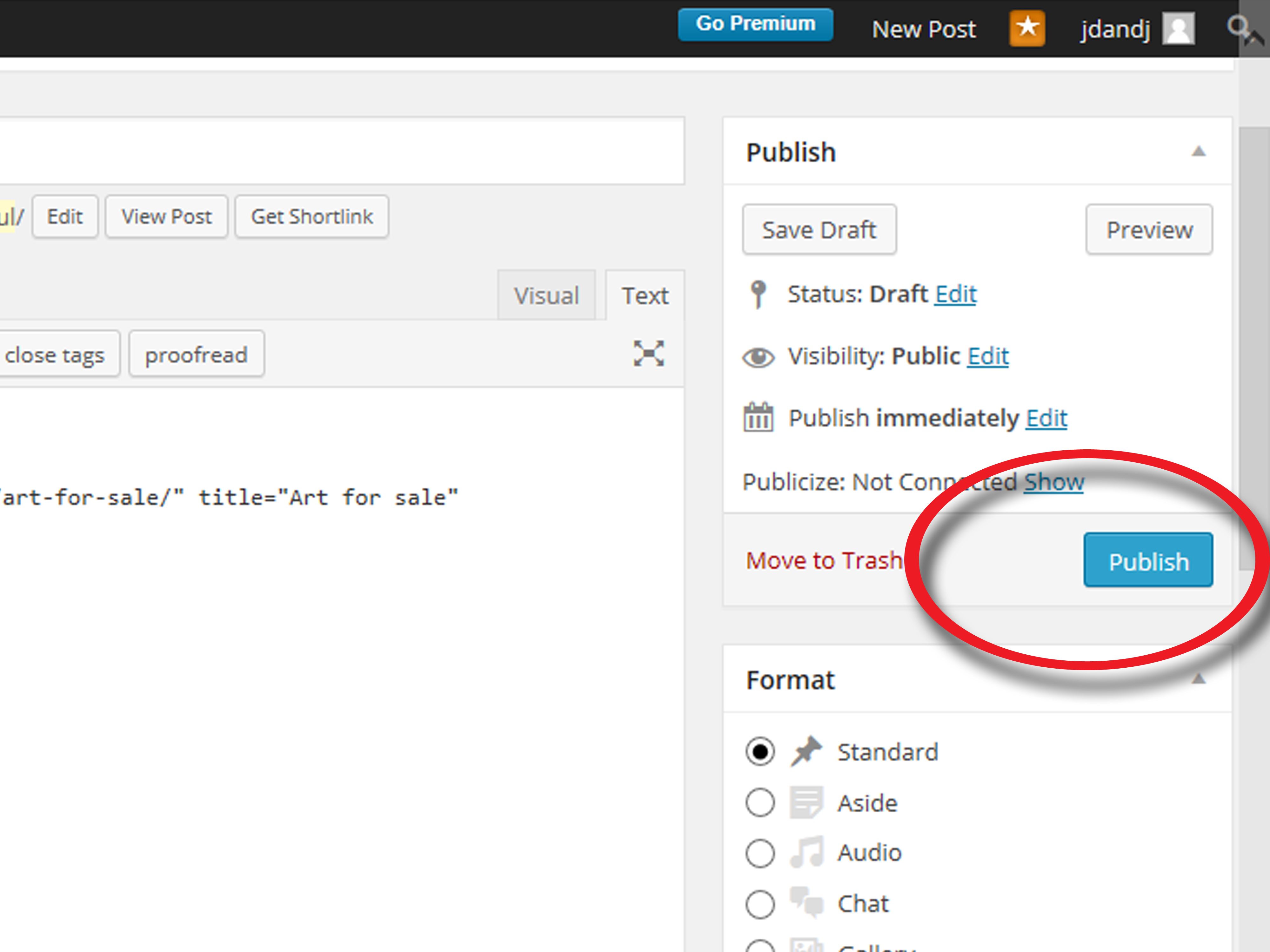
借助此功能,开发人员可以根据自己的要求轻松自动地自定义主题。 消息框字段不需要验证其格式字段。 如果您不希望您的字段为空,请确保它们的格式正确(不使用特殊字符)。 这就是联系我们 template.php 代码的最终版本。 查看“联系我们”页面的最终屏幕截图。 下图是情况的快照。
如何在 WordPress 中创建关于我们的页面?
 信用:wikiHow
信用:wikiHow 这个问题没有万能的答案,因为在 WordPress 中创建关于我们的页面的最佳方式将根据您网站的具体需求而有所不同。 但是,有关如何在 WordPress 中创建有效的“关于我们”页面的一些提示包括:
– 保持页面简洁,并专注于有关您网站的最重要信息。
– 使用图像和视频来帮助讲述您的故事并吸引访问者。
– 使用号召性用语来鼓励访问者更多地了解您的网站或采取行动。
– 确保定期更新页面,使其保持相关和最新。
如何为您的 WooCommerce 商店设置一个很棒的关于我们页面。 在“关于我们”页面上,您可以清楚地传达自己的身份和所做的工作。 您应该查看网站的“关于我们”页面,了解有关潜在在线购买的更多信息。 通过在个人层面上与访问者建立联系,您可以增加利润。 您的“关于我们”页面应包含您的客户能够理解的有关您自己的信息。 您的所有内容,包括文本、图像和视频,都应该融入您的故事中。 客户很高兴能更多地了解产品或网站背后的公司。
在这里可以提供有关您的团队、历史、绩效或办公室文化的信息。 如果您在主题中没有看到关于我们的页面,请转到页面并选择添加新主题。 创建内容后,您可以单击“发布”按钮进行保存。 要了解有关此插件的更多信息,请参阅完整页面。 高级版包含免费版中的一些功能,但免费版中缺少插件的水印徽标和有限支持。 SiteOrigin Page Builder是一个免费的 Web 构建器,允许您将内容拖放到网页中。 当您安装并开始使用它时,页面编辑器中会出现一个“页面构建器”选项卡。 使用 ParaThemes 的团队插件,您将能够在 WordPress 中创建响应式网格团队配置文件。 它很容易定制并使用纯 HTML 和 CSS3。
如何在 WordPress 中向我的关于我们页面添加内容?
