So erstellen Sie eine Kontaktseite in WordPress
Veröffentlicht: 2022-09-18Angenommen, Sie möchten eine Einführung zum Erstellen einer Kontaktseite in WordPress: Das Erstellen einer Kontaktseite für Ihre WordPress-Website ist eine großartige Möglichkeit, Besuchern eine einfache Möglichkeit zu geben, mit Ihnen in Kontakt zu treten. Es gibt verschiedene Möglichkeiten, wie Sie eine Kontaktseite erstellen können, und welche Methode Sie wählen, hängt davon ab, welche Funktionen Ihre Seite haben soll. Eine Möglichkeit, eine Kontaktseite zu erstellen, ist die Verwendung eines Plugins wie Contact Form 7. Mit diesem Plugin können Sie ein einfaches Kontaktformular erstellen, das Sie Ihrer Seite hinzufügen können. Eine weitere Option ist die Verwendung eines WordPress-Themes, das ein Kontaktformular in der Seitenvorlage enthält. Wenn Sie mehr Kontrolle über das Design Ihrer Kontaktseite haben möchten, können Sie eine benutzerdefinierte Seitenvorlage erstellen. Dies erfordert einige Programmierkenntnisse, gibt Ihnen jedoch die Möglichkeit, eine völlig einzigartige Seite zu erstellen. Unabhängig davon, für welche Methode Sie sich entscheiden, stellen Sie sicher, dass Ihre Kontaktinformationen auf der Seite angegeben sind, damit Besucher Sie problemlos erreichen können.
Eine Kontaktseite für eine Unternehmenswebsite oder einen persönlichen Blog ist ein Muss. Wenn Sie davon Gebrauch machen, können Sie Ihren Kundenstamm besser verstehen und die Glaubwürdigkeit Ihrer Website steigern. Es gibt eine Fülle von WordPress-Plugins für Kontaktseiten, daher kann es schwierig sein, sie alle zu finden. Kontaktformular – Das WordPress-Kontaktformular-Plugin von Codecanyon ist das beste WordPress-Kontaktformular-Plugin für 24 $. Das folgende Tutorial führt Sie durch die Erstellung einer Kontaktseite in WordPress. Wir benötigen keine Plugins, um ein Kontaktformular hinzuzufügen. Eine Seitenvorlage ist eine PHP-Datei, die zum Entwerfen und Implementieren des Layouts und der Funktionen einer Webseite verwendet wird.
Mit dieser Funktion können Entwickler Designs einfach und automatisch an ihre Anforderungen anpassen. Ein Meldungsfeld ist nicht erforderlich, um sein Formatfeld zu validieren. Wenn Sie nicht möchten, dass Ihre Felder leer sind, stellen Sie sicher, dass sie richtig formatiert sind (es werden keine Sonderzeichen verwendet). So sieht die endgültige Version des Template.php-Codes für Kontakt mit uns aus. Sehen Sie sich den letzten Screenshot von der Kontaktseite an. Das folgende Bild ist eine Momentaufnahme der Situation.
Wie erstelle ich eine „Über uns“-Seite in WordPress?
 Bildnachweis: wikiHow
Bildnachweis: wikiHow Auf diese Frage gibt es keine allgemeingültige Antwort, da der beste Weg, eine „Über uns“-Seite in WordPress zu erstellen, von den spezifischen Anforderungen Ihrer Website abhängt. Einige Tipps zum Erstellen einer effektiven „Über uns“-Seite in WordPress sind jedoch:
– Halten Sie die Seite übersichtlich und konzentrieren Sie sich auf die wichtigsten Informationen zu Ihrer Website.
– Verwenden Sie Bilder und Videos, um Ihre Geschichte zu erzählen und Besucher anzusprechen.
– Verwenden Sie Handlungsaufforderungen, um Besucher zu ermutigen, mehr über Ihre Website zu erfahren oder Maßnahmen zu ergreifen.
– Stellen Sie sicher, dass Sie die Seite regelmäßig aktualisieren, damit sie relevant und aktuell bleibt.
So richten Sie eine fantastische „Über uns“-Seite für Ihren WooCommerce-Shop ein. Auf Ihrer „Über uns“-Seite können Sie klar kommunizieren, wer Sie sind und was Sie tun. Weitere Informationen zu einem möglichen Online-Kauf finden Sie auf der Seite „Über uns“ einer Website. Indem Sie auf persönlicher Ebene mit Ihren Besuchern in Kontakt treten, können Sie Ihre Gewinne steigern. Ihre Seite „Über uns“ sollte Informationen über sich selbst enthalten, die Ihre Kunden verstehen können. Alle Ihre Inhalte, einschließlich Text, Bilder und Videos, sollten in Ihre Geschichte eingebunden werden. Für Kunden ist es eine Freude, mehr über das Unternehmen hinter einem Produkt oder einer Website zu erfahren.
