So bearbeiten Sie den HTML-Code einer WordPress-Seite
Veröffentlicht: 2022-09-18Um den HTML-Code einer WordPress-Seite zu bearbeiten, müssen Sie auf den WordPress-Editor zugreifen. Melden Sie sich dazu bei Ihrem WordPress-Konto an und klicken Sie dann auf den Link „Seite bearbeiten“, der sich im Abschnitt „Seiten“ des WordPress-Dashboards befindet. Sobald Sie sich im WordPress-Editor befinden, können Sie den HTML-Code Ihrer WordPress-Seite bearbeiten, indem Sie auf die Registerkarte „HTML“ klicken, die sich in der oberen rechten Ecke des Editors befindet.
Sie sind gut vorbereitet, wenn Sie wissen, wie man HTML in WordPress bearbeitet. Mit dem Wissen über das Bearbeiten von Code können Sie Probleme beheben oder Ihre WordPress-Site an Ihre spezifischen Anforderungen anpassen. Obwohl es in den meisten Fällen in Ordnung ist, den WordPress-Quellcode in Ruhe zu lassen, kann es vorkommen, dass Sie ihn ändern müssen. Wenn Sie den WordPress-Quellcode bearbeiten möchten, benötigen Sie einen HTML-Texteditor wie Notepad für Windows oder Text für Mac. Sie müssen auch einen modernen Browser wie Google Chrome sowie einen FTP-Client wie FileZilla vorbereiten. Um HTML zu bearbeiten, müssen Sie zuerst das gewünschte Widget auswählen und dann Änderungen vornehmen, bevor Sie es speichern. Wenn Sie ein WordPress-Theme installieren, haben Sie ein benutzerdefiniertes Layout, eine benutzerdefinierte Farbe und eine benutzerdefinierte Schriftart.
Wenn Ihnen ein bestimmtes Thema nicht gefällt, können Sie immer noch ein anderes verwenden. PHP und CSS können in WordPress auf zwei Arten bearbeitet werden. Auf WordPress-Code-Editoren oder FTP-Clients wird über die erste Methode zugegriffen. Wenn Sie HTML in WordPress bearbeiten möchten, müssen Sie einige zwingende Gründe haben. Themes und Plugins sind für die meiste Zeit ausreichend. Wenn Sie den Quellcode reparieren oder das WordPress-Theme anpassen müssen, bearbeiten Sie es bitte. Bevor Sie etwas tun, sollten Sie über Ihre Ziele, die Werkzeuge, die Sie haben, und Ihre Zeit nachdenken.
Wählen Sie im Rechtsklickmenü „Als HTML bearbeiten“ aus. Nachdem Sie sich für den Text entschieden haben, den Sie bearbeiten möchten, klicken Sie auf Bearbeiten. Wenn Sie markieren oder die Rücktaste drücken, können die Elemente, die Sie nicht mögen, entfernt werden.
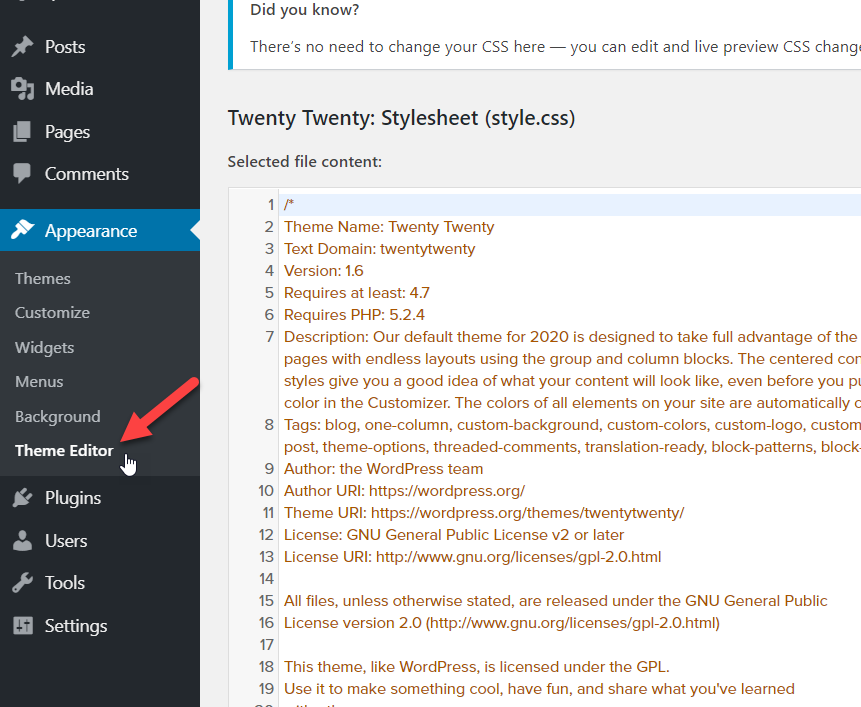
Kann ich das HTML auf einer WordPress Com-Site bearbeiten?