有几个带有自定义 About Us 页面模板的 WordPress 主题。 如果您的主题没有提供,请转到页面并单击添加新的以创建关于我们页面。 添加内容时,单击发布以保存它。 确保您的“关于我们”页面充满相关内容,就像任何其他类型的网站一样。
如何在 WordPress 中编辑关于我们的页面?
您可以通过单击此处或转到您的仪表板 - 页面来更改“关于我们”页面。 通过单击关于下的编辑链接,您可以更改文本。
如何将联系我们的电子邮件添加到 WordPress?
 信用:windowsblog.in
信用:windowsblog.in要将“联系我们”电子邮件添加到 WordPress,请转到 WordPress 管理仪表板并单击“设置”选项卡。 在“常规”设置下,向下滚动到“电子邮件地址”字段并输入所需的电子邮件地址。

WordPress.com 的专业电子邮件服务是一种经济实惠、功能强大且托管的电子邮件解决方案。 除了这些解决方案之外,我们还提供其他选项来满足您的电子邮件需求,如下所述。 在任何时候,只有本指南中提到的电子邮件选项之一应该在您的域中处于活动状态。 如果您在同一个域中使用多种电子邮件服务,您将无法使用其中一种。
解决 WordPress 联系表单电子邮件问题
通过向您的 WordPress 网站添加联系表格,您可以从访问者那里收集更多信息。 但是,如果您的表单通知没有发送到您的电子邮件地址,您可以采取一些措施来获取它们。 首先,请确保您的表单设置和电子邮件地址井井有条。 在任何情况下,如果这不起作用,请禁用您的电子邮件客户端可能拥有的任何过滤器,看看是否可以改善这种情况。 如果一切都失败了,您可以随时联系您的电子邮件提供商并询问他们是否可以帮助您将表单通知发送到您的首选电子邮件地址。
如何使用 Elementor 在 WordPress 中创建联系我们页面
 信用:wpdeveloper.net
信用:wpdeveloper.net假设您想要有关如何使用 Elementor 在 WordPress 中创建联系我们页面的分步指南: 1. 在您的 WordPress 仪表板中,创建一个新页面并根据需要为其命名。 2. 安装并激活 Elementor 页面构建器插件。 3. 在屏幕左侧,您现在应该会看到一个新的 Elementor 图标。 单击它以使用 Elementor 编辑页面。 4. 在左侧面板上,查找“联系”部分并将“联系表格 7”小部件拖放到您的页面上。 5. 将出现一个弹出窗口,要求您选择要插入的表格。 如果您尚未创建联系表单,请选择“创建新表单”选项。 6. 为您的表单命名(仅供内部使用),然后单击“创建表单”按钮。 7. 将打开一个带有默认联系表单字段的新窗口。 您可以通过单击它们来添加、删除或编辑任何字段。 8. 对表单感到满意后,单击“保存”按钮。 9. 返回 Elementor 主窗口,单击右上角的“发布”按钮,使您的联系页面生效。
许多网站所有者和设计师不了解联系页面对于网站的重要性。 本文将为您提供一些有关如何使您的联系页面更好以及如何创建的想法。 我们将使用 Elementor 页面构建器和 Elementor 的 PowerPack 插件来创建我们的联系我们页面。 第一步是填写联系表格。 第二步是使用 Contact Form 7 插件自定义联系表单。 在第 3 步中,应将另一列添加到同一行,并应添加一个小部件。 第四,更改各个应用程序上的图标、颜色、文本、间距和填充。
第三步是从 PowerPack 插件中拖放 Google Maps 小部件。 第四步是使用经纬度坐标找到您办公室的位置。 要使更改生效,请单击页面左下角的发布按钮。
联系我们
如果您出于任何原因需要联系 WordPress,可以通过几种不同的方式进行联系。 最简单的方法是访问 WordPress 网站上的联系页面。 在这里,您可以填写您的问题或问题的表格,WordPress 的工作人员会尽快回复您。
您也可以通过他们的支持论坛联系 WordPress。 在这里,您可以发布您的问题或问题,其他 WordPress 用户可能会为您提供帮助。 最后,您还可以通过社交媒体联系 WordPress。 WordPress 在 Twitter 和 Facebook 上有活跃的帐户,您可以在那里向他们发送消息。
联系表
联系表格是一种网络表格,它允许您网站的访问者与您联系,而无需提供他们的个人联系信息。 如果您想保护自己的隐私或想让人们更容易与您联系,这将非常有用。
联系表上有什么?
在页面上,填写表格中的姓名、地址和评论字段。 通常,公司网站包括联系表格,电子邮件和邮寄地址也是如此,尽管联系表格为用户提供了一种直接联系公司的简便方法。
什么是简单的联系表?
您可以使用简单的基本联系表格为 WordPress 制作简单、安全的插件联系表格。 它是一个轻量级但灵活的代码库,可提供出色的性能、易用性和简洁的代码。 简而言之,这是一个简单、直接的联系表格,设置起来既快速又容易。
为什么联系表很重要?
联系表单是网站上的一个页面元素,它要求访问者提供他们的联系信息,例如姓名和电话号码,并留下信息让他们离开。 该工具的主要功能是从您的网站生成潜在客户。