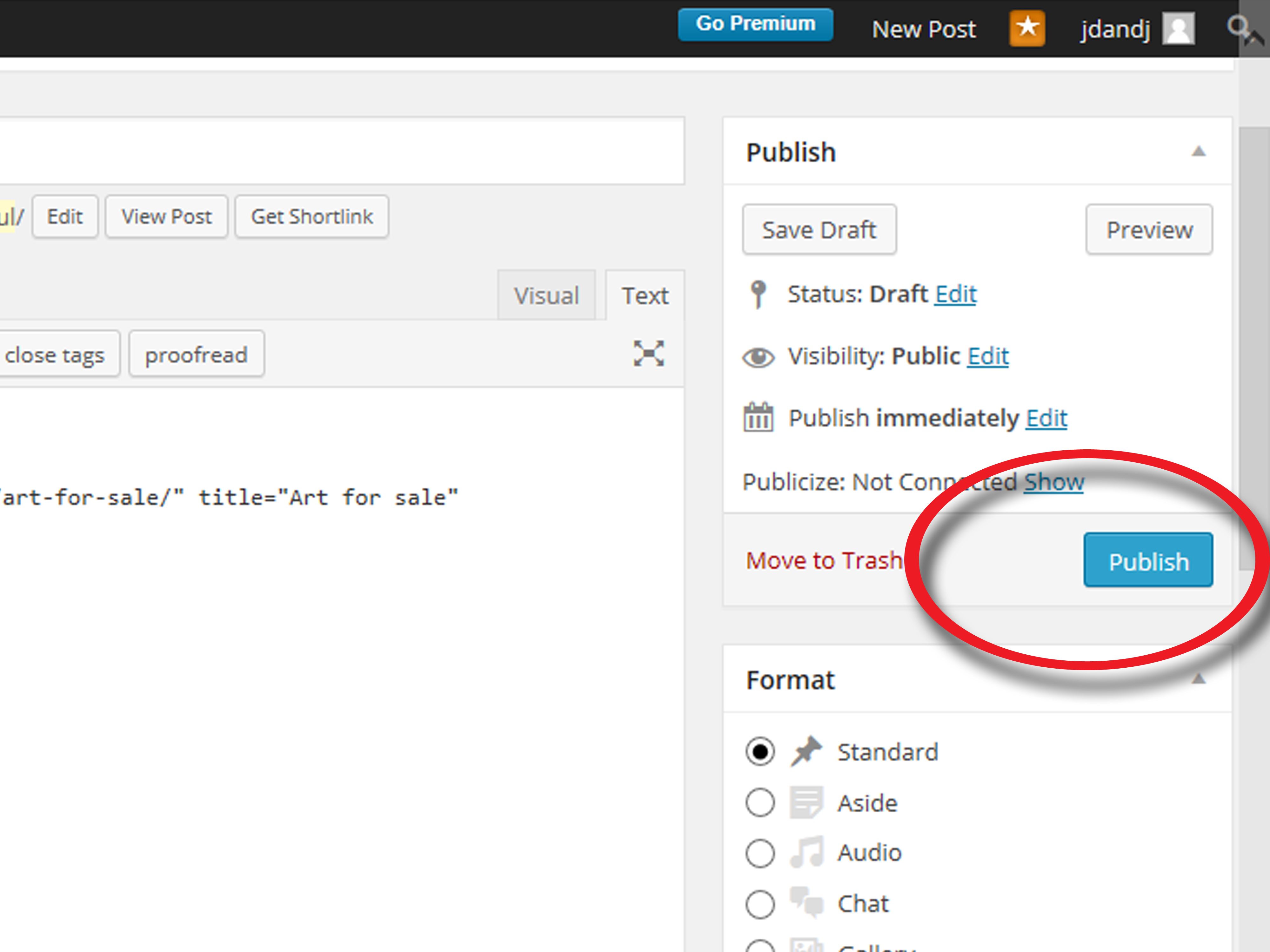
Hier können Sie Informationen über Ihr Team, Ihre Geschichte, Leistung oder Bürokultur bereitstellen. Wenn Sie in Ihrem Design keine Seite „Über uns“ sehen, gehen Sie zu „Seiten“ und wählen Sie „Neues Design hinzufügen“. Nachdem Sie Ihre Inhalte erstellt haben, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um sie zu speichern. Um mehr über dieses Plugin zu erfahren, sehen Sie sich bitte die ganze Seite an. Die Premium-Version enthält einige der Funktionen der kostenlosen Version, aber das Wasserzeichen-Logo des Plugins und die eingeschränkte Unterstützung fehlen in der kostenlosen Version. SiteOrigin Page Builder , ein kostenloser Web-Builder, ermöglicht es Ihnen, Inhalte per Drag & Drop auf eine Webseite zu ziehen. Wenn Sie es installieren und verwenden, wird im Seiteneditor die Registerkarte „Page Builder“ angezeigt. Mit dem Team-Plugin von ParaThemes können Sie responsive Grid-Teamprofile in WordPress erstellen. Es ist einfach anzupassen und verwendet reines HTML und CSS3.