 Bildnachweis: quadlayers.com
Bildnachweis: quadlayers.comJa, Sie können den HTML-Code auf einer WordPress.com-Website bearbeiten, aber dazu müssen Sie auf einen Business-Plan upgraden. Mit einem Business-Tarif haben Sie Zugriff auf den HTML-Editor von WordPress.com, mit dem Sie Änderungen am HTML-Code Ihrer Website vornehmen können.
Sie können erweiterte Designanpassungen vornehmen und Ihren HTML-Code anpassen, wenn Sie Änderungen daran vornehmen. Der HTML-Code kann auf vielfältige Weise angepasst werden, einschließlich Ändern von Farben, Schriftarten, Zeilenhöhen usw. Sie können Ihrem Design auch Funktionen hinzufügen, die für Sie einzigartig sind. Bevor Sie eines dieser Plugins verwenden, stellen Sie sicher, dass Ihre Website gesichert ist. Bei Problemen sollten Sie jederzeit auf Ihre Website zurückkehren können. Wenn Sie Gutenberg verwenden, können Sie auch dessen Funktionen nutzen und geringfügige Änderungen am HTML-Code vornehmen. Verwenden Sie den HTML-Block, um Ihren Beiträgen oder Seiten einen HTML-Block hinzuzufügen.
Um den HTML-Quellcode zu verändern, stehen Ihnen in WordPress vielfältige Bearbeitungsmöglichkeiten zur Verfügung. Indem Sie zu Aussehen gehen. Wenn Sie mehr technische Funktionen bevorzugen, können Sie FileZilla verwenden, einen der besten, sichersten und benutzerfreundlichsten verfügbaren FTP-Clients. Wenn Sie anstelle eines einzelnen, korrekten Anführungszeichens ein Apostroph oder Komma verwenden, ist Ihre Website möglicherweise fehlerhaft. Auf FTP kann jetzt über das Dashboard mit dem WP File Manager zugegriffen werden. Sie können auch das Control Panel von WordPress (für die HTML-Bearbeitung) verwenden, um Ihren HTML-Code zu bearbeiten. In diesem Artikel erklären wir, wie man HTML-Code zu jedem Widget-Bereich auf einer WordPress-Seite hinzufügt.

Wir wissen jetzt, wie man den HTML-Code von WordPress bearbeitet. In diesem Abschnitt erfahren Sie, wie Sie den CSS- und PHP-Code Ihrer Website anpassen. Mit dieser Methode können Sie Ihrer Website ganz einfach CSS-Code hinzufügen. Der Theme-Editor oder eine der oben beschriebenen Methoden kann verwendet werden, um vorhandenen PHP-Code einfach zu ändern. Mit WordPress können Sie HTML-Code einfach ändern und Ihrer Website benutzerdefinierte Felder hinzufügen. Der WordPress-Theme-Editor ist der bequemste Weg, dies zu erreichen. Mit dem WordPress Hosting Control Panel (WHM) können Sie Software auf Ihrem Computer einrichten, ohne sie installieren zu müssen. Die Plugins WordPress Customizer und Code Snippets können verwendet werden, um CSS oder PHP einzubinden und zu bearbeiten.