Wie füge ich Inhalte zu meiner „Über uns“-Seite in WordPress hinzu?
Es gibt mehrere WordPress-Designs mit einer benutzerdefinierten „Über uns“-Seitenvorlage . Wenn Ihr Thema dies nicht bietet, gehen Sie zu Seiten und klicken Sie auf Neu hinzufügen, um eine Über uns-Seite zu erstellen. Wenn Sie Ihren Inhalt hinzufügen, klicken Sie auf Veröffentlichen, um ihn zu speichern. Stellen Sie sicher, dass Ihre „Über uns“-Seite mit relevanten Inhalten gefüllt ist, wie es bei jeder anderen Art von Website der Fall wäre.
Wie bearbeite ich die Seite „Über uns“ in WordPress?
Sie können die Seite „Über uns“ ändern, indem Sie hier klicken oder zu Ihren Dashboard-Seiten gehen. Durch Klicken auf den Link Bearbeiten unter Info können Sie den Text ändern.
Wie füge ich eine Kontakt-E-Mail zu WordPress hinzu?
 Bildnachweis: windowsblog.in
Bildnachweis: windowsblog.inUm eine „Kontakt“-E-Mail zu WordPress hinzuzufügen, gehen Sie zum WordPress Admin Dashboard und klicken Sie auf die Registerkarte „Einstellungen“. Scrollen Sie unter den „Allgemein“-Einstellungen nach unten zum Feld „E-Mail-Adresse“ und geben Sie die gewünschte E-Mail-Adresse ein.

Der professionelle E-Mail-Service von WordPress.com ist eine erschwingliche, robuste und gehostete E-Mail-Lösung. Abgesehen von diesen Lösungen bieten wir zusätzliche Optionen, um Ihre E-Mail-Anforderungen zu erfüllen, wie unten beschrieben. Auf Ihrer Domain sollte immer nur eine der in diesem Leitfaden erwähnten E-Mail-Optionen aktiv sein. Wenn Sie mehrere E-Mail-Dienste auf derselben Domain verwenden, können Sie keinen verwenden.
Fehlerbehebung bei E-Mail-Problemen mit dem WordPress-Kontaktformular
Indem Sie Ihrer WordPress-Website ein Kontaktformular hinzufügen, können Sie zusätzliche Informationen von Besuchern sammeln. Wenn Ihre Formularbenachrichtigungen jedoch nicht an Ihre E-Mail-Adresse gesendet werden, gibt es ein paar Dinge, die Sie tun können, um sie zu erhalten. Stellen Sie zunächst sicher, dass die Einstellungen und die E-Mail-Adresse Ihres Formulars in Ordnung sind. Wenn das nicht funktioniert, deaktivieren Sie auf jeden Fall alle Filter Ihres E-Mail-Clients und prüfen Sie, ob dies die Situation verbessert. Wenn alles andere fehlschlägt, können Sie sich jederzeit an Ihren E-Mail-Anbieter wenden und fragen, ob er Sie beim Senden von Formularbenachrichtigungen an Ihre bevorzugte E-Mail-Adresse unterstützen kann.