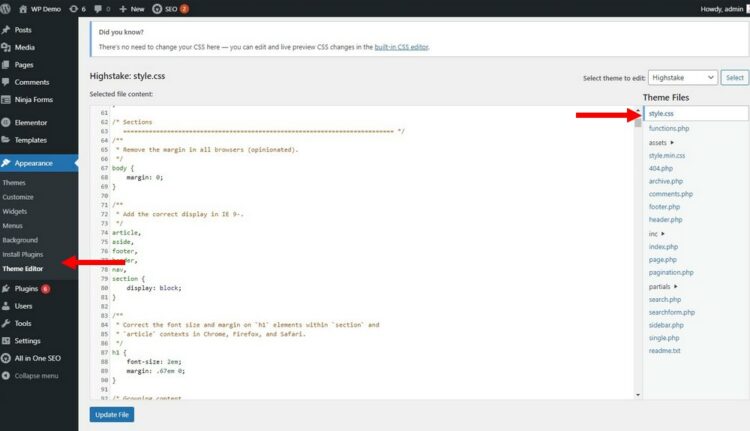
Kann ich HTML und CSS in WordPress bearbeiten?
 Bildnachweis: www.theme-junkie.com
Bildnachweis: www.theme-junkie.comJa, Sie können HTML und CSS in WordPress bearbeiten. Sie können dies tun, indem Sie in der WordPress-Verwaltung unter Aussehen zum Theme-Editor gehen. Von dort aus können Sie das Design auswählen, das Sie bearbeiten möchten, und Änderungen am HTML- oder CSS-Code vornehmen.
Die folgenden Schritte zeigen Ihnen, wie Sie WordPress-Code bearbeiten (einschließlich HTML, CSS, JavaScript und PHP). In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie WordPress-Codes hinzufügen/bearbeiten. Sie können den HTML-Code einfach kopieren und in den WordPress-Beitrag oder die Seite einfügen, die Sie bearbeiten möchten. Mithilfe des Texteditors können Sie HTML-Code hinzufügen, bearbeiten und entfernen. Um den Quellcode eines WordPress-Themes zu bearbeiten, gehen Sie folgendermaßen vor: Themes in WordPress können in mehrere Dateitypen unterteilt werden. Sie müssen die folgenden Dateien in Ihre Website einbinden: CSS, PHP und JavaScript. Theme-Editoren, Plugins und FTP sind die drei wichtigsten Möglichkeiten, den Quellcode eines Themes zu bearbeiten.
Wenn Sie ein untergeordnetes Design haben, wird dringend empfohlen, den Code in den Dateien Ihres Designs zu ändern. Sobald Sie Ihr Design aktualisiert haben, werden daher alle Änderungen entfernt. Jedem WordPress-Theme sind zwei Dateien zugeordnet. Die Dateien enden mit. Es gibt zwei Arten von Erweiterungen für CSS-Dateien: Erweiterungen und Makros. Aussehen ist der Ort, an dem Sie Ihren Themeneditor finden. Sie können ein Plugin verwenden, um CSS zu lernen, oder Codes einfach ganz vermeiden, wenn Sie keine kennen.
Sie können Ihre Website individueller erscheinen lassen, indem Sie das Customizer-Plugin verwenden. Wenn Sie themenunabhängige Skripte hinzufügen möchten, können Sie dies mithilfe eines Plugins tun. Mit dem Plugin Kopf- und Fußzeilen einfügen können Sie beispielsweise ganz einfach Einfügecodes in die Fuß- und Kopfzeile Ihrer Website einfügen. Um auf den JavaScript-Editor zuzugreifen, öffnen Sie eine Seite oder einen Beitrag, wo Sie den JS-Code in Ihren WP-Editor einfügen müssen. Die PHP-Bearbeitung in WordPress erfolgt auf zwei Arten: über den WP-Code-Editor und über den FTP-Client. Es ist einfach, das PHP Ihrer Website mit dem Code-Editor zu bearbeiten, auf den Sie über Ihr WordPress-Dashboard zugreifen können. Wenn der FTP-Client nicht verfügbar ist, ist die praktischste Verwendung, wenn Sie aufgrund eines Serverausfalls oder eines Malware-Angriffs keinen Zugriff auf Ihre Website haben.
WordPress kann auf verschiedene Weise modifiziert werden, einschließlich HTML, CSS, JavaScript und PHP. Um eine bestimmte Datei anzuzeigen/zu bearbeiten, klicken Sie mit der rechten Maustaste darauf, wählen Sie „Anzeigen/Bearbeiten“ und dann „Bearbeiten“. Nachdem Sie den Code bearbeitet haben, speichern Sie die Änderungen und laden Sie die bearbeitete Datei auf den Server hoch, wenn Filezilla sie anfordert.