So erstellen Sie eine Kontaktseite in WordPress mit Elementor
 Bildnachweis: wpdeveloper.net
Bildnachweis: wpdeveloper.netAngenommen, Sie möchten eine Schritt-für-Schritt-Anleitung zum Erstellen einer Kontaktseite in WordPress mit Elementor: 1. Erstellen Sie in Ihrem WordPress-Dashboard eine neue Seite und geben Sie ihr einen beliebigen Titel. 2. Installieren und aktivieren Sie das Elementor Page Builder-Plugin. 3. Auf der linken Seite Ihres Bildschirms sollten Sie nun ein neues Elementor-Symbol sehen. Klicken Sie darauf, um die Seite mit Elementor zu bearbeiten. 4. Suchen Sie im linken Bereich nach dem Abschnitt „Kontakt“ und ziehen Sie das Widget „Kontaktformular 7“ per Drag & Drop auf Ihre Seite. 5. Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, das Formular auszuwählen, das Sie einfügen möchten. Wenn Sie noch kein Kontaktformular erstellt haben, wählen Sie die Option „Neues Formular erstellen“. 6. Geben Sie Ihrem Formular einen Namen (nur für den internen Gebrauch) und klicken Sie auf die Schaltfläche „Formular erstellen“. 7. Es öffnet sich ein neues Fenster mit den Standard-Kontaktformularfeldern. Sie können jedes der Felder hinzufügen, entfernen oder bearbeiten, indem Sie darauf klicken. 8. Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“. 9. Zurück im Hauptfenster von Elementor klicken Sie oben rechts auf die Schaltfläche „Veröffentlichen“, um Ihre Kontaktseite live zu schalten.
Viele Websitebesitzer und -designer verstehen nicht, wie wichtig die Kontaktseite für eine Website ist. Dieser Artikel gibt Ihnen einige Ideen, wie Sie Ihre Kontaktseite verbessern und erstellen können. Wir werden sowohl den Elementor-Seitenersteller als auch das PowerPack-Addon von Elementor verwenden, um unsere Kontaktseite zu erstellen. Der erste Schritt ist das Ausfüllen eines Kontaktformulars. Der zweite Schritt besteht darin, das Kontaktformular mithilfe des Contact Form 7-Plugins anzupassen. In Schritt 3 sollte dieselbe Zeile um eine weitere Spalte und ein Widget ergänzt werden. Viertens ändern Sie die Symbole, die Farbe, den Text, die Abstände und die Polsterung in den jeweiligen Anwendungen.
Der dritte Schritt ist das Ziehen und Ablegen des Google Maps-Widgets aus dem PowerPack-Add-on. Der vierte Schritt besteht darin, den Standort Ihres Büros anhand der Breiten- und Längenkoordinaten zu finden. Um die Änderungen live zu schalten, klicken Sie unten links auf der Seite auf die Schaltfläche „Veröffentlichen“.
Kontaktieren Sie uns
Wenn Sie WordPress aus irgendeinem Grund kontaktieren müssen, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Der einfachste Weg ist, die Kontaktseite auf der WordPress-Website zu besuchen. Hier können Sie ein Formular mit Ihrer Frage oder Ihrem Problem ausfüllen, und jemand von WordPress wird sich so schnell wie möglich bei Ihnen melden.
Sie können WordPress auch über die Support-Foren kontaktieren. Hier können Sie Ihre Frage oder Ihr Problem posten und andere WordPress-Benutzer können Ihnen möglicherweise helfen. Schließlich können Sie WordPress auch über soziale Medien kontaktieren. WordPress hat aktive Konten auf Twitter und Facebook, und Sie können ihnen dort eine Nachricht senden.
Kontakt Formular
Ein Kontaktformular ist ein Webformular, das es Besuchern Ihrer Website ermöglicht, mit Ihnen in Kontakt zu treten, ohne ihre persönlichen Kontaktdaten preisgeben zu müssen. Dies ist nützlich, wenn Sie Ihre Privatsphäre schützen oder es anderen erleichtern möchten, mit Ihnen in Kontakt zu treten.
Was ist auf einem Kontaktformular?
Füllen Sie auf der Seite die Felder im Formular für Ihren Namen, Ihre Adresse und Ihren Kommentar aus. Im Allgemeinen enthalten Unternehmenswebsites Kontaktformulare sowie E-Mail- und Postanschriften, obwohl das Kontaktformular eine einfache Möglichkeit für Benutzer darstellt, das Unternehmen direkt zu kontaktieren.
Was ist ein einfaches Kontaktformular?
Mit Simple Basic Contact Form können Sie einfache, sichere Plug-in-Kontaktformulare für WordPress erstellen. Es handelt sich um eine leichtgewichtige und dennoch flexible Codebasis, die hervorragende Leistung, Benutzerfreundlichkeit und sauberen Code bietet. Einfach gesagt, es ist ein einfaches, unkompliziertes Kontaktformular , das sowohl schnell als auch einfach einzurichten ist.
Warum ist ein Kontaktformular wichtig?
Ein Kontaktformular ist ein Seitenelement auf einer Website, das Besucher nach ihren Kontaktinformationen wie Name und Telefonnummer fragt und eine Nachricht hinterlässt, die sie hinterlassen können. Die Hauptfunktion dieses Tools besteht darin, Leads von Ihrer Website zu generieren.
